Bridge——设计师Juno的终极图像管理术


引子:
笔者做UI设计时间也不短了,认识不少优秀的设计师朋友,总想为大家分享一些干货,最近发现了一个很普遍的问题:很多设计师虽然设计能力很出色,工作经验也足够资深,但不是很注意工作流的优化,经常浪费一些精力在效率很低的体力工作上。尤其对UI设计师来说,对接的人多,项目文件(各种切图)杂,科学的工作流能让我们的操作行云流水,事半功倍,把注意力集中在设计本身上。
因此便有了这个系列的文章,第一篇《Bridge——设计师Juno的终极图像管理术》分两部分,上部分主讲灵感图库管理,下部分讲设计师项目文件管理。需要用到一个经常被设计师忽视的强大软件:Adobe Bridge。看看这个问题就知道国内设计师们有多不了解Bridge了:Ps 里面的 Bridge 是否有存在的必要?反响不错的话,未来我会把UI设计和标注切图这两方面工作流优化的经验也分享出来,(大多数国内UED团队的“非设计部分”工作流或多或少都是有问题的,马克曼标注等等很多国内UED团队推荐的工具/方法其实都弱爆了)敬请期待。
请注意:本文介绍的图像整理方法只针对职业设计师、摄影师等需要处理大量图片的人群。如果你的图库里不到20个文件夹,图片文件还不到2000,那其实用不到神马管理方法哈~好了,废话少说,进入正题。
(上)使用Bridge做灵感库管理
当我们接触到一个新的设计项目,做风格捕捉的时候,需要找出大量的相关参考图片。本地图库也好,网上搜也罢,这是一个基本绕不开的过程。如果你是个设计老手,肯定有一个自己的灵感图片库,积累了大量打动你的设计、插画、摄影作品等等。那么,问题来了,如何整理自己的灵感库才足够科学高效?

我和不少设计师聊过这个话题,发现大家普遍的整理方法都是随机的,粗略的。比如有人直接一个文件夹“素材”,里面放了各式各样的图,不分类;有人会每次有需要的时候去网上搜,然后随便放到桌面上。少数人会把自己的灵感库按照大致种类分成子文件夹“图标”一个文件夹,“界面”一个文件夹诸如此类。但这样的做法是低效的,而且不可积累的,由于分类的时候没有遵循一定的逻辑和规律,时间长了,印象就减弱,而找不到的记不住的图片会让你难以系统的形成设计视野层面的积累和沉淀。如果大家看过《佐藤可士和的超级整理术》这本书,就能体会科学的整理归类对设计师的重要性。毕竟,我们的时间很宝贵。今天我分享的“图像管理术”,分“灵感库管理”和“项目文件管理”两部分,灵感库管理方法可以完美解决下列问题:“我记得有个界面是某某产品来着,放到哪里找不到了”,“有个插画风格很独特,等等我找一下…额,找了十分钟才找到”,“设计一个播放器,希望在图库里找些参考,尼玛,打开文件夹,900+未分类的界面图”,“这个设计好赞,好想看作者其他作品,死活想不起来是谁。。。”
管理目标:在文件数以万计的图库中,用最快的速度找到自己需要的图片
所谓管理图片,其实只需要我们做好“分类”和“查找”这两部工作,就能在几十个文件夹,上万张图片中迅速检索出所需图片。
先思考一下我们筛选图片时候的需求,可以分解成不同的粒度:有时就单纯想看所有“web ui”设计图;有时可能我们会想搜“iOS7风格的”,“手机UI”,“播放器”所有设计图,那么面对这种粗粒度和细粒度,应该怎样对图片分类呢?有的同学可能想当然:文件夹分的细一点就行了啊。其实不然,面对这么多图片,科学的管理状态应遵守“MICE”原则(Mutually Exclusive Collectively Exhaustive),既“相互独立,完全穷尽”,做到不重叠、不遗漏的分类。而只用文件夹分类,是没办法做到这点的。上文中的例子中,就算把文件夹分的很细,“iOS7”一个文件夹,“播放器”一个文件夹,“手机UI”一个文件夹,那么所有符合这三个条件的图片就得出现在这三个文件夹中,重复3次,大大降低了管理效率。如何做到“不重叠、不遗漏”?
第一步:按照“类别”对图片做“一对一”的粗粒度分类。
具体是指,文件夹和子文件夹的类别都是相互独立的。比如“GUI”和“ICON”这两个子文件夹,ICON文件夹下可能有“单色ICON”,“写实ICON”等子文件夹,“GUI”文件夹可能分“WEB UI”和“手机UI”两个子文件夹。要保证在“写实ICON”中出现的图片绝不会出现在“手机UI”文件夹里,这样第一步就完成了,在粗粒度上保证了所有图片不重不漏。其实很多习惯好的同学平时就是这样分类的。
第二步:按照“属性”对图片做“一对多”的细粒度标记。
然而,粗粒度的分类是无法满足设计师的整理需求的。一个大类别文件夹(比如WEB UI)里往往出现上千张图片。如何进一步分类?这时,系统文件夹就无法满足我们的需求了,因为细粒度的类别往往其实是比较具体的“属性”,比如作者,风格,颜色,这些属性在不同种类的图片文件之间是存在大量交集的。如果继续用文件夹分类,你会发现如果在“WEB UI”下建立“清新配色”“iOS7”“播放器”“主页”此类子文件夹,那么“手机UI”下也必须建立这些同样名字的文件夹,这样就出现了重复,造成了低效。而且文件夹层级不宜过深,超过三层之后,往往管理无力,尾大不掉。对图片属性的管理,我们需要的是比文件夹更强大的图片管理工具,来完成上述这两个图片分类和整理的核心需求。请牢记这两个需求,下面会多次提到。待会儿,我会让主角出场——Adobe Bridge。

别急,先来看看市面上其他比较常见的图片管理工具
这是比较常见的4个图片管理工具,Ember,Inborad,Sparkbox,Pixa,都是mac平台的,除Inboard是免费外,其他都要价不菲。抛开“截图”,“rss订阅”,这些差异化的小功能不说,我们今天只来比较图片管理这个核心功能。(如果你已经用过这几个软件,已经深知他们管理功能的不足,那请直接跳过这部分哈~)
咨询了一下身边好友,喜欢上面四个软件的还真不少,比用Adobe Bridge的人数多许多,当然也有很多设计师听都没听过Bridge是干啥的。我试用过Ember、Inboard、Sparkbox这三个,Pixa看介绍大同小异,后来还是果断换回了Bridge。到底Bridge比他们强在哪里?要知道Ember可是要300+大洋,很多人视为超给力生产力工具的一款软件!且听我慢慢道来。

上述四个软件的OSX基因很明显,具体体现在使用软件的第一步都是需要把你的文件夹里的图片复制到软件自己建立的一个叫“库”的文件夹里,然后依靠软件内部的功能,对库里的图片进行管理,有点像iphoto。软件内部无论分了多少个组、文件夹、tag,都和系统文件夹没关系了,假如你其实之前分过20个文件夹,一共有1000张图,等你把图都导入之后,库文件夹始终是一个拥有1000张图的大文件夹,你只能依靠软件自己功能进行对图片分类!各位,这是一个极其危险的机制!一旦出现意外,不是丢文件就是大费周折,还容易出现各种异常。依赖于某个特定商业软件的封闭管理,始终是让人不放心的,等你费劲波折把庞大的图库分好类,一旦不想用它了,或者它出问题了,你就别想轻松从“库”里脱身了。有个朋友之前用Sparkbox,后来想换Ember,他有8000+图片,分组也分了好多,后来我问他怎么迁移的图库。他说只能一个分类一个分类的迁移,弄了好久只迁移了4000+。。。
AdobeBridge则完全没有这种后顾之忧,它支持windows和mac,其“文件夹”功能就是和系统文件夹对应的,不受这个“库”的制约。所以,它还是一个强大的项目文件管理工具,这会在下部分重点讲。
我们来具体看下图片管理功能。
Inborad是免费软件,功能是最少最弱的,先看它。
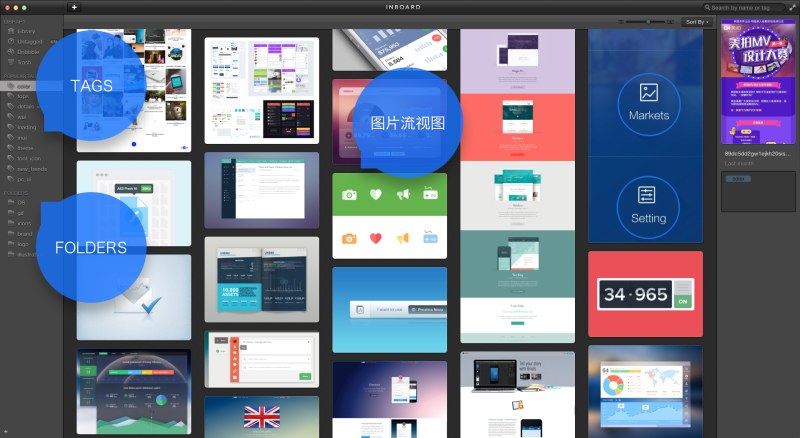
三栏布局,重点是左边前两栏。Inboard提供了Tags和Folders这两个功能,字面翻译是标签和文件夹,但别误会,这个文件夹和系统文件夹一、点、关、系、也、没、有!!而且Inboard支持同一个图片出现在不同文件夹里,你会感觉这个功能是在满足之前我们说的第二步:用“一对多”的属性做图片管理的需求。而Tags,除了展示数量有限,不支持编辑以外,居然看不出和Folders功能的区别。。。TAGS和FOLDERS之间也是没有任何层级关系和逻辑关系的,所以,Inboard提供的管理工具,其实有些混乱。第二栏图片流视图就很不错啦,瀑布流布局,大大提高了图片浏览效率,不过这是每一款图片管理软件的“标配”,大同小异罢了。
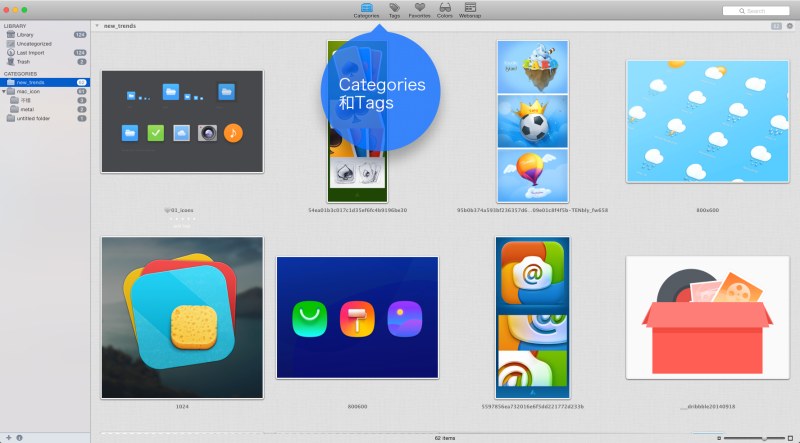
Sparkbox分的要清楚多了,Categories功能和系统文件夹很像,有层级关系,一张图片只能出现在一个文件夹里(但是依然和系统文件夹没关系,所有图片在系统中只是在一个大的“库”文件夹中)。

Tags支持TagsGroup这种层级关系,一个图片可赋予多个tag, 能满足我们之前说的用“一对多”属性来管理图片的需求。

但是,这里的Categories和Tags是两个互为独立的功能,两种功能没法组合使用,要么用categories,要么用Tags,这就让人颇为不爽。而之前已经分析过了,“一对一”的种类和“一对多”的属性其实是粗粒度和细粒度两个层级之间的。当然,由于Tags有标签组功能,你完全可以使用Tags来满足对“种类”这个粒度的分类需求。但是只能细化到一个层级,而且不同的tag是完全没办法取交集或者并集的,比如,如图中,虽然有“WUI”,“iOS7”,”WUI”这些tag,你也是永远没马上筛选出“iOS7风格,简洁风格的WUI界面”的图片的。所以,管理功能仍然不够强大。
值得一提的是,第四个按照颜色分类筛选图片蛮有意思,但对我来讲,实用性一般,因为绝大多数图片都不止几种颜色,配色能力上去了,就很少想“只看绿色主色调图片”这种想法了。
再来看下Ember,Ember虽然没能摆脱不了万恶的“库”机制,但它提供的管理机制还是相对灵活的。

首先,它没理“一对一”的分类需求,只针对“一对多”的属性分类需求,提供了“收藏”这个功能。而字面上的文件夹功能,其实是多个”收藏“的并集。文件夹直接可以自由编辑文件夹之间的从属关系。相对上述两个软件,这已经是一个不小的进步了,提供了相当大的自由度。但是怎么处理“文件夹”和“收藏”这两者之间的交集并集关系,才能满足我们之前总结的的两大核心需求呢?(比如很方便的筛选出“iOS7风格,简洁风格的WUI界面”的图片这个需求),这够你想很久的了。。尤其逻辑不甚清楚的同学,依然难以驾驭这种“自由”,稍加不慎,就会违背“MECE”原则,降低管理效率。而下面的那个“标签”功能,完全是个鸡肋。。。无视它好了。
你们应该体会到了,图片管理工具无非是用来满足我们之前提到的那两个需求的,虽然这三个软件一个比一个贵,一个比一个灵活,强大,但始终没法很好的满足我们那两个核心分类整理需求。而且,还必须使用该死的“库”。。。这个“库”机制还让你图库的云同步也变得麻烦无比。如果用软件自带的同步服务,一般是绑定iCloud或者Dropbox,那龟速你懂的。。。如果你很任性,非把“库”文件夹和配置文件甩到类似百度同步盘这样的国内网盘里去同步,也是可以的,但只有Sparkbox能不出问题,而你费很大力气去同步的“库”里的文件,始终是一个包含所有图片,一点都没归类的文件夹。分类操作,只能在软件里进行。
好吧,说了这么多,终于轮到Bridge出场了,这位老爷子能解决上面遇到的各类问题吗?能!
Bridge是什么?就是之前装PS就会带上的一个看着很复杂的不知所云的软件,但其强大的功能其实能满足我们上述提到的任何一种图片管理需求,同时,还是一款方便的项目文件管理工具。
Bridge提供了多种过滤率先功能,其中的“星级”“标签”等等,我觉得都是次要功能。真正强大的,最能满足上述两大核心需求的,是“和系统一致的文件夹管理功能”和“写入XMP标准的关键字功能”。这两个功能分别完成了对图片按照粗粒的“种类”一对一分类和按照细粒度“属性”一对多分类的需求。
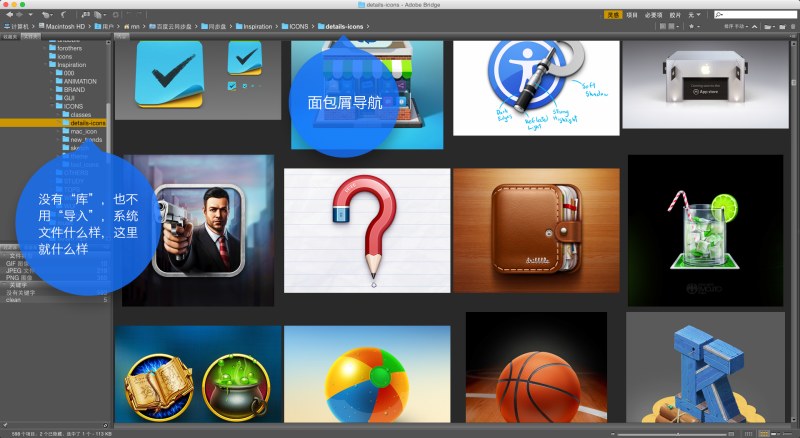
第一个很好解释,系统文件夹分类什么样,Bridge里就什么样,完全是一样的。

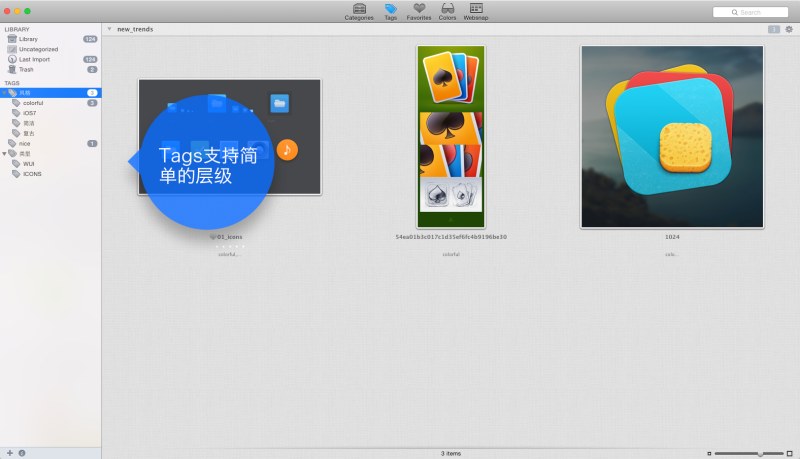
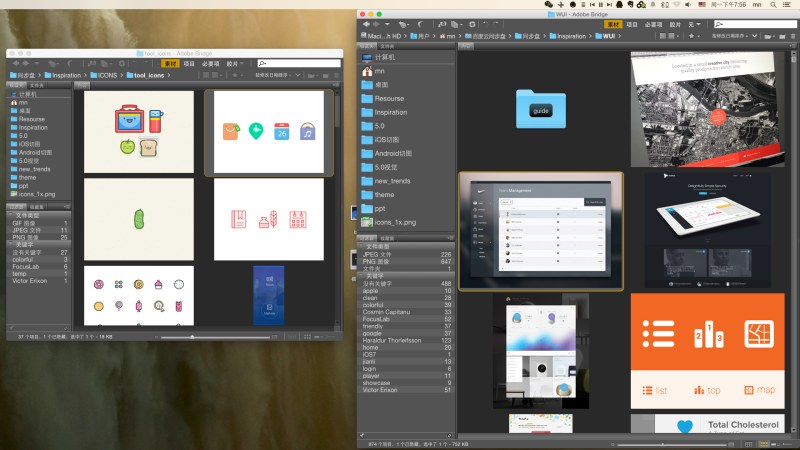
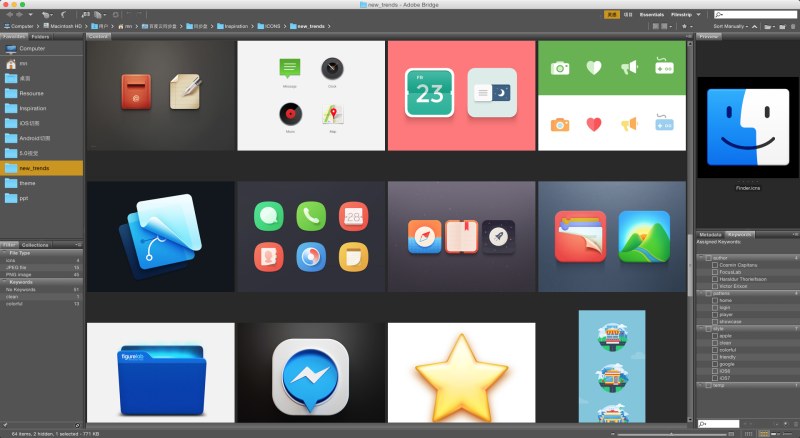
Bridge支持配置多种视图,上图是我的“灵感管理”视图,可以看到三栏布局,左栏有树状文件夹浏览模式和文件夹收藏。其中树状文件夹能提高文件夹结构的浏览效率,而文件夹收藏则相当于快捷访问区,你可以把文件夹直接拖到这里来,以后可以直接在这个面板访问常去的文件夹。上边栏是能快速导航的面包屑导航条,能自动展开子文件夹列表。浏览效率比起其他软件只增不减,而且规避了“库”的风险。
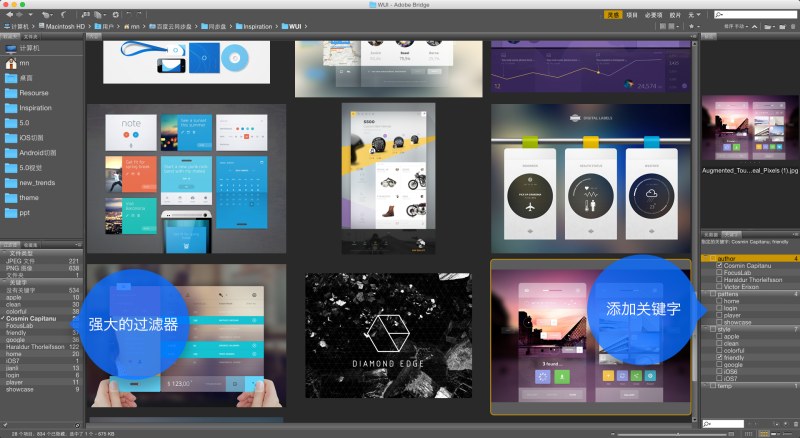
第二条“关键字”是重点。Bridge的关键字功能完美支持对“一对多”的标记需求,而且可以根据关键字搜索,筛选,轻松取并集。

上图中,右侧的关键字管理面板可以看到,添加了作者“Cosmin Capitanu”和风格“friendly”作为关键字。左侧过滤器中,可以根据关键字快速筛选图片。
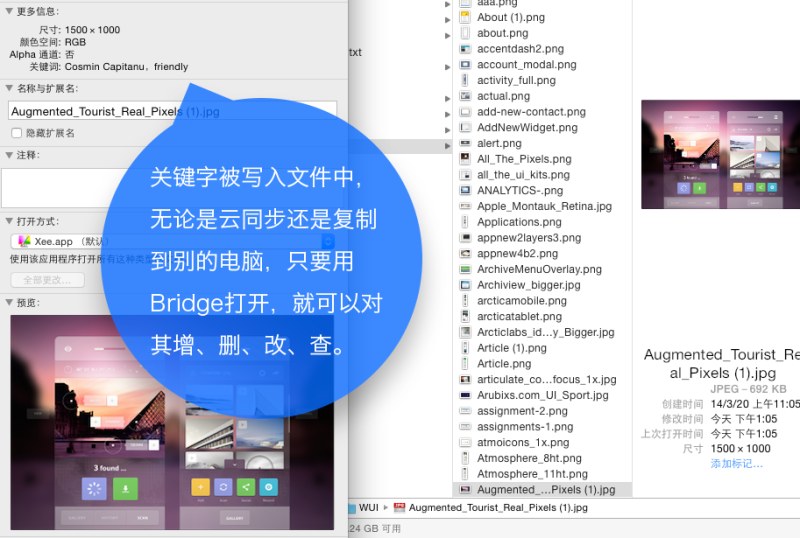
最为强大的是,关键字是直接写进图片文件内部的,你可以很方便的把图库所有分好种类的文件夹和里面的图片文件直接丢到同步盘里进行云同步,无论你把文件移动到哪个文件夹去,只要打开Bridge,就能读取你添加的关键字,永远不会丢失。选择一张图片,右键-更多信息中,就能看到你用Bridge添加过的关键字。

Bridge就这样把我们的问题解决了,无需使用危险的“库”,管理功能也比其他同类软件自由,强大。
(下)使用Bridge做设计项目文件管理
Bridge更为好用的功能,是其提供的多种项目文件管理功能,挑选几个我常用的给大家抛砖引玉。
先来大致看下我配置的项目管理视图,Bridge支持自定义工作视图,我一般用两种,灵感库管理视图和项目文件管理视图,右上角可以一键切换。第二栏是列表视图,方便浏览文件的全名、扩展名和常用属性。第三栏有预览模块和元数据模块,能快速预览图片和文件自身的一切相关信息

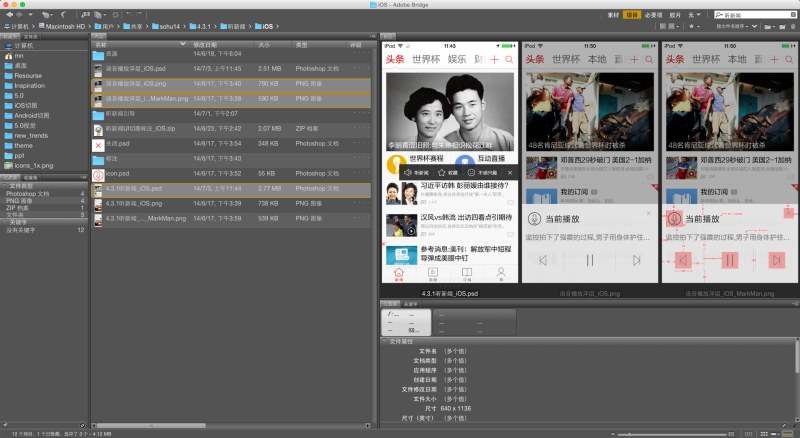
1.多文件同时预览。这个功能用途很广,选中多个文件就可以直接预览,不管他们是什么格式。
(1)比如,当你可以预览设计的一个功能的不同状态。

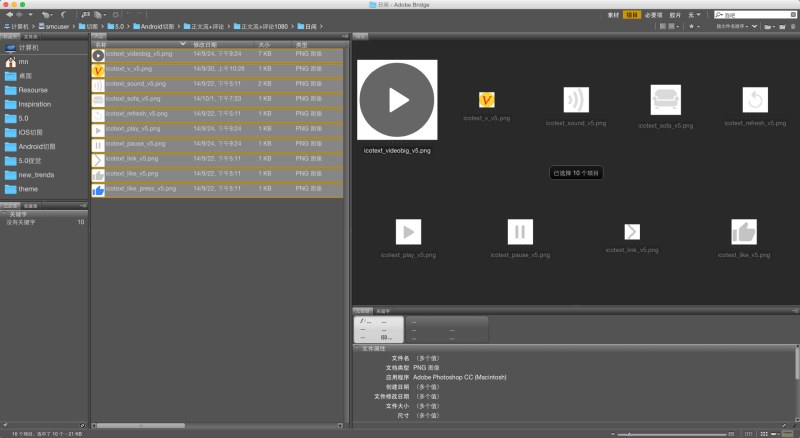
(2)再比如你可以查看一组切图资源是否正确。
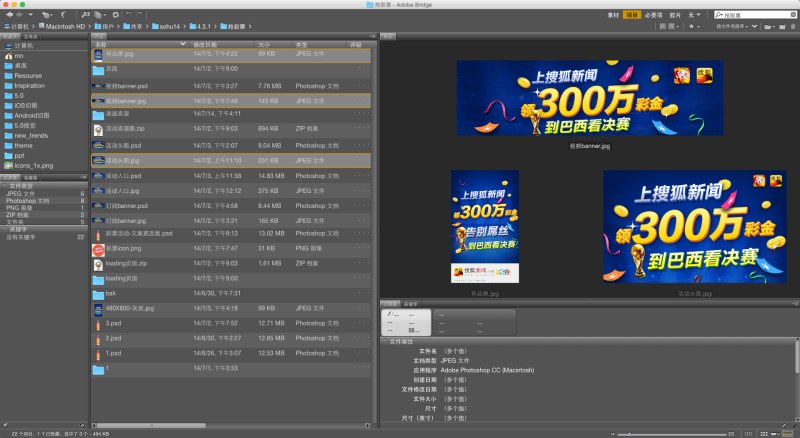
(3)同一个设计,在不同尺寸应用下的效果,想对比看下?没问题!

2.文件过滤器。
很好解释,特别好用。最经常使用的是“按文件类型过滤”和之前讲过的“按关键字过滤”。一个设计项目的文件夹里,肯定充满着png,jpeg,psd甚至word,pdf各种格式的文件。在左侧的过滤器一栏里,除了通过上面介绍的“关键字”过滤功能筛选图片,你可以直接用文件类型来过滤,比如勾选psd,就把除了psd文件的其他格式文件都隐藏了。实际上,你几乎可以按照图片文件的任何一种属性来进行过滤。喜欢探索的同学,试着点下下面板右上角的小按钮~
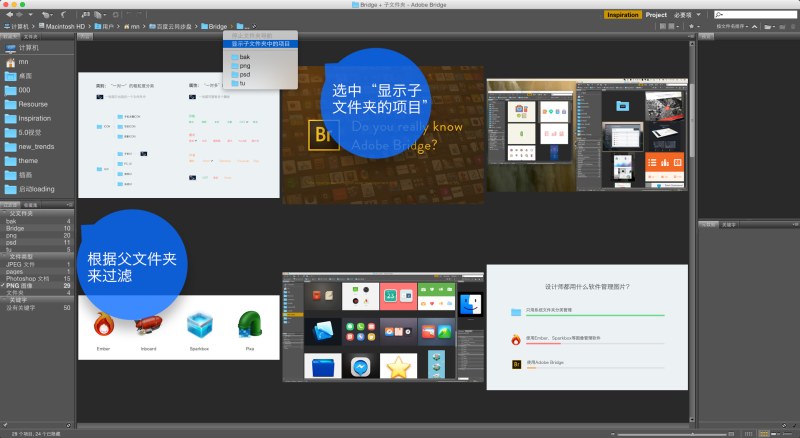
(1)你甚至可以不打开一个文件夹中的子文件夹,直接浏览其子文件夹的文件!只要在面包屑导航中点 选“显示子文件夹中的项目”,就可以用“父文件夹”这个属性来过滤文件!

3.多窗口管理
按一下command+n,就能新建一个Bridge窗口, 管理文件时,可以直接拖拽移动。

4.批量重命名
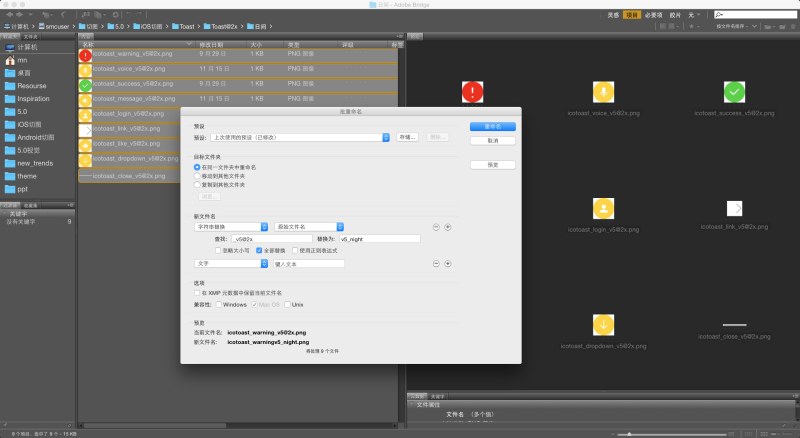
想给一组切图命名的后缀“@2x”变成“_night”或者“@3x”?太简单了~瞬间完成,选中一组切图——菜单栏——工具——批重命名。

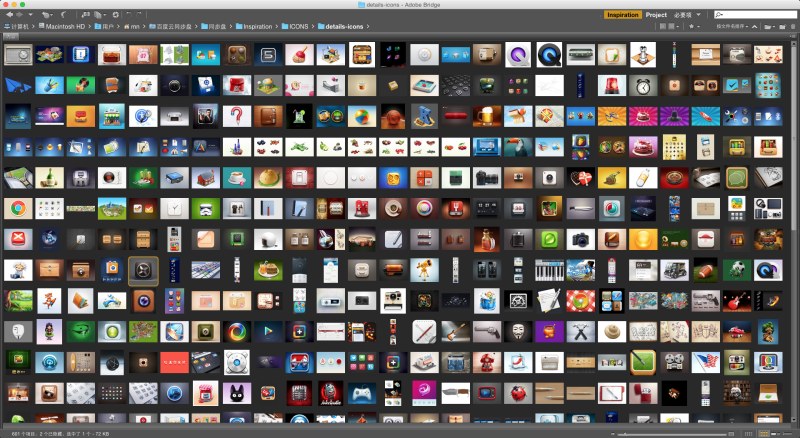
5.强大方便的缩略图大小设置
右下角的滑块能方便的调节缩略图大小,ps:按下tab隐藏侧边栏,感受一下~纯娱乐。

Bridge还有智能收藏夹、文件堆栈等等强大的辅助功能,感兴趣的同学可以自己研究下,这里就不深入讲了。英文没什么障碍的朋友可以直接设置成英文界面,就像这样:

看上去简(bi)洁(ge)美(geng)观(gao)一些,不是吗:-D

转载请至少注明本文知乎专栏地址和我的dribbble地址:https://dribbble.com/JunoMa
欢迎大家与我交流讨论~

来源:站酷
作者:Juno_Ma







