用Photoshop创造日落
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014101541676097.jpg)
来源:ImageJoy
光线射入大气时的低角度,令日出和日落拥有一天中最漂亮的颜色。这两个时刻中,天空的色彩最千变万化,每天不同,是摄影者最响往的挑战。
我们发现,落山前的太阳,光线柔和了,但依然猛烈,拍出来都是一团白色。如果强行保留它的色彩,天空和前景会变得暗黑。唯有待太阳留下艳红影子时,方能拍到咸蛋黄,可惜此时的光线已失去了戏剧性的反差。
所以本文将示范制作太阳下山前的日落气氛,令拍出来的日落照更漂亮好看。

作任何修图前,最好先参考真实的大自然杰作。下图是日落前的照片,光射强得连太阳都白化了,海面也泛起淡淡的黄光。简单慨括,一是太阳中心严重地白化了(这不是理想的情况,因此才出现此教学)。二是天空和前景都偏黄。

开始前,先比较原图和完成图。
注:本文把太阳的中心调得弱点,大家可因应自己的喜好调整,这就是后期的伟大之处。
原图是太阳刚下山后的情景,天际带点黄,但海面已变回蓝调了。

原图

完成图
步骤1:调整色调
若照片已呈橙黄色,可跳过此步,否则大家要把画面都调回橙黄调。
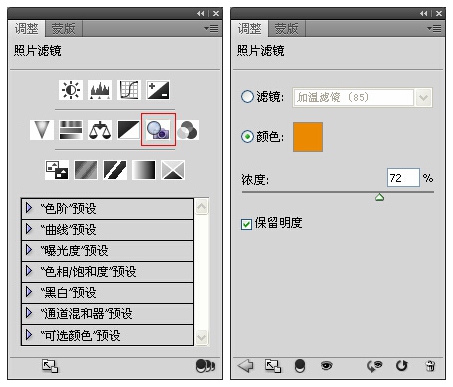
调整色调,最简单的做法是使用“照片滤镜”。
此例使用了“加温滤镜(85)”,并把强度设在72%,但大家可因应自己的照片来调整。
整个图面都变成橙黄调了。


步骤2:制造太阳
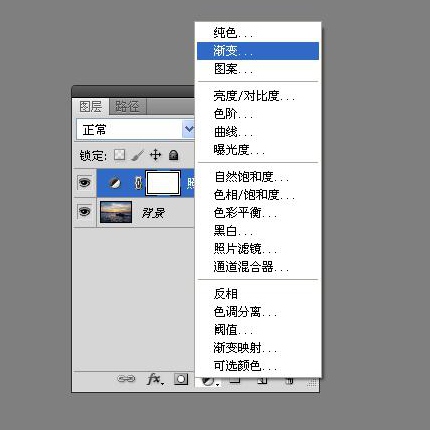
最精彩的部份来了,就是制作太阳。首先选取“渐变”。请注意,“渐变” 和尾二的“渐变映射”是两样不同的东西。

选取“渐变””后会出现如下的选项。大家的色阶可能和本文有所出入,不打紧,我们最后会把它调到正确的颜色。
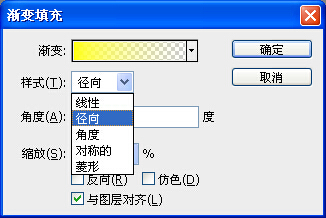
请把样式改成径向,因为太阳是圆形的。

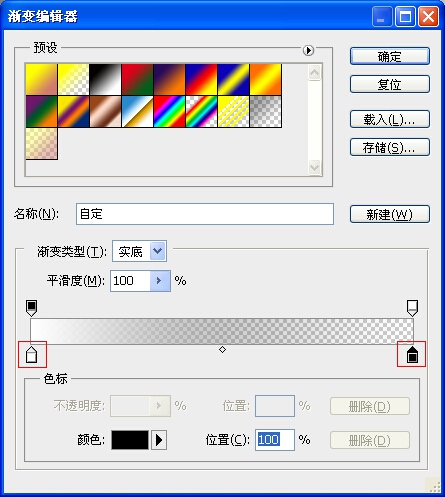
接下来是模仿太阳的色阶。按色阶后会弹出视窗。再一次提醒,大家的色阶可能和本文不一样,但没关系。
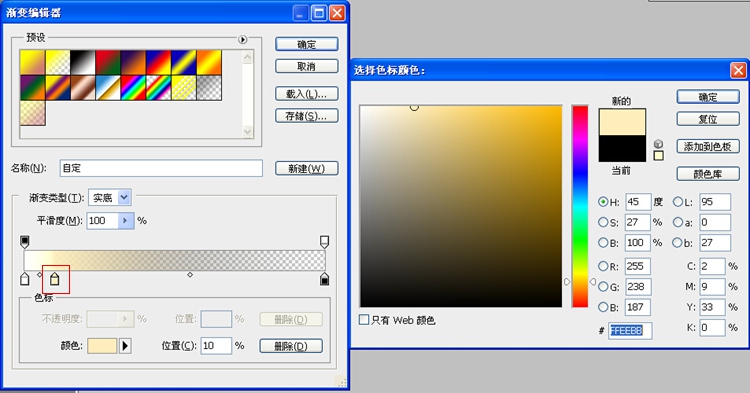
现在来改变色阶的颜色。
上方的色块是控制透明度,而下方的是控制颜色。
大家先把左下方的色块设为白色(FFFFFF),而右下的设为黑色(000000)。
请检查两端的透明度。

左上的透明值为100%,而右上的透明值则是0%。
除了黑和白,我们还要加插其他颜色。
在色阶下方(大约在下图红圈位置)按鼠标左键,颜色是FFEEBB,位置为10%。
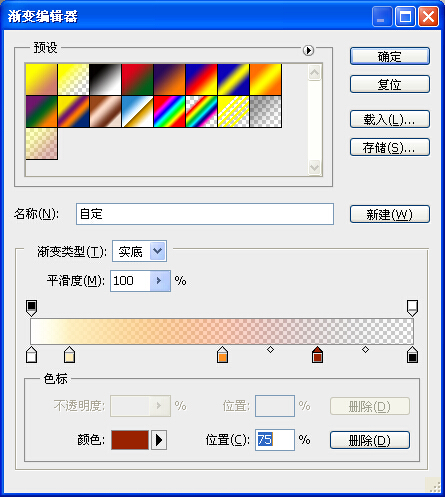
重复上一步,多加插两种颜色。
它们的颜色和位置分别为“FF9222,50%”和“992200,75%”。
大家应得出类似下图的效果。



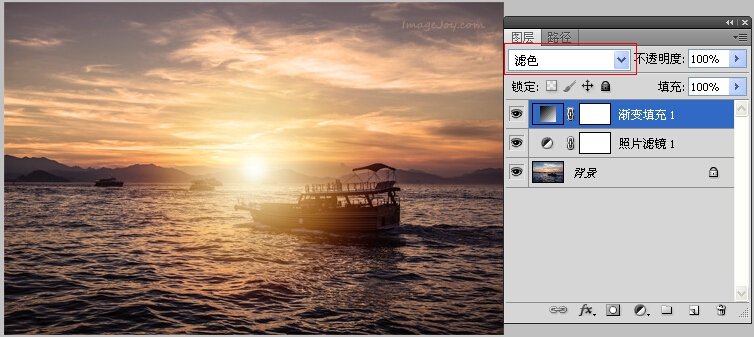
把图层的模式改为滤色。现在的效果自然得多了。
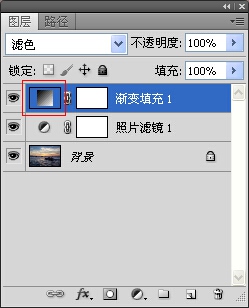
太阳走到山前了,但如何改变太阳的位置呢?大家要用鼠标双按“渐变填充”图层才可移动太阳的位置,例如把它调高一点。


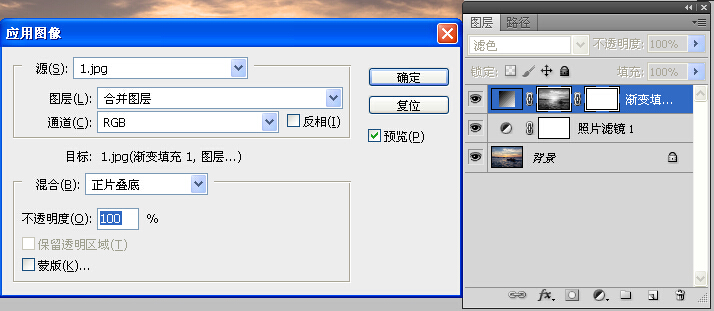
为了令太阳再自然一点,大家可按图层蒙板的小图示,再选择菜单图像>应用图像。
选取应用图像后,效果如下图。


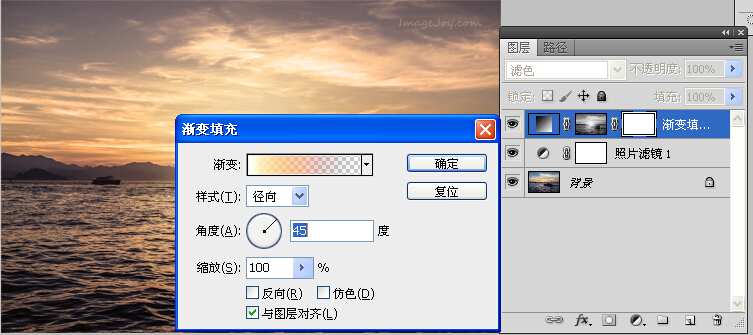
为了得取最佳效果,大家还可以调整渐变填充的角度。在图示上双按鼠标进入设定版面。本例为45度,大家可因应情况来选择最合适角度。

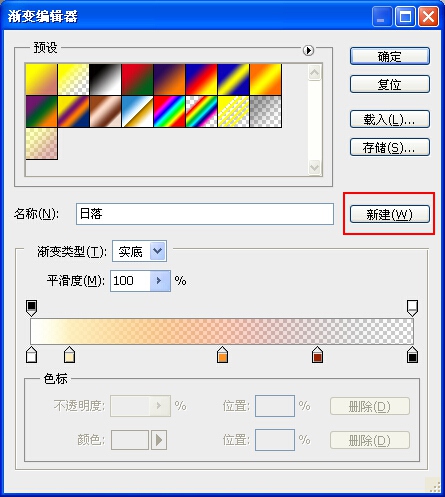
最后,记得储存刚建立的太阳色阶,方便日后使用。
在渐变填充图示上双按鼠标进入设定版面,然后按色阶,最后按“新建”按钮。


完成图







