PS外挂:Assistor PS 使用指南-标注
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014103147534329.jpg)
来源:站酷 作者:vting
看完上面的Assistor PS的功能介绍视频,相信不少小伙伴已经基本掌握了这个软件的使用方法了。这个软件本身就是很“傻瓜”的,比较容易上手!
问题是…问题是当你是正巧又是一个英语很烂的“傻瓜”,这个还这是难道了不少刚刚接触Assistor PS的小伙伴们。说实话,这个时候很多小伙伴们会选择度娘和谷哥,经过自己七七四十九天的苦心专研(哈哈,夸张了点),终于明白这个工具怎么个意思,怎么运用了。我自己研究过程中也发现一些问题:
1.网上相关的教程指南太少了,几乎木有几篇。(可能大神们英语都很好,一看就会了)
2.大家都是自学会使用之后没有把总结分享出来。(这样就是看着无数的新人重复自己走得老路)
基于以上两点,我觉得这么好用的工具,一定要记录一下自己学习和总结下来的知识和技巧,这样才对得起自己,对得起新人,也对得起这个软件的开发者!
好了,话不多说,开始吧!
一.如何运行Assistor PS
使用这个Assistor PS 软件有一个最最重要的条件,那就是:你要打开你的Photoshop (官方建议版本在CS 3以上,小伙伴们应该不至于那么怀旧吧?)
然后我们就可以根据上一节《PS外挂:Assistor PS 使用指南-软件介绍与下载》 里面提供给大家的下载链接,自行下载-安装-运行。
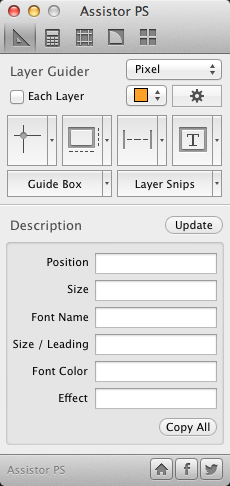
运行成功后(我的是Mac版,PC设计上有所不同,但是功能一样)

二.Assistor PS都有什么功能?
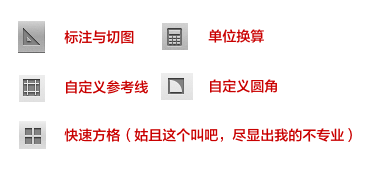
哎~打开后有木有不明觉厉的赶脚(英文不好,看不懂)。小伙伴们如果被几个单词就打倒了,那就太没出息了!哈哈,好在有我这样无(xian)私(de)奉(dan)献(teng)的家伙,给大家纯手工汉化(对不起,木有汉化补丁下载,每次运行后都脑补一下吧!)

其实这个软件的很多功能,别的软件也都有,不过这种N合1的功能,简直太好了(有种小霸王其乐无穷的意思)
功能上主要就是这5大功能,由于精力有限,我可能没有办法一次给小伙伴们分享完整,所以请大家及时关注我微博或者微信(UIBang)。今天这一篇文章先说一下第一个“标注”功能,也是这个软件的核心功能。
三.如何使用Assistor PS进行标注?
作为UI设计师往往遇见一件很郁闷的一件事,就是和开发工程师打交道,进行工作上的对接,真是烦烦烦!问题出现在哪?主要是设计层面与技术层面的衔接不好!如果有明确清楚的标注,那么设计师和工程师就不会有那么多“爱恨情仇”了!好,那只需要我们解决这个问题不就好了吗?
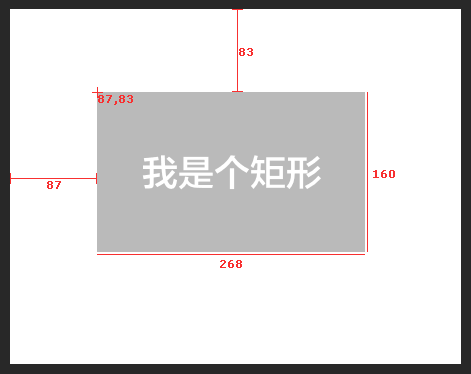
例如:需要标注一下PS文件中矩形的位置、尺寸、间隔等信息

效果我们已经看见了,是如何实现的呢?
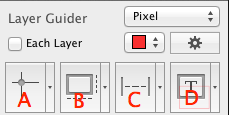
PS中选中需要标注的图层后,点击下方图例的ABCD

A:标注对象坐标位置
B:标注对象尺寸大小
C:标注对象距离间隔
D:标注文字对象属性
(细心的小伙伴们可能已经留意了,在ABCD4个选项按钮右侧都有一个下拉剪头可以展开,此处主要是修改标注表现形式与基本设置的)
Layer Guider- 这个设置的是当前设计文件分辨率(有基本的Px,还有针对Android的一系列DPI)
Each Layer- 是否针对每一个图层标注
给大家举一个例子
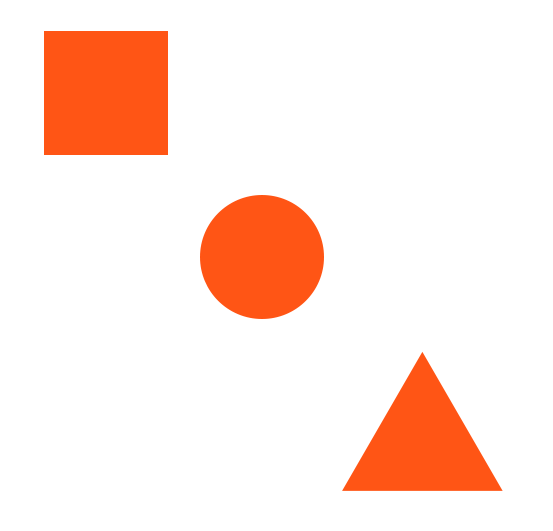
1.PS中绘制3个基本形状(3个独立图层)

2.复选3个形状图层

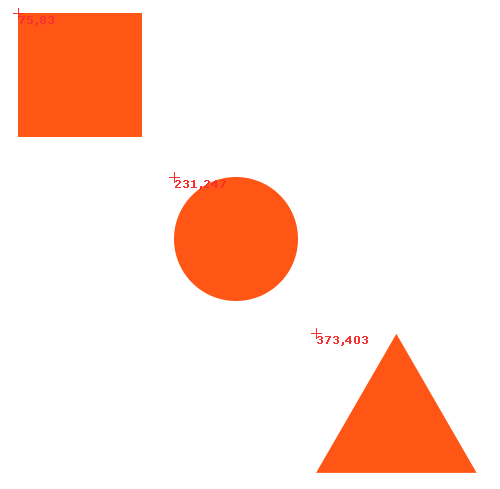
3.勾选 Each Layer,点击A,查看结果

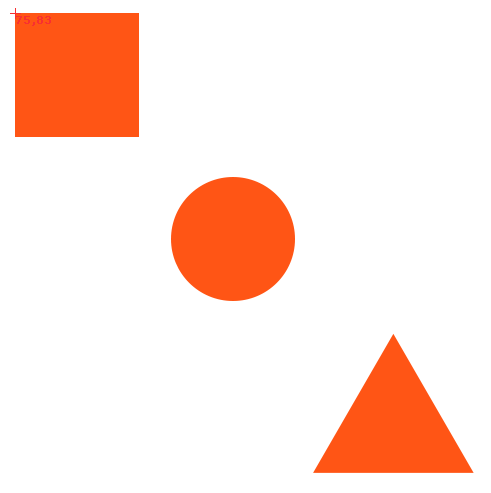
未勾选 Each Layer,点击A,查看结果

应该可以看出来两者的区别了吧?前者3个形状都会进行标注,后者将以3个形状整体进行标注
四.其他说明
其实大家能够看懂以上操作说明,基本上就可以完成PS标注工作了,但是如果希望可以获得更高级的参数设置,那就得查看一下 “设置”功能了

又是英文,头又大了吧,其实不用太担心,我在此和小伙伴们大致说一下就能够理解了
第一组:对于标注字体的设置(字体、大小、抗锯齿、颜色、粗体)
第二组:当前分辨率、仅显示整数、颜色值显示方式、字体单位
第三组:标注是否创建一个背景(例如背景色和标注色相近时),及相关设置
第四组:原点设置
第五组:标注文档在PSD文件中的设置(一般就默认吧)
嗯~Assistor PS 标注功能差不多就说这么多了,希望小伙伴们看了官方的视频以及我这个人的理解整理出来的文字,可以更好的实现标注,少和程序开发拌嘴,多多进行亲切友好的交谈!
最后还是说明一下,因为个人水平有限,在文章中难免有一些纰漏和错误之处,请大家理解并给予更正!在此谢过!
如果有什么问题,大家可以加微信交流!








