AI高级教程!手把手教你绘制精致细腻的复古打火机
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014101649390829.jpg)
编者按:今天的教程特别适合练习,教程的界面虽然是英文版的,但标注极为详细,值得一提的是译者@玛皓雨Smartisan 非常认真,跟着教程做了一遍,保证木有错误,对了,教程几乎每个步骤都有快捷键提示,不熟悉Illustrator的同学,趁这个机会顺便把快捷键get起来!
@玛皓雨Smartisan :跟着下面的教程,你将学习如何运用Adobe Illustrator绘制一个精细复杂的打火机。首先,你将学习怎样通过矩形工具、椭圆形工具,以及网格和对齐到网格选项来创建完美的像素形状。接下来,你将了解到如何运用复杂的渐变、路径查找器选项和一些基本的混合技巧来为你创建的形状添加立体感和明暗。最后你将学习如何创建你自己的图案并使之成为你作品的一部分。
Step 1
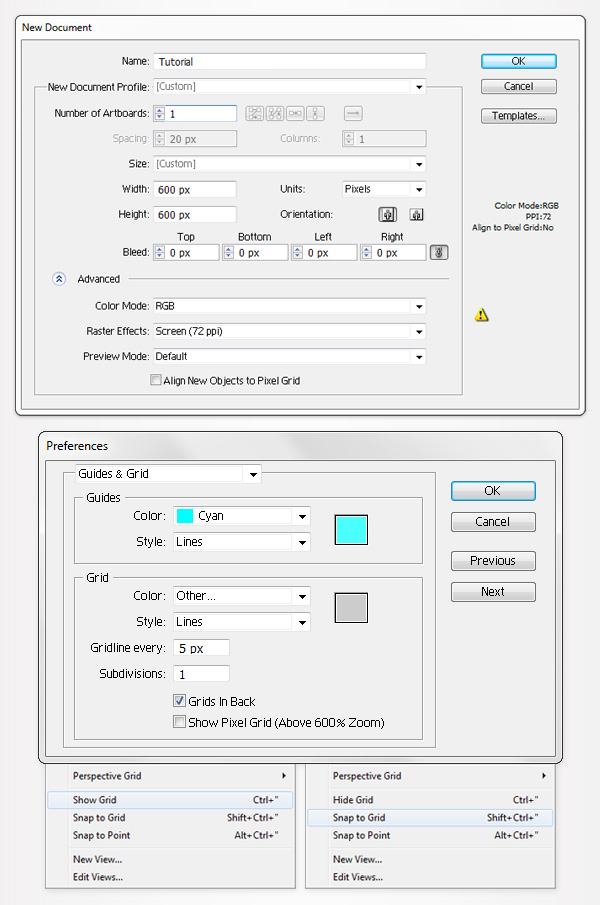
按Control+N新建文档。宽度和高度都输入600,然后点击高级按钮。颜色模式选择RGB,栅格效果选择72ppi,并在单击确定前保证“使新建对象与像素网格对其”未被选中。现在启用网格(视图<显示网格)和对齐网格(视图<对齐网格)。首先,你需要间隔为5像素的网格。单击编辑 < 首选项 < 参考线和网格 < 网格,在网格线间隔处输入5、次分隔线处输入1。你也可以打开导航器(窗口<导航器)预览形状的大小和位置。别忘了在编辑<首选项<单位<常规处把单位设置为像素。所有这些选项将会显著地增加你的工作速度。

Step 2
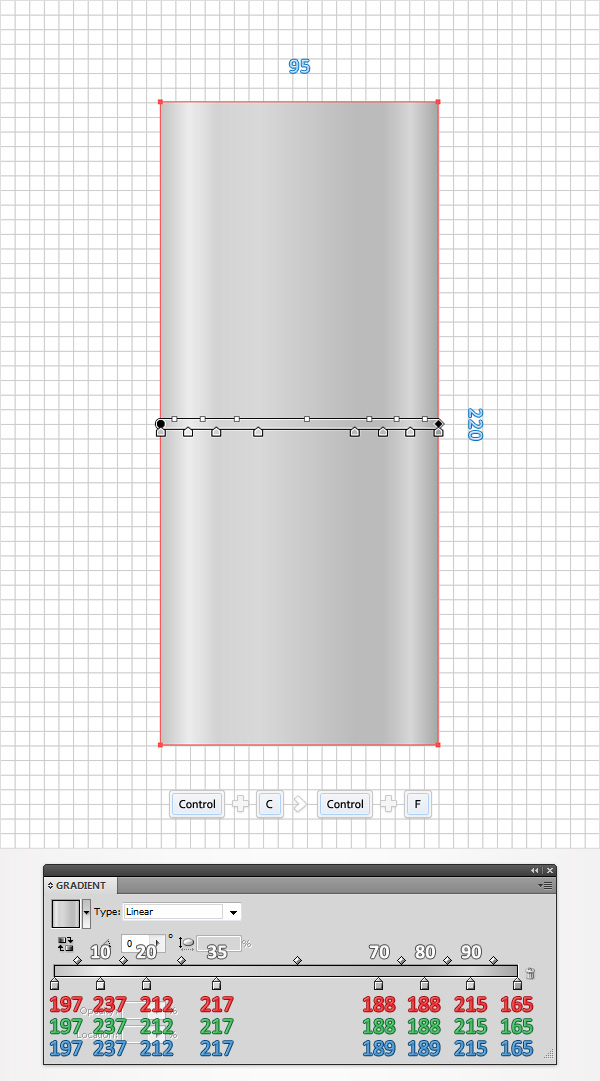
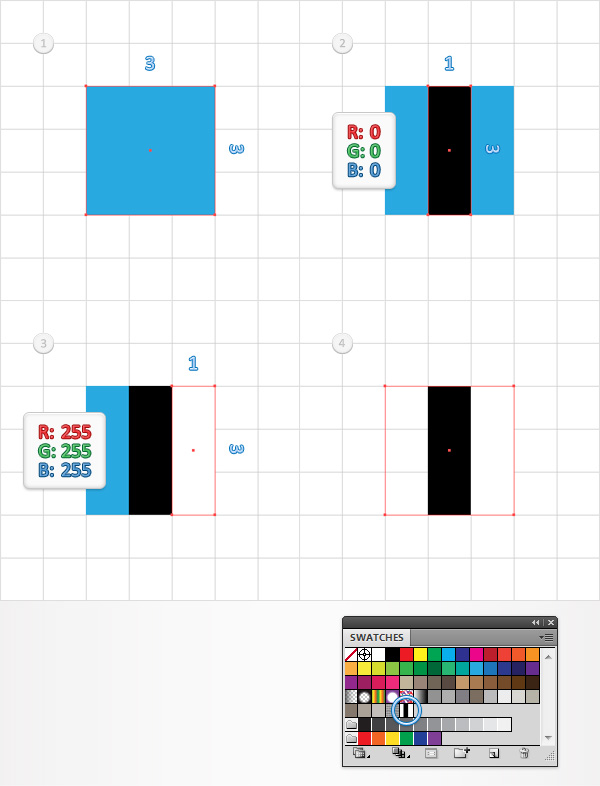
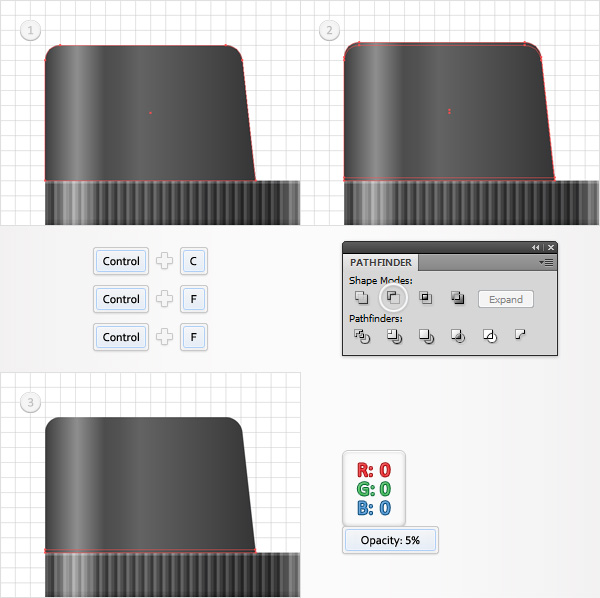
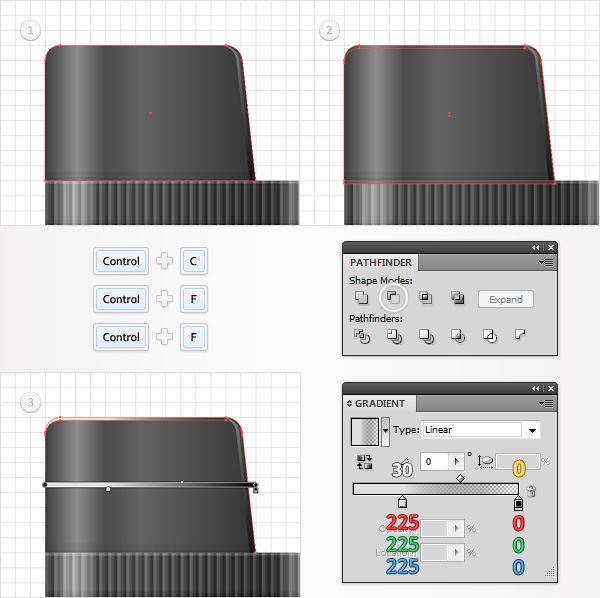
使用矩形工具创建一个95*220px的矩形,并按照下图所示填充线性渐变。渐变上的白色数字代表位置百分比。选中这个矩形并在其前面做一个副本(Control+ C < Control + F)。

Step 3
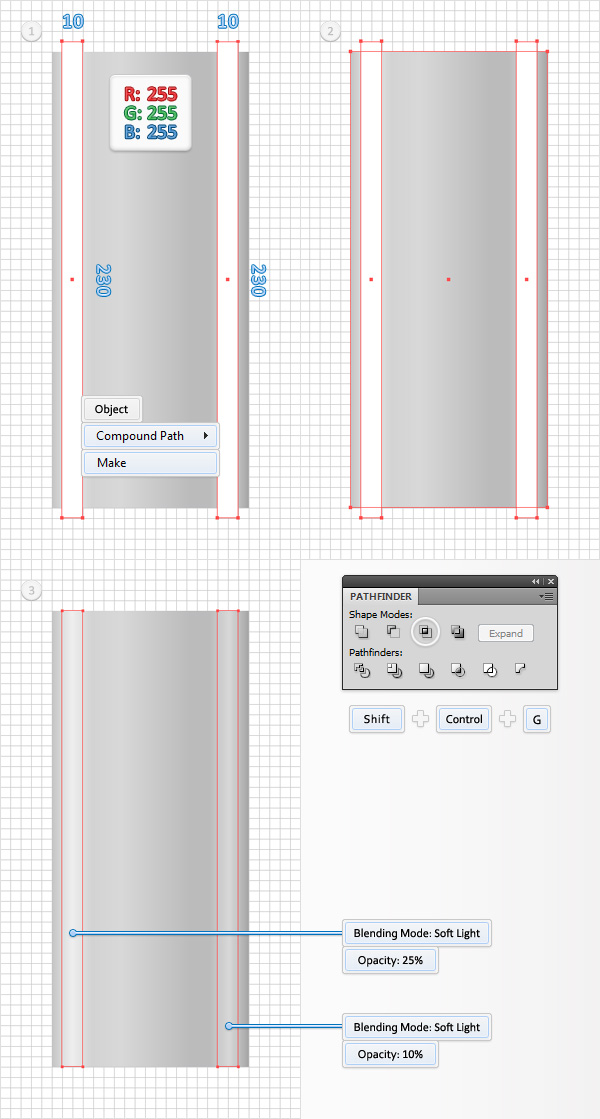
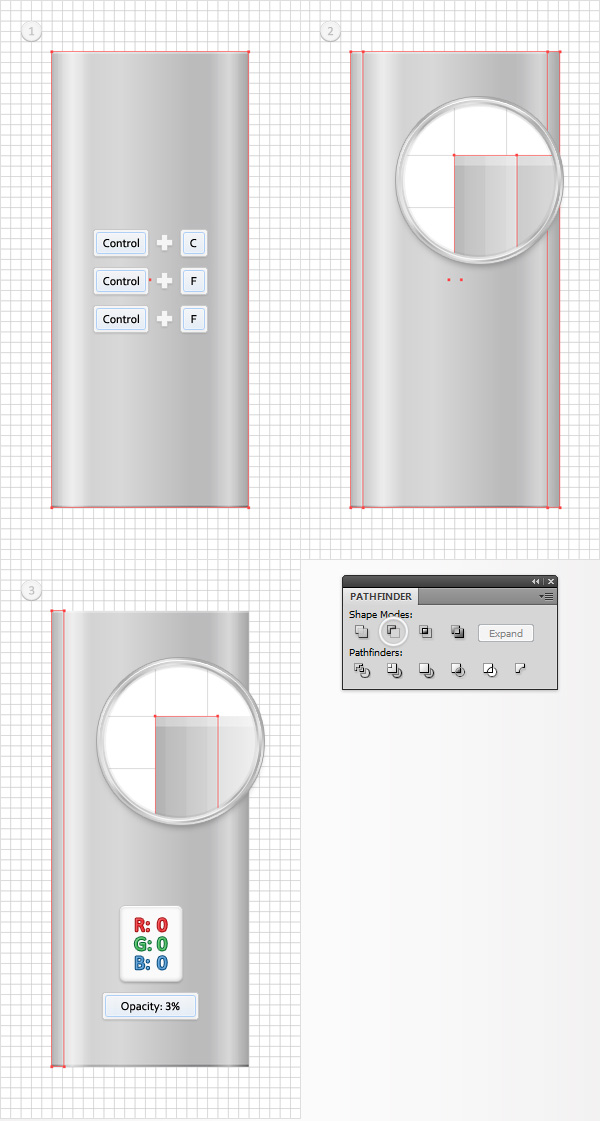
用矩形工具再创建两个10*230px的形状。这两个形状都填充为白色,并把它们放置在如第一幅图所示的位置上。选中这两个矩形并把它们转化为复合路径(对象<复合路径<建立 或 Control+8)。同时选中这个新的复合路径和上一步中最后生成的那个副本,打开路径查找器面板,单击交集按钮。选中生成的形状编组,并取消编组(Shift + Control + G)。选中左边的白色矩形,把不透明度降低至25%,混合模式设置为柔光。选中另一个白色矩形,把不透明度降低到10%,混合模式设置为柔光。

Step 4
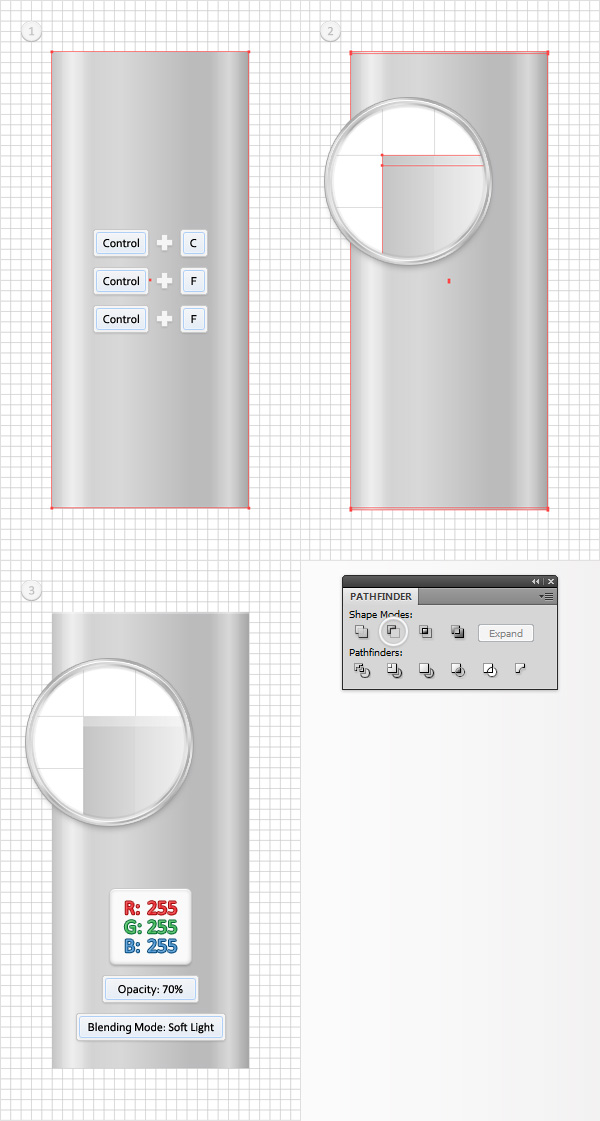
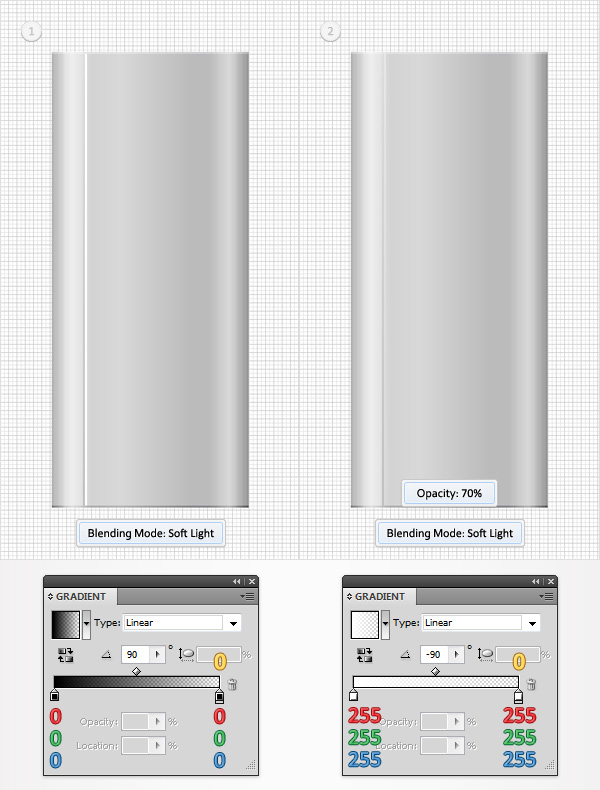
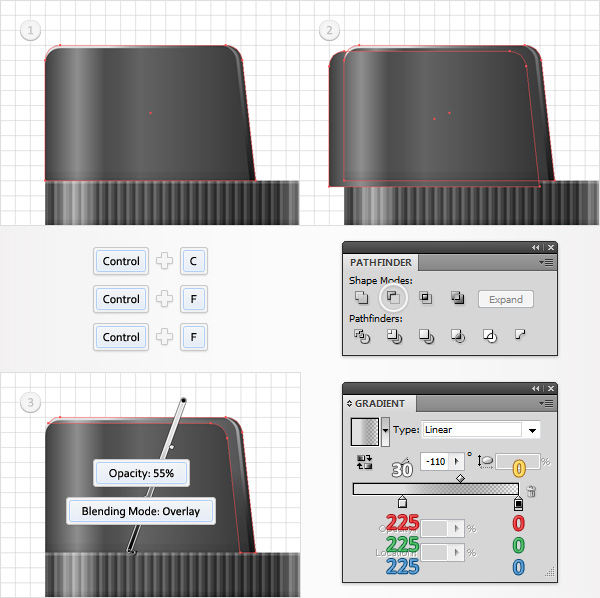
禁用对齐网格(视图<对齐网格)然后在编辑<首选项<常规处把键盘增量设置为1px。选中在步骤2创建的矩形,生成两个副本(Control + C < Control + F < Control + F)。选中最上面的副本,通过单击一次键盘的向下箭头把它往下移动1px。重新选择两个副本,在路径查找器上单击减去顶层按钮。把生成的形状填充为白色,降低其不透明度至70%,将混合模式设置为柔光。

Step 5
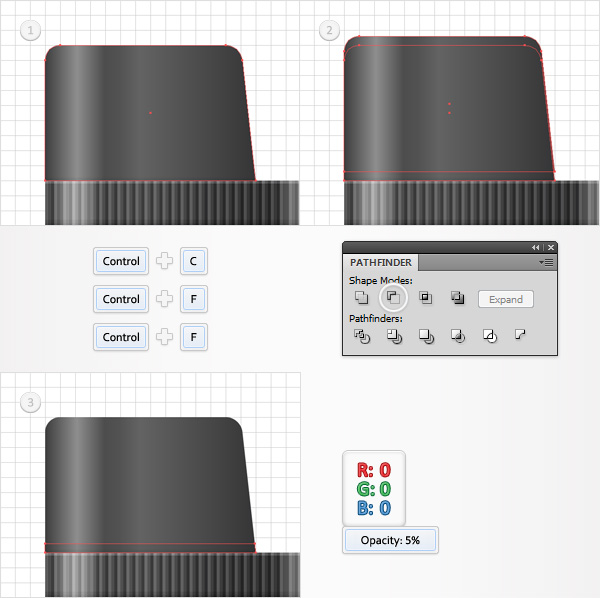
选择步骤2中创建的矩形,生成两个副本(Control + C < Control + F < Control + F)。选中上面的那个副本,通过单击键盘上的向上箭头把它网上移动1px。选中两个副本并在路径查找器上单击减去顶层按钮。把生成的形状填充为黑色,并将混合模式变为柔光。

Step 6
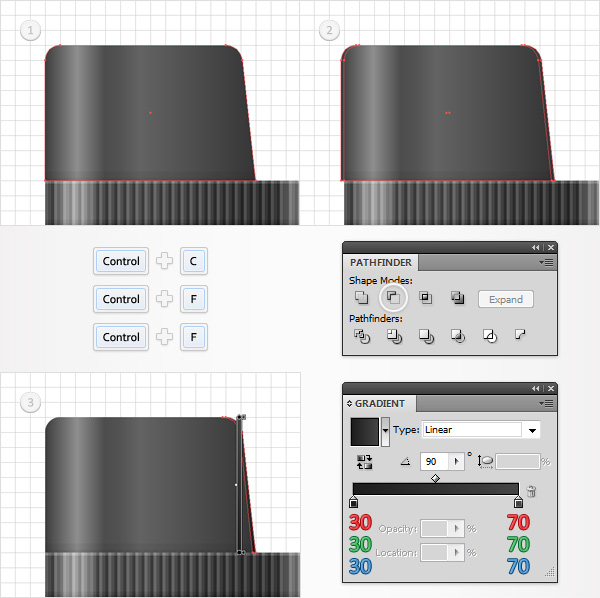
选中步骤2中创建的矩形,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本并通过单击键盘上的向右箭头将其移动1px。重新选中两个副本,然后单击路径查找器上的减去顶层按钮。将生成的形状填充为黑色,降低其不透明度至3%。

Step 7
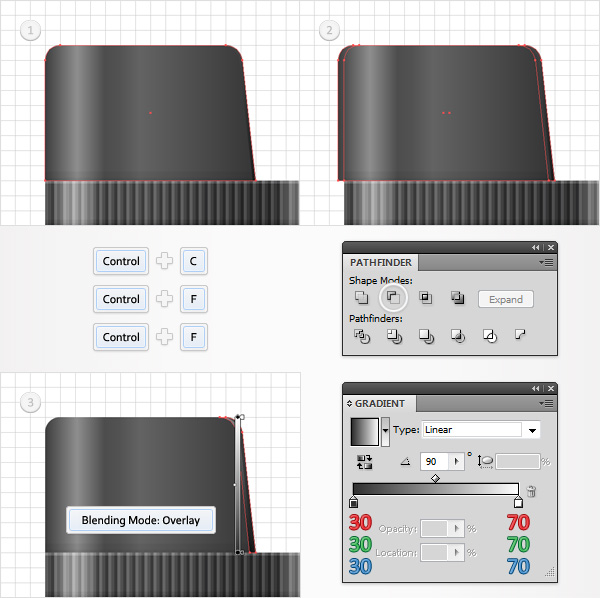
选中步骤2中创建的矩形,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本,通过单击3次键盘上的向右箭头将其移动3px。重新选中两个副本,然后单击路径查找器上的减去顶层按钮。将生成的形状填充为黑色并把不透明度设置为3%。

Step 8
选中步骤2中创建的矩形,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本,通过单击6次键盘上的向右箭头将其移动6px。重新选中两个副本,然后单击路径查找器上的减去顶层按钮。将生成的形状填充为黑色并把不透明度设置为3%。

Step 9
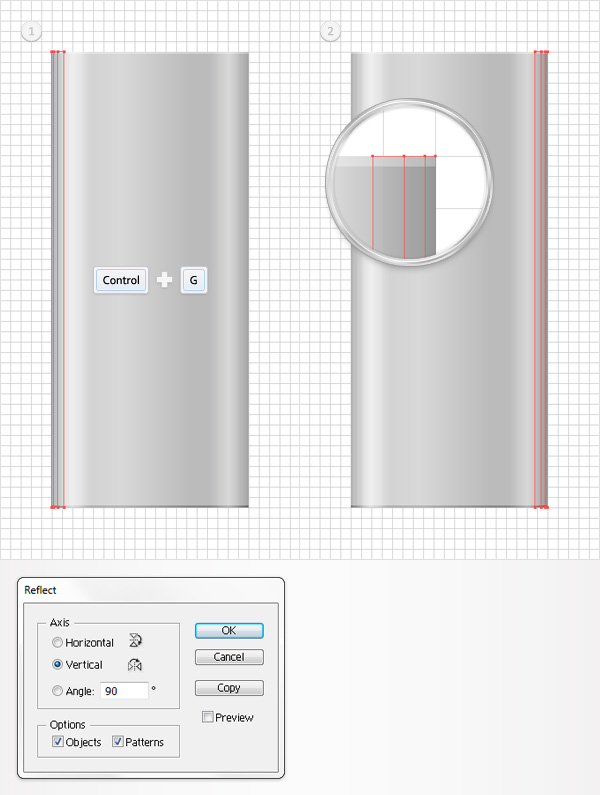
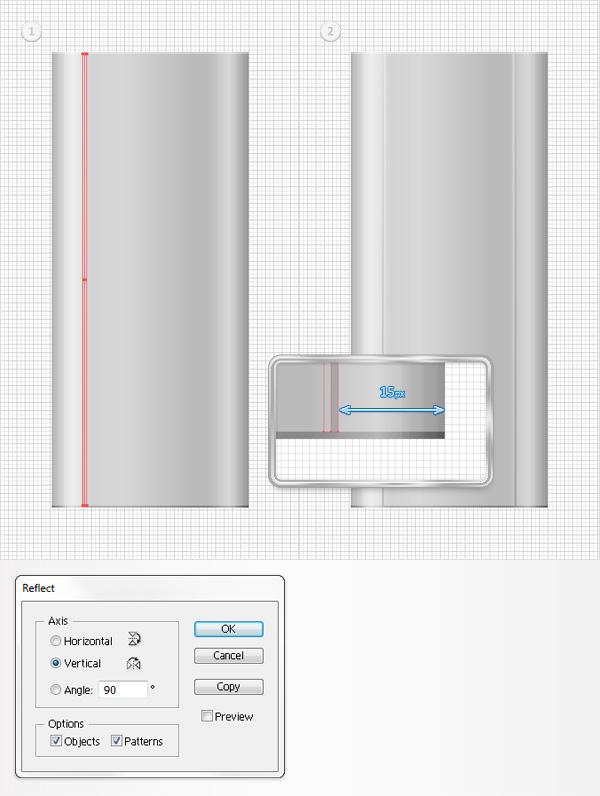
启用对齐网格。重新选中前面3步中创建的形状然后编组(Control + G)。选中这个新的编组,然后对象<变换<对称。选中垂直然后单击复制按钮。这会创建一个水平翻转的编组副本。选中这个新的编组,把它拖到右面,放置在第二幅图所示的位置上。

Step 10
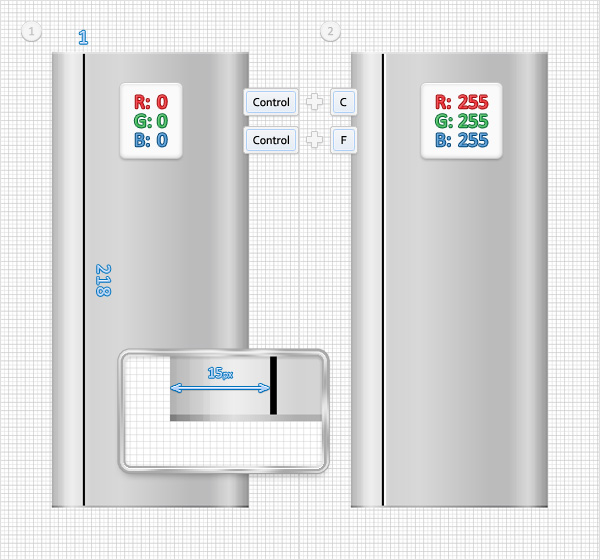
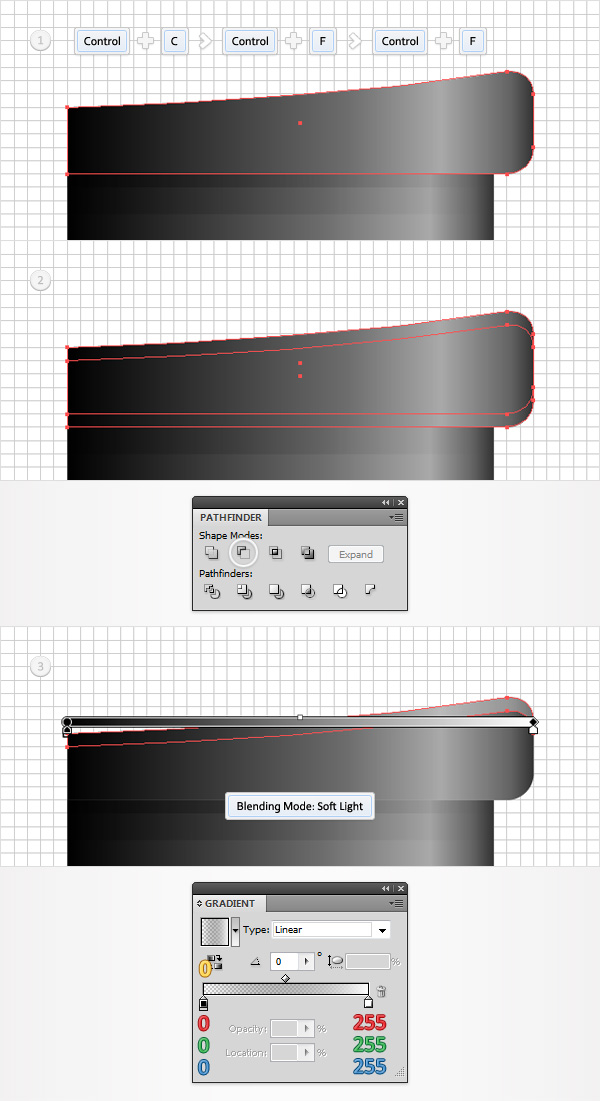
下面的步骤你将需要间隔为1px的网格。在编辑<首选项<参考线和网格 处将网格线间隔设置为1px。使用矩形工具,创建一个1*218px的矩形,填充为黑色并把它放置在如图1所示的位置上。把这个细长的矩形复制一次(Control + C < Control + F),将其填充为白色,并像第二幅图示那样向右移动1px。

Step 11
选中上一步中创建的黑色矩形,将其混合模式设置为柔光,然后用下面图1所示的线性渐变填充取代平涂的黑色。选中上一步中创建的白色矩形,将其混合模式设置为柔光,不透明度降低为70%,然后用下面图2所示的线性渐变取代平涂的白色。渐变图像上的黄色数字零代表不透明度的百分比。

Step 12
重新选中前面步骤中编辑好的两个细长矩形然后将它们编组。选中这个新的编组,然后对象<变换<对称。
选中垂直然后单击复制按钮。选中新的编组,将它拖到右侧,放置在下图2所示的位置上。

Step 13
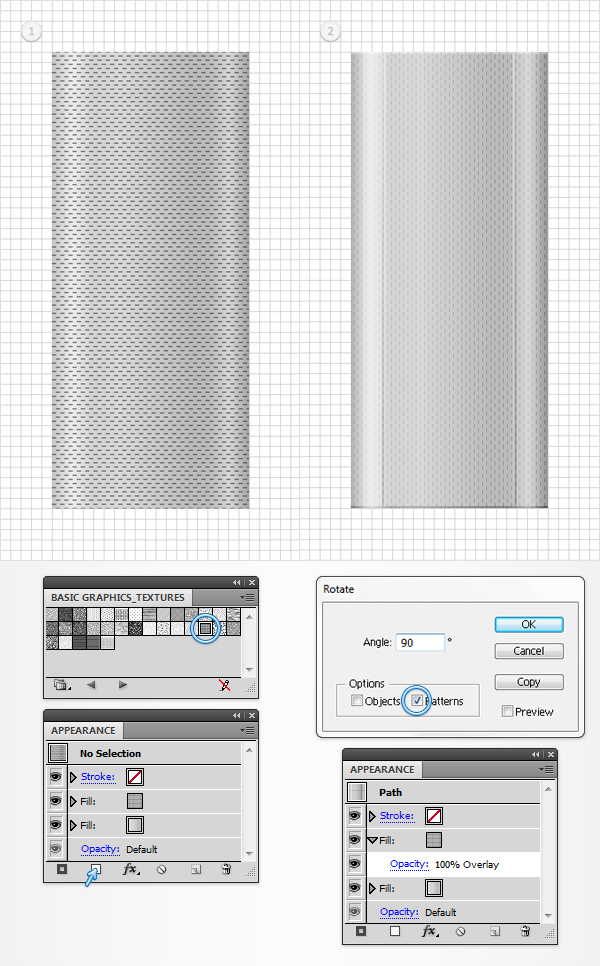
选中步骤2中创建的形状,打开外观面板,使用添加新填色按钮(见蓝色小箭头)添加第二个填色。你将需要一个内置的图案作为新的填色。调出色板,打开:飞出菜单→打开色板库→图案→基本图形→基本图形_纹理。出现一个新的窗口,里面是一套内置的图案。确保第二个填色依然是选中的状态,然后添加”USGS 19 洪水”图案,将其混合模式设置为叠加,然后去对象<变换<旋转。输入90度,不要选中“变换对象”,选中“变换图案”,然后单击确定。最后看起来应该是下面图2的样子。

Step 14
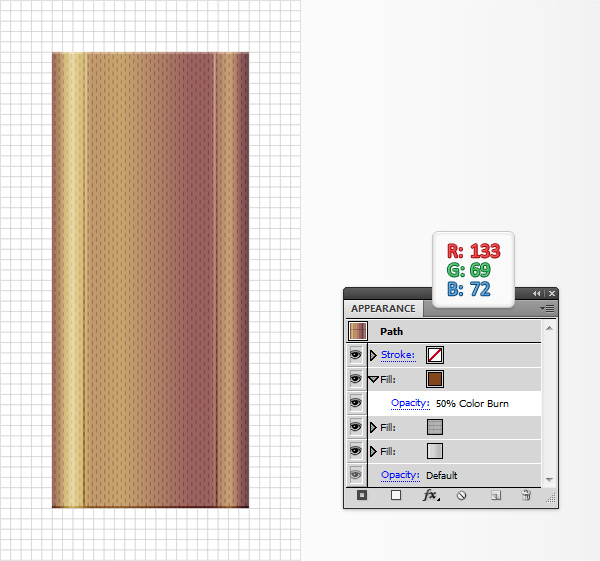
选中上一个步骤编辑的形状,打开外观面板,添加第三个填色。选中,设置填充颜色为R=131 G=69 B=28(注:原教程图示中的133、69、72是错误的),降低其不透明度至50%,设置混合模式为颜色加深。

Step 15
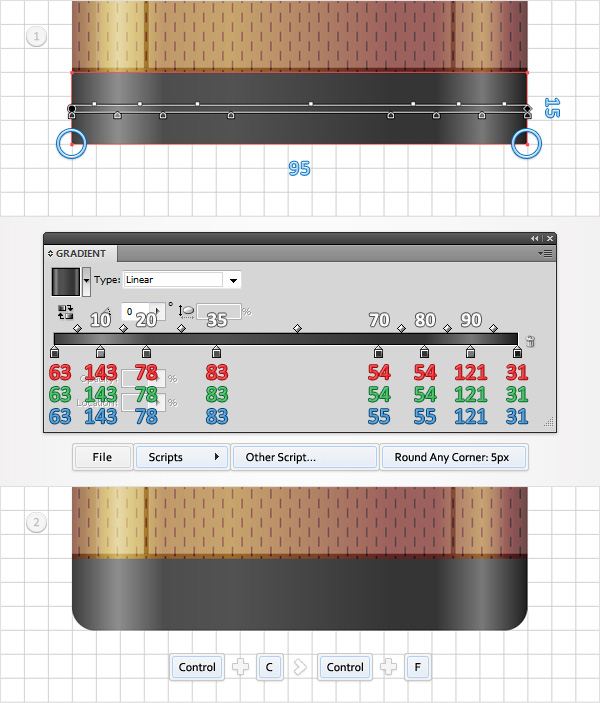
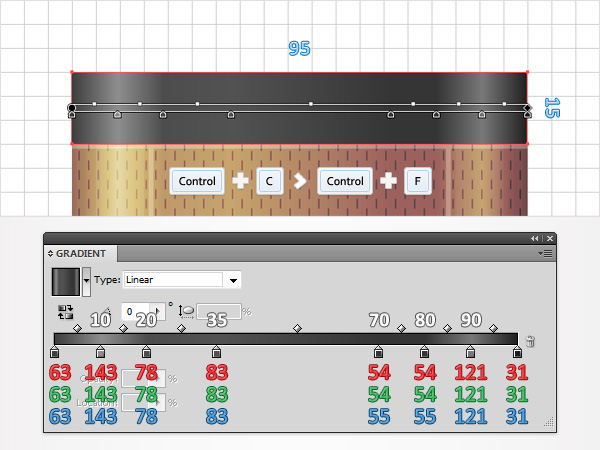
将网格线间隔重新设置为5px。因此,到编辑<首选项<参考线和网格处,在网格线间隔那里输入5。现在我们来关注目前所创建的形状的底部。用矩形工具创建一个95*15px的矩形,按照下面图1所示填充线性渐变并放置在对应的位置上。接下来,你需要使用到Round Any Corner script。
素材已分享到 微盘下载
然后回到Illustrator选择直接选择工具(A)。选中下图1中加亮标出的两个锚点,然后文件 < 脚本 < 其他脚本。打开Round Any Corner Script,输入5px并单击OK。最后你的形状开上去应该和下面图2一样。选中这个图形,做一个副本(Control + C < Control + F)。

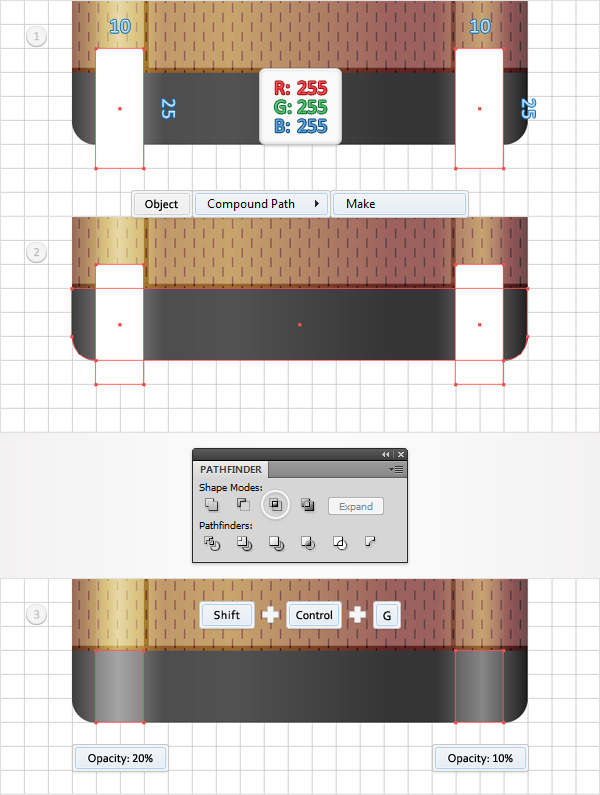
Step 16
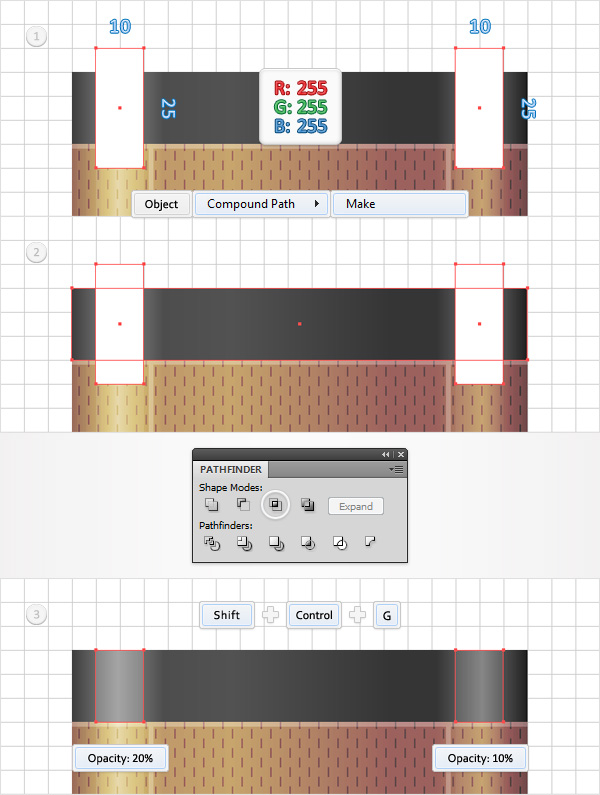
用矩形工具再新建两个10*25px大小的矩形。将它们填充为白色,放置在如下图1所示的位置,并将它们建立复合路径(Control + 8)。选中这个新的复合路径和上一步中最后创建的形状,在路径查找器面板上单击交集按钮。选中这个生成的形状编组然后取消编组(Shift + Control + G)。选中左边的白色形状,将不透明度设置为20%,然后选中另一个白色形状并设置其不透明度为10%。

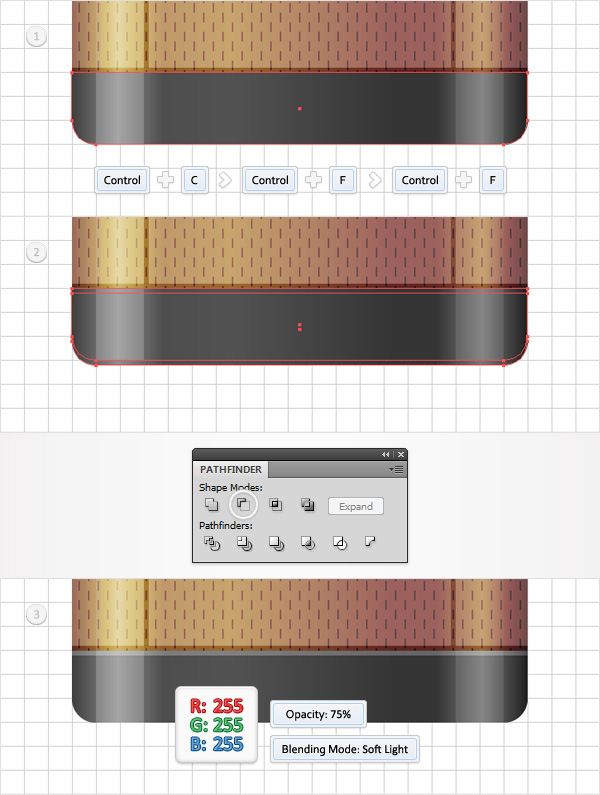
Step 17
禁用对齐网格(视图<对齐网格)。选中步骤15中绘制的形状,然后生成两个副本(Control + C < Control + F < Control + F)。选中第一个副本并向下移动1px。重新选中这两个副本然后在路径查找器面板上单击减去顶层按钮。将生成的形状填充为白色,不透明度设置为75%,混合模式设置为柔光。

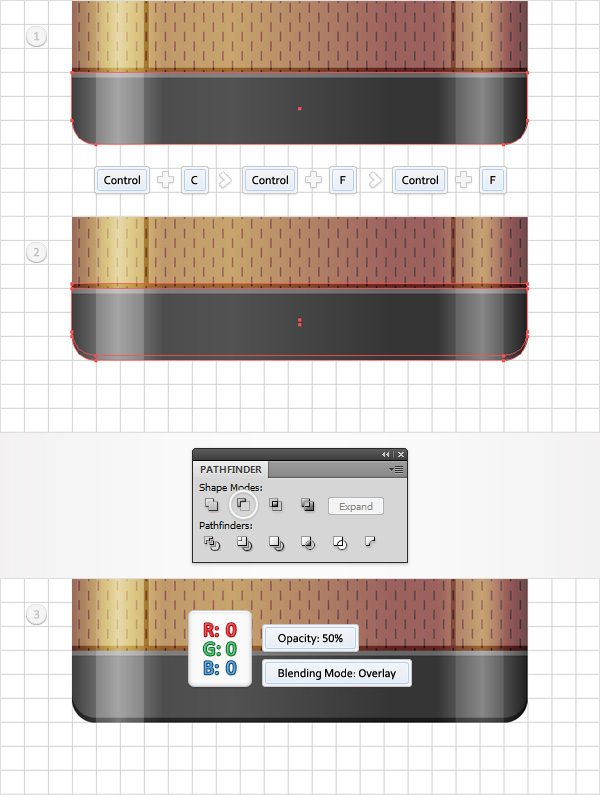
Step 18
选中步骤15中绘制的形状,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本将其向上移动1px。重新选中两个副本然后在路径查找器面板单击减去顶层按钮。将生成的形状填充为黑色,不透明度设置为50%,混合模式设置为叠加。

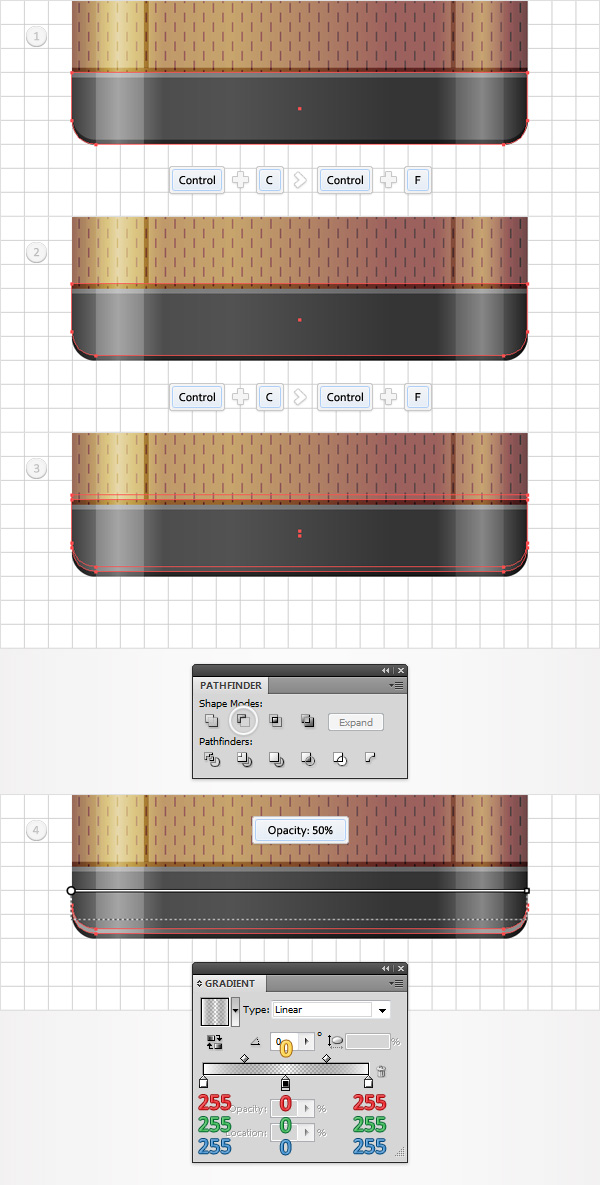
Step 19
选中步骤15中创建的形状然后生成一个副本(Control + C < Control + F)。选中这个副本向上移动1px,然后生成一个副本(Control + C < Control + F)。选中它向上移动1px。重新选中本步骤中创建的两个形状然后在路径查找器面板中单击减去顶层按钮。将生成的形状按照下图所示填充为线性渐变,并将不透明度设置为50%。

Step 20
启用对齐网格(视图<对齐网格)。接下来,我们将创建一个简单的图案。首先,你需要将网格间隔线设置为1px。现在,选中矩形工具,创建一个3px大小的正方形,并填充为任意颜色。继续用矩形工具创建一个1*3px大小的矩形,填充为黑色并把它放置在如下图2所示的位置上。新建一个1*3大小的矩形,填充为白色然后把它放置在如下图3所示的位置上。重新选中本步骤一开始创建的那个正方形,在外观面板上取消填充。最后,选中本步骤内创建的3个形状然后把它们拖入色板中。这将增加你的新图案。回到图层面板,删除这3个小形状。

Step 21
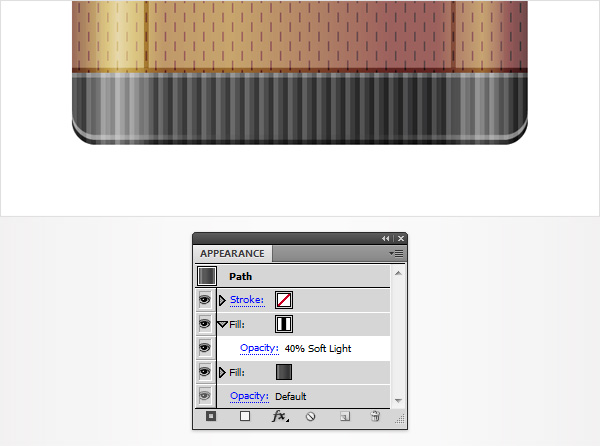
选中步骤15所创建的形状,在外观面板上添加新的填色。选中它,添加前一步创建的图案,降低其不透明度为40%并将混合模式设置为柔光。

Step 22
将网格间隔线重新设置为5px。使用矩形工具创建一个95*15px的形状,按照下图所示填充线性渐变,按照下图所示方式在对应的位置并生成一个副本。

Step 23
继续使用矩形工具创建两个10*25px的形状。将这两个形状填充为白色,将它们放置在图1所示的位置上并将它们转化为复合路径(Control + 8)。选中这个新的复合路径和上一步中创建的副本,然后在路径查找器面板上单击交集按钮。选中生成的形状编组,取消编组。选中左侧的白色矩形,将其不透明度设置为20%,然后选中另一个白色矩形并将其不透明度设置为10%。

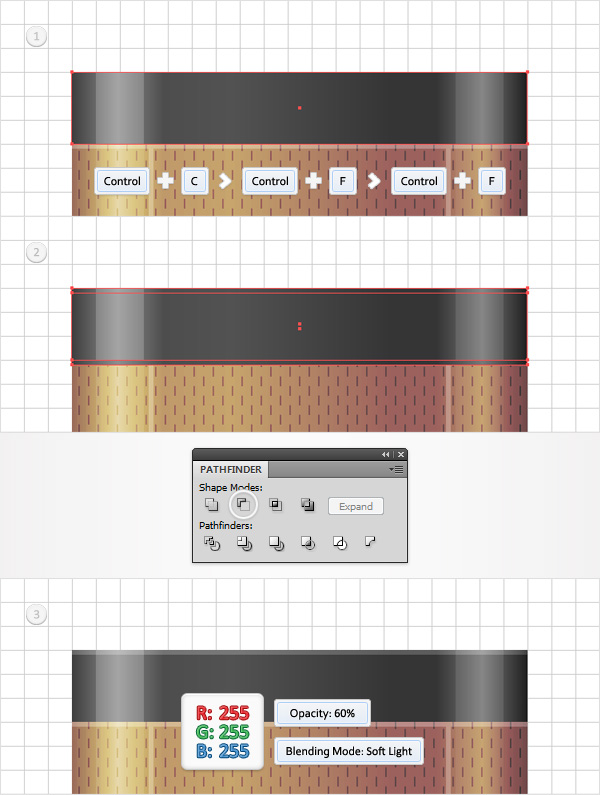
Step 24
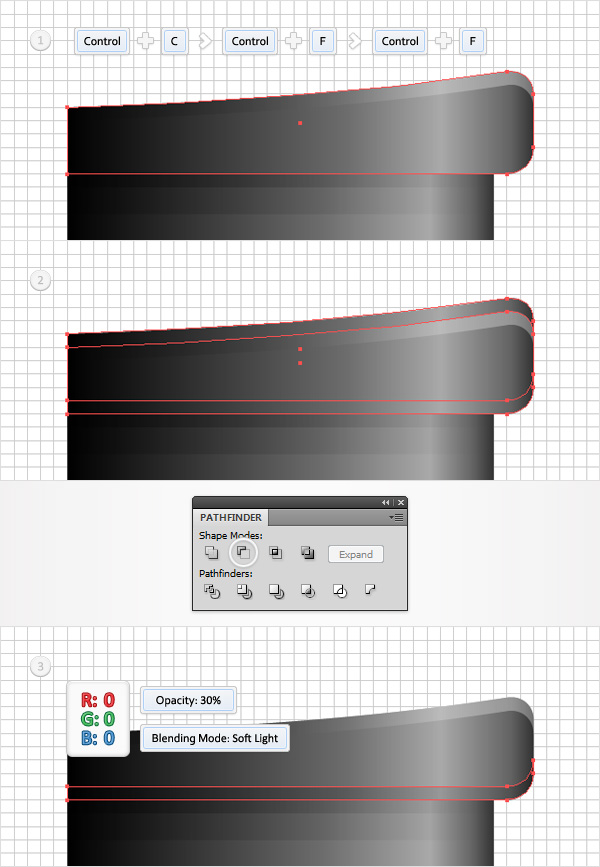
禁用对齐网格(视图<对齐网格)。选中步骤22中创建的矩形然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本并向下移动1px。重新选中两个副本然后在路径查找器面板上单击减去顶层按钮。将生成的形状填充为白色,不透明度降低为60%,混合模式设置为柔光。

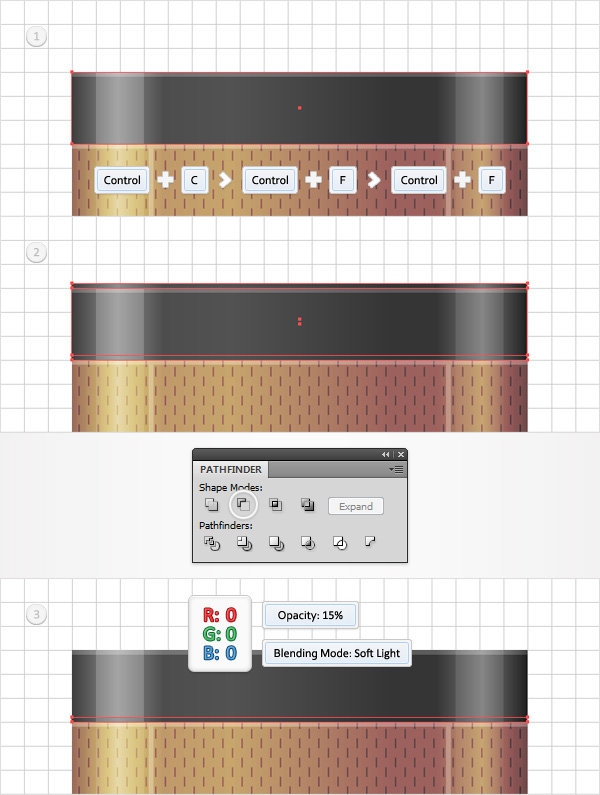
Step 25
选中步骤22中创建的矩形然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本并向上移动1px。重新选中两个副本然后在路径查找器面板上单击减去顶层按钮。将生成的形状填充为黑色,降低其不透明度为15%,混合模式设置为柔光。

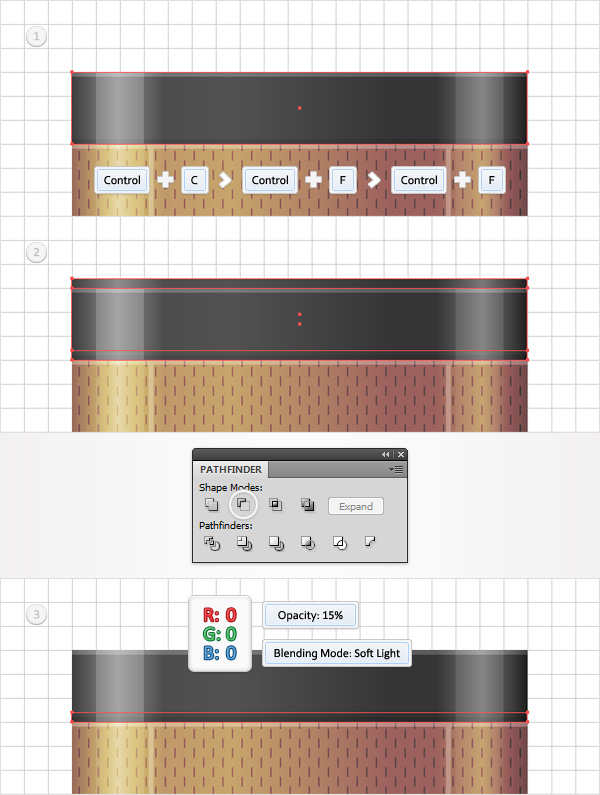
Step 26
选中步骤22中创建的矩形然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本并向上移动2px。重新选中两个副本然后在路径查找器面板中单击减去顶层按钮。将生成的形状填充为黑色,设置不透明度为15%,混合模式设置为柔光。

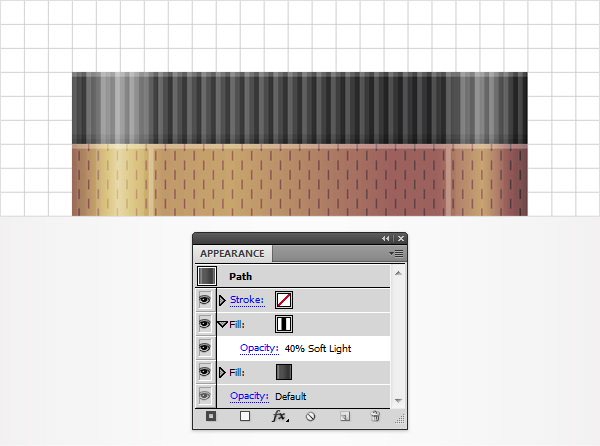
Step 27
选中步骤22中创建的矩形,在外观面板上添加新的填色。选中它,添加你的图案,降低其不透明度为40%并设置混合模式为柔光。

Step 28
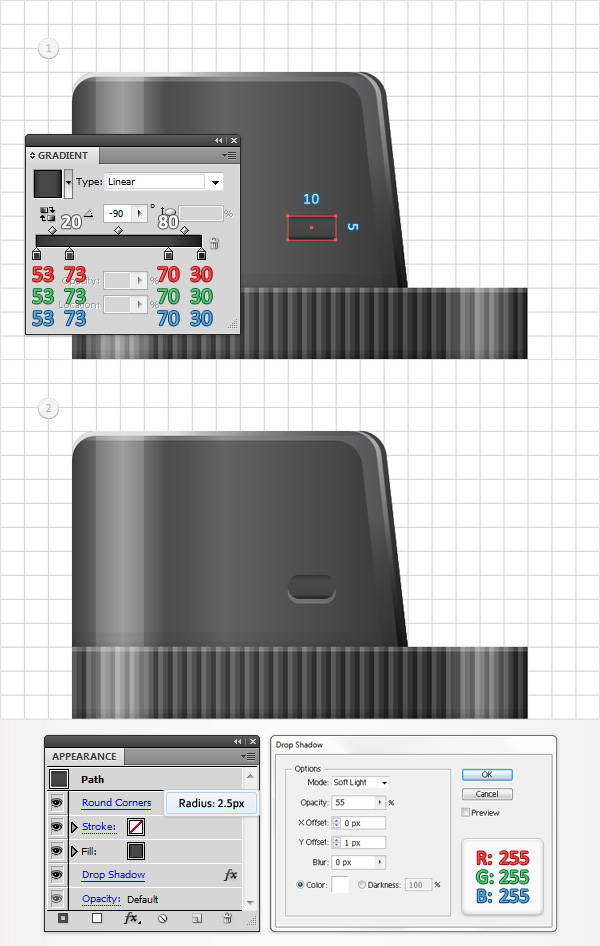
启用对齐网格(视图<对齐网格),然后关注前一个步骤中所编辑的形状的顶部。使用矩形工具创建一个70*45px的形状,按照下图所示填充为线性渐变,并把它按照下图1所示放置在对应的位置上。转换到直接选择工具(A),选中顶部右面的锚点,将其向左移动5px。你将又一次需要用到Round Any Corner script。确保选中的工具是直接选择工具,选中图2中加亮显示的两个锚点,然后文件<脚本<其他脚本。打开Round Any Corner Script,输入5px并单击OK。最后你的形状看上去应该和图3一样。

Step 29
禁用对齐网格(视图<对齐网格)。选中上一步中创建的形状,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本并向上移动1px。重新选中两个副本然后在路径查找器面板单击减去顶层按钮。将生成的形状填充为黑色并降低其不透明度为5%。

Step 30
选中步骤28中创建的形状,生成两个副本。选中上面的副本并向上移动3px。重新选中两个副本然后在路径查找器面板单击减去顶层按钮。将生成的形状填充为黑色然后降低其不透明度为5%。

Step 31
选中步骤28中创建的形状,生成两个副本。选中上面的副本并向左移动1px。重新选择两个副本然后在路径查找器面板上单击减去顶层按钮。按照下面图3所示将生成的形状填充为线性渐变。

Step 32
选中步骤28中创建的形状,生成两个副本。选中上面的副本并向左移动2px。重新选择两个副本并在路径查找器面板上单击减去顶层按钮。按照下图所示将生成的形状填充为线性渐变并设置混合模式为叠加。(说明:原教程线性渐变填充图示中的70 70 70是错的,应该是 255 255 255,或者接近白色。)

Step 33
选中步骤28中创建的形状,生成两个副本。选中上面的副本并向下移动1px。重新选中两个副本并在路径查找器面板中单击减去顶层按钮。将生成的形状按照下图所示填充为线性渐变。

Step 34
选中步骤28中创建的形状,生成两个副本。选中上面的副本并向下移动2px、向左移动5px。重新选中两个副本然后在路径查找器面板单击减去顶层按钮。按照下图所示将生成的形状填充为线性渐变,降低其不透明度为55%,然后设置混合模式为叠加。

Step 35
启用对齐网格(视图<对齐网格)。选中步骤28中创建的形状然后生成一个副本。使用矩形工具创建一个10*55px的形状,将其填充为白色并把它放置在如下图2对应的位置上。选中这个白色的矩形和本步骤一开始创建的形状,在路径查找器面板上单击交集按钮。选中生成的形状并降低其不透明度为15%。

Step 36
使用矩形工具创建一个10*5px的形状,将其按照下图所示填充为线性渐变并把它按照下图1所示放置在对应的位置上。确保这个新的矩形被选中,然后效果<风格化<圆角。半径输入2.5px,单击确定然后效果<风格化<投影。按照下图所示输入内容并单击确定。

Step 37
将网格间隔线设置为1px,然后使用矩形工具创建一个3*5px的形状。按照下图所示将其填充为线性渐变,并放置在对应的位置上,然后效果<风格<投影。按照下图所示输入内容并单击确定。

Step 38
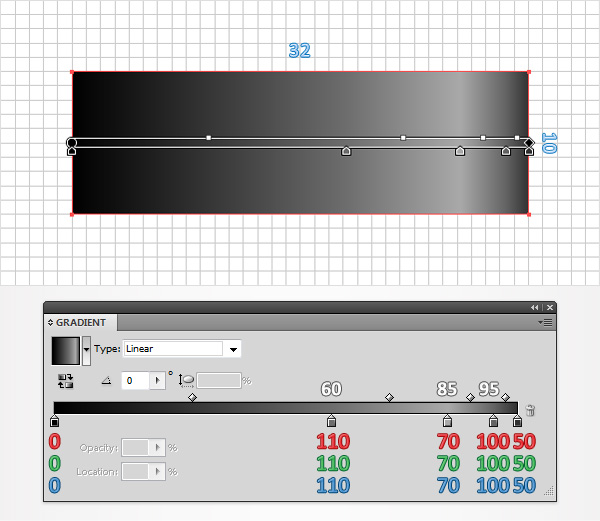
使用矩形工具创建一个32*10px的形状然后按照下图所示填充为线性渐变。(说明:原教程图示的渐变颜色又标错了,正确应该是:0 0 0、110 110 110、170 170 170 、100 100 100、50 50 50)

Step 39
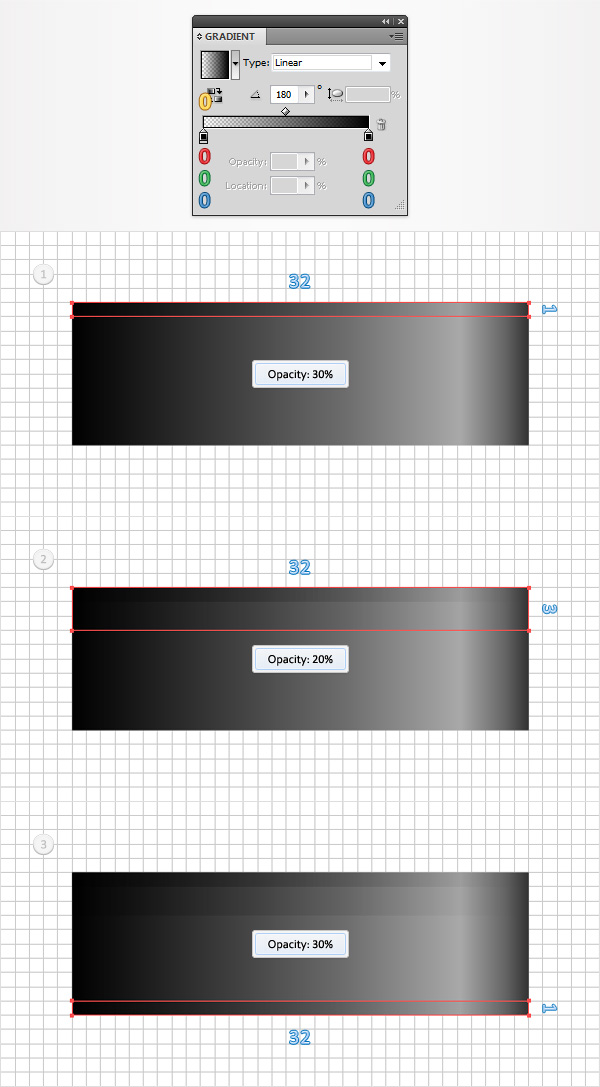
使用矩形工具创建一个32*1px的形状。按照下图所示将其填充为线性渐变,并放置在对应的位置上,然后设置其不透明度为30%。继续使用矩形工具创建一个32*3px的形状。按照下图所示填充为线性渐变,并放置在对应的位置上,不透明度设置为20%。使用矩形工具创建一个32*1px的形状。按照下图所示填充为线性渐变,并放置在对应的位置上,不透明度设置为30%。

Step 40
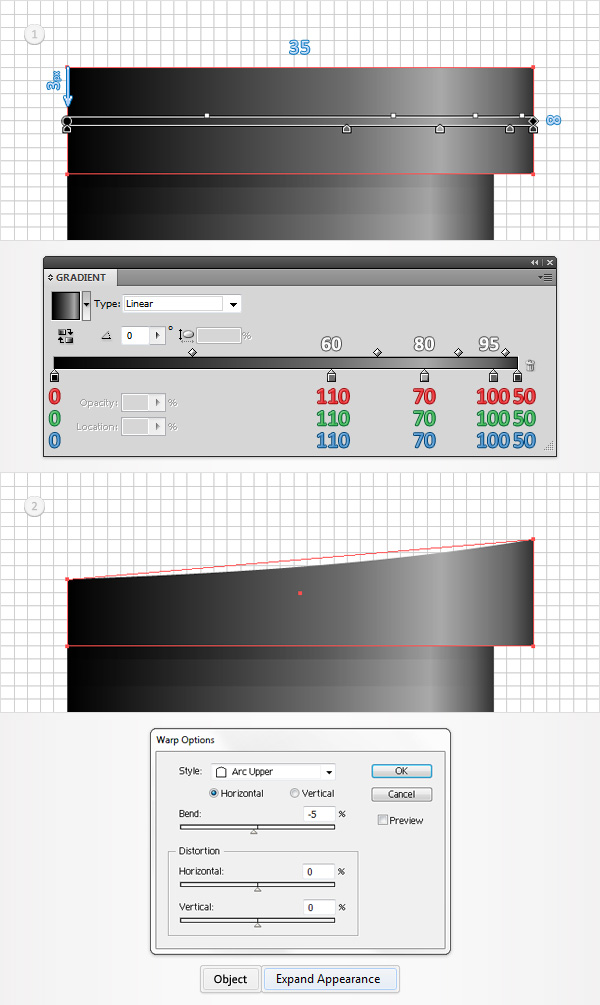
关注上一步中创建的形状的顶部,使用矩形工具创建一个35*8px的形状。按照下图所示将其填充为线性渐变,并放置在对应的位置上,然后选中直接选择工具。(说明:原教程图示中标明的数字是错误的,应该为:000、110 110 110、170 170 170、100 100 100、50 50 50)选中顶部左侧的锚点并向下拖动3px。确保这个新的形状被选中,然后效果<变形<上弧形。按照下面图示输入内容,单击确定,然后对象<扩展外观。

Step 41
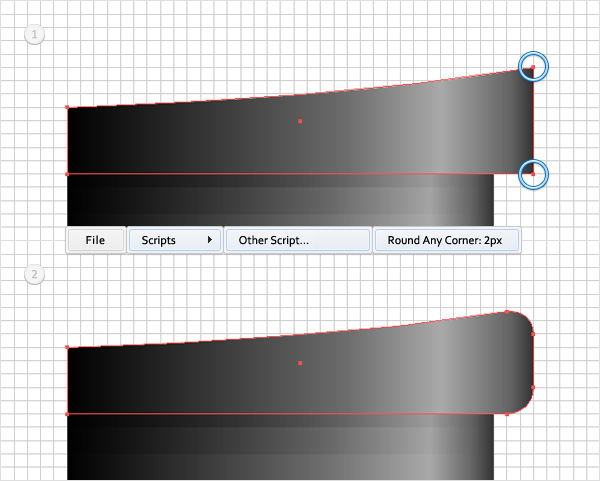
最后一次使用Round Any Corner script。聚焦于上一个步骤创建的形状,选择直接选择工具,选中下图1中高亮标出的两个锚点,然后文件<脚本<其他脚本。打开Round Any Corner Script,半径输入2px然后单击确定。最后你的形状看上去应该和图2一样。

Step 42
禁用对齐网格(视图<对齐网格)。选中上个步骤中编辑的形状,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的那个副本并向下移动1px。重新选中两个副本,然后在路径查找器面板单击减去顶层按钮。将生成的形状按照最后那张图片所示的填充为线性渐变,并设置混合模式为柔光。

Step 43
选中步骤41创建的形状,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的那个部分并向上移动1px。重新选中两个副本然后在路径查找器面板单击减去顶层按钮。将生成的形状填充为黑色,降低其不透明度至30%并改变混合模式为柔光。

Step 44
启用对齐网格(视图<对齐网格)。选中最后6步骤创建的所有的形状并将它们编组(Control + G)。选中这个新的编组,置于最底层(Shift + Control + [)然后将它按照下图所示放置在对应的位置。

Step 45
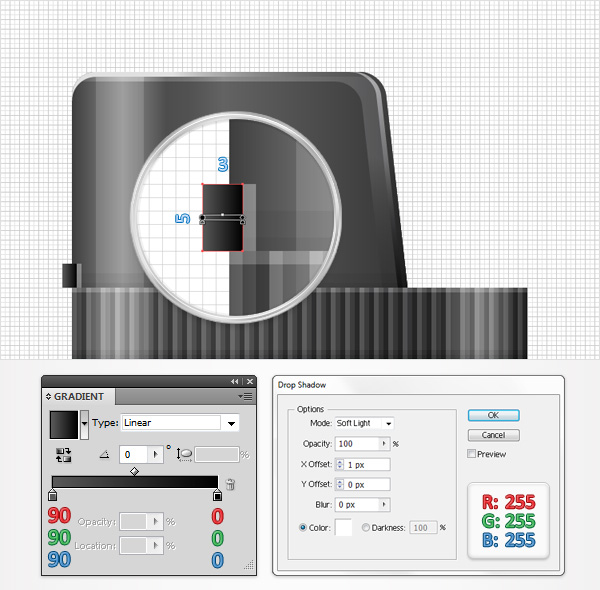
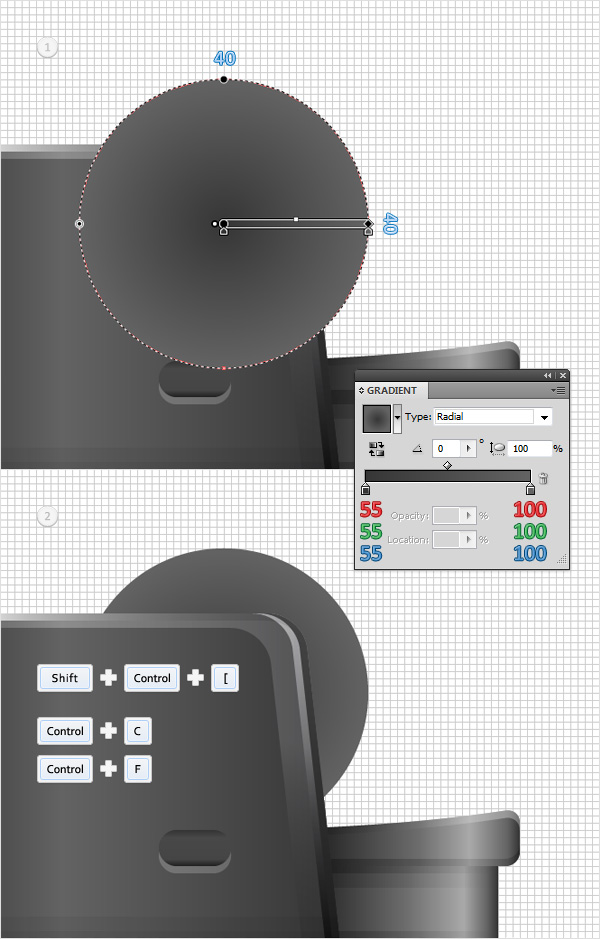
使用椭圆形工具(L),创建一个40px的圆形,按照下面所示填充为径向渐变,并按照图1所示放置在对应的位置上。将新创建的这个形状置于底层(Shift + Control + [)然后生成一个副本(Control + C < Control + F)。

Step 46
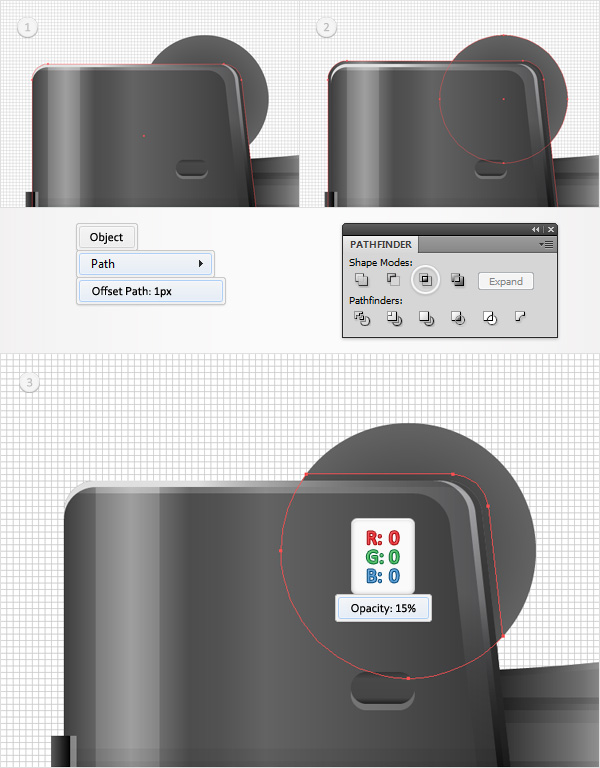
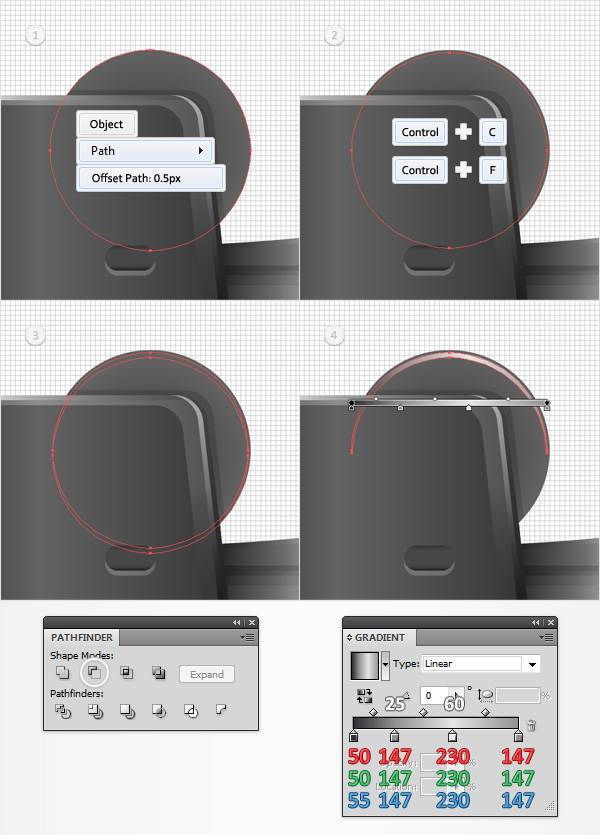
选中步骤28创建的形状,然后对象<路径<偏移路径。输入1px的偏移量然后单击确定。选中生成的形状和上一步最后生成的副本,然后在路径查找器面板单击交集按钮。将生成的形状填充为黑色并降低其不透明度为15%。

Step 47
禁用对齐网格(视图<对齐网格)。选中步骤45中创建的圆形然后对象<路径<偏移路径。输入偏移量-0.5px然后单击确定。选中生成的形状,生成一个副本,选中它并向下移动1px。重新选中本步骤中生成的两个形状然后在路径查找器面板中单击减去顶层按钮。将生成的形状按照下图所示填充为线性渐变。

Step 48
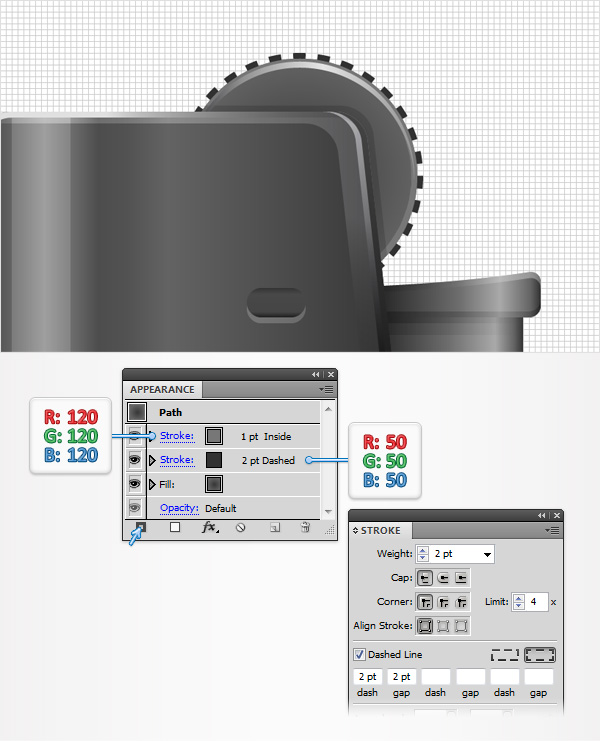
选中步骤45生成的圆形,在外观面板添加2px粗细的描边。选中它,设置描边颜色为R=50 G=50 B=50,并打开描边面板。选中虚线,然后在“虚线”和“间隙”处都输入2pt。回到外观面板,通过添加新描边按钮为你的圆形添加第二条描边。选中这个新的描边,设置为1pt宽,对齐到内侧,颜色设置为R=120 G=120 B=120。

Step 49
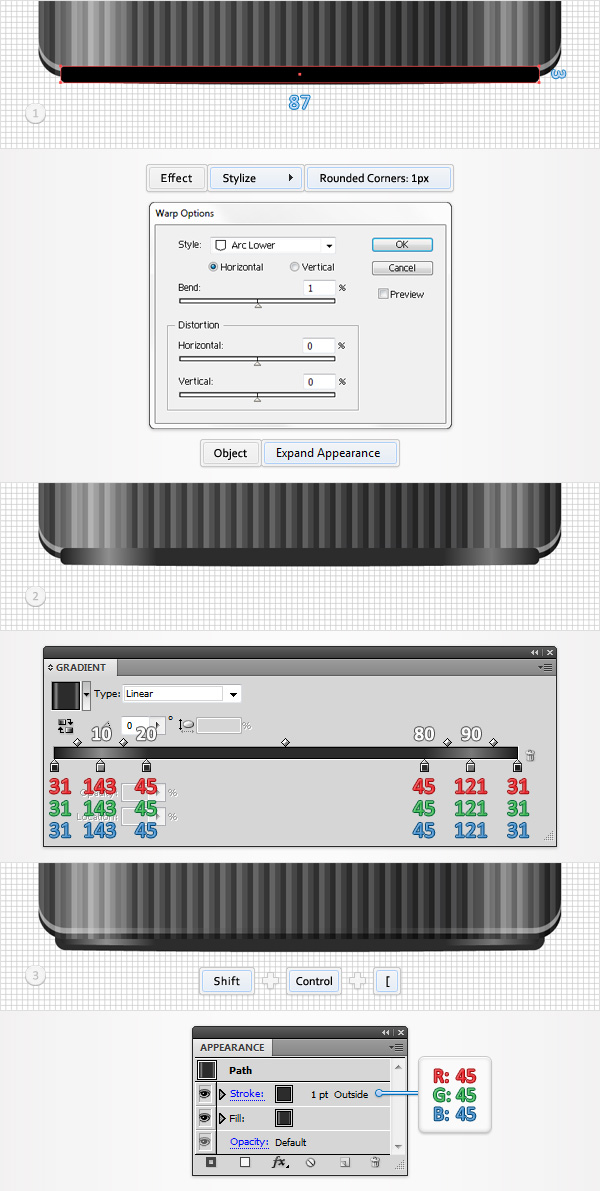
启用对齐网格(视图<对齐网格)。使用矩形工具创建一个87*3px大小的形状,填充为黑色,按照下面第一幅图所示放置好,然后效果<风格<圆角。半径输入1px,单击确定然后效果<变形<下弧形。按照下面图示输入内容,单击确定然后对象<扩展外观。将生成的形状按照下面图示填充为线性渐变,将其置于底层并添加1pt粗细的描边。让秒表内侧对齐并设置颜色为 R=45 G=45 B=45。

Step 50
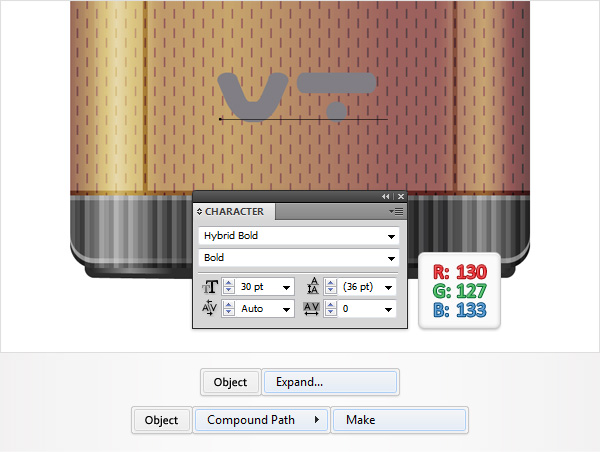
禁用网格(视图<隐藏网格)和对齐网格(视图<对齐网格)。选中文字工具(T)然后输入你的灰颜色的文本。使用“Hybrid Bold”字体,大小为30pt,加粗。选中它然后对象<扩展。选中生成的编组形状,然后将其转换为复合路径(Control + 8)。

Step 51
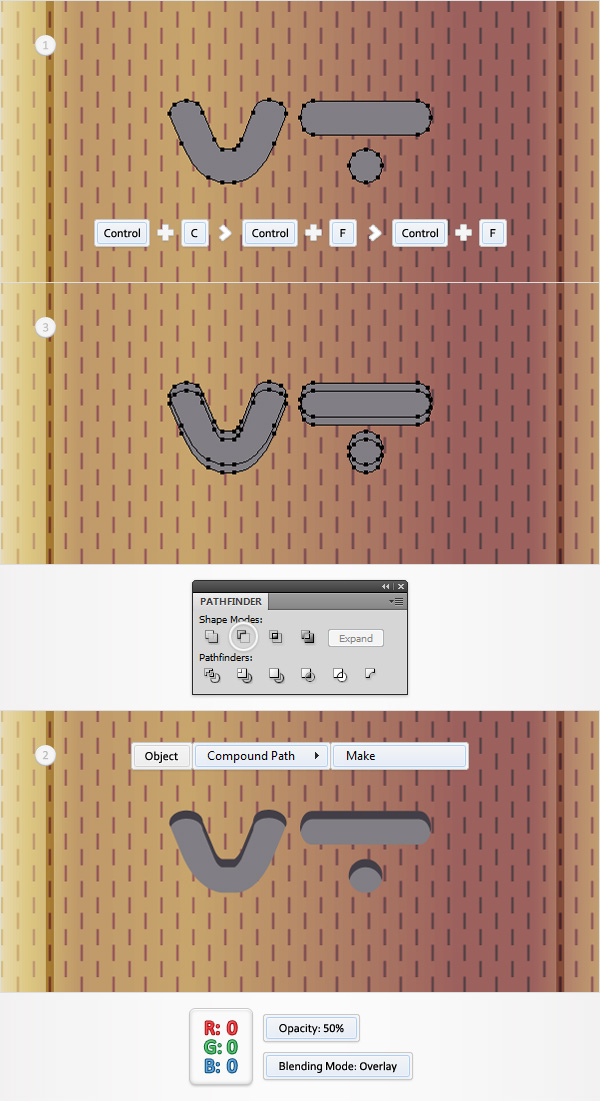
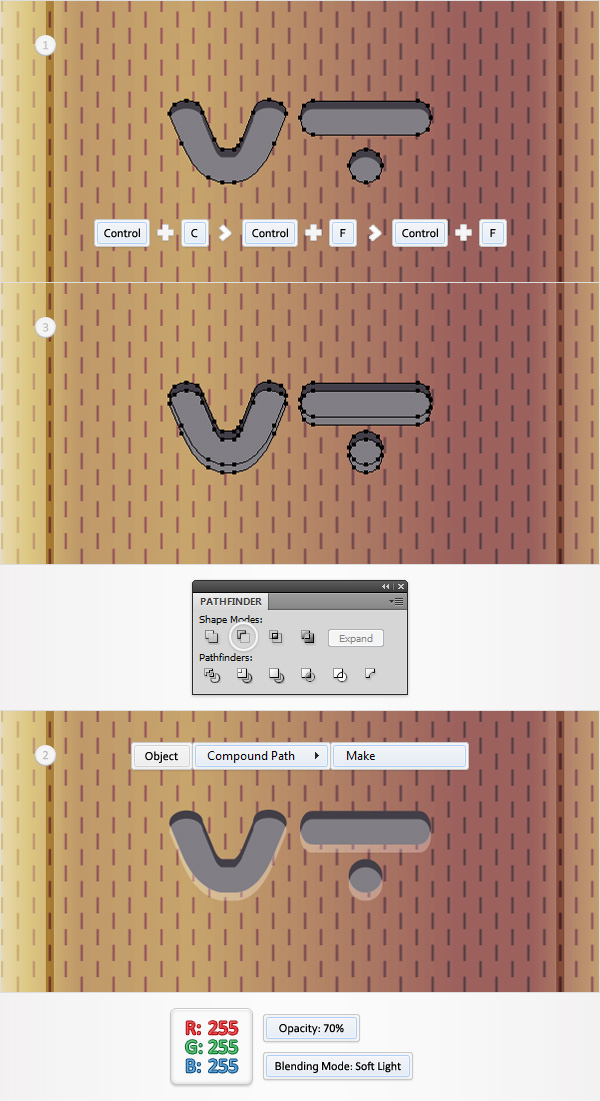
选中前一个步骤生成的复合路径,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本,然后向下移动1px。重新选中两个副本,然后在路径查找工具面板上单击减去顶层按钮。选中生成的形状编组然后将其转换为复合路径(Control + 8)。将其填充为黑色,降低不透明度至50%,设置混合模式为叠加。

Step 52
选中步骤50创建的复合路径,然后生成两个副本(Control + C < Control + F < Control + F)。选中底部的副本然后将其向下移动1px。重新选中这两个副本然后在路径查找器面板单击减去顶层按钮。选中生成的形状编组,然后将其转换为复合路径(Control + 8)。将其填充为白色,降低不透明度至70%然后将混合模式设置为柔光。

Step 53
选中步骤50创建的复合路径,用黑色填充替换灰色,降低其不透明度至30%,然后改变混合模式为叠加。

Step 54
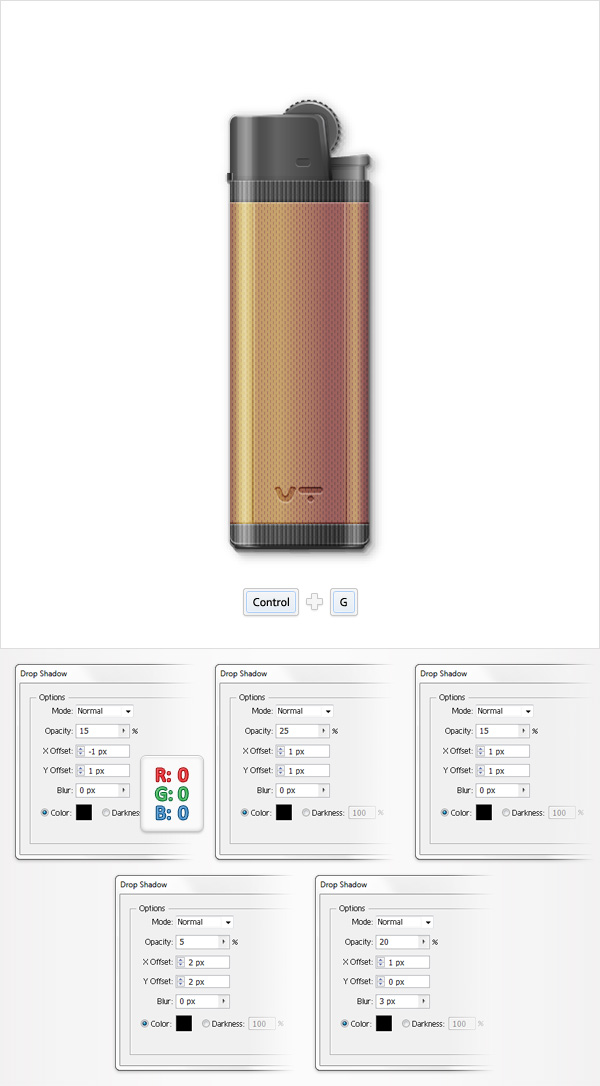
选中目前所创建的所有形状然后将它们编组(Control + G)。选中这个新的编组,然后按照下图所示添加5个投影效果。

Step 55
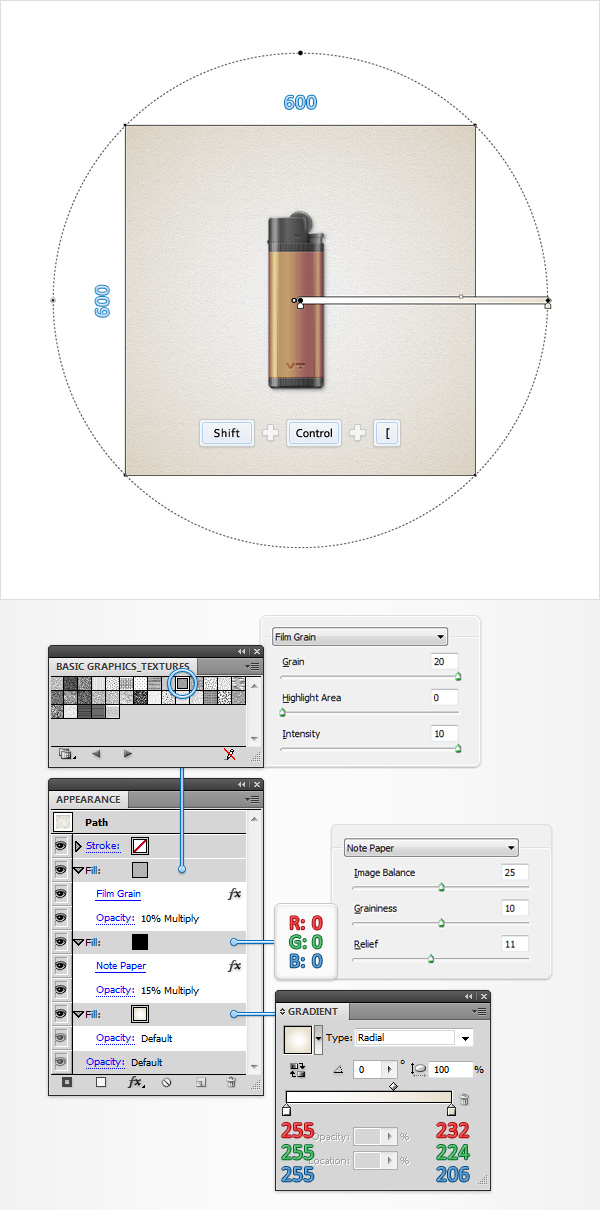
最后,让我们添加一个简单的背景。使用矩形工具创建一个画板大小一样的形状,按照下面所示填充径向渐变填充然后将其置于底层(Shift + Control + [)。确保这个新的形状保持被选中,聚焦于外观面板添加第二个填充。填充为黑色,降低其不透明度为15%,设置混合模式为正片叠底,然后效果<素描<便条纸。输入下面所示输入数据并单击确定。回到外观面变然后添加你的第三层填充。选中它,添加“菱形”图形(你可以在基本图形_纹理面板找到它)降低其不透明度为10%,设置混合模式为正片叠底,然后效果<艺术效果<胶片颗粒。按照下面所示输入数据,单击确定你就完成了。

结尾
现在,你的工作完成了。
它看起来应该是这个样子的。

原文地址:design.tutsplus
译者:@玛皓雨Smartisan







