教你在Illustrator中创建胖胖的可爱卡通头像
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/9/2014091049160637.jpg)
根据以下步骤,你会学到如何在Adobe Illustrator中创建一个可爱的角色脸部。
对于初学者来说,您将学到如何建立一个简单的网格,以及如何创建两个简单的艺术画笔。然后使用基本工具、效果和混合工具,您将学到如何创建角色的头部和耳朵。使用上述保存的艺术画笔和一些基本工具,以及一些基本的效果和混合技术,您将学会如何创建头发。

接下来,你会使用两个简单的混合和一系列投影效果创建鼻子和微妙的阴影。充分利用外观面板,你会学到如何创建眼睛和相貌。使用折叠&膨胀、波纹效果以及一些巧妙的笔触属性,来创建一个小小的橙色领结。最后,您将学习如何添加一个简单的背景和一个小的对话气泡。
一、创建文档
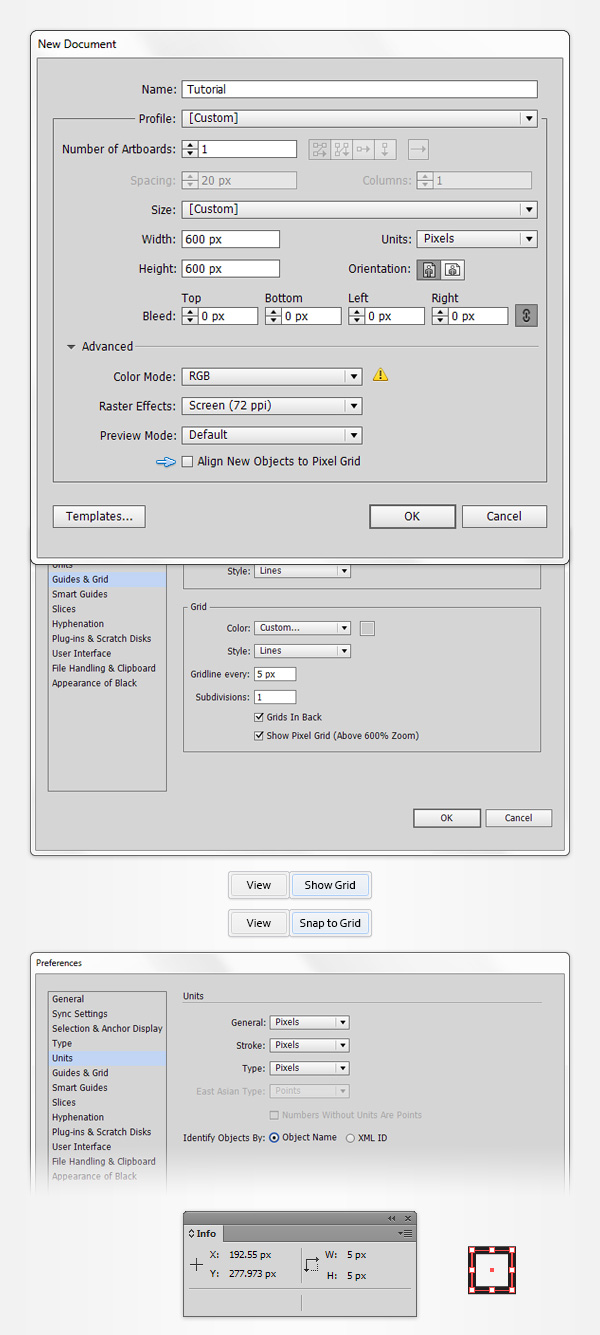
Ctrl+N创建一个新文档。从下拉菜单中选择像素,在宽度及高度中输入600,然后点击高级按钮。选择RGB,屏幕(72ppi)然后确认新建对象与像素网格对齐选项未被选中,然后点击确定.
启用网格(视图 > 显示网格)以及对齐网格(视图 > 对齐网格)。对于初学者来说,你需要一个5px的网格,只要点击编辑 > 首选项 > 参考线和网格 > 网格,在网格线间隔中输入5,然后在次分隔线中输入1。你还要打开信息面板(窗口 > 信息),以实时预览形状的位置和大小。不要忘了在编辑 > 首选项 > 单位 > 常规中,将单位设为像素。这些选项会显著提升你的工作速度。

二、创建两个艺术画笔
第1步
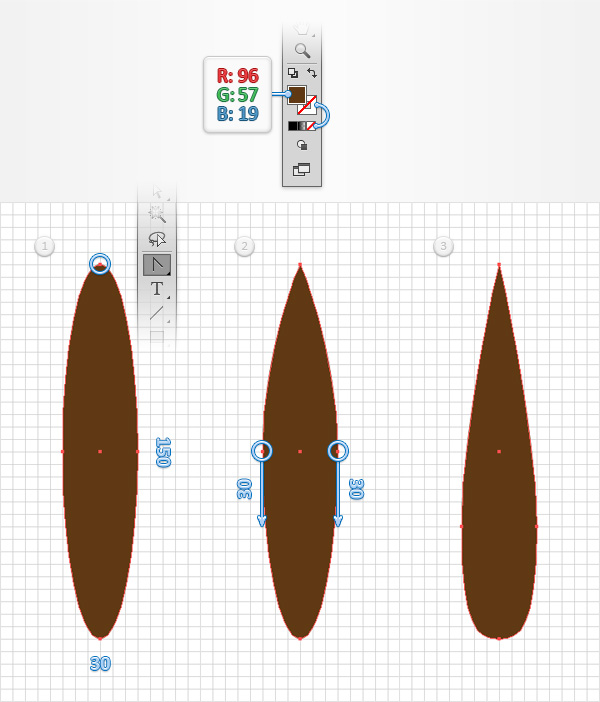
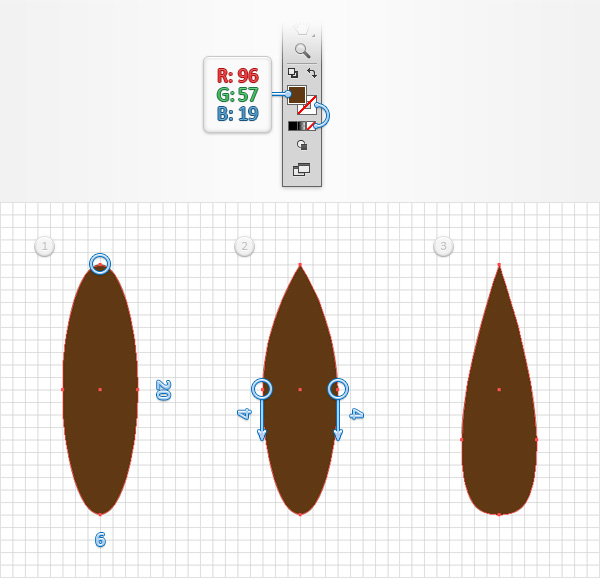
选择椭圆工具(L),移除描边的颜色,然后把填充颜色改为R=96 G=57 B=19。
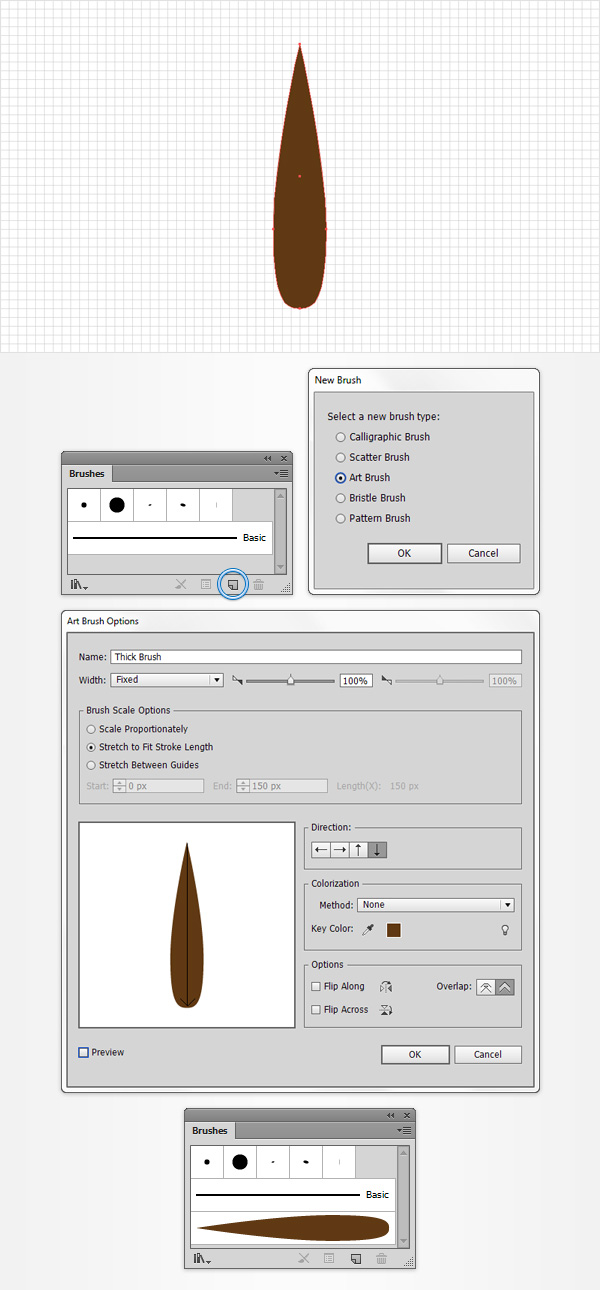
创建一个30 x 150px的椭圆,对齐到网格可以减轻你的工作难度。切换到转换锚点工具(Shift+C)然后看你形状的顶部。点击一下那里的锚点,你的形状看起来就会像是第二张图像那样。使用直接选择工具 (A),选择第二张图中高亮的两个锚点,然后将他们向下拖动30px。最后它应该看起来像是第三张图那样。

第2步
保证你的形状仍然是被选中的,打开画笔面板(窗口 > 画笔)然后点击新建画笔按钮。选择艺术画笔然后点确定以打开艺术画笔选项窗口。在名称一栏中输入 “粗画笔”,按下图所示的属性设置,然后点击确定按钮。
当你可以在你的画笔面板中看到你的新艺术画笔的时候,你就可以删掉画板上的这个棕色图形了。

三、创建头部
第1步
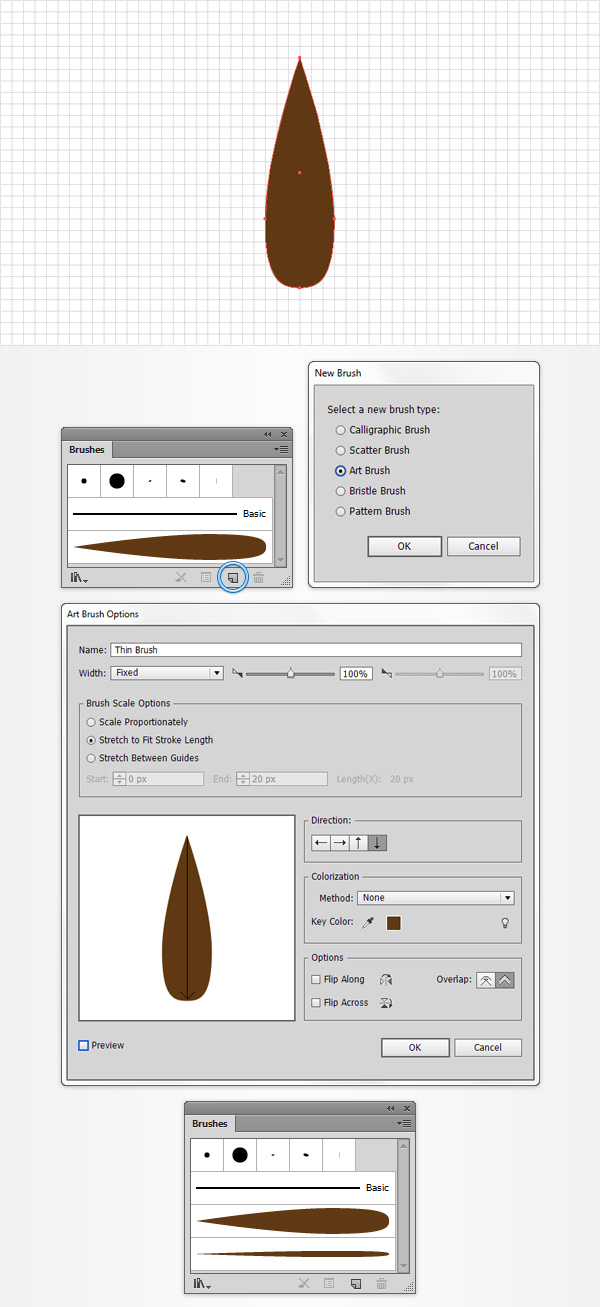
在这步,你需要一个1px的网格,所以前往编辑 > 首选项 > 参考线和网格 & 网格,然后在网格线间隔中输入1,使用椭圆工具(L)画一个6 x 20px的椭圆,填充颜色设置为R=96 G=57 B=19。
切换到转换锚点工具(Shift+C),点一下你新形状顶端的那个锚点。选中直接选择工具 (A),选择第二张图中高亮的锚点,然后把它们向下拖4px。最后它应该看起来跟第三张图一样。

第2步
重新选择你的棕色形状,打开画笔面板(窗口 > 画笔)然后再次单击新建画笔按钮。选择艺术画笔并点击确定。按下图输入所有属性,请确保你的名称是”细画笔”然后点击确定按钮。不要忘了在画笔面板上看到你的新画笔之后,就把画板上的棕色形状删掉。

第3步
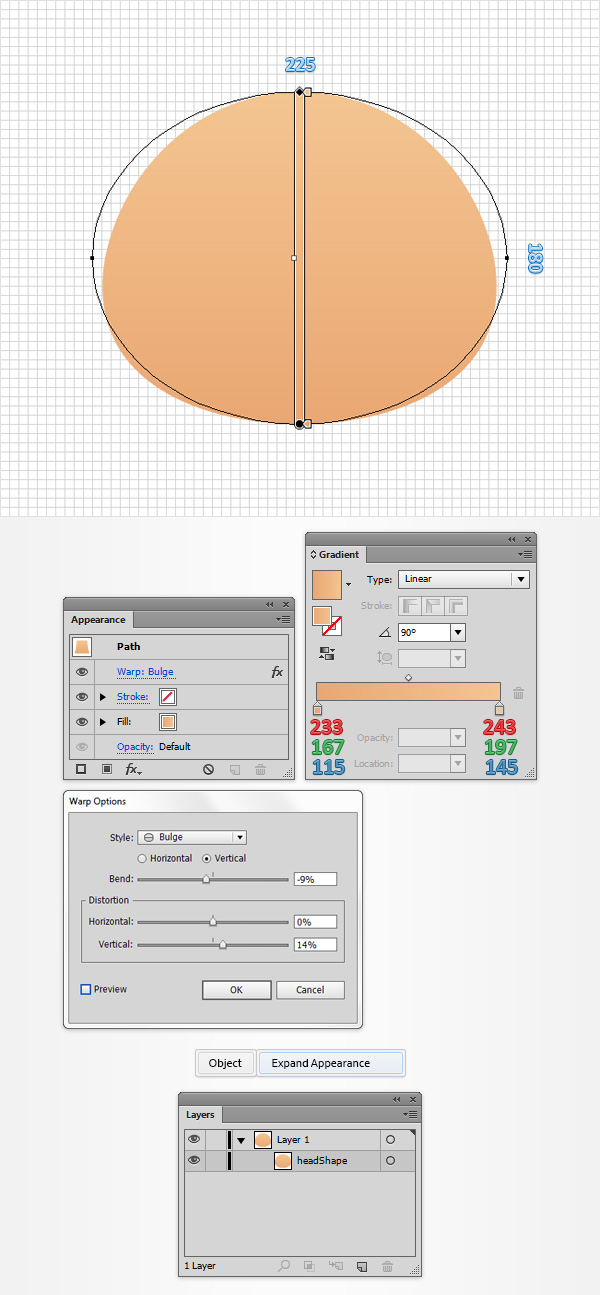
回到网格线间距5px的状态,点击编辑 > 首选项 > 参考线和网格 & 网格,然后在网格线间隔中输入5。使用椭圆工具(L)画一个225 x 180px形状,保持它的选中状态,打开外观面板 (窗口 > 外观)。双击确认没有描边设定,然后选择填色。
打开渐变面板 (窗口 > 渐变),单击渐变预览图,添加到默认的黑白渐变上。在渐变面板上把角度设为90度,然后选择渐变颜色。把右端滑块的颜色改为R=243 G=197 B=145,把左端滑块的颜色改为R=233 G=167 B=115。
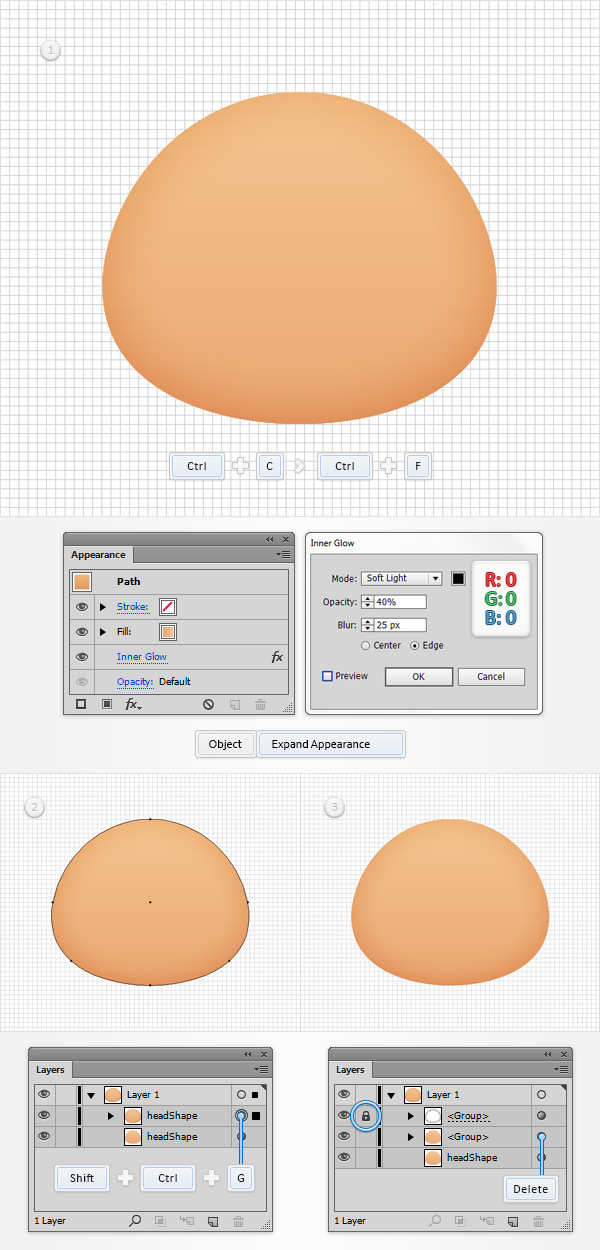
确保这个形状仍然是被选中状态,然后前往效果 > 变形 > 膨胀。按下图所示输入属性值然后点确定确定然后点对象 > 扩展外观。移动到图层面板 (窗口 > 图层),打开你的图层,双击这个形状并将其重命名为”脑袋”。

第4步
再次选中你的 “脑袋” ,然后在嵌面复制一个(Ctrl+C > Ctrl+F)。选中这个副本,然后效果 > 风格化 > 内发光。按下图输入属性值,点击确定然后对象 > 扩展外观。
然后前往图层面板,选中新近创建的组,然后按下Shift+Ctrl+G以取消编组。继续关注图层面板,选中底部的组并删除它,然后前往蒙版组并锁定它,这样可以保证你不会意外地选中或移动它。

第5步
禁用对齐网格(视图 > 对齐网格)然后在编辑 > 首选项 > 常规中确保键盘增量为1px。
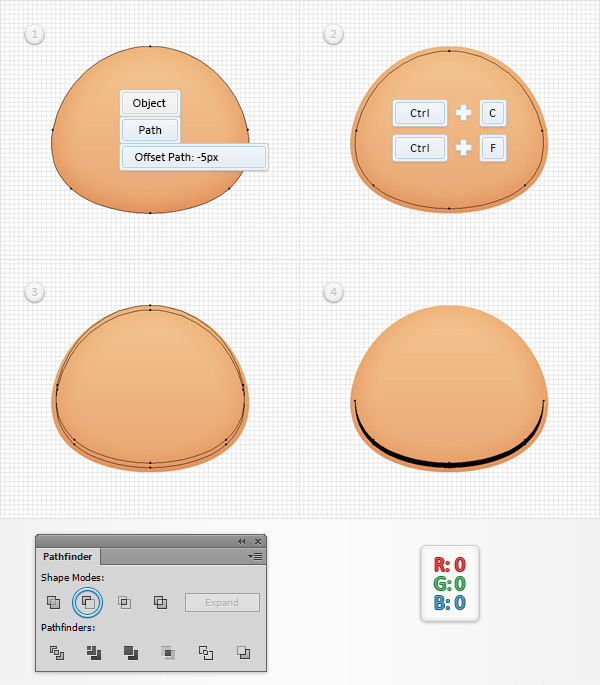
重新选择你的 “脑袋” 形状,然后点击对象 > 路径 > 偏移路径。输入-5px 位移然后点击确定。选中生成的形状,然后在其前方做一个副本(Ctrl+C > Ctrl+F)。选择这个副本,按五次键盘的向上箭头,将其向上移动5px。选中在这步中制作的两个形状,打开路径查找器面板(窗口 > 路径查找器)然后点击减去顶层按钮。将生成的图形填充上黑色(R=0 G=0 B=0)。

第6步
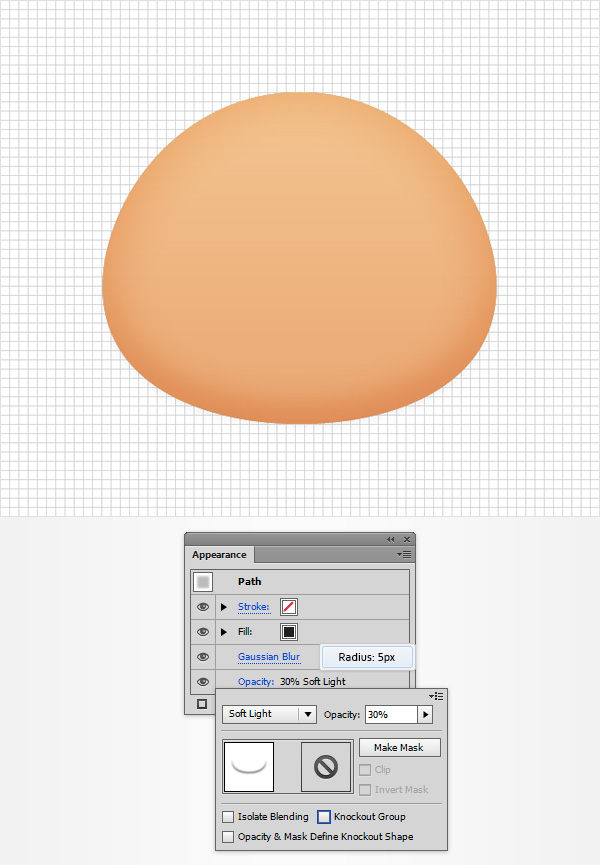
保持选中你的黑色形状,然后点击效果 > 模糊 > 高斯模糊。输入5px半径,点击确定,然后前往外观面板,并点击”不透明度”这段文字,打开透明弹出面板。将混合模式改为柔光然后将不透明度降低到30%。在这步结束之后,图像应该看起来像下图一样。

第7步
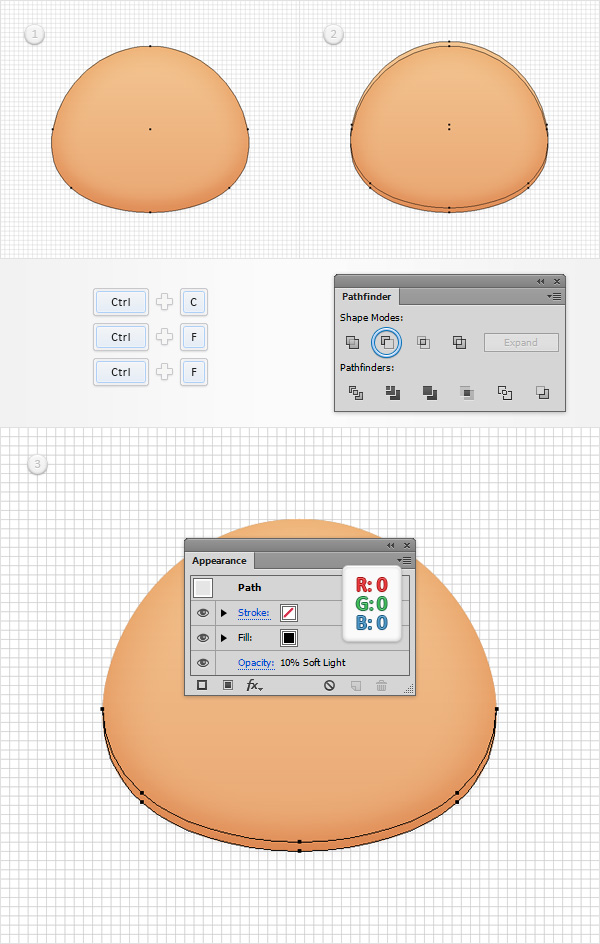
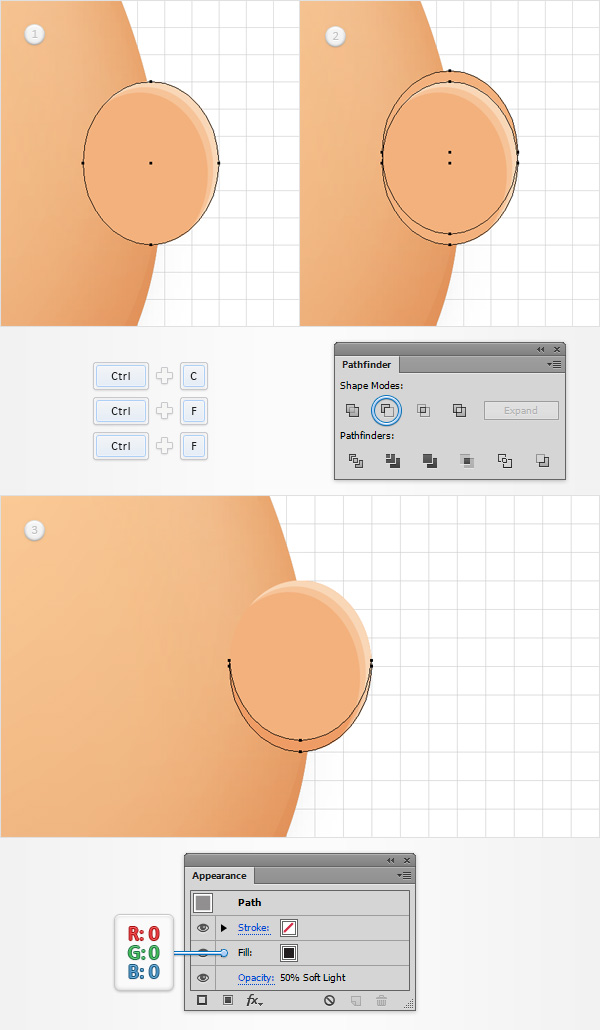
选中你的 “脑袋” ,然后在前面做两个拷贝(Ctrl+C > Ctrl+F > Ctrl+F)。选中顶端的副本,并将其向上移动5px。再选中这步做出的这两个副本,并在路径查找器面板中点击减去顶层按钮。将生成的形状填充为黑色,降低其不透明度到10%并将混合模式改为柔光。

第8步
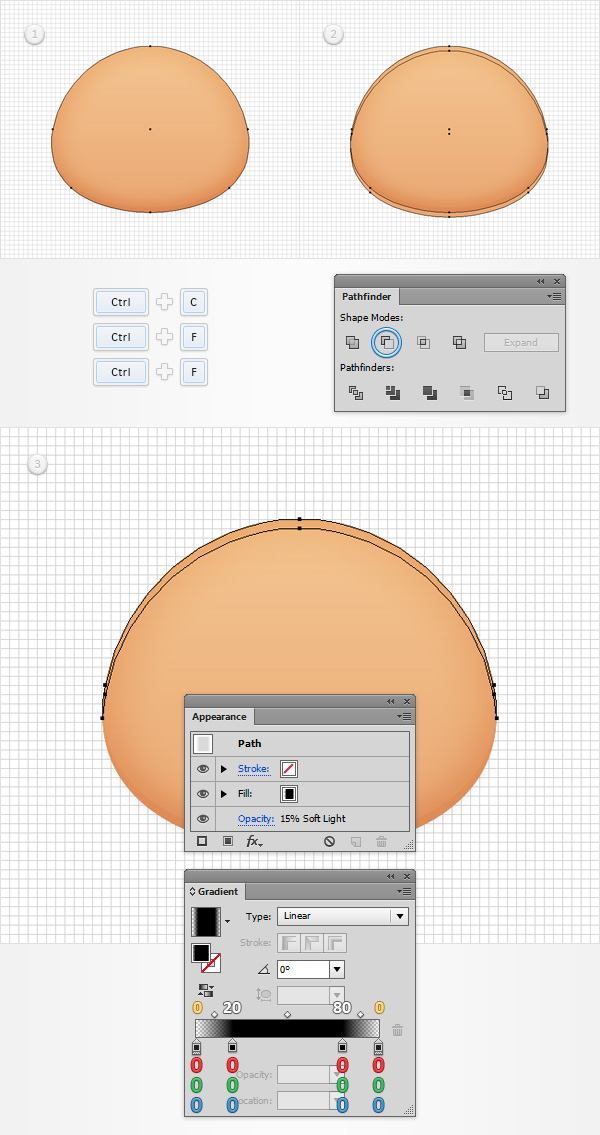
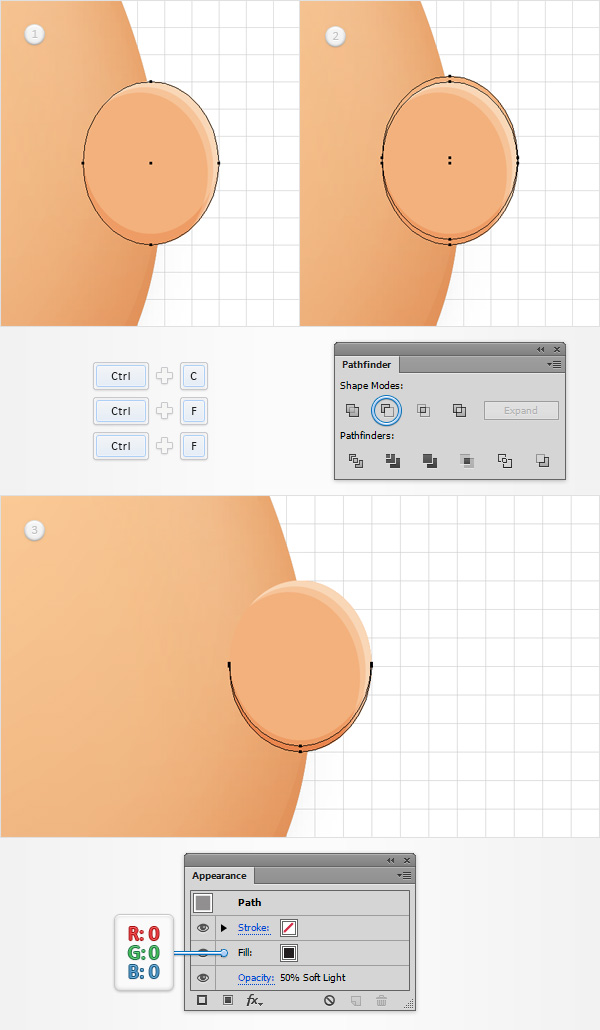
选中你的 “脑袋” ,然后在前面做两个拷贝(Ctrl+C > Ctrl+F > Ctrl+F)。选中顶端的副本,并将其向下移动5px。再选中这步做出的这两个副本,并在路径查找器面板中点击减去顶层按钮。
按照下图所示的渐变填充生成的形状,降低其不透明度到15%并将混合模式改为柔光。记住渐变图像上的白色数字代表位置的百分比,黄色的零代表不透明度的百分比。

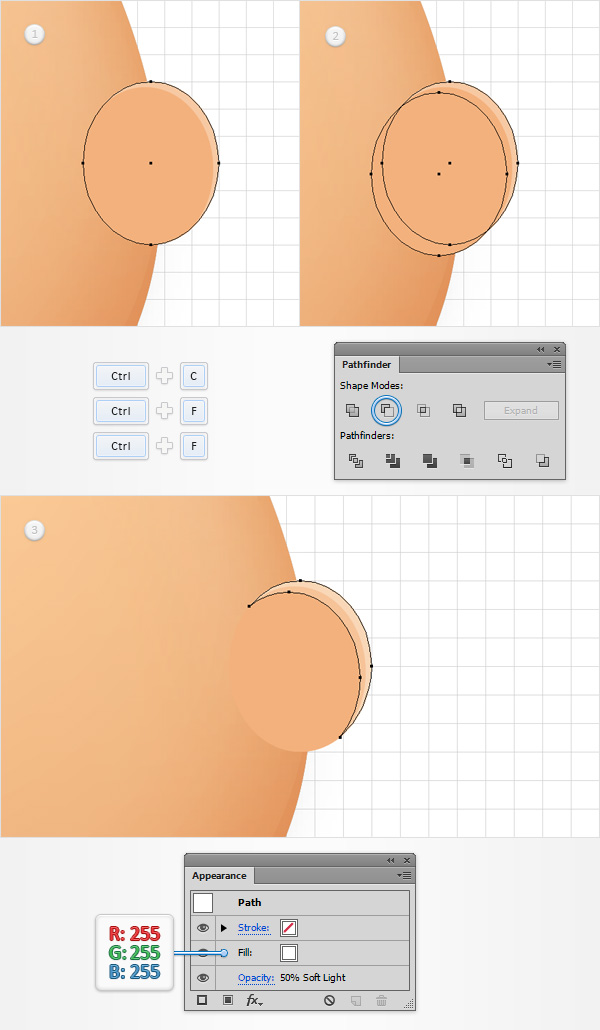
第9步
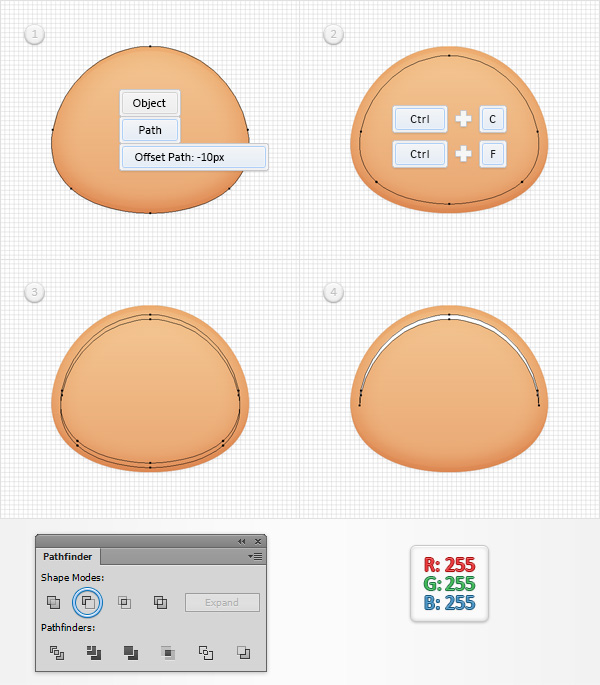
重新选中你的 “脑袋” 然后点击对象 > 路径 > 偏移路径。输入-10px位移,然后点击确定。选中生成的图形,然后在其前方粘贴(Ctrl+C > Ctrl+F)。
选中这个副本并将其向下移动5px。重新选中这步中做出的两个形状,并在路径查找器面板中点击减去顶层按钮。用白色(R=255 G=255 B=255)填充生成的图形。

第10步
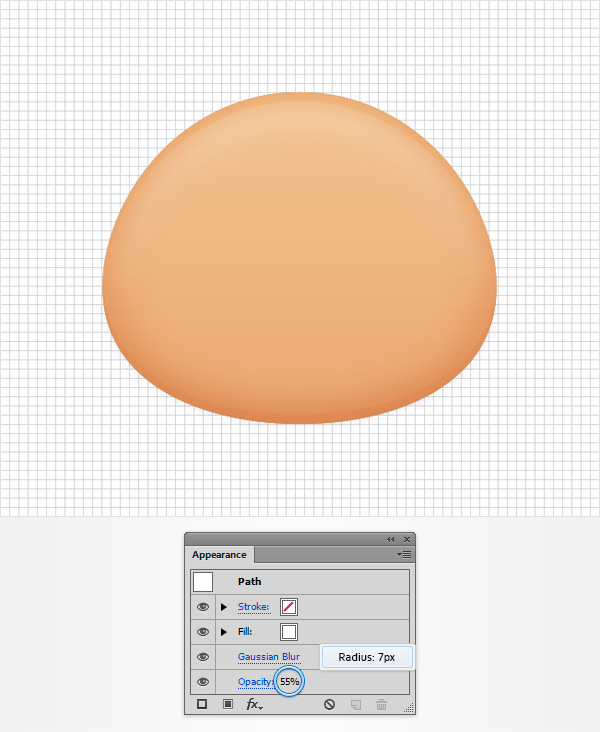
保持那个白色形状被选中,降低其不透明度到55%然后点击效果 > 模糊 > 高斯模糊。输入7px半径然后点确定。然后形状看起来应该像下面这样。

第11步
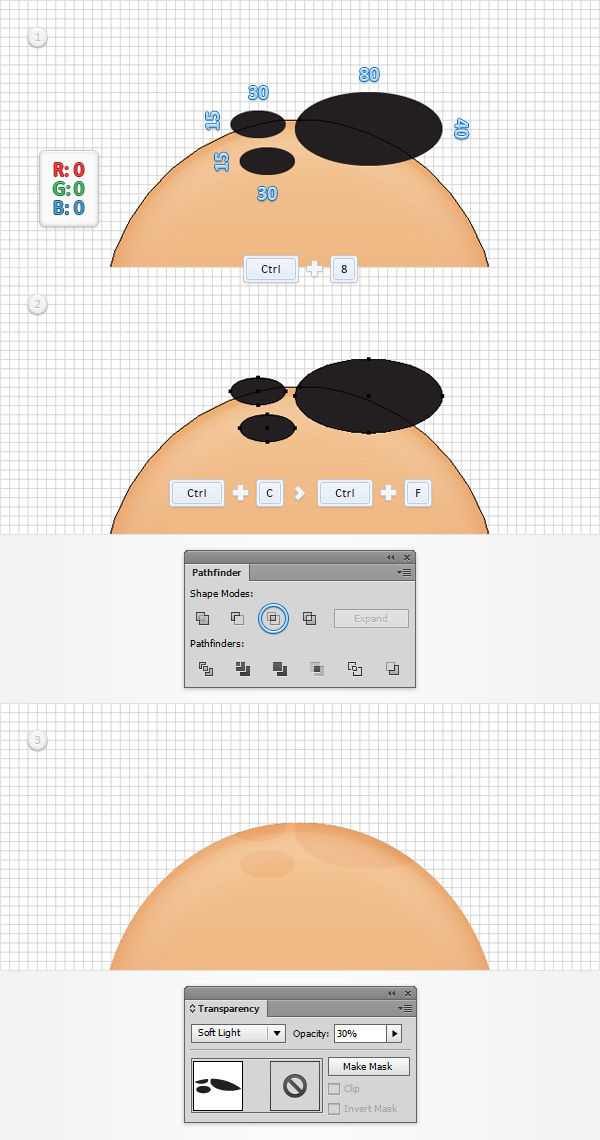
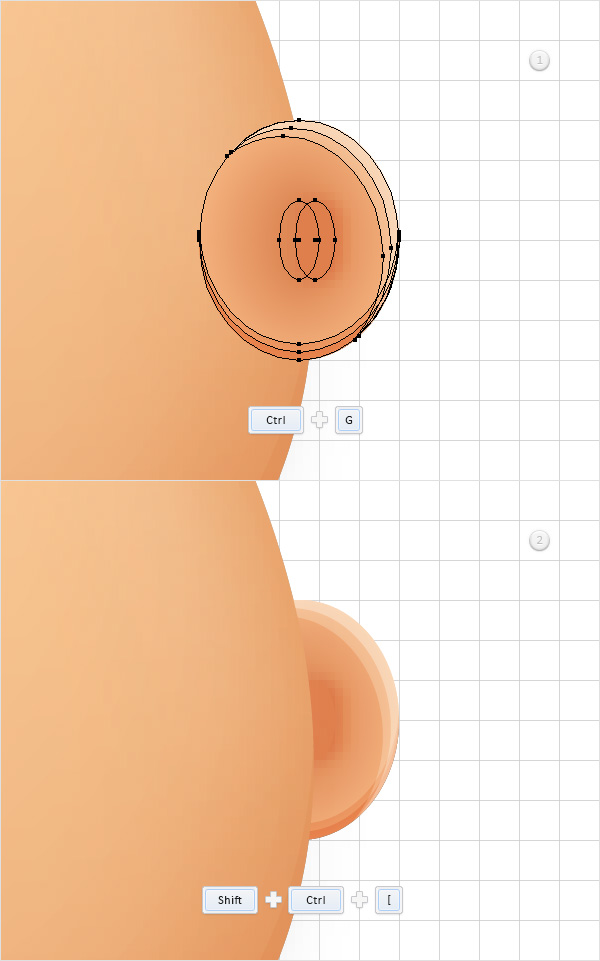
启用对齐网格(视图 > 对齐网格)。使用椭圆工具(L),画一个80 x 40px的椭圆,还有两个30 x 15px的椭圆。把填充颜色设为黑色,然后把它们像第一张图那样放置。选中这三个形状,然后点击Ctrl+8(or go to对象 > 复合路径 > 建立)将他们转为一个复合路径。
重新选中你的 “脑袋” 并在前面做一个副本(Ctrl+C > Ctrl+F)。选择它和你的黑色复合路径,并点击路径查找器面板上的交集按钮。将生成的图形转为一个新的复合路径(Ctrl+8),填充颜色为黑色,降低其不透明度到30%,然后将混合模式改为柔光。

第12步
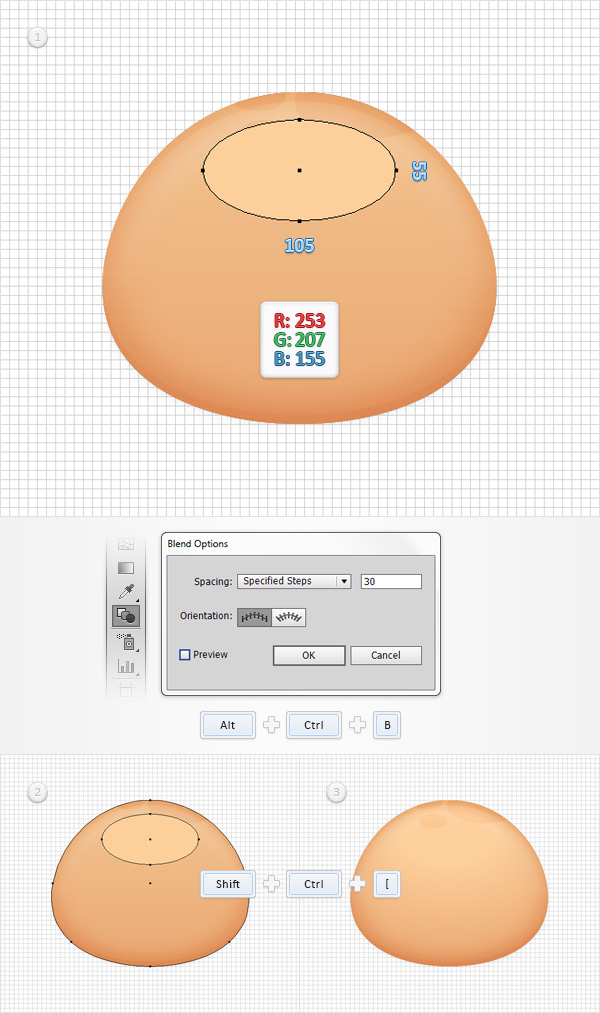
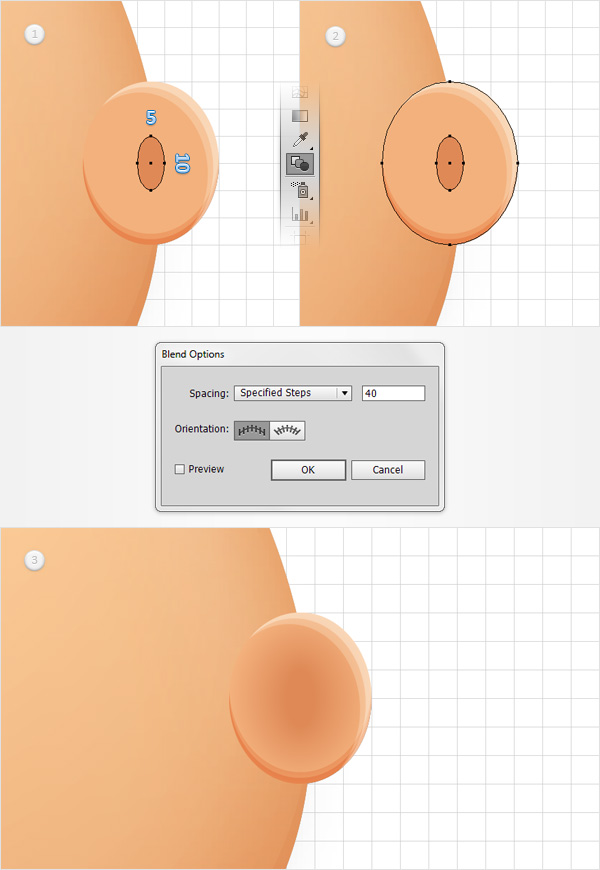
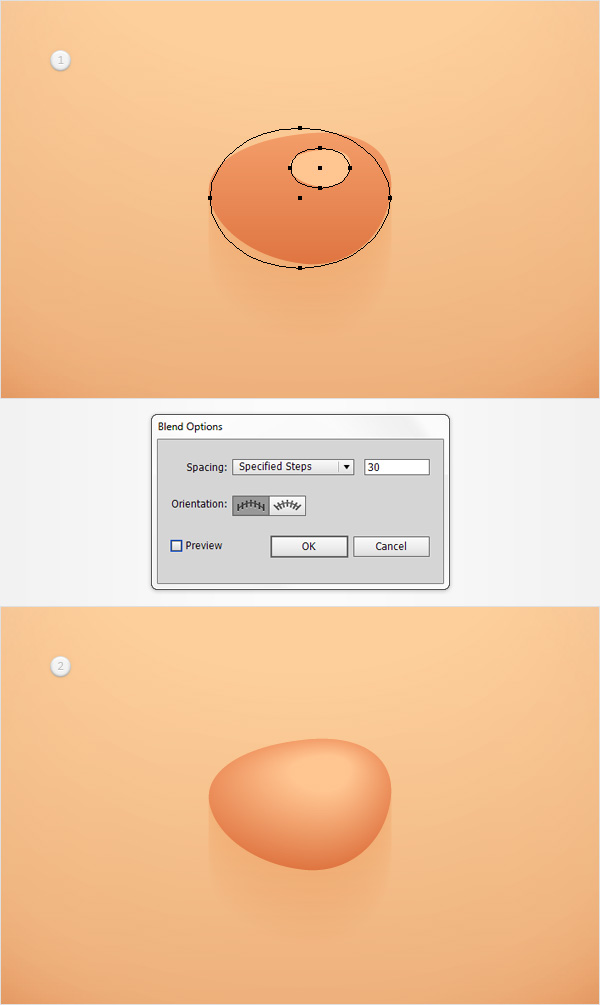
使用椭圆工具(L)画一个105 x 55px的形状,将填充颜色设为R=253 G=207 B=155,并放置在第一张图所示的位置上。
看你的工具栏双击混合工具打开混合选项窗口,在间距下拉菜单中选择指定的步数,输入30然后点击确定按钮。重新选择这步中建立的形状和你的 “脑袋” 形状,然后按下Alt-Ctrl+B(或者对象 > 混合 > 建立) 来建立一个新的混合。选中你的混合并按下Shift+Ctrl+ [将其放到后面去。

第13步
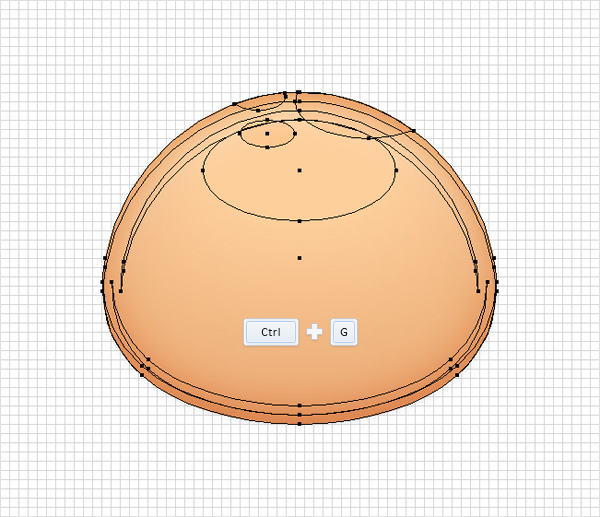
看你的图层面板,解锁蒙版群组。选中迄今为止建立的所有形状,然后按Ctrl+G来为他们编组。
回到图层面板,双击你的新群组,并将其重命名为 “头部”.

四、创建耳朵
第1步
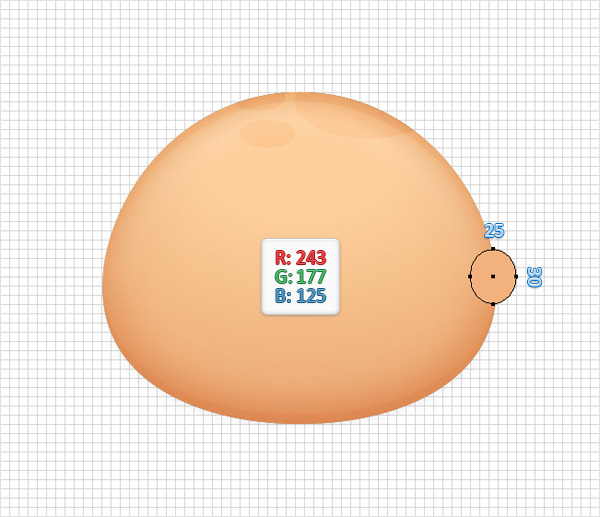
使用椭圆工具(L),画一个25x 30px的椭圆,填充为R=243 G=177 B=125,并把它放在接下来的所有图像的最下面。
在图层面板中将其重命名为”耳朵”.

第2步
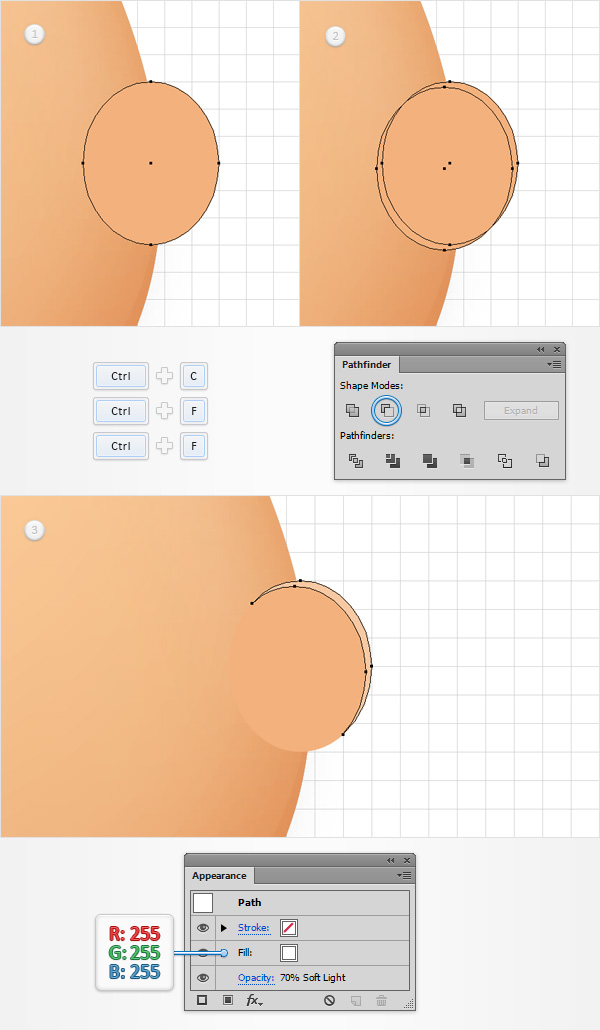
禁用对齐网格(视图 > 对齐网格)。选中你的 “耳朵”形状,然后在其前面做两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选中上面的副本然后将其向左向下各移动1px。
重新选中这两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的结果形状填充为白色,降低其不透明度到70%,并将混合模式改为柔光。

第3步
选中你的 “耳朵”形状,然后在其前面做两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选中上面的副本然后将其向左向下各移动2px。重新选中这两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的结果形状填充为白色,降低其不透明度到50%,并将混合模式改为柔光。

第4步
选中你的 “耳朵”形状,然后在其前面做两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选中上面的副本然后将其向上移动2px。重新选中这两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的结果形状填充为黑色,降低其不透明度到50%,并将混合模式改为柔光。

第5步
选中你的 “耳朵”形状,然后在其前面做两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选中上面的副本然后将其向上移动1px。
重新选中这两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的结果形状填充为黑色,降低其不透明度到50%,并将混合模式改为柔光。

第6步
启用对齐网格(视图 > 对齐网格)。使用椭圆工具(L),画一个5 x 10px的椭圆,填充R=223 G=137 B=86,然后把它放在第一张图所示的位置上。打开混合选项窗口,设定指定的步数为40,然后点确定按钮。重新这步所建立的形状和你的”耳朵” 形状,并创建一个新的混合(Alt-Ctrl+B)。
在图层面板上拖动这个新的混合到一系列用于高亮它的细小形状下方。最后图像看起来应该像是这样。。

第7步
切换为网格线间距 1px,前往编辑 > 首选项 > 参考线和网格 & 网格并在网格线间隔中输入1。使用椭圆工具(L),画一个5 x 10px形状,填充为R=223 G=127 B=76,并按下图所示放置。
选中你的新形状,然后前往效果 > 风格化 > 投影。按下图所示输入属性值,然后点击确定。

第8步
回到网格线间距 5px,点编辑 > 首选项 > 参考线和网格 & 网格,然后在网格线间隔中输入5。重新选择所有构成耳朵的形状并将其编组(Ctrl+G)。
选中这个新建的群组,并把它放在底部(Shift+Ctrl+ [),然后前往图层面板将其重命名为 “耳朵”。

第9步
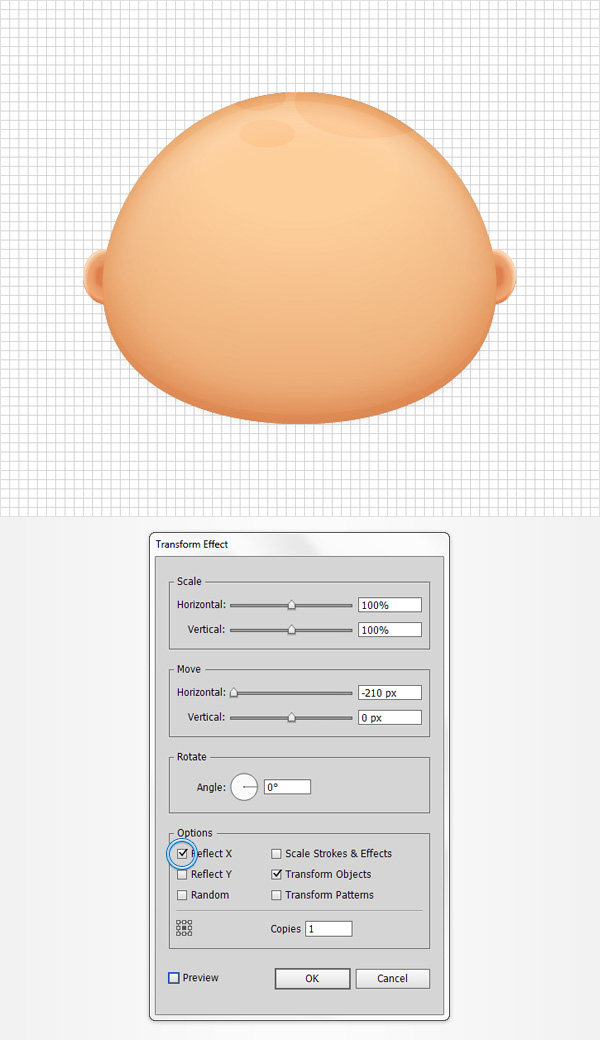
选择你的”耳朵”群组,然后在效果 > 扭曲和变换 & 变换 > 变换。按照下图所示输入属性(别忘了选中对称X)然后点击确定按钮。最后应该看起来应该像下图这样。

五、画头发
第1步
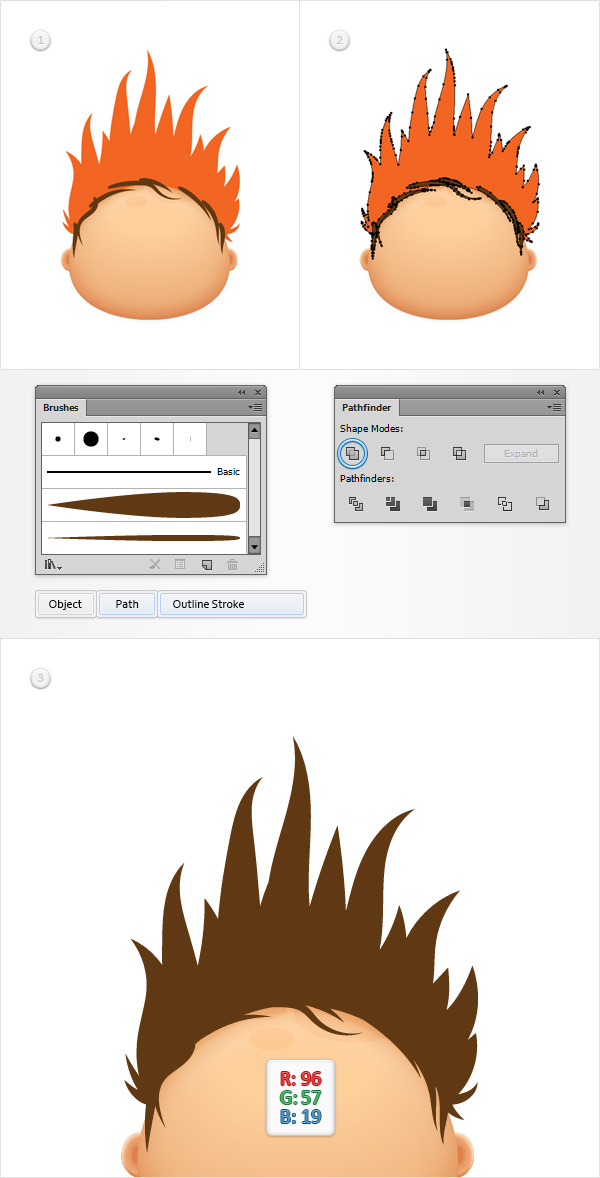
禁用网格(视图 > 隐藏网格)还有对齐网格(视图 > 对齐网格)。选中画笔工具 (B)并在画笔面板选中 “粗画笔” 艺术画笔。
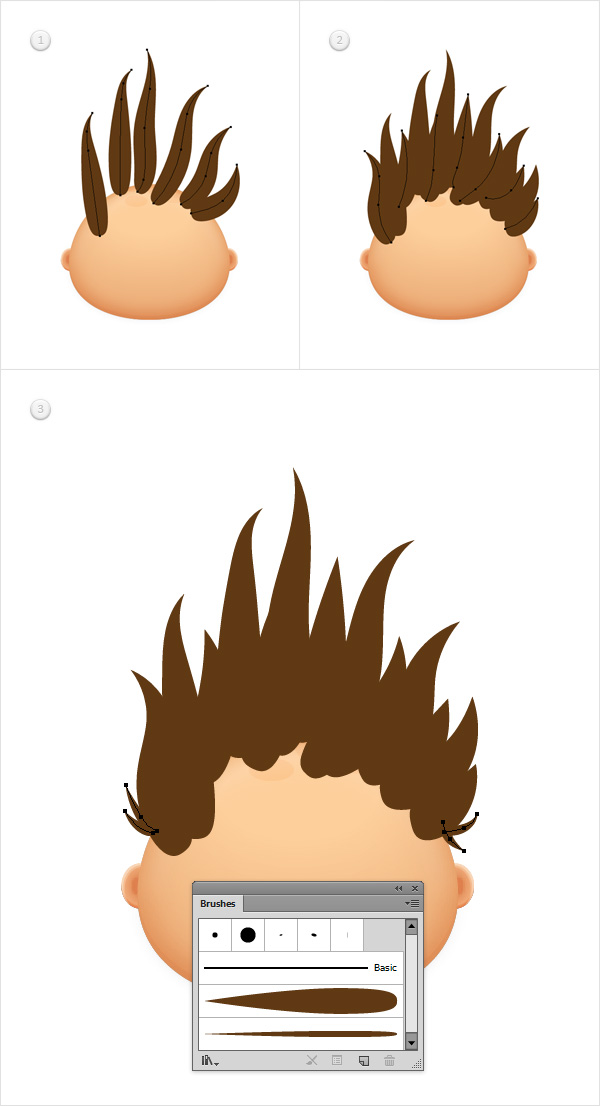
在你的画板上画一些简单的路径,就如第一张图所示。然后用相同的笔刷画一系列新的路径,像第二张图所示。
最后在画笔面板中选择”细画笔”艺术画笔,然后选中画笔工具 (B),并像第三张图那样画最后四条小线。

第2步
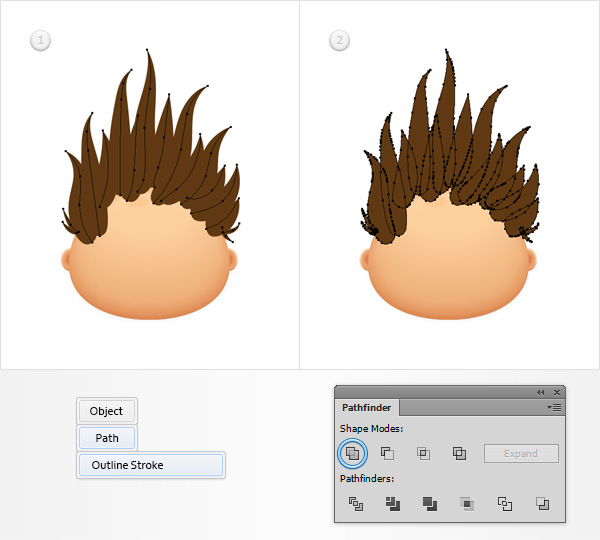
选中所有用艺术画笔建立的路径,对象 > 路径 > 轮廓化描边。选中所生成的图形,然后在路径查找器面板中点击联集按钮。

第3步
在图层面板上打开你的 “头部”群组,然后选中其混合。选择”脑袋”形状,在前面粘贴副本(Ctrl+C > Ctrl+F),然后将其从群组中拖出来,放到图层面板的顶端。选择新建的副本和棕色的形状,并在路径查找器面板中点击减去顶层按钮。选中生成的形状,并将填充颜色改为R=242 G=101 B=34。

第4步
选择画笔工具 (B),在画笔面板中选择”细画笔”,然后按第一张图那样画一些简单的路径。选中所有的新路径并点对象 > 路径 > 轮廓化描边。选择生成的图形和橙色的路径,在路径查找器面板上点击联集按钮。选中生成的形状,填充R=96 G=57 B=19,然后到图层面板上将其重命名为”头发”。

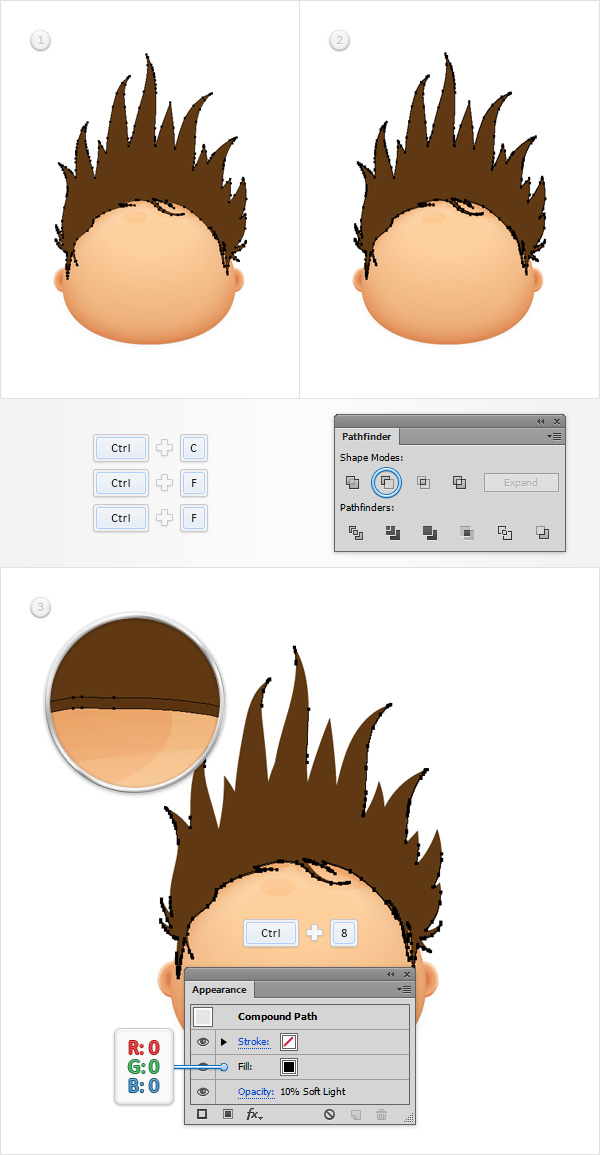
第5步
选中你的 “头发” 形状,然后在前面复制两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选择上面那个副本,然后将其向上移动1px。
选中这步中绘制的两个形状,在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8),将其填充颜色设为黑色,降低其不透明度到10%,然后把混合模式改为柔光。

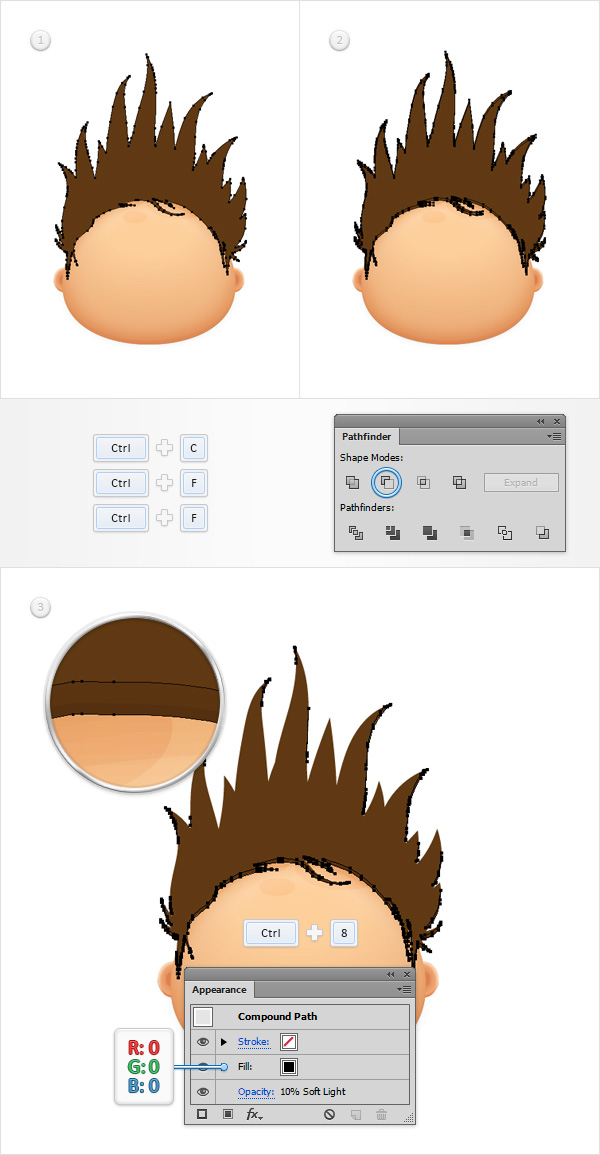
第6步
选中你的 “头发” 形状,然后在前面复制两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选择上面那个副本,然后将其向上移动3px。
选中这步中绘制的两个形状,在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8),将其填充颜色设为黑色,降低其不透明度到10%,然后把混合模式改为柔光。

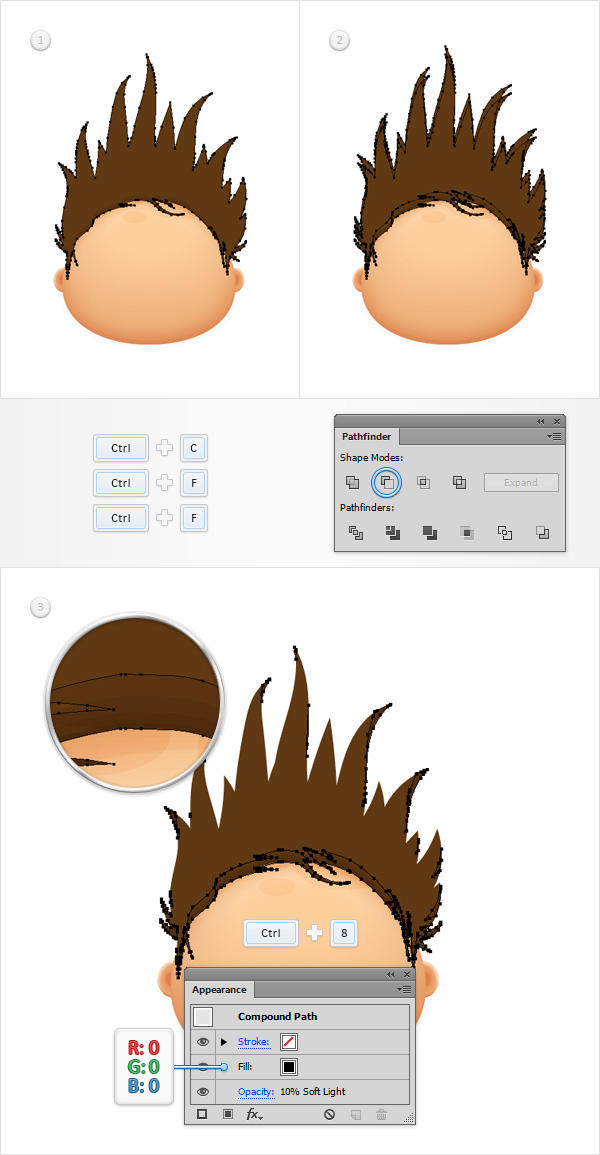
第7步
选中你的 “头发” 形状,然后在前面复制两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选择上面那个副本,然后将其向上移动6px。
选中这步中绘制的两个形状,在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8),将其填充颜色设为黑色,降低其不透明度到10%,然后把混合模式改为柔光。

第8步
选中你的 “头发” 形状,然后在前面复制两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选择上面那个副本,然后将其向上移动10px。
选中这步中绘制的两个形状,在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8),将其填充颜色设为黑色,降低其不透明度到10%,然后把混合模式改为柔光。

第9步
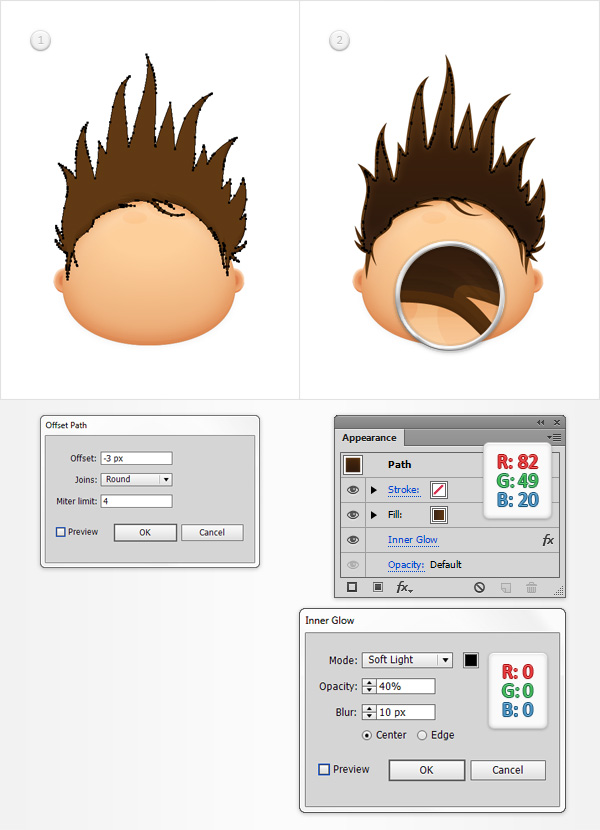
选中你的”头发”形状,然后点击对象 > 路径 > 偏移路径。输入-3px位移,在连接下拉菜单中选择圆角,然后点击确定。选择生成的结果,并将填充颜色改为R=82 G=49 B=20,然后效果 > 风格化 > 内发光。按下图所示输入属性值并点击确定。

第10步
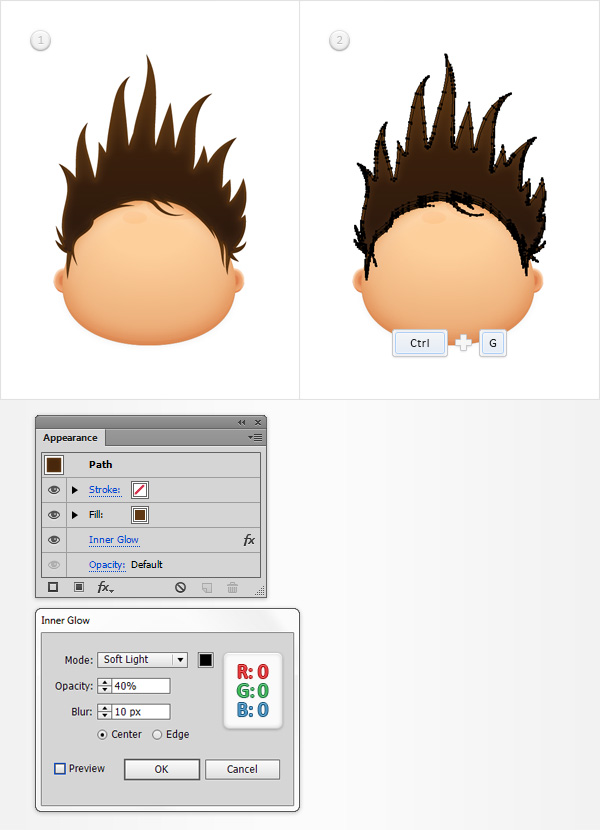
选中你的 “头发”形状然后效果 > 风格化 > 内发光。按下图所示输入属性值,然后点击确定。选择所有构成头发的形状,并将其编组(Ctrl+G)。在图层面板中将刚才的群组重命名为 “头发”。

六、画鼻子
第1步
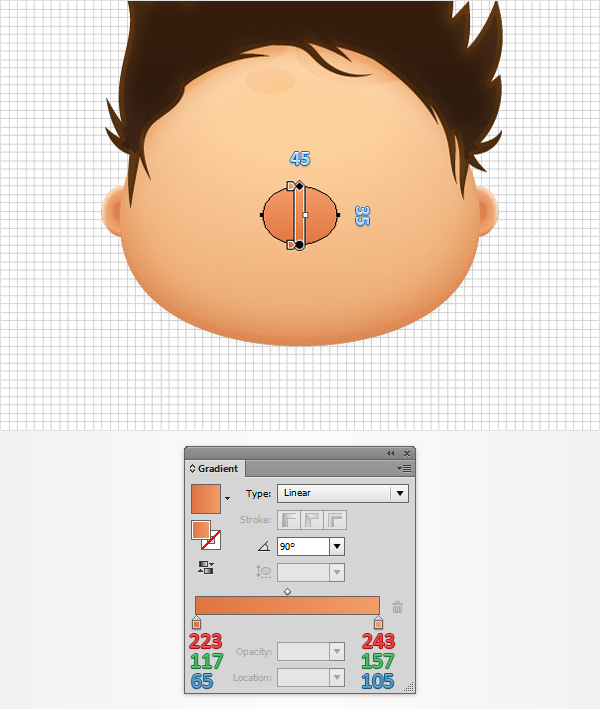
启用网格 (视图 > 显示网格)以及对齐网格 (视图 > 对齐网格)。使用椭圆工具(L),画一个45 x 35px的椭圆,使用下图所示的渐变填充,并放在图中的位置上。在图层面板中将其重命名为”鼻子”。

第2步
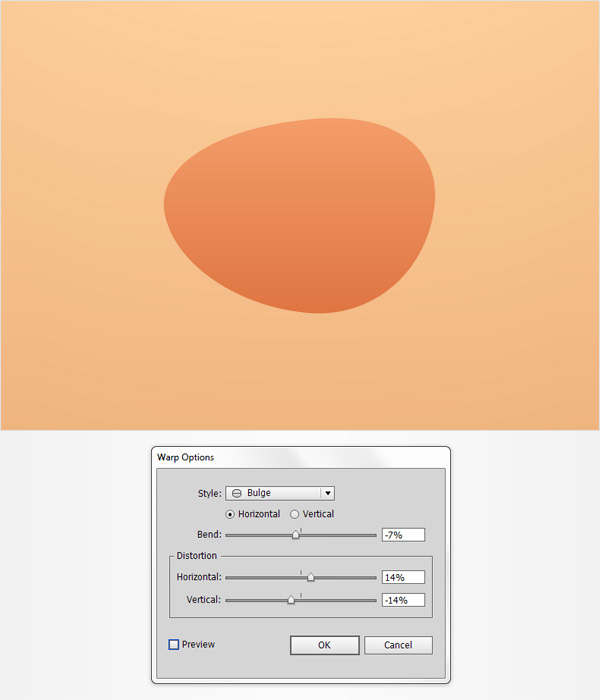
选中你的”鼻子” 然后点效果 > 变形 > 膨胀。按下图所示输入属性值并点击确定.

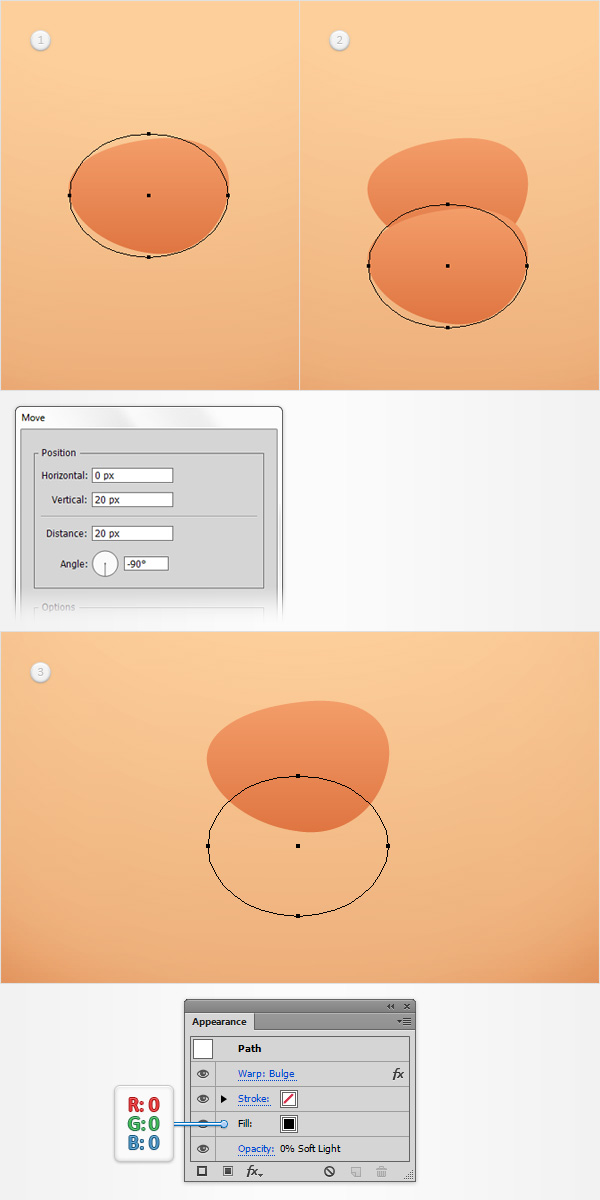
第3步
选中你的 “鼻子” 然后点对象 > 变换 > 移动,在垂直一栏中输入”20″ ,然后点复制按钮。选中生成的形状,然后在外观面板中将其填充的渐变改为黑色,降低其不透明度到0%然后将混合模式改为柔光。

第4步
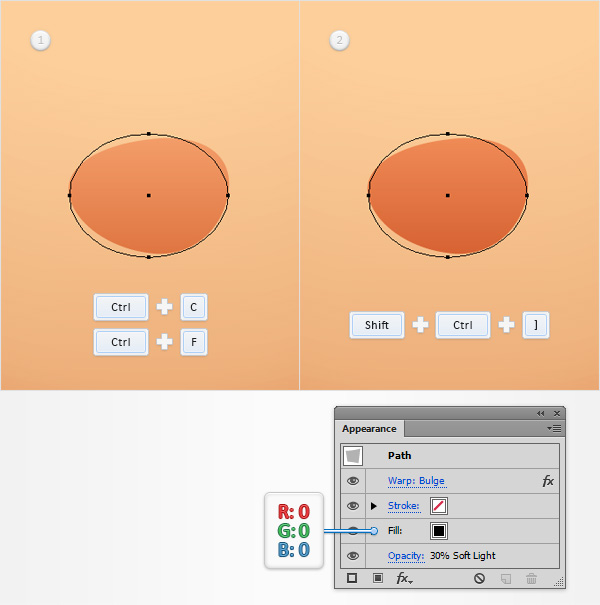
选中你的 “鼻子” 形状,然后在其前面粘贴一个副本(Ctrl+C > Ctrl+F)。选中这个副本,并在外观面板中,将其渐变改为黑色填充,降低其不透明度到30%然后将混合模式改为柔光。

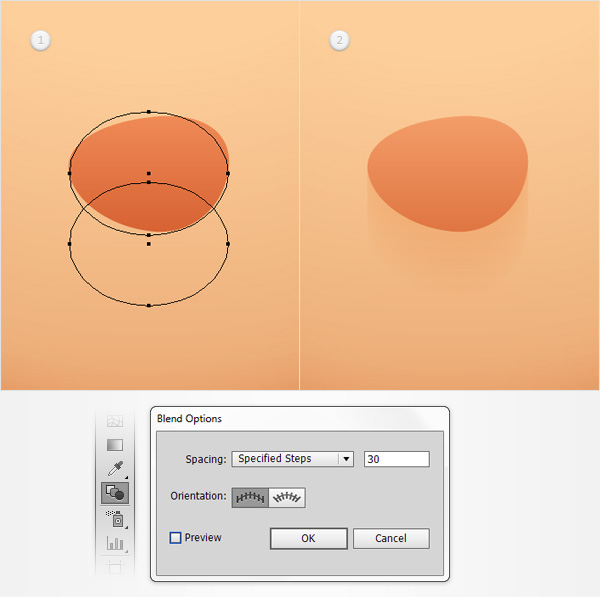
第5步
打开混合选项窗口,把指定的步数设为30。重新选择两个黑色的 “鼻子” 形状,然后按下Alt-Ctrl+B。在图层面板中拖动”鼻子”形状下面的两个形状以制造混合。

第6步
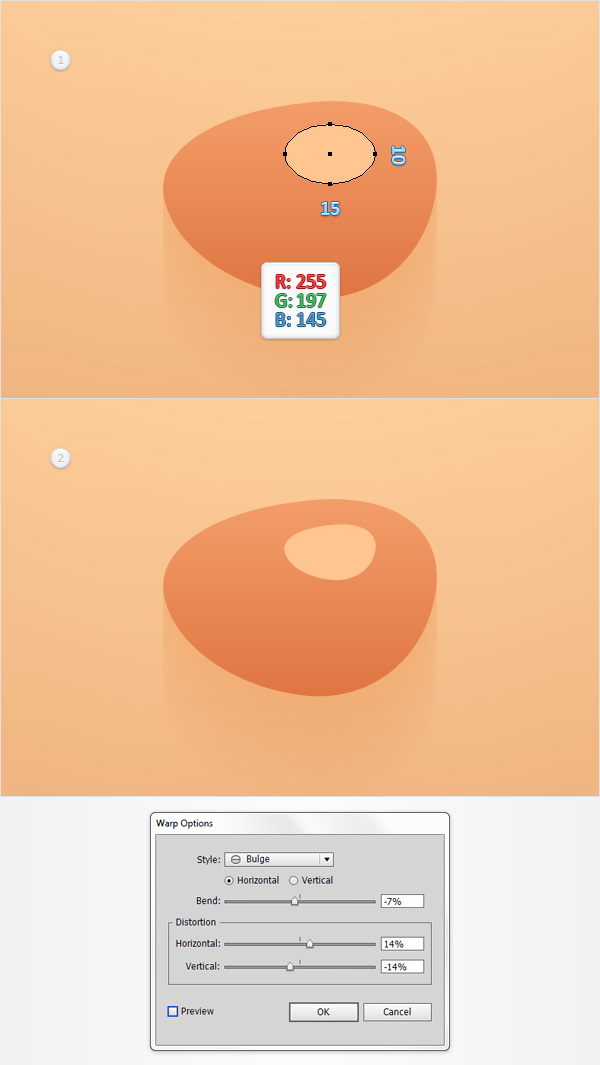
使用椭圆工具(L),画一个15 x 10px形状,用R=255 G=197 B=145填充,然后按第一张图所示的位置方式。选中这个形状,然后使用效果 > 变形 > 膨胀。按下图所示属性设置,然后点击确定。

第7步
重新选择你的”鼻子”形状和它前面那个更小的形状,然后按下Alt-Ctrl+B创建一个新的混合。最后它看起来应该像是第二张图这样。

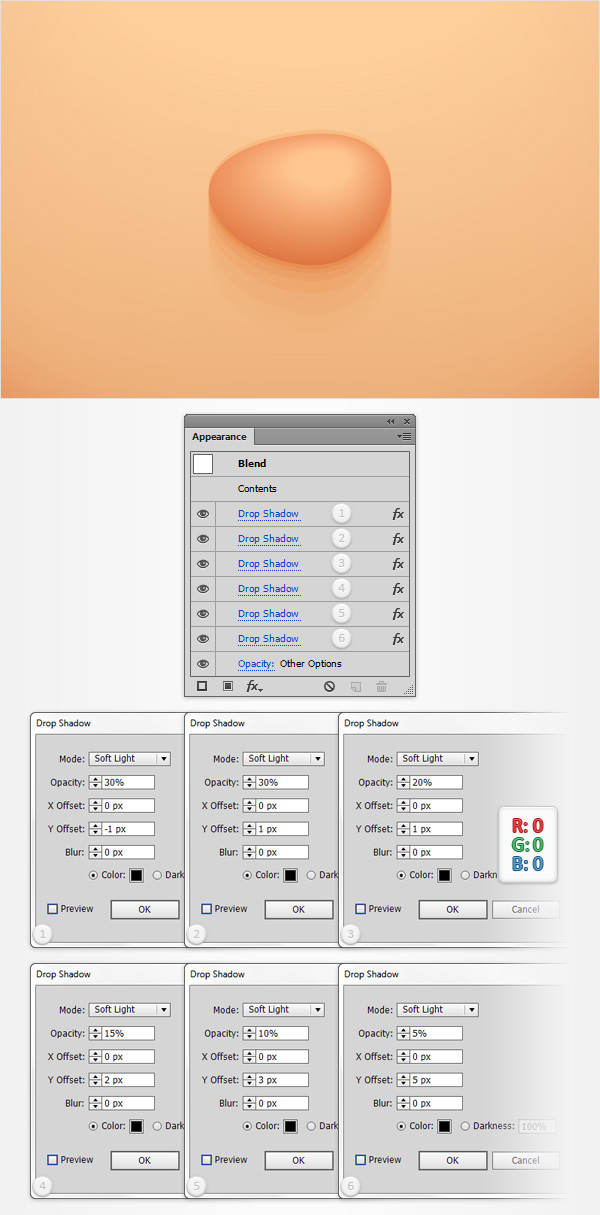
第8步
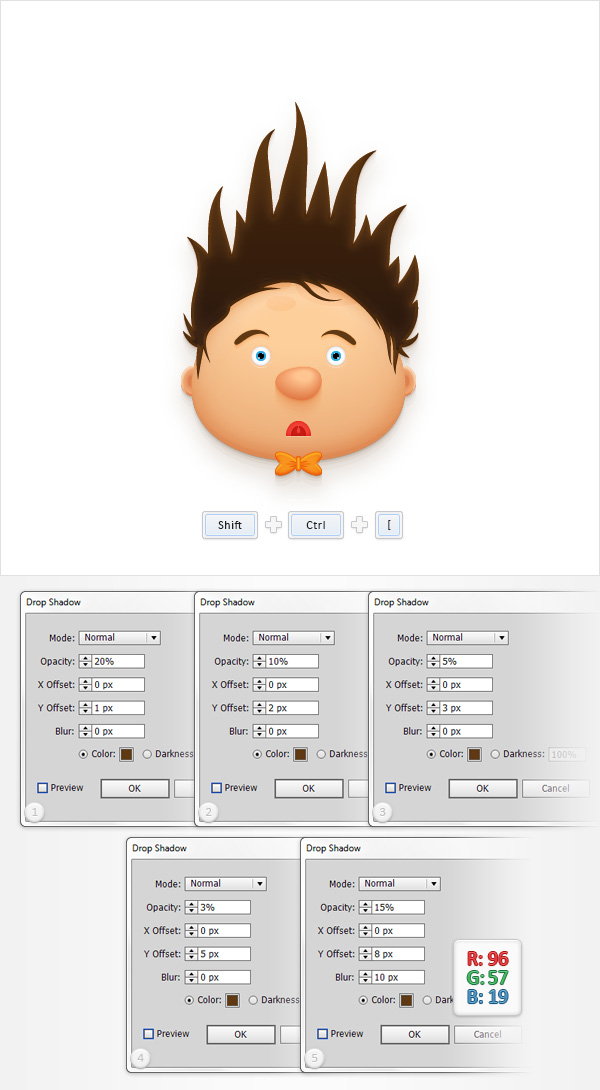
选中刚才建立的混合,然后点击效果 > 风格化 > 投影。按下图中左上角的窗口中的属性输入,然后点确定,接下来按照图中剩下的属性建立5个投影效果。
搞定之后重新选中组成鼻子的两个混合并将其编组(Ctrl+G)。在图层面板中将这个新的群组重命名为 “鼻子”.

七、画嘴巴
第1步
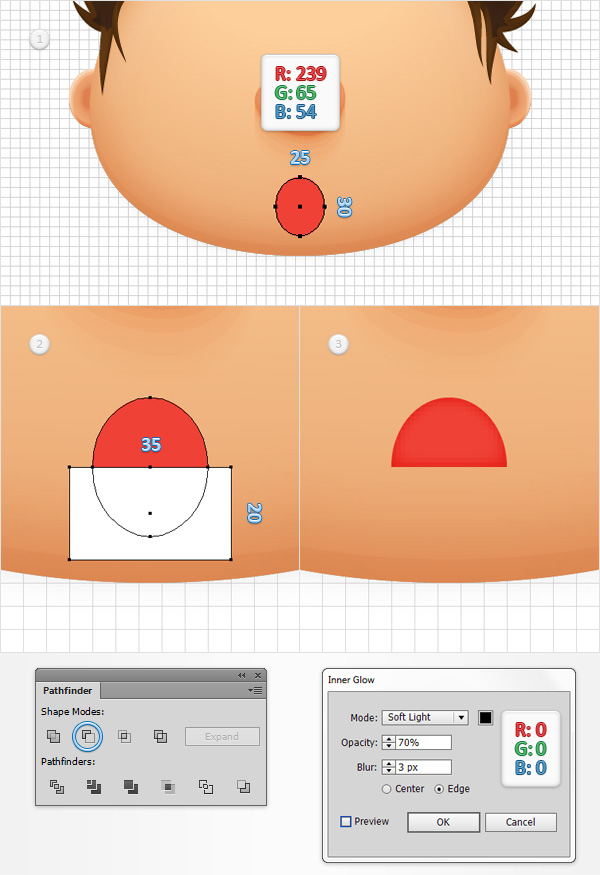
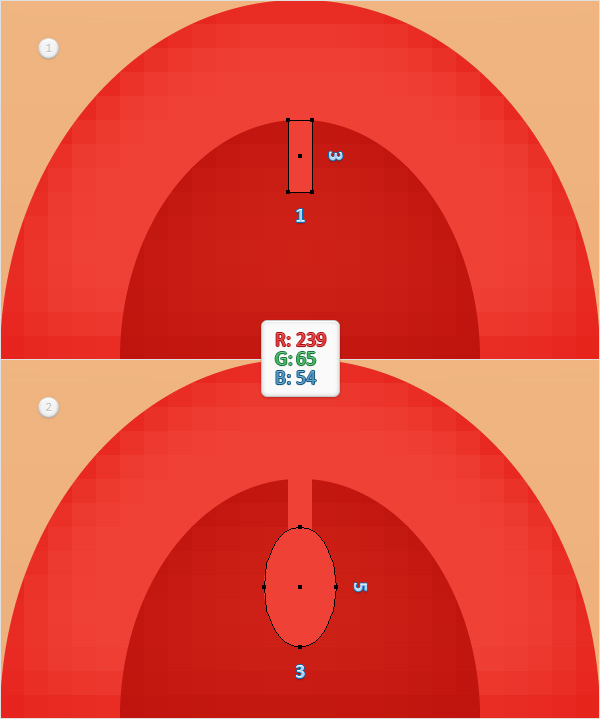
使用椭圆工具(L),画一个25 x 30px的椭圆,将填充颜色设为R=239 G=65 B=54然后按下图所示放置。切换到矩形工具(M),画一个35 x 20px的举行,然后按照第二张图所示的位置放置。
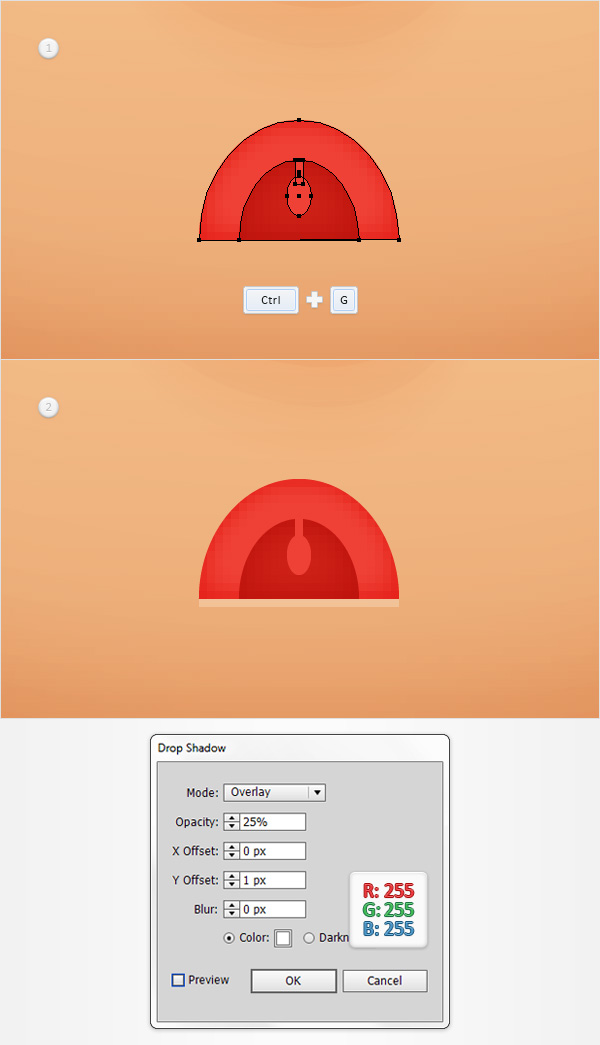
选中这步中创建的两个形状,然后在路径查找器面板中点击减去顶层按钮。选中生成的形状,然后在效果 > 风格化 > 内发光中按下图所示属性输入,并点击确定。

第2步
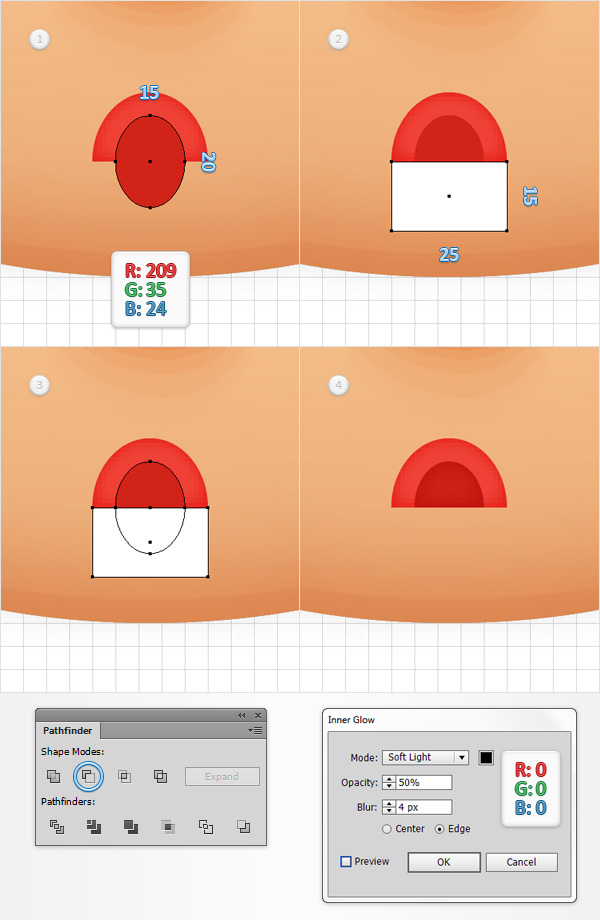
使用椭圆工具(L),画一个15 x 20px的椭圆,将颜色设为R=209 G=35 B=24然后按下图所示放置。使用矩形工具(M),画一个25 x 15px的矩形,然后按下图所示的位置放置。选中这步中建立的两个图形,然后在路径查找器面板中按下减去顶层按钮。选中生成的形状,然后在效果 > 风格化 > 内发光中按下图所示属性输入,并点击确定。

第3步
切到网格线间距 1px,点击编辑 > 首选项 > 参考线和网格 & 网格然后在网格线间隔中输入1。使用矩形工具(M),画一个1 x 3px的矩形,将颜色设为R=239 G=65 B=54然后按下图所示放置。使用椭圆工具(L),画一个3 x 5px的椭圆,使用相同的填充颜色,并放在第二张图所示的位置上。

第4步
选中组成嘴巴的两个形状并将其编组编组(Ctrl+G)。在图层面板中将这个新编组重命名为 “嘴巴”。选中你的新编组,然后点击效果 > 风格化 > 投影。按下图所示属性设置,然后点击确定。

八、画眼睛和眉毛
第1步
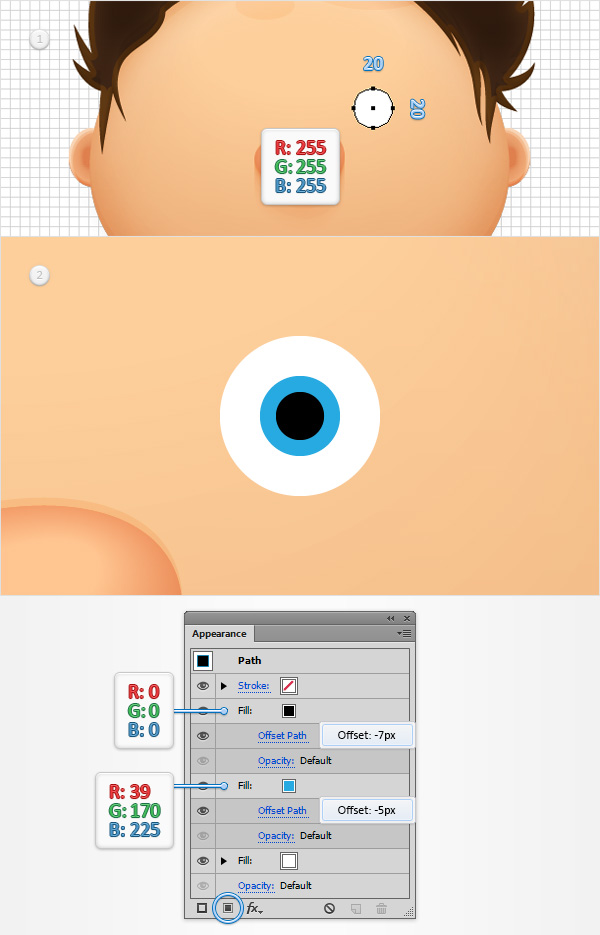
回到网格线间距 5px,点击编辑 > 首选项 > 参考线和网格 & 网格然后在网格线间隔中输入5。使用椭圆工具(L),画一个20px的圆,将填充颜色设为白色,然后按下图所示放置。
在图层面板中将其重命名为 “眼睛”。选中你的 “眼睛”形状,然后在外观面板中使用添加新填色按钮添加两个新填色(在下图中用蓝色圈圈指出来了)。
选中这个新填充,将颜色设为R=39 G=170 B=225在效果 > 路径 > 偏移路径中输入-5px 位移然后点击确定。回到外观面板并使用添加新填色按钮给你的”眼睛”形状添加第三个填色。选中这个新填色,将颜色设为黑色,并在效果 > 路径 > 偏移路径中输入-7px 位移然后点击确定。

第2步
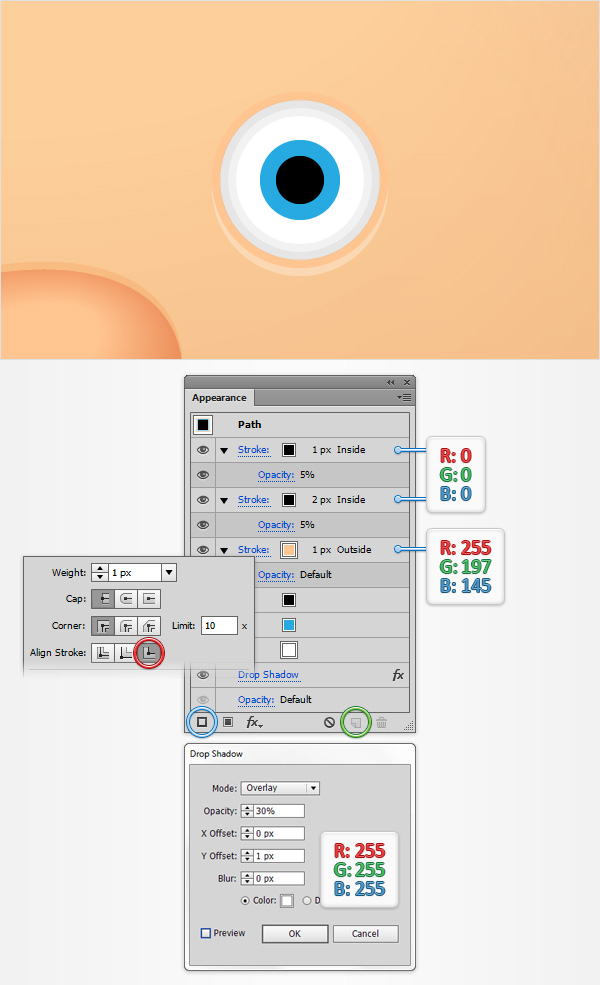
选中你的 “眼睛” 形状,在外观面板中添加1px的描边,并将颜色设为R=255 G=197 B=145。
在外观面板中点击 “描边” 并打开描边弹出面板,点击使描边外侧对齐按钮(在下图中用红色圈圈指出)。
在外观面板中使用添加新描边按钮为你的形状添加第二条描边(在下图中用蓝色圈圈指出)。选中这个新描边,将颜色设为黑色,并将粗细设为2px,对齐到内侧然后降低其不透明度到5%。
选中你的黑色描边,然后使用复制所选项目按钮复制一个(在下图中用绿色圈圈指出)。选中这个新添加的描边,并将粗细设为1px。
在外观面板中选择整个路径(只要在外观面板上单击”路径”文字)然后在效果 > 风格化 > 投影中按下图所示属性设置,然后点击确定。

第3步
切换到网格线间距 1px,前往编辑 > 首选项 > 参考线和网格 & 网格然后在网格线间隔中输入1。使用椭圆工具(L),画一个1px的圆,再画一个2px的圆。把两个圆都填上白色,然后按下图所示放置。

第4步
回到网格线间距 5px,前往编辑 > 首选项 > 参考线和网格 & 网格然后在网格线间隔中输入5。选择组成眼睛的三个圆,并将其编组 (Ctrl+G)。
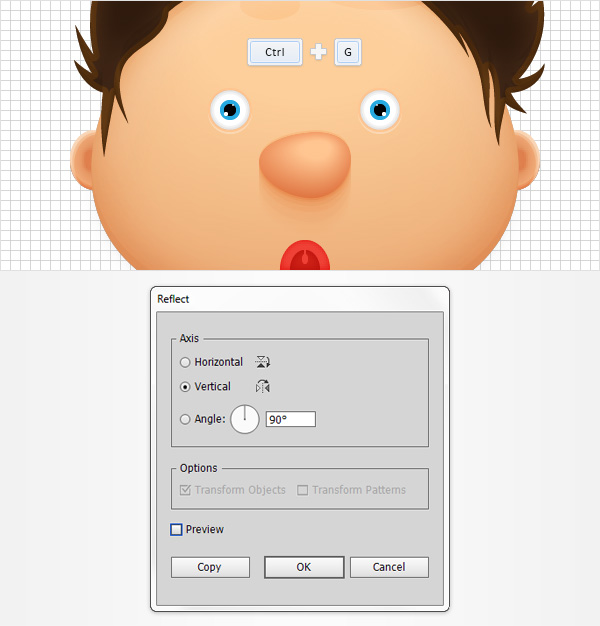
在图层面板中将这个新群组重命名为 “眼睛”。选中你的 “眼睛” 群组,然后对象 > 变换 > 对称,选中垂直然后点击复制按钮,这样就创建了一个垂直翻转的群组副本。选中这个新的群组,将其拖到左边图中所示的位置上。

第5步
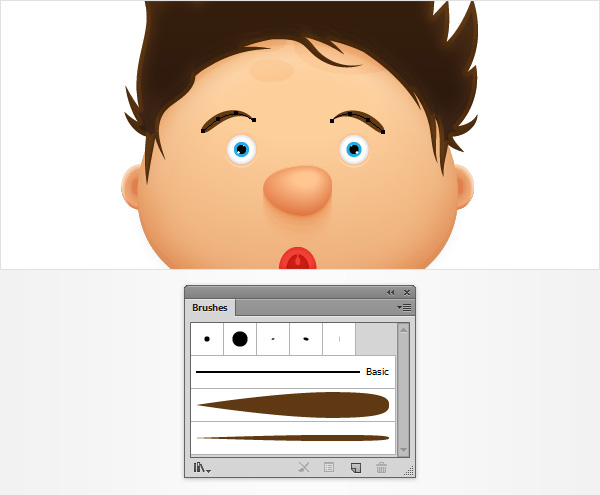
禁用网格(视图 > 隐藏网格)和对齐网格(视图 > 对齐网格)。使用画笔工具 (B)并选择”细画笔” 艺术画笔,按下图所示画两条路径。

第6步
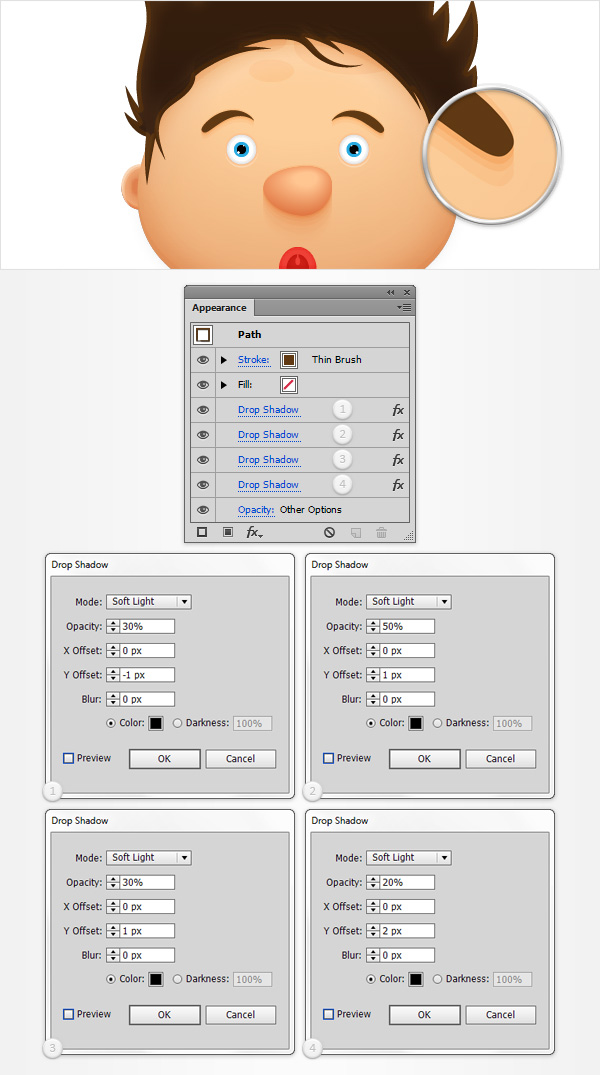
选中这两个组成眉毛的路径,并按下图所示为其添加4个投影效果(效果 > 风格化 > 投影) 。

九、画领结
第1步
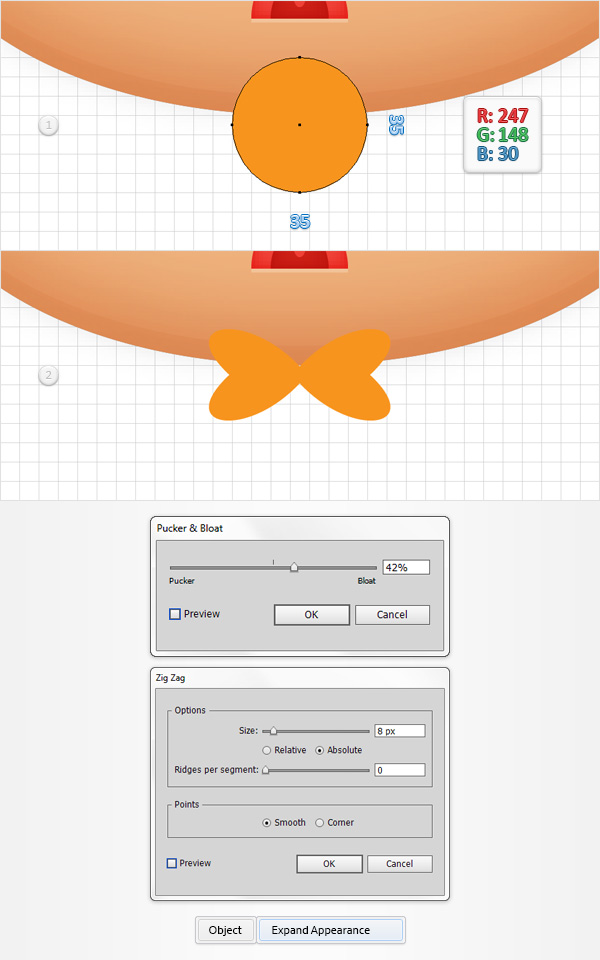
启用网格(视图 > 显示网格)和对齐网格(视图 > 对齐网格)。使用椭圆工具(L),画一个35px圆,将填充颜色设为R=247 G=148 B=30然后按下图所示放置。
选中你的橙色形状,在效果 > 扭曲和变换 & 变换 > 收缩和膨胀。将滑块拖动到42%的位置并点击确定,在效果 > 扭曲和变换 & 变换 > 波纹效果中,按下图所示属性输入,并点击确定然后对象 > 扩展外观。
在图层面板中,将刚做成形状命名为 “领结”。

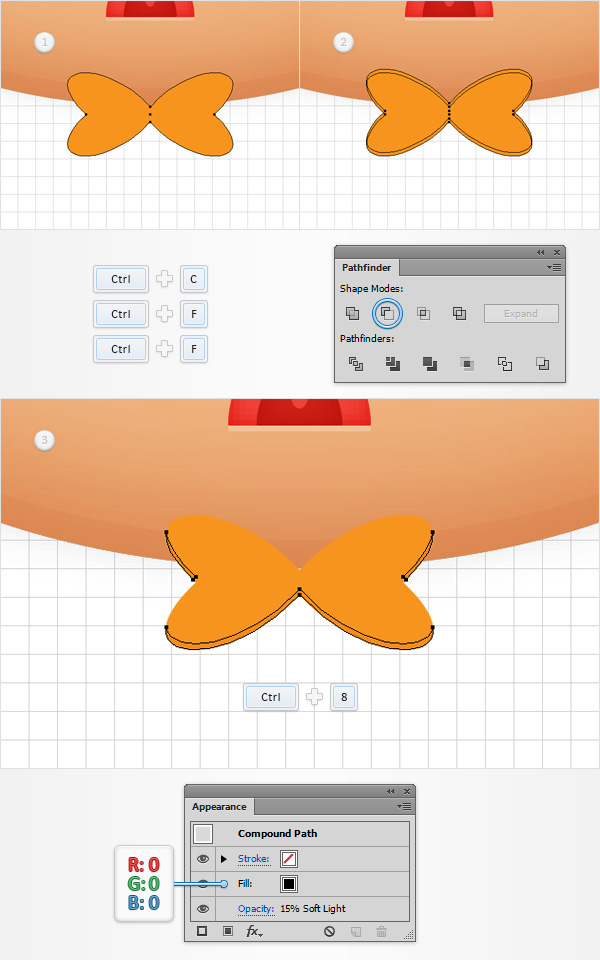
第2步
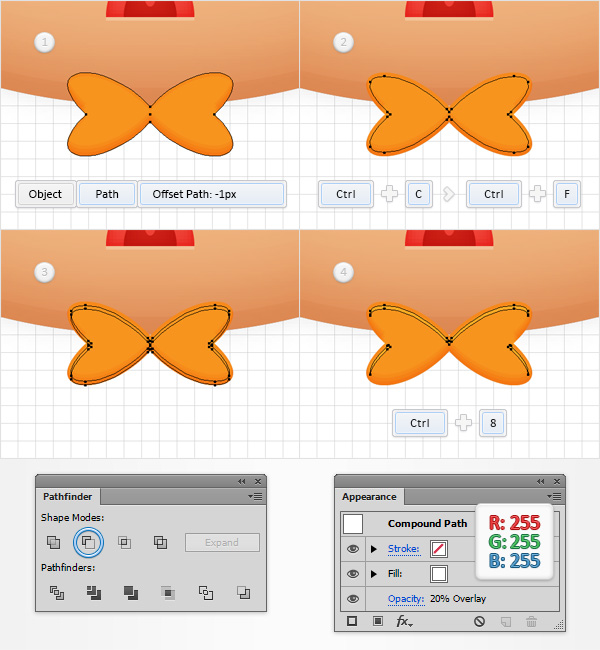
禁用对齐网格(视图 > 对齐网格)。选中你的 “领结”形状,然后在其前方建立两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选中上面的副本,并将其向上移动1px。
重新选中这步中画出的两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8), 将填充颜色设为黑色,降低其不透明度到15%并把混合模式改为柔光。

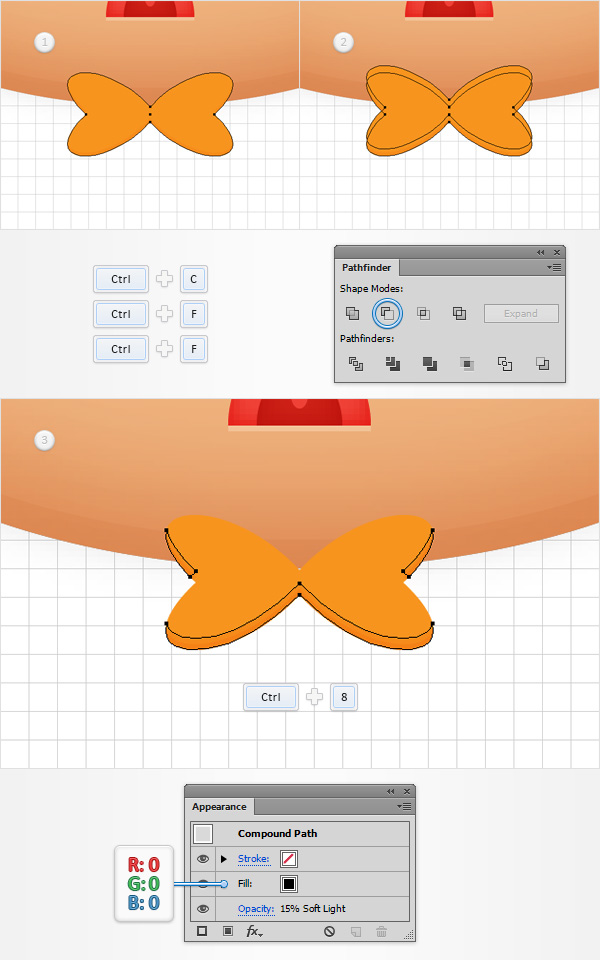
第3步
选中你的 “领结”形状,然后在其前方建立两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选中上面的副本,并将其向上移动2px。
重新选中这步中画出的两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8), 将填充颜色设为黑色,降低其不透明度到15%并把混合模式改为柔光。

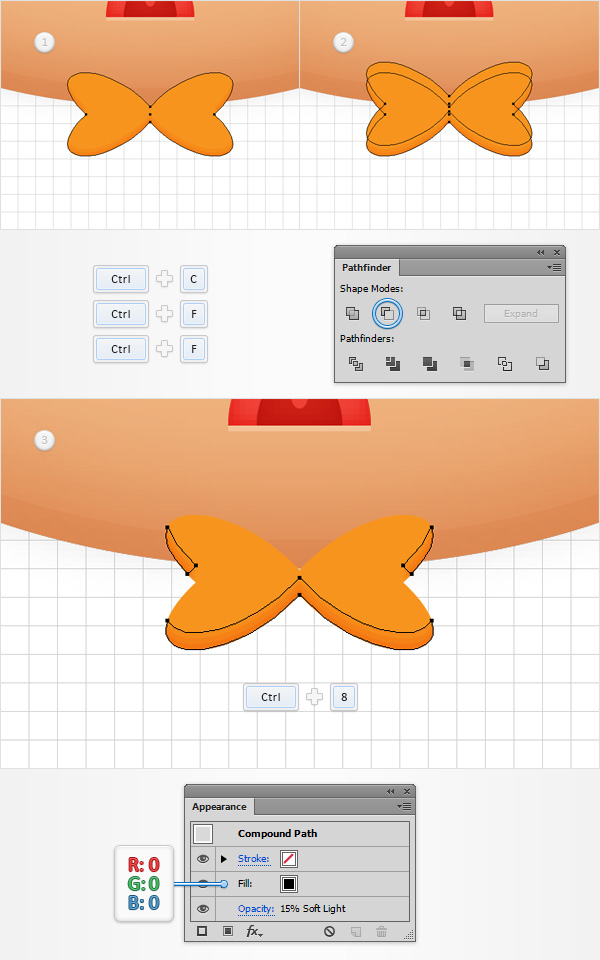
第4步
选中你的 “领结”形状,然后在其前方建立两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选中上面的副本,并将其向上移动3px。
重新选中这步中画出的两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8), 将填充颜色设为黑色,降低其不透明度到15%并把混合模式改为柔光。

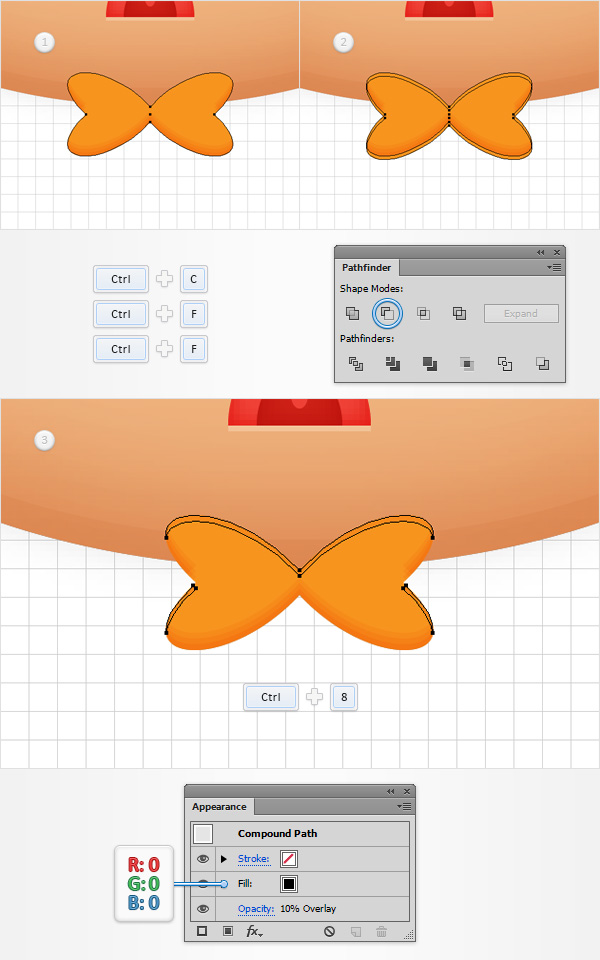
第5步
选中你的 “领结”形状,然后在其前方建立两个副本(Ctrl+C > Ctrl+F > Ctrl+F)。选中上面的副本,并将其向下移动1px。
重新选中这步中画出的两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8), 将填充颜色设为黑色,降低其不透明度到10%并把混合模式改为柔光。

第6步
选中你的 “领结”形状,然后在对象 > 路径 > 偏移路径中输入-1px位移。然后点击确定,选中生成的形状,并在其前方建立一个副本(Ctrl+C > Ctrl+F)。将这个副本向下移动1px。
重新选中这步中画出的两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8), 将填充颜色设为白色,降低其不透明度到15%并把混合模式改为叠加。

第7步
选中你的 “领结”形状,然后在对象 > 路径 > 偏移路径中输入-1px位移。然后点击确定,选中生成的形状,并在其前方建立一个副本(Ctrl+C > Ctrl+F)。将这个副本向下移动2px。
重新选中这步中画出的两个副本,然后在路径查找器面板中点击减去顶层按钮。将生成的形状转为复合路径(Ctrl+8), 将填充颜色设为白色,降低其不透明度到20%并把混合模式改为叠加。

第8步
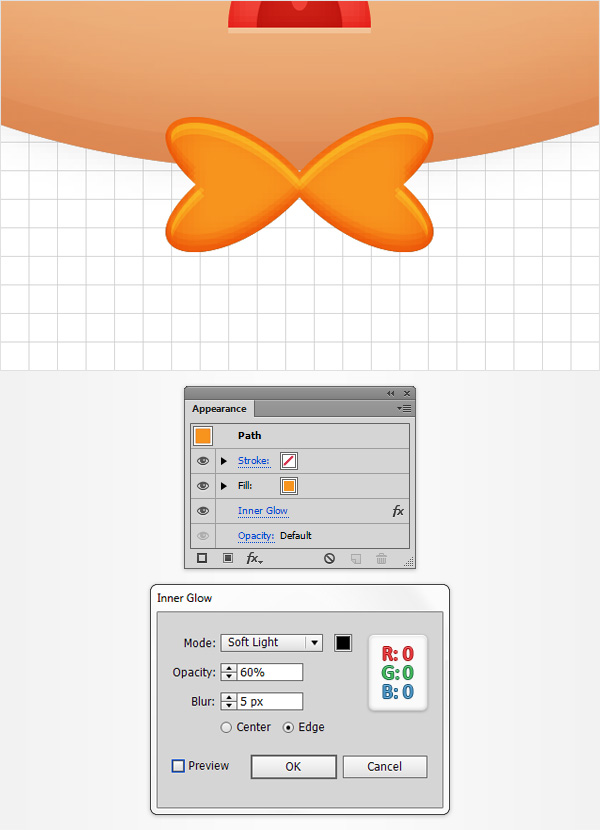
选中你的 “领结” 形状,然后在效果 > 风格化 > 内发光中按下图所示属性设置,然后点击确定.

第9步
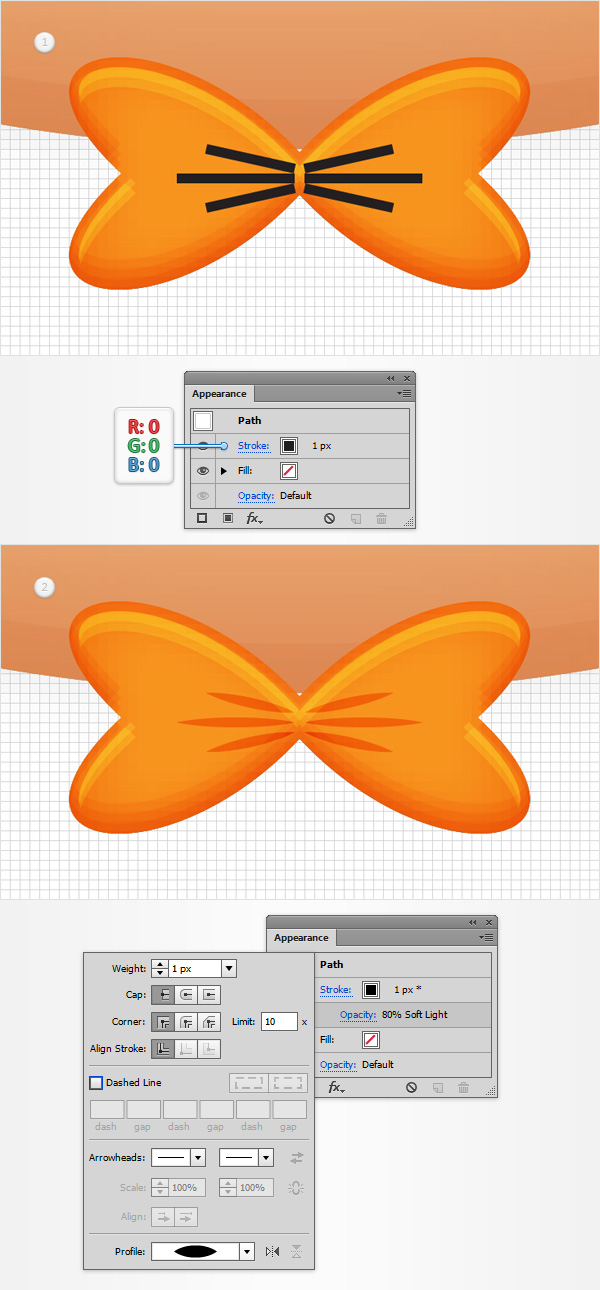
启用对齐网格(视图 > 对齐网格),并改为网格线间距 1px。使用钢笔工具 (P),按下图所示画六条路径,并为它们添加1pt的黑色描边。在外观面板中降低其不透明度到80%,并将混合模式改为柔光,然后打开描边弹出面板。在配置文件选单中改为宽度配置文件 1。最后它看起来应该像是第二张图中那样。

第10步
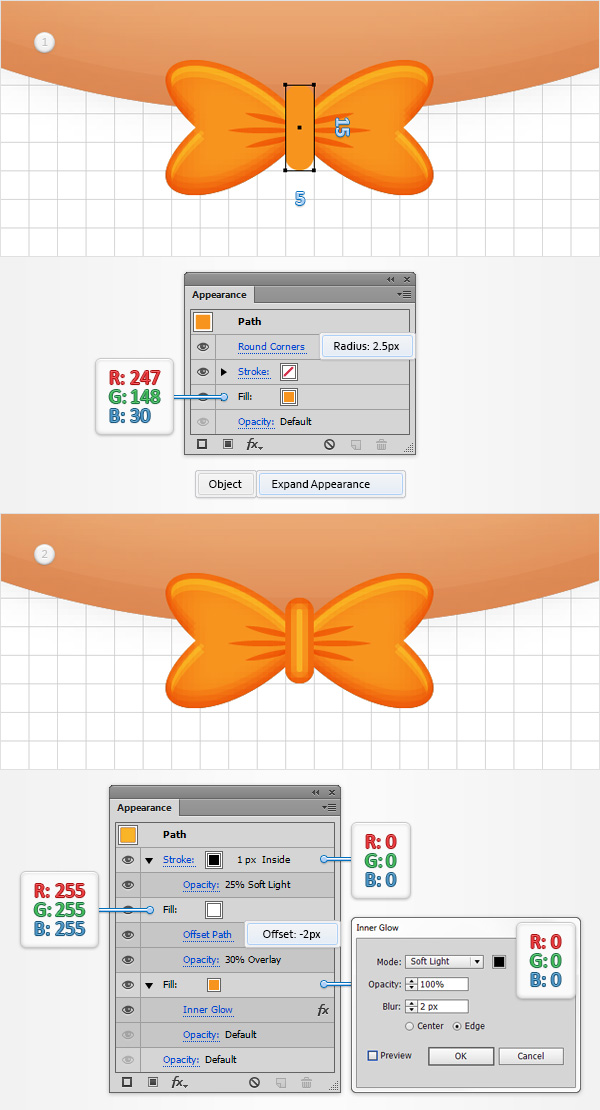
回到网格线间距 5px。使用矩形工具(M),画一个5 x 15px的椭圆,将颜色设为R=247 G=148 B=30,按照第一张图所示的位置放置,然后在效果 > 风格化 > 圆角中输入2.5px半径,点击确定然后对象 > 扩展外观。
保持这些形状的选中状态,然后在外观面板中选中现在的填色,点击效果 > 风格化 > 内发光按下图所示输入属性值,然后点击确定并返回外观面板。
为你的形状添加第二层填色,将颜色设为白色,把不透明度降为30%,把混合模式改为叠加,然后在效果 > 路径 > 偏移路径中输入-2px 位移然后点击确定。回到外观面板并为你的形状添加一个1px黑色描边。对齐到内部,把=混合模式改为柔光并把不透明度降低到25%。

第11步
选择所有组成领结的形状并将其编组(Ctrl+G)。在图层面板中将这个新群组重命名为 “领结”。

十、添加一点阴影和背景
第1步
选择迄今为止建立的所有形状并将其编组(Ctrl+G)。在图层面板中将其重命名为”脸”。选中你的 “脸” ,并在前面建立一个副本 (Ctrl+C > Ctrl+F)。回到图层面板并锁定底部的”脸” 群组。

第2步
现在你要清理前面的”脸” 群组,首先删掉鼻子、嘴巴、眼睛和耳朵里的所有路径。
接下来,删除所有用于给头、耳朵、头发和领结打光的形状,只留下主要形状。选中头部和耳朵的混合并按Alt-Shift+Ctrl+B以禁用他们。从那些用于创建混合的小形状中解放出来。选择”耳朵”群组,然后点对象 > 扩展外观,然后选择”头发” 和 “领结” 形状,并将其内发光效果移除。最终它看起来应该是这样的。

第3步
选中前面的”脸”群组,然后在路径查找器面板中点击联集。按钮,选中生成的形状,并将填色改为R=243 G=157 B=105。在图层面板中将其命名为 “影子”。

第4步
选中你的 “影子”形状,把它放到后面(Shift+Ctrl + [) 然后按下图所示添加5个投影效果(效果 > 风格化 > 投影) 。

第5步
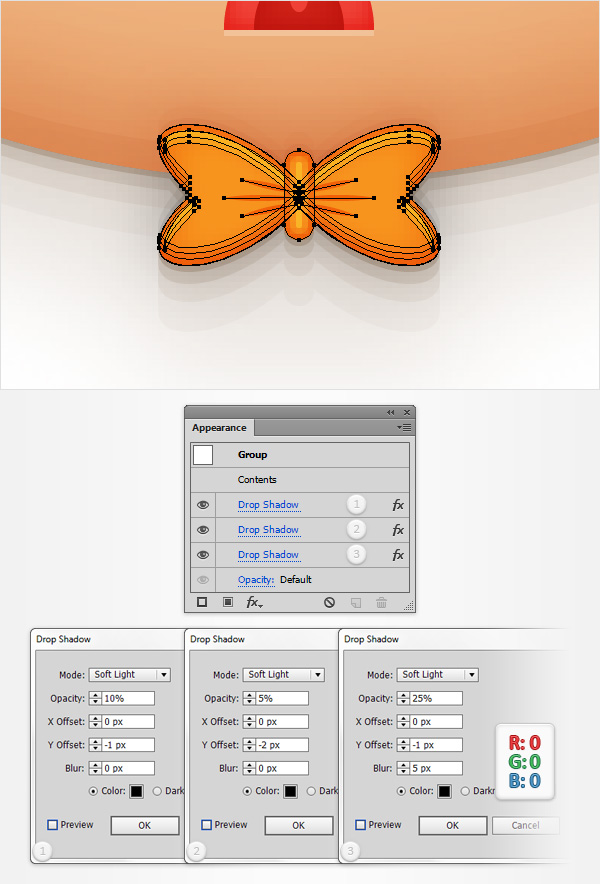
在图层面板中解锁 “脸” 群组,打开它并选择 “领结”群组,然后按下图所示添加3个投影效果(效果 > 风格化 > 投影) 。

第6步
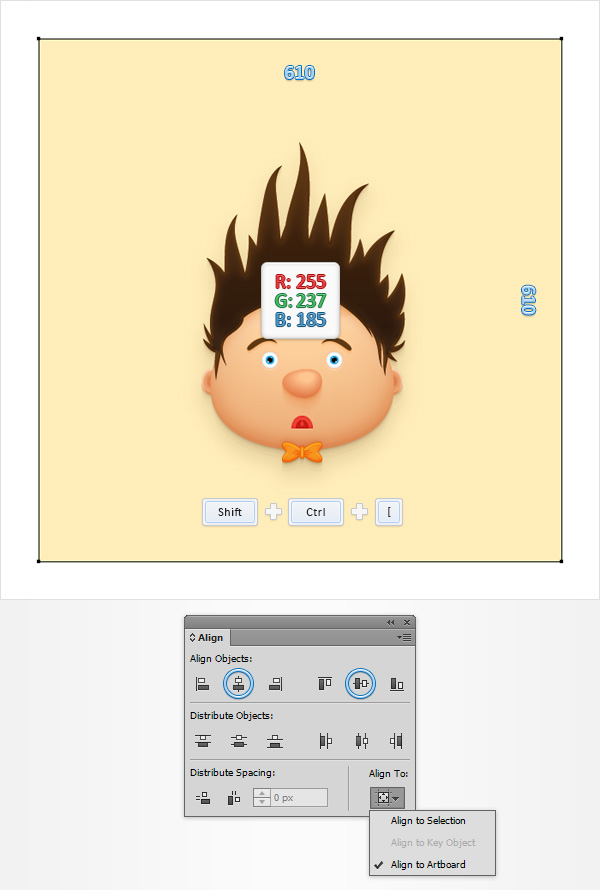
使用矩形工具(M),画一个610 x 610px的方形,将填充颜色设为R=255 G=237 B=185并将其放到后面(Shift+Ctrl+ [)。在图层面板中将其重命名为”bg”。
接下来,你需要操作你的 “bg”形状,打开对齐面板 (窗口 > 对齐)。选择对齐画板(如果你找不到下图所示的对齐到下拉菜单,打开弹出菜单然后点击显示选项)然后点击水平居中对齐和垂直居中对齐按钮。之后你的方形应该能覆盖整个画板。

第7步
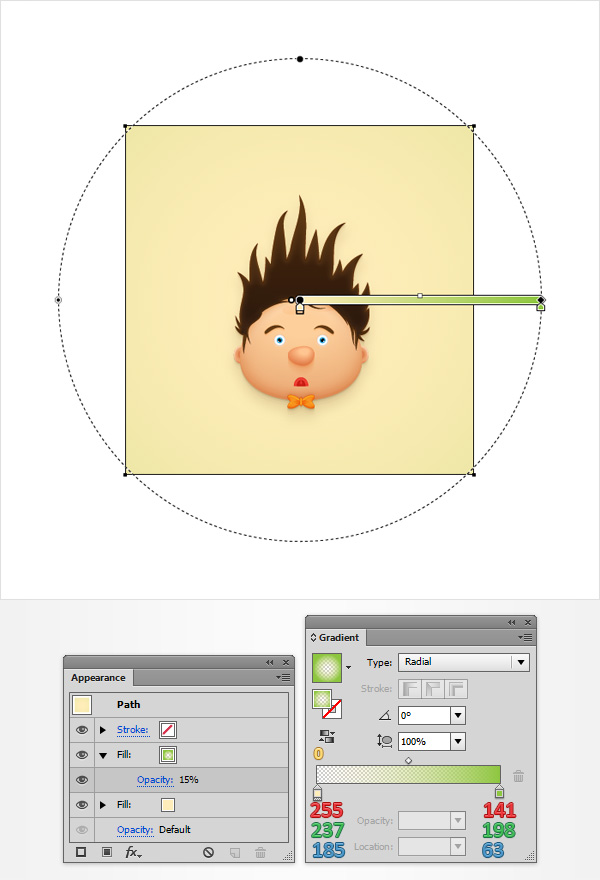
选中你的 “bg”形状,然后使用相同的添加新填色按钮添加第二个填色。降低其不透明度到15%然后按下图所示添加一个径向渐变。使用渐变工具(G)来伸长你的渐变,如下图所示。记住渐变图像中的黄色的零代表的是不透明度的百分比。

十一、画对话气泡
第1步
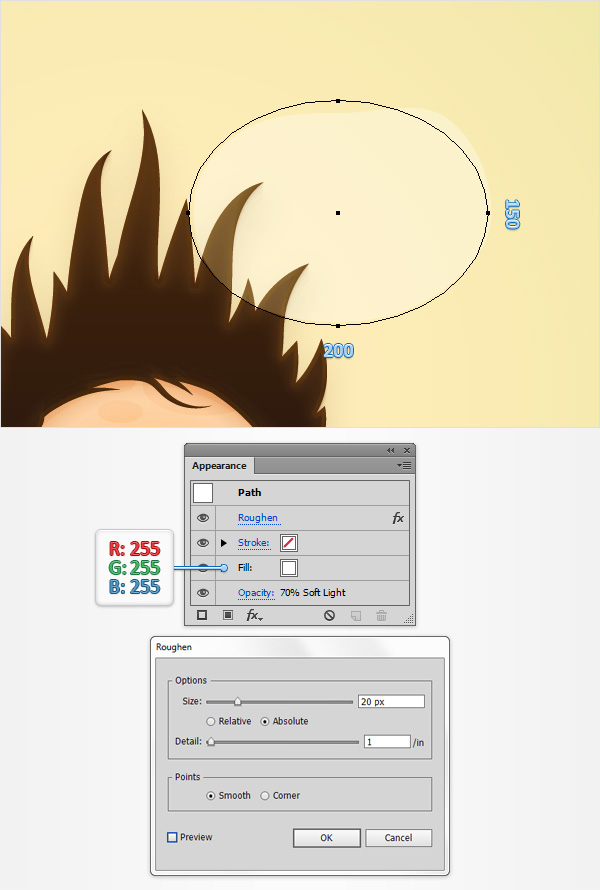
使用椭圆工具(L),画一个200 x 150px的椭圆,然后填上白色,并将其放在图中所示的位置。选中这个形状,降低其不透明度到strong>70%,把混合模式改为柔光,然后在效果 > 扭曲和变换 & 变换 > 粗糙化中按下图所示属性设置,然后点击确定.

第2步
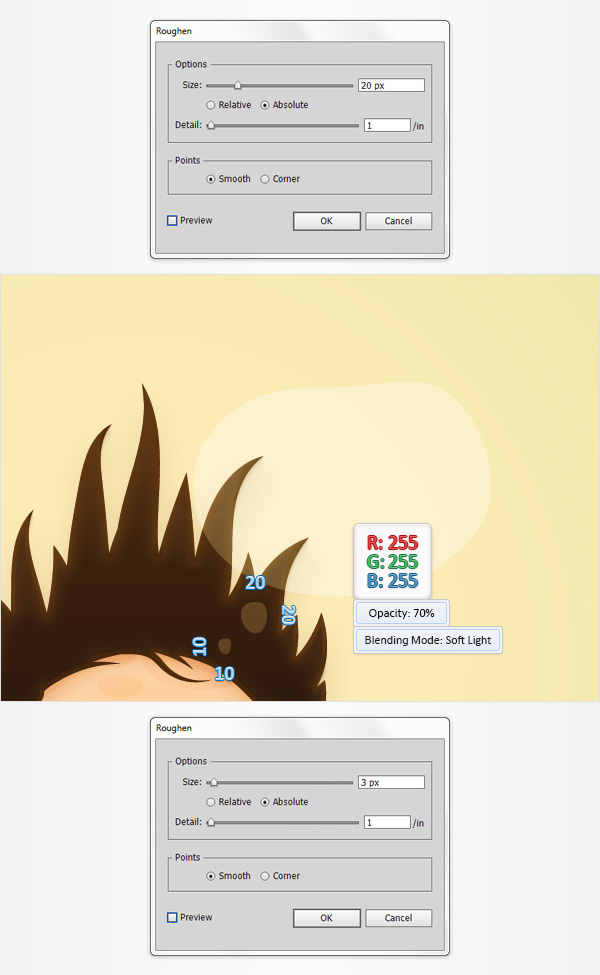
使用椭圆工具(L),画一个20px的圆和另一个10px的圆,然后将其按下图所示位置放置。将两个形状都填充为白色,降低它们的不透明度到70%,把混合模式改为柔光。选中那个20px的圆,然后在效果 > 扭曲和变换 & 变换 > 粗糙化中按下图上面那个窗口中所示的属性填写,然后点击确定。选中那个10px的圆,然后在效果 > 扭曲和变换 & 变换 > 粗糙化中按下图下面那个窗口中所示的属性填写,然后点击确定。

第3步
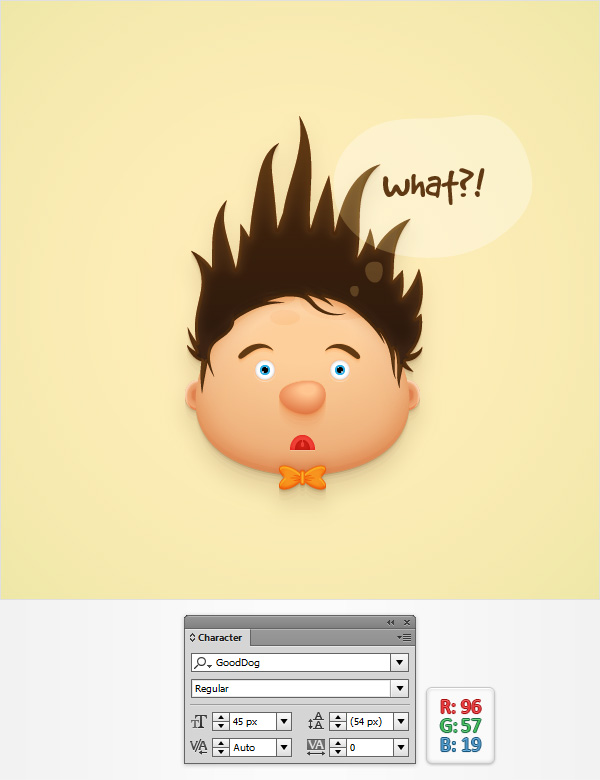
最后,使用文字工具 (T),在你的画板上点击一下然后输入你的文字。你可以使用GoodDog font,字号设为45px,而颜色设为R=96 G=57 B=19。

恭喜你!大功告成了!
这就是它完成的样子。希望你喜欢这个教程,并可以将教程中介绍的这些技术应用在你将来的创作中。