学习网页设计必知的20个教学资源站
![web-design-learning-resources-1[1].jpg web-design-learning-resources-1[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/8/2014082806749083.jpg)
跟程序员一样,网页设计师和前端们的工作并不简单,除了需要将现有的技术磨练的日渐熟练,还得不停学习新的知识和技术。即使在学校和培训机构练得一手杀敌本领,在实际工作中,千奇百怪的需求依然会逼着大家不停地学习新的技能。如此一来,网页设计师们需要忙着了解新设计趋势和技巧,前端们也得迎战层出不穷的新的库、框架和程序。
好在伟大的互联网让全世界苦逼的互联网er都联合起来,一起解决问题。在线课程社区正是在这种情况下诞生的,应对不同需求的在线社区为需要学习的用户们提供了大量的辅助学习资料以及名师们的课程视频和文字教程,在社区中,你会发现一些传统经典的问题的解决方案,还能找到新兴技术和趋势的深度解读。
这些网站里有大量的第一手的学习资料,只要你用心学习,它们绝对不会让你失望。
1. Udemy

Udemy是一个在线学习平台,如果你是技术大牛,可以在此销售自己的教学视频;如果你想在此学习技术,可以购买符合自己需求的技术教学视频。Udemy的主要课程:
Android开发
iOS开发
响应式网页设计
HTML5
CSS
课程价格各不相同,但是多数课程的价格都在100美刀以内,并不算太贵。
2. Lynda.com

Lynda在在线网页设计教学领域处于领军地位,其中包含很多高品质的在线资源。网站的教学视频包括:
3D动画
音频处理
CAD
设计
开发
教育
摄影
视频处理
网站提供的视频服务是会员制的,最低每个月25美元的服务费用,可以无限制地提供所有的视频访问权限。
3. Learnable

Learnable网站提供了大量的网页设计和开发类型的培训视频:
前端开发
后端开发
网页设计
移动端开发
用户体验设计
市场营销
业务推广
秉承国际惯例,网站学习提供了99美元半年学习套餐和149包年的学习服务,不论是初学者还是进阶学习者都能从网站中学到足够多的知识,物有所值。
4. Code School

Code School 的学习资源更偏向开发而非设计,网站的学习资源整合得不错,符合开发者的学习规律。网站可以帮你在特定的领域构建起合理的知识结构和技能组合。网站的主要教学内容如下:
HTML/CSS
Javascript
iOS开发
Ruby
网站提供超过30种课程和超过1700组代码挑战。网站提供的收费标准是29美元每月。
5. Tuts+

Tuts+网站提供视频教程和文字教程,教授各种网页开发和设计的教程。Tuts+不同于其他网站的是,他们的教程通常都围绕着一个特定的项目来一步一步展开,理论和实际结合的颇为紧密,读者可以随着教程逐步练习并掌握所需要的技能。
6. Skilled Up

Skilled Up搜集了50多种高品质的在线教学资源,课程主要覆盖了如下领域:
HTML
CSS
Javascript
网站搭建
网站提供的教程并非全为收费的,有一部分是免费学习的。
7. Bloc

你可以随时随地地在Bloc的网站上学习网页设计与开发,它为你提供来自世界各地的导师,你可以随时随地地把控学习的步调和节奏。学习课程可以一周一次,当然你要是想掌握更快也可以一周三次课程。网站的课程如下:
网页设计
网页开发
iOS开发
当然,想要得到来自世界各地名师的指导并不便宜,你需要在入学的时候上交高大4250美元的学费。
8. Don’t Fear the Internet

这个名为Dont Fear The Internet(不要害怕网络)的网站为用户提供了各种简短的教程,比如各种Wordpress博客搭建的技巧。你可以在这个网站学到许多关于HTML、CSS和PHP的开发技巧,并且网站的内容全部免费,当然,你要想捐赠也有相应的捐赠入口。
9. Mijingo

Mjingo 的网站内提供了大量与网站设计、开发和CMS相关视频教程,这些课程价格各不相同,但是绝大多数价格都是19.99美元,如果某些课程正好符合你的需求,不妨买来瞧瞧。
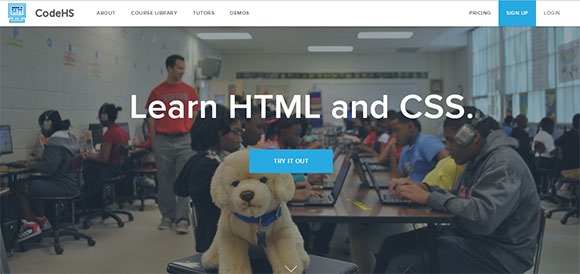
10. CodeHS

CodeHS 网站提供的教学模块如下:
HTML/CSS
动画和游戏
游戏设计
JavaScript
平面设计
CodeHS网站的内容非常符合初学者的需求,基本的会员计划是25美元一个月,付费之后拥有访问全部培训教材的权限。
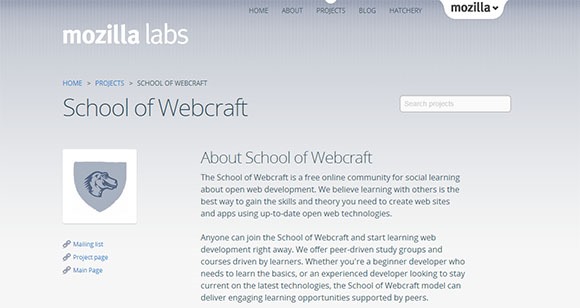
11. Mozilla School of Webcraft

Mozilla School Of Webcrafts 是一个免费的在线网页开发学习的网站,网站提供的教程有:
CSS
HTML
PHP
除了各种学习教程之外,网站还提供了不同的技能挑战,测试用户的学习成果。
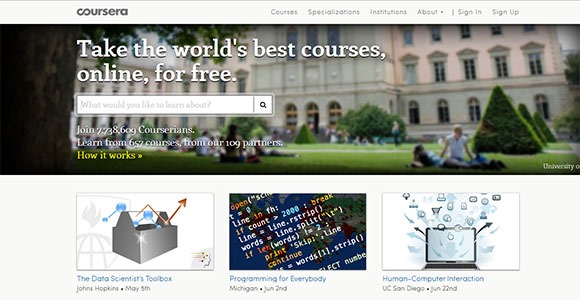
12. Coursera

Coursera 为设计师和开发者提供了一个学习网络新技术的平台,网络教程都是免费的,主要的两大分类是软件工程和系统安全。
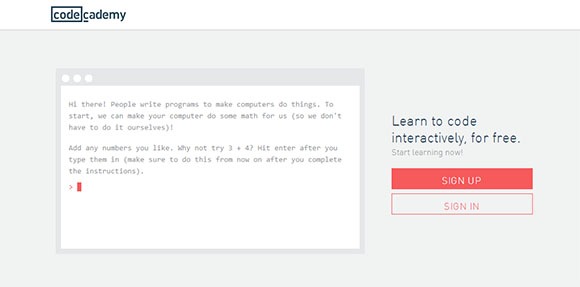
13. CodeCademy

想必很多同学已经听说过CodeCadamy这个网站了,在这里你可以学习到HTML/CSS、JavaScript、PHP、Python和Ruby的相关课程,网站内容都是免费的,任你学习。如果你不想独自学习,也可以加入不同的学习小组。
14. WebPlatform.org

WebPlatform 提供了许多书面的学习材料,如果你是初学者,可以在这里获得许多帮助。网站提供的学习素材很多:
HTML5
CSS
媒体查询
动效设计
绘画
音频处理
网站内容是完全免费的,任何人都可以参与学习。
15. Google Developers University Consortium

谷歌开发者大学联盟,顾名思义,这里的内容都是谷歌提供的免费学习课程,从这里你可以学习到许多谷歌相关的开发技能:
Android开发
AJAX
谷歌地图开发
16. CSS-Tricks

看名字就可以知道,CSS-Tricks是一个与CSS技巧相关的网站,它目前已经在网页设计师和开发者中非常有名,他们也常常在这个网站发放一些CSS相关的文章,内容当然是完全免费的。
17. Sitepoint

经典网页技能学习网站SitePoint内涵盖了大量的免费的教程,网站还会推荐一些开发和设计类型的书籍。SitePoint的文章中有进阶的教程,但是更多的文章还是针对初学者的。
18. Stackoverflow

要学习网页设计,StackOverflow网站是一个绝佳的选择。网站在网页开发和设计上提供了多种多样的建议,网站内容全部免费,对于初学者非常友好。
19. Shay Howe’s Guides to HTML & CSS

Shay的HTML/CSS学习指南是一个网页设计初学者值得一去的网站,网站内的文章可读性非常强,课程当然是免费的,主要内容有:
HTML
CSS
JavaScript
20. HTML 101 at Berkeley Knight Digital Media Center

想要开始学习HTML相关的知识,HTML101绝对是首选,因为这个网站拥有许多在线资源。网站内容对于初学者和非技术人员非常友好,不过进阶内容并不算多。毫无疑问,网站内容是完全免费的。
结语
这推荐的20个网站几乎覆盖了从入门到高阶不同的层次,许多网站所提供的课程组合都是经过专家设计和调整过的,非常不错。CodeCademy等网站还特别注重学习的氛围和互动,加快学习者的进度。量力而行,选择适合自己的是最重要的。
原文地址:1stwebdesigner
优设网翻译:@陈子木
逼真下雪效果笔刷免费下载...
字形与字效全分解...







