网页设计福利!30款超实用的jQuery插件大合集

互联网是一个神奇的东西,你在这里碰到臭味相投的朋友,发现世界各个角落的趣闻。最有意思的是,总有人能想到一些新奇古怪好玩有趣的点子,分享给整个世界,让我们的工作更轻松,让我们的生活更有意思。实际上jQuery就是这样诞生的,然后世界范围内许多著名的开发者开始制作出更多实用而好用的jQuery插件,它们不仅可以自由使用,而且保持着轻量级的状态,不会对服务器产生太大的压力。
jQuery 的存在让网页设计和开发变得更加简单快捷,用好它确实能事半功倍。
搜集整理的时刻到了!接下来,你可以快速浏览整个列表找若干你正好需要的,或者全部下载下来以备不时之需。但是前往别忘记了,干货易得,但是只有实践之后才能真正掌控!
网页布局插件
pagePiling.js

这款插件可以帮你制作堆叠式的网页布局,让你的网页像幻灯片一样一页一页翻看。为了方便不同实用习惯的用户,你还可以使用顶部的Tebs进行翻页浏览,颇为贴心。
gridscrolling.js

这一插件能让你将特定的区域置于栅格中,让你更轻松地使用光标导航。
Animsition

如果你只是想为页面切换间增加转场动效的话,这个插件能帮到你。
Brick Work

这个只有15k的小插件能帮你创建响应式的动态布局,最关键的是它有很多实用的小功能。
ScrollMe

这是一个轻量级的jQuery插件,可以帮你在页面中添加简单的滚动效果。这些效果包括大小、透明度、选择和闪烁等各种不同的方面。
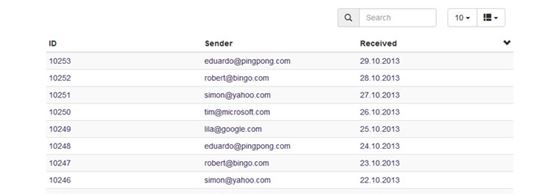
jQuery Bootgrid

这是一个同Bootstrap配合实用的栅格控制插件。
jquery.smoothState.js

这一插件主要是提高多页面网页的性能,让它们能像单页面网站一样流畅。
multiscroll.js

如果你想在页面中创造多方向卷动的效果的话,你可以实用这个插件。
多媒体插件
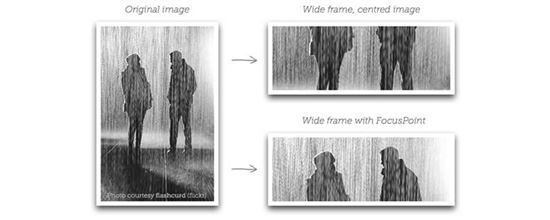
Focuspoint

这一插件能让你的图片动态裁剪填补空白区域。最重要的是,图片不需要你进行手工裁剪。
Vide

如果你想制作一个视频背景的网站的话,这个插件会帮到你。方便实用,设置简单,效果明显。
Dense.js

这一插件是为视网膜级别的高清图片而生的,可以让这些图片更恰当地展示,抓住用户的眼球。
Covervid

这个简单的jQuery插件能让HTML5视频像背景图片一样流畅稳定地在网页上展示出来。
图片和展示
Simple jQuery Slider

这是一个轻量级的滑动展示插件,它能让让图片和视频等多媒体流畅地以幻灯片的形式展现出来。
Photopile JS

这个插件能模拟出照片四散错落堆栈的效果。
Justified.js

这个插件能让许多照片整齐地平铺在页面上。
Shuffle Images

顾名思义,这个jQuery插件能随机选取照片,你唯一需要做的就是晃动一下鼠标。
Skippr

这是一个非常轻量级的简单的幻灯片jQuery插件。
排版插件
jQuery.fontFlex.js

这是一个轻量级的字体调整插件,它可以让字体根据屏幕尺寸或者浏览器的大小动态扩展。对于以内容承载为主的网页而言,这种插件还是蛮实用的。
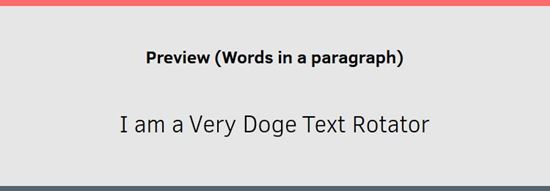
Morphext

这是一个由jQuery所支持的 animate.css文件,让特定的文字短语具有旋转效果。
Splitchar

这是颇为有趣的jQuery插件,它可以让特定的单词、短语或者句子中的字母显示为色彩分割的效果,可以分割为2种色彩,也可以更多。
实用插件
scotchPanels.js

这是一个帮你生成面侧边栏面板的插件。
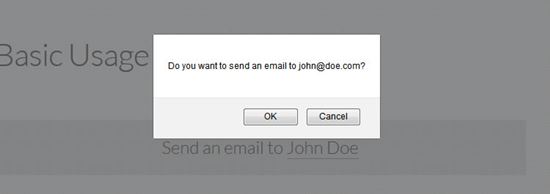
jQuery Confirm Mailto

这是一个帮助用户防止垃圾邮件的插件,当用户点击邮件链接的时候会有弹出框弹出,提醒用户。
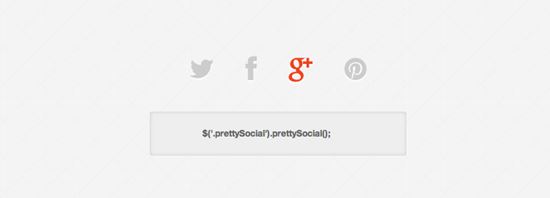
jQuery prettySocial

这个jQuery插件为用户提供了自定义分享的功能,主要提供了Twitter、Facebook、Google+ 和Pinterest的分享链接。对于针对海外市场的设计师和开发者而言,非常实用。
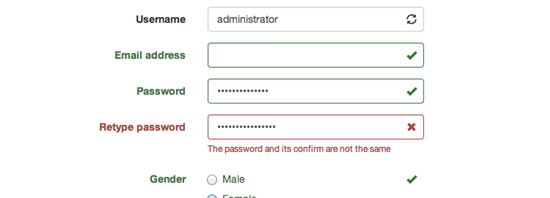
BootstrapValidator

这是一个实用的信息验证插件,主要针对的是Bootstrap构建的网站。
jNottery

这是一个非常实用的插件,可以让用户在特定的网页中添加笔记。
scrollToBySpeed.js

这个插件能让网页匀速滚动,而不是通常所见的那种符合物理规则的滚动。有时候,你正好需要这样的插件,谁说不是呢?
HideSeek

这是一个用于实时搜索的插件,简单,并且可以定制。
Responsive Tabs

这一插件可以提供响应式的选项卡的功能,方便兼容不同尺寸的屏幕和不同的浏览器。
jQuery.planetarium

这个jQuery插件可以帮你构建一个可交互的地球,当然如果你有时间有想法的话,构建一个宇宙都没问题。
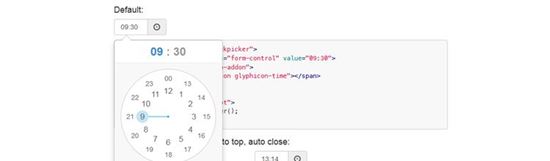
ClockPicker

最后,这是一个参考Android 4.4中的闹钟程序所设计时间选择器,比较实用。
原文地址:designposts
优设网译者:@陈子木
双11BANNER设计教程...







