Photoshop利用HSB滑条上色示例

今天,PS教程给大家带来的是关于在Photoshop中使用HSB滑条上色教程,打破初学者常见的调色的误区,分享给大家,希望对大家有所帮助!
这次主要讲的是初学者遇到的上色问题:
一般有以下2种:
1、不知道选什么颜色!自己在色板取的颜色总是很不舒服!很刺眼!
2、上色总是很脏/很暗!画面很脏的感觉!
以上两个问题,下面以PS为例简单讲解一下。
【以下内容,是以先图后字的顺序,也就是说文字多为阐述文字上方的图】
【第一节】
首先,上色前必定要取色/选色,而最直观的取色工具,就是Photoshop里面的HSB滑块了。

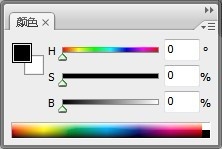
图01
这就是HSB滑块,可以在PS里面的“颜色”面板里面找到,通常打开的是RGB滑块,我们点击这个窗口的右上角的黑色三角形,选择HSB滑块即可。
HSB滑块是对人来说最直观的取色工具!
H=色相,可以想象为——什么颜色
S=饱和度,可以想像为——颜料的浓度,也可以理解为“当前颜色的颜料+白色颜料”。
S值为0时说明“当前颜色的颜料0%+白色颜料100%”,也就是除了白色颜料以外,你没有加入任何色素的颜料,而S值为100时,说明“当前颜色的颜料100%+白色颜料0%”,也就是当前是纯纯的一个颜色。是什么颜色,按H而定。
B=亮度,可以想像为H和S的组合下,加入黑颜料的多少。数值的道理和S相同。
为什么说HSB是最直观的取色工具呢?因为人如果要定一个颜色,通常会想三个问题:
1、什么颜色?红黄蓝绿?这是H值要定的事情。
2、颜色是浓还是淡?这是S值要定的事情。
3、颜色是亮还是暗?这是B值要定的事情。
这样下来,一种颜色就决定下来了,和人的思维一致。
比方说,我要一个淡蓝色,那么,我就要在H处选“蓝色”,S处选比如“50”(颜料50%+白颜料50%),而既然是淡蓝,就不是用来上阴影部分的,那么B值可以是“100”,这样的思路,一个颜色就定下了。
注意:一种单纯的颜色,我们就拿颜料来说吧,比如说一种单纯的颜料,它本身就是最亮的了,加黑色当然会变暗,但是加白颜料并不是变得更亮,而是会变得更淡,要注意对亮和淡的理解。比方说一幅画颜色很淡,你会称它为淡彩,你不会称它为亮彩,因为没有暗的对比,就没有亮。

图02
1、下面,我们拿一张线稿来示范一下。

图03
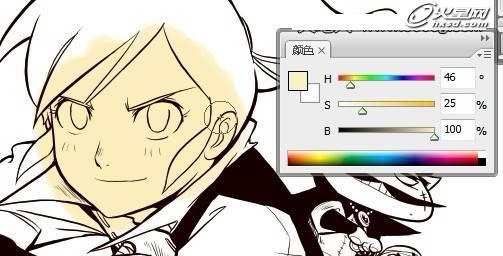
2、假设我已经定下脸部的基本肤色是这个黄色,我要上阴影部分,要怎么选阴影部分的颜色呢?

图04
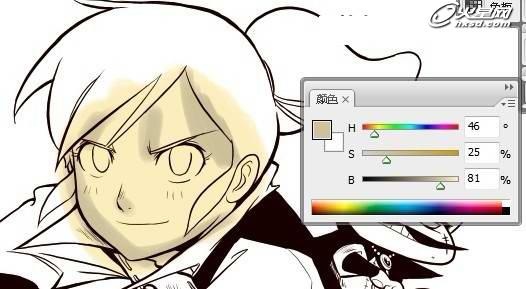
3、在H和S不变的情况下,想当然地在原本肤色上增加黑色颜料,出来的颜色就是作品变“脏”的原因,切记,任何画都不要随便加黑色素,也就是B值。为什么那么多熟练画手的图的颜色丰富多彩,但是一点也不脏,还能有层次感,而自己第一手就脏了呢?这个就是原因,至于如何解决,且看下面的解说。

图05
4、看,如果我不动H和B,只增加S,也就是——颜色的浓度增加了,同样可以达到层次感的作用!这就是为什么大手们的图一点也不脏!因为他们即使有层次感,B值也可以丝毫不变。换句话说,也就是层次感增加了,但是亮度丝毫没有改变!

图06
5、在上面的原理上,进阶一下!如果S和B不变,那么只改H的话,会出现上图这样的情况!上图中,H是在黄色的位置,我把它往红色跑了一点点,也就是说,混入同样亮度和浓度的红色,同样能够增加层次感!相比上一张图,这张图其实更为丰富。因为上一张图里,肤色中只有一个颜色,现在其实是有两种颜色——黄+红在里面,这种微妙的变化就是丰富的来源,如果整张图都用这样的上色法,看似简单的图,其实会混入不少微妙的颜色,这就是为什么初学者通常怎么看都找不到门路,因为这种微妙的混色往往肉眼看不出来。

图07
6、如果,我要在阴影部分加入反光呢?通常的做法是加入冷色调,上图是同样的道理——改变H和S,B稍稍补充,现在这个肤色里就有黄色、红色、紫色,非常丰富。如果你回头看看3和4,你就知道差距。
道理就在这里,现在的肤色有三个层次,但是亮度几乎毫无变化,只要我不动B值,无论我上什么颜色,我也不会把画弄得很“脏”。







