在PS中创建透明玻璃质感的心形
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014102350753109.jpg)
来源:设计派 Pudding
图层样式因为它本身的灵活性和可编辑性所以用途很广。另一个优点是它们是可重复使用。创建一个复杂的样式后,您可以将它保存,留着以后在其他图像上使用它。此外,如果我们将多个图层样式结合在一起,也可以创造出一些复杂又美观的图层效果,而且它仍保持了每个组件的可编辑性。所以,如果你是刚学习photoshop或者是使用了一段时间,但仍想更多的了解图层样式,还有如何有效的操控它们。 那么这个教程超级适合你哦。
老规矩,先看最终效果:

步骤1
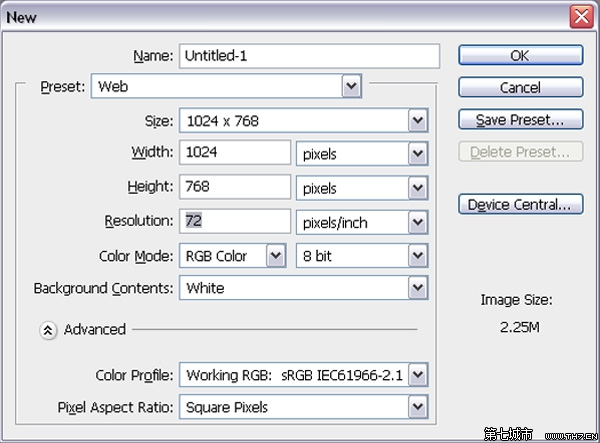
打开photoshop,新建一个文件。设置如下图,像素长宽比选择:方形像素。保存文件并命名为Adv Reflective Clear Style.psd。在工作过程中要记得经常按Ctrl+S保存和更新文件。

步骤2
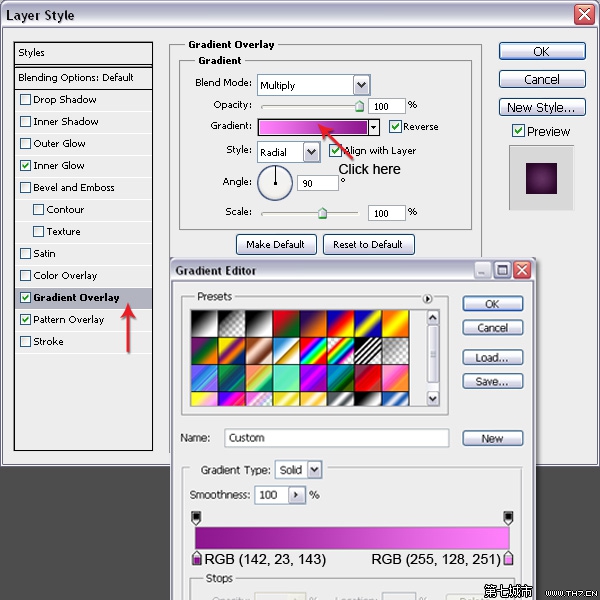
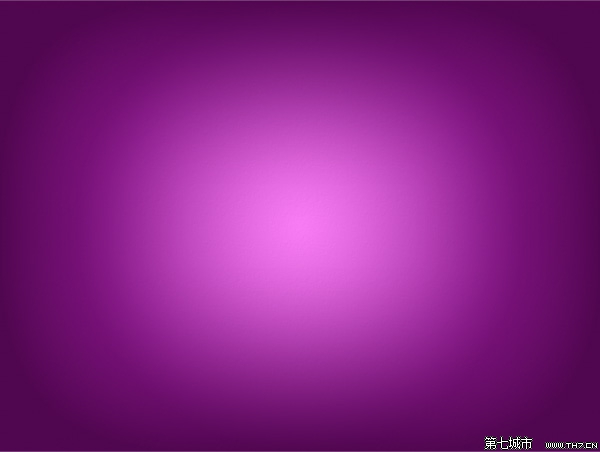
双击背景层打开图层对话框。更改名字“Gradient bg(渐变BG)”,并单击“确定”。双击“渐变BG”图层打开图层样式对话框,然后选择左边选项栏的渐变叠加。创建一个径向渐变,单击渐变编辑器添加渐变色,具体设置如下。


步骤3
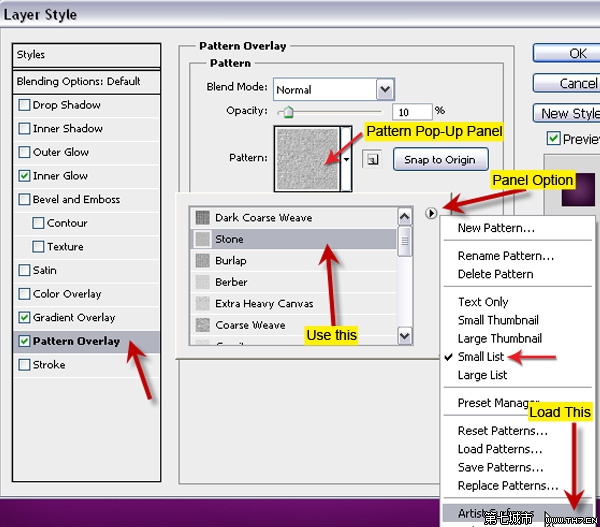
单击左侧栏中的“图案叠加”。点击图案右侧的小三角,调出图案选项,在选项设置中,选择“艺术表面”“小列表”,然后在图案列表选项中选择“石头”模式。然后将不透明度降低到10%,因为我们只需要一点点的石头质感就好。再次点击渐变叠加的图层效果,改变其混合模式为正片叠底,将两种图层效果混合在一起。接下来我们要添加内发光,可以让背景更吸引人。

步骤4
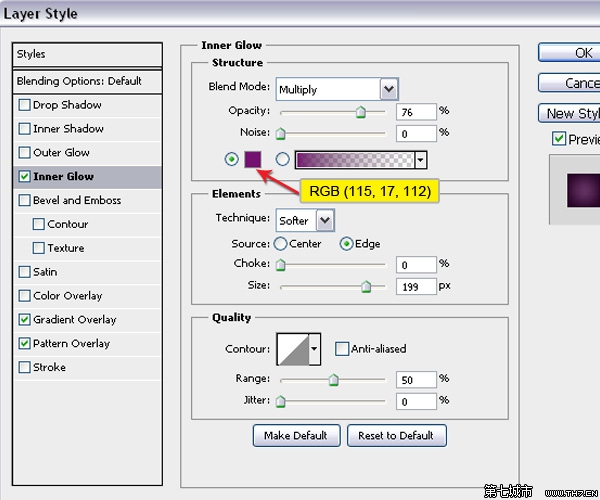
内发光是从内边向里发散。我们用这个内发光做一个从边缘开始向内的暗色渐变的效果。设置如下图:混合模式为正片叠底,颜色为RGB(115,17,112),大小为199像素。

步骤5
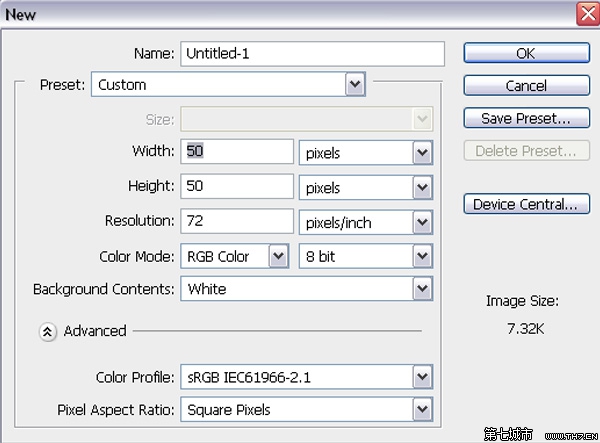
为了做出背景中圆点的效果,我们首先要创建一个自定义的形状,并将其保存为图案。然后,我们会用这个圆点形状生成背景圆点的图案效果。创建一个新文件对它进行以下设置:

步骤6
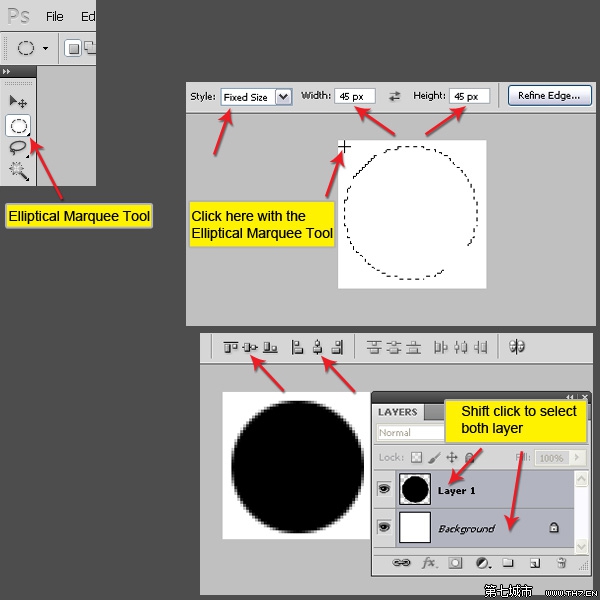
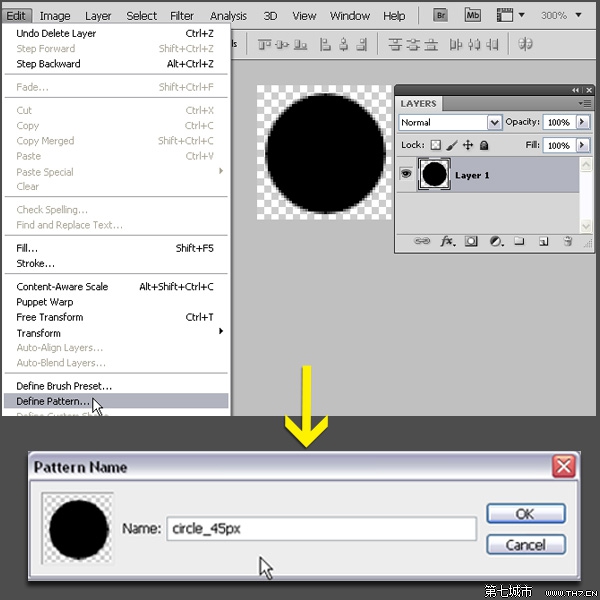
创建一个新的空白层(按Ctrl + Shift + N)。选择椭圆选框工具,在选项栏中单击样式下拉菜单并选择固定大小。然后宽度和高度设置为45px。点击画布的左上角建立一个圆形选区。如果前景色背景色不是黑白色,按D键来改变前景色和背景色为黑色和白色。然后按(Alt + Backspace)为选区填充黑色,Ctrl + D取消选区。同时选中选区层和背景层,选择移动工具,然后在选项栏中单击垂直居中对齐和水平居中对齐按钮。现在删除背景层,因为不需要它了。然后编辑>定义图案,给它命名为“circle_45px”。这种图案就被保存为新的图案了。


步骤7
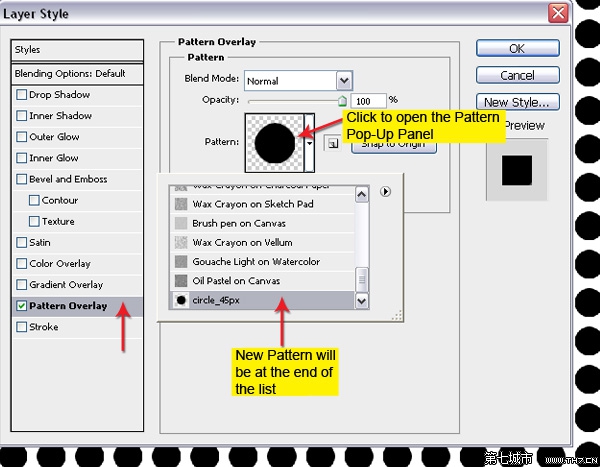
在原文件里创建一个新的空白层,用白色填充。双击图层打开图层样式选项框,选择图案叠加,单击左侧的小三角下拉图案选项,选择“circle_45px”,在该图层上你可以用移动工具随意拖动它,位置满意后你可以点击确定。当然你也可以选择编辑>填充,形成圆点铺满背景的效果,两者的不同之处就是,填充后的图层不像图层样式中图案叠加的那个图层那样是可移动的。但问题是在空白的图层上添加图案叠加后,不会引起任何变化,所以要记得先给图层填充颜色。

步骤8
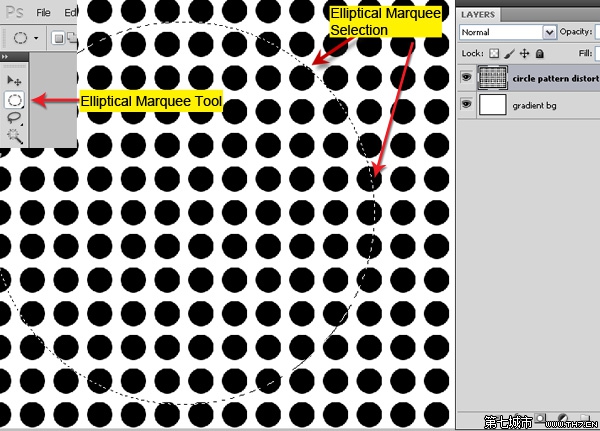
在图案层下方新建一个空白层,合并这个空白层和图案层。现在这个图案层就变成了一个普通的图层,也不能在对它的图层样式进行编辑了。重命名合并层为“圆图案扭曲”。现在我们要用到滤镜里的扭曲,因为我们要做出一个边缘柔和的3D凸起,柔和的边缘我们可以通过羽化来实现。首先我们创建一个大圆选区,选择椭圆选框工具。按着Shift + ALT从图像中心向外拖动一个完美的圆。如果圆位置不合适,不要松开shift+alt键,再同时按着空格键,就可以拖动定圆到你要的位置。当然你也可以画圆之后再拖动选区到合适位置。如下图所示:

步骤9
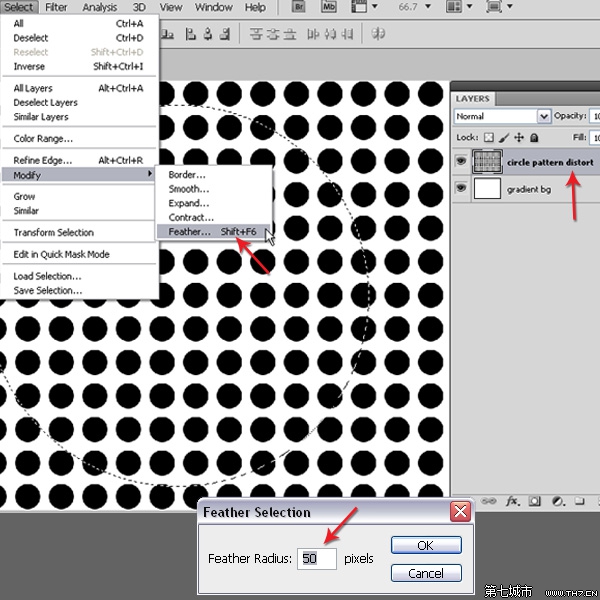
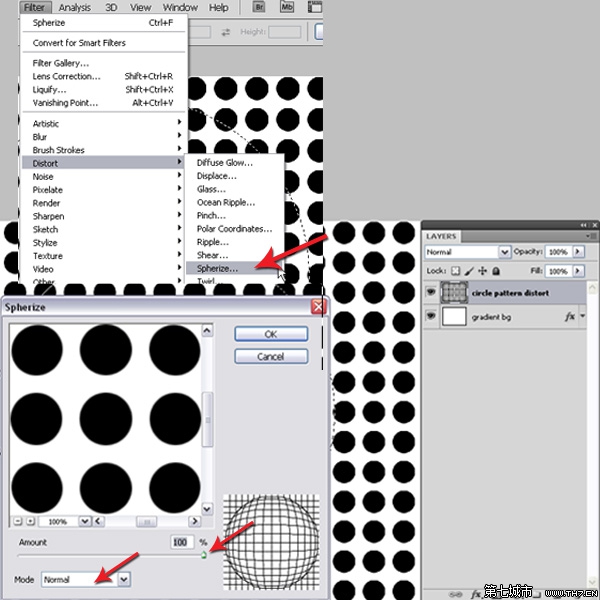
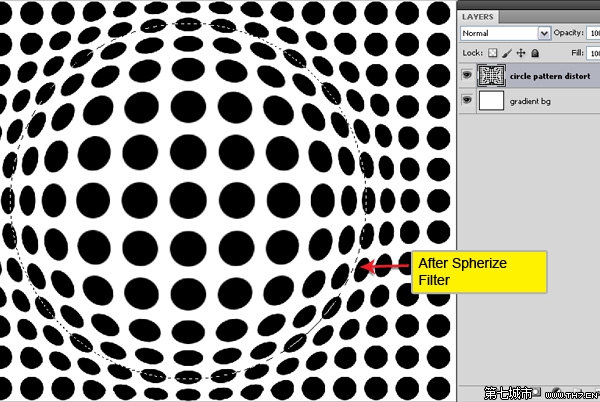
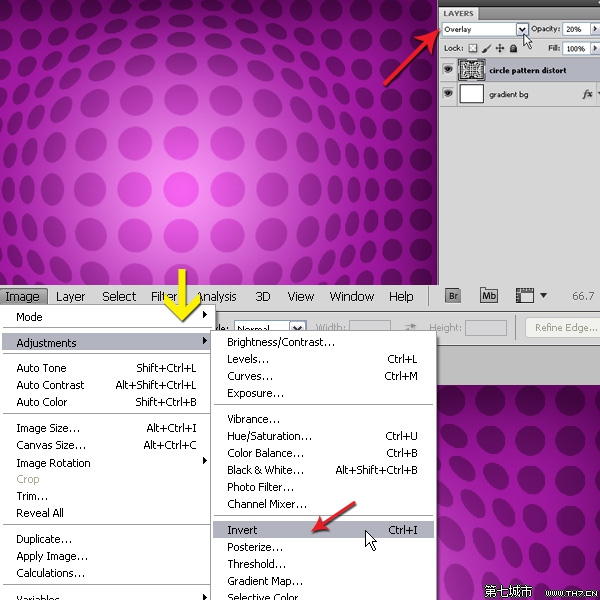
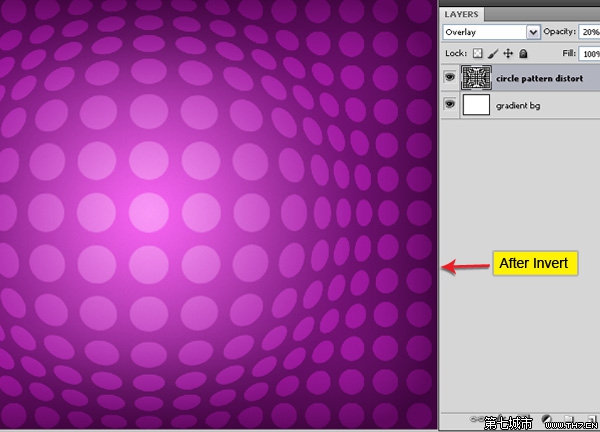
保持选区存在,从上方选项栏中点击选择>修改>羽化,羽化值为50像素。然后点击滤镜>扭曲>球面化,数量为100%,模式为正常,点击确定。现在你可以看到在图像中间凸起。改变“圆图案扭曲”层的混合模式为叠加,降低图层的不透明度为20%。黑色点看着有点暗,不怕,我们选择图像>调整>反相,效果出来了,是不是很赞。





步骤10
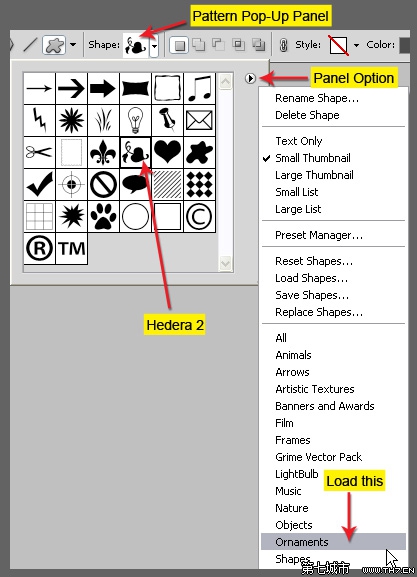
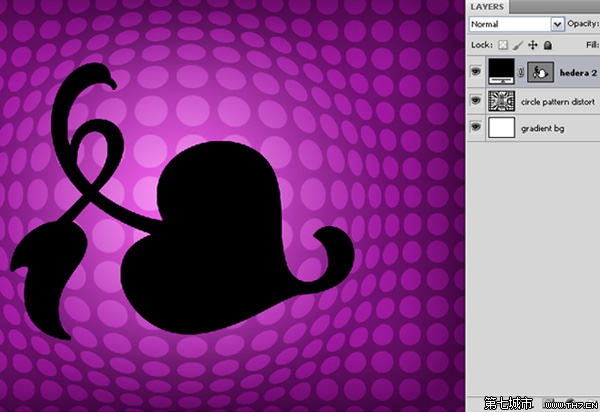
选择自定义形状工具(U),在选项栏中点击打开自定义形状选择器,它会打开自定义形状弹出面板。单击面板右侧的设置按钮,选择小缩览图,然后选择“常春藤2”的形状。单击并拖动鼠标创建新的常春藤形状图层。改变工具为移动工具(V)。同时选中该层和圆图案扭曲层,在选项栏中选择垂直居中对齐和水平居中对齐。把常春藤形状调整到中心位置。


步骤11
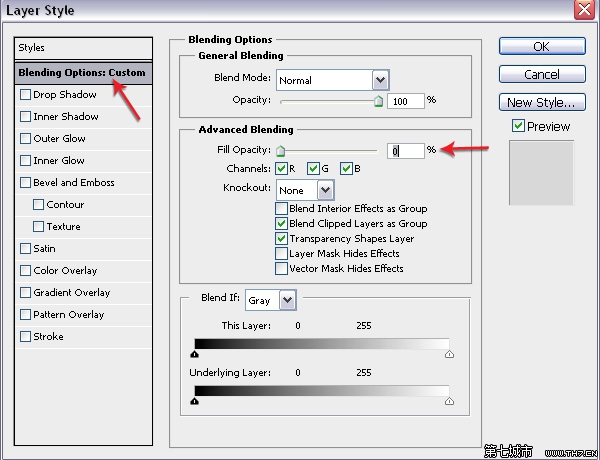
按Ctrl点击“常春藤2”层载入选区,关闭该层的可见性。按Ctrl + Shift + N创建新图层,填充“50%灰色”。命名图层为“玻璃(Plastic)层”。双击打开图层样式对话框,我们开始完成主要的玻璃层效果。在混合选项部分,降低填充值为0%,使玻璃层变透明。

步骤12
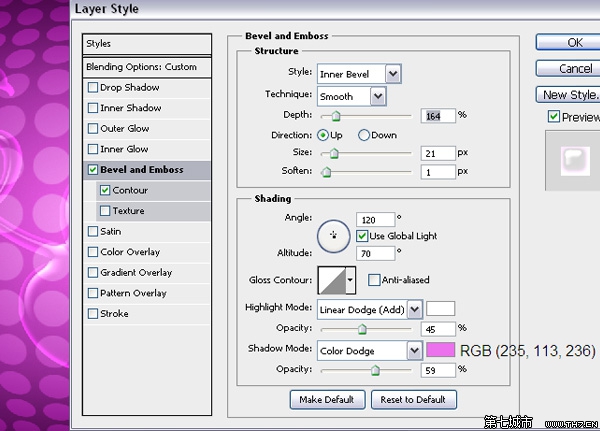
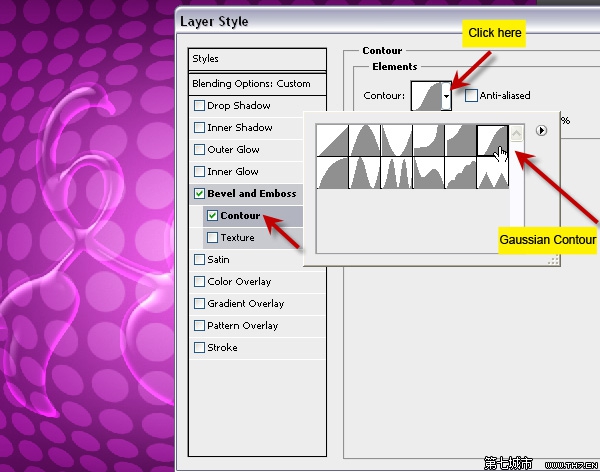
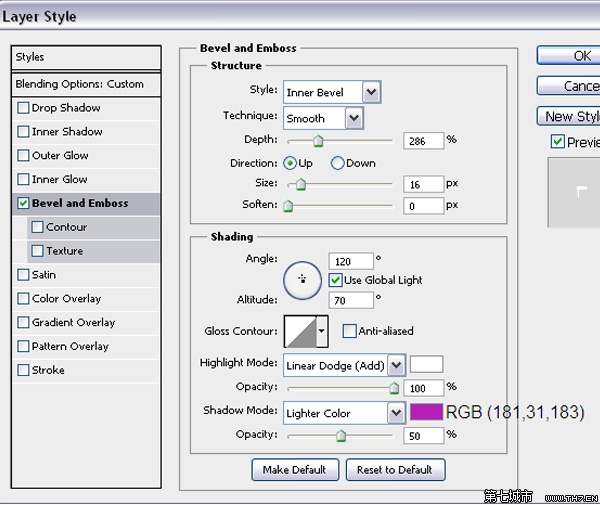
我们用斜面和浮雕,给图像添加高光和阴影。选择斜面和浮雕,具体设置如下图,其中方法为平滑,高光模式为线性减淡(增加),阴影模式为颜色减淡。在阴影的设置项中,高光模式选择线性减淡(增加)混合模式比滤色模式有更强的高光效果。阴影模式使用颜色减淡是来模拟在该形状边缘的光线穿过透明物体的效果。斜面和浮雕效果显现出形状的轮廓和浮雕效果,这个效果定义了它的边缘或斜肩。点击等高线,在弹出的面板中选择高斯曲线。


步骤13
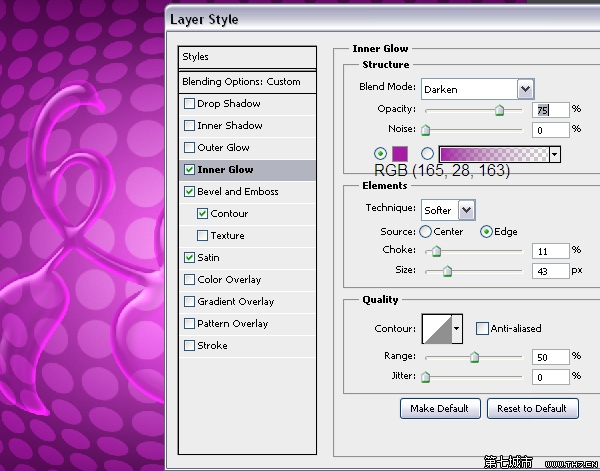
选择内发光,具体设置如下图,其中混合模式选择变暗,方法为柔和。

步骤14
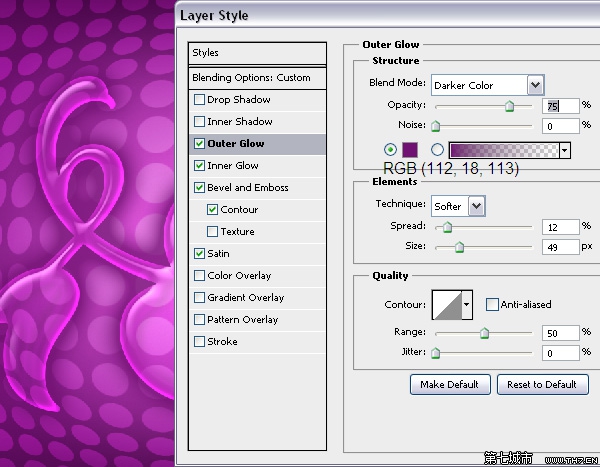
选择外发光,创造一种光是从外面照射过来的效果。我们用它来创建一个暗影外做出边缘对比更明显。设置如下图,混合模式设置为颜色加深。用添加较暗的颜色来衬托图像的亮度变化。

步骤15
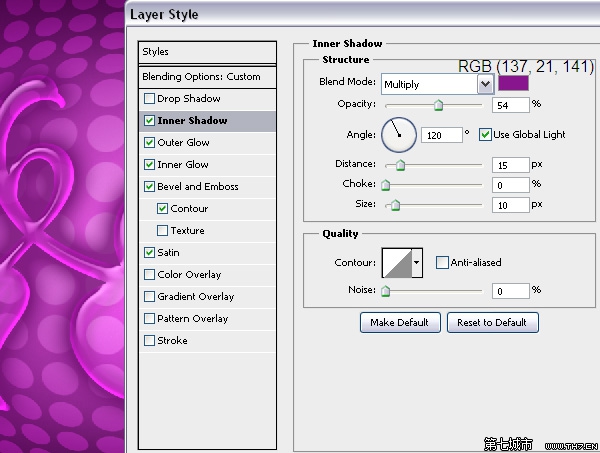
选择内阴影,为形状边缘添加一个影子。具体设置如下图,混合模式为正片叠底。

步骤16
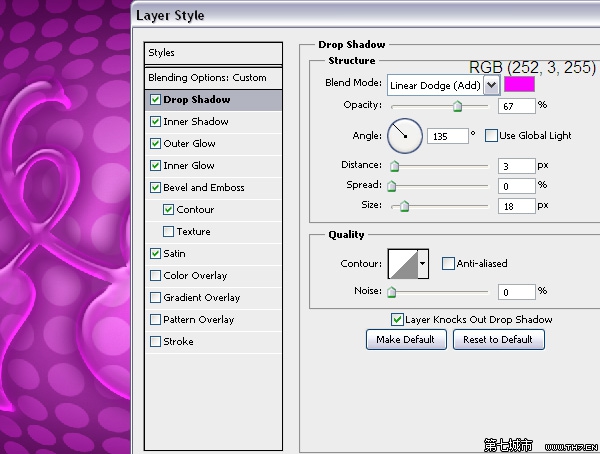
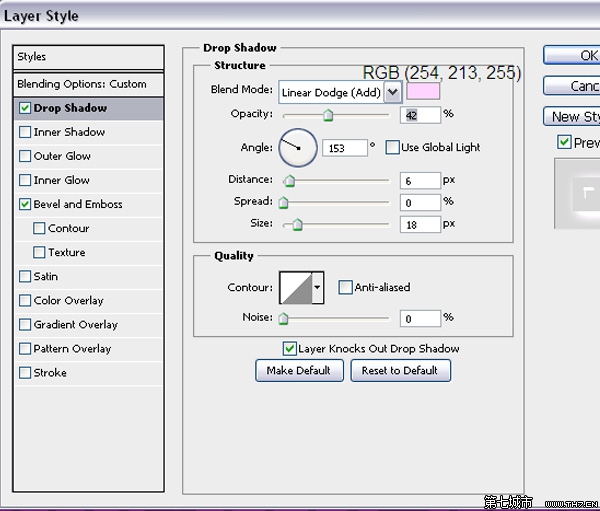
添加投影,投影一般是落在物体后面的影子。但这里的投影不是为了创造影子。它在这里的目的是为了创造明亮的光线,使光线看起来像要穿透这个透明物,设置如下图,混合模式为线性减淡(增加)。

步骤17
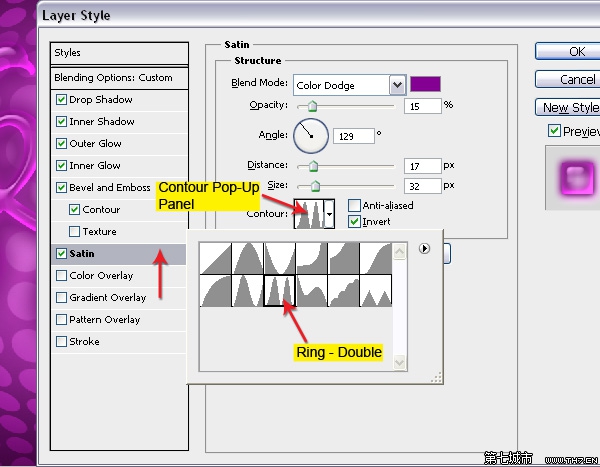
选择光泽,为形状添加光泽度。具体设置如下图,其中混合模式为颜色减淡,等高线为“环形-双”曲线,将不透明度降低到15%。这步是为了做出形状表面的反光效果,这里的颜色减淡可以使反光更明亮,而且“环形-双”曲线的变化很微妙,可以产生很好的效果。

步骤18
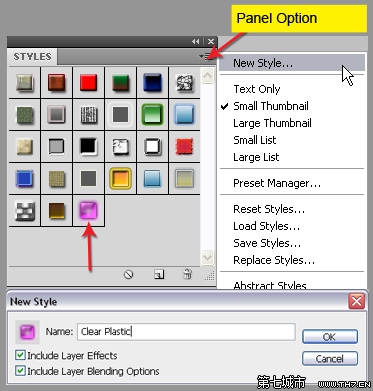
基本的样式现在已经完成了。我们把这个图层复制两次,它们放在一起产生的效果会更好。现在打开样式面板(窗口>样式),面板右下角选择创建新样式,在弹出的对话框上为它命名。单击确定保存样式供以后使用。详细见下图所示:


步骤19
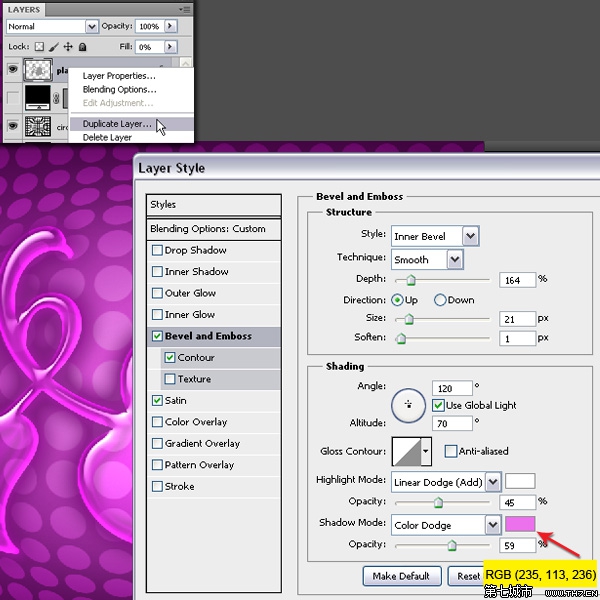
右键点击“玻璃”层,选择复制图层。重命名复制的图层为“玻璃高光”。双击图层打开图层样式对话框,取消除了斜面和浮雕、光泽以外所有的图层样式。对斜面和浮雕进行如下设置。

步骤20
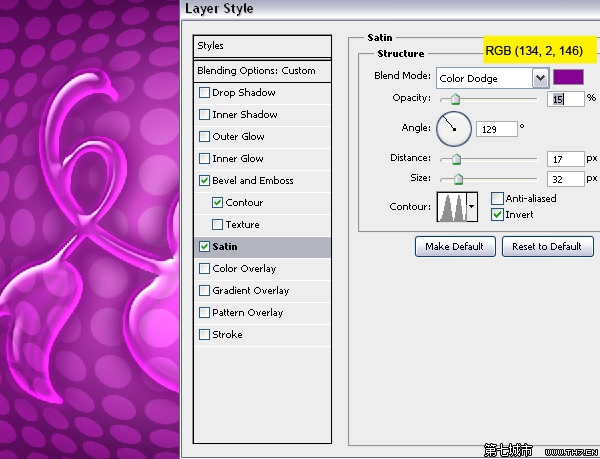
现在点击光泽样式,设置如下。等高线还是环形–双,但是这一次使图像呈现更高的透明度。

步骤21
这是完成后的“玻璃高光“层。

步骤22
复制“玻璃高光“图层并重命名为“玻璃光泽”。双击图层打开图层样式对话框。斜面和浮雕面进行如下设置。

步骤23
下面是投影的设置,目的是加深效果。

步骤24
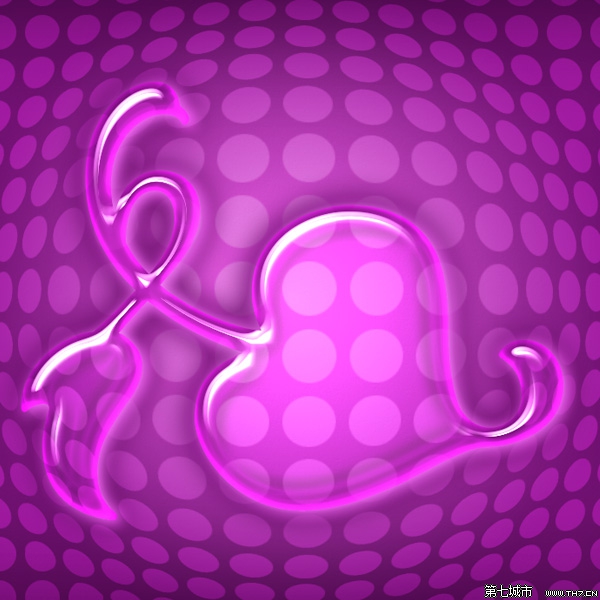
这是完成后的“玻璃光泽”层。

步骤25
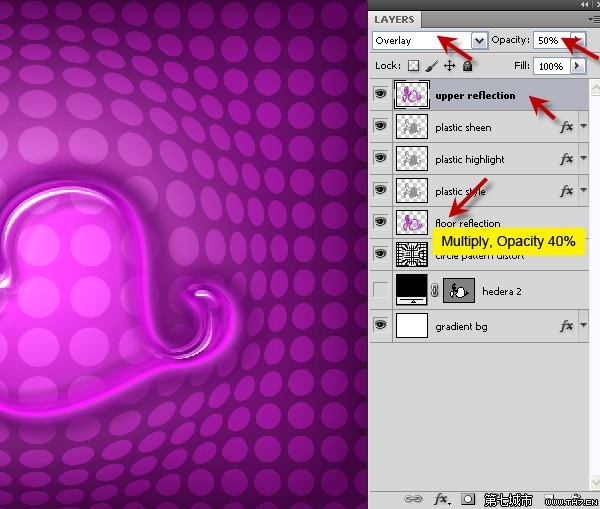
玻璃的整体效果已经做好了。但是我们需要稍微调整一点点。选择“玻璃光泽”层,在最上方图层按Ctrl + Shift + Alt + E创建一个副本合并的图层。这个操作称为盖印可见图层,这使得所有可见层复制并合并到一个新层。重命名为“上反光”。复制层并将它重新命名为“底层反光”。拖动并把它放到“玻璃样式”层的下方。降低“底层反光”的不透明度为40%,混合模式为正片叠底。降低“上反光”不透明度降低到50%,改变混合模式为叠加。下面是效果图。

步骤26
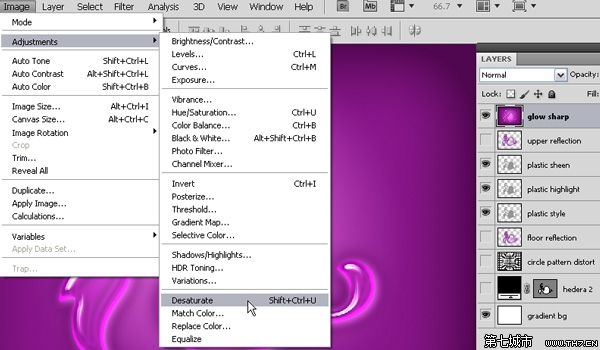
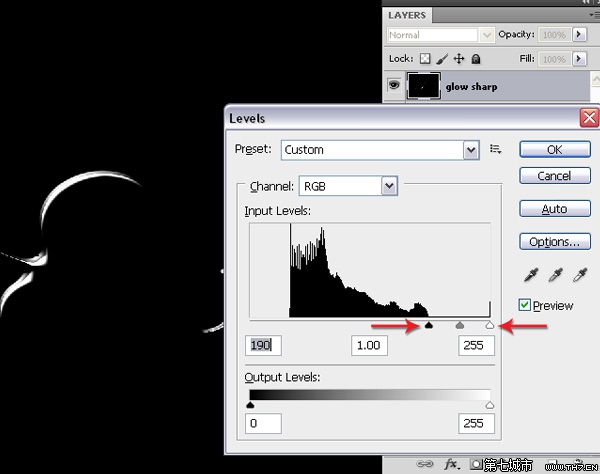
现在我们创建高光点,我们可以在“上反光”层上新建一个空白图层,然后用柔边画笔去绘制高光点。但我们用的是另一种更精确的方法,这将产生一个更好的效果。首先关闭“圆图案扭曲”层、“上反光”层和“底层反光”层的可见性。然后点击“玻璃光泽”层上,按Ctrl + Shift + Alt + E创建一个盖印图层。重命名复制合并后的图层为“高光点”层,并将它拖动到“上反光”层上方。然后,选择”图像>调整>去色”去除所有的颜色信息。然后“图像>调整>色阶”,对其进行如下图设置。我们的原则是将除了高光区以外的部分都变成黑色。


步骤27
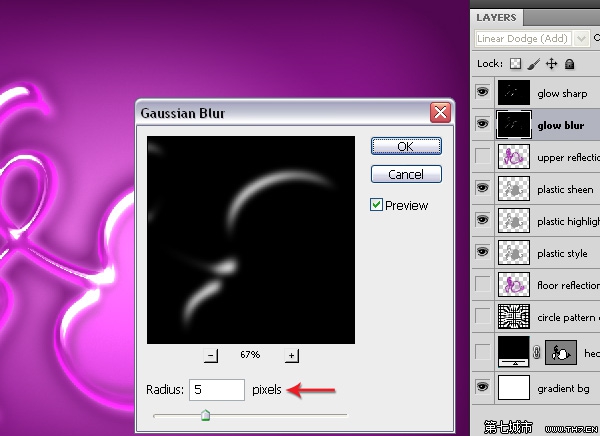
改变图层混合模式为“线性减淡(添加)”。这可以检测出准确又清晰的高光区域,线性减淡(添加)移除了图像中的黑色,保留了白色高光区。然后ctrl+J复制“高光点”层。重命名复制的图层为“高光模糊”,将它拖到了下面的“高光点”层。然后滤镜>模糊>高斯模糊,半径为5像素,产生一个柔软的模糊版本的“高光点”层。

步骤28
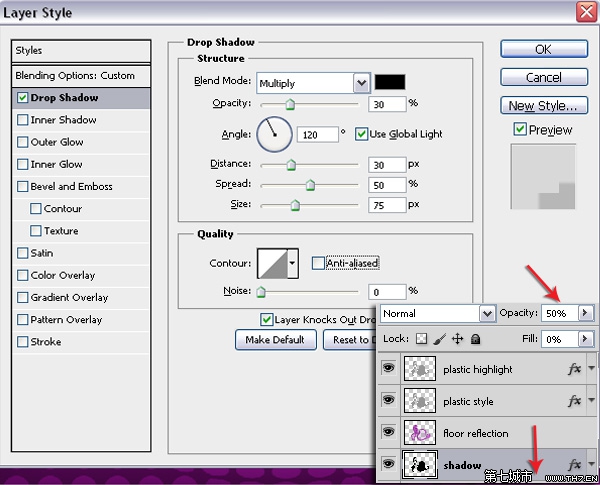
按Ctrl 并单击“常春藤2“形状图层,将其载入选区。在“圆图案扭曲”层上创建一个新的空白层,重命名为“影子”。用黑色填充,双击打开图层样式对话框。套用如下图的投影设置,并降低图层不透明度为50%,填充为0%。

步骤29
恭喜您,透明的玻璃质感的心型效果已经完成了,下图是最后效果图。








