Photoshop使用图层样式制作金边立体字教程
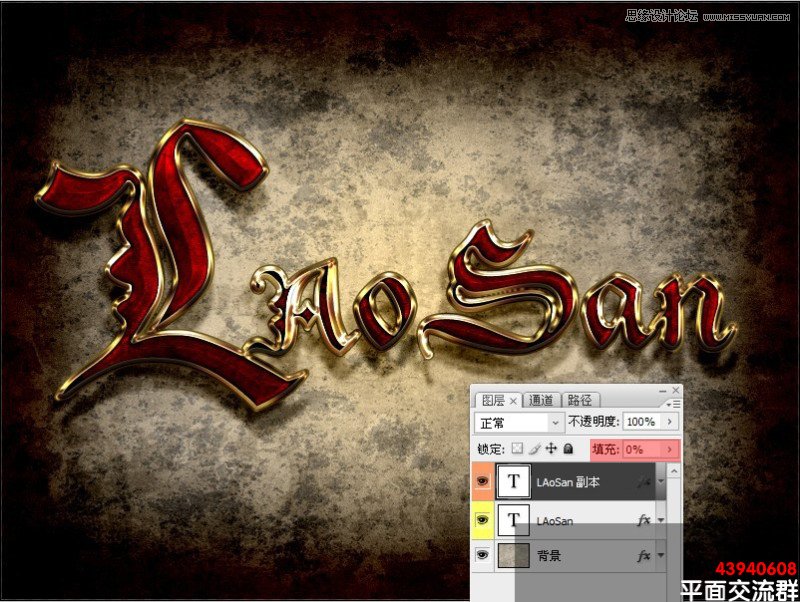
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014102143091297.jpg)
来源:站酷 老三DESIGN

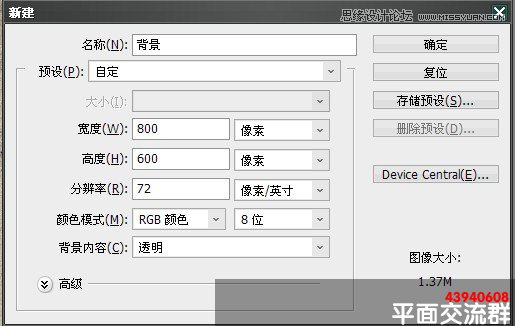
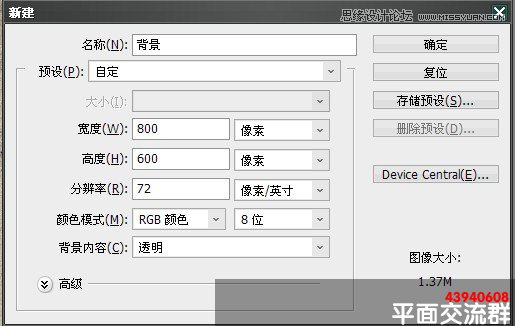
1.新建文档 设置如下

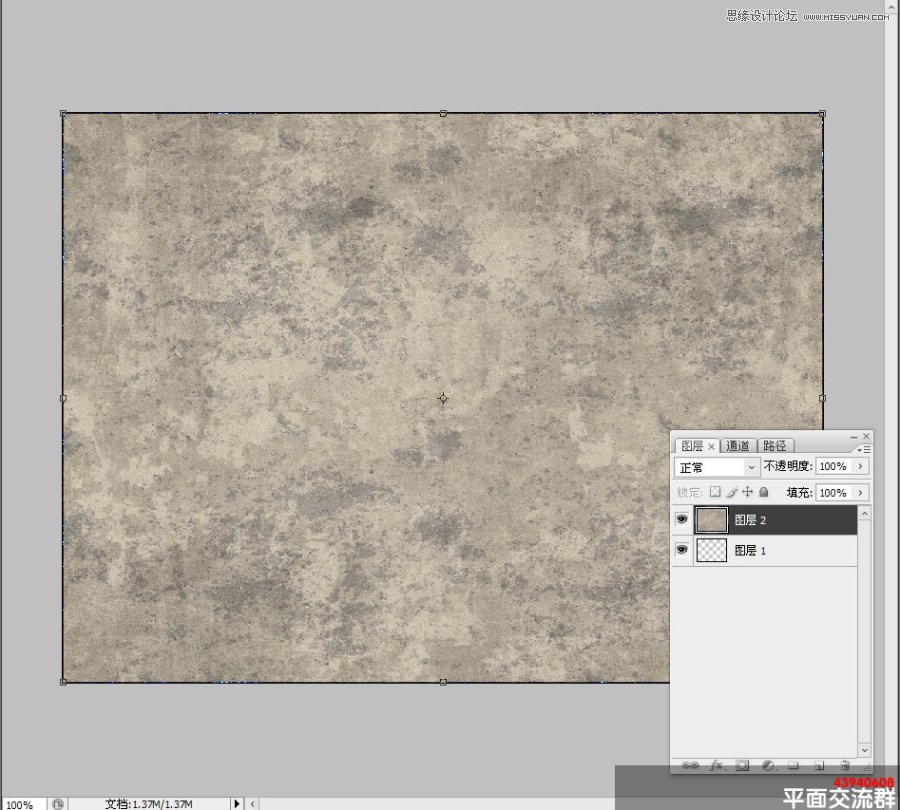
2.把背景拉进来,按CTRL+T调整到适当大小。

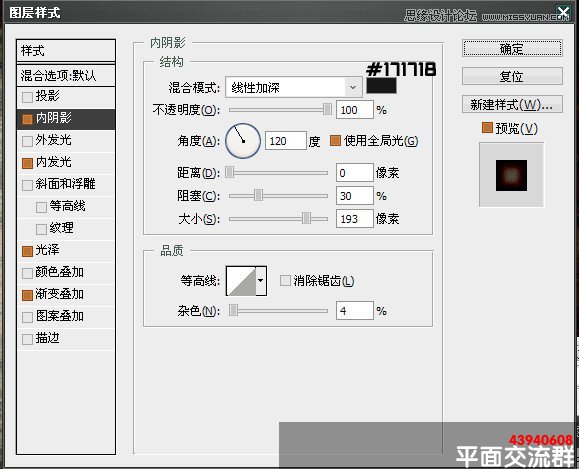
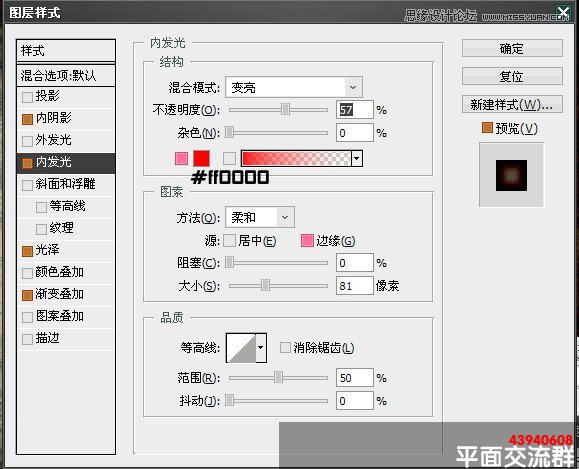
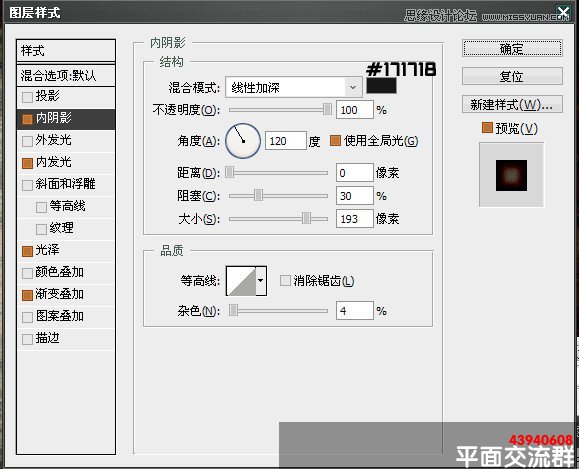
3.设置背景样式,设置如下




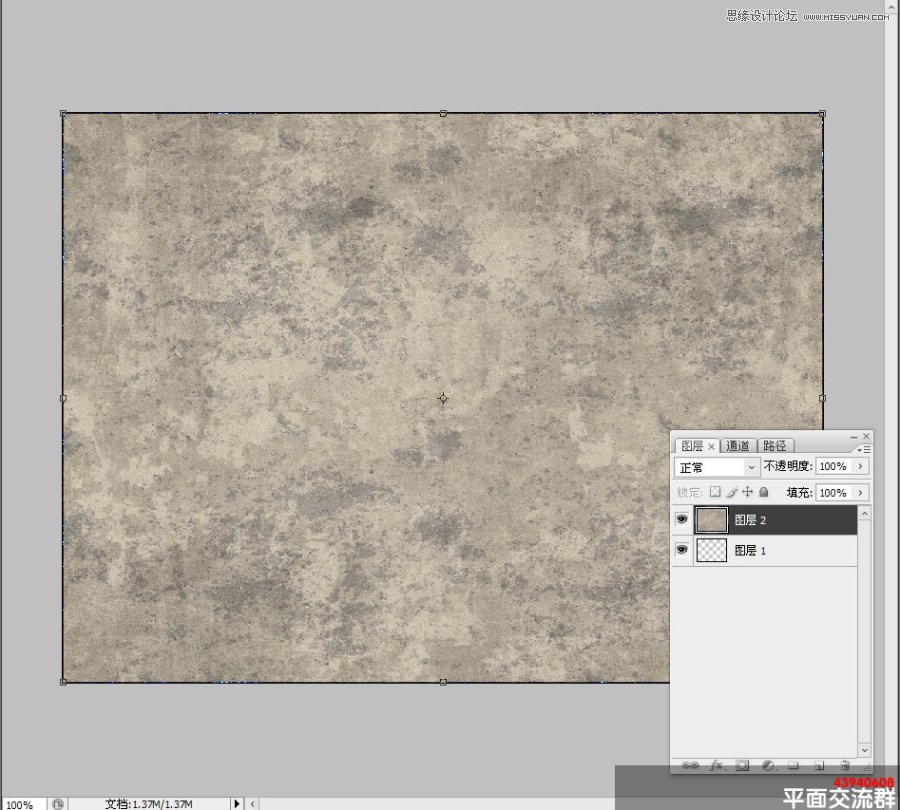
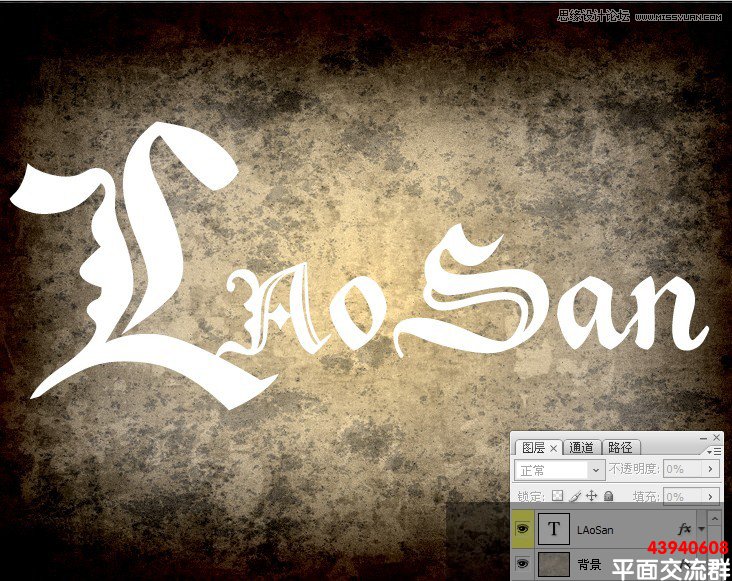
4.设置好 我们得到下图效果

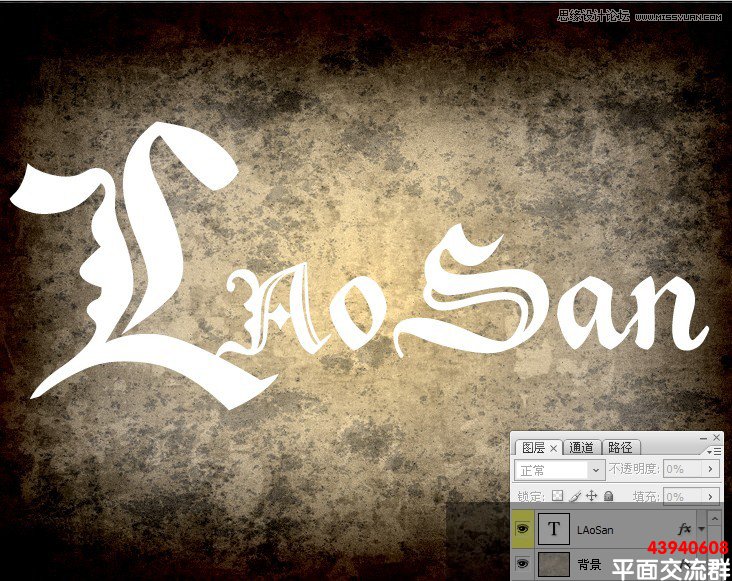
5.打上我们需要的文字,这里我用到的字体是【xenippa】大家可以到网上下载到

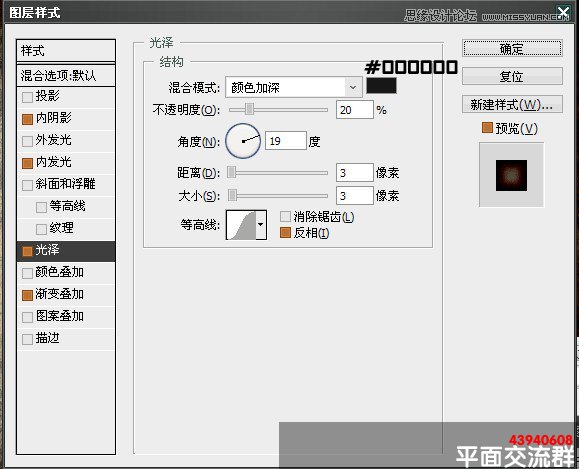
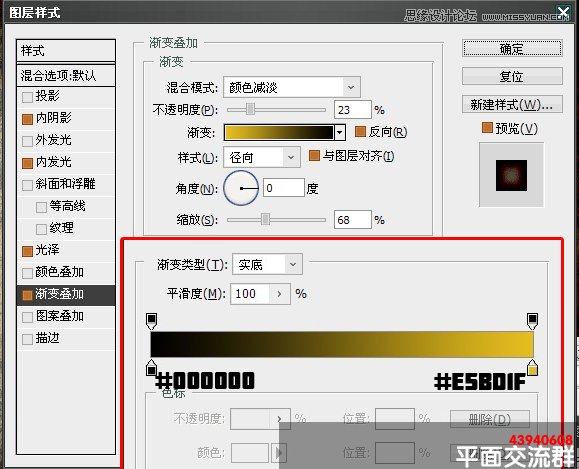
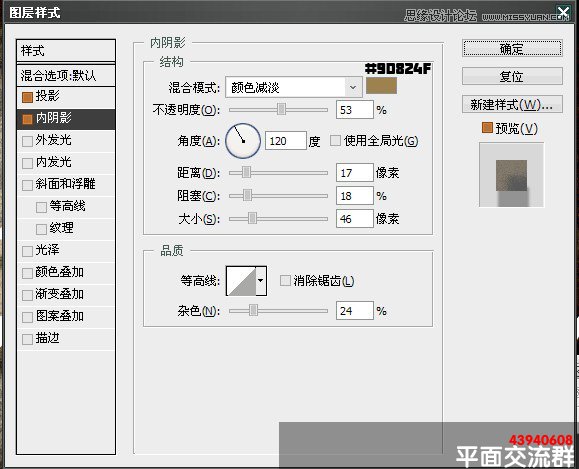
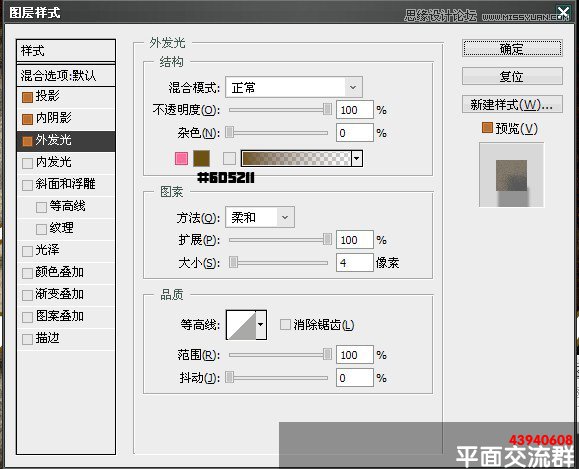
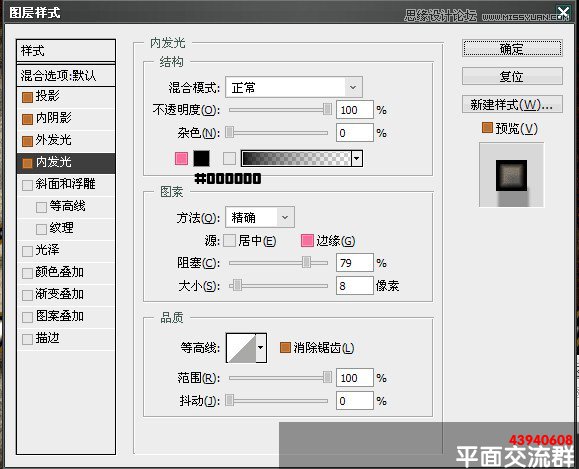
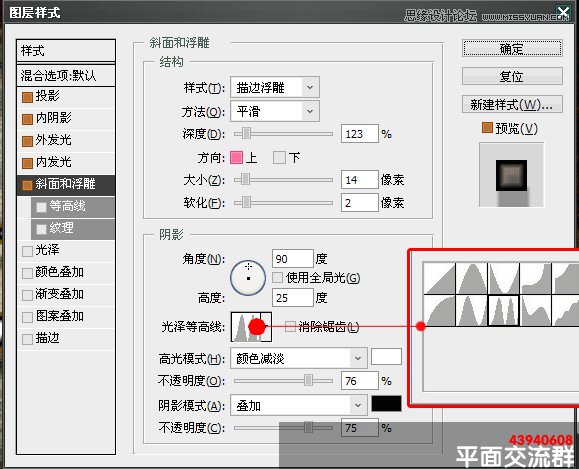
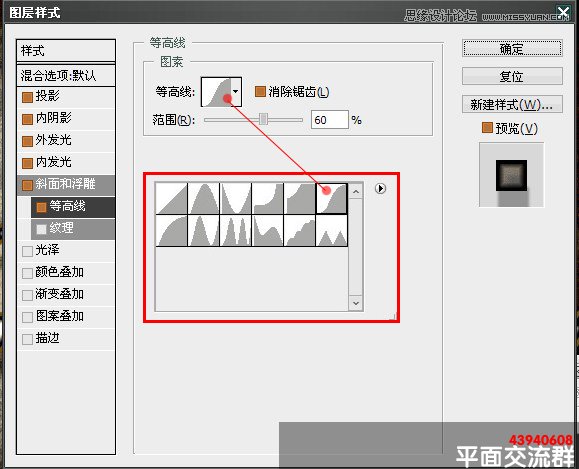
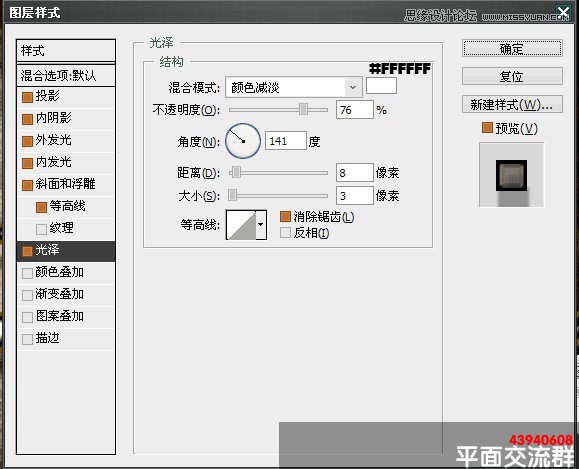
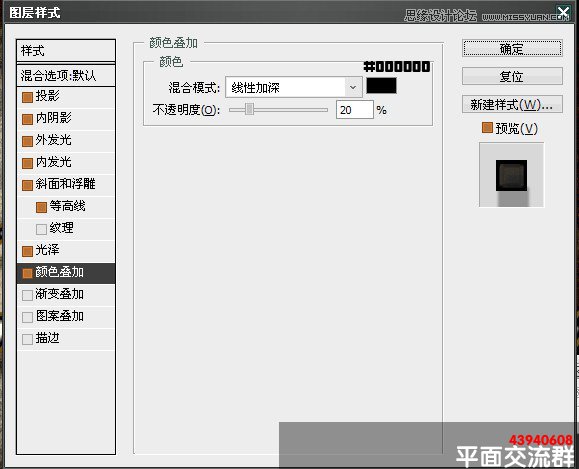
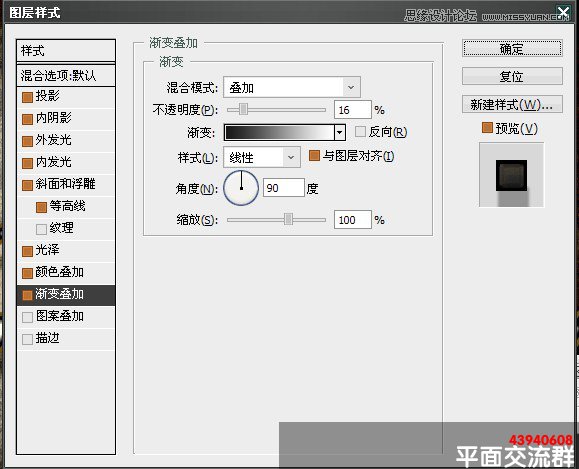
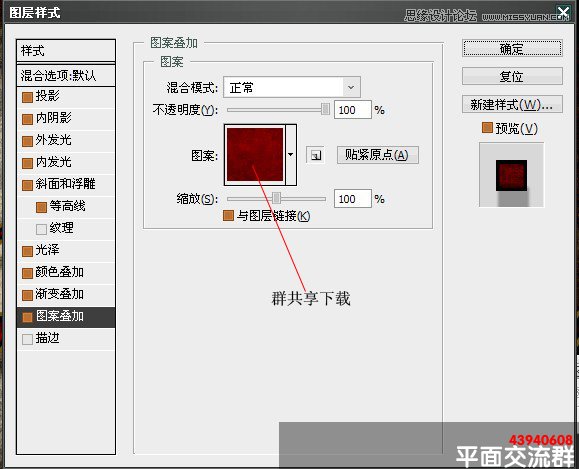
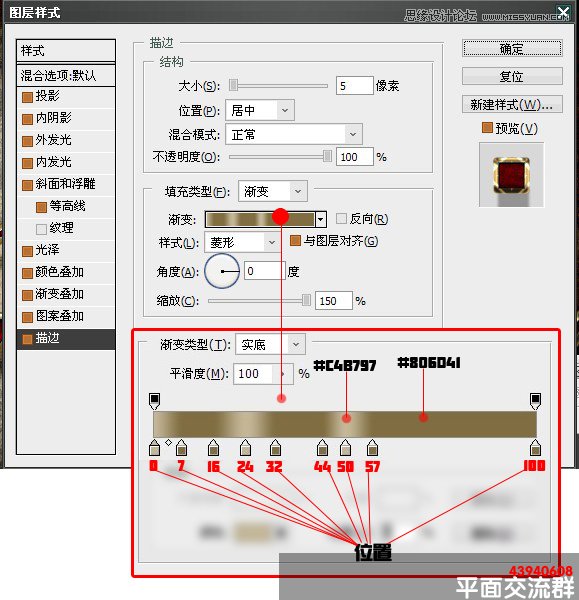
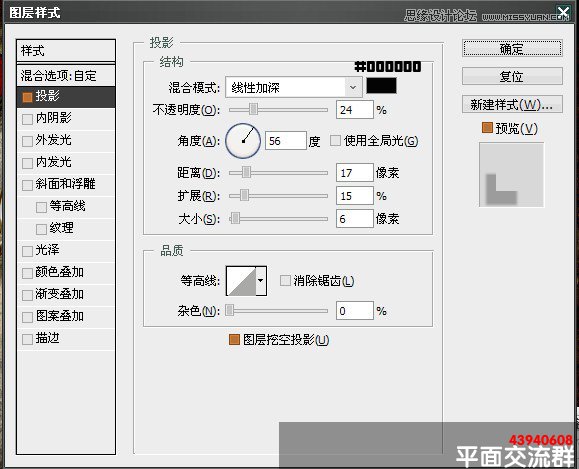
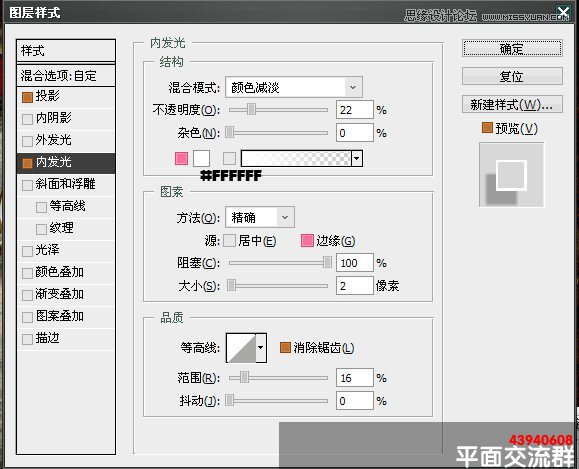
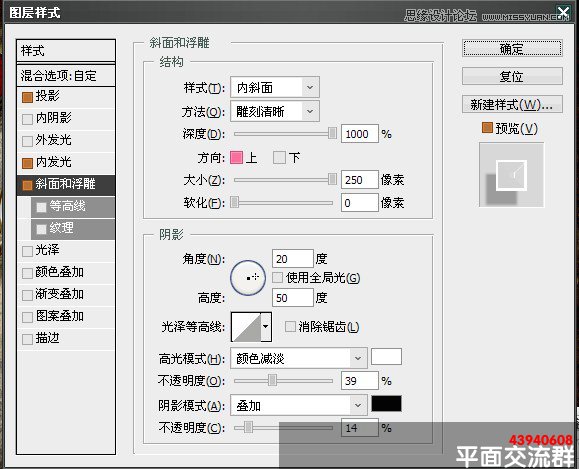
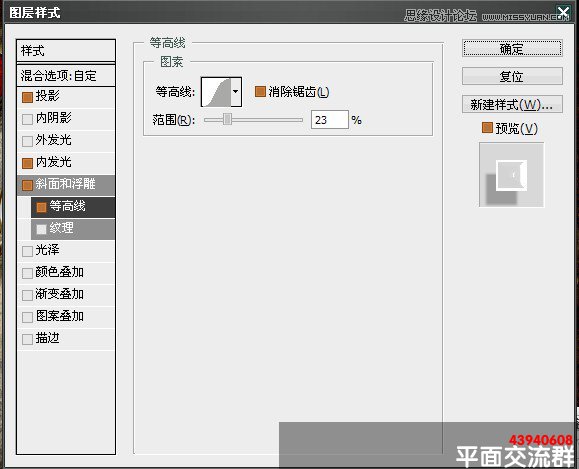
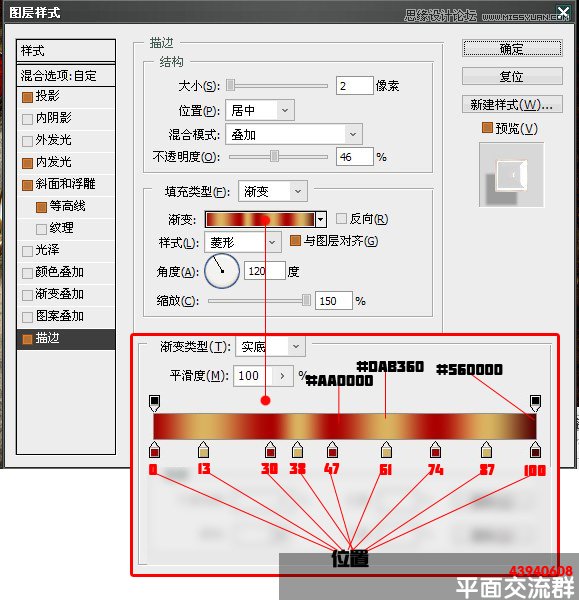
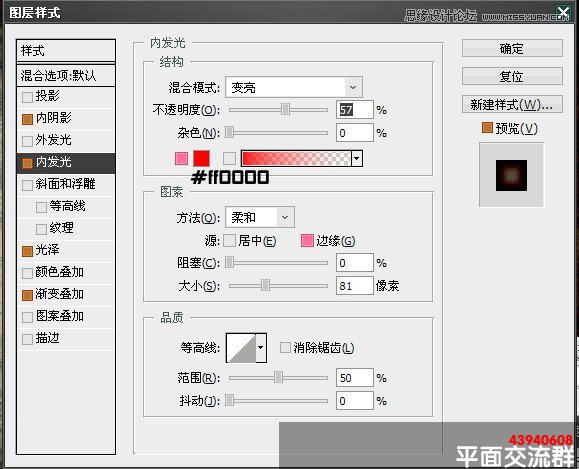
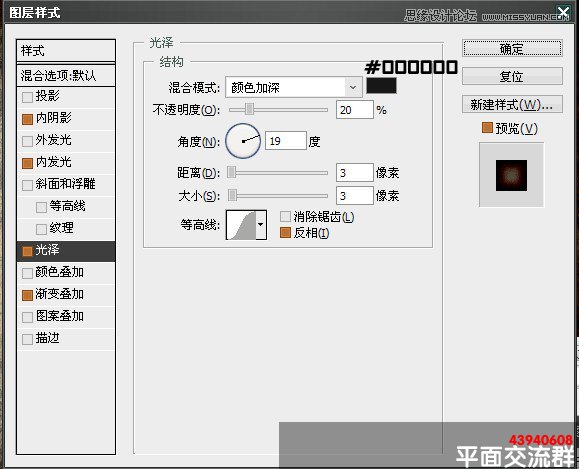
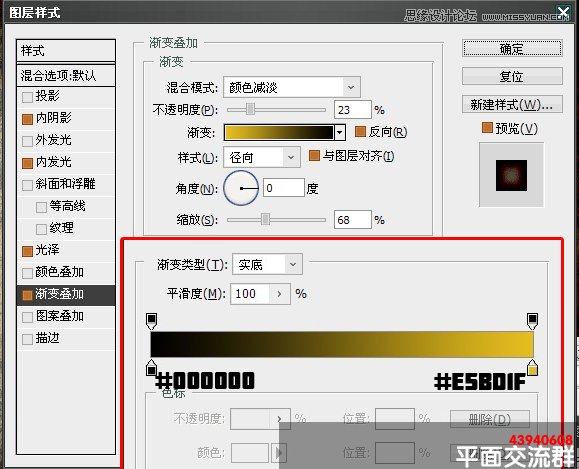
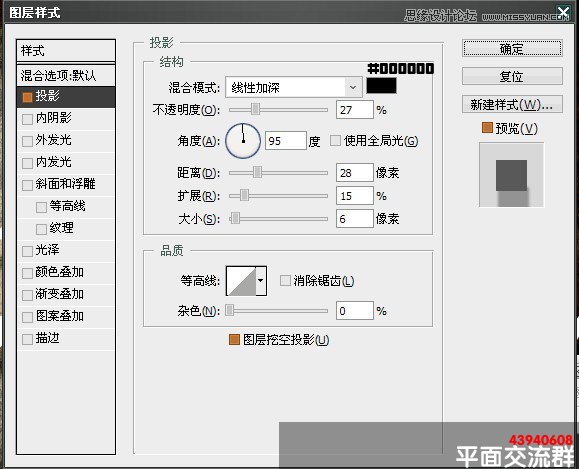
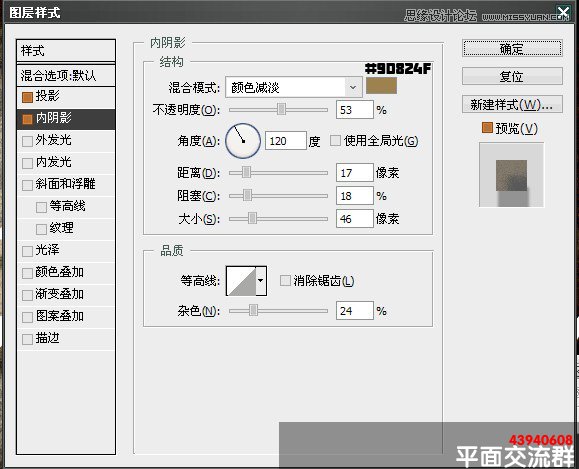
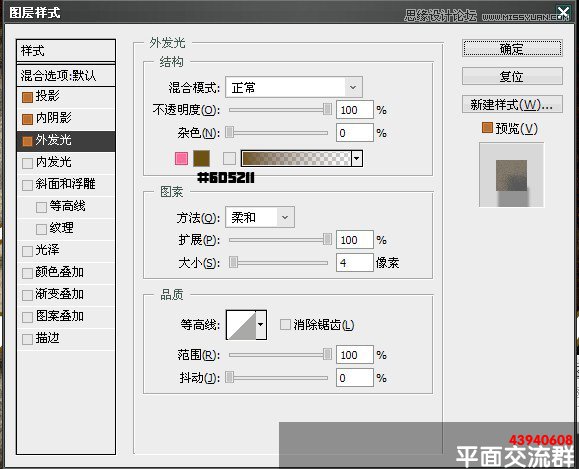
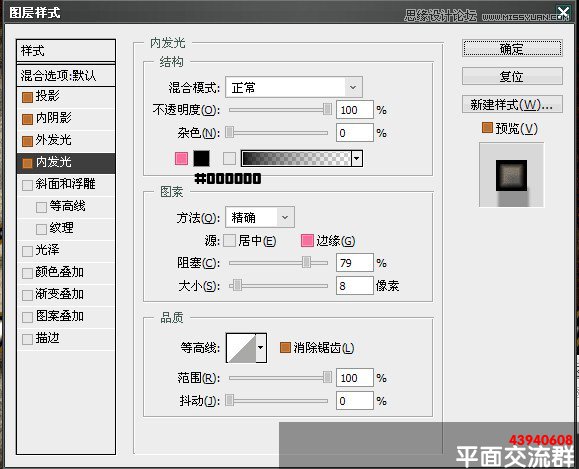
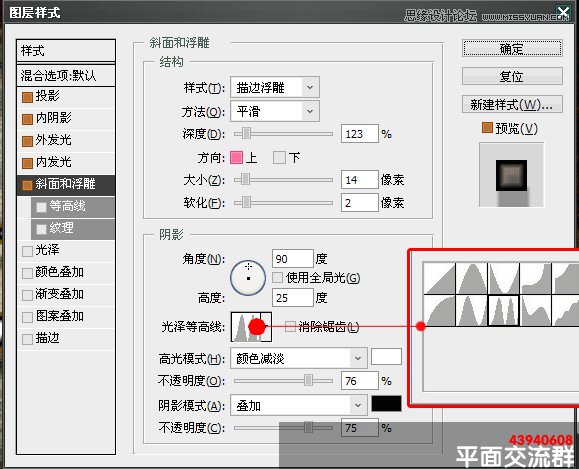
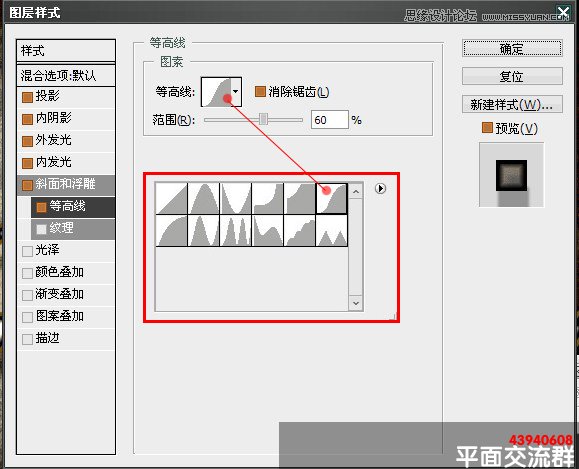
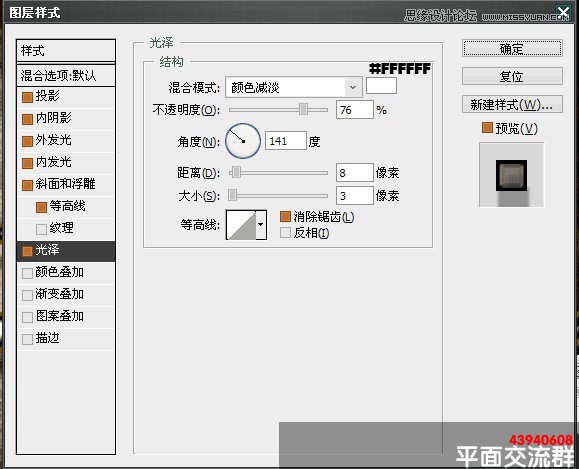
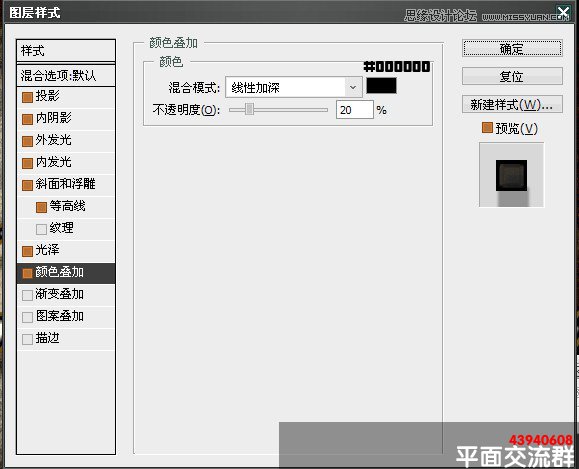
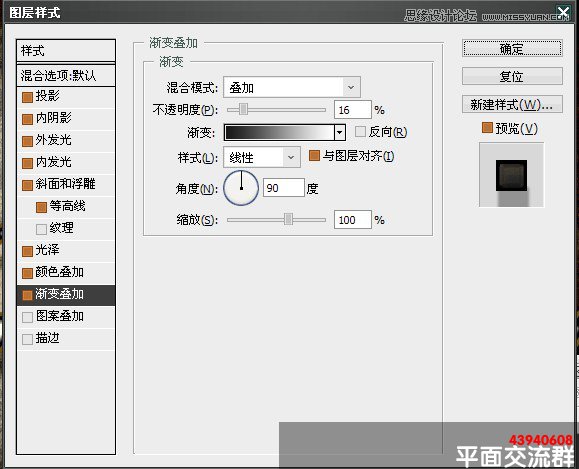
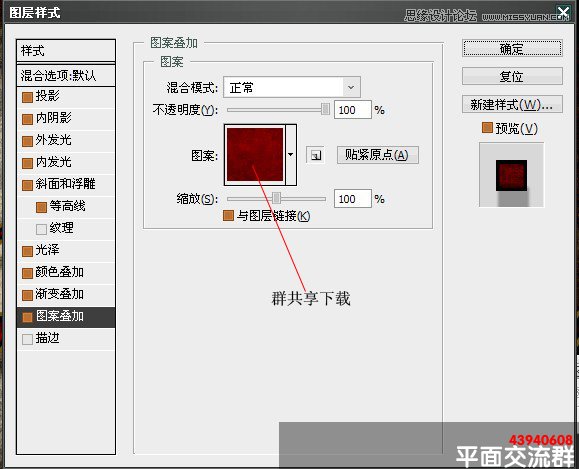
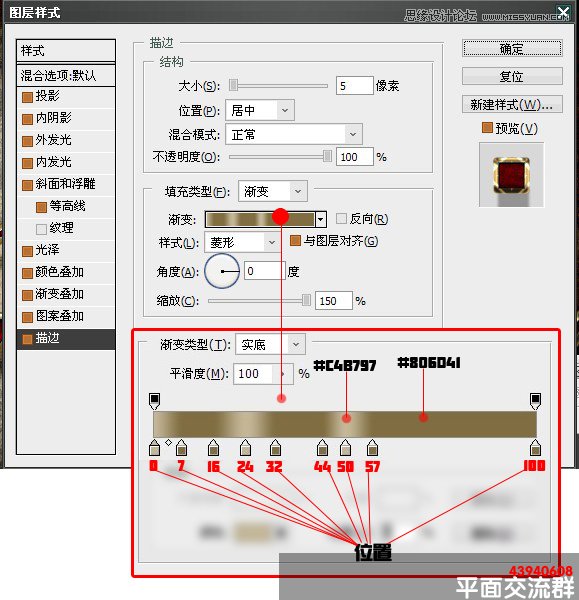
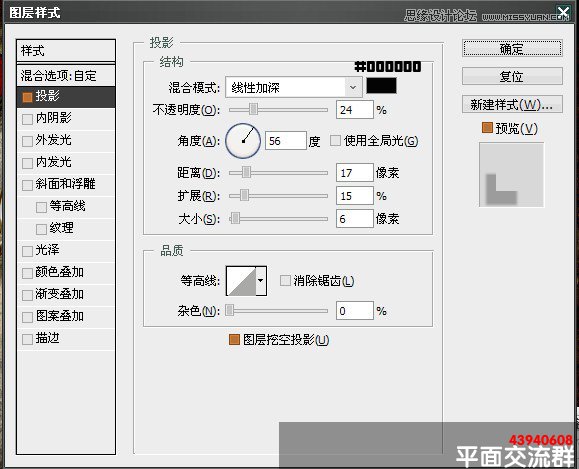
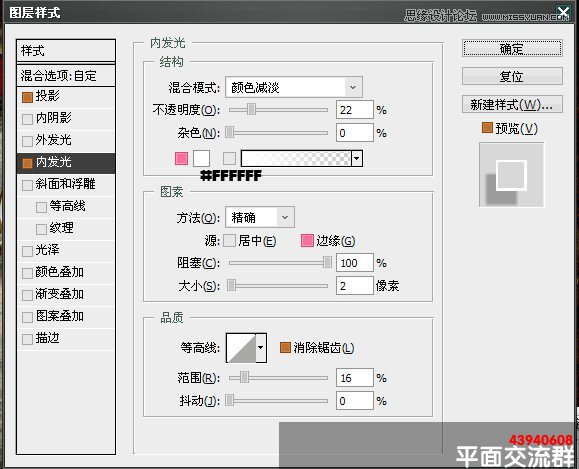
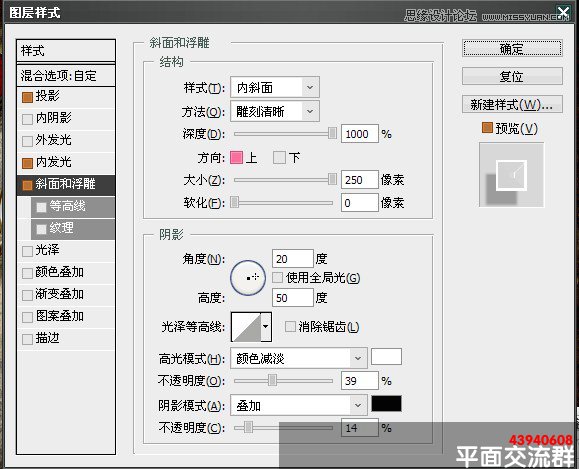
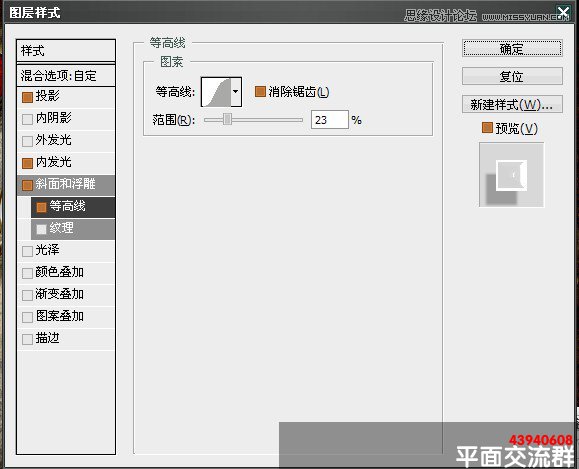
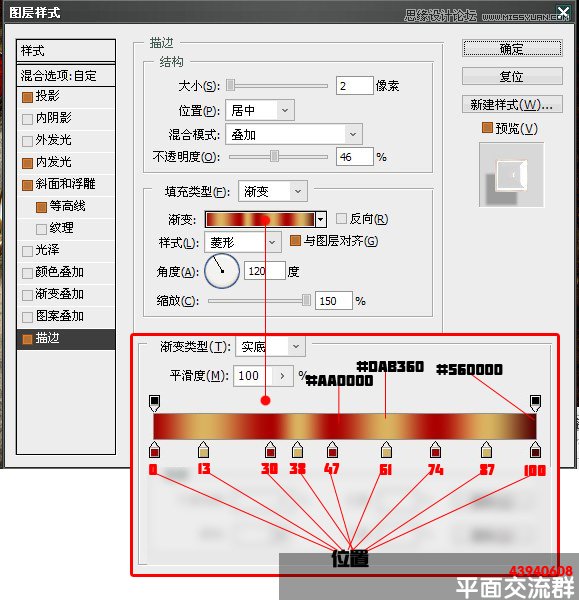
6.添加字体样式,设置如下












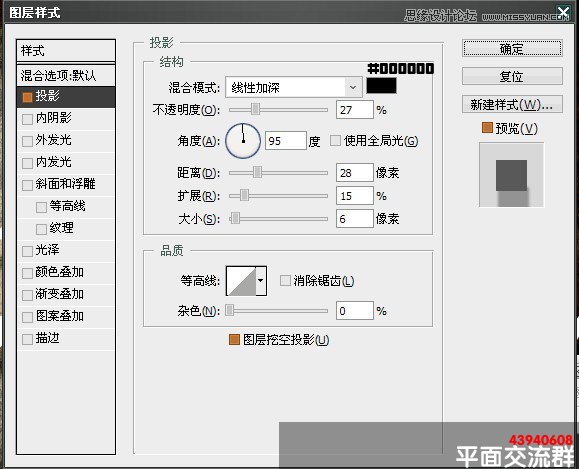
7.按CTRL+J 复制laosan文字图层 设置样式如下





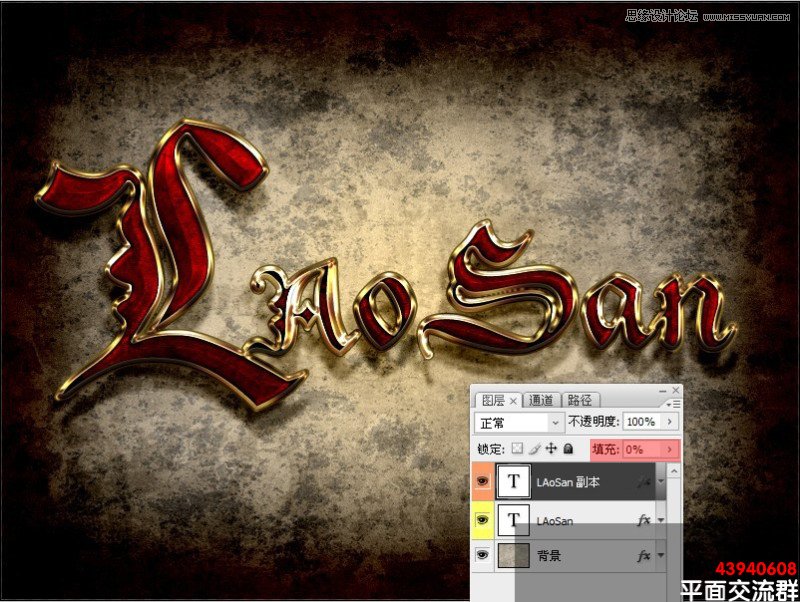
8.设置LAOSAN副本 填充:0

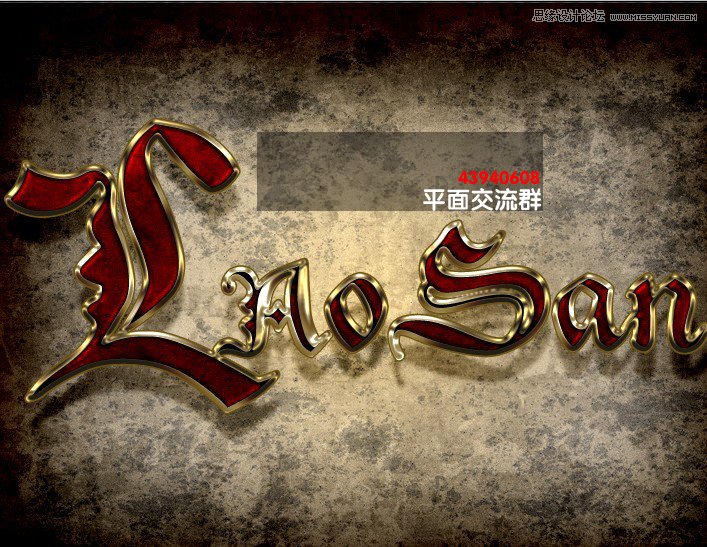
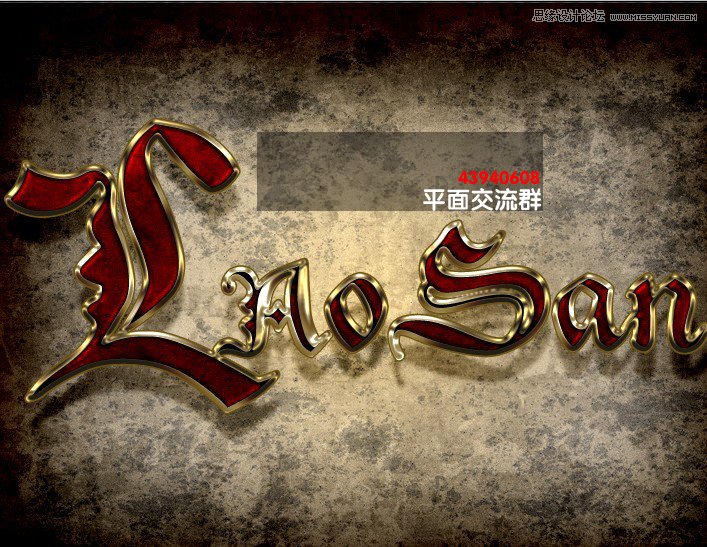
最终效果:

页面载入中...
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014102143091297.jpg)
来源:站酷 老三DESIGN

1.新建文档 设置如下

2.把背景拉进来,按CTRL+T调整到适当大小。

3.设置背景样式,设置如下




4.设置好 我们得到下图效果

5.打上我们需要的文字,这里我用到的字体是【xenippa】大家可以到网上下载到

6.添加字体样式,设置如下












7.按CTRL+J 复制laosan文字图层 设置样式如下





8.设置LAOSAN副本 填充:0

最终效果:

分享:
设计原的发展离不开您的支持与帮助,如果您觉得设计原对您有所帮助 可以用微信扫描
相应二维码打赏设计原,赏金将全部用于网站建设
微信
