Photoshop抠出杂乱的拱门并简单美化
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/9/2014090142997017.jpg)
来源:Sener
拱门是设计中较常用的古典素材,找现成的素材都不是很完美,需要自己简单美化一下。美化的时候需要把拱门分解一下,然后分段来抠图并处理细节即可。
原图

最终效果

1、打开素材图片,用钢笔先把拱门的主体抠出来,转为选区后按Ctrl + J 复制到新的图层,如下图。

<图1>
2、打开一张背景素材,拖进来,放到背景图层上面,如图2。


<图2>
3、先来来处理一下顶部的瓦片部分。分析一下,瓦片都是比较接近的,我们只需要找一块比较好的瓦片,然后复制就可以去掉边上的绿植。
用钢笔工具勾出下图所示的闭合路径。

<图3>
4、按Ctrl + 回车把路径转为选区,并羽化1个像素。

<图4>
5、选择移动工具,按住Alt + Shift + 左边左键拖动复制,瓦片跟前一片对齐即可,然后重复操作,把左侧的瓦片都复制完整,如图7。

<图5>

<图6>

<图7>
6、右侧的瓦片也有移动阴影,用同上的方法处理一下,效果如下图。

<图8>
7、用钢笔勾出瓦片部分,转为选区后按Ctrl + J 复制到新的图层。

<图9>

<图10>
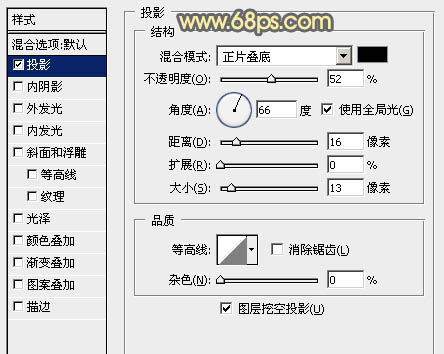
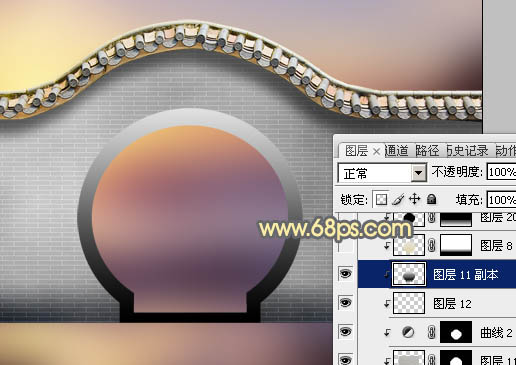
8、选择菜单:图层 > 图层样式 > 投影,参数及效果如下图。

<图11>

<图12>
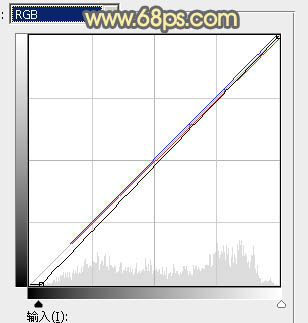
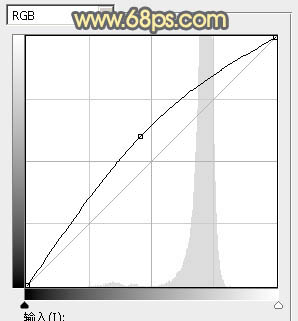
9、创建曲线调整图层,对RGB、红,蓝通道进行微调,参数设置如图13,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图14。

<图13>

<图14>
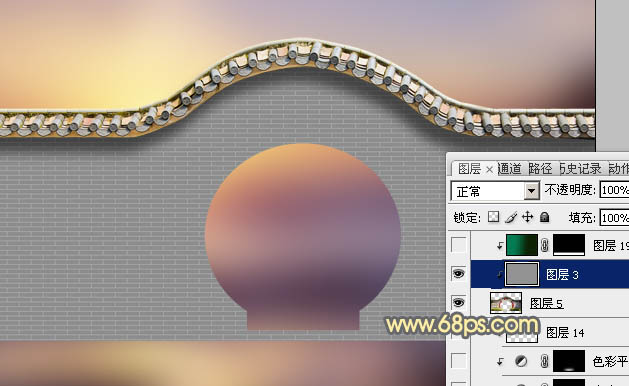
10、现在来处理墙壁部分,回到主体图层,用钢笔勾出下图所示的选区,按Ctrl + J 复制到新的图层,把主体图层隐藏。

<图15>
11、现在来制作青砖图案,新建一个60 * 34,分辨率为72的画布。

<图16>
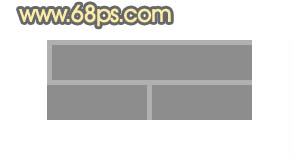
12、新建一个图层,用矩形选框工具在画布中间位置拉一个矩形选区,并填充灰色:#8D8D8D,如下图。

<图17>
13、用一个像素的铅笔把边缘及中间位置画上稍淡的线条,如下图。

<图18>
14、按Ctrl + 左键图层缩略图载入选区,按Ctrl + C 复制,按Ctrl + N 新建文件,大小默认,然后按Ctrl + V 把图层粘贴进来,如下图。再选择菜单:编辑 > 定义图层,自己随意命名。
<图19>
15、新建一个图层,选择菜单:编辑 > 填充,选择图案,在图案列表中选择刚才定义的图案,然后确定后。再按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

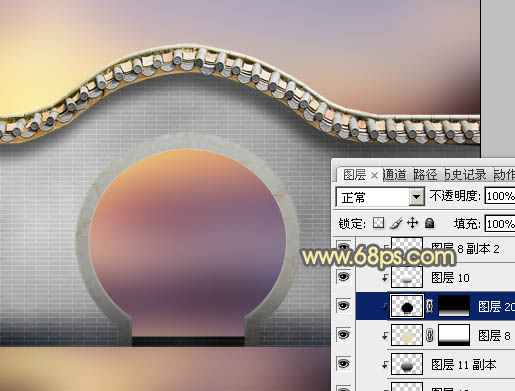
<图20>
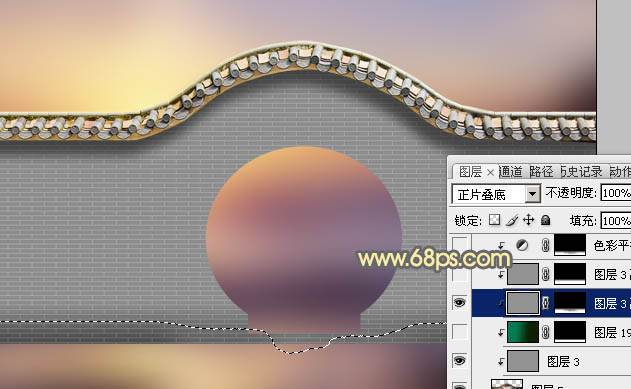
16、按Ctrl + J 把当前图层复制一层,同上的方法创建剪切蒙版,并把混合模式改为“正片叠底”,按住Alt键添加图层蒙版,用白色画笔把底部擦出来,这一步给底部增加暗部。

<图21>
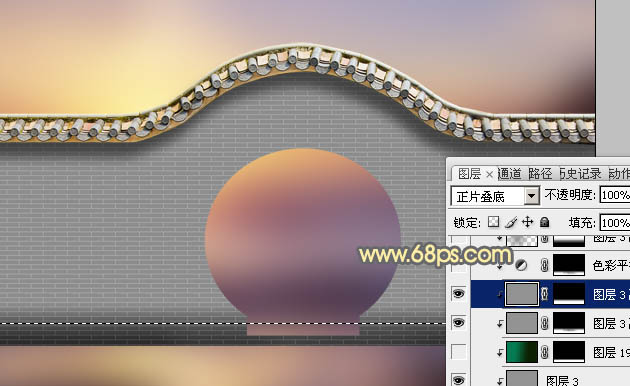
17、按Ctrl + J 把当前图层复制一层,同上的方法创建剪切蒙版,把暗部再加深一点。

<图22>
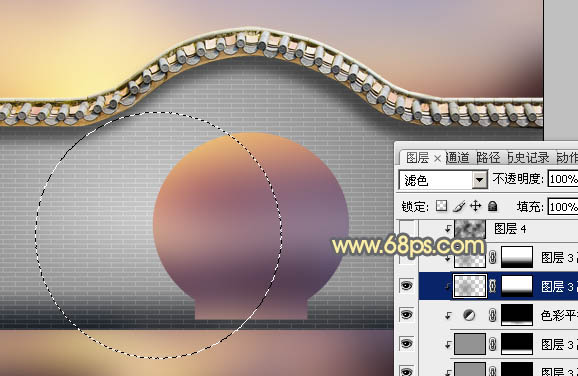
18、用椭圆选框工具拉出下图所示的椭圆选区,羽化150个像素后按Ctrl + J 把选区部分的色块复制到新的图层,同上的方法创建剪切蒙版,把混合模式改为“滤色”,添加图层蒙版,用透明度较低的黑色画笔把底部涂出来,如下图。

<图23>
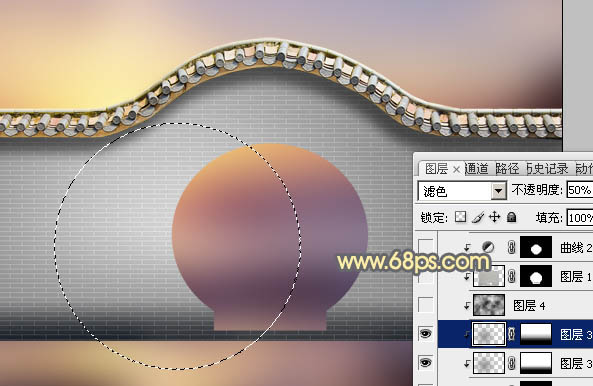
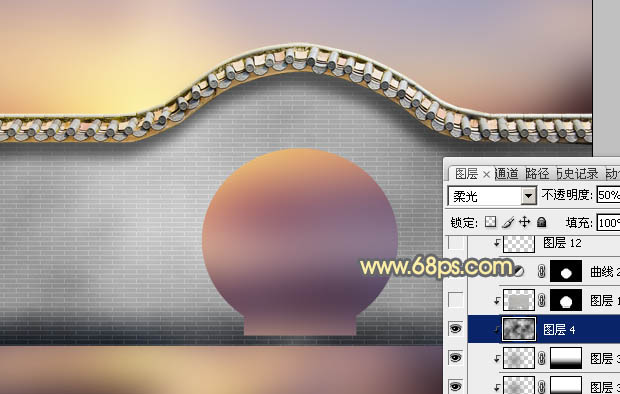
19、按Ctrl + J 把当前图层复制一层,同上的方法创建剪切蒙版,把不透明度改为:50%,效果如下图。

<图24>
20、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后再选择菜单:滤镜 > 杂色 > 添加杂色,数值控制小一点,确定后把混合模式改为“柔光”,不透明度改为:50%,同上的方法创建剪切蒙版,效果如下图。

<图25>
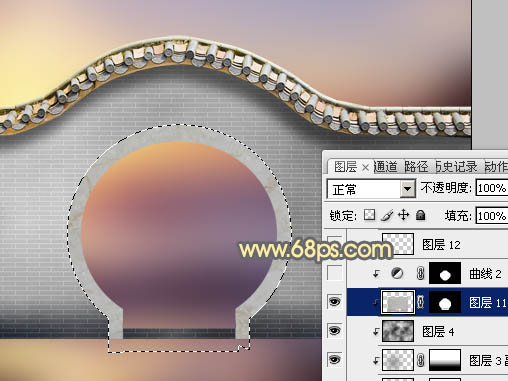
21、新建一个图层,用钢笔勾出拱门的轮廓,转为选区后新建一个图层,填充任何颜色。
打开图层27所示的石纹素材,拖进来,创建剪切蒙版后调整好位置。

<图26>

<图27>
22、用椭圆选框工具拉出下图所示的椭圆选区,然后创建曲线调整图层,稍微调亮一点,确定后再创建剪切蒙版。

<图28>

<图29>
23、新建一个图层,创建剪切蒙版,选择渐变工具,颜色设置为黑白,然后由顶部向下拉出白色至黑色线性渐变,确定后把混合模式改为“正片叠底”,不透明度改为:30%,效果如图31。

<图30>

<图31>
24、新建一个图层,创建剪切蒙版,用黑色画笔给底部增加一点暗部,效果如下图。

<图32>
25、在背景图层上面新建一个图层,用矩形选框工具拉出下图所示的矩形选区,填充任意颜色。

<图33>
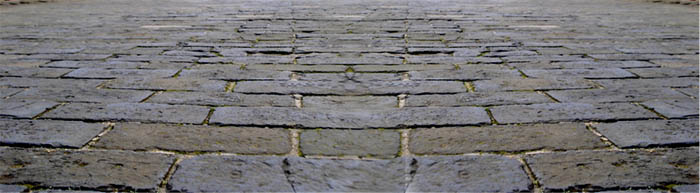
26、打开地面素材,拖进来,创建剪切蒙版,调整好位置,效果如图34。


<图34>
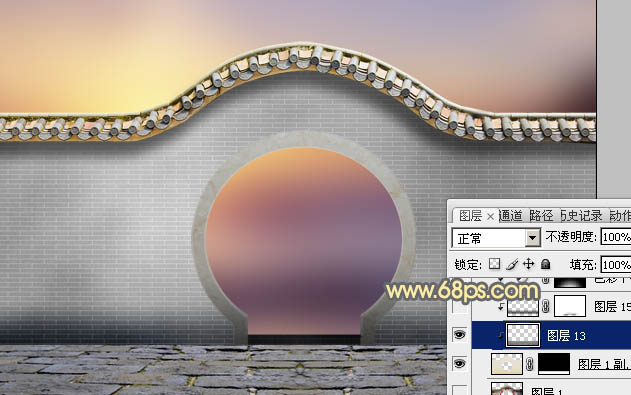
27、新建一个图层,创建剪切蒙版,用黑色画笔把地面的顶部涂上暗部,如下图。

<图35>
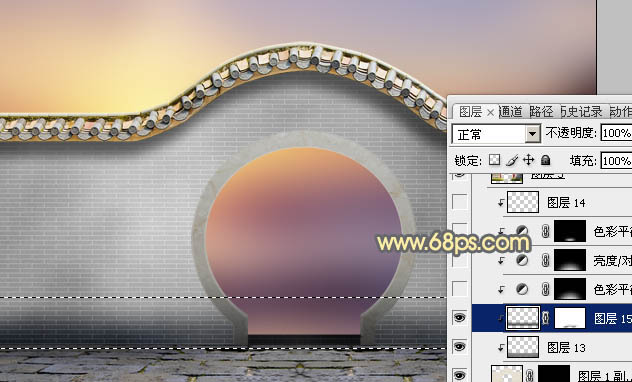
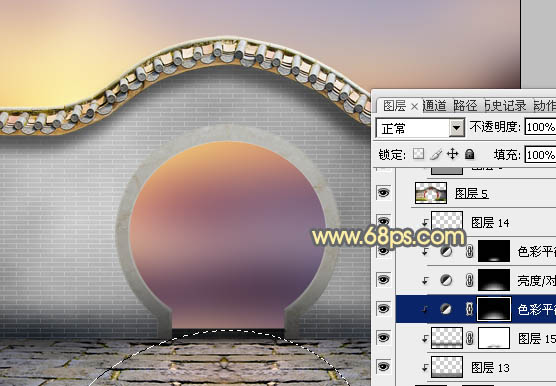
28、用套索工具选区下图所示的选区,羽化80个像素后创建色彩平衡调整图层,稍微调成暖色,确定后创建剪切蒙版,再同样的方法增加对比度。

<图36>
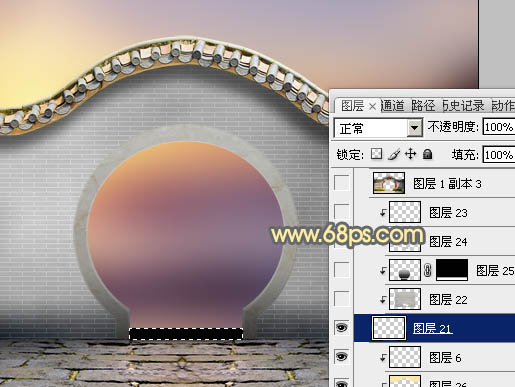
29、基本上做好了。在图层的最上面新建一个图层,用矩形选框工具拉出门槛选区,填充任意颜色。

<图37>
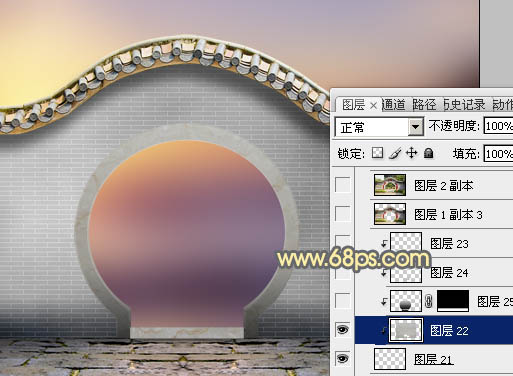
30、同上的方法贴上石纹。

<图38>
31、加上暗部及表面渐变,如图39,40。

<图39>

<图40>
最后调整一下整体细节,完成最终效果。








