教你利用PS绘制精美的复古书本图标
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/9/2014091543641001.jpg)
大多数人都没有意识到绘制一个图标需要多少时间和精力。图标需要数个小时才能完成,当然技术也在不断练习中日臻完善。在本次教程中,我们将演示如何在Photoshop中绘制一个打开的书本的图标。让我们开始吧!
我们的教程中会使用到下面的资源。
页面条纹图案 微盘下载
第1步
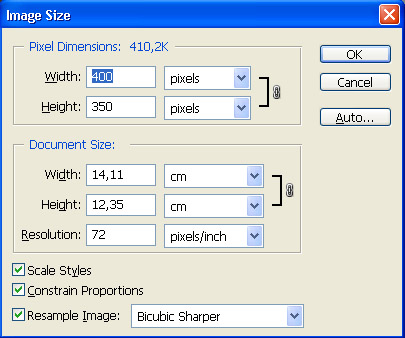
打开Photoshop并新建一个文档。画布设为400px宽,350px高。

第2步
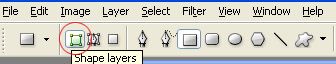
使用油漆桶工具(G)并将前景色设为中灰#7a7a7a。然后使用油漆桶工具 (G)填充画布。然后将这个灰色图层命名为”Background”。新建一个图层,选中矩形工具 (U), 并将其设为形状图层。

保持矩形工具的选中状态,将前景色设为 #e7c681,在你新建的图层上画一个矩形。

第3步
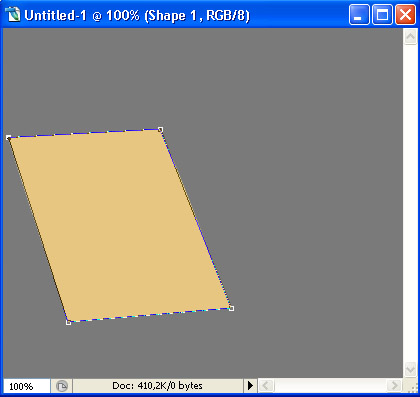
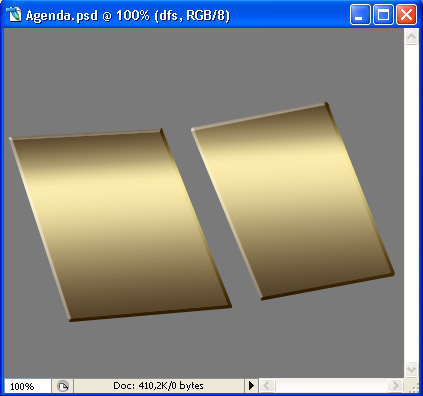
因为你使用了形状图层设置,你会发现,在你的图层面板里,那个普通图层已经变成了一个形状图层,也就是Photoshop的矢量图!你还会注意到你矩形周围的灰色边框。这样一来就绝妙无比了,知道为什么吗?因为你可以无损改变这个形状了!所以来吧。按下Command/Ctrl + T打开变形,按住Command/Ctrl键并拖拽四个角,让它变得和下图相近。

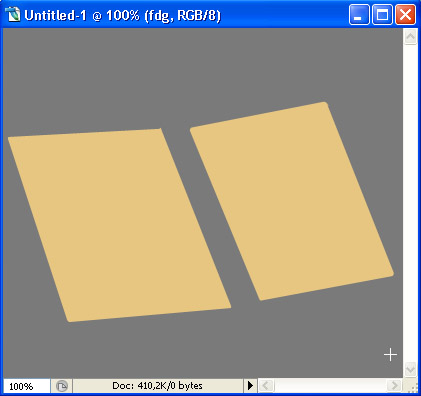
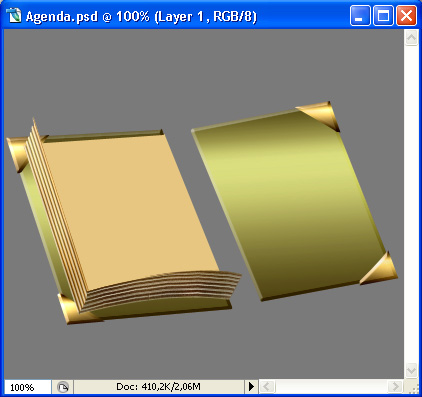
太棒了!现在建立一个新图层,然后像刚才那样使用矩形工具 (U),画一个新的矩形,然后把它变成右边那样。

第4步
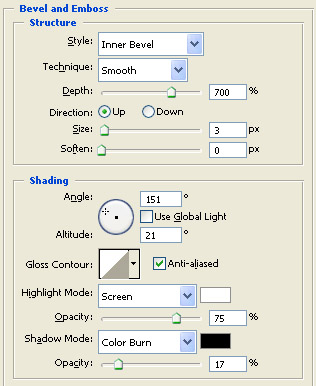
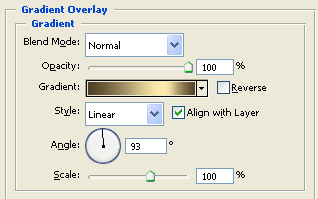
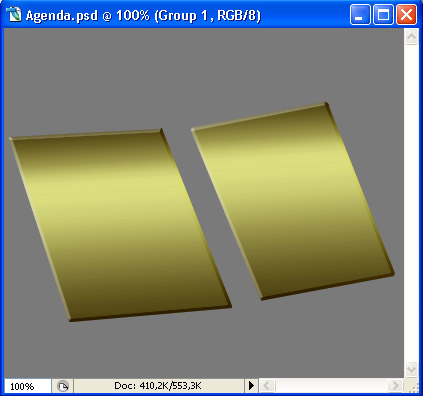
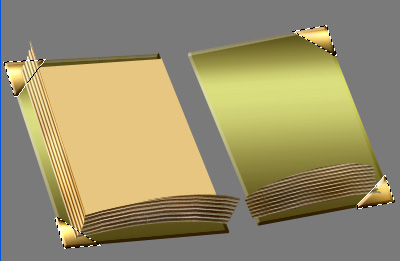
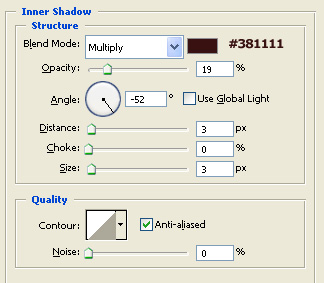
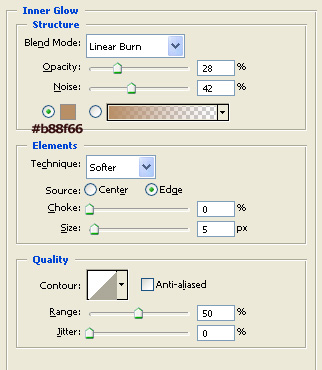
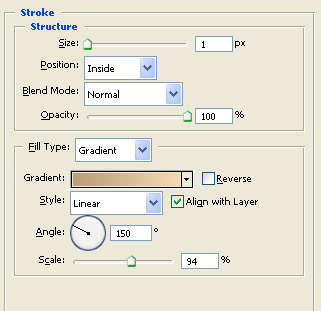
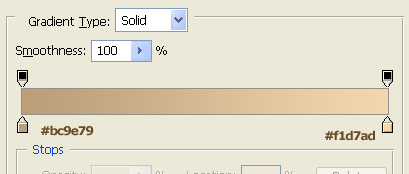
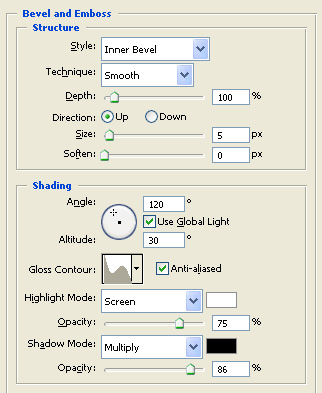
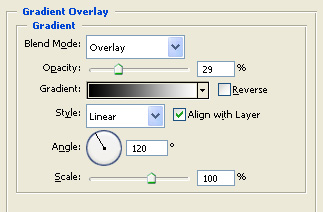
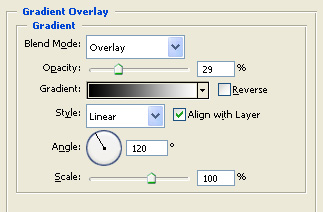
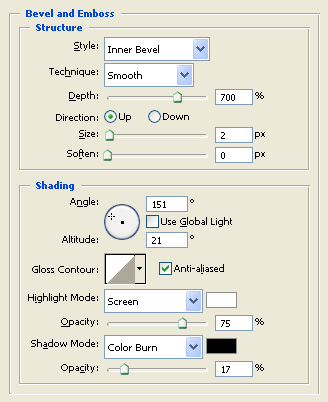
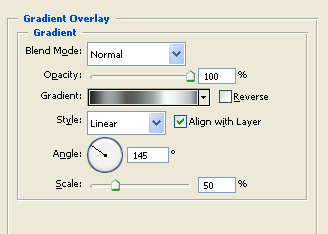
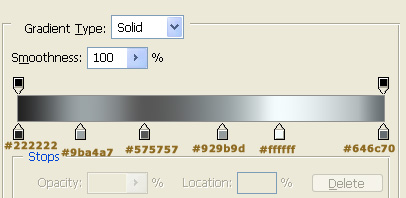
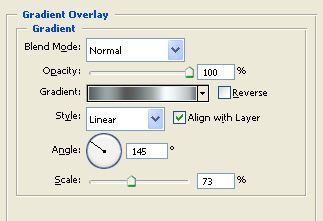
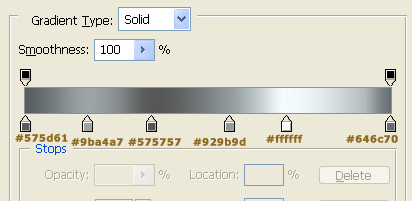
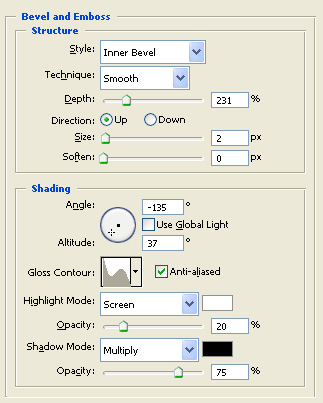
现在是给我们的形状图层命名的时候了,我们并不想让它们遭遇身份危机吧?所以,在你的图层面板中将第一个矩形重命名为 “Cover 1″ (左边那个)。然后把另外一个命名为”Cover 2″ (右边那个)。赞!我们给他们命名之后,来再为他们添加一些图层样式!双击某个Cover图层(当然是在你的图层面板里)或者在图层 > 图层样式 > 混合选项中给他们赋予这些样式。



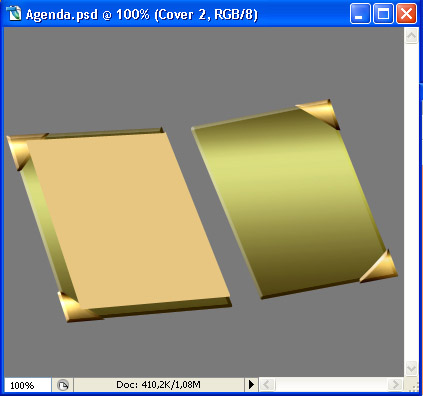
现在点击确定。然后右键单击Cover 1图层(就是我们刚刚添加过样式的那个),然后选择”复制图层样式”。然后在图层面板中右键单击Cover 2图层, 然后选择”粘贴图层样式”!现在我们有一副金色书封了。

第5步
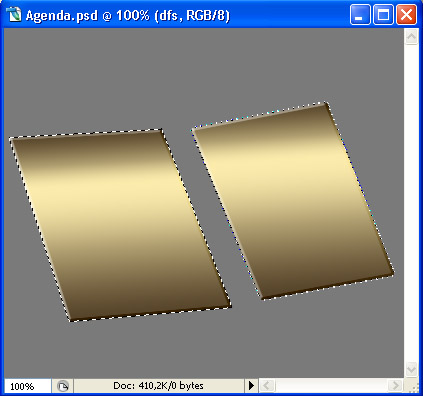
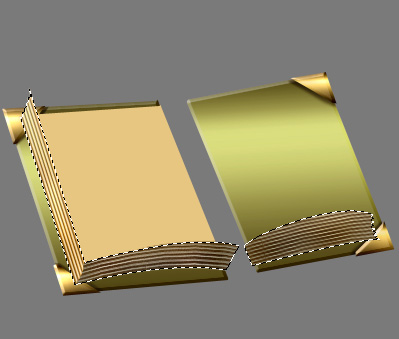
现在只有一个小问题,我们想要它绿一点,而不是那么金。当然我们可以简单修复这个问题:前往图层面板,你会发现每个图层都有一个小略缩图对吧?是的!现在按住Command/Ctrl键然后单击某个略缩图,下面是见证奇迹的时刻!你获得了一个图层的选区!好了,从现在开始我们将称这种操作为”获得图层X/Y/Z的选区,”。为了获得更多奇迹,你可以按住Command/Ctrl + Shift并单击图层略缩图,来获得多个图层的复合选区。试试看吧!按住Command/Ctrl + Shift键并分别单击”Cover 1″和”Cover 2″的图层略缩图 ,你会发现你获得了一个这样的选区。
这个技巧赞吧?想学习更多高阶技巧,右戳:《设计师应该知道的17个PS技巧》

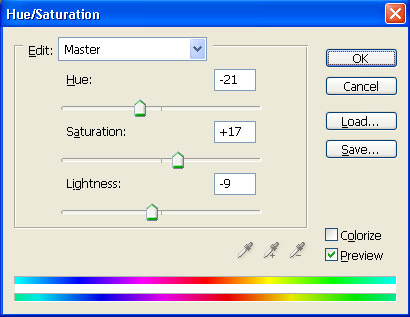
好了,现在你应该知道我们确实需要这个选区。在图层面板中,看它的底部找到一个看起来有点像太极阴阳的图标,就是一个圈一半黑一半白的对吧?这就是”新建调整图层”按钮!好了,确认你还保留着我们之间做的选区。选择 “色相/饱和度”。然后按下图设置。

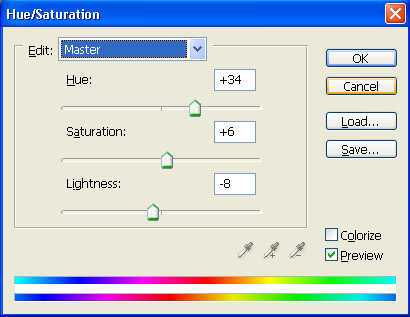
好了,我们现在又需要这个选区了你知道吗?在色相/饱和度图层的略缩图上按Command/Ctrl,现在我们还要去”创建新的填充或调整图层”按钮。这次选择”色彩平衡”。按下图设置:保持亮度:选中!中间调:+21/0/-12。高光:+3/0/0。阴影: +11/-10/-18 确保你的色彩平衡图层在色相/饱和度图层上面好吗?否则你会得到一个带有恶趣味颜色的形状。再次获得封皮的选区,在色相/饱和度中按下图选择。

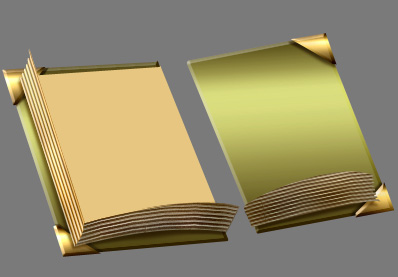
好了,你现在应该得到一个类似这样的东西。

第6步
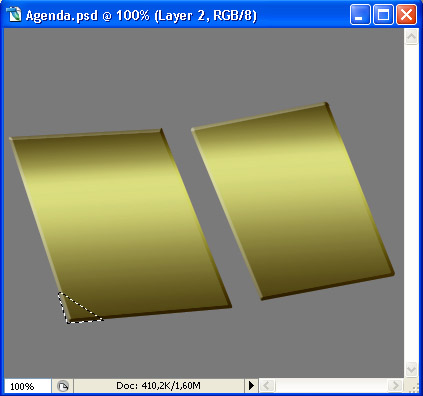
干得好!现在,如果你愿意的话,可以用Photoshop超赞的的群组功能来稍微整理一下你的图层,在图层面板的底部紧挨着阴阳圆圈的右边,你会看到一个文件夹似的图标对吧?点一下它,你就创建了一个新的群组啦!把你迄今为止建立的所有的图层(background那个除外)丢进去,并将其重命名为”Covers”。好了,下一部分解释起来会有点困难,所以让我们放慢脚步吧。在Covers群组上方新建一个图层,命名为 “Corner 1″。现在使用多边形套索工具 (L)在Cover1的左下角画一个三角形选区。

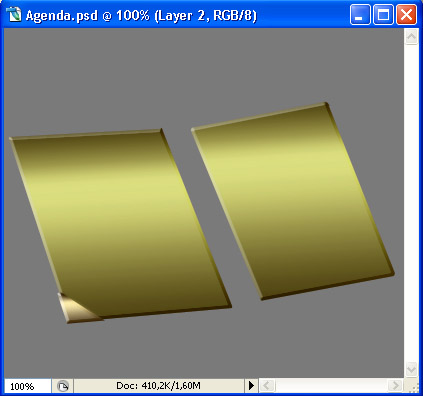
把你的前景色设为#e7c681然后使用油漆桶工具(G),在你的”Corner 1″ 图层上填充它。然后按下Command/Ctrl + D 取消选择。宝贝儿,还记得我们之前从”Cover 1″图层复制图层样式到”Cover 2″图层的方法吗?把相同的图层样式粘贴到”Corner 1″ 图层上。你应该得到类似下面的东西。

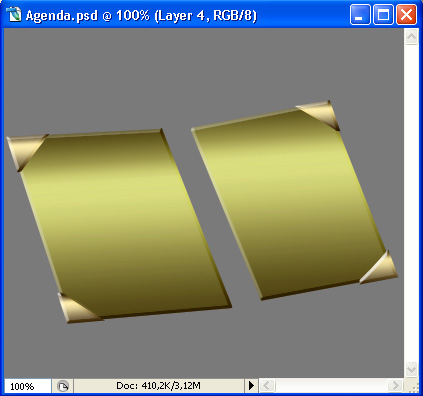
好了,现在我们要做剩下的3个角。新建一个图层,将其命名为”Corner 2″,画一个三角形选区,然后填色,取消选择,粘贴图层样式,好了,换个角再来一次。然后你就有了:4个图层,分别叫”Corner1″, “Corner2″, “Corner 3″和”Corner 4″,每个图层都有一个图层样式,然后看起来就像下面这样。

第7步
现在,我们的角看起来死气沉沉的。让它们变得更自然生动一点吧!
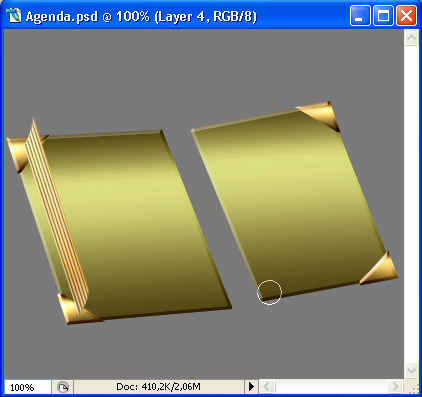
在图层面板中按住Command/Ctrl并选中4个角图层,然后按Command/Ctrl+E来合并它们。现在你有一个单独的图层,4个角都在上面,而且重要的是,它没有图层样式了。好吧来看看,获得你角图层的选区(按住Ctrl/Cmd并单击你的图层略缩图),然后点那个阴阳圈圈,选择”照片滤镜”,然后选择 “加温滤镜 81″, 63%浓度。点击确定然后按下 Command/Ctrl + E以将照片滤镜和角图层合并起来,我们又只有一个图层了。
然后选择加深工具 (O),将其设为大软笔刷,尺寸大概是50px,范围:阴影,曝光度: 11%,不选择喷枪。涂一点点(不要很多,注意曝光),这样你就有了一个不错的金色色调。然后选择减淡工具 (O),同样将其设为50px左右大小的圆软笔刷,范围:高光,曝光度:10%,不选择喷枪。然后给你的角添一点点高光。最后看起来差不多是这样的。

第8步
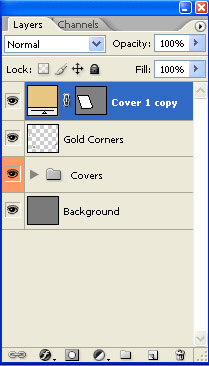
好了,现在把那个图层命名为 “Gold Corners”,你的金闪闪横空出世啦!现在我们要再次放慢点了,因为接下来的几步都非常需要感觉。还记得我们的Cover1和2不?忘了就算了,现在去你的群组,复制”Cover 1″形状图层,然后把它移动到上面去,移到群组外面。你的图层面板看起来应该是这样的。

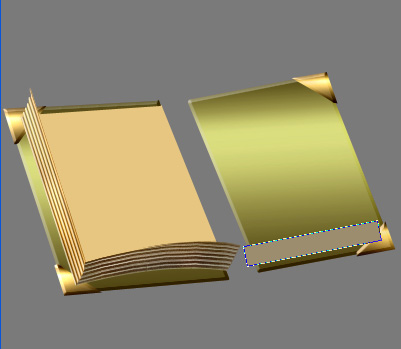
现在右键单击O “Cover 1 副本” 图层,并选择 “清除图层样式”。这样我们就得到了扁平的黄色举行。然后按下Command/Ctrl + T,并把形状大小弄成这样。

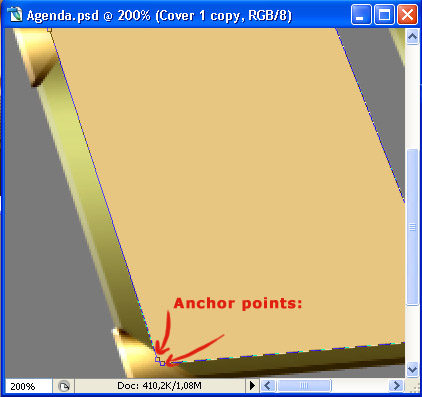
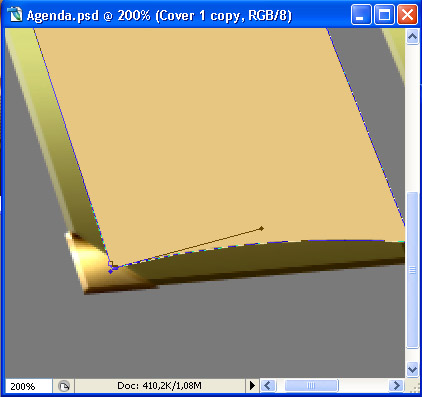
使用直接选择工具(A),单击黄色举行的表面上的任何一个地方。你会看到出现了一个灰色边框。接下来,在灰色边框上点一下,这样你就能看到锚点了(你可能需要放大才比较好操作)。

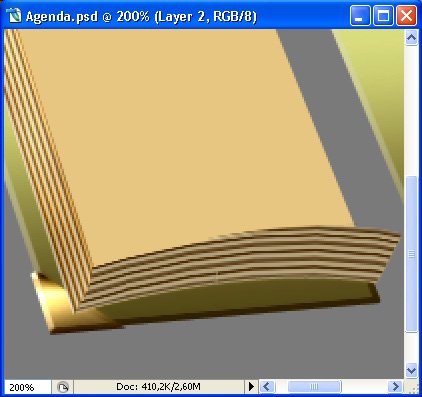
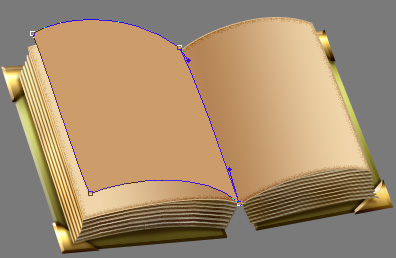
第9步
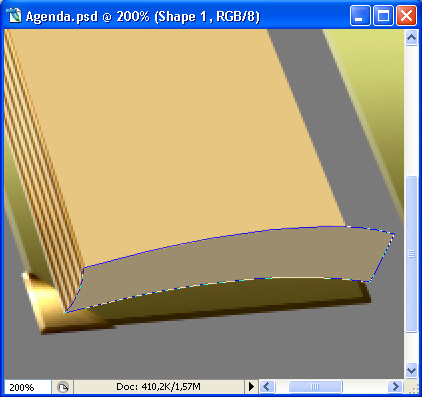
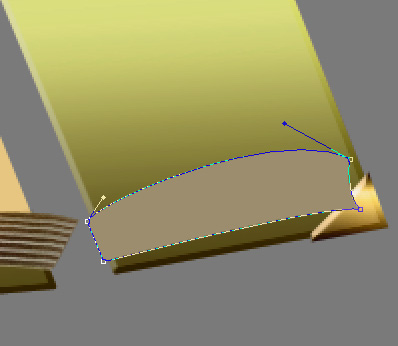
当你看到你的锚点之后,使用转换点工具(P),选中最下面的那个锚点,把它向旁边拖一点点,这样就能看到手柄了。拖动手柄,然后弄成下面这样。

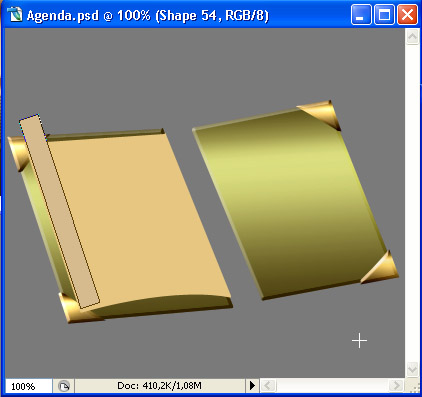
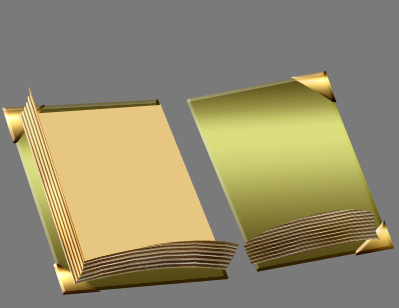
好了这就是我们书页的基础。让我们把它重命名成 “Pages Base” 吧。然后,把前景色设为 #d6bb8e,并使用直线工具(也设置成形状图层),把宽度设为20px。像这样画一条直线【布:这已经是矩形了好不好!!!】。

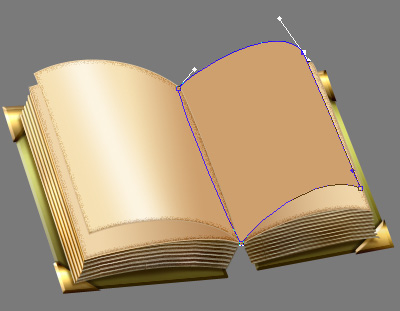
第10步
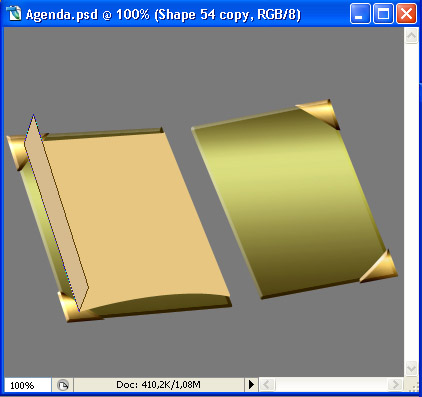
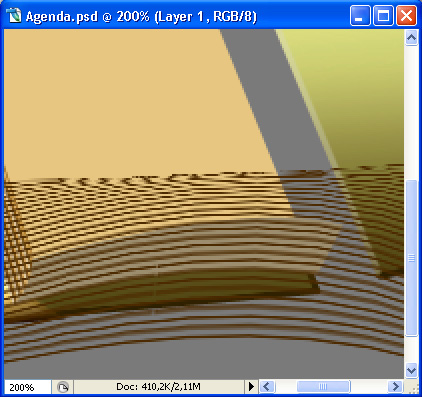
搞定之后让我们来稍事休息。像之前那样使用直接选择工具(A),拖动角落的锚点,把你的形状弄成这样。

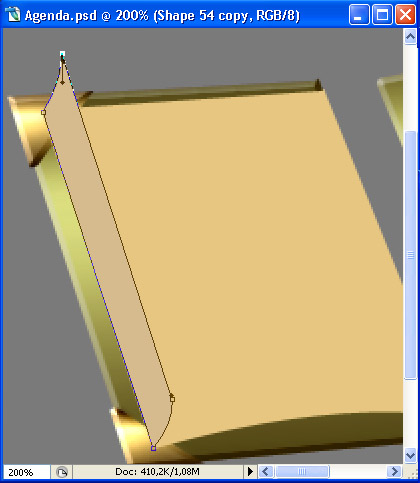
再像之前那样使用转换点工具,把上下边弄成这样。

第11步
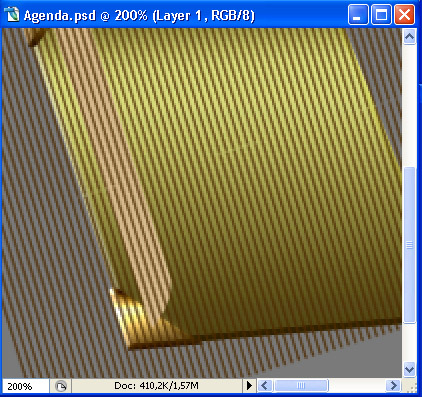
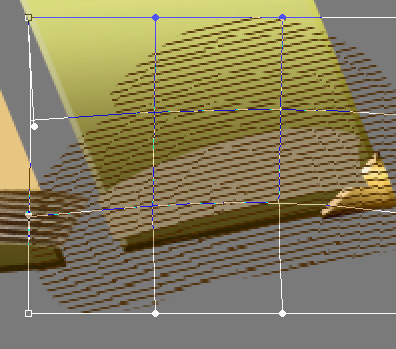
现在可以休息一下啦,泡个热水澡啊什么的。然后回来工作!现在我们在第11步,让我们在最新的形状上添加一点真正书页的纹理怎么样?还记得我们在教程一开始提供的素材吗?快下下来,我们要用了。在所有图层的最顶端新建一个图层,使用油漆桶工具,设为用图案填充,并在列表中选择那个图案,然后填充。按下Command/Ctrl + T变换图层。旋转到让直线图案跟Cover 1的边缘平行,然后把大小调整到50%,就像这样。

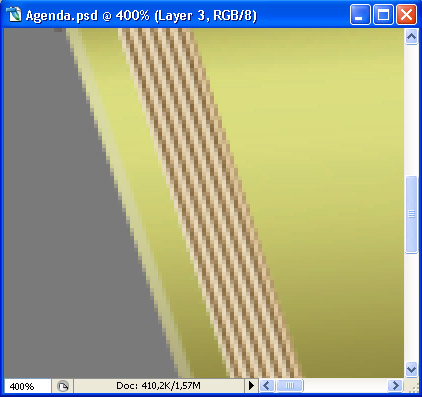
创建之前那个形状图层的选区,然后选中图案图层,并点击选择 > 反选。然后按下Delete(删除)。将这个图案图层暂时重命名为”Pages Black”。它不会存活很久的,只是暂时这么叫一下。创建Pages Black图层的选区。然后创建一个新图层,并把前景色设为#fdf8ea。使用油漆桶工具在新图层上填充你的新颜色。现在使用移动工具(V)并将那个浅色的页边图案往左移动一点,看起来像是这样。

第12步
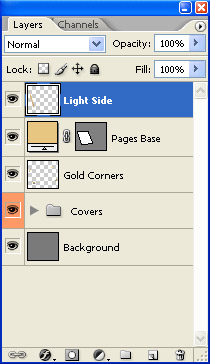
把这个图层命名为 “Pages White”。接下来我们要关照一下 “Light Side”形状图层。右键单击并选择 “栅格化图层”。像之前那样使用加深工具,把它加深一点点,尤其是在”底部”附近。然后使用减淡工具,提亮 “顶部”部分,这样就创建了一个比较逼真的照明效果。

现在把两个直线图层和这个”Light Side”图层合并,这样它们就融为一体啦。确保这个新的图层名字叫 “Light Side”。图层面板看起来应该是这样了。

为了让画面更好一点,使用橡皮工具(E),设成大约1-2px大小的硬的圆的笔刷,然后在”Light Side”顶端轻轻地擦一下,就像这样。

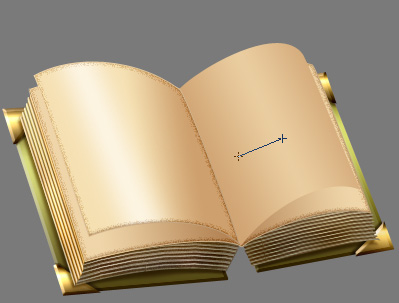
第13步
现在我们要开始弄底部了。使用直线工具,还是那个设定,还是那个方法,只是要把前景色设成#9c8d6e,再画一条线,就这样。

接下来使用直接选择工具(A)和转换点工具,依然故我,就这样。

第14步
现在是时候给它一个相似的质感了!在顶端新建一个图层,然后使用油漆桶工具 (G),填充设为图案,并选择之前的那个线条图案,填充之后点击编辑> 变换> 顺时针旋转90度。再按 Command/Ctrl + T 变形,调整到原来的50%大小。在编辑 > 变换 > 扭曲中,让线和边缘平行,就这样。

获取底边形状图层的选区(我们刚画的那个)然后点 选择 > 反选,然后按下Delete(删除)。接下来,在上面画一个新图层,然后像之前那样:做一个选区(直线条纹的),然后在新的图层上填充#a59d86,把浅色的那个稍微往下移动一点,就这样啦。

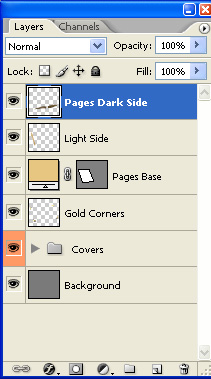
把上一步的形状图层栅格化,然后使用加深和减淡工具,我们已经很熟悉他们了,给图层添加更真实的照明效果。然后合并这些图层,然后把名字改为”Pages Dark Side”,就像这样。

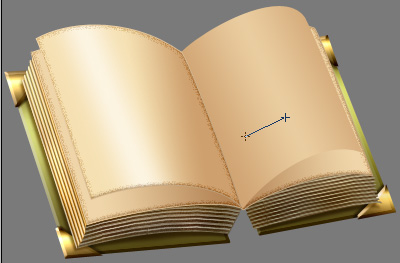
第15步
不错是不错,但现在只有一边是不行的,我们来搞另一边,一样的啦。把前景色设为#9c8d6e并使用直线工具 (U)(当然别忘了设成形状图层),宽度是20px,就这么画。

然后你都知道的,用转换点工具,把锚点的控制杆弄出来,把形状弄成这样。

好了,新建一个图层做页的图案,就像之前那样啦。缩放、旋转、裁剪, 编辑 > 变换 > 扭曲 然后就像这样。

第16步
好了,确认经过扭曲变换的图层,右键单击图案 > 创建剪贴蒙版。现在新建一个图层,并把它移动到形状图层和暗线条图层之间,这样形状图层就有了两个剪贴蒙版了吧?赞!现在把前景色设为#a59d86然后在图层面板中的暗线条图层的略缩图上按住 Command/Ctrl 并单击。接下来使用油漆桶工具 (G)填充选区,然后把浅色图层稍微向下移动一点,就像第14步中那样。
现在在图层上单击右键,选择栅格化形状图层,接下来使用加深工具,把它设为大概50px大小的圆软笔刷,范围:阴影,曝光度5%,打开喷枪。如果需要的话,你还可以使用海绵工具(O),设置为去色模式,流量: 27%,还是软圆笔刷。另外,如果还需要的话,你还可以用阈值活色相/饱和度调整来降低它的饱和度(这样有助于产生阴影效果,因为在现实生活中,阴影下的物体的颜色饱和看起来比较低,只是看起来而已)好了,我们现在可以合并这些剪贴图层和它们的”主”图层了。这步结束之后,我们有了这样的东西:

把结果图层和”Pages Dark Side”合并,你的图层面板看起来应该是这样的了。

第17步
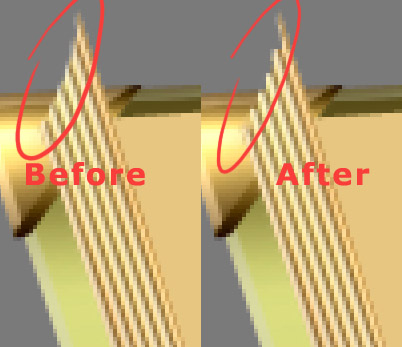
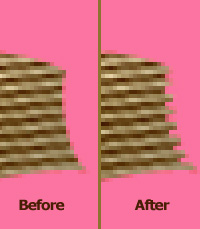
很好,现在是最后一步了!放大4~5倍,然后使用橡皮工具(E),设成硬圆笔刷,大小大约是1-2px,轻轻擦除页的边缘。这里是一个比较图(我使用了粉色的背景,这样比较能看清楚)。

现在让我们来弄影子吧。还记得我们在第5步做的”Covers”群组不?现在是时候合并它了。把所有的图层合并成一个图层。然后在合并后的”Covers”图层上创建一个新图层,右键单击选择创建剪贴蒙版。 按住Command/Ctrl单击Gold Corners图层的略缩图,活得它的选区。

在新图层上使用#8c7330填充选区。然后把图层设为正片叠底模式,之后你就可以取消选择了。现在使用移动工具(V)并放大两三倍,按下Command/Ctrl + T,稍稍往里缩小一点,然后使用滤镜 > 模糊 > 高斯模糊,半径是0.2,就这样啦。

好了,新建一个图层,要在”Gold Corner”图层之上。将其设为正片叠底,并在图层面板上按住Command/Ctrl单击Pages Dark Side 和 Light Side图层的略缩图,创建这两个图层的选区。

将选区填充为#8c7330。使用移动工具(V),把”shadow”稍微往坐下移动一点,然后再次使用高斯模糊,模糊0.2-0.3,像这样。

第18步
现在我们要来画书页了。使用钢笔工具(P),设为形状图层,前景色为#efd5a9。在一个新图层上画你的书页的形状。

将这个图层命名为”Base Pages”然后给它赋予这些样式。




接下来,把前景色设为#b48455,背景色设为#efd5a9,在”Base Pages”上创建一个新图层,单击右键创建剪贴蒙版,然后使用渐变工具(G)并将其设为前景色到背景色的对称渐变,从中间拉出渐变。

第19步
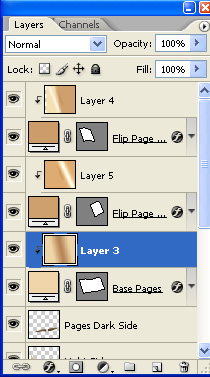
现在我们要来画翻起的书页。新建一个图层,前景色设为#cc9c6a,使用钢笔工具(P)画一个翻起来的书页。

将这个图层重命名为”Flip Page Left” ,右键单击 “Base Pages” 图层,选择复制图层样式,然后回到”Flip Page Left”上,右键单击并选择 > 粘贴图层样式。然后在上面创建一个新图层并将其转换为 “Flip Page Left”的剪贴蒙版,把前景色设为#f5e0b2,背景色设为#cea06e,渐变图层(G)设为线性渐变,前景色到背景色,这么拖。

迄今为止还不错,接下来把前景色设为#fef9ed,继续使用渐变工具,不过这次是设为前景色到透明,对称渐变,就这么拖,给页面一个高光。

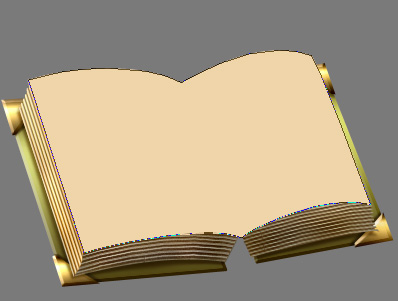
很好,你的图像看起来应该是这样的了。

第20步
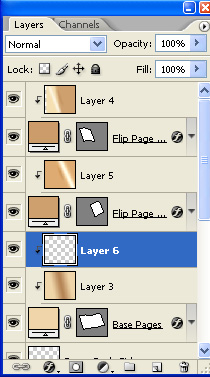
现在我们使用相同的方法来做右边的书页,因为它是一个重复的过程,所以我只用图像展示出这一系列操作。只是有一点要注意,我们要让”Flip Page Right” 图层放在 “Flip Page Left” 下面。




第21步
好了,我们来看看现在我们都有啥了。我们好像有点不对劲的,书页没有任何阴影对吧?这很容易修复。跟着做,在图层面板中找到”Pages Base” 图层,找到它没?

现在它上面有一个渐变的剪贴蒙版图层,我们要再画一个新图层,让它成为 “Pages Base”形状图层的第二个剪贴蒙版,要注意把它放在渐变图层之上,像这样。

把这个图层设为正片叠底,然后把前景色设为#815130,获取两个翻页的选区,在新建的图层上使用前景色填充选区。接下来,将其变形弄成这样。

现在把图层的填充降低到80%或者更低,你觉得好看就行了。我们一直没有做完的原因是,我们需要一点模糊但是!不要用模糊滤镜,它看起来会很奇怪的,因为距离表面近的物体的影子会更锐利一些。而距离远的物体的影子就更模糊!所以我们要使用模糊工具(R),把它设为圆软笔刷,大概50px大小,强度大约30%,模糊阴影的边缘,记住我们刚才说的。差不多涂成下面这样。

也有一件事情才能让我们的阴影完美!使用减淡和加深工具,减淡工具设为50px大小的软圆笔刷,范围:高亮,曝光度:9%,打开喷枪。加深工具设为50px大小的软圆笔刷,范围:阴影,曝光度5%,打开喷枪。然后在外面的角使用减淡工具,靠近”pages”的地方使用加深工具,这样外边缘就会有一个红色的色调。

第22步
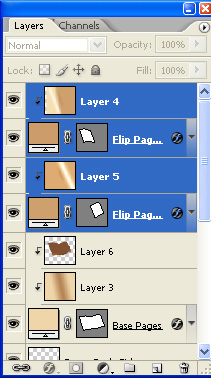
完美啦我的甜心!现在我们的图标看起来更像一本书而不是驴子了。现在我们来看看本该在两个页相交的地方出现的阴影效果。为了处理这个问题,我们必须将所有的翻页页面弄到一个图层里(呃为什么呢,好吧因为这样我们就可以用一个漂亮的剪贴蒙版消除一切烦恼)。所以我们要在图层面板中按住 Command/Ctrl + Click 并选择那4个跟翻页有关的页面(2个形状图层、两个剪贴蒙版渐变图层),像这样。

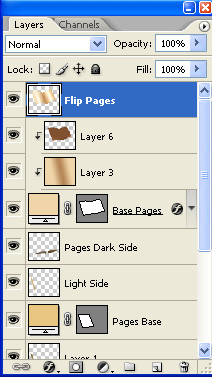
现在按下 Command/Ctrl + E 把它们合并成一个图层。将其重命名为 “Flip Pages”。啊对了还有一个小事,合并的时候,你的图层有可能会变成 “Pages Base” 的剪贴蒙版,这样的话就右键单击它然后选择释放剪贴蒙版就行了。现在图层面板看起来差不多是这样。

好了,我们现在要在新合并的”Flip Pages”图层上再新建一个图层,并将其转换成剪贴蒙版,然后把它设为正片叠底模式。前景色设为#815130使用渐变工具(G),设为前景色到透明,对称渐变,这么拖一下。

滤镜 > 模糊 > 高斯模糊,给阴影一个8,5 – 8,7的高斯模糊,像这样。

第23步
现在一切都不错,不过我们的影子还是要更深一点。所以按下Command/Ctrl + E合并”Flip Pages”和第一个影子图层,然后再次新建一个图层、转成剪贴蒙版,跟之前做的都一样。设为正片叠底模式,然后前景色设为#49260f,使用渐变工具拉一个渐变,就是距离稍小一点。

降低图层不透明度到60%左右就行了,现在创建一个新图层,将其移动到 “Flip Pages”和影子之间(然后现在Flip Pages就有两个剪贴蒙版了),把前景色设为 #815130 ,使用渐变工具拖拽。把图层设为正片叠底,并降低填充到20%左右。现在把那些图形都合并起来吧,成果就差不多这样。

第24步
好了,现在我们要开始折腾书脊了,之后我们要在书页上添加文字。首先是,书脊时间。把前景色设为#7e763,并使用直线工具 (U),设为填充像素模式,宽度为3px,拖动并创建一个类似倒V的形状,像这样(我帮你选出来了,这样你能看清楚一点)。

现在添加图层样式。


把图层命名为 “Spine V”。现在我们的图片看起来应该是这样的了。

第25步
好了,现在让我们来做书脊的第二部分。把前景色设为 #544a15 然后使用钢笔工具,设置为形状图层,在所有的书本图层下面画一个形状(这个新图层就是background图层上面的第一个图层了)。

把这个图层命名为”Spine Base”。然后,在上面新建一个图层并转换为剪贴蒙版。现在把前景色设为#221500,背景色设为#372705,使用我们可爱的渐变工具(G)。设为前景色到透明的线性渐变。像图中那样拖动创建一个影子。

然后按一下X,反转前景色和背景色(现在#ff8e72是你的前景色了)。新建一个图层,把它移动到刚才创建的渐变图层和 “Spine Base” 形状图层之间。再次使用渐变工具,但是这次设为前景色到背景色的对称渐变。像图中这样拉一个渐变。

现在给你的 “Spine Base” 形状图层添加图层样式。

合并3个”Spine Base”相关的图层。在图层面板按住Command/Ctrl并点击那3个图层,然后按Command/Ctrl + E合并它们。之后你可以把这个图层重命名为 “Spine Base”然后使用减淡工具(你可以使用之前留下的设置,不过尺寸要降到20左右)然后在书脊右侧轻轻刷一下,像这样。

第26步
嗯,现在是我们期待已久的时刻。添加文字时间!好了让我们从”Base Pages” 开始。首先,你的 “Base Pages” 形状图层应该有2个剪贴蒙版。

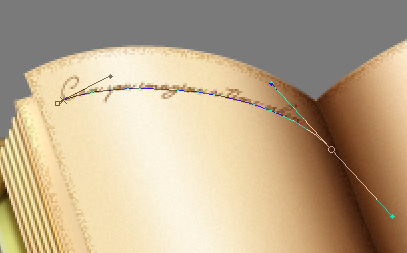
看到上面那个影子图层了么?我写着”1″ 的那个?现在新建一个图层,放到影子图层和渐变图层(也就是1和 2)之间。然后使用钢笔工具,设成路径模式,然后像这样拖动一个路径。

然后使用文字工具(T)然后选择一个不错的字体(我用的是这个Lainie Day SH)。把你的前景色设为 #a17852然后开始打字吧。打完之后,把图层设为正片叠底并降低不透明度到85%左右,这是我的路径输入效果。
字体素材 微盘下载

好了,再次重复这个操作,添加第二个路径文字图层,把它向上移动一点,这样就只有它的底边缘可见了。

第27步
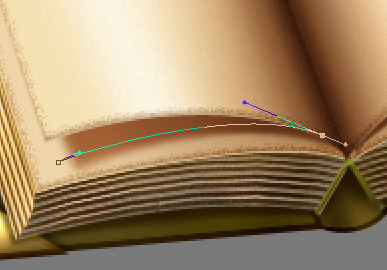
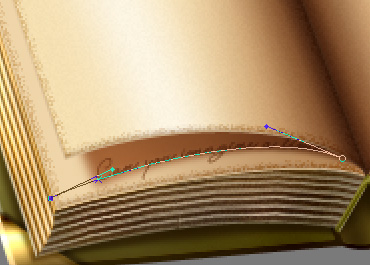
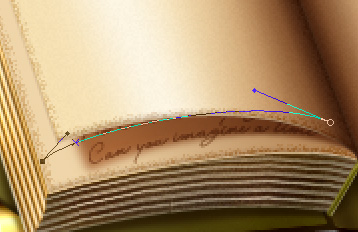
OK现在我们要给翻开的书页上添加蚊子了。新建一个图层,移动到”Flip Pages”上面,像之前那样使用钢笔工具,跟随书页的弯曲画一段路径。

不断这样重复这些操作,这样你就把两张纸都填满啦!现在出于文件大小的考虑,在图层面板中按住Command/Ctrl并单击所有的文字图层,然后把它们合并成一个图层。现在它看起来好多了。重新把图层模式设为正片叠底,并将其重命名为 “Text on Flip Pages”,乖乖干得好。

第28步
现在书上还有一样东西要画,就是书签。画完书签之后再画支笔,然后就搞定了。新建一个图层,放到 “Flip Pages”下面,像这样。

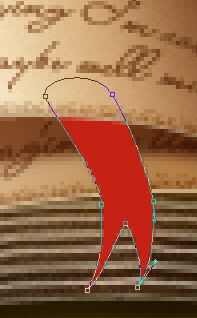
使用钢笔工具,设为形状图层,前景色为#c52114,画一个书签的形状。

好现在把这个图层重命名为”Bookmark”。在上面新建一个图层,并转换为剪贴蒙版。把前景色设为#480b04背景色设为#fa6e5c,然后使用你的渐变工具(G),前景色到透明的线性渐变,然后书签顶部拖动创建一个阴影,用于模拟书页的影子。然后再从下往上拖动一个影子,这是书签尖端的影子。像这样:(看到两个影子和它们之间的亮色了吗?尽量弄成这样)

按下X来交换前景色和背景色。现在使用渐变工具,对称渐变,仍是前景色到透明。拖动一个很短的距离,这是书签的高亮部分。

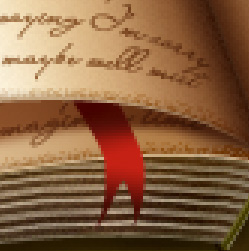
现在可以Command/Ctrl并单击你的书签形状图层和剪贴蒙版,并按下Command/Ctrl+E来合并它们了。 你可能得重命名图层为”Bookmark”,然后可能还得用”释放剪贴蒙版”。现在在图层面板按住Command/Ctrl并单击书签图层的略缩图来活得选区。然后新建一个图层,将其命名为”Shadow Bookmark”。把图层设为正片叠底模式,并把不透明度降低到80%左右。把前景色设为#480b04,并以此填充选区,然后就可以取消选择了。然后前往滤镜 > 模糊 > 高斯模糊,半径大约是2,3。好了,现在,见证奇迹的时刻!我们把书画完了!恭喜!它看起来应该差不多是这样的。

第29步
画笔时间!把前景色设为#d2a756,然后使用钢笔工具,你要把它设为形状图层。然后新建一个图层,用你的钢笔工具画一个这样的形状。

很好,现在来添加图层样式。


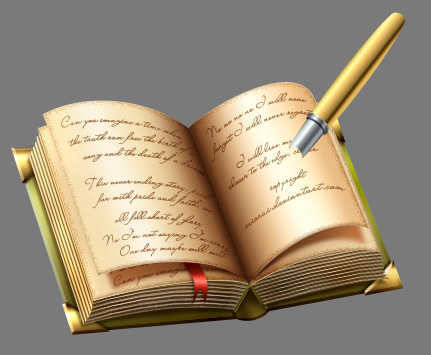
好了,你应该得到一个类似这样的东西。

第30步
把刚才做好的形状图层重命名为”Pen Body Gold”。然后再次使用钢笔工具在”Pen Body Gold”上面新建一个图层并画一个这样的形状。

接下来图层样式。


把它重命名为”Pen Body Silver”,然后现在在所有图层顶端新建一个图层,用钢笔工具(P)画一个这样的小环。

图层样式啦。



第31步
好了,你的图像现在差不多是这样。

把小环形状重命名为”Ringlet”。复制这个”Ringlet” 图层,然后移动到上面去,像这样

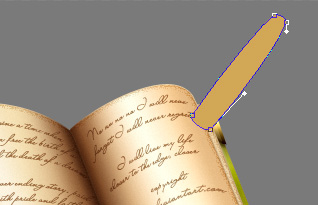
现在万里长征就差最后一步了!让我们来做笔尖。新建一个图层,放在”Pen Body Silver”下面,使用钢笔工具画个这样的形状。

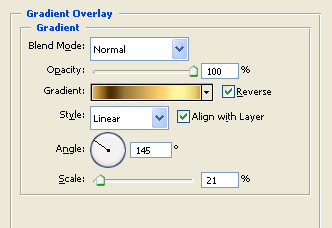
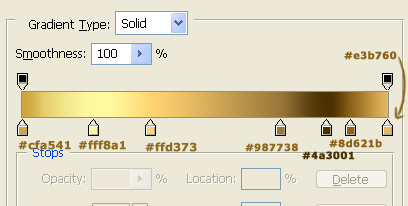
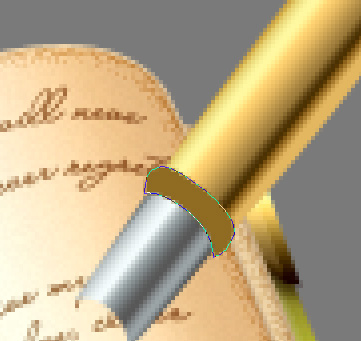
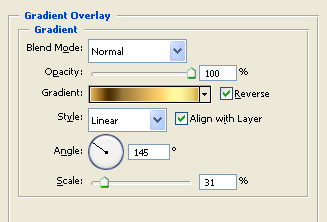
好,现在把他重命名为”Pen Tip”然后右键单击”Pen Body Gold”图层,选择复制图层样式。回到 “Pen Tip” 图层,右键单击并选择粘贴图层样式。然后进入笔尖的混合样式选项,在渐变叠加中,把缩放改为31,就像这样。

第32步
在 “Pen Tip” 图层上新建一个图层,使用椭圆工具。把前景色设为#593f11,并把椭圆工具设为填充像素模式。画一个这样的椭圆。

然后使用直线工具 (U) ,同样是填充像素模式,粗细为1px,画一条这样的线。

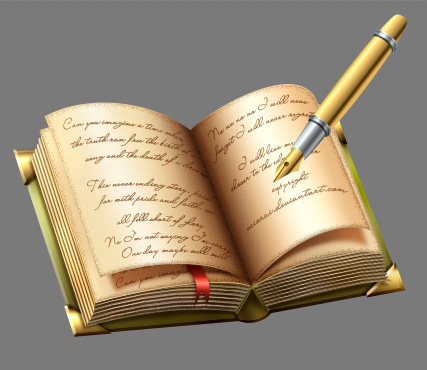
把这个图层命名为”Details Pen Tip”。很好,现在你的图像看起来就是这样的了。

第33步
现在我们要给钢笔的笔尖添加阴影。在图层面板按住Command/Ctrl并单击”Pen Tip” 和 “Details Pen Tip” 图层,然后合并它们。把图层重命名为”Pen Tip”然后在上面新建一个图层。把这个新图层转换为”Pen Tip”的剪贴蒙版,把这个图层设成正片叠底模式。把前景色改为#6a5428,然后使用画笔工具,设为硬圆6、7px大小的笔刷,画一个影子。

好了,降低图层的不同明度,看着好看就行啦。

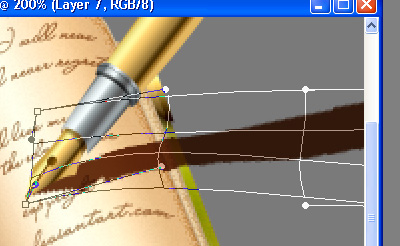
第34步
现在可以合并你的图层了。还有一件事没做:你看,我们的笔现在是个幽灵啊!他没有影子!!所以就让我们来赋予它生命吧,我们不能用一支幽灵笔写字对吧?好了,现在在你钢笔的图层下面新建一个图层,设为正片叠底模式。把前景色设为#663316,然后按住Command/Ctrl并单击所有跟笔有关的图层略缩图,以创建整只笔的选区。

现在使用油漆桶工具 (G)填充选区,取消选择。按Command/Ctrl + T来这么给它变形。

然后编辑 > 变换 > 扭曲。

接下来,让我们使用涂抹工具(R),把硬度设为80%,硬圆笔刷,强度大约30%,模式为正常。看到那些映在书页和书封上的影子了吗?在自然情况下,你可以拿一本书和一支笔,看一下它的影子,你会发现影子有一种“台阶”的感觉。所以我们也要给我们的影子一点“台阶”!轻轻拖动涂抹工具,像这样(你可能需要放大来做这个)。

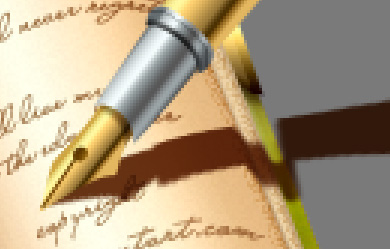
现在好多了是吧。现在你可以把那些跑到书外面的影子都删掉。然后使用模糊工具 (R),设置不用动(尺寸大约30px),轻轻处理我们的影子,离得越远越模糊(还记得我们之前说过的吗?)。现在重命名图层为 “Shadow Pen”然后,大功告成!

最终图像