Photoshop制作一个非常光滑的小圆球
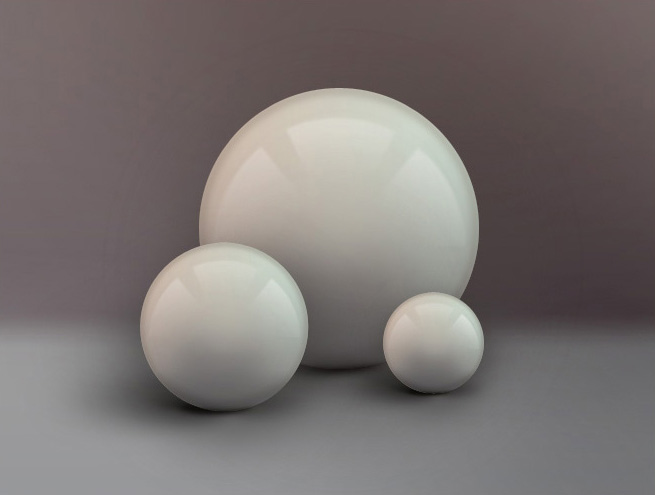
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014100943207133.jpg)
来源:飞特 小乾
小圆球光影构成并不是很复杂,比较好把握。不过制作之前最好找一些素描的基础教材看一下,这样制作的球体就更有立体感。
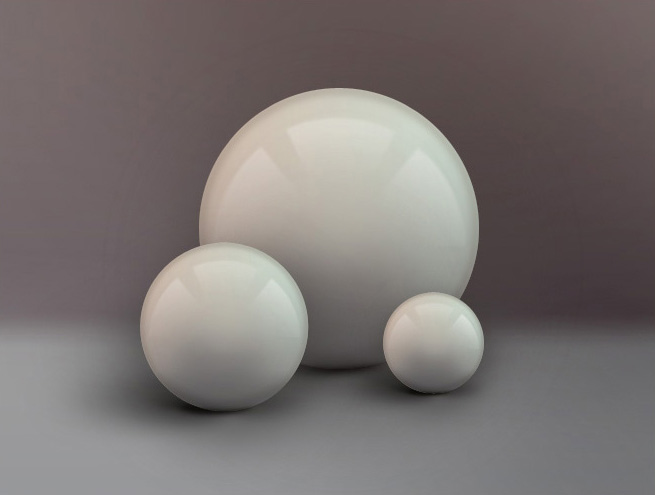
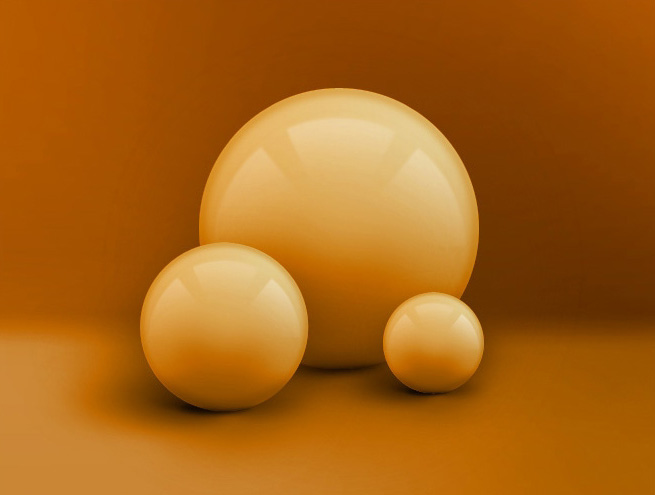
最终效果


1、制作背景:
新建大小自定的画布,用渐变工具调整一下参数,从上到下拉出下图所示的线性渐变。

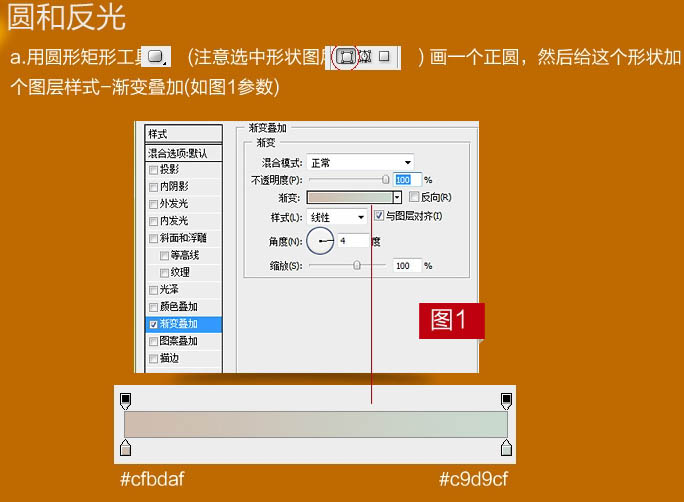
2、用圆形矩形工具画一个正圆,然后给这个形状加个图层样式,渐变叠加设置如下图。


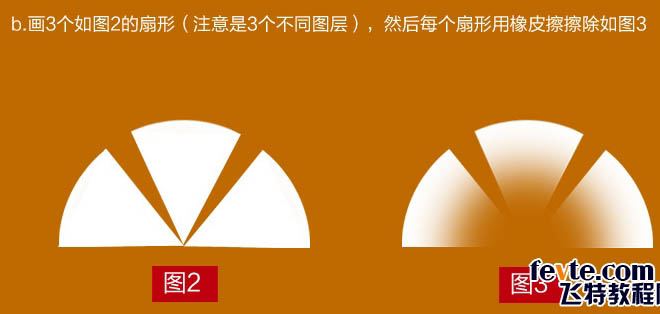
3、画3个如图2的扇形,然后每个扇形用橡皮擦除部分,如下图。

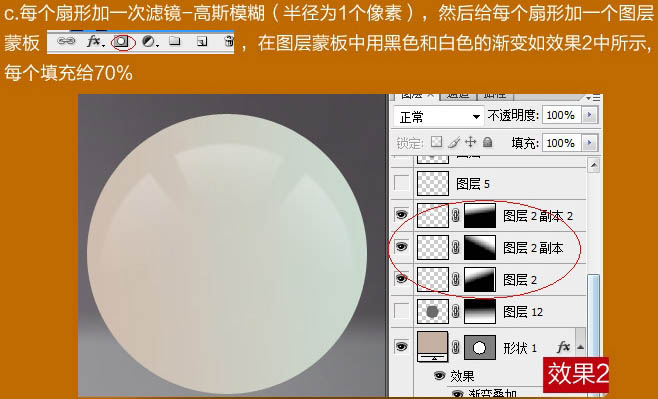
4、每个扇形加一次滤镜 > 模糊 > 高斯模糊,半径为1个像素,然后给每个扇形加一个图层蒙版,在图层蒙版中用黑色黑白色的渐变如下图,每个填充给70%。

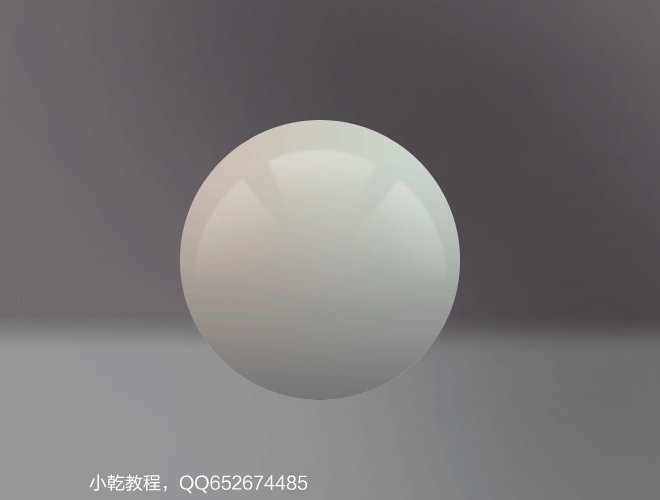
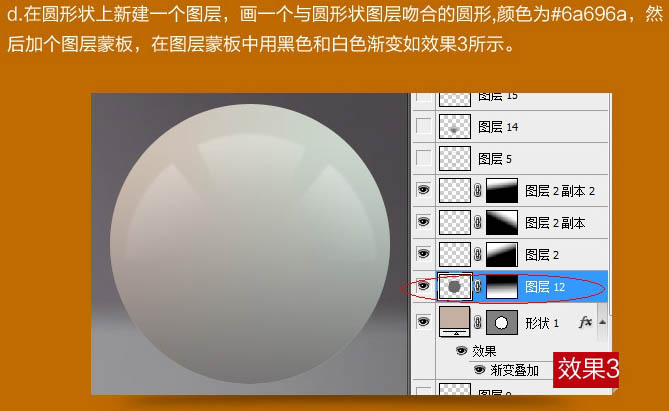
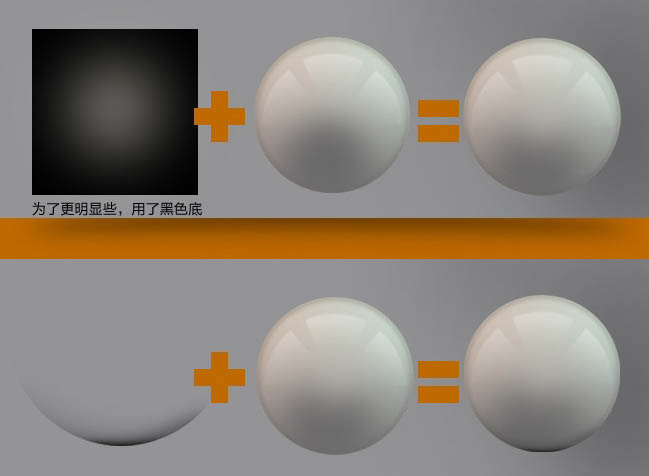
5、在圆形状上新建一个图层,画一个与圆形状图层吻合的圆形,颜色为:#6a696a,然后价格图层蒙版,在图层蒙版中用黑色和白色渐变。

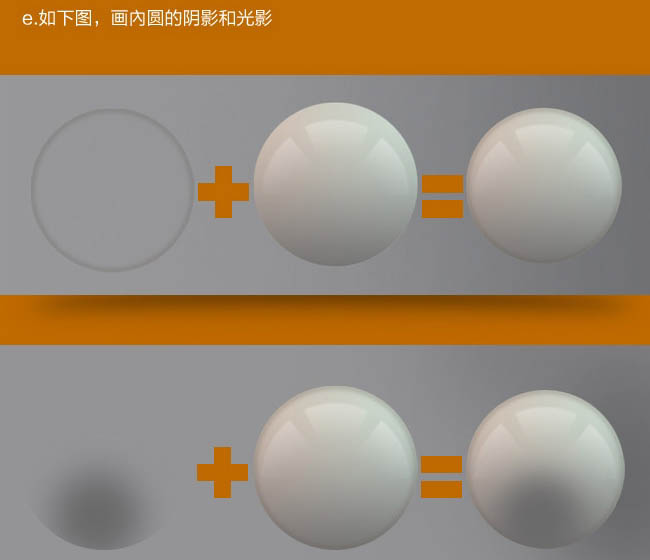
6、如下图,画内圆的阴影和光影。


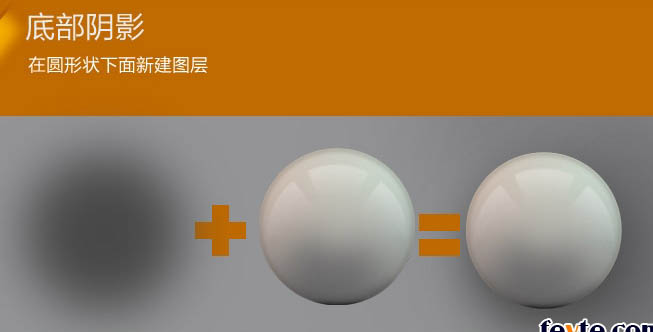
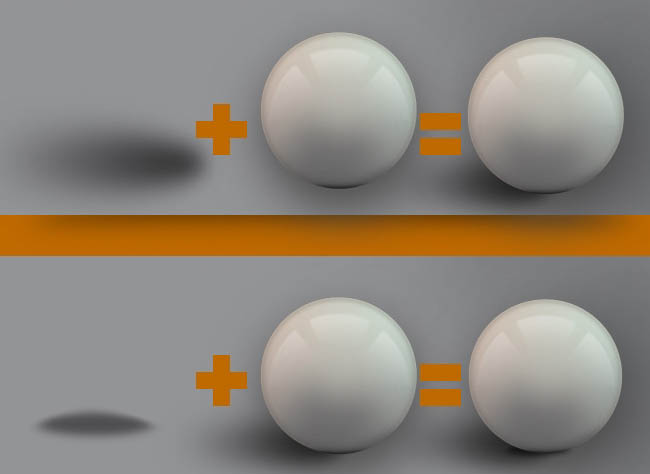
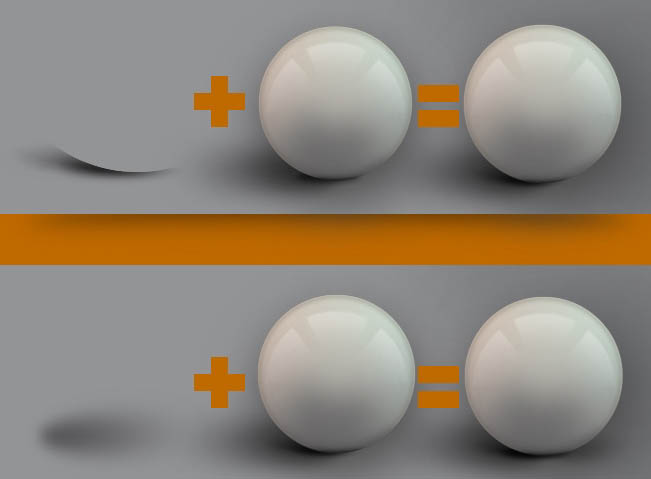
7、底部阴影:在圆形状下面新建图层。



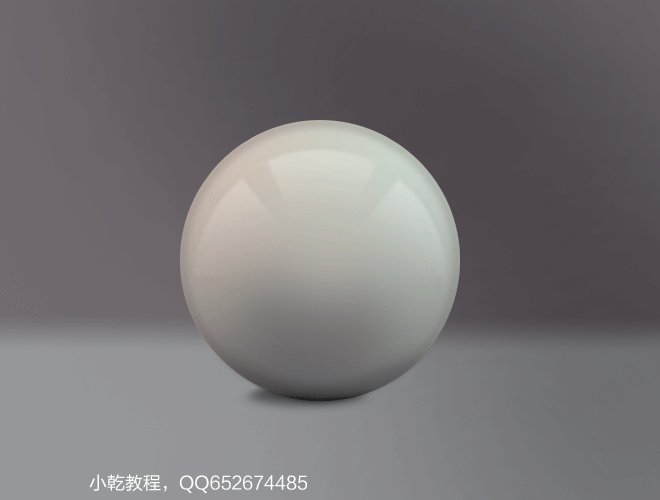
8、完成后的效果如下图,其它小圆直接复制即可。

最终效果及动画演示。