PS美女人像图像变换成艺术绘画
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/11/2014110256670361.jpg)
来源:设计前沿
最终效果:

第1步
创建一个新的文档,大小为1000px的* 1000px的黑色背景。模型图像加载到Photoshop和解决这个图像下面画一条粗选,快速选择工具::

复制并粘贴到我们的文档选择,水平翻转和调整,如下图所示

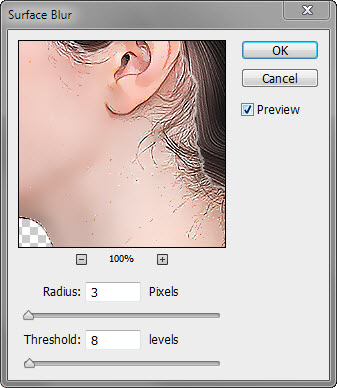
应用下列表面模糊滤镜设置

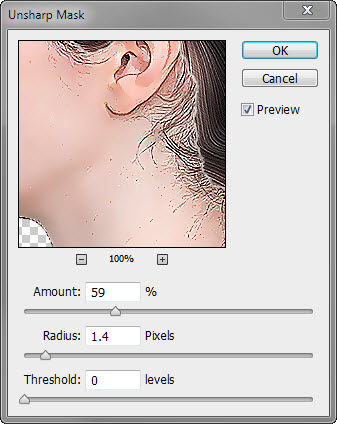
然后采用下列USM锐化过滤器

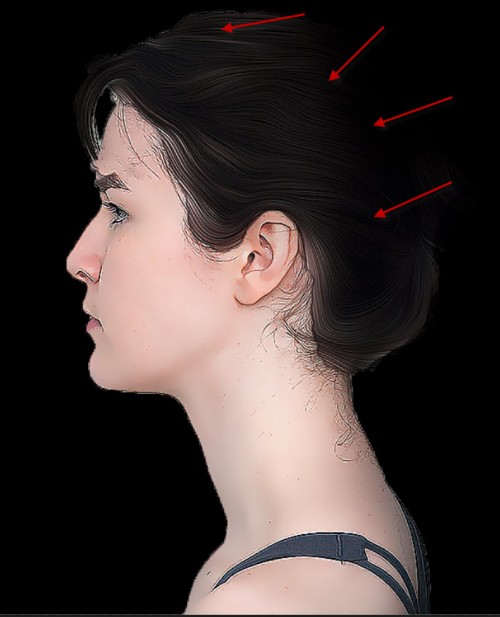
使用柔软的橡皮擦去除右上方的头发区域,你就会有以下的效果

第2步
现在,我们将添加图像调整层给这个模型的一些绘画效果。在这个模型层的顶部,添加下面的3个调整图层:
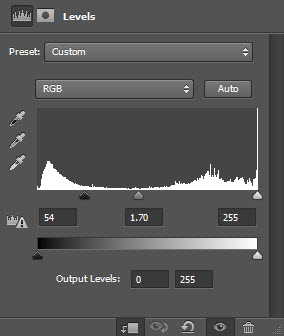
水平

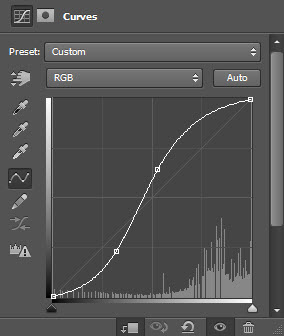
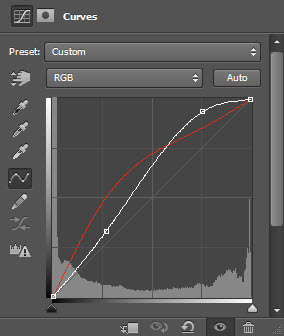
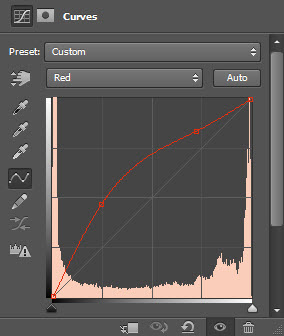
Curves

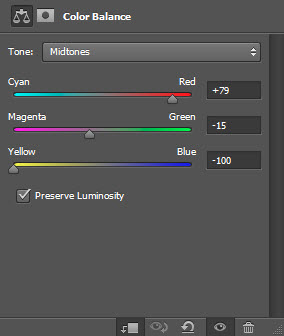
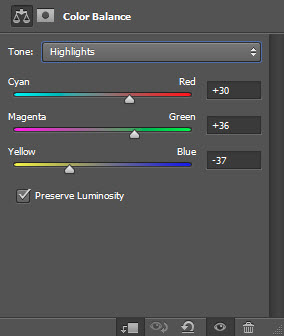
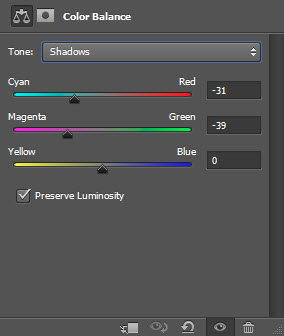
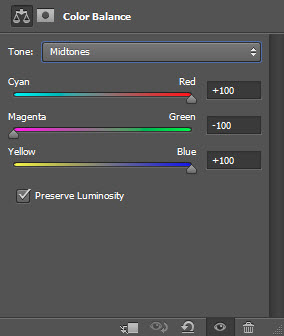
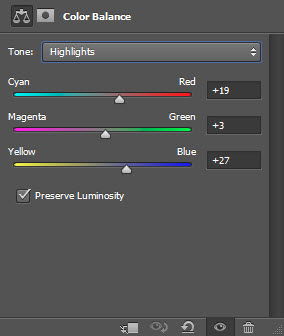
Color Balance


得到以下效果:

第3步:
我们将借鉴一些抽象的发丝纹到图像中添加一些额外的味道。我们将使用钢笔工具绘制工作路径,如下所示

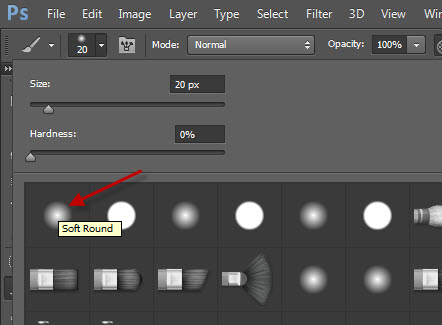
选择一个柔软的圆形刷子刷面板

行程这项工作路径用这个刷子,确保你抚摸时,勾选“模拟压力”选项。重复此刷storke一层几次,调整大小和旋转它们构成了一个造型,如下图所示:
提示:你可以按Ctrl + U调出的色调和饱和度工具调整复制的图层的颜色。我用红色和暗黄色的颜色在我的形象,但,你expriement自己的配色方案

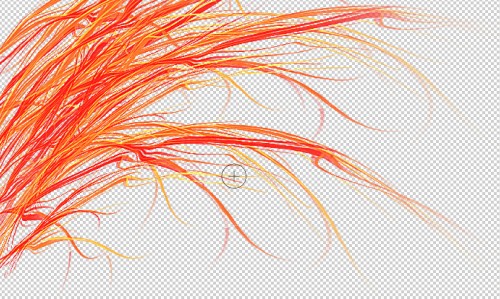
这层合并为一层,然后继续重复他们除非和直至你有大量的头发,如下图所示。然后,我们再次把它们合并成一个单一的层,应用一些液化滤镜效果头发的边缘,给它一些流动的效果

移动坐低于原模型层这一层

重复一次合并后的毛层,减小其大小,将其附加到的头的下部,如下所示

第4步
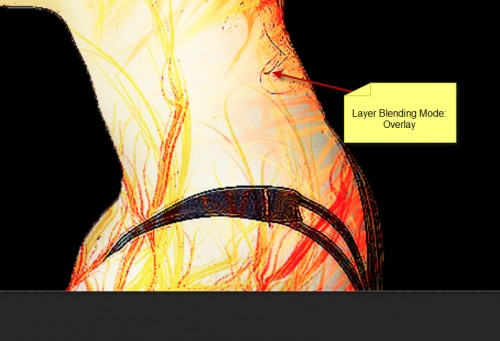
继续复制合并后的头发层,将它们移动到个形象的脸和脖子部分,改变图层混合模式,无论是“乘法”或“叠加”,实验效果,并添加一些图案的脸和脖子上


可选步骤:你可以添加一些颗粒,碎片刷周围的面部区域,如下图所示

到目前为止的效果:

第5步:
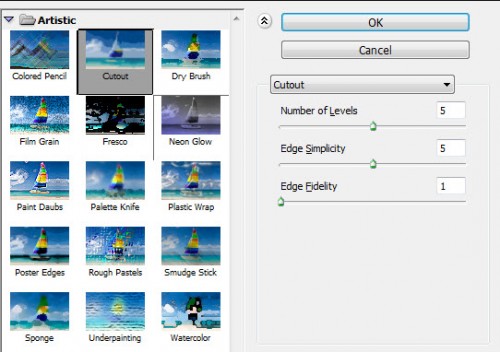
我们差不多完成:)添加一些最后的润色,通过扁平化的图像,复制背景层,如下图所示,复制层和应用切口过滤器:

我们要添加此切口层下面的图层蒙版

为了进一步微调图像上的色彩,添加以下两个调整层之上:
曲线


Colour Balance色彩平衡



这里是我的最终效果 (click to enlarge)








