Photoshop制作梦幻的彩色光斑圣诞树

光斑圣诞树制作并不难,可以把树分为中间色块及光斑两部分。色块部分由中心的渐变色及一些光束构成,都可以手工完成;光斑部分比较多,最好用画笔配合路径来完成。
最终效果

1、新建一个1000 * 1000像素,分辨率为72的画布,把背景填充黑色。
新建一个组,在组里新建一个图层,选择椭圆选框工具,拉出下图所示的椭圆选区,然后羽化120个像素。

<图1>
2、选择渐变工具,颜色设置如图2,竟然和由顶部向下拉出图3所示的线性渐变。

<图2>

<图3>
3、取消选区后,按Ctrl + J 把当前图层复制一层,效果如下图。

<图4>
4、选择矩形选框工具,拉出下图所示的矩形选区。

<图5>
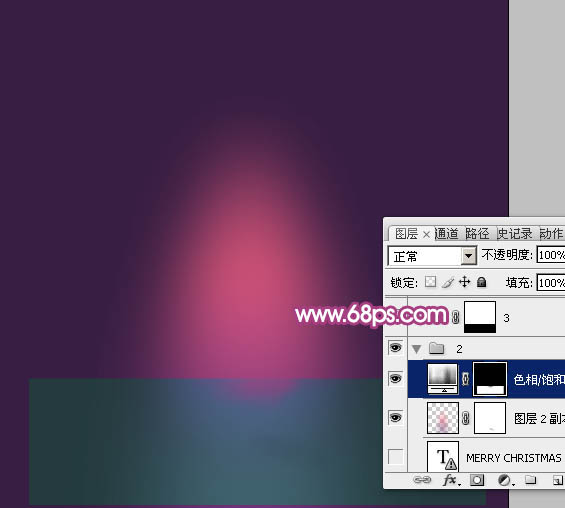
5、创建色相/饱和度调整图层,对全图进行调整,参数及效果如下图。

<图6>

<图7>
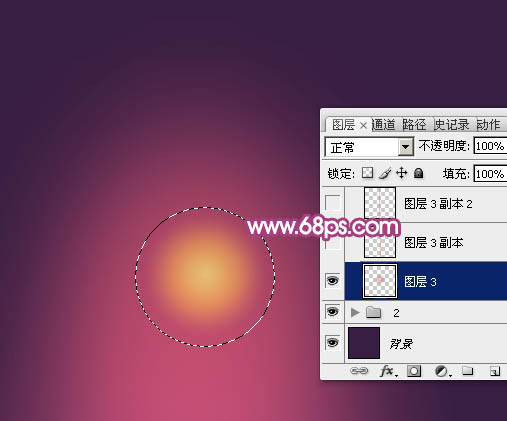
6、新建一个组,在组里新建一个图层,现在来制作中间的光栅。选择椭圆选框工具拉一个小正圆选区,然后羽化35个像素,如下图。

<图8>
7、选择渐变工具,颜色设置如图9,然后由中心向边角拉出图10所示的径向渐变。

<图9>

<图10>
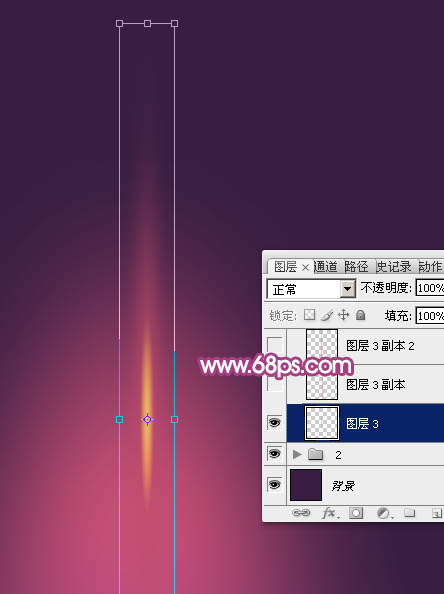
8、取消选区后按Ctrl + T 变形,调整一下宽度及高光,如下图。

<图11>

<图12>
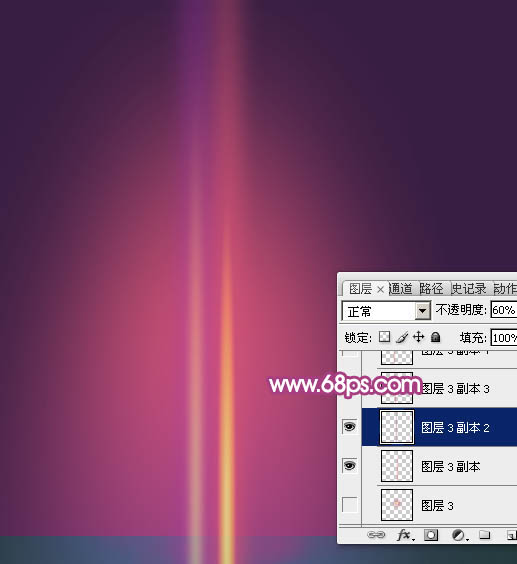
9、按Ctrl + J 把当前光束图层复制一层,调整一下高度和位置,再适当降低不透明度,如下图。

<图13>
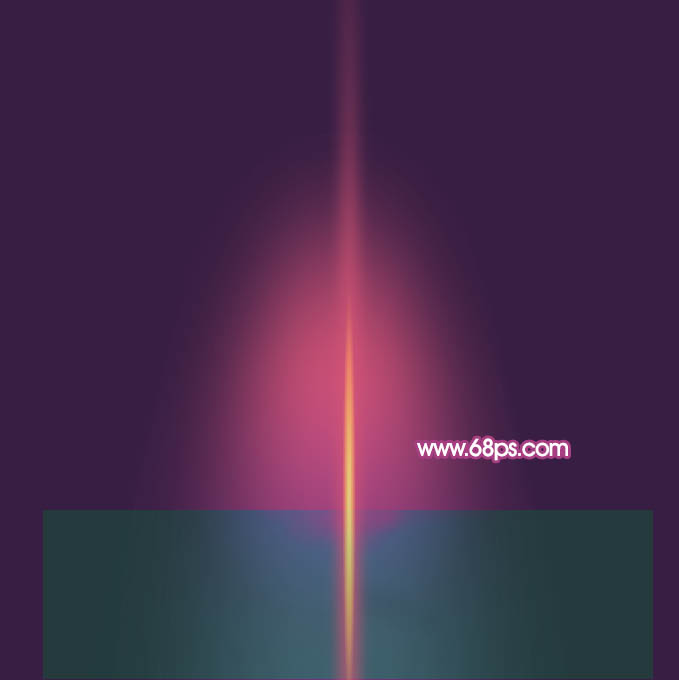
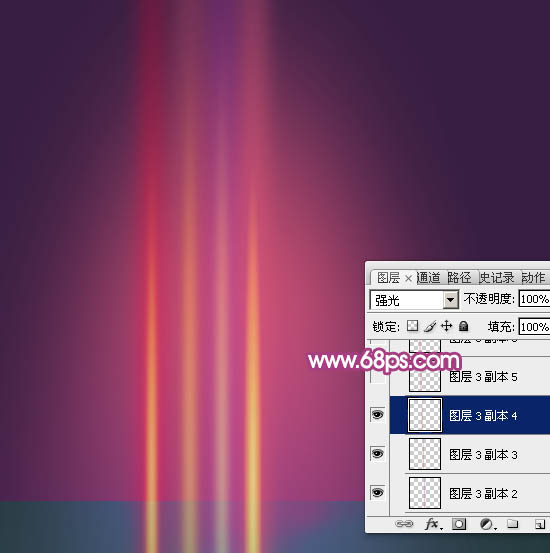
10、同样的方法多复制一些光束,可以修改大小,混合模式,不透明度等,如图14,15。

<图14>

<图15>
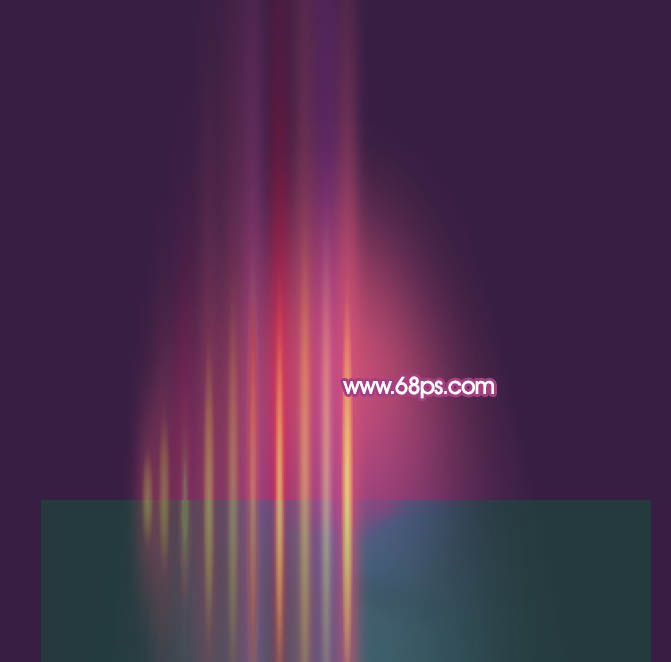
11、选择当前组,用矩形选框工具拉出下图所示的矩形选区,然后给组添加图层蒙版。

<图16>

<图17>
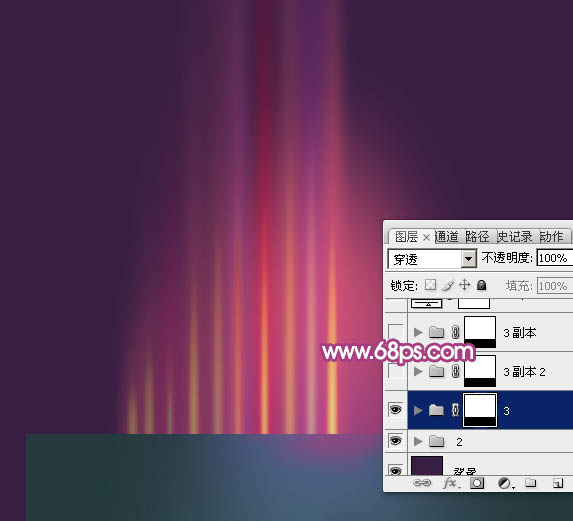
12、把当前组复制一层,然后水平翻转一下,再把两部分拼贴起来,光栅部分基本完成。

<图18>
13、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

<图19>

<图20>
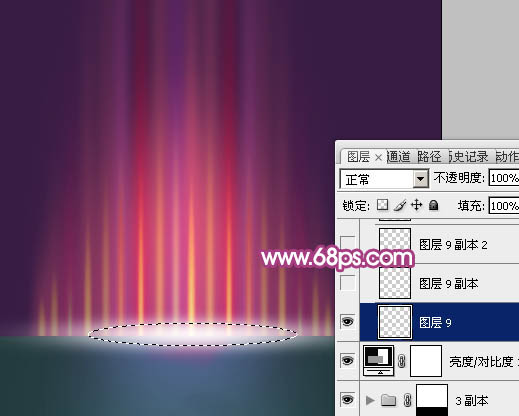
14、新建一个组,在组里新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后填充白色。

<图21>
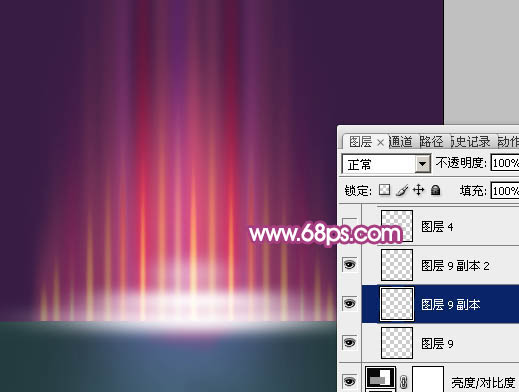
15、取消选区后把白色高光图层复制两层,调整一下大小,如下图。

<图22>
16、新建一个图层,用钢笔勾出下图所示的路径。

<图23>
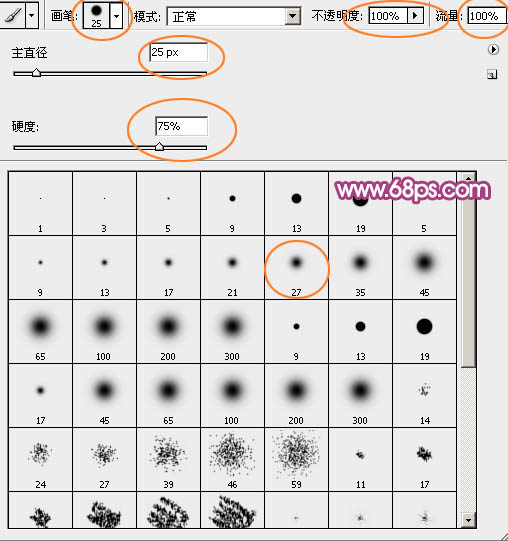
17、选择画笔工具,参数一下参数,如下图。

<图24>
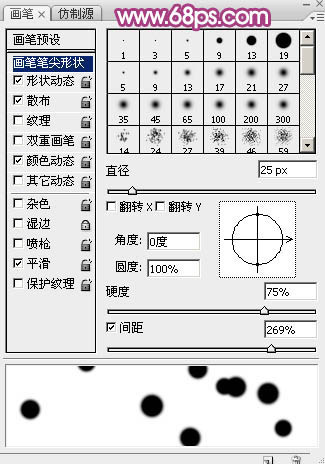
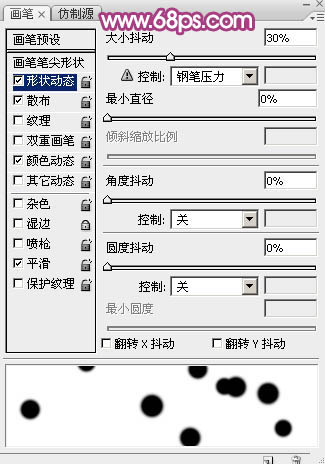
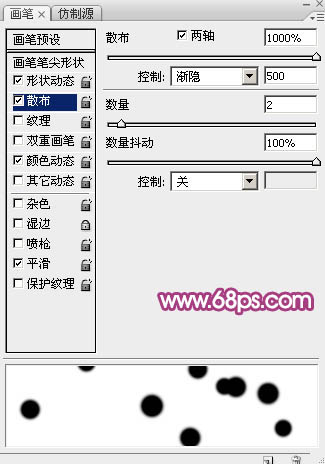
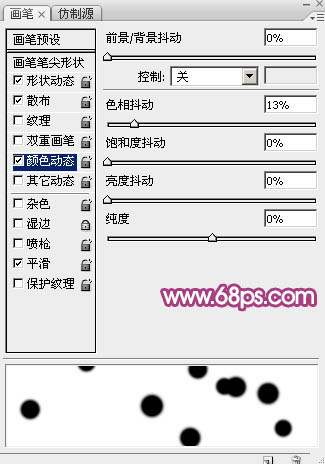
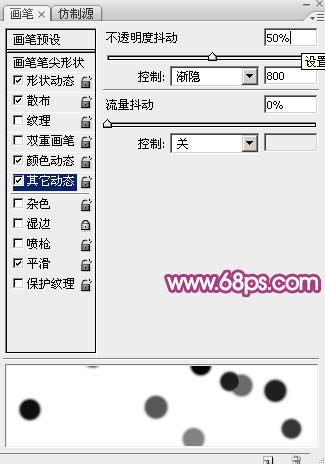
18、按F5调出画笔预设面板,参数设置如图25 - 29。

<图25>

<图26>

<图27>

<图28>

<图29>
19、把前景设置为红色,背景色设置为橙红色,如下图。

<图30>
20、再调整好画笔大小,然后选择钢笔工具,在路径上右键选择“描边路径”,效果如下图。

<图31>
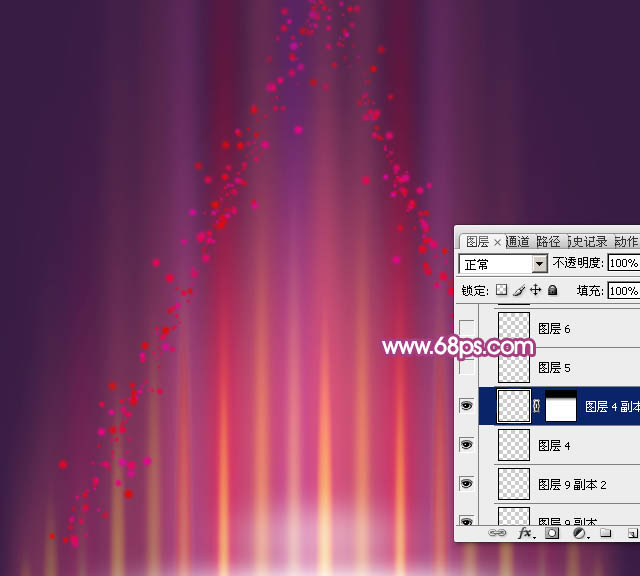
21、按回车取消路径,按Ctrl + J 把当前图层复制一层,效果如下图。

<图32>
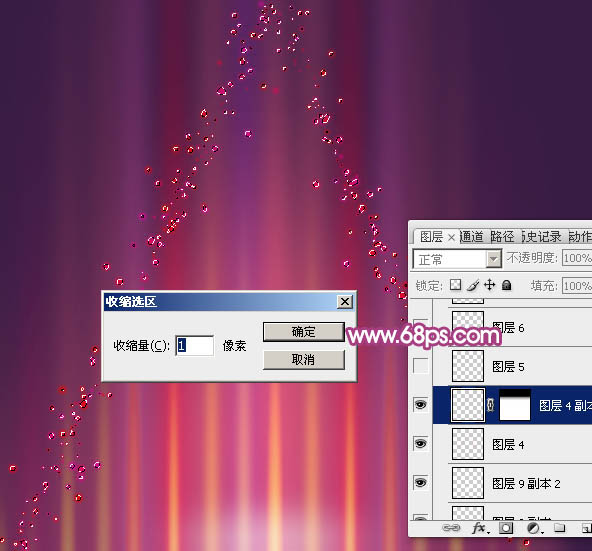
22、按住Ctrl键点击当前图层缩略图载入选区,选择菜单:选择 > 修改 > 收缩,数值为1,如下图。

<图33>
23、新建一个图层,填充白色,如下图。

<图34>
24、再同样的方法制作中间的光斑。

<图35>

<图36>
25、新建一个图层,调整好笔刷大小,在底部加上一下稍大的光斑,中间部分用白色,如下图。

<图37>
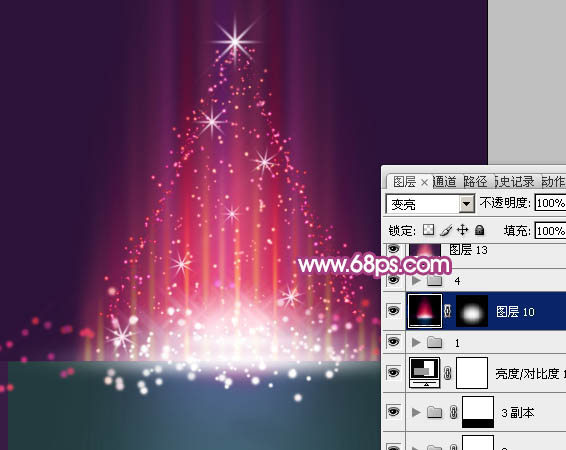
26、新建一个图层,加上一下星光。

<图38>
27、输入文字,添加图层蒙版,用黑色画笔涂出明暗效果,如下图。

<图39>
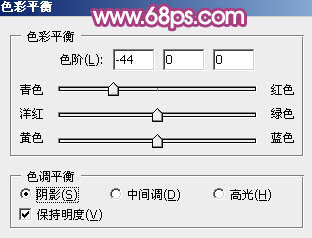
28、在图层的最上面创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。

<图40>

<图41>

<图42>
最后调整一下细节,完成最终效果。

来源:PS联盟 Sener







