PS中级教程!手把手教你绘制激燃的3D烈火字体

编者按:嗨,新一期教程到了哟。今天的字体效果超火爆,作者有特别的组合技巧,三两素材,加点调整图层,稍加微调,效果就出来了。不同之前的字体教程,这回是立体的3D字体,炫酷得不想多说,直接来燃烧吧。
在本教程中,我将会教你在Photoshop中创建被火焰环绕的3D文字的步骤。我们将会在Photoshop中渲染3D文字并将火焰和碎石纹理组合进来。我们将使用图像调整、图层混合模式还有多种工具和滤镜。
如果你使用早期不带3D功能的版本,你可以在 微盘下载 渲染好3D文字的PSD文档。
这是一个中级教程,某些步骤可能会具有挑战性。
注意:该教程使用Photoshop CC完成,因此截图可能与早期版本略有不同。有些笔刷是CS 6独占的。
下面是本教程的完成效果图:

好啦,让我们开始吧!
要完成这个教程,你需要下面的素材:
字体
碎石纹理
火焰
素材打包 微盘下载
第1步
新建一个黑色背景1400px * 782px的文档,我们将从使用下载的碎石纹理准备大地开始。
在Photoshop中打开这个纹理并画选区:

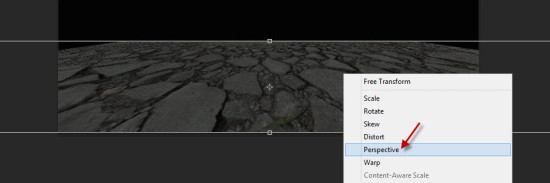
复制粘贴这个选区到我们的文件,并使用自由变换来改变选区的角度:

使用软橡皮工具减淡纹理的边缘:

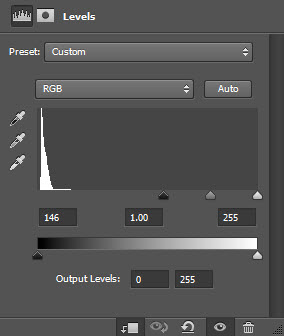
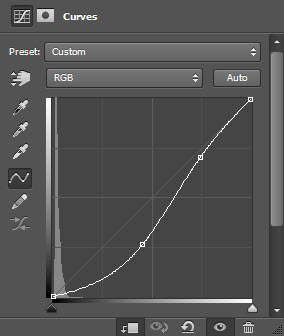
添加下面两个调整图层,并在大地纹理上创建剪贴蒙版:
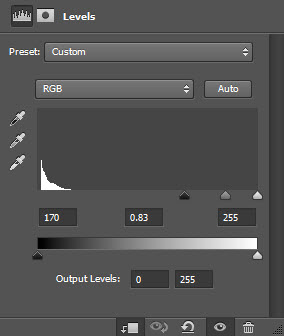
阈值

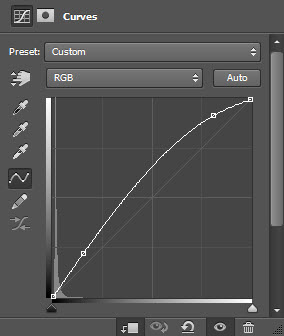
曲线

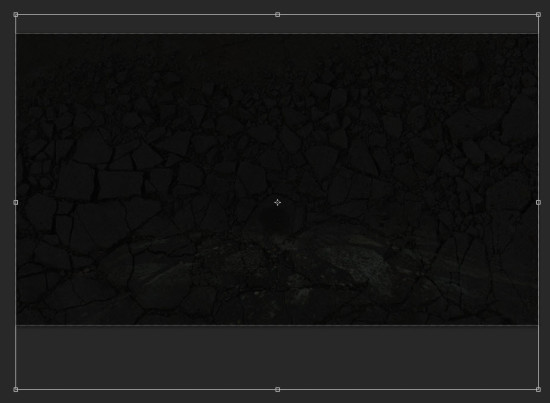
然后这里是目前为止的效果:

第2步
我们将在后面添加一些碎石来支撑我们的文字。我们可以回到碎石纹理并选中整个图像:

复制粘贴整个选区到我们的文档。调整大小以适合文档并降低其不透明度到70%左右:

用软橡皮工具减淡其边缘:

应用下面两个调整图层并将其设为新碎石图层的剪贴蒙版:
阈值

曲线

这里是迄今为止的效果:

第3步
如果你使用的是早期版本的Photoshop而且没有3D功能,你可以在这里下载渲染好的3D文字PSD文件 微盘下载
如果你有CS 6及以上版本,使用我们下载的字体并用3D功能渲染文字“FLAME”:

选中文字:

把选区移动到我们的碎石地面图像上,并复制选区:

把选区粘贴到文字上,使用软橡皮移除纹理上的某些部分,不要让它覆盖所有文字:

加载火焰纹理图像并重复上面的步骤,复制火焰的选区:

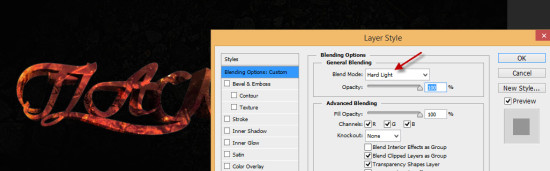
把选区粘贴到文字上,并把图层混合模式改为强光:

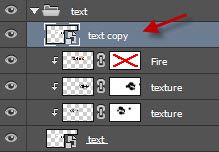
我们可以复制3D图层并将其移动到所有纹理图层的最上方:

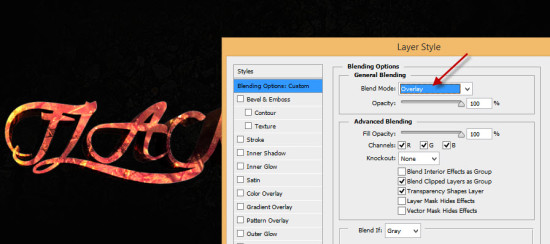
将这个图层的混合模式改为“叠加”:

这是迄今为止的效果:

第4步
我们将为我们的文档添加周围的火焰,使用套索工具(羽化设为40px)来选择火焰图像的一部分:

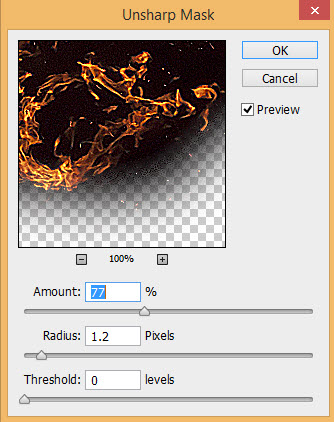
把选区复制粘贴到我们的文档,使用下面USM锐化来稍微锐化一下火焰:

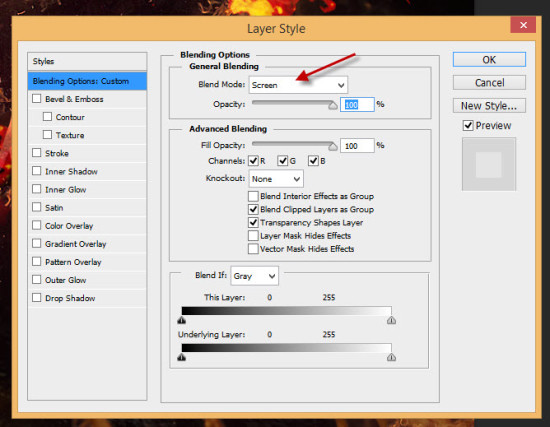
把火焰的图层混合模式设为滤色:

把火焰贴到我们的文字上,另外在画布周围添加更多的火焰元素,如图所示:

第5步
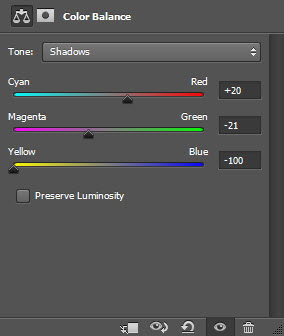
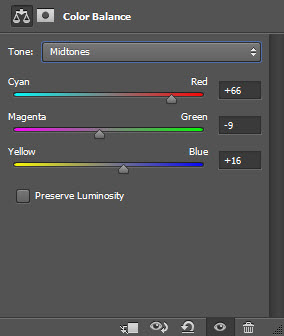
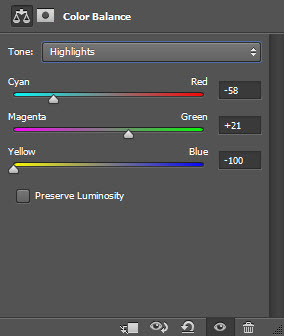
我们就快完成了!要微调效果,我在所有图层上添加了一个色彩平衡调整图层:
阴影:

中间调:

高光:

从火焰素材中复制一些额外的火焰元素,贴在如图所示的位置上:

然后这就是我的最终效果:

这就是我们的Photoshop教程!希望你喜欢,并能找到有用的方法。如果有任何问题请给我留言。下次见 ^ ^







