重生的艺术!从零开始教你成为像素画高手(一)
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/9/2014092544213437.jpg)
编者按:最近像素画在游戏设计、插画设计等领域又有了逐渐回暖的趋势,这或许是一种怀旧,或许是对其他设计腻味了。总之,现在是时候问一句:关于像素画你知道些什么?如果你是像素画小白,那今天从头开始来学习吧!

@飞屋睿UIdesign :从太空入侵者到超级玛丽,旧时代的游戏行业里好像像素画这样的艺术形式已经广为人知。就像当年小时候我们玩游戏机时,我们沉浸在玩耍的快乐中,没有悉心考量这样的设计是怎么来的。如果你曾经也像我一样是个热爱创作的小孩,那么在看英雄们挥刀砍倒怪兽时,你也萌发出要画一张这样的画的想法吧?
近些年来,像素画在游戏设计、插画设计以及其他媒体上又有了逐渐回暖的趋势,这或许是一种怀旧,或许是对其他设计腻味了。总之,现在是时候问一句:关于像素画你知道些什么?
像素画有什么特点?

就我们所浏览的一切屏幕上的画面而言:笔记本电脑、手机、ipad、PC……,它们都由像素构成的。反而我们应该这样问一句:“那么什么又不是像素画呢?”。它们是绘画作品,它们也都是由像素组成,因此可以说所有的数字画面都是像素画。从技术层面上说这是正确的,而当我们谈到像素画时,我们主要是在说应用在游戏行业范围内的一种艺术形式。像素画是一种在视觉上很明显由一格一格像素拼凑而成的栅格化的艺术形式。一般而言,像素画的组成单位比较小,和马赛克以及十字绣非常类似。由小单位的独立元素慢慢拼凑而成为一副艺术作品。
许多的图形软件都可以用来制作像素画,只要这个软件是可以用像素作为基本单位进行绘画即可,例如windows自带的画图工具就满足这个条件,并且它也为windows的用户所熟识。至于其他的软件,如果没有边缘锐利的铅笔工具和橡皮擦工具的话就不要考虑了。像素画最重要的特点就在于它看上去构造无论多么复杂,润色无论多精巧细腻,它也没有使用到诸如减淡、加深或形状等工具。
需要使用到的技巧

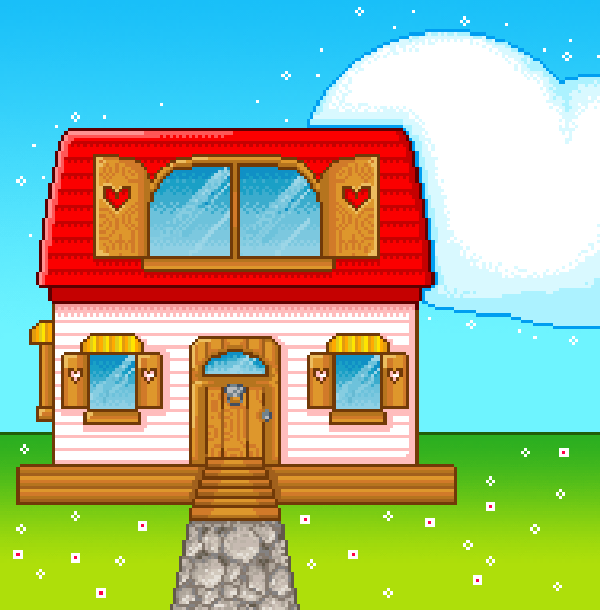
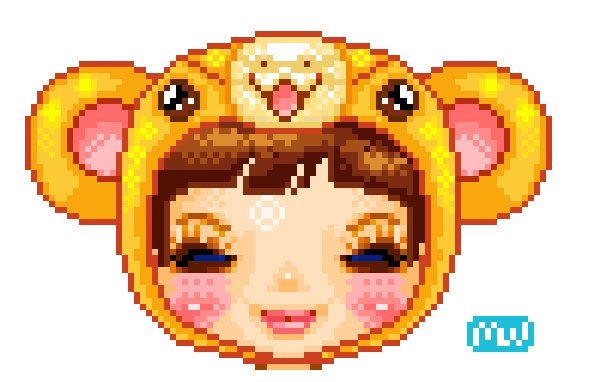
上图的像素画里用到了云朵和窗户的递色以及工具辅助的渐变背景的技巧。
通常,像素画里的色彩是受限的。在早期(也就是20年前),它的颜色范围限定于游戏机和电脑屏幕的色彩范围。如此,这种叫做“递色”的技巧才会被采用。递色就是利用两种色彩的摆动交互来营造出自然的过渡色彩效果,而无需其他色彩的参与。创作者运用的模式可以是递色的样式或者递色的密度,这完全取决于色彩过渡得是否自然。这种形式与绘画中的点刻法非常类似。
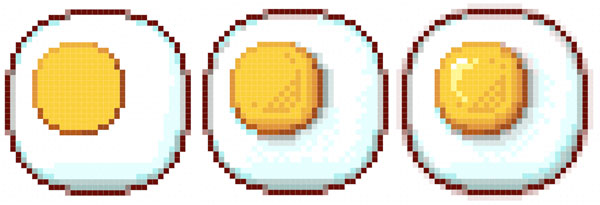
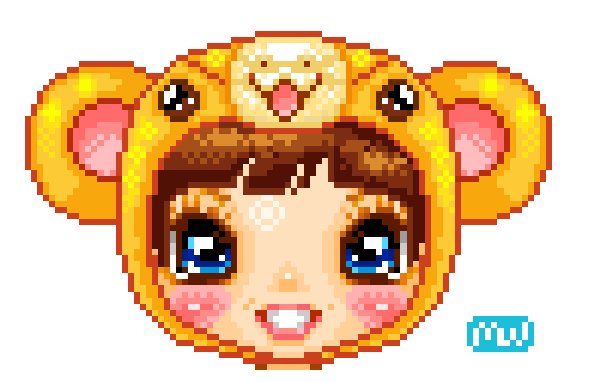
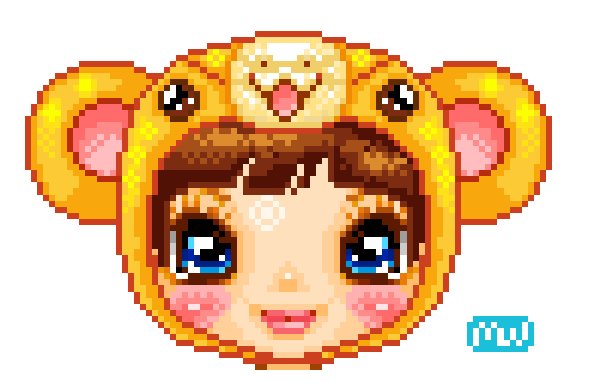
如下图中,鸡蛋周围的像素处理经历了抗锯齿处理的过程。

另一个被使用的技巧叫做抗锯齿处理,它可以让一个游戏角色或一个物件与周围环境或另一个物件过渡得更自然。由于艺术家们都追求整体效果,也许抗锯齿处理并非一定要用不可。通常,抗锯齿处理运用在需要从背景中重点突出的对象上,它让主角从整体的绘画风格的作品中凸显出来(例如玩游戏时),更容易被玩家认出。
通常,这两种技巧都可以手动制作,或者利用Photoshop中的工具辅助制作。当像素画被保存为PNG或GIF的格式(这是两种最好的格式,由于JPEG格式有组件添加这样很容易毁掉像素画的品质),Photoshop提供了有限范围内的色彩选择,递色和抗锯齿处理或锐利边缘。同时,你也可以在软件里重新编辑图片的大小,而又不损失其清晰锐利的边缘。
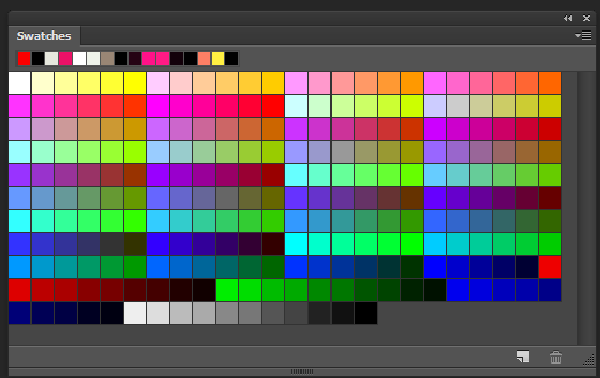
他们说8位是说的什么?

上图就是一个8位或叫做256色色板的例子。
像素画的一个极大的趋势就是在叫做8位设计中被用到,无论它是否真的只用到了8位。在像素画中,8位是一个与颜色有关的信息。一个8位游戏机,就像任天堂游戏机只能出现256色。每种颜色由一组整数表示,那么8就是那时能被机器存储下来的整数数量的最高位。当时,颜色的情况就是由3位红色,3位绿色,2位蓝色所组成的256种颜色。有限附加到游戏里的颜色要依赖于将要存储多少信息以及游戏卡盘的访问量。虽然游戏机要展示大量的颜色和动画,但是在游戏处理和运行时,有限范围内的设置就能加快游戏呈现的速度。
90年代初,像任天堂二代和世嘉五代这样的游戏机已经是16位,颜色范围增加到了65536种。这样就对游戏场景提出更高的要求:更柔和的渐变、更复杂的设计。随着时代发展,游戏机和电脑已经可以展示出32位图像,3D渲染场景已经占据主流,那些曾经针对像素着色的艺术家们如今着色的是低多边形。此外,技术逐年发展让游戏画质发展也逐步加快。
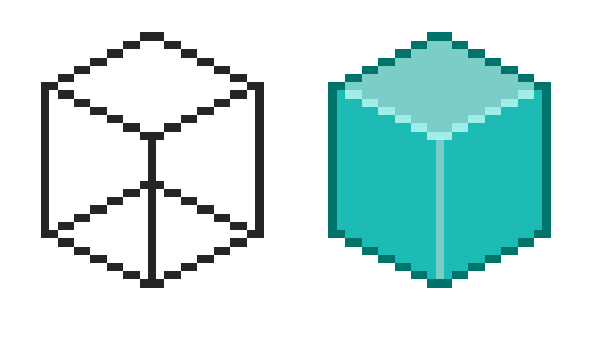
什么是等距像素画?
这就要说到流行于80年代末街机时代的横向卷轴游戏魂斗罗。你会注意到所有的角色都是侧面,并且画面中没有消失点的存在。那时的游戏是完全没有透视效果的。在80年代末到90年代初的超级玛丽游戏也拥有相同的特点。此外,像塞尔达传说:众神的三角力量这样的游戏里出现了从头顶往下鸟瞰的视角,从高空位置往下凝视可以将建筑物一起尽收眼底。这就为图像展示增加了维度,也增加了游戏中的角色,但是,整体看上去与后起之秀——3D渲染游戏比起来仍然显得扁平。

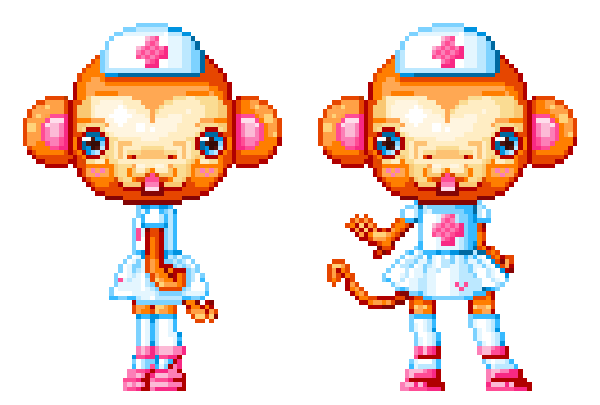
上图的左边展示的是等距像素画的基本构成线条,而右边是着色后的样子。
当有人提及一件像素作品为“等距”时,他们谈论的其实是平行造型的类型,这种叫做“等距建模”的造型让至少3/4的视图画面看上去更加精确。它的立体感不强,但也不如刚刚我们提到的远景类型里的像素画效果那般扁平。广为人知的的等长像素画的游戏是1982年的经典游戏“Qbert”。虽然Qbert自己的角色是扁平的,但是他跳起来时候就能看到每个盒子的顶部和两边。在大部分对角设计中,Q*bert移动全靠这样视图来支持。
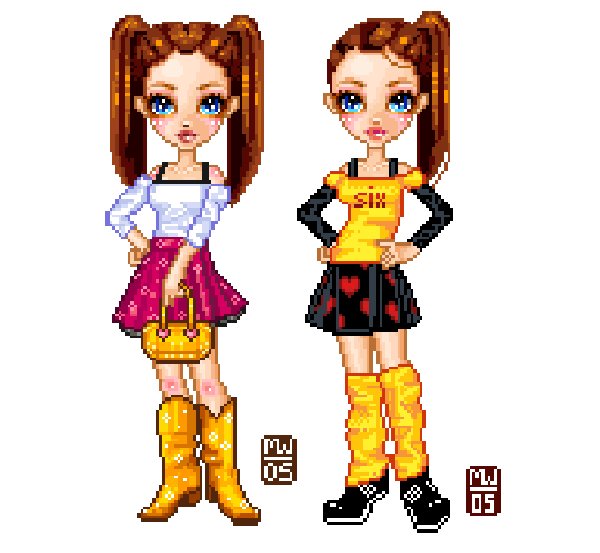
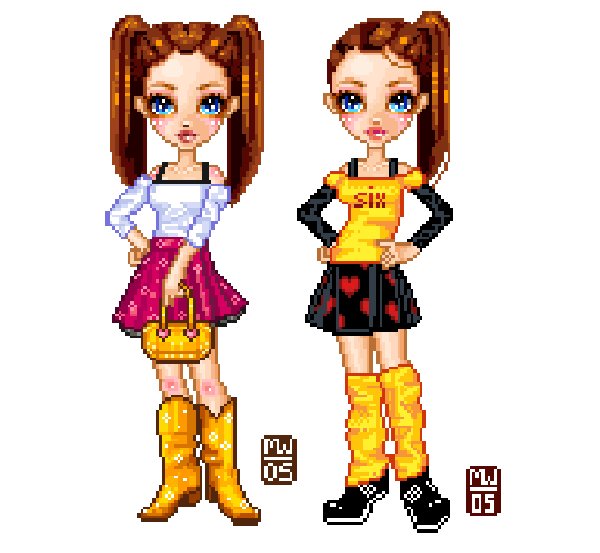
在非游戏设计中像素画又有哪些用途?

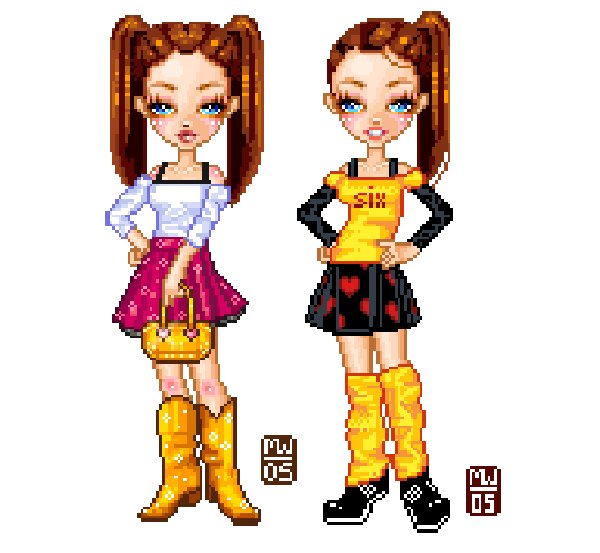
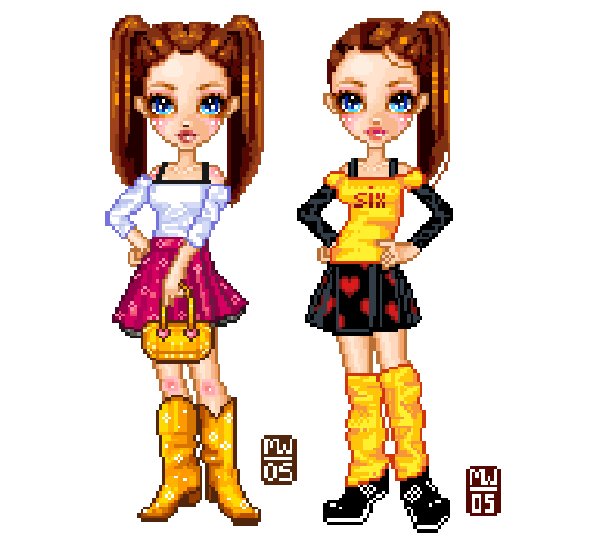
虽然像素画最广泛的用途就是游戏行业,但在其他领域里,它仍然也是一种艺术形式。像素画创作者们一般都被大家认为是一群公仔大师,他们利用在游戏行业里的8位和16位的技术创作出公仔的身体,头发,服装以及数字作品里的图标。

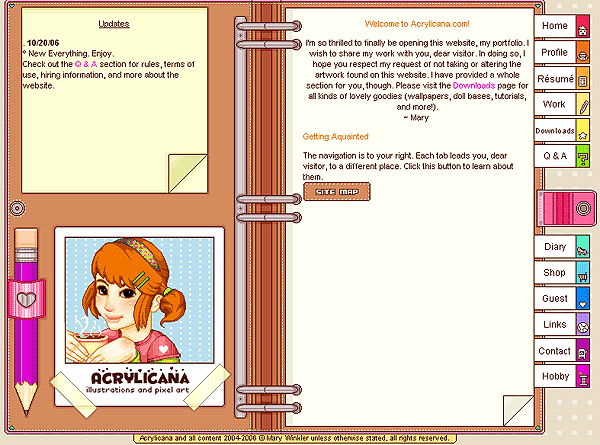
从上世纪90年代末到本世纪初期都出现了很多这样的网站,他们充斥着各种GIF动画,图标,整个布局都是由像素画艺术形式进行润色。风靡韩国的流行网站,例如iBravo和Sayclub让用户为他们自己的网络形象购买组件,并且能和他人进行互动。
此外,网站上创建出的形象还能增加卡通公仔,用户可以通过提前准备好的公仔的服装、配饰来制作一个公仔,将公仔展示到例如MYSPACE这样的个人主页上。

表情的形象化和可爱感最初都是通过像素的形式来表现的。为了达到这两点,他们通常在早期的社会媒体、留言板和即时通讯里展示出它的特质。例如心情,动作或其他肢体语言沟通。十五年前,小男孩的动画图标就在AOL的即时通讯里大为流行。
90年代的电脑里的图标也是像素画的。你的鼠标指针,十年间并没有任何改变,它仍然是非常简单的像素画的艺术风格。非常有趣的是,再过了十年,大多数像素画已经为矢量图形所取代。卡通公仔,网站图标,所有网站的布局甚至更多都是矢量图形了,这也许归因于多尺寸展示的需求,因为我们现在已经有太多设备(电脑,笔记本,手机……)。
作为一门怀旧的艺术

撇开像素画的实际运用不谈,从那些我们童年玩过的游戏里吸取灵感,艺术家们创作出的插画和其他的设计作品完全从艺术的角度出发。像素作品被放大,而每个像素格的边缘保持了其精确度,通过这样就创作出像马赛克一样的作品。而另外一种创作手法是在一个很大的绘图平面中创作很小尺寸的对象,这种作品有点类似于“威利在哪里”这本书的风格。无论哪种形式,都在很大程度上抓住了过去的艺术风格。通过创作这样的怀旧艺术作品,我们的互动平台也跟着开始分享出来关于过去的一些回忆:游戏机,互联网和早期的社交媒体。
或者,比起它的实用性而言,艺术家们也许仅仅是欣赏像素画的外观表现。它开始日渐流行起来,在服装、配饰领域,目前又重新出现在了游戏平台上。
或许你也许还没有打算敞开怀抱接受它,但至少你知道这也是你童年时候的一部分。
原文地址:jianshu
作者:@飞屋睿UIdesign







