网站流程图UI组件包免费打包下载

编者按:帮你快速打造专业流程图!今天推荐一个特别实用的酷站 —— Website Flowcharts,它除了有流程图设计元素外,还包含72个Web原型组件,并能自定义修改,且元素都为矢量格式,无论修改还是移动都非常方便,绝对是网站设计的必备利器!
素材打包 微盘下载,版权免费,格式是AI + PSD + Sketch,全有咯。
在开始一个网站项目的时候,设计师或产品经理首先会建设一个站点地图,用于把握网站的全貌,这些网站地图一般以流程图形式展示。今天小编向大家介绍一个实用方便的网站流程图素材 —— Website Flowcharts,它除了有流程图设计元素外,还包含72个web原型组件,并能自定义修改。
对于设计一般的产品经理来说,通过这个流程图UI可以让你在几分钟内就能制作一个专业的流程图呦!喜欢的同学记得分享和收藏本文:)
下面来一起看看介绍。
使用该流程图素材可以节约产品经理很多时间,而且架构清晰,也可以当作是原型图来使用。
所有元素均为矢量格式,修改、移动、自定义都很容易。

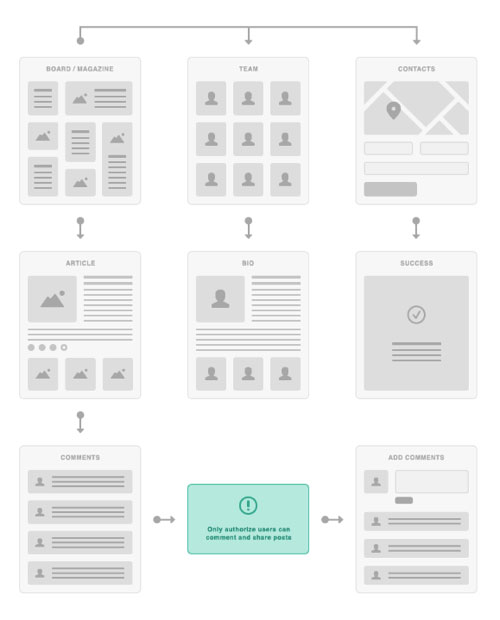
网站流程图例子:

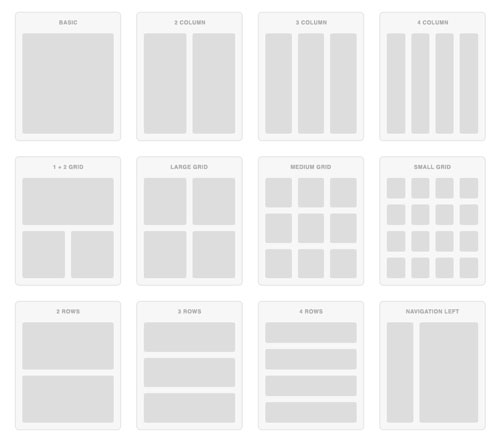
网站版式布局


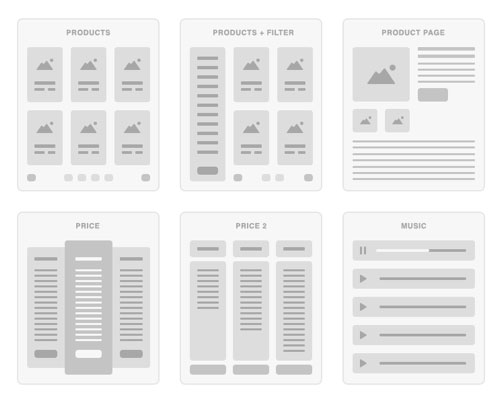
产品展示、价格表

相册、视频、文档

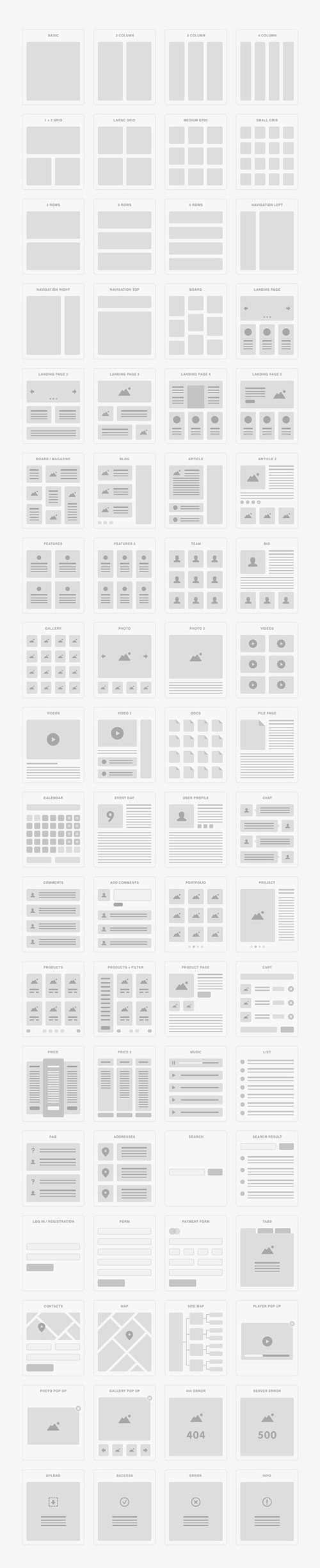
实在太多,不一一展示,下图是组件的预览图,大图请下载素材查看:

原文地址:shejidaren







