教你制作完美的Favicon图标

Favicon,常被称为网页小图标、网站缩略图标或者收藏夹图标,是网站在浏览器和收藏夹中除标题外的重要识别方式。今天的这篇文章来自设计师Philippe Bernard,他以小测试的形式为我们详细介绍了Favicon的相关知识。在文末,Philippe 还为我们介绍了他设计的在线Favicon制作工具RealFaviconGenerator(自备梯子)。
Favicon最早于1999年出现在IE5上,并且在几个月之后由W3C纳入标准,作为代表网站的小图标。

随后,绝大多数的桌面端浏览器跟随这一趋势,开始以各自的方式使用Favicon。为网站随便做个小图标嘛,一点都不炫酷,能有多复杂?事实真的如此嘛?
让我们通过一个小测试来了解一下Favicon。
问:Favicon的图标文件长啥样?
答:这上一个favicon.ico 文件,通常它并不是一个改名之后的PNG图片,虽然有的浏览器可以识别PNG改ICO的Favicon文件。ICO实际上是一个完全不同的格式,它支持使用一张图片包含多个版本和格式。
问:Favicon.ico应该是什么尺寸?
A:标准尺寸应该是16×16吧。
B:好象什么时候标准更新为32×32~
C:视网膜屏幕开始流行了!现在应该用64×64!
D:以上答案都是扯淡。
答:D。Favicon.ico的格式最初是由微软和其他一系列厂商共同制定标准。微软建议使用16×16、32×32 和 48×48。是的,没错,一个ICO格式文件可以包含多个图片哟~
桌面浏览器中经常在选项卡中使用Favicon,在标准的显示器上,16×16的分辨率就够看了:
![]()
截至目前,16×16 的Favicon.ico 在谷歌浏览器的标签中,看起来还很不错。
可是,16×16 的Favicon.ico添加到桌面上就不好看了。
![]()
将16×16 的Favicon.ico添加到任务栏的效果。

16×16 的Favicon.ico 添加到桌面的效果,并不理想。
所以,当Favicon包含多个图片之后,展示效果会好很多。
![]()
当使用包含16×16,32×32以及48×48 多尺寸图片的Favicon之后,任务栏的显示效果就好多了,看起来更像是本地应用了。

包含16×16,32×32以及48×48 多尺寸图片的Favicon 应用到桌面上,效果完美。
问:那么Favicon.png的意义何在?
当我们深入探讨Favicon的时候,始终绕不过Favicon.png这个文件,人们一直对它心存疑虑。它究竟是什么?
A:它是为那些不支持Favicon.ico这种文件而生的图标,比如Firefox?
B:一个高分辨率的图标。要知道,高分辨率的屏幕越来越多了。
C:这上一个历史遗留的产物。现在有更加现代的图标替代它。
D:well,这是一个非常复杂的事儿。
答:D。随着HTML5的推行,Favicon.ico 逐渐显得不那么有用了。不同大小属性的图片可以被同一个图片的不同版本所替代,而PNG格式图片正好可以胜任。
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96">那么,我们应该怎样声明呢?
接下来,我们要面对的真相可能并不那么令人满意。尽管所有的桌面浏览器都在支持Favicon.ico文件,但是这个文件终究是过时的。你依然可以继续使用Favicon.ico,它也仍然会继续正常工作,但坦率地讲,它的局限性越来越明显,相反,PNG更加一致,应用范围更广。
Favicon.ico 是为旧版的IE而生,对于其他浏览器和新版的IE,我们倾向于使用PNG图标,那么我们应该怎样设置它的尺寸呢?接下来,我们探讨一下这个问题。
问:在移动平台上我们需要什么样的格式?
根据AmartInsights的数据显示,超过26%的网站流量是来自智能手机和平板,那么在未来,我们需要使用什么样的格式呢?
A:当然是Favicon.ico,截至目前它已经存在15年了。
B:PNG格式图标。你都说了要继续探讨这个了~
C:Apple Touch Icon
D:反正无论如何都不会在ABC中列出正确答案……
备注:在iPhone,iPad,iTouch的safari上可以使用添加到主屏按钮将网站添加到主屏幕上。apple-touch-icon是IOS设备的私有标签,如果设置了相应apple-touch-icon标签,则添加到主屏上的图标会使用指定的图片。Apple-touch-icon 标签支持sizes属性,可以用来放置对应不同的设备。
答:D。你需要PNG 图标,也需要Apple Touch Icon,还需要Windows 8 磁贴,最重要的,你需要一个名为 browserconfig.xml 的文件。
比起传统的桌面端浏览器,移动端平台更加庞杂,屏幕尺寸和分辨率也差异巨大,iOS和Android两家割据,并不是像互联网刚刚兴起的时候WIndows一家独大之时那么容易推广标准。所以,你不用期待一个移动端Favicon 应付所有需求。
问:那么PNG格式应该使用哪些尺寸呢?
A:96×96,Google TV
B:196×196,Android和Chrome
C:228×228,Coast,Opera
D:以上全部
答:D。当然,这还不是全部。你还需要为老版的Opera的快速拨号界面准备 160×160 尺寸的图标,而Chrome 网上商店的图标还需要128×128 尺寸的图标。所以,在选取尺寸的时候需要考虑它到底要支持哪些平台。
问:Apple Touch Icon 的尺寸应设定为多少?
答:早期的时候,你只需要准备57×57的图标就行,但是现在,你需要制作高达152×152 的图标。
在iPhone发布之后,Apple Touch icon的尺寸发生过3次变化。
首先是iPad的发布。它的屏幕尺寸比iPhone大,图标尺寸也稍有差别。
然后是Retina屏幕。这时候屏幕的像素密度是之前的2倍。
再就是iOS7的发布。扁平化之后,图标在iPhone和iPad上略有不同。
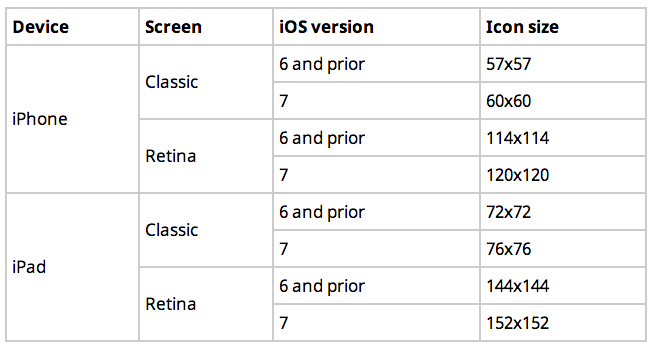
这样一来,iOS上图标尺寸就有了2x2x2=8种规格:


老版的57×57的Apple Touch icon 在视网膜屏幕上的效果很模糊。

152×152 的Apple Touch icon 在视网膜上效果很清晰。
如果你没有猜对Apple Touch icon的正确尺寸,不要自责。在全球最靠前的5000个网站中,能用对Apple Touch icon的不到4%。
有人可能会说,制作8个版本的Apple Touch icon没有必要,但是你至少需要备好一个152×152的图标。这能确保运行iOS7的视网膜屏幕iPad能够正常显示图标,而分辨率较低的iOS设备也能按比例缩小,显示效果也不会差。
问:有必要在HTML中声明Apple Touch icon么?
A:不知道。
B:有必要。否则iOS怎么能识别它们?
C:没必要。按照Apple的习惯来放置图标就够了,iOS设备无论如何都会找到它们的。
D:没有必要,但是……
答:好吧,答案还是D。考虑到还有其他平台(Andorid,WP等)也会用Apple Touch icon,所以最好还是为之作出声明。
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">比起高分辨率的PNG图片,Apple Touch icon更流行也更加常见,诸如Android Chrome这样的移动端浏览器也倾向于使用它们。因此,声明它们会相对更安全,以备其他兼容的设备和浏览器随时能够访问它们。
问:怎样才能为 WIndows 8 平板设计一个磁贴?
A:windows 8 平板是个啥?
B:Favicon.ico,这是鲍尔默(微软前CEO)的遗产。
C:使用Two msapplication-TileColor 和 msapplication-TileImage meta 标签.
D:browserconfig.xml
答:对于Windows 8.0 和IE 10,答案是C;对于WIndows 8.1和IE 11,答案是D;当然,A差不多也可以说是对的,哈哈~
Windows 8.0 中通常是这样声明的:
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">在Windows 8.1 和 IE 11 中的磁贴则通常是这样声明的:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#2b5797</TileColor>
</tile>
</msapplication>
</browserconfig>新的Metro Ui拥有一系列全新的设计规范,比如内置的APP都使用了“white silhouettes”。

Windows 8 桌面的网站磁贴。
问:150×150 尺寸的Logo 磁贴到底要用多大尺寸的?
A:都说了是150×150的,还会有什么其他的尺寸?
B:怎么不能是其他尺寸的?
答:B,270×270。微软推荐使用更大的尺寸,以兼容更高分辨率的屏幕……
恭喜你!整个测试到此结束,你都答对了么?
这些问题看起来很简单,但是实际上真正深究的话,还是非常刁钻的。单纯使用Favicon.ico的时代已经过去了,虽然还有网站沿袭旧有的习惯,但是常常会导致荒谬的结果。我们可以耗费很长时间来精心雕琢响应式网站,但是如何只是内置一个57×57的 Apple Touch icon,那么网站也只能是在老旧的设备上正常显示。
为移动时代而生的Favicon生成器
在今天,制作一个符合多平台需求的Favicon是复杂而艰难的。你当然可以在网站根目录中内置一个老派的Favicon.ico,一个32×32的PNG图标和一个152×152的Apple Touch icon。但是,你也可以内置足以应付任何分辨率屏幕的一组图标,只是这样一来,工作量就非常恐怖了。
这个时候,你需要RealFaviconGenerator。和传统的Favicon生成器不一样,RealFaviconGenerator主要满足2大需求:编辑图标,和生成代码。
不同的平台使用截然不同的界面,所以需要为不同的平台生成不同的图标。RealFaviconGenerator自然不是在线的PS,但是RealFaviconGenerator通过设置可以帮你设计出符合不同平台需求的图标。比如,你可以为iOS设备生成带不透明背景的图标,以及符合Windows 8的白色图标。

RealFaviconGenerator 编辑器
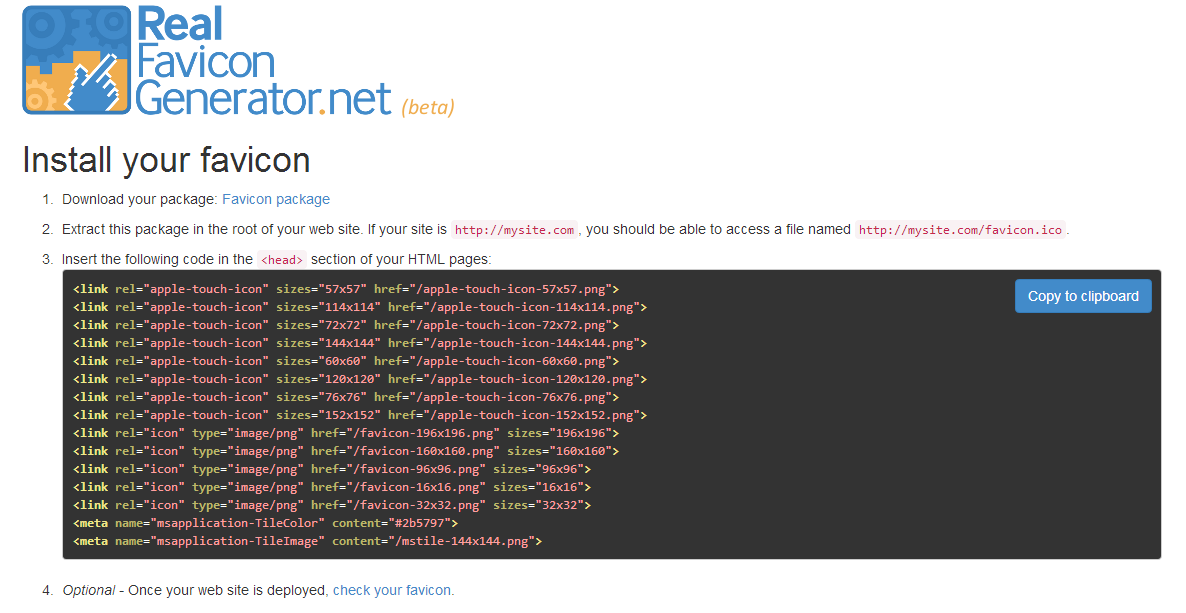
主要生成图片和相应的HTML代码,其中主要覆盖以下平台:PC/Mac,iOS,Android,Windows 8 等。

可用的图片和HTML代码
比如,当你提供一个高分辨率的图标,简单几个点击就可以生成如下图标:

总而言之,在RealFaviconGenerator的帮助之下制作Favicon和10年前一样方便快捷。
原文地址:css-tricks
优设网译者:@陈子木







