AI新手教程!手把手教你绘制波西米亚风情纹理
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014102136511361.jpg)
编者按:一起来绘制风靡时尚界的波西米亚纹理!今天的教程主攻两方面:散点笔刷和色彩搭配,步骤清晰明了,教学深入浅出,一看就懂,一学就会,是新手巩固笔刷知识和锻炼色彩搭配的绝佳教程,如果刚好有15分钟的刷微博时间,就戳进来练练手吧,成为高手从现在开始!
@飞屋睿UIdesign :佩斯利(Peislay)纹样,是一种大部分采用圆形或曲线所组成的华丽样式,状若水滴。它的名字来源于苏格兰西部的一个纺织小镇,这个小镇因大量生产该纹饰样式的披肩而闻名于世。佩斯利花纹细腻、多样、繁复、华美,充溢着古典主义的气息。

这种奇妙的纹样起源于古巴比伦,兴盛于波斯和印度。时尚界将它作为一种富于波西米亚情怀的元素进行使用。它的图案据说是来自于印度教里的“生命之树”——菩提树叶或海枣树叶。也有人从芒果、切开的无花果、松球上找到它的影子。
今天我们要学习的就是如何利用AI软件里的外观、散点画笔和重新着色图稿来制作出这类繁复多样的美丽图案。
一、创建散点画笔
首先,我们要来创建散点画笔。此前也提到过,佩斯利纹样主要是由圆形和曲线所组成,那么,在此我们就利用圆形作为创建散点画笔的基本样式。
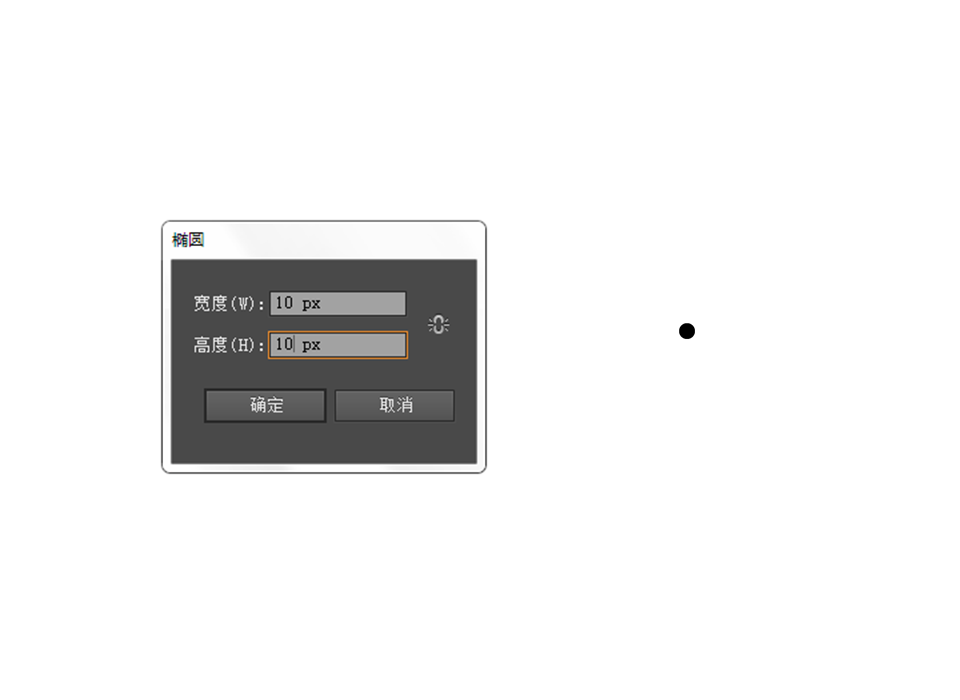
在AI里新建一个大小为800*600px的文件,画上一个10 10px的圆形。圆形填充黑色,去掉描边。

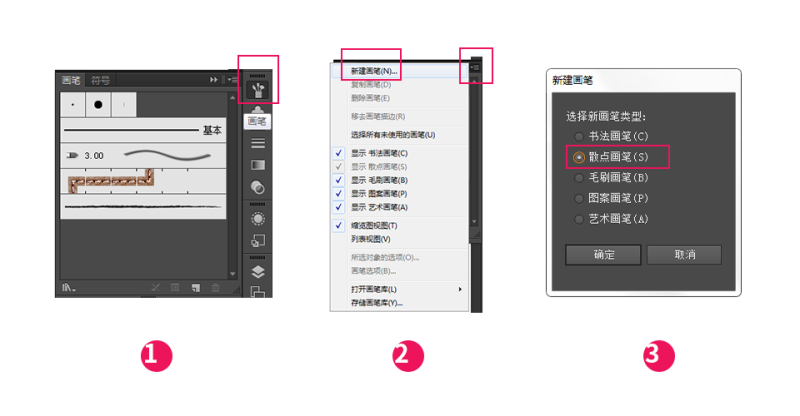
选中黑色圆形,打开画笔工具面板,在面板中新建散点画笔。

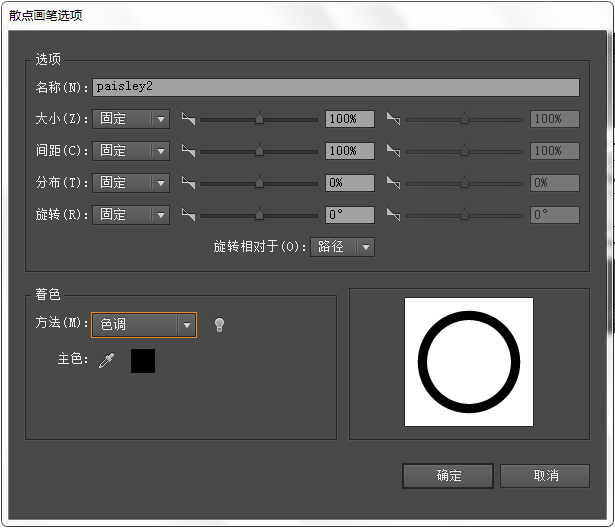
散点画笔的选项面板设置为默认值,改名为paisley1,将着色方法调整为“色调”,旋转相对于“路径”,点击确认。这里的选项是针对散点画笔的元素的样式进行的调整设置。

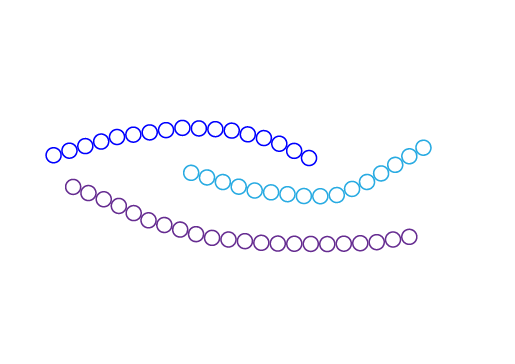
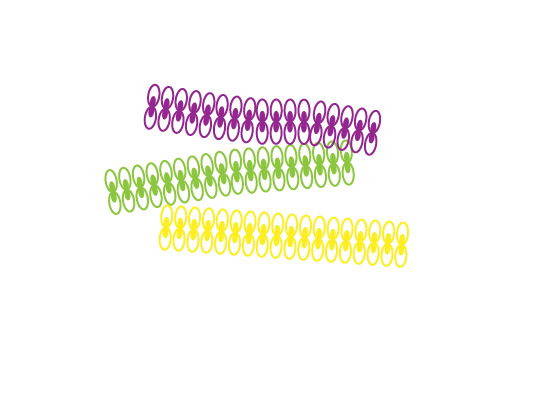
点击确认后,第一个散点画笔制作完成。选中该散点画笔,在画布上用画笔工具就能勾勒出你想要的图案。设置描边颜色就能变化出相应的色彩。

尝试第一个散点画笔的创建过程后,我们接着做第二个散点画笔,它的制作也非常简单,同样采用圆形图案,只是这次我们利用的是中空的造型。
画上一个10 * 10px的圆形。圆形描边黑色,描边大小为1px,去掉填充。再按照上面的步骤新建散点画笔,改名为paisley2,散点画笔的面板设置同实心圆的相同。


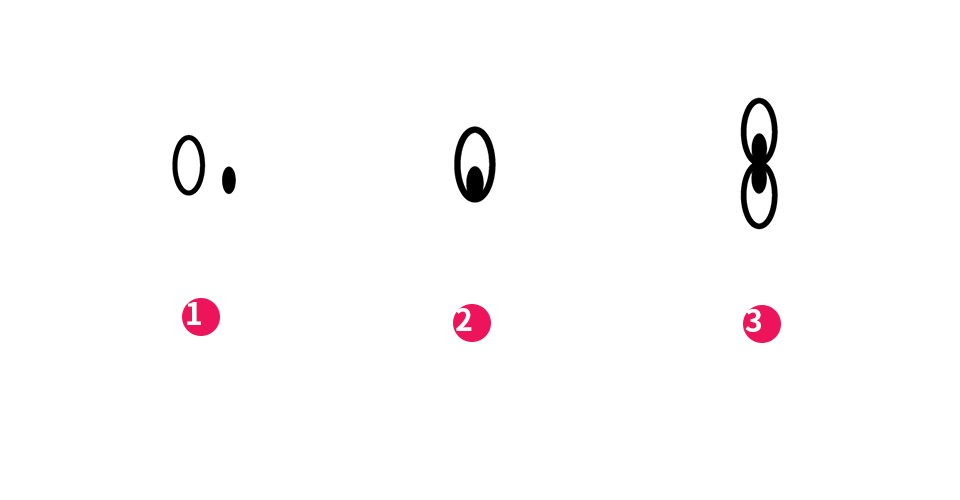
学会了最为简单的散点画笔的创建后,让我们来挑战一下稍微难一点的散点画笔。先让我们画一个10*5px的空心椭圆,然后再画一个实心比它略小的椭圆,将两个椭圆合并为一个图案,再复制该图案并旋转倒立于其垂直的下方。

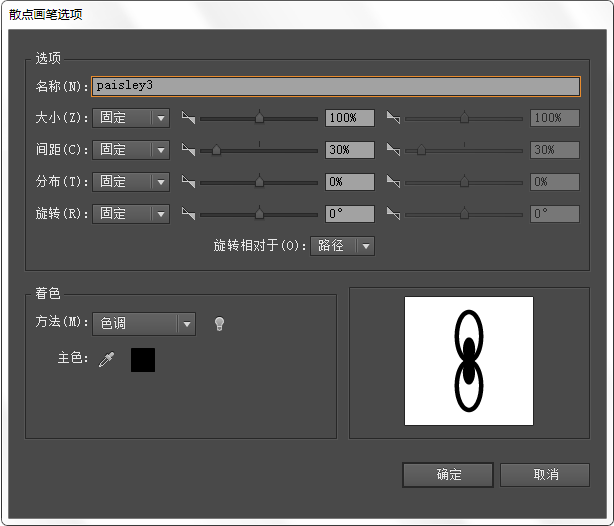
进入新建散点画笔的设置面板,对其数值进行相应设置。其他部分和上面步骤相同,只有间距变为了30%。其道理很简单,我们的基本图案是一个长方形的图案,它的长远远大于它的宽,这类图案都需要在设置间距时,要将间距缩短才能让它实现密集的排列。


二、调色
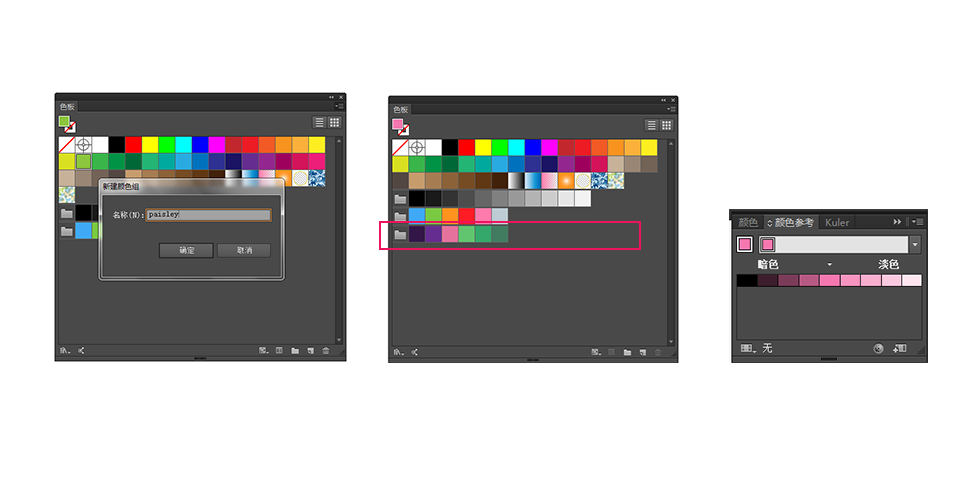
在进行图案创作前,请记得先进行配色色板的选择。如果在创作过程中再来调色的话,不利于创作本身的发挥。在此打开色板面板,在面板中新建一个颜色组,我在此选择紫色作为主打色,另外让绿色与它互补,营造一种撞色的绚丽效果。

三、打造图案
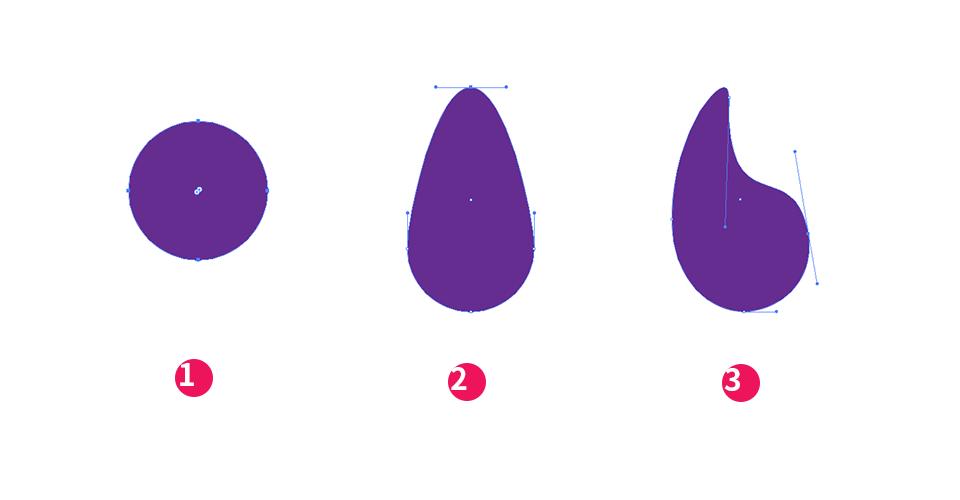
现在,在画布上创建我们的图案,先让我们画上图案的基本样式:一个水滴状的图形。

这时,我们开始对这粒水滴状图形的外观进行设置,这是个相当有趣的过程。在进行外观设置前,请先确认下你是否已经熟练掌握了外观面板中的“添加新填充”“添加新描边”以及“复制外观”等基础功能。熟练掌握它们对图案的制作来说至关重要,你可以利用这些功能对图形外观做出包括色彩、形状、大小等种种改变。你还能不断修改外观,增加新的外观等等。
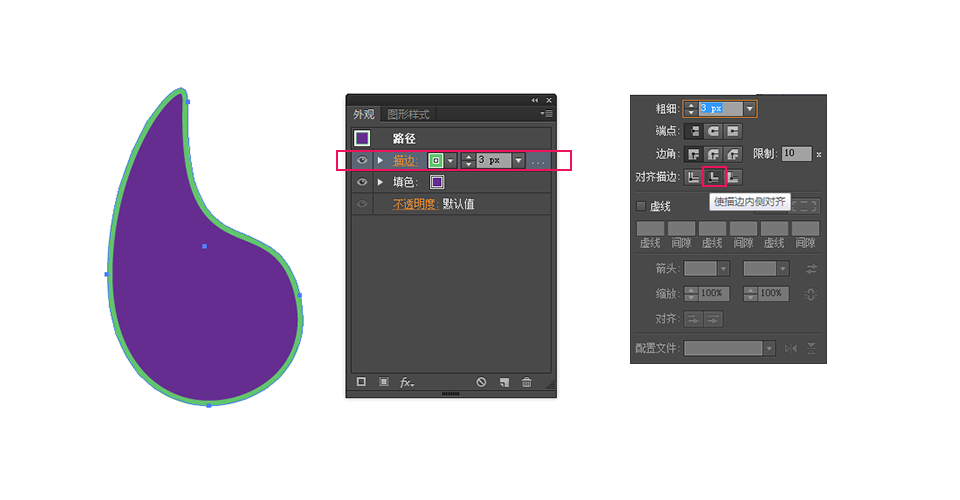
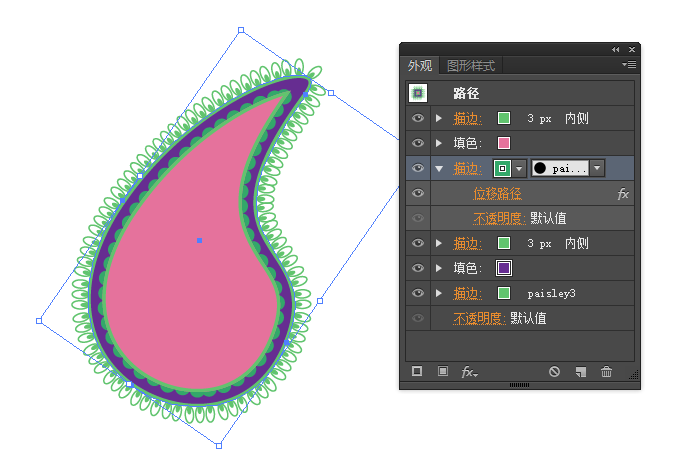
选中图形后,打开外观面板,在面板中将描边改为绿色3px,并将“对齐描边”调整为“使描边内侧对齐”。

添加新描边,在新描边的外观设置中你需要注意的是:
1)你的描边类型不再是线条、图案而是刚刚制作的paislay3的散点画笔,这时在面板中是没有画笔选择的,你需要打开画笔面板点击paislay3画笔。
2)描边的大小等属性都可以打开加了下划线的描边两个字进入属性面板,这里,将描边大小改为1.5px,刚好能显示出散点画笔的一半,也就是一个装饰性的椭圆形水滴。
3)外观面板中的各种外观的排列层叠次序与图层的概念类似,都是在上方遮挡下方的外观。例如刚刚我设置过3px的绿色描边,这个描边放置在紫色填充的上方,而接下来增加的散点画笔描边就放置在最底层,也就是紫色填充的下方,这样就看起来仿佛两个描边合二为一。

我们再为这个图案添加点复杂的纹样吧,这和做菜加盐、味精等调味料是类似的道理。没有一个客观的定律是必须要怎样做,但就像学习烹饪一样,菜肴中调味料的多寡和搭配是否能赢得大家的胃口,通过你不断尝试然后总结出来才能建立属于自己的“库存”。这里,我演示一次我的做法,你也可以采用其他的方式来做出你的图案。
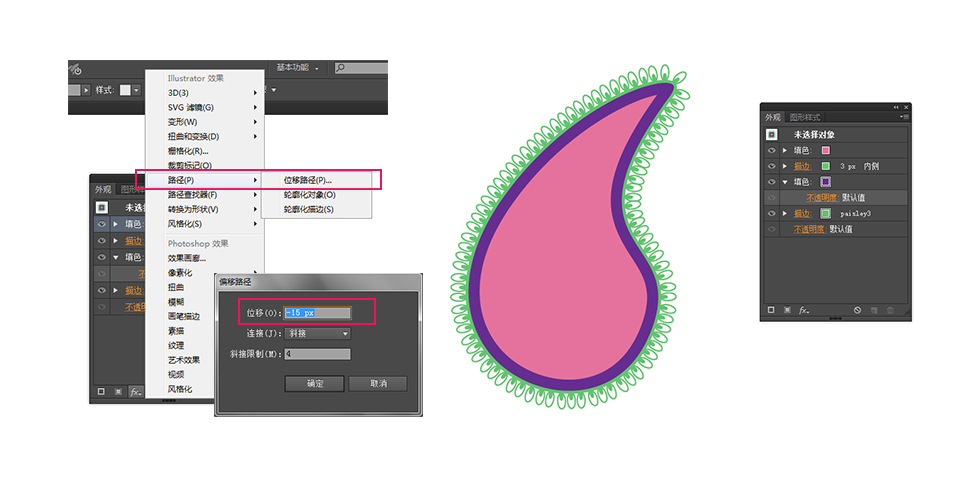
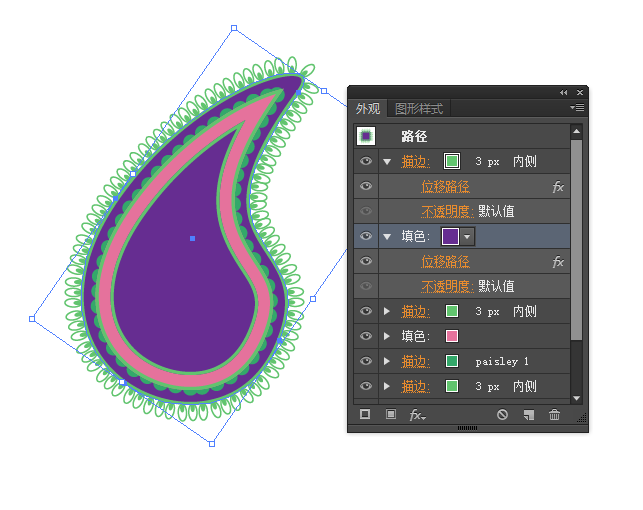
添加新填充,填充色为色板中的粉红色。对新填充添加新效果,点击【路径>位移路径】,在位移路径的属性面板的【位移】中填写“-15px”,这个位移数值如果是0,路径保持原位置不变,当成为负值时,路径就缩小,相反如果是正值,路径就扩大。

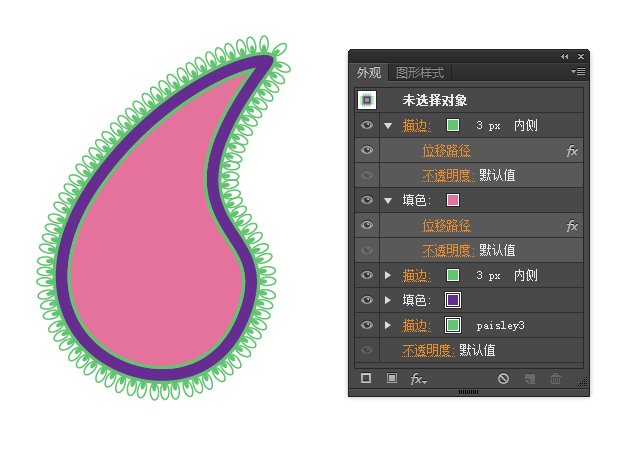
为粉红色的填充添加新描边,这时可以复制旧有的3px的线条描边,然后将复制后的描边放置于粉红色填充的上方。也为该描边添加新的效果,位移路径-15px。

添加新描边,可以复制旧有的1.5px的paisley3描边,然后将复制后的描边放置于粉红色填充的下方,将该描边变为paisley1,颜色换为另一种绿色。添加新效果,位移路径-17px。

你是否领会到外观的使用方法一二呢?这时再为图形继续添加新填充和新描边,填充为紫色,描边为绿色,位移路径-30px。

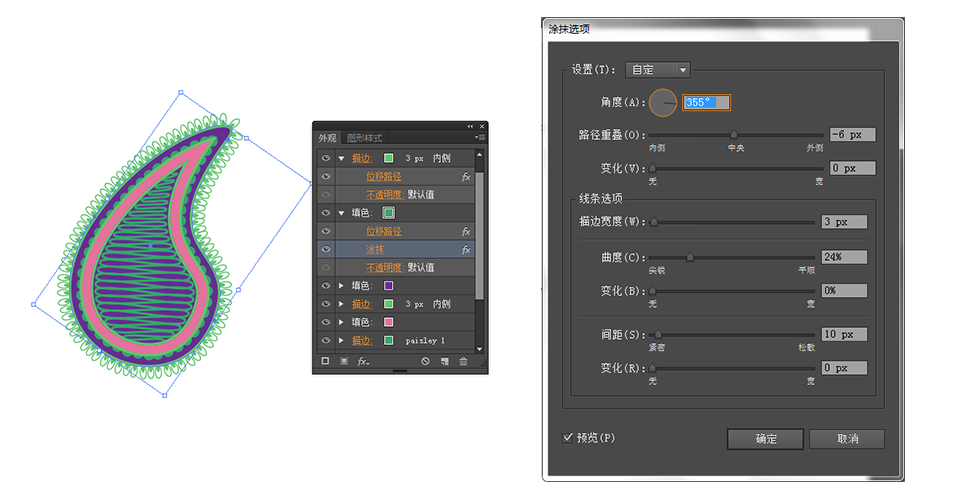
接下来,让我们为这个图形添加另一种新效果。首先复制上一步的紫色填充外观,再将复制出的外观填充改为绿色,进入添加新效果,【风格化>涂抹】。在涂抹选项中进行设置。这时,你的设置和我的可能不同,不需要拘泥到具体的数字,只要最后调整后达到如下图中所示效果即可。

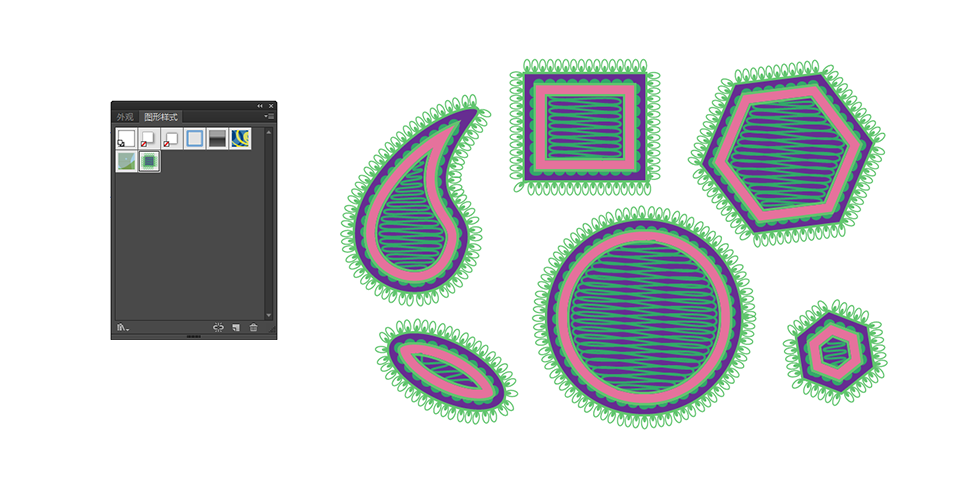
这时,我们的paisley纹样就做好了。选中图形后,点击添加新样式,保存为paisley新样式。这时,你就能使用这个样式做出成千上万个纹样图案了。

四、重新着色
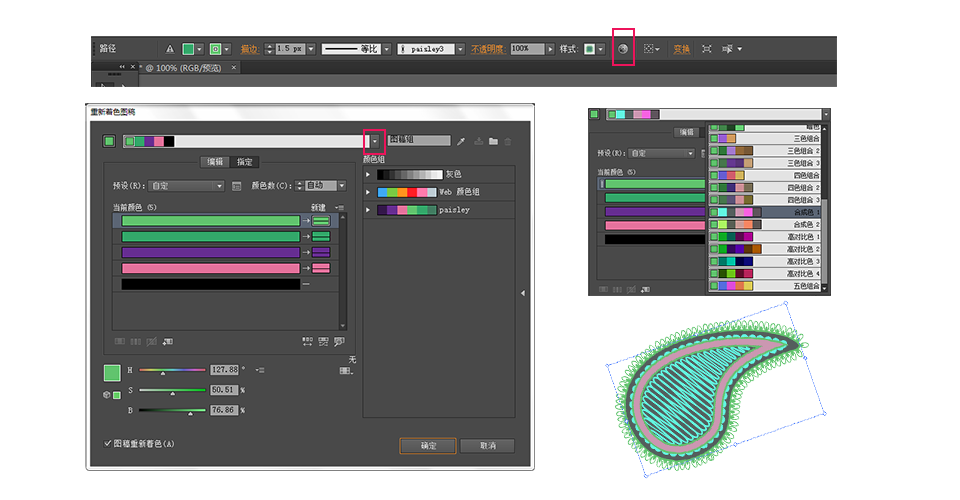
选中图形,点击工具栏上方的重新着色图稿按钮,打开重新着色图稿面板。面板当中的各种设置都是针对新的着色图稿的方案。在此,你可以在协调规则中进行着色的选择,例如我在此选择的合成色,图案的配色就跟着瞬间发生了改变。

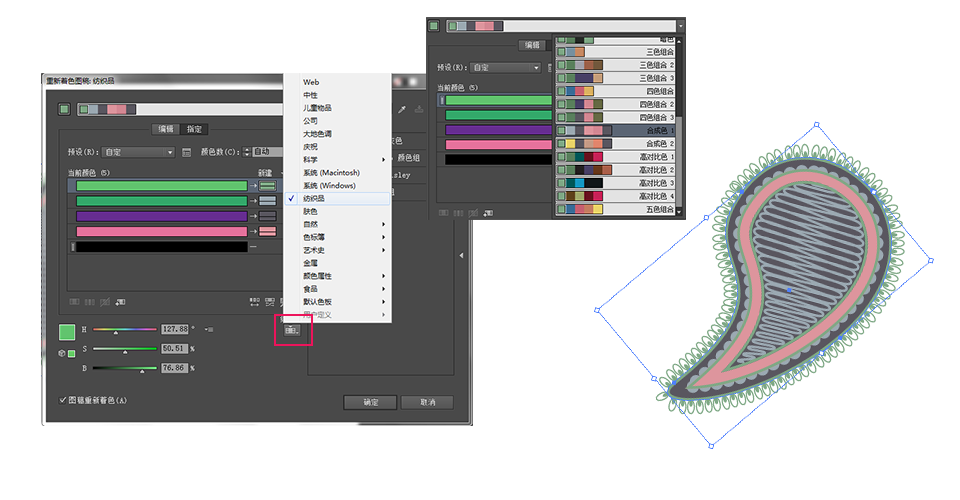
你还可以点选“将颜色组限定为某一色板中的颜色”来打开相应的色板并选择相应的协调规则。例如,我在此选择纺织品的合成色,图案配色就发生了如下改变。

当你对自己的重新配色满意时,就可以选择保存该图案样式,以备后用。
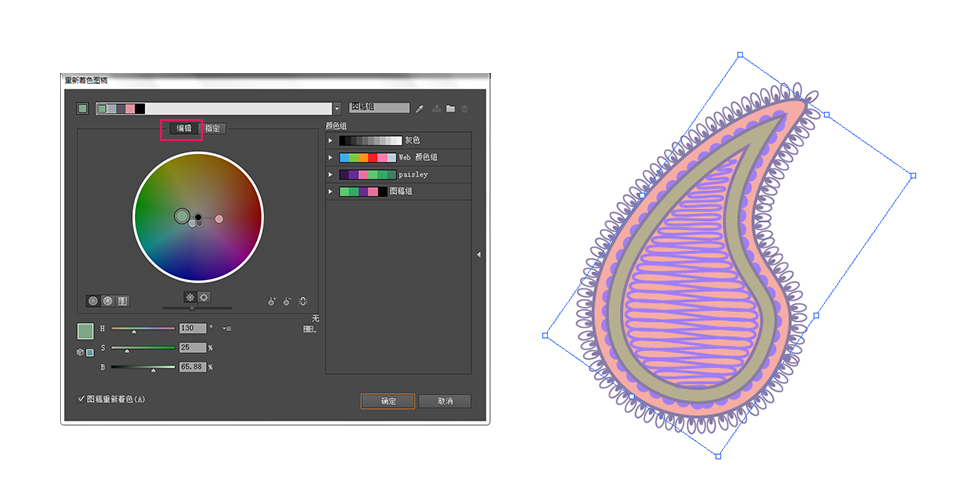
另外还有手动改变图案的色彩,在重新着色图稿面板中选择“编辑”,进入编辑选项会看到一个调色盘,调色盘里可以让你手动选择配色方案,你对调色盘中拾色器的拖动会改变下方的HSB滑块里数值,而图案也会马上显示出你的配色结果。你也可以通过移动HSB滑块来进行改变。当你对自己的配色能力很自信时,手动调整是最好的选择。

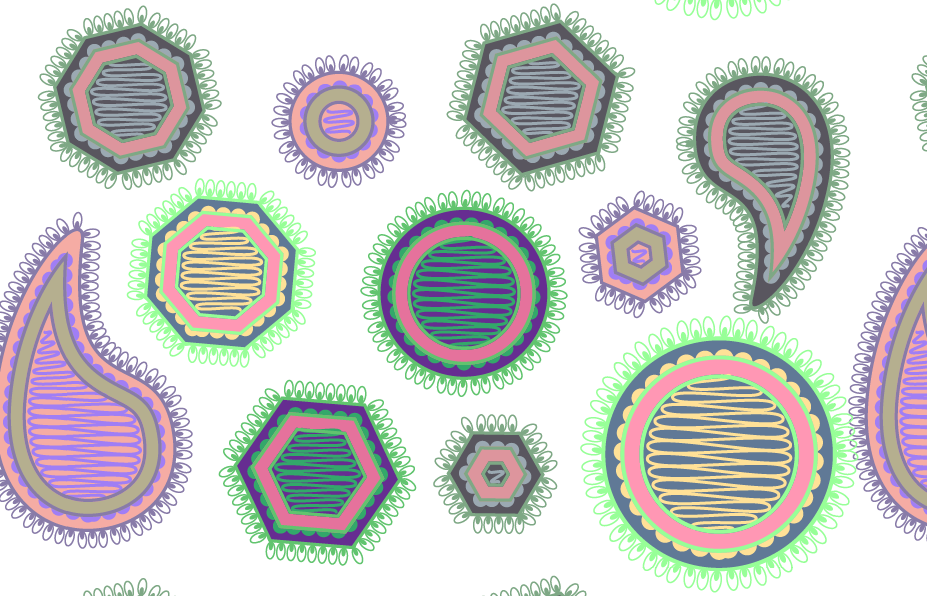
五、创建纹样图案
将你所配色的方案一一排列好后,新建一个无缝图案,无缝图案的做法请参见教程《新手教程!教你利用AI打造精致无缝纹理图案》。

后记
没错,利用散点画笔和重新着色图稿工具做出的图案如同万花筒,它的千变万化让人着迷,更有意思的是,你能在这之中体会到创作的乐趣。
原文地址:jianshu.
作者:@飞屋睿UIdesign







