Photoshop合成森林中正在漫步的打伞女孩
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014101542642953.jpg)
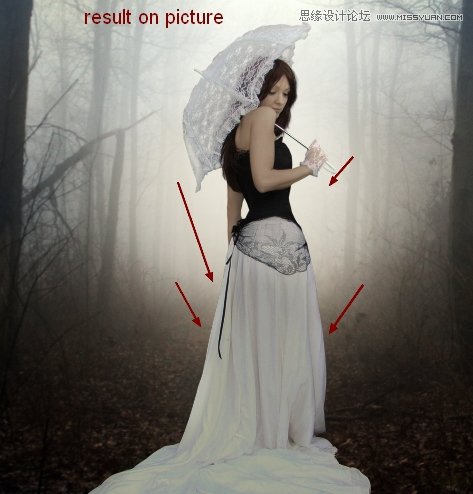
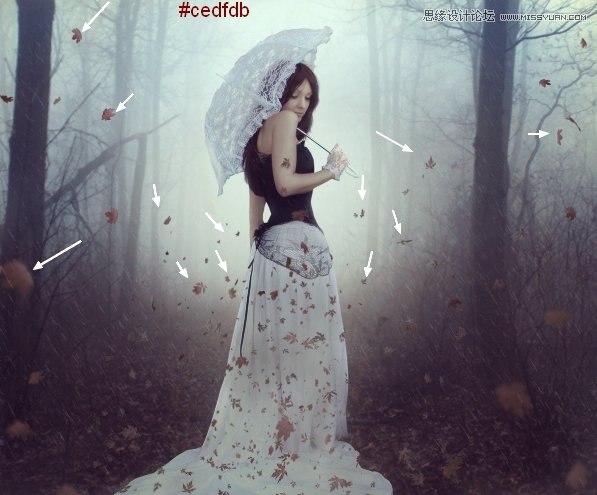
先看看效果图

Step 1
在1200 × 1000像素大小创建一个新的文件,并用白色填充它(你可以用你自己的大小和颜色) 。使用移动工具(V)拖动森林蓄积到你的白色帆布,如下图所示

Step 2
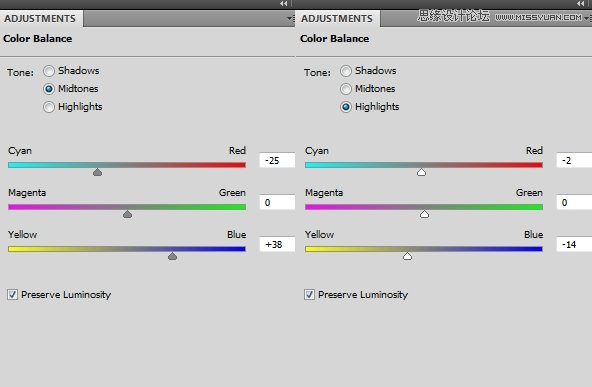
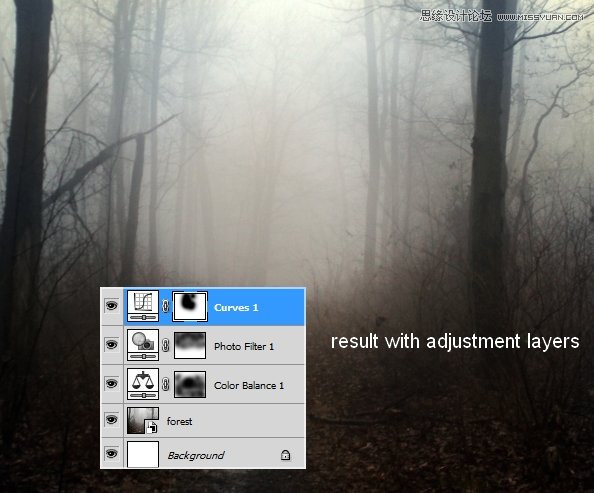
我使用了一些调整层来改变森林的颜色。去图层>新建调整图层>色彩平衡


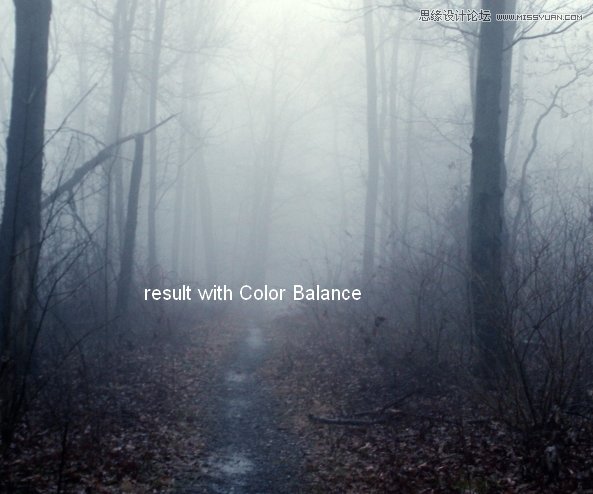
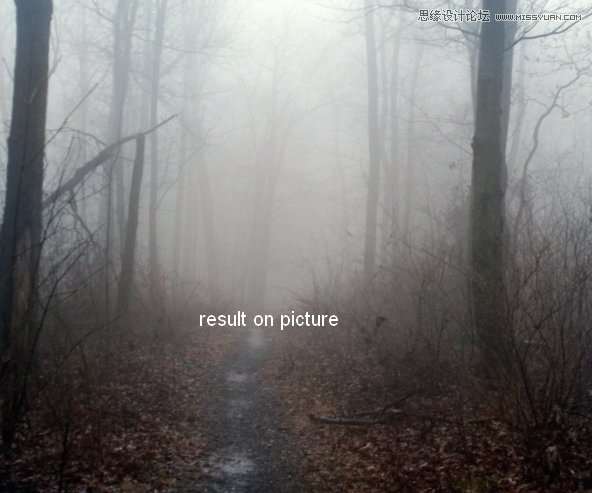
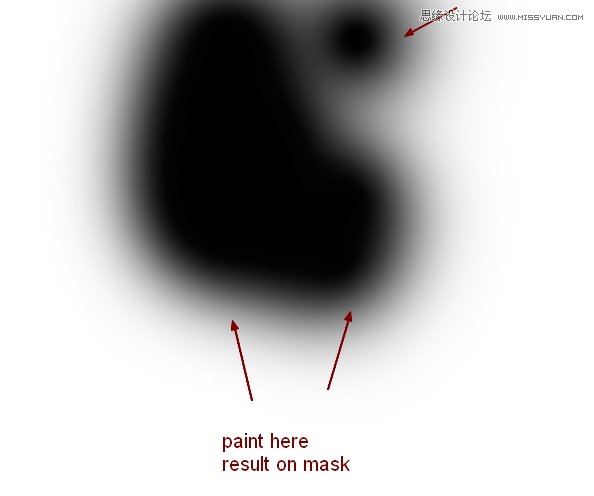
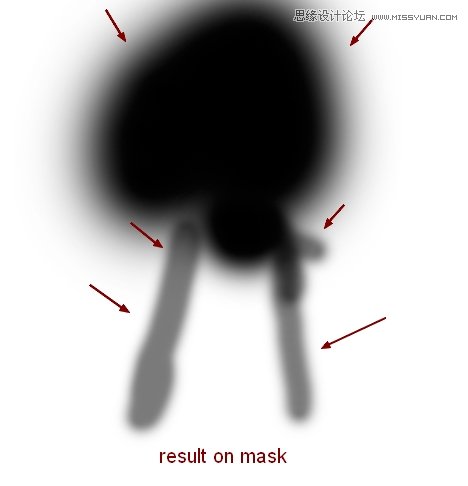
在色彩平衡图层蒙版,用黑色软刷从40-90 %的不透明度到油漆过的森林,揭示它的某些部分。你可以看到我是怎么做到的对图层蒙版和图片上的结果


Step 3
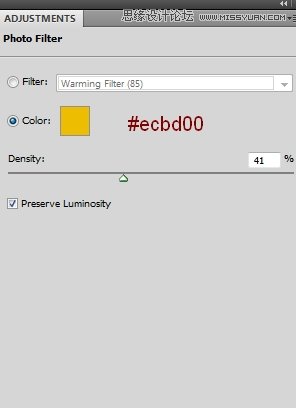
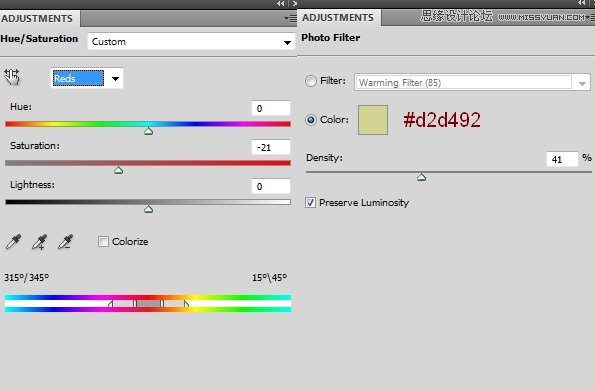
我用了一个照片滤镜层中加入一些浅黄色的图片

我用画笔掩蔽照片上的过滤层面具在雾蒙蒙的一部分


Step 4
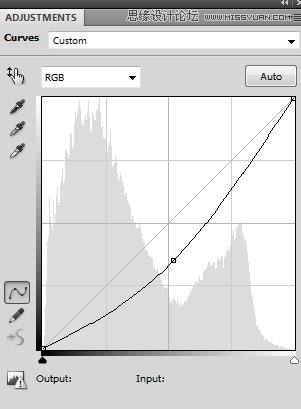
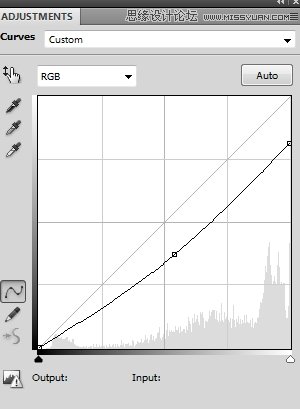
为了增加画面的对比度,我用了一个曲线层

我用笔刷子涂刷在森林的中间部分


Step 5
打开模特素材。首先用你熟悉的方法从背景中提取模型(我们将在后面固定头发) 。提取的模型复制到新的图层(我把它叫做“图层1” ) 。创建此层与背景之间新建一个图层(包含原始照片的图层) ,并填写一个温暖的黄色(只是用你喜欢的任何颜色) (第2层)

Step 6
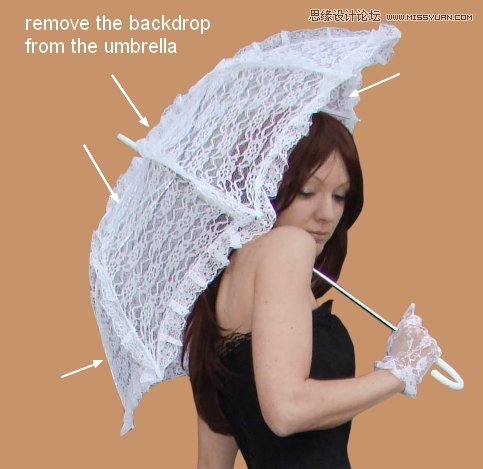
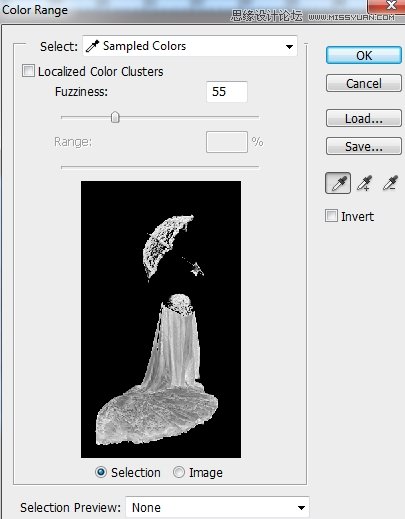
在这一步中,我们会从模型的伞去除背景

要做到这一点,选择选择>色彩范围:

我们有一个选择的画面亮的部分

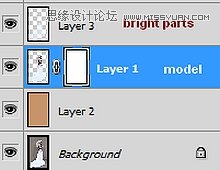
按CMD / Ctrl + J键将选择复制到一个新层(第3层) 。在图层1 ,点击第二个按钮在图层面板底部的面具加入到这一层

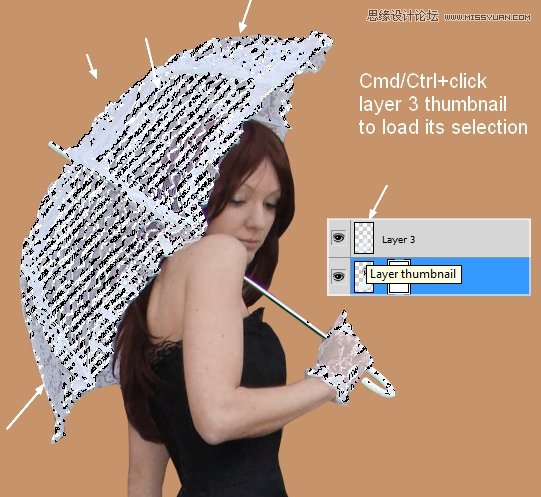
第1层的口罩,保持命令/ Ctrl键的同时单击图层3的缩略图载入其选择(亮的部分)

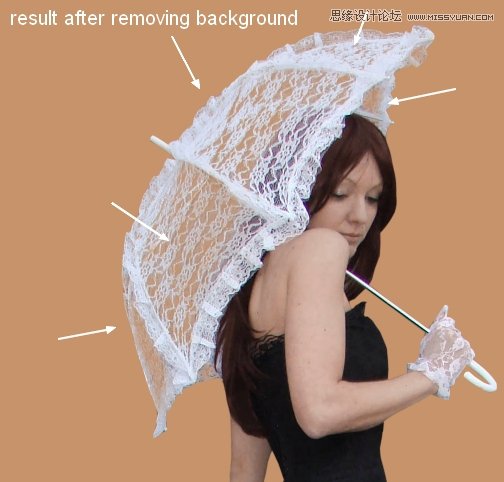
使用黑色画笔不透明度60-70%左右画这个里面选择(伞只) ,以去除背景,避免头发的一部分。你应该有一个类似的结果到我的:

Step 7
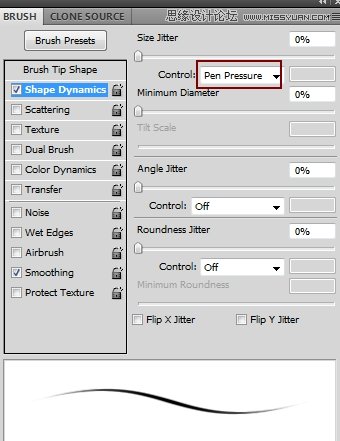
就建一个新层。改变画笔大小为4像素和颜色为# 221819 。按F5键来改变这个笔刷的设置(记住这些设定仅当你使用手写笔的工作)

使用此画笔画出微小的发丝在靠近脸的部分

另一层选择颜色# 3d2827画上模特的背部下部的毛发

如果你不想画头发,你可以使用毛刷代替
Step 8
关闭背景和层2。使顶层活跃,按CMD / Ctrl键+选项/ ALT + SHIFT + E合并所有图层的透明(第1层,第3层和头发的)

将合并后的模型到我们的主画面,把她的道路上
Step 9
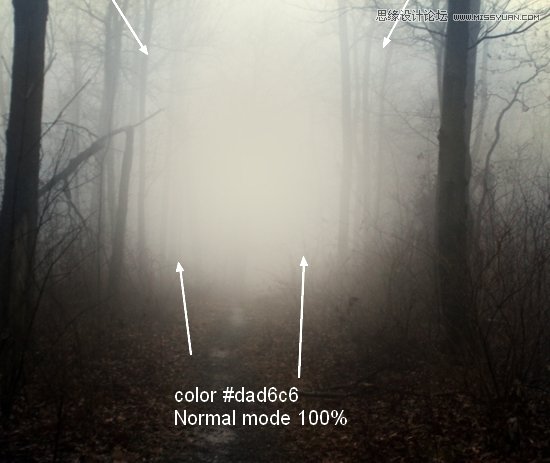
使模型层下新建一个图层。用软刷颜色# dad6c6画上图像的中心部分(雾部分)来创建这个更强的光效。改变模式为强光100 % (我关掉了模型层,让你看到更明显)


Step 10
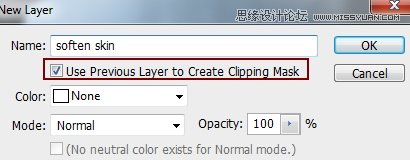
能见度恢复到模型层。创建一个新层模型层上面,并应用剪贴蒙版

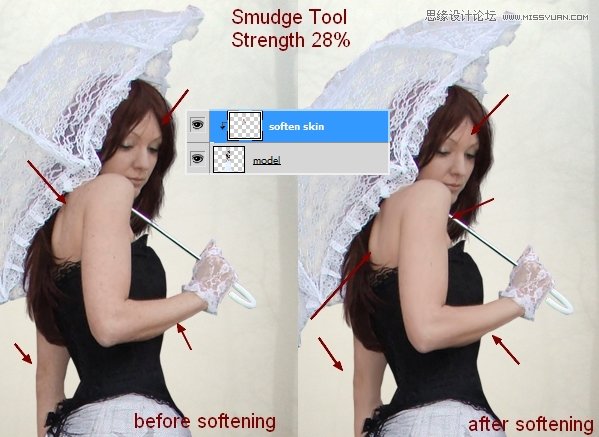
与强度约28%至沿着脸部,肩膀,手臂,背部避免了轮廓刷选择涂抹工具

Step 11
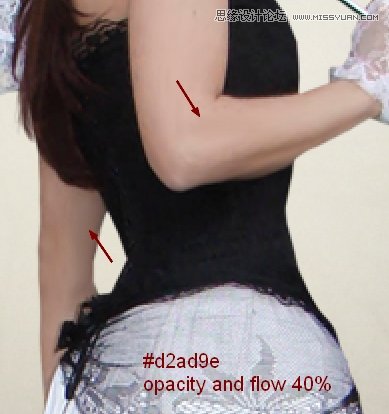
创建一个新层(剪贴蒙版),并用刷子刷颜色# d2ad9e ,不透明度和流量约40% ,照亮一些不必要的黑暗部分型号的武器


Step 12
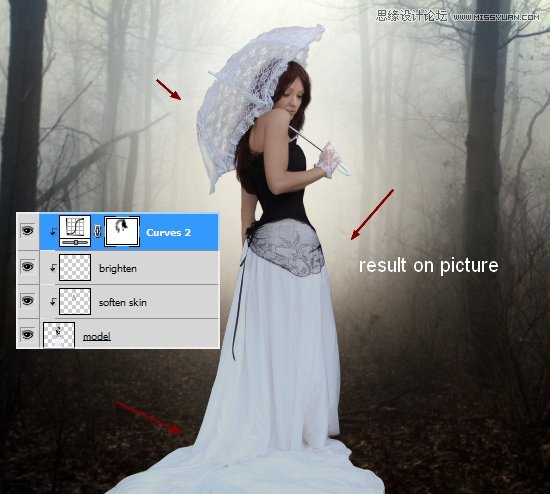
使用一个曲线层(剪贴蒙版)变暗模式

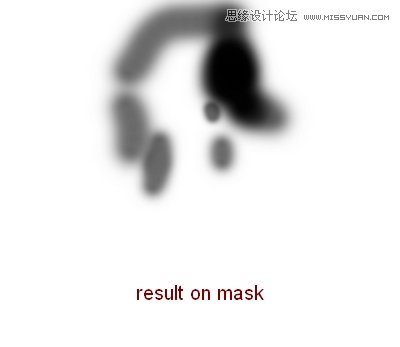
使用上的曲线图层蒙版软刷除去围绕模型的头部和身体暗效果


Step 13
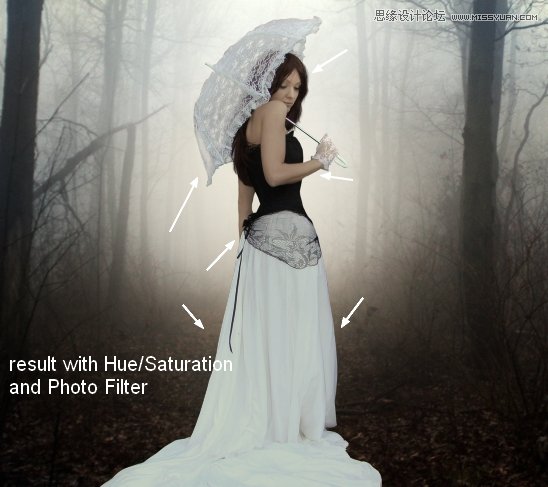
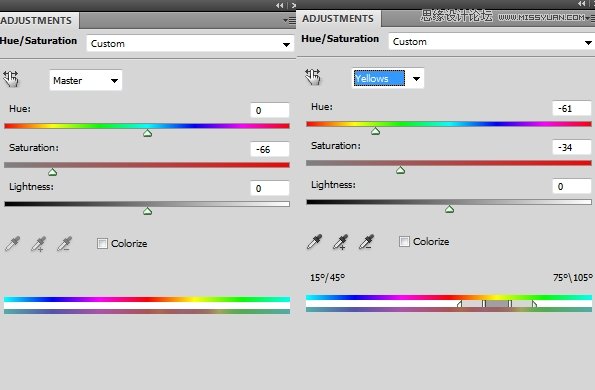
使用色相/饱和度和照片滤镜层,以减少红色,并添加一些绿/黄颜色的机型


Step 14
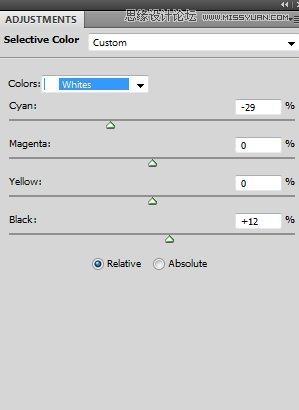
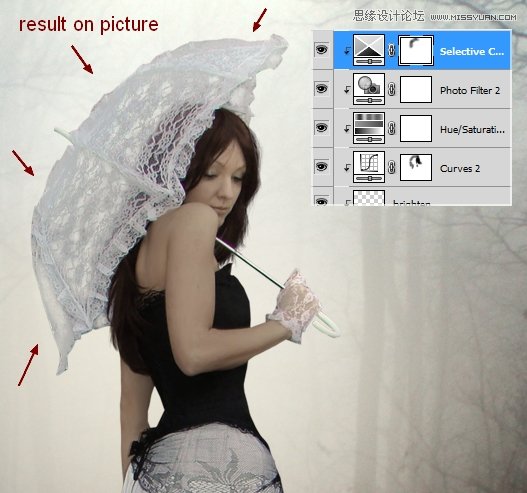
使用可选颜色来改变伞的颜色一点点

在可选颜色图层蒙版,用不透明度刷子约30-40 % ,以消除周围的伞的边缘


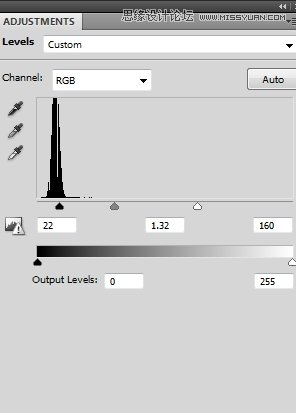
Step 15
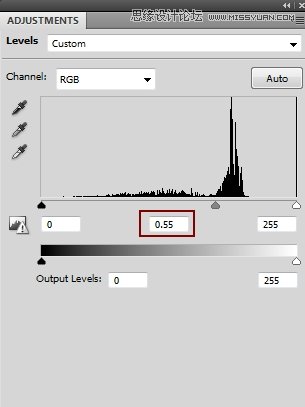
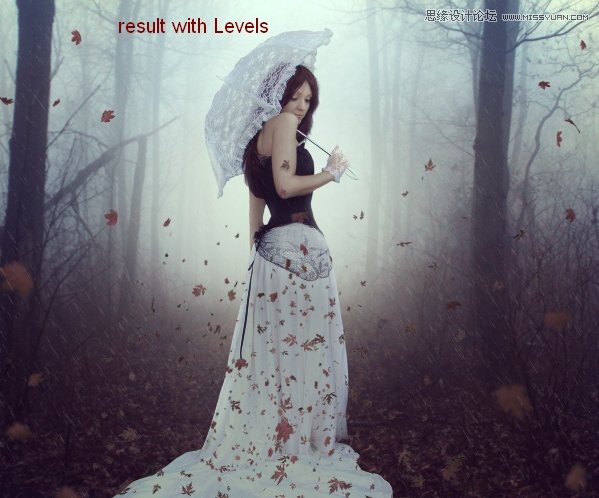
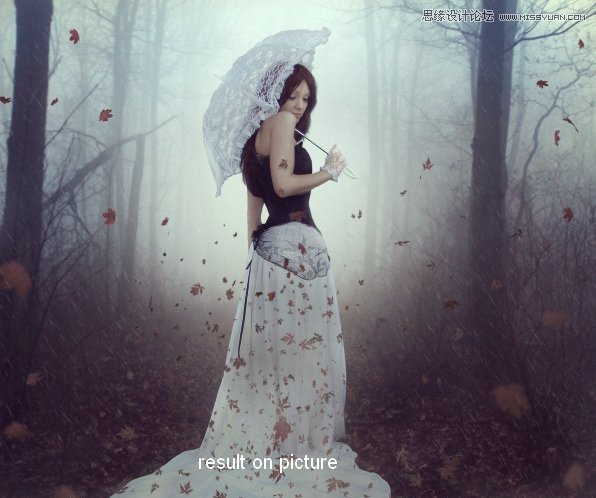
要加深礼服更使用色阶层

在色阶图层蒙版抹去模型的头,她的上身和礼服,因为他们不应该太黑的轮廓


Step 16
创建一个新层(剪贴蒙版) ,将模式更改为叠加100%,填充50%灰色:

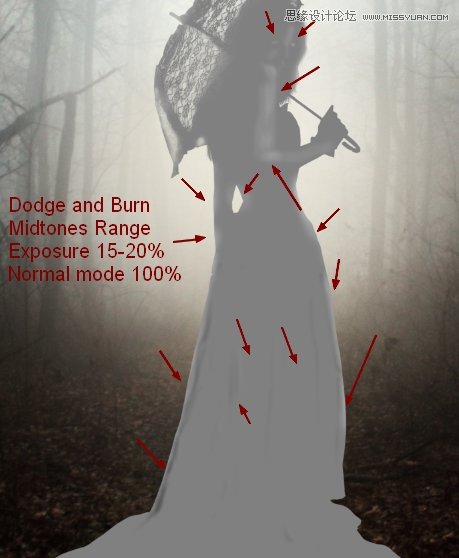
用减淡和加深工具( O)与中间色调范围和曝光约15-20 % ,以创造更多的细节模型的肌肤,提亮眼皮和礼服。你可以看到我是如何在普通模式下应用这个工具,并导致叠加模式:


Step 17
为使模特更加轻薄,创建一个新层(剪贴蒙版) ,使用颜色# ded7cd ,不透明度画笔,流量约25 %至沿模型的轮廓(这是从背景照明)涂料

Step 18
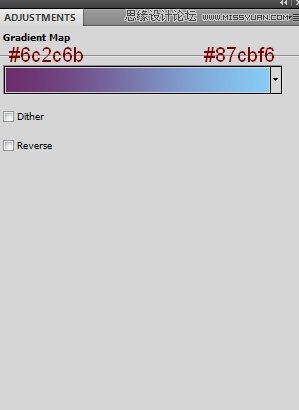
做一个渐变映射层的顶部:

降低这个渐变映射层至20%的不透明度:

Step 19
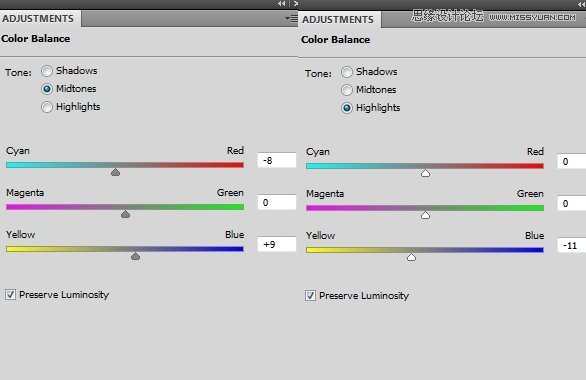
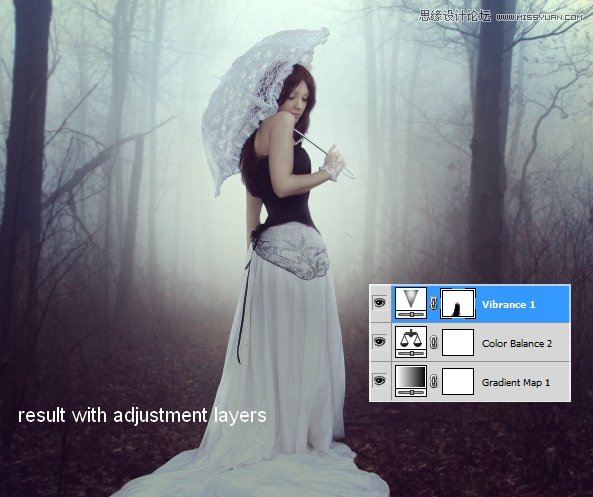
使用色彩平衡层,以改变整个画面的颜色:


Step 20
添加变奏层的所有图层上面:

在这变奏图层蒙版,用刷子来清除礼服部分


Step 21
该模型的嘴唇也不好看,所以我们可以解决这个问题。创建一个新层,使用画笔颜色为# 978678画上的这部分.

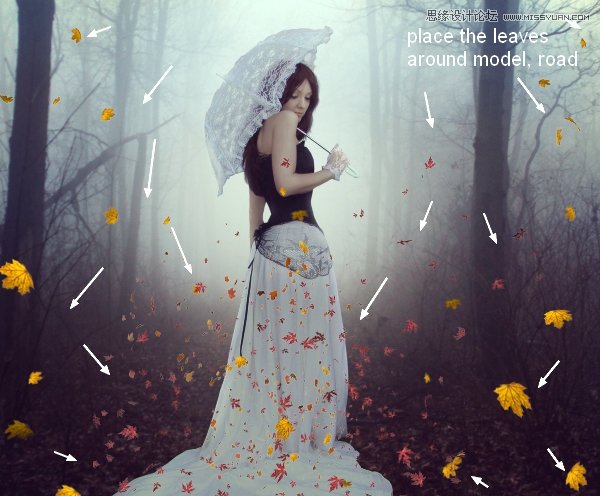
Step 22
打开叶子包。选择一些部件和独立的树叶把周围的模型,并在道路上,如果需要,实现了随机效应使用变换工具(命令/ Ctrl + T键,倾斜,扭曲...... )和图层蒙版。我用35层的这种效果。放置一些较大的叶片附近的前景:

Step 23
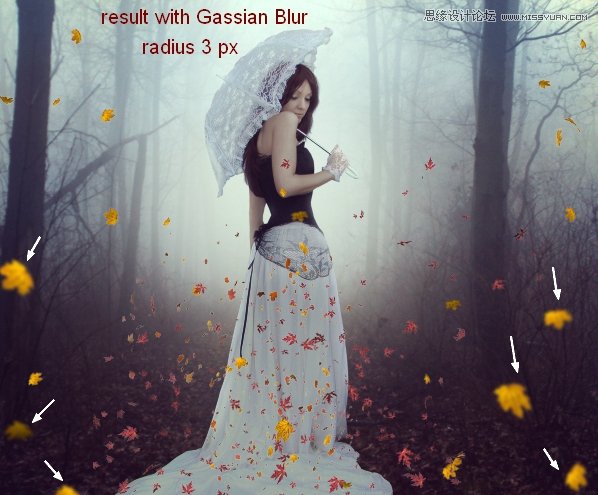
与大叶套用高斯模糊给他们创造一些深度的画面。在这些层,去滤镜>模糊>高斯模糊,并选择3像素的半径:


Step 24
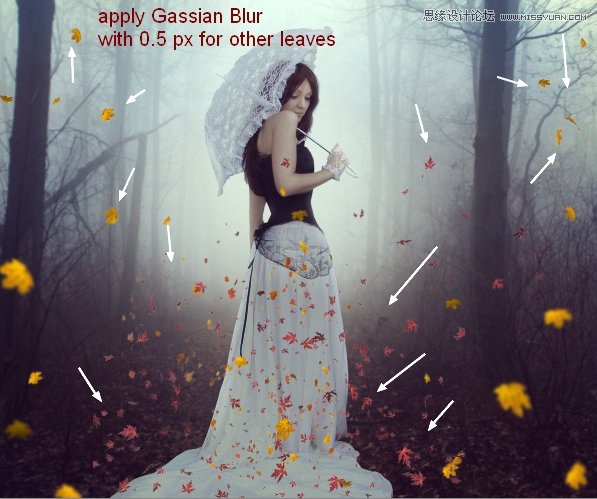
应用0.5像素的高斯模糊一些其他的叶子,如果他们看起来太尖(我们是在一个有雾的场景! )

Step 25
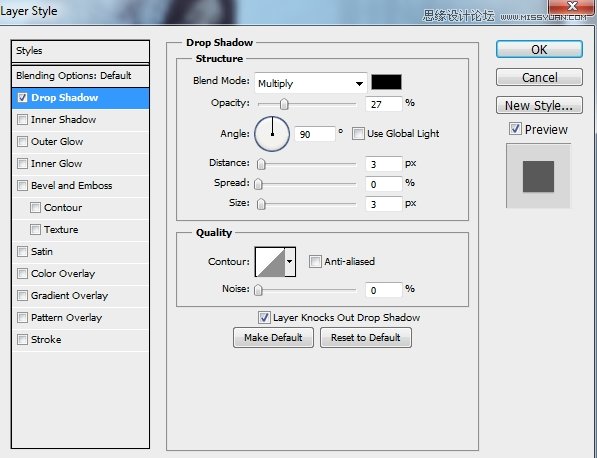
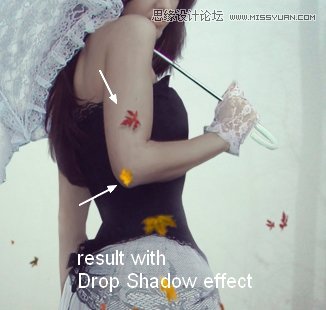
为使对模特的手臂树叶阴影中,我们将使用一个阴影效果。双击这些图层,选择混合选项


Step 26
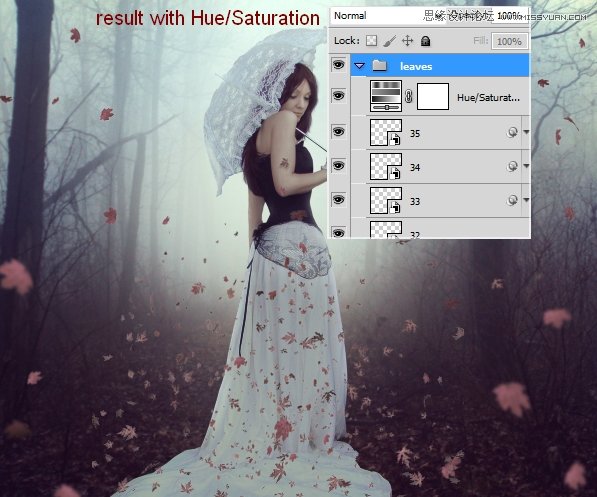
要改变所有的叶子的颜色一起,选择所有这些层,然后按Cmd / Ctrl + G键来创建一个组他们。我将它们命名为从1到35 。通过(默认组模式)改变本组的通行证的模式,正常100 % 。在35层,去图层>新建调整图层>色相/饱和度:


Step 27
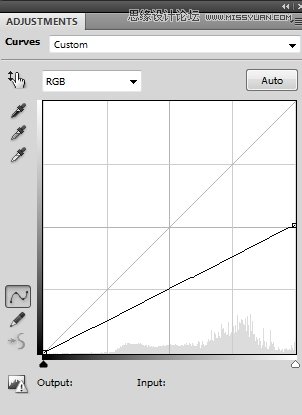
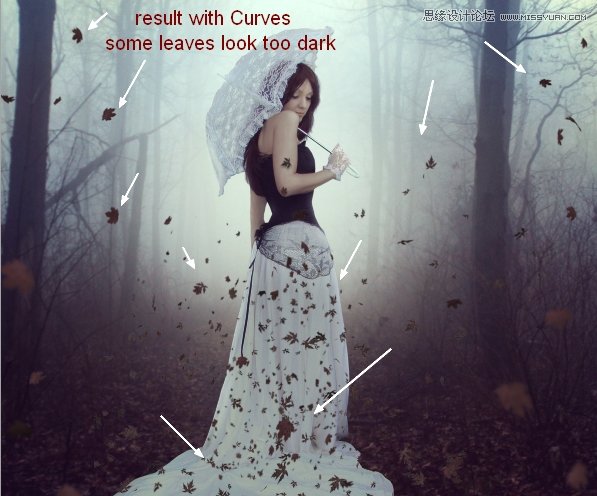
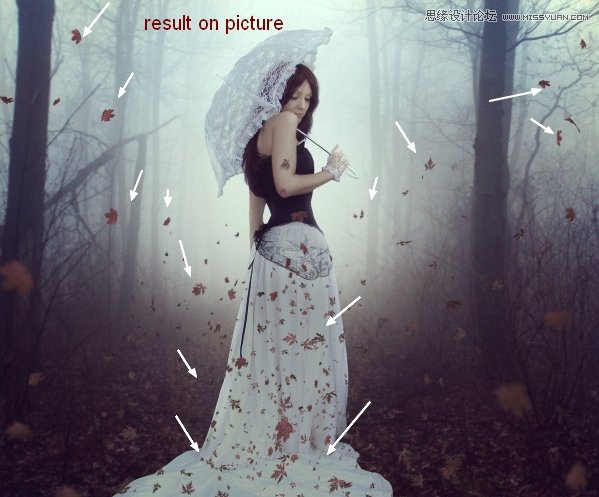
用曲线调暗叶


在曲线图层蒙版,用刷子来清除一些叶子,因为它们看起来太黑了这一步后:


Step 28
用鼠标右键单击该叶组中,选择重复组。然后再次右击,选择合并组。现在我们有一个叶子的选择,这将是有用的在接下来的步骤(记住要关掉这个图层的可见性)

Step 29
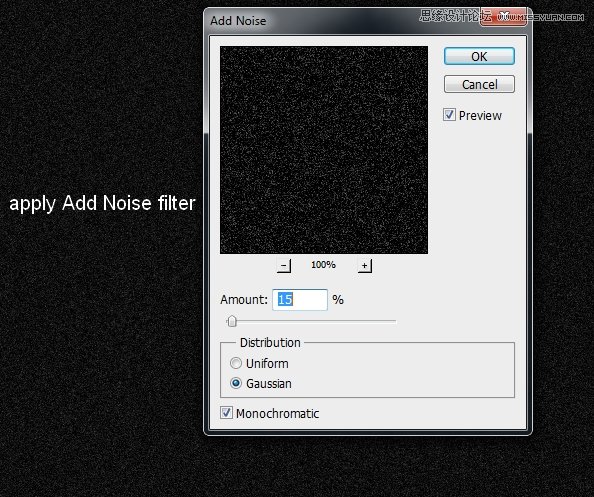
就顶一个新层,用黑色( SHIFT + F5 )填充它。用鼠标右键单击它并选择转换为智能对象。转到滤镜>杂色>添加杂色:

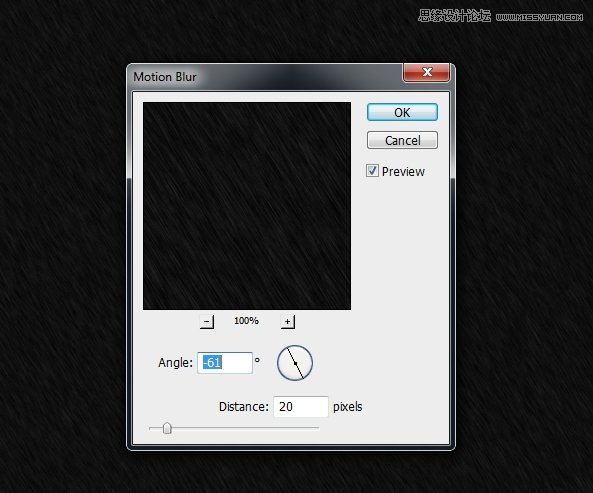
滤镜>模糊运动模糊:

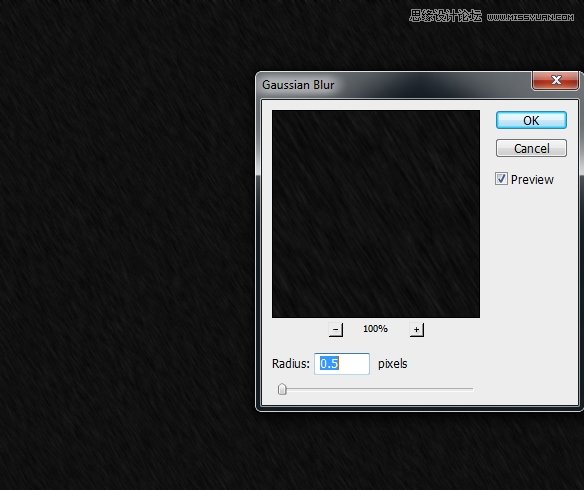
滤镜>模糊> Gassian模糊:

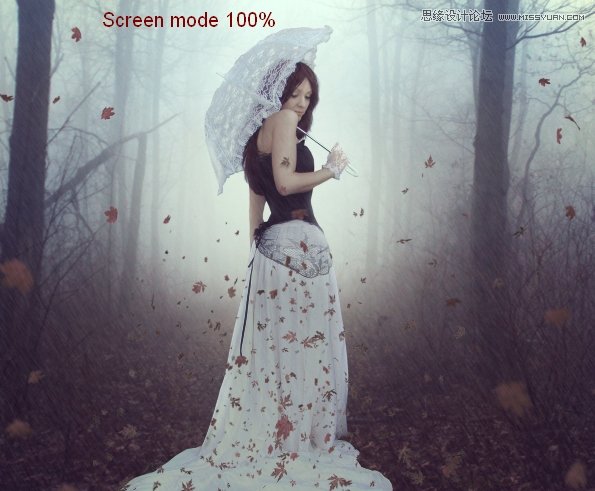
改变模式为滤色100 %:

使用图层蒙版,以减少降雨强度对某些部分,如下图所示


Step 30
复制这一层,再涂上一层面膜


Step 31
做一团的雨层,改变这一群体的模式为滤色100 % (这是非常重要的,保持的效果相同的分组之前)。使用色阶层在这一组中,以提高雨的效果


Step 32
在这一步中,我们将添加一个梦幻般的效果推到前台。就顶一个新层。更改前景色和背景色为# cfd8d1和# 3d262a 。转到滤镜>渲染>云彩

降低不透明度为50 % ,并使用图层蒙版,如下图所示,除去和减少油雾的强度


Step 33
使顶部的另一层。用刷子刷颜色# cedfdb ,不透明度和流量16-20 %画上模特的脸和手臂创建一些光为这些方面

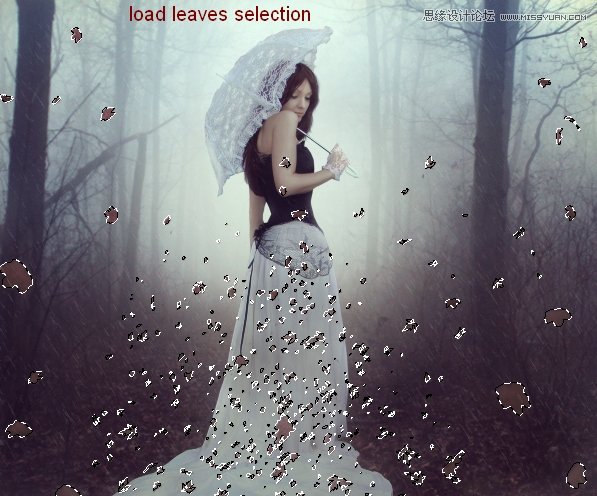
Step 34
再新建一个图层,载入叶子的选择(叶复制层) 。看第6步,如果你忘了如何做到这一点,并使用相同的笔刷混合叶(他们需要光从背景) 。你应该改变笔刷的不透明度,以获得更自然的结果


最终效果








