Photoshop制作精致的紫色水晶心形

作者制作心形的时候非常细致,加入了很多细节,如中间的网状光束,星光,边缘线条,光斑背景等,虽然制作繁琐一点,不过效果非常细腻。
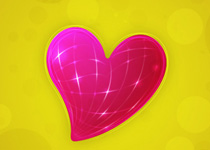
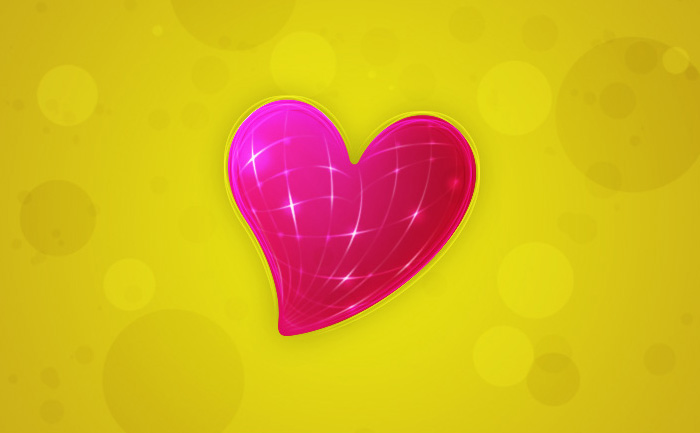
最终效果

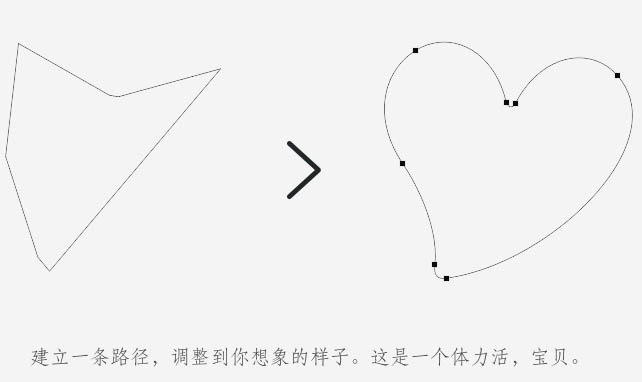
1、新建大小自定画布,新建一个图层,建立一条路径,调整到你想象的样子。这是一个体力活。

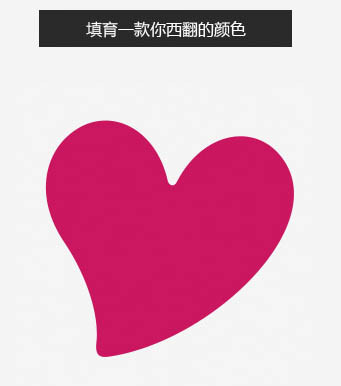
2、填充一款你喜欢的颜色。

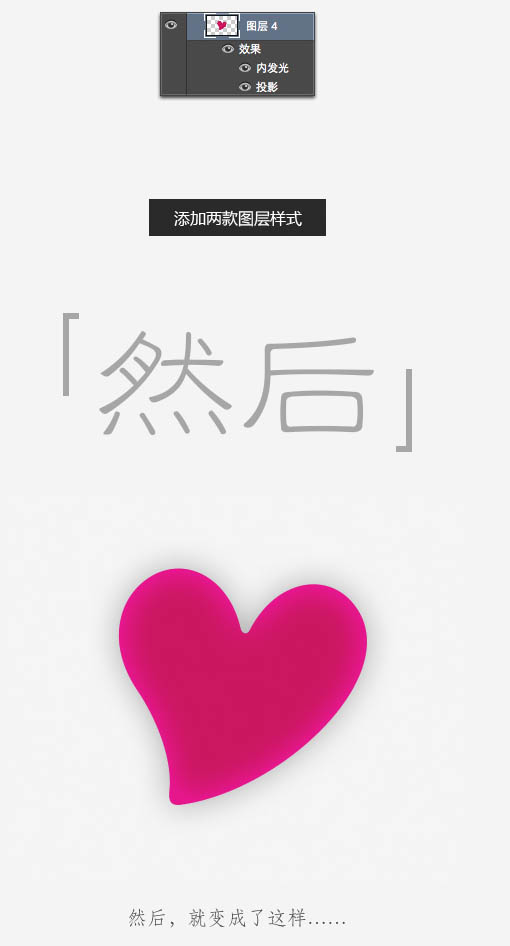
3、给心形添加图层样式,设置内发光及投影,数值自定,效果如下图。

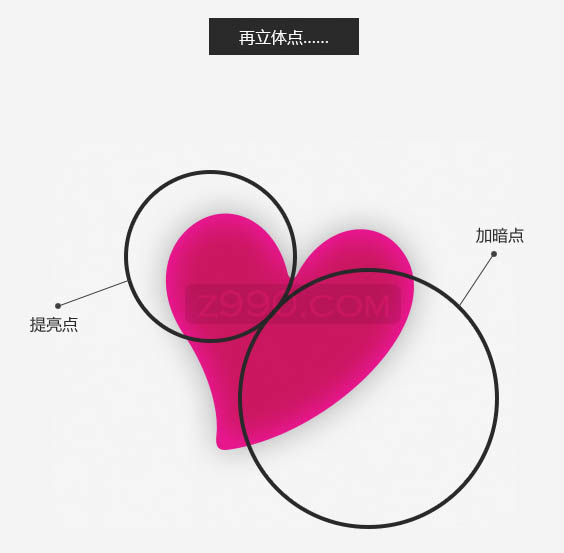
4、用减淡,加深工具把高光及暗部处理明显一点,如下图。

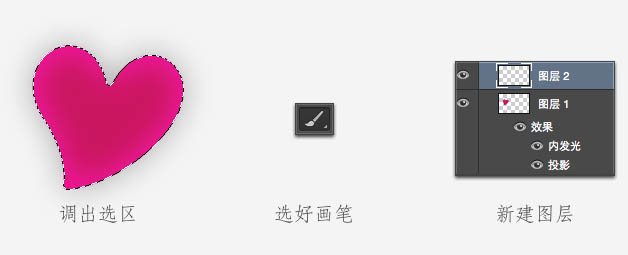
5、调出心形选区,选择画笔工具。再新建一个图层。

6、左上角加些白色,右下角加些黑色,然后把混合模式改为“叠加”,效果如下图。

7、新建图层,用钢笔工具在心形中间勾一些路径。

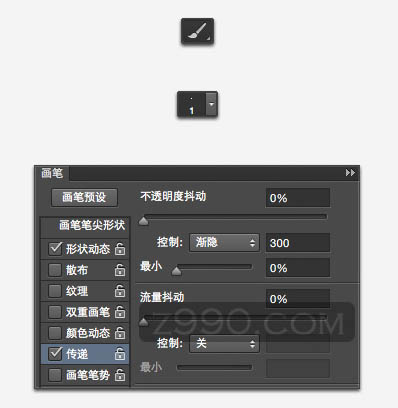
8、选择画笔工具,按F5调出预设面板,设置如下图。

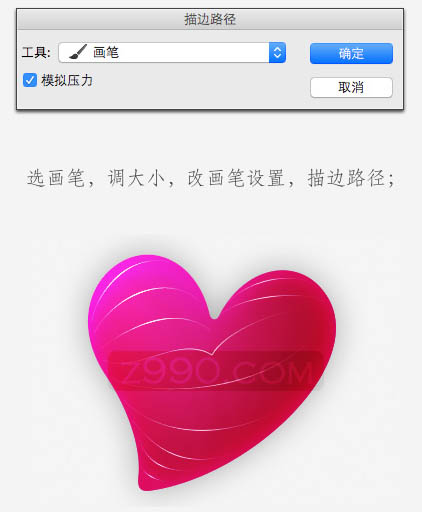
9、选择画笔,调整大小,然后选择钢笔工具右键选择“描边路径”,选择画笔,勾选模拟压力。

10、删除路径后把图层模式改为“叠加”,效果如下图。

11、参照此法,画上纵向曲线。

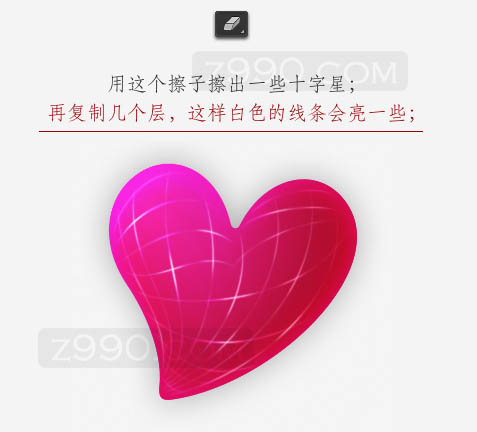
12、用橡皮擦工具擦出一些十字星;在复制几个层,这样白色的线条会亮一些。

13、用画笔在十字星处添加一些白色的圆点。

14、同样改变图层模式为“叠加”。

15、同上的方法把十字星处理更亮一点。

16、按Ctrl键,调出心形选区。

17、新建一个图层,选择菜单:编辑 > 描边,参数及效果如下图。

18、取消选区后选择菜单:滤镜 > 像素化 > 碎片,看到外围区域有些线条了吗。

19、用擦子擦掉转角处的一些线条,把黑色的线条反相一下,变成白色。

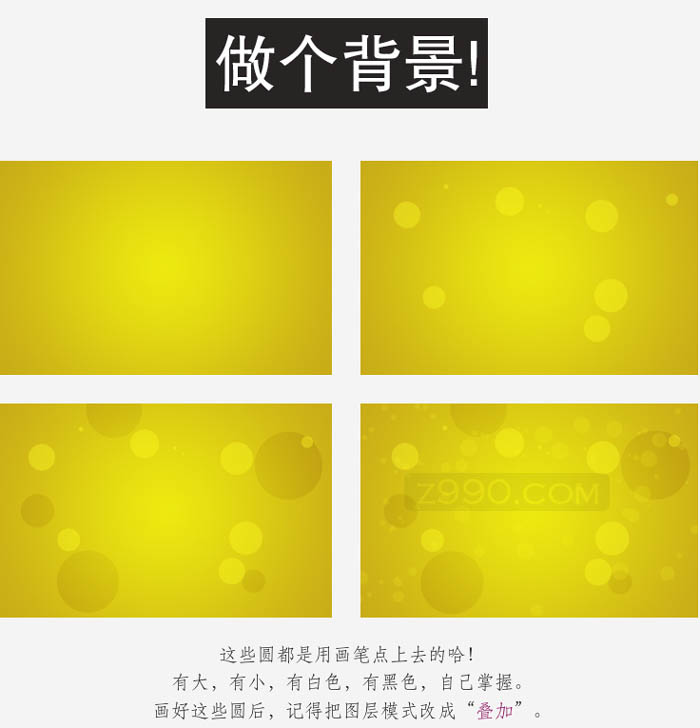
20、做个背景:这些圆都是用画笔点上去的;有大,有小,有白色,有黑色,自己掌握。画好这些圆后,记得把图层模式改成“叠加”。

最终效果:

相关素材下载:水晶心形素材
来源:站酷 Zhouyuling909
邮件盒设计分析临摹教程...







