在Photoshop中绘制美女冲浪液体效果
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/9/2014090349381581.jpg)
来源:设计派
夏日就要结束了!木有到海边冲浪的孩子不用遗憾,今天小编子墨与大家分享一篇使用PS绘制冲浪液体效果,让我们享受夏天最后的清凉吧!
老规矩,先看效果图:

Step 1
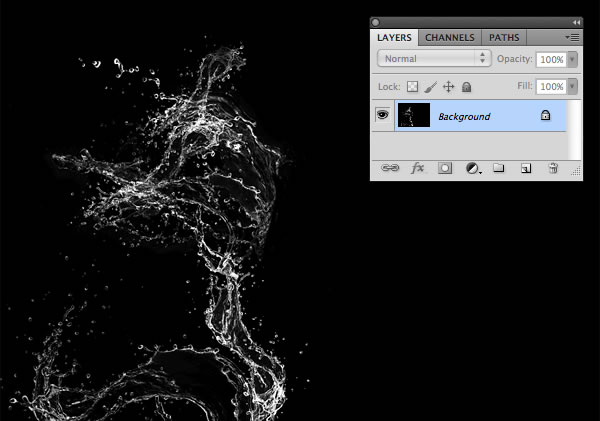
打开冲浪图。
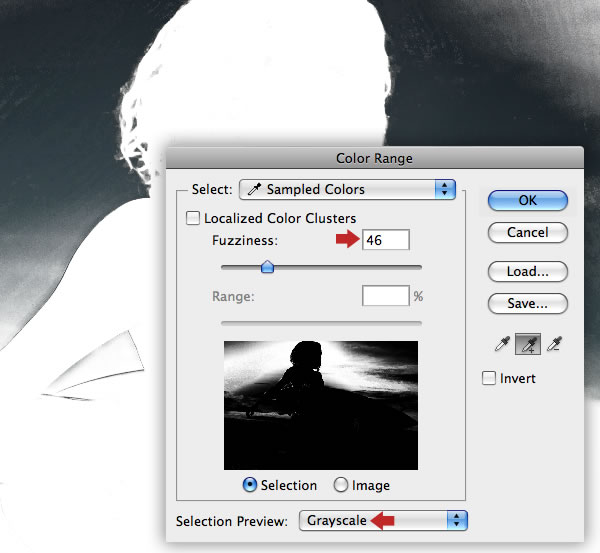
我们需要从背景中提取模型。由于背景的复杂性,没有快速实现这一目标的方法。首先,我们将解决头发,选择>色彩范围。将模糊滑块设置为46,选择灰度预览。默认情况下吸管工具处于活动状态,因此点击背景接近模型的头部,然后使用加吸管添加到选择定——记住,在这个阶段我们只专注于模型的头部。

Step 2
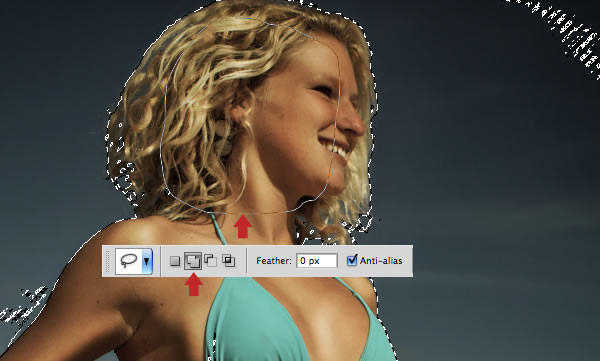
设置套索(L)添加到选择,画一个粗略的选框如图所示

Step 3
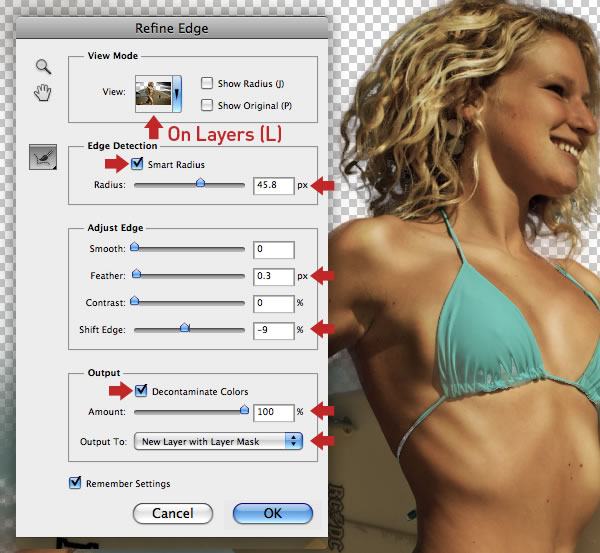
选择—选择工具,然后,在选项栏单击“调整边缘”按钮。检查智能半径/半径:48.5px,羽化:0.3px,移边:9%。检查净化颜色/数量:100%。最后,输出应设置为输出应该设置为新图层和蒙版,然后单击“确定”。

Step 4
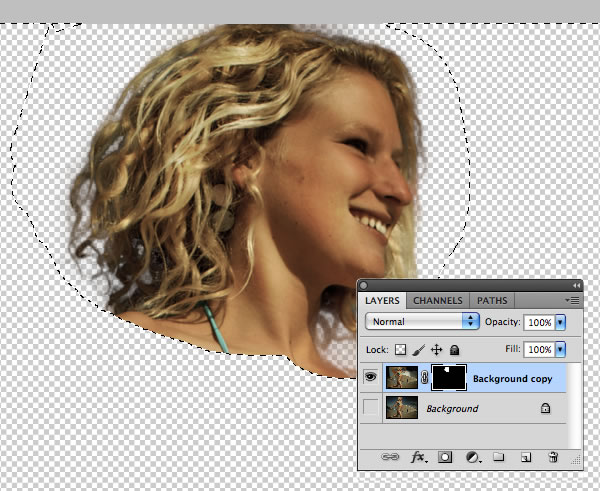
现在在图层面板可以看到两个图层,一个是原始层,一个是加了蒙版的新图层。将原始层设为不可见。针对新图层蒙版缩略图和套索粗选模型周围的头部层。按Shift +命令/ Ctrl +反选。设置你的前景色和背景色为默认的黑色/白色和按CMD /按Ctrl +删除/退格键填充黑色。

Step 5
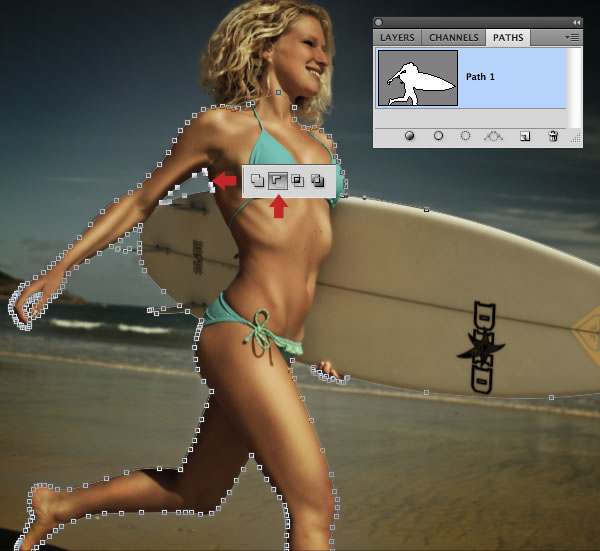
下面来完成除头部外的其它部分,设置钢笔工具(P),然后放大并仔细绘制封闭路径。如图所示。当你完成了你的路径,双击缩略图保存它。

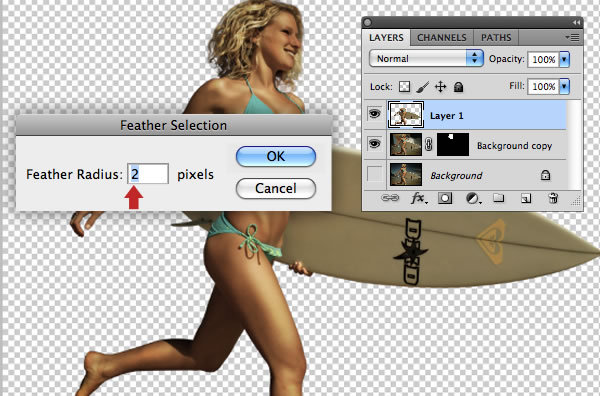
Step 6
命令/ Ctrl点击缩略图生成路径的选择,然后按下Shift+F6羽化窗口并输入2px。回到图层面板,目标层,按CMD/按Ctrl +J浮动的选区到一个新层。

Step 7
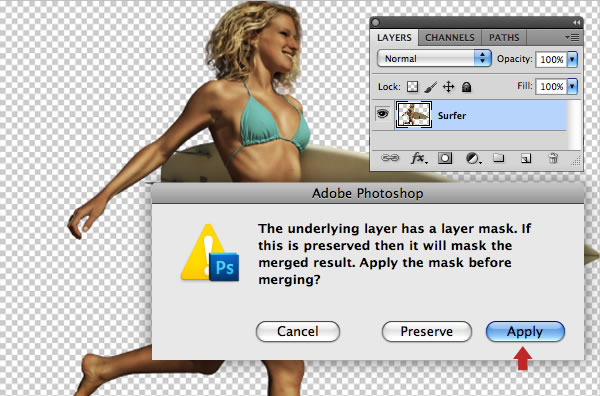
这些基础层不再需要,所以删除它。目标层和点击命令/按Ctrl + E合并下来并单击“确定”,在下面的窗口。名称产生的层的“冲浪”

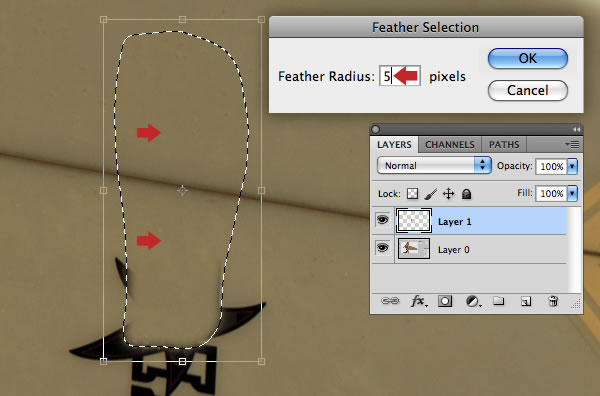
Step 8
我们需要删除标志。使用套索工具(L)进行选择,从板靠近标志周围,颜色相近的地方选择,羽化,5px。复制到一个新的层,然后移动/旋转调到最佳位置,取消选择,如果有需要用橡皮擦(E)进一步修饰边缘。

Step 9
重复此流程直到将全部标识覆盖,然后合并所有图层。效果如图所示

Step 10
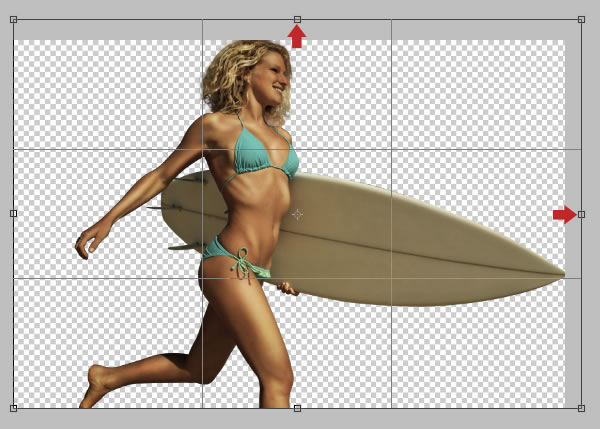
添加缺失的领域,比如头顶的头发和帆板前端。裁剪工具(C),如图所示:

Step 11
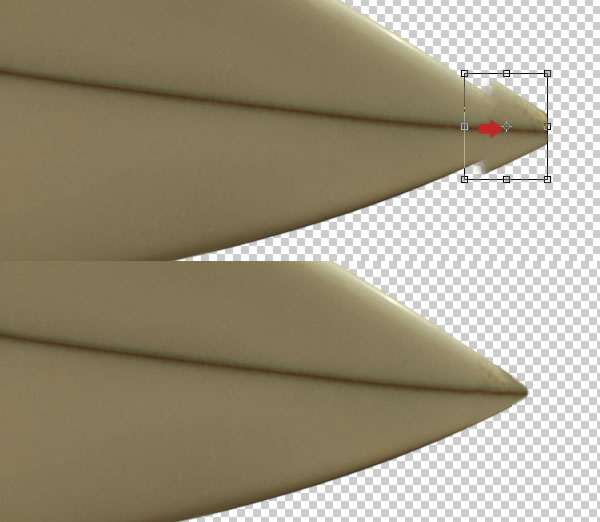
复制一个帆板尖端的一个新的图层,拖动到丢失的区域。橡皮(E)刷在70%左右,硬度去除多余的和合并。如图:

Step 12
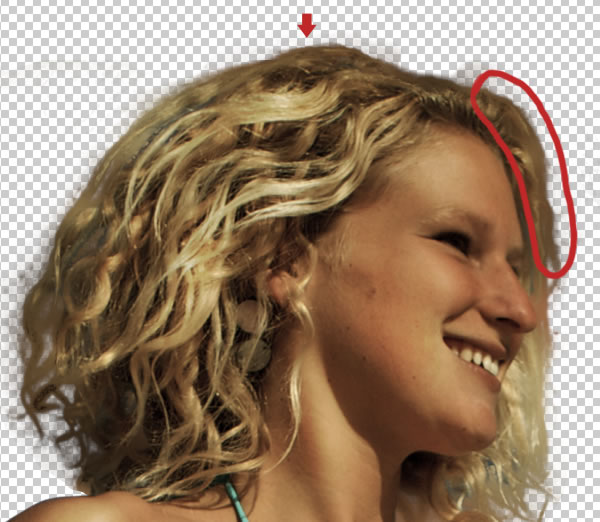
重复此过程,修复丢失的顶部的头发模型如图所示。

Step 13
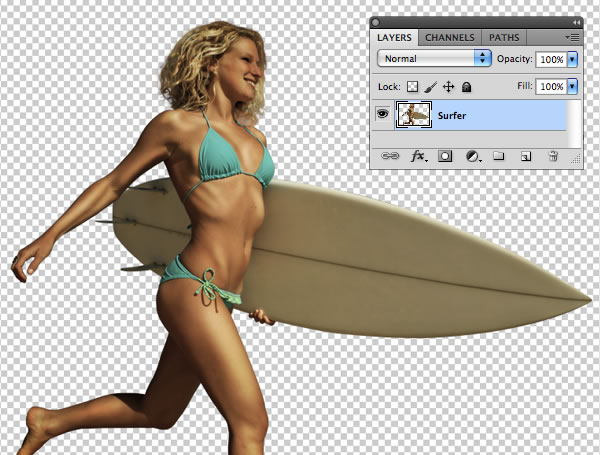
现在图像已基本完成。

Step 14
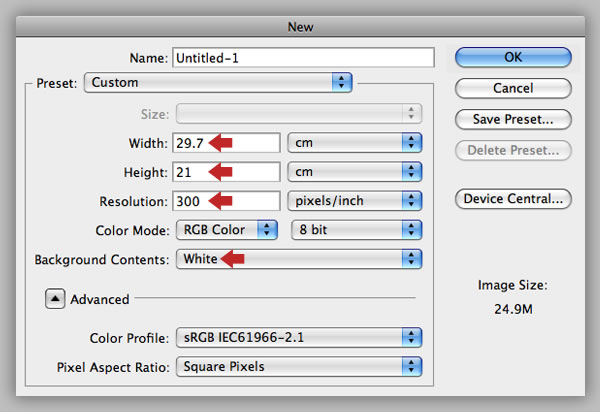
创建一个新的A4纸大小的图层,RGB模式,分辨率300,设置为白色背景。

Step 15
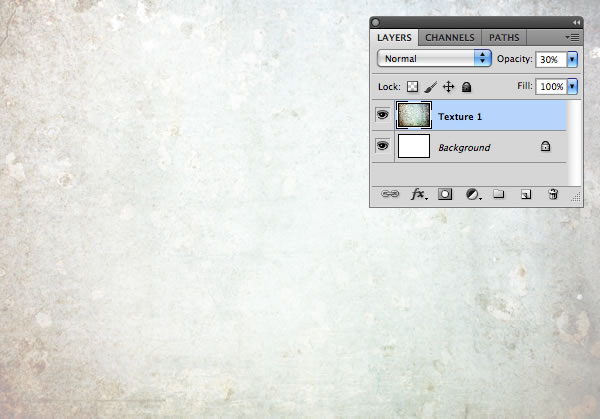
打开纹理1。逆时针方向旋转,作为一个新的层。覆盖背景,不透明度降低到30%,定义为是“纹理1”。

Step 16
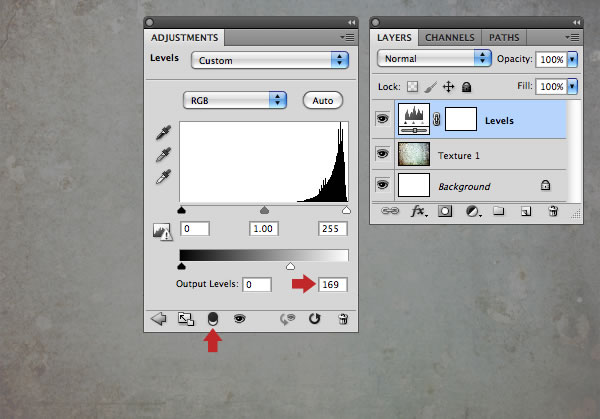
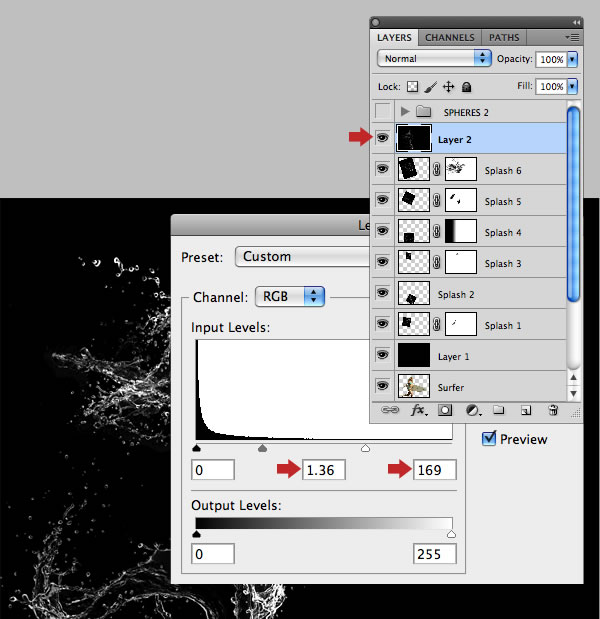
在图层面板选择创建新的填充或调整图层按钮。在下面的窗口中单击“双圆图标来将其松开(影响所有层),设置白点输出滑块到169。

Step 17
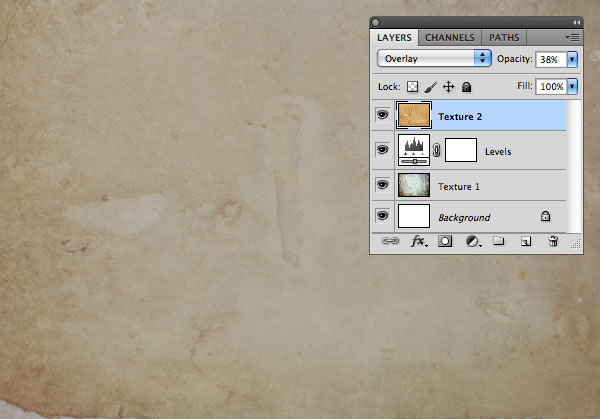
打开纹理2,逆时针旋转,作为一个新的图层并在其上调整。扩大,降低不透明度到38%,设置混合模式为叠加,定义为“纹理2”。

Step 18
打开纹理3,逆时针方向旋转,作为一个新的图层。扩大,降低不透明度为66%,设置混合模式为正片叠底,定义这是“纹理3”。
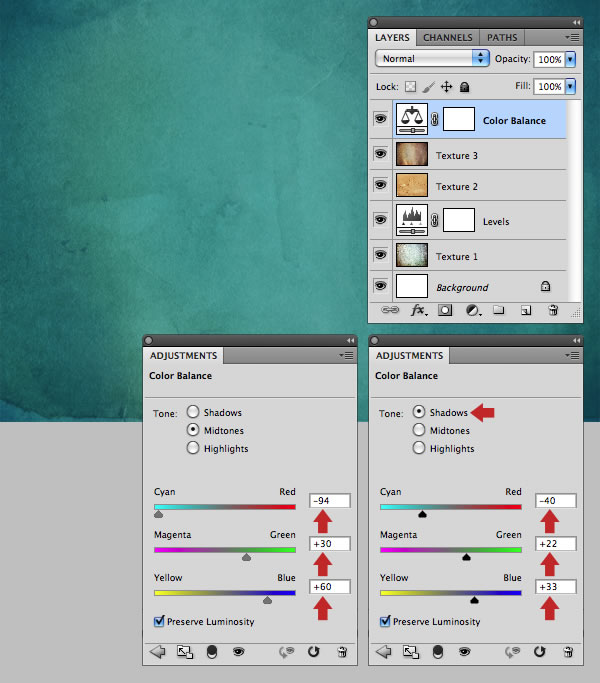
现在在图层面板选择创建新的填充或调整图层按钮选择色彩平衡,调整图层如图所示:

Step 19
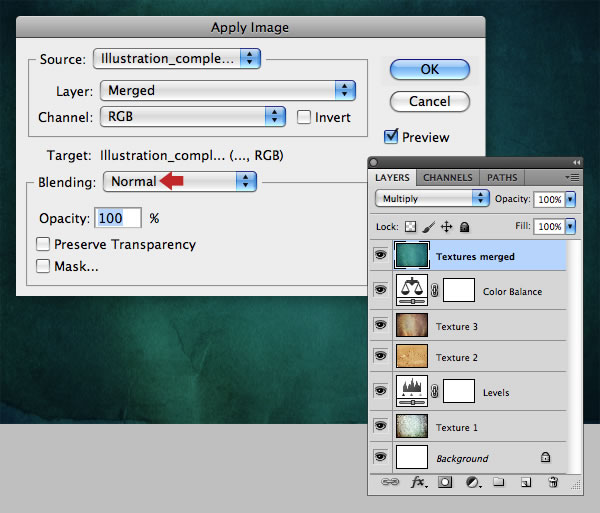
在顶部放置一个空层,命名为“纹理合并”。图像>应用图像,检查混合设置为正常,单击OK。这个命令是创建一个从所有底层复合层。

Step 20
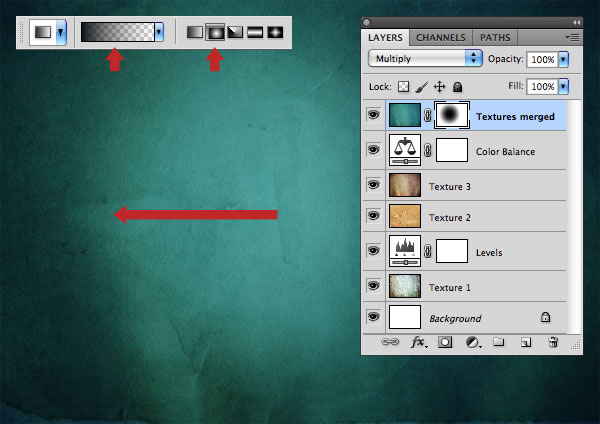
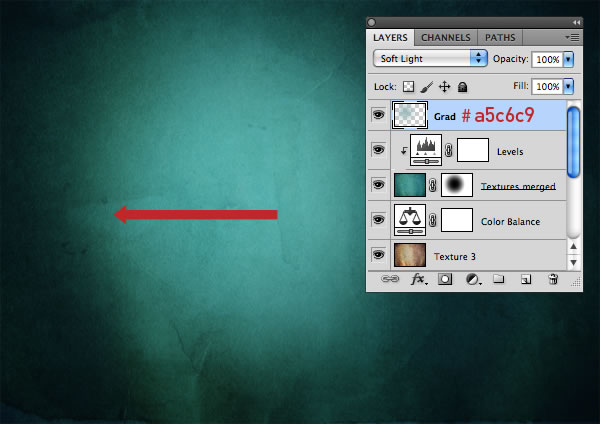
在“纹理合并”层添加蒙版。设置渐变工具(G)径向渐变,选择黑色到透明的渐变。方向如下图箭头所示

Step 21
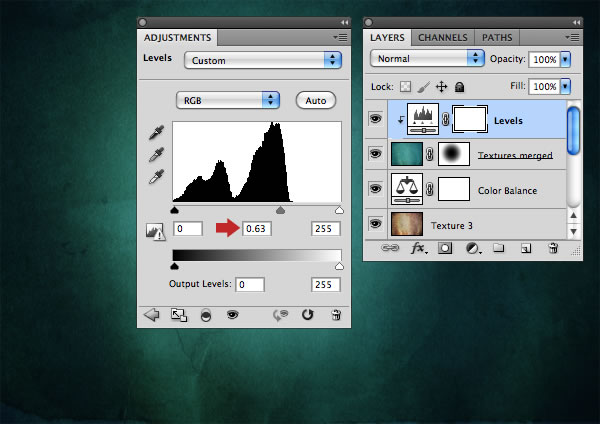
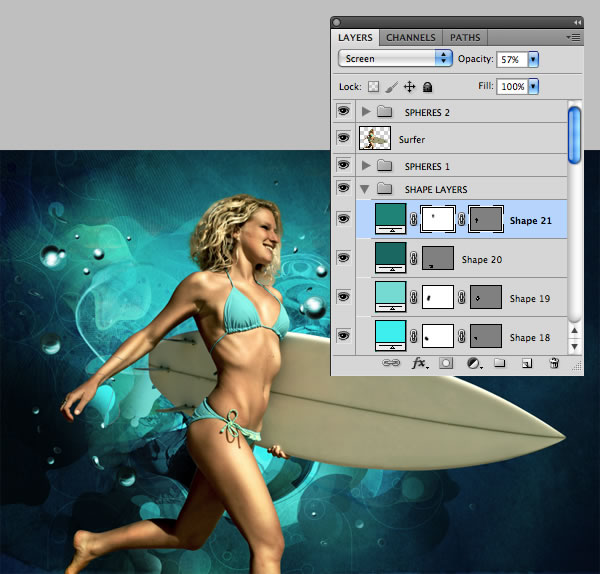
进一步加深边缘,在图层面板选择创建新的填充或调整图层按钮选择色阶,滑块值为0.63 。

Step 22
添加一个新层,然后设置前景色为# a5c6c9,添加另一个径向渐变。混合模式为柔光。

Step 23
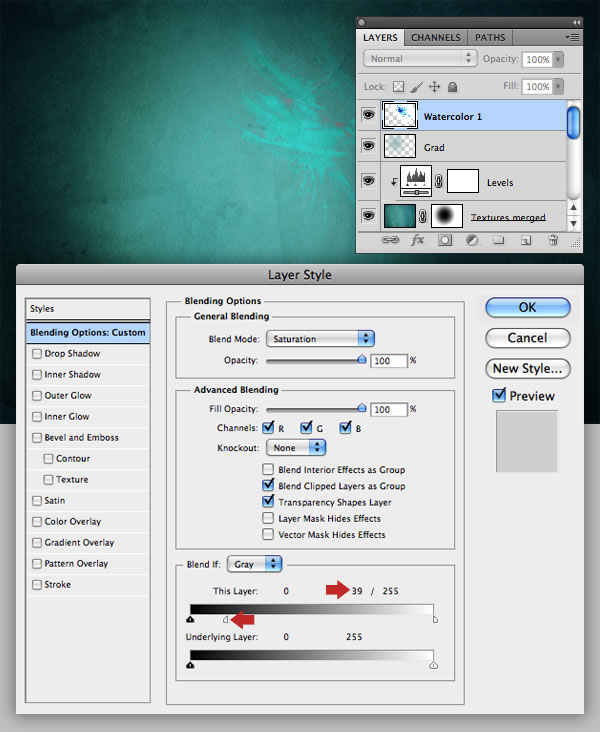
添加水彩画纹理。编辑>变换>水平翻转,调整大小和位置。现在双击图层缩略图进入混合选项窗口,选择/ Alt点击,拖动滑块,值为39 。此图定义为“水彩1”.如图所示:

Step 24
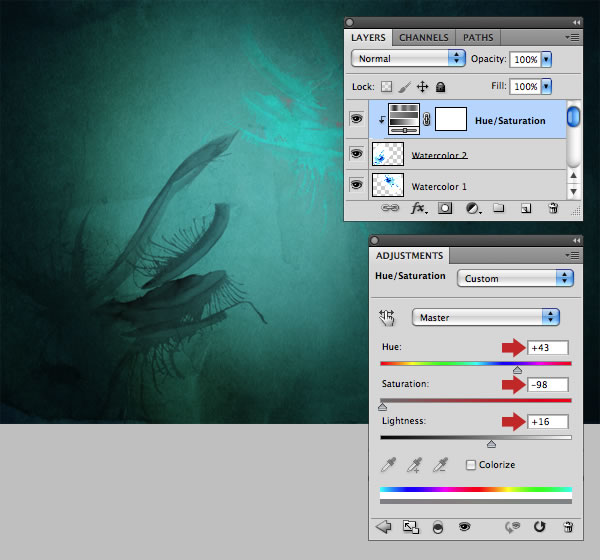
重复,“水彩1”,水平翻转,并将其命名为“水彩2”。改变混合模式为正片叠底,如果设置为0,然后添加一个色相/饱和度调整图层,复制这些设置。

Step 25
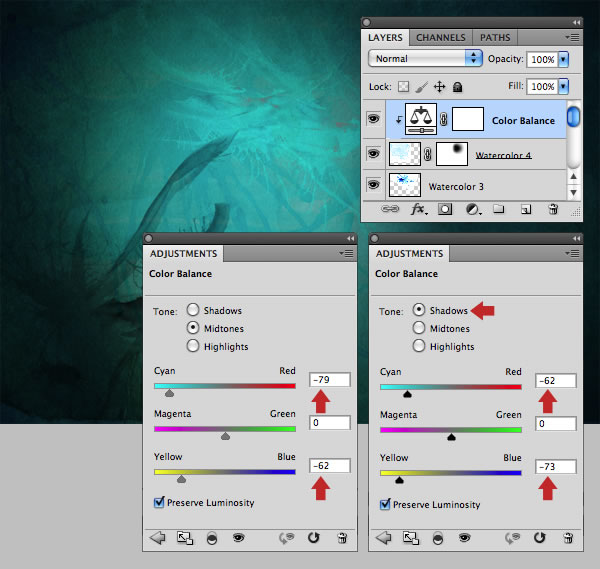
导入“23.jpg”, 调整大小/位置。将这一层命名为“水彩4”,改变混合模式为线性加深。蒙板为黑色到透明的径向渐变,然后添加色彩平衡的调整并应用以下设置。

Step 26
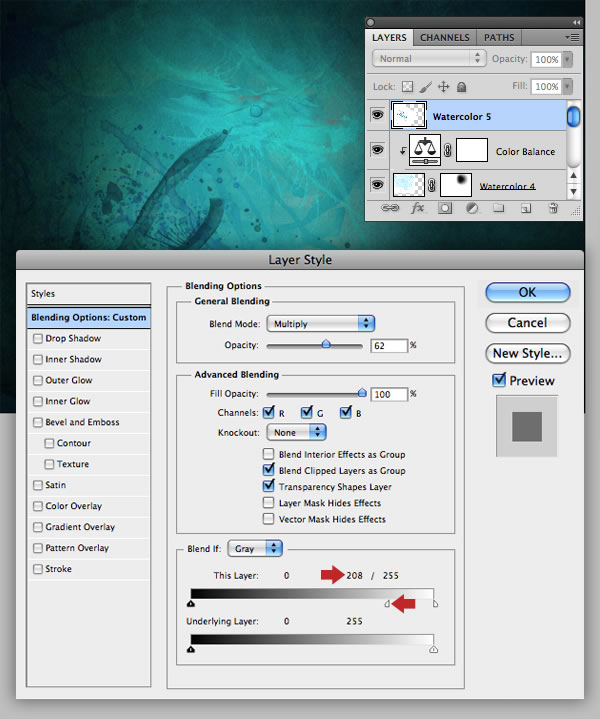
添加最后一个水彩层(30.JPG”)。调整大小,然后逆时针方向旋转90度,位置如图所示。改变混合模式为正片叠底,不透明度降至62%。现在把右上角混合如果滑块到208。

Step 27
添加抽象的3 d渲染,然后添加“6.png”作为一种新的顶层。调整大小、水平翻转集中在底部。改变混合模式为叠加,然后根据需要添加蒙板。制作完成后将些层定义为“3D1”。
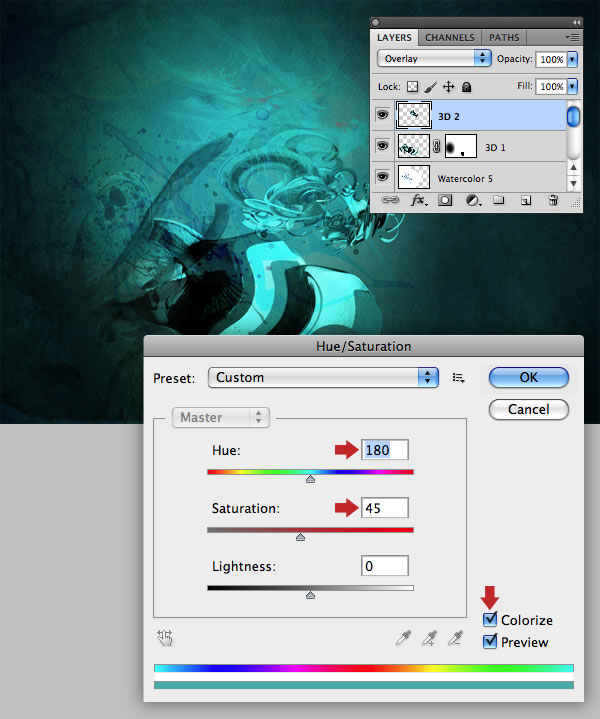
“5.png”一层,调整大小/位置,设置混合模式为叠加,然后定义为”3D2”。点击Cmd / Ctrl + U,如图,重复相同的色相/饱和度修改“3D1”。

Step 28
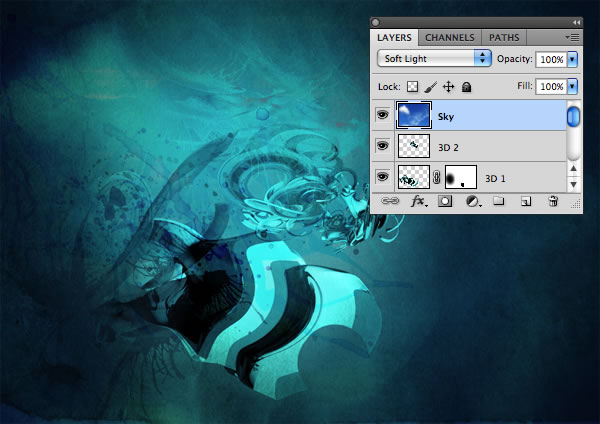
从源文件中打开天空图片,拖移创建一个新层。改变混合模式为柔光,此图层定义为是“天空”。

Step 29
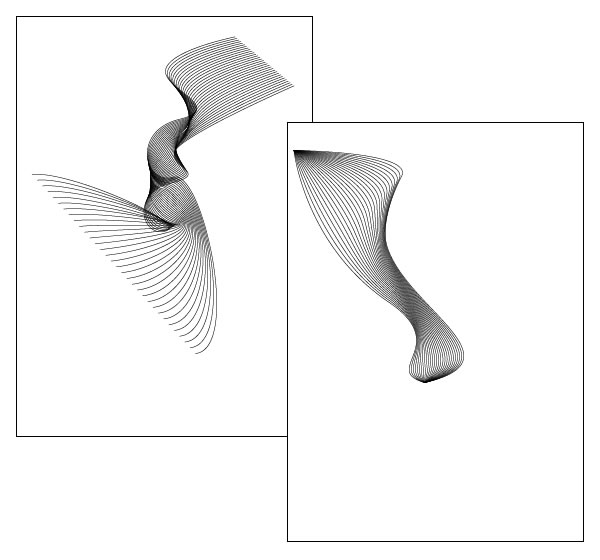
从“源”文件夹中打开“线.PDF”。
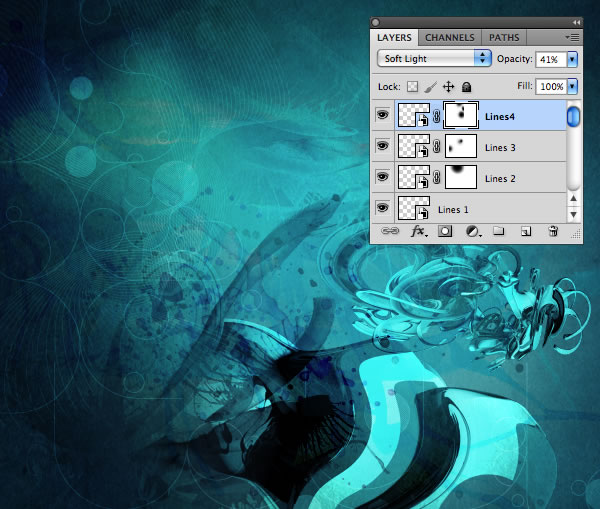
Step 30
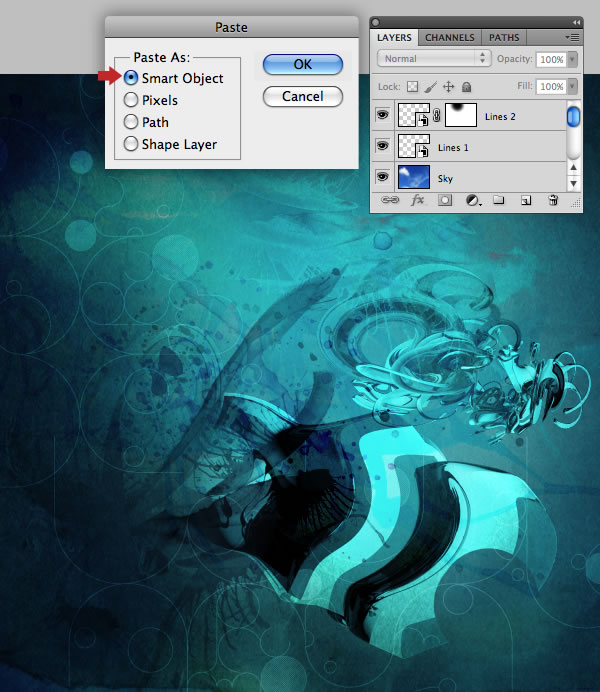
选择所有,粘贴,检查智能对象并单击“确定”。改变混合模式为柔光,不透明度降低到70%。180度旋转调整位置,在左下角,将其命名为“1线”。复制这一层,重新命名为“2线”和旋转逆时针旋转90度和位置调整到到画布的左边。

Step 31
还可以使用Illustrator创建一些复杂的波浪形状。在“源”文件夹,已经提供了两个文件(“waveylines_1.PDF格式”和“waveylines_2.PDF”)

Step 32
打开文件 ,复制,粘贴或直接拖拽,然后旋转调整大小和位置,改变混合模式为柔光,调整不透明度到70%左右,重复此过程将剩余的形状添加到相应的位置。如图。

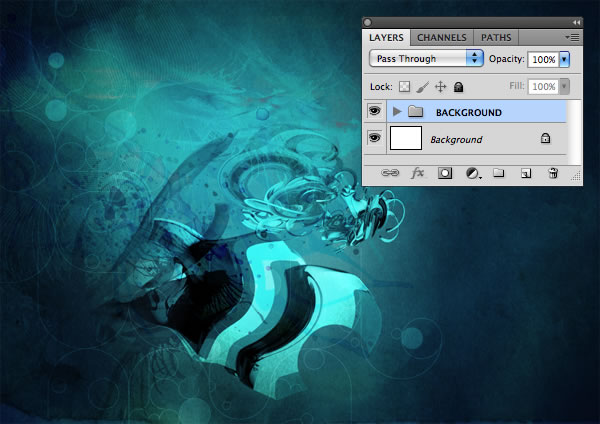
Step 33
为方便下面做图,我们要整理图层,新建组,将所有图层添加到组。定义组为“背景”

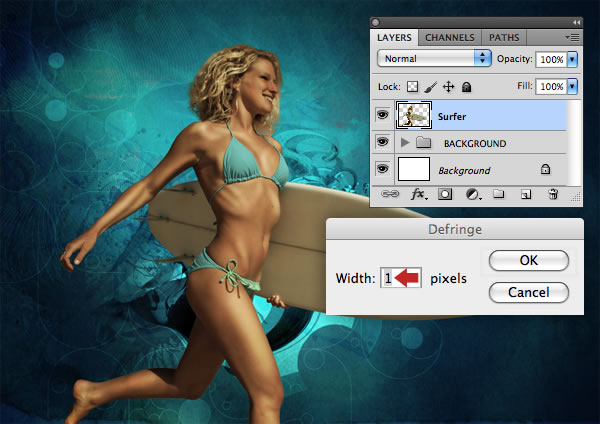
Step 34
整理完背景后,我们将插入最开始做好的模型图片。将模型拖到组“背景”上面,然后消除边缘,选择图层>修边>去边,输入值为1px。

Step 35
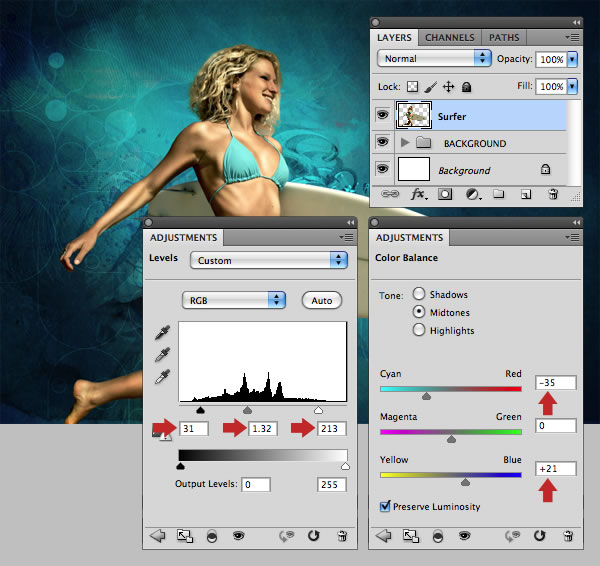
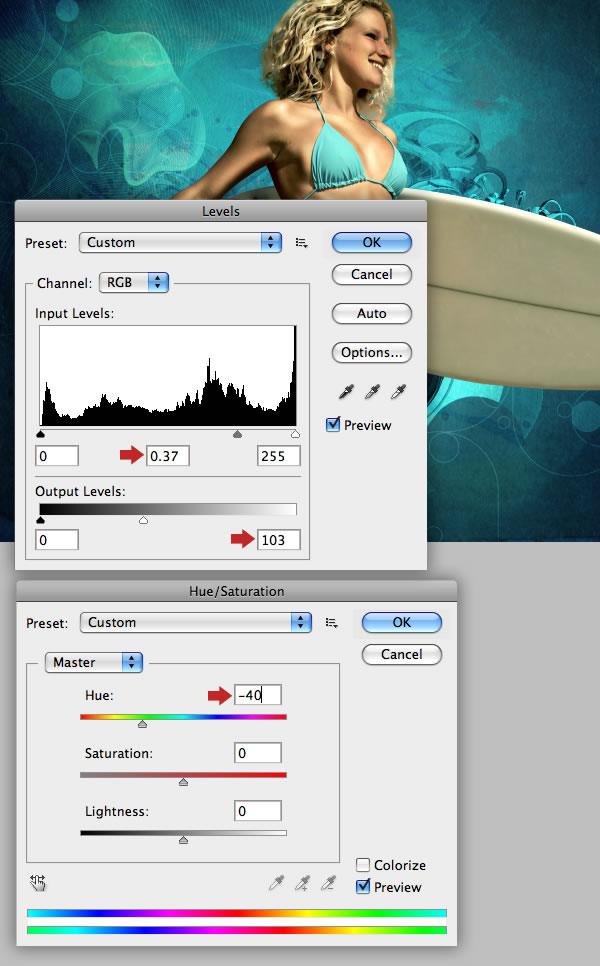
在这一图层做两个调整,点击Ctrl+ L色阶Ctrl + B色彩平衡,值如下图所示:

Step 36
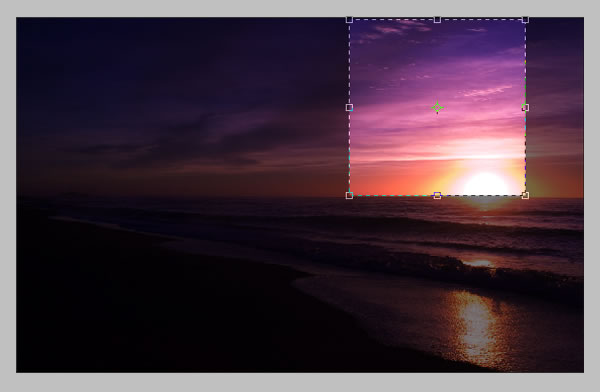
接下来,我们将使用极坐标过滤器来创建一些闪闪发光的球体。首先,找到合适的源图像——一个漂亮的日落。裁剪工具(C),按住Shift并拖动一个正方形,然后双击接受命令。

Step 37
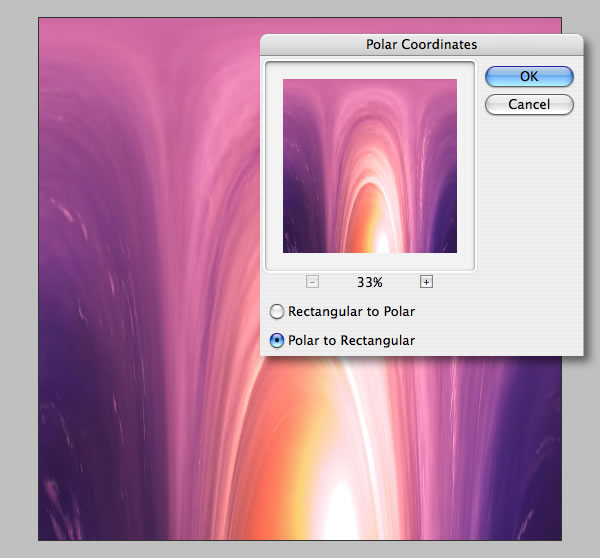
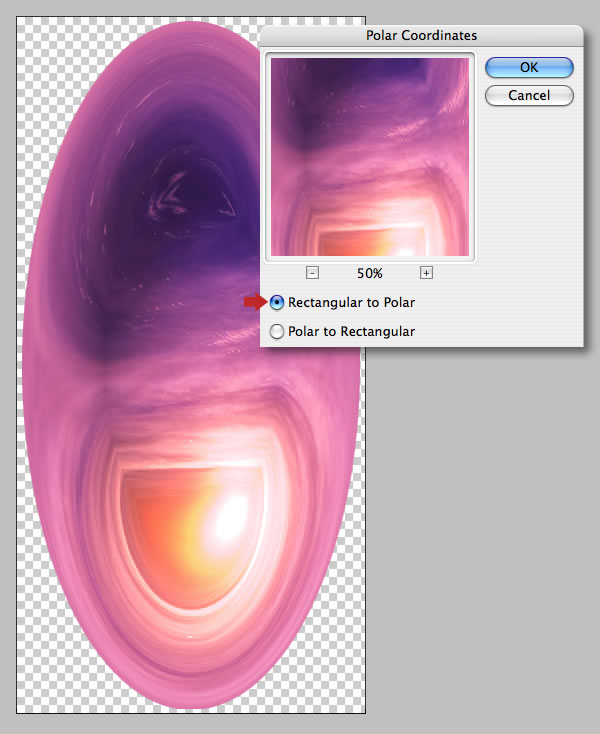
选择滤镜>扭曲>极坐标,如图:

Step 38
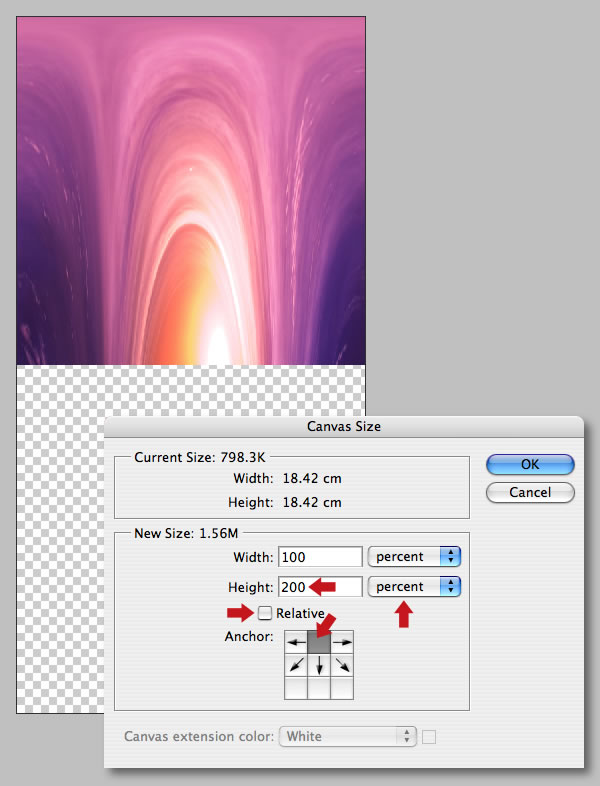
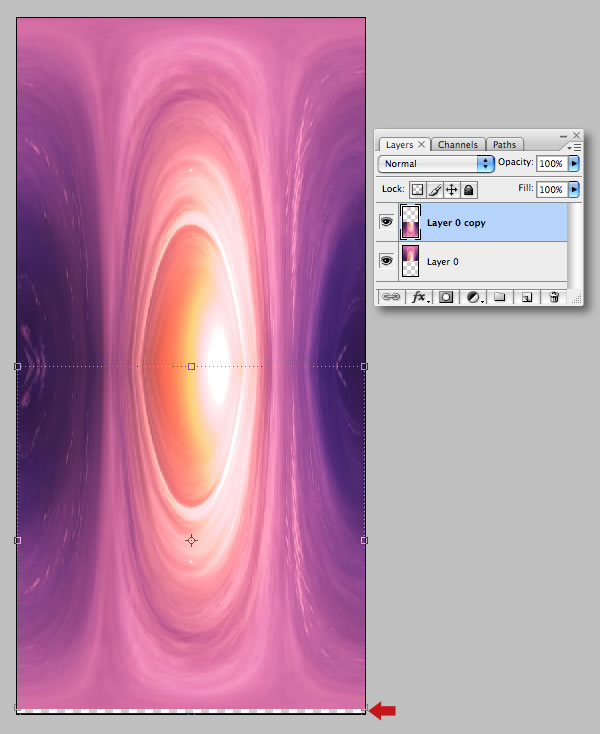
去图像>画布大小,取消相对选项。使用下拉菜单设置高度为200%,定位中间位置上.

Step 39
双击层释放其透明度。复制它,旋转180度、水平翻转。按住Shift键并拖动到底部,如图:

Step 40
合并图层, Alt +Ctrl+ F重复上次所做的滤镜。如图。

Step 41
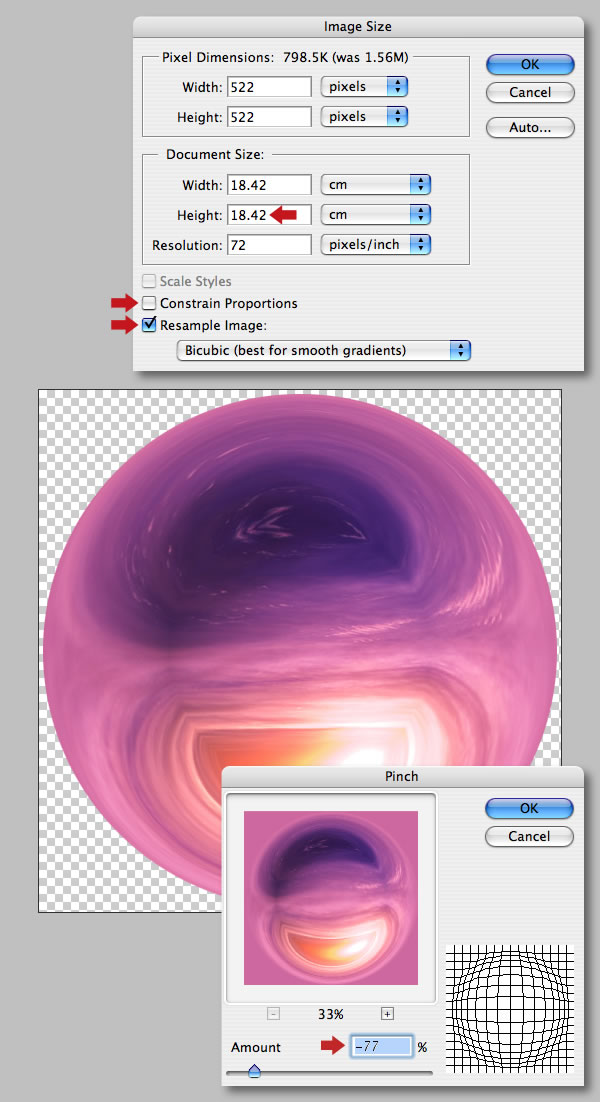
把椭圆转变成一个正圆,选择图像>图像大小,取消约束比例和重定图像像素,然后改变与宽度相匹配的高度值。选择滤镜>扭曲>挤压,-77%。

Step 42
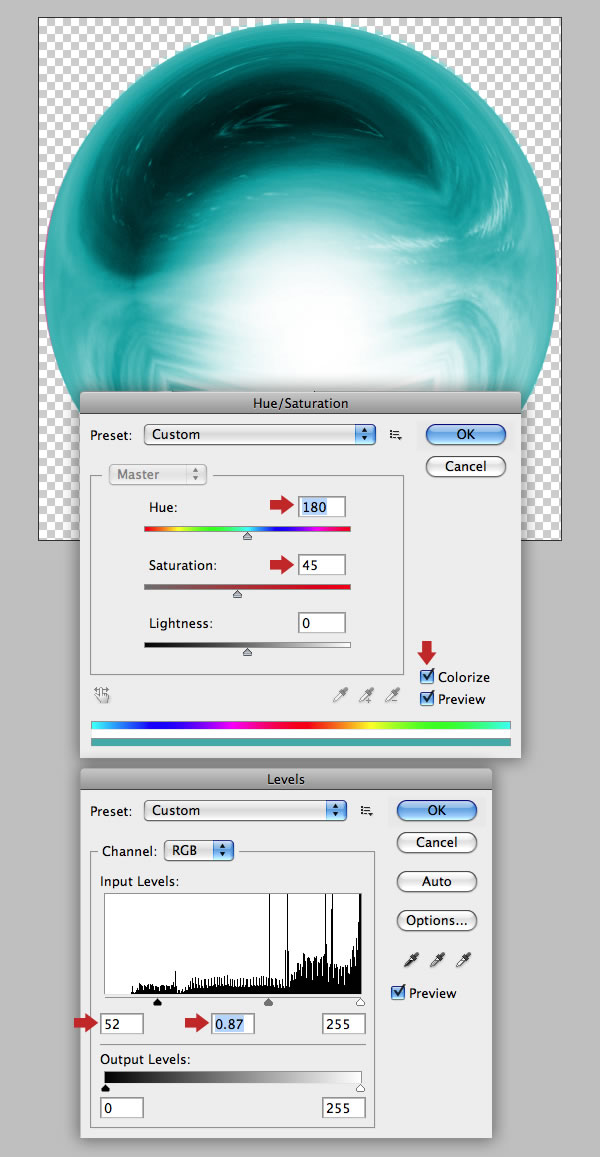
使用画笔工具,在其中间加上白色,调整其色阶Ctrl +L,色相/饱和度(Ctrl +U)。

Step 43
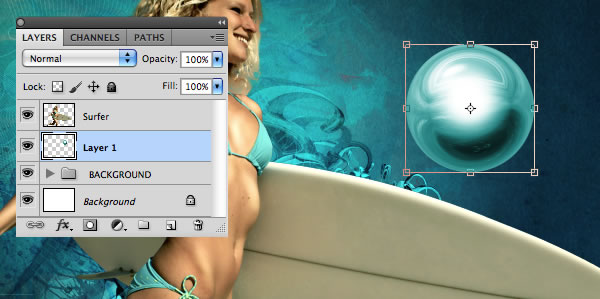
将其添加到冲浪的图层,调整,水平翻转。

Step 44
按Shift+ Ctrl +x,液化,然后扭曲球体创建一个抽象的形状。

Step 45
滤静—扭曲—旋转扭曲进一步扭曲形状。改变混合模式为滤色,添加蒙板,笔刷选择其选区,此层定义为“扭曲1”。

Step 46
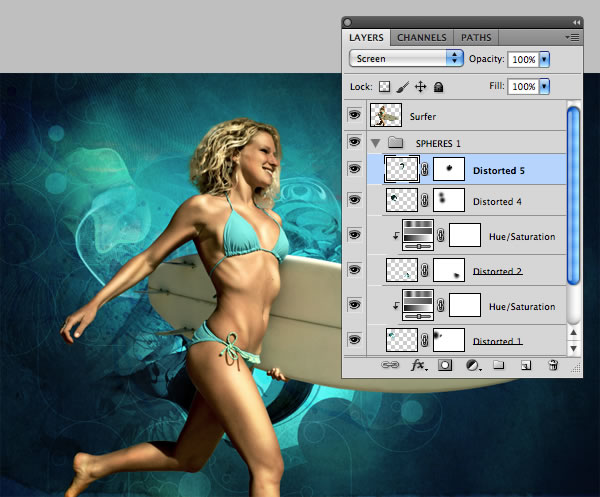
现在应用色阶和色相/饱和度调整图层。

Step 47
重复44-46步骤添加更的液体形状。随意使用蒙板,色阶和色相/饱和底来调整,达到自己满意效果为止。把这些层整理到一个组里,并定义为“球1”。

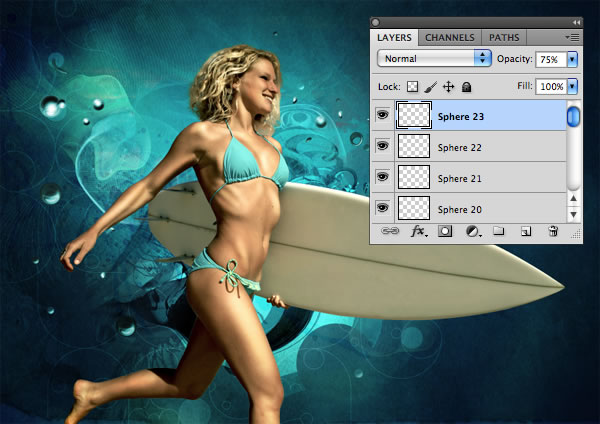
Step 48
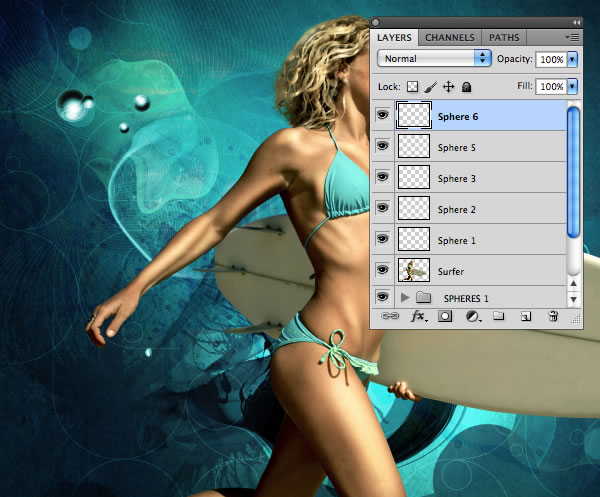
添加一些非扭曲的球体在 “冲浪”层上面,如图所示。

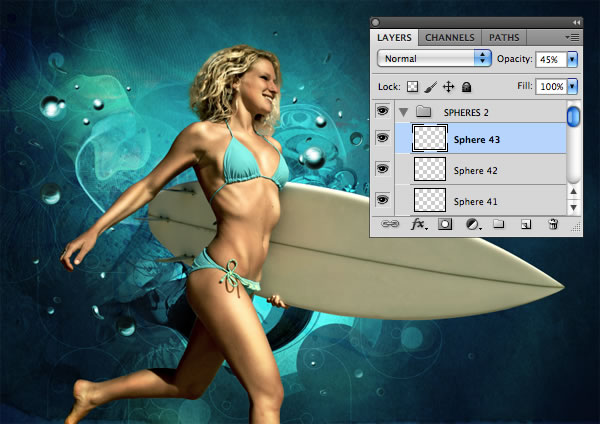
Step 49
在其它的地方,添加球体,减少大约44 – 75%的不透明度,然后液化几个较小的。试着改变一些滤色或是混合模式,效果如图。

Step 50
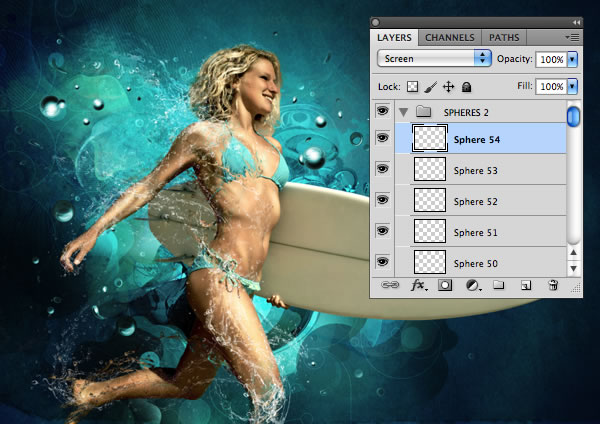
将所有的球添加到一个组,并定义为“球2”。

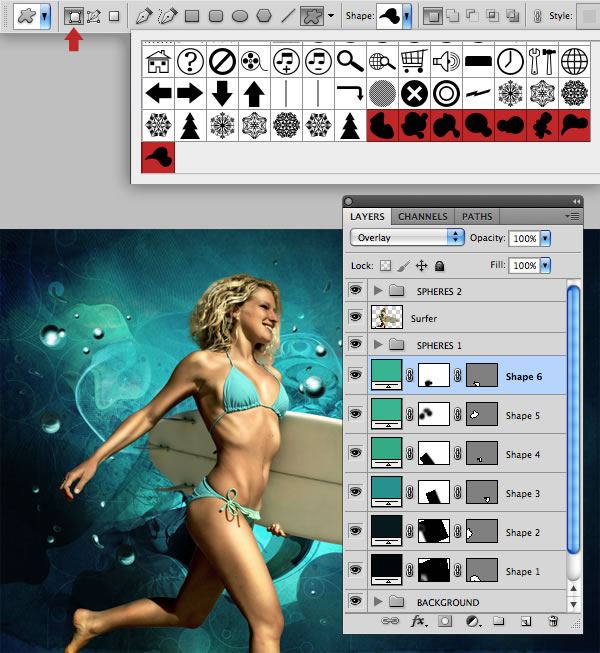
Step 51
从“源”文件夹加载“fluid_shapes.csh”,设置自定义形状工具(U)为形状图层,颜色填充#000506。访问下拉菜单,在底部你会看到新加载的形状。
现在添加第一个形状层以上的“背景”文件夹。改变混合模式为叠加。添加新层,混合模式为滤色和柔光模式。尝试不同颜色(# 19 a19f和# 2 cb797),然后根据需求调整不透明度,添加蒙板效果。
提示:改变形状的颜色,只需双击层缩略图。

Step 52
建立更多的形状。尝试其他颜色,相同的配色方案,如# 1 beff1 #288 f6c bf0f2和# 1。当你完成所有这些层到一个文件夹叫“形状图层”。

Step 53
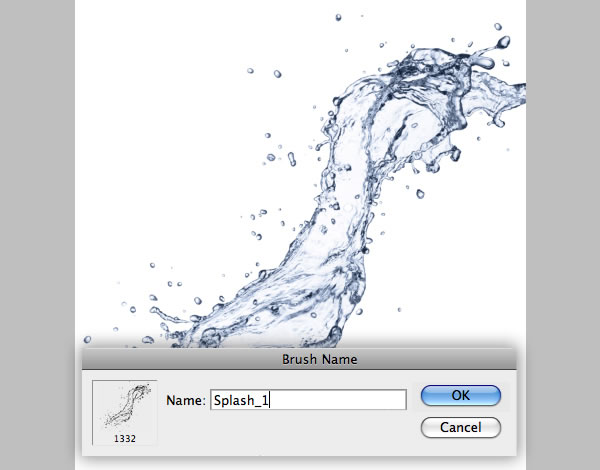
在接下来的几个步骤,我们将创建一些自定义水飞溅笔刷。打开素材飞溅一,然后选择编辑>定义画笔预设,如图所示。保持文件打开下面我们还需要它。

Step 54
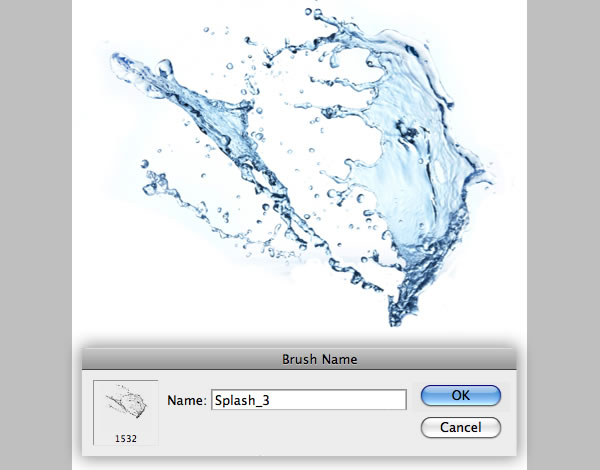
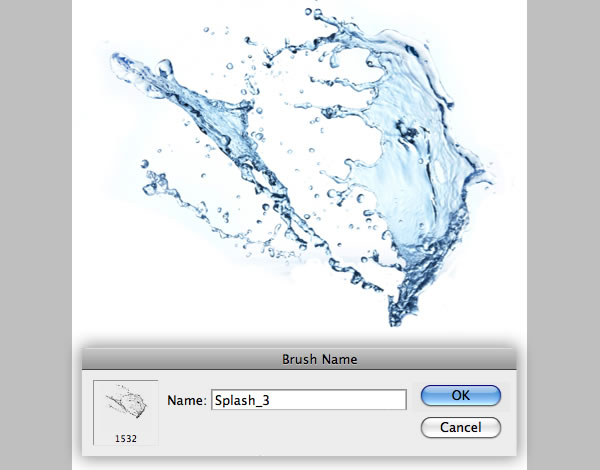
重复素材“飞溅二”,素材“飞溅三”需要消除底部的水。现在应该看到三个新的画笔图标出现在你的笔刷列表的底部。创建映像的刷子,photoshop自动将图像转换为灰色,黑色到变得不透明渐变,白色透明和半透明的灰色区域。


Step 55
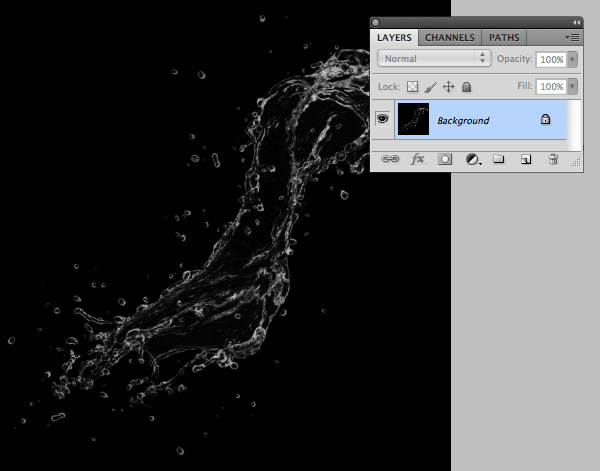
找到素材“水溅一”,Shift + Ctrl + U去色。图像—调整—反相。重复素材“飞溅二”,素材“飞溅三”。

Step 56
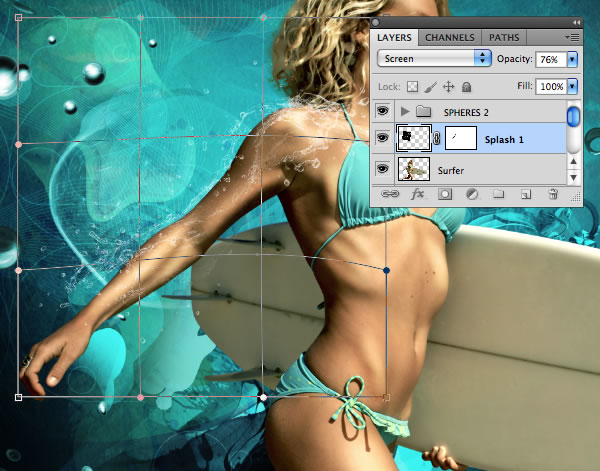
添加第一个飞溅在冲浪图层上面,混合模式为滤色,透明度设为75%左右,添加蒙板,用软笔刷混合显示。

Step 57
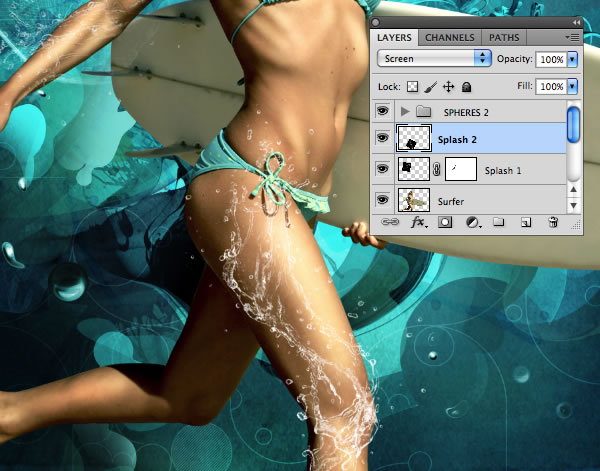
复制 “飞溅一”并重新命名为“飞溅2”。变换,旋转,调整到腿的位置。调整不透明度,然后将飞溅二的蒙板删除。

Step 58
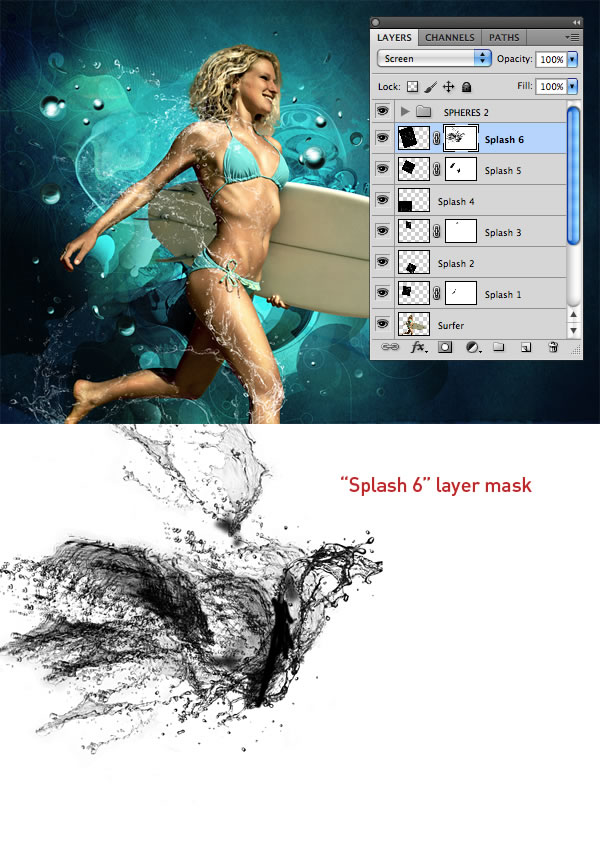
使用相同的方法添加剩下的飞溅图像,复制并修改许多飞溅,直到你满意为止。用自定义笔刷做大的飞溅模板。

Step 59
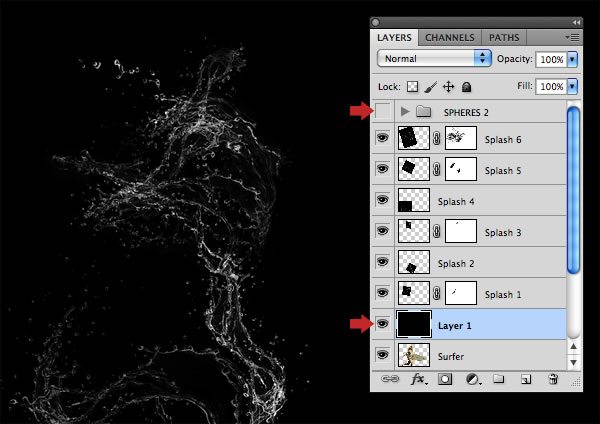
“飞溅一”填充黑色,关闭“球2”的可见性。

Step 60
在所有水花图层上新建一个图层,像步骤19一样应用图像,然后添加该层的色阶,如图所示:

Step 61
Ctrl+A选择并复制到剪贴板。新建画布,粘贴合并,将其命名为“位移.psd”这是一个重要的位置。

Step 62
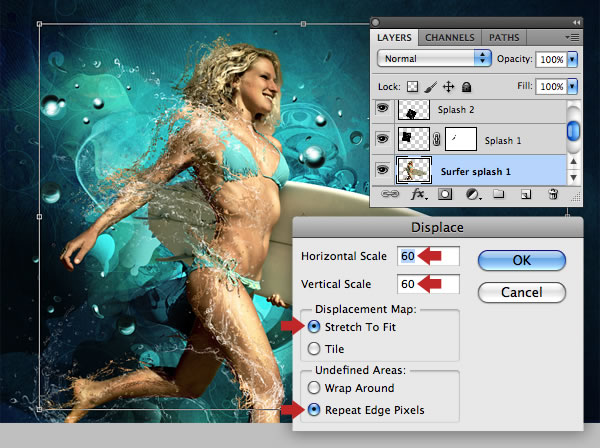
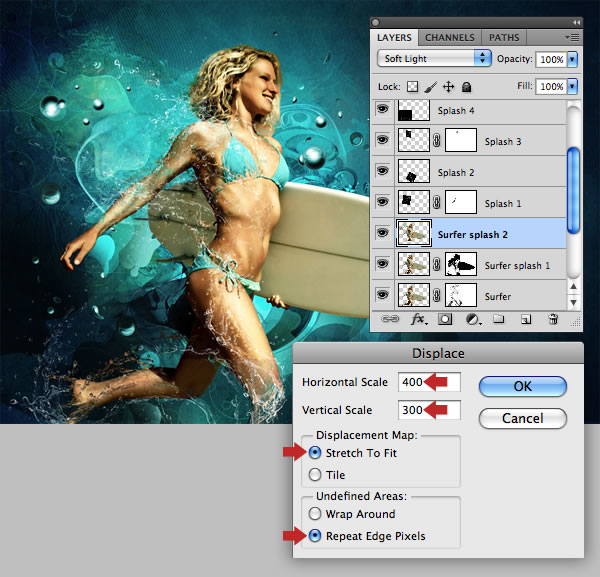
回到原文件,删除前应用图像与黑色填充层,使“球2”文件夹可见。复制“冲浪”层,并将其更名为“冲浪飞溅1”。
滤镜>扭曲>置换,设置两个尺度域为60,选择伸展以适合和重复边缘像素,单击“确定”,然后导入到你的“位移的.PSD”。移动图层内容返回到原来的位置。

Step 63
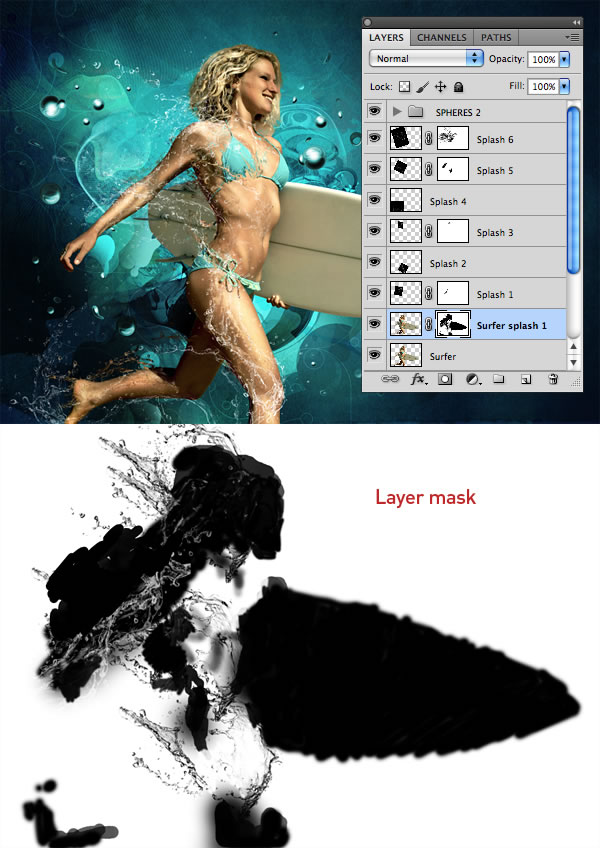
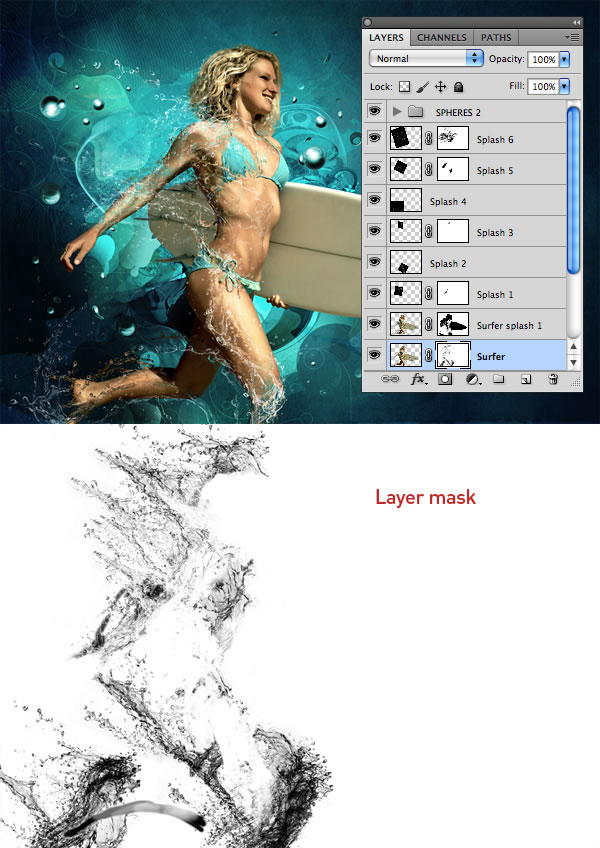
在这一层添加蒙板,选择软和硬笔刷以及你的一些自定义笔刷,得到下图效果:

Step 64
“冲浪”最初的原始层也用同样的方法隐藏。如图。

Step 65
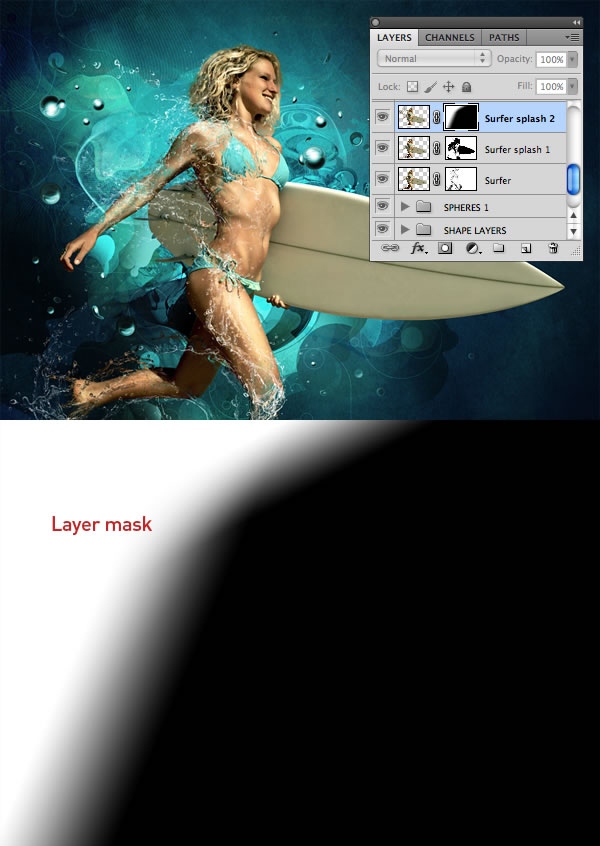
复制“冲浪”图层,删除蒙板,把它上面的“冲浪飞溅1“改变混合模式为柔光,并重新命名为“冲浪飞溅2”。现在按Alt + Ctrl + F执行最后一个滤镜命令,使用这些设置同“位移.PSD”,然后重新定位层内容。

Step 66
添加一个蒙板,然后应用一系列的黑色到透明的线性渐变(G)掩盖右边如图所示。

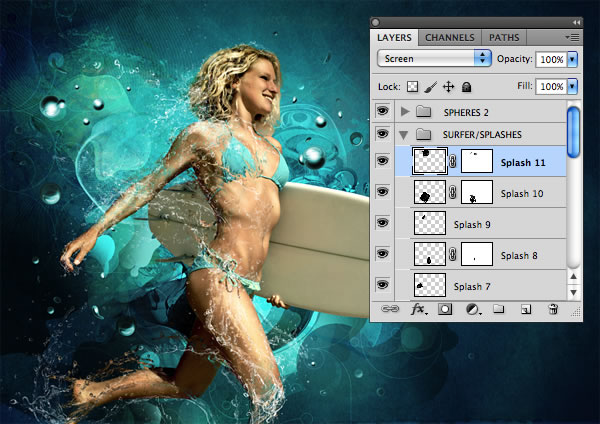
Step 67
把“冲浪”层和所有的“飞溅”层在一个名为“冲浪/飞溅”的新文件夹。在这一点上可以随意添加/修改更多的飞溅层。

Step 68
现在图片基本完成。还可以做一些小调整。比如混合模式等,我改变了“冲浪飞溅2”层亮度和降低不透明度到77%。还添加了一些额外的小球体模型。

最终效果:








