Photoshop时间轴做出动态手写字效果教程
作者:烟鬼大蜀
本人渣渣一名,第一次发教程,请大神匆喷! 就算要喷也请轻喷!
先上效果图!

先上素材,总共两张素材,都是找度娘要的!


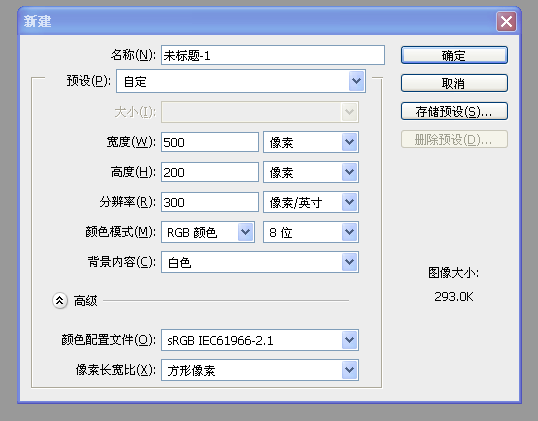
首先,新建一个文档。宽500 高200

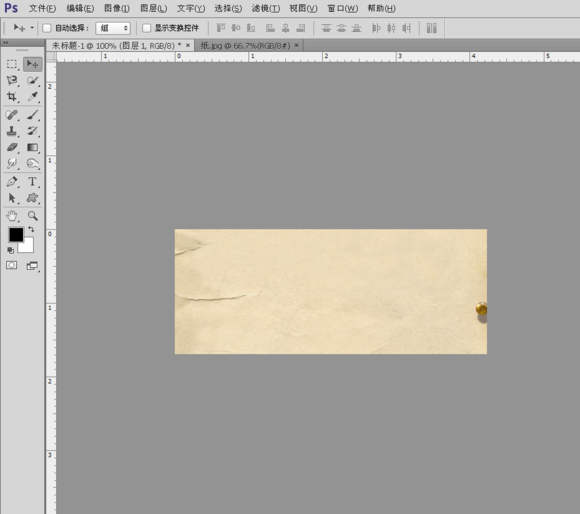
第二步:把纸张的素材拖进去

由于纸张的图片太大,按Ctrl+T调整与旋转,得出下图效果

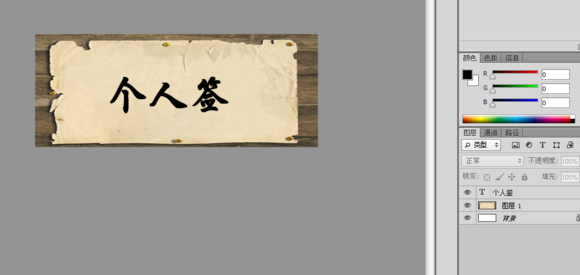
第三步:用文字工具 快捷键T打上自己喜欢的文字,这一步也可以在网上找一些一字签的网页做出自己喜欢的文字,然后用QQ截图后,抠上去!楼楼这个就是网站弄的,本人写字丑。。。汗!由于效果图笔画太多了,所以楼楼在教程里就用简单的几个字,原理是一样的!

终于回来了,外面又堵车又打雷又下雨的。。。差点以为回不来了!下面继续
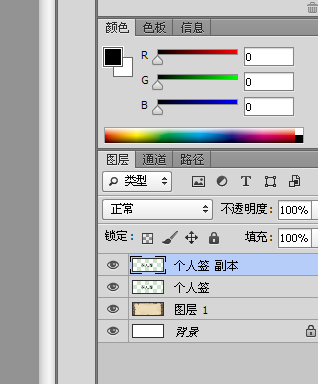
第四步,删格化文字,快捷键Ctrl+j复制一层文字层

把文字层那个层的眼镜点掉,!
选中文字层副本
然后就开始。。。擦
你没听错,是擦,此擦非彼擦。。。是橡皮擦的擦,不是骂人那个
由于的擦字,所以我们从最后一笔开始擦,这里楼楼用的橡皮擦,当然也可以用图层蒙板来擦

这里把签字的最后一笔给擦去
然后再把个人签副本Ctrl+j复制一次得到副本2,把个人签副本前的眼镜点掉,不让它显示

选中个人签副本2,然后擦倒数第二笔

擦完后再复制个人签副本2得到个人签副本3,然后再擦倒数第三笔
然后就重复上面的操作,直到把第一个字擦得剩下第一笔为止



擦剩第一个字第一笔之后就别一次擦完,留一个点做为起笔点
第五:字擦好之后得到一大堆副本图层,把个人签图层(也就是刚开始建的一点也没擦的那个图层)前面的眼镜点开,让其显示。
下面就打开手的素材把手抠出来,用移动工具把它拖过来,然后用Ctrl+T调整手的大小,让笔的笔芯看起来比文字大一点点
这里是抠好的手

第六:给手加上阴影
新建图层,使用画笔工具,用硬度0的画笔沿着手的左边画出一块黑色阴影

阴影是越靠手腕那边越大,越靠笔尖那边越小。
然后高期模糊,参数自己可以看着来设,这里楼楼设为5。

把阴影层的不透明度降低,然后把阴影层拉到手那个层的下面

按住Ctrl键同时选中图层2与图层3

然后按Ctlr+E合并两个层得来一个新的图层,名字还叫图层2

第七:上面的准备工作做得差不多了,下面开始动画的制作了,由于楼楼用的是CS6的,这里显示的是时间轴,CS5的显示是动画,其实功能都差不多的!其它版本的楼楼没用过,具体叫什么名字,楼楼没用过也就不知道了,不知道的童鞋百度下吧!
把窗口-时间轴前的勾打上调出时间轴工具条

点“创建帧动画”


点复制所选帧,如图中箭头所示,得到帧2

然后把帧1,帧2两个帧里面的文字层前面的眼镜全部点掉,让其不显示,得到如图效果

然后点过渡动画帧(如上图箭头所示),出现下图菜单

这里楼楼的文字层是15个图层,再加上字与定间的过度,三个字2个过度帧,所以楼楼这里要添加的帧数是17,当然如果不够用,后面还可以通过复制所选帧来增加帧数
选中第1帧,下面开始编辑第1帧
把文字层任意一层前面的眼睛点开让其显示
选中手所在的那个图层,楼楼这里的是图层2,用移动工具

把图层2的笔尖拖到与第一个字的起笔点位置对齐,然把文字层关掉

第2帧,把最后一层文字层(这里是个人签副本15)前的眼睛点亮让其显示,然后用移动工具把图层2的笔尖对到文字擦掉的地方,如图

第3帧,把个人签副本14前的眼睛点亮,然后用移动工具把笔尖拖到第一笔的最尾端

第4帧,把个人签副本13前的眼睛点亮,然后用移动工具把笔尖拖到第2笔的最尾
之后的第5,6.。。。以及后的的帧都是同理的去处理
由于这里不是连笔字,而是单个字体,所以做第二个字的时候,要留一帧做到第二个字的起笔位,做第三个字也同理。。。

楼楼这里做了18帧,效果图做了50多帧。。。
第19帧做全字显示,把手隐藏掉,然后把时间调为1秒

到这里基本是完成了,接下来就保存成动态GIF了,点 文件——存储为Web所用格式

循环选项选 永远,点下下面的播放键

看下效果,没什么问题就可点保存了。。。这样一张手写字的动态图就出来了,








