用Photoshop制作数字碎片效果
![timthumb[11].jpg timthumb[11].jpg](http://jy.sccnn.com/zb_users/upload/2014/8/2014082481649817.jpg)
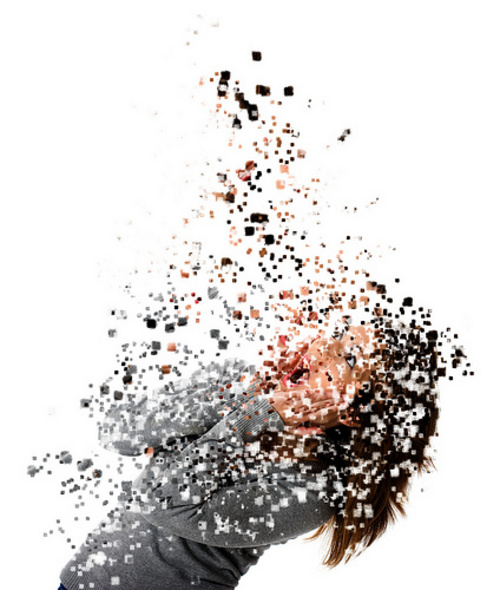
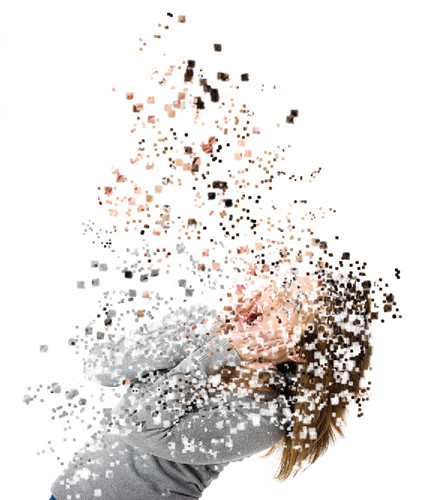
最终效果。

1.第一步:(准备工作) 找好素材图片 .

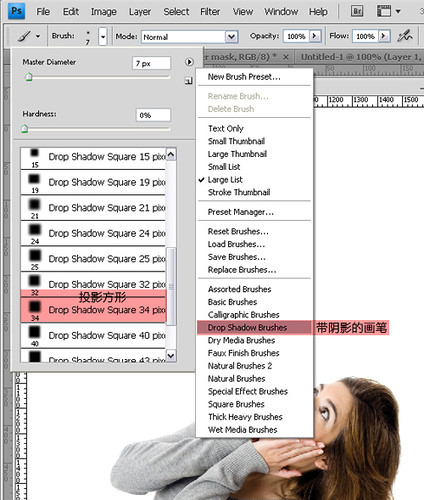
2.设置笔刷(当然,你可以网上自己下载类似的)
按快捷键B选择画笔形状—带阴影的画笔—投影方形–35像素(Photoshop自带此类画笔)

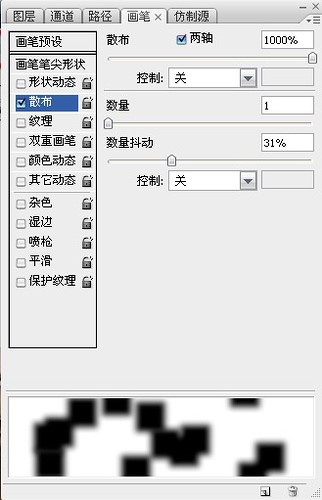
3.继续设置笔刷: 按F5打开画笔设置面板–选择散布(scattering)–数值如下:

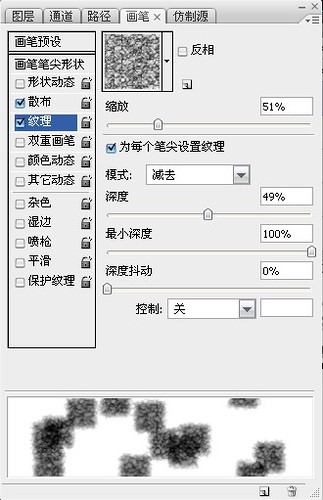
4.继续设置纹理。

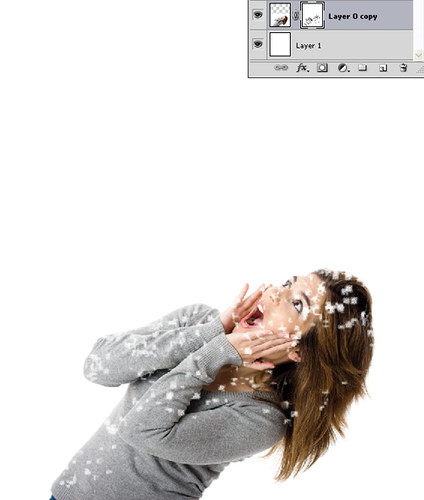
5.OK,笔刷准备好了 作者使用的素材是白色背景 背景层使用白色,素材图片放上一层,建立蒙版,
使用刚才设置好的笔刷,颜色黑色,就可以得到下面的效果:

6.不断调整笔刷大小,继续。

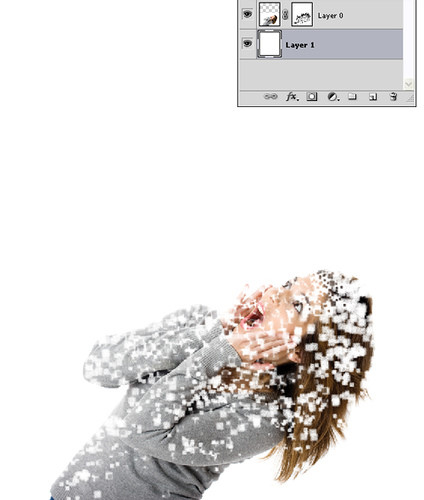
7.好了,现在要做坠下来的方块。
作者使用的是图章工具,图章笔刷选择刚才设置好的就可以,那样就可以直接复制。
(经常忘了,图章工具也可以设置笔刷)
所以技巧也是比较简单的。
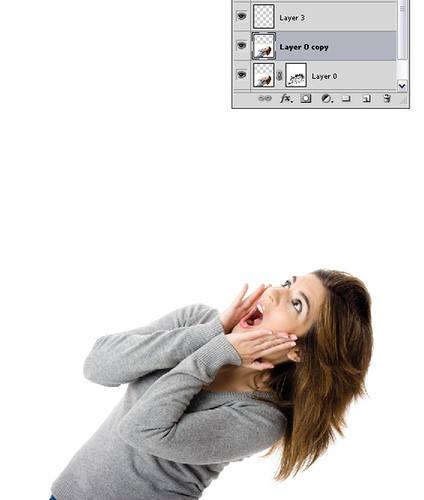
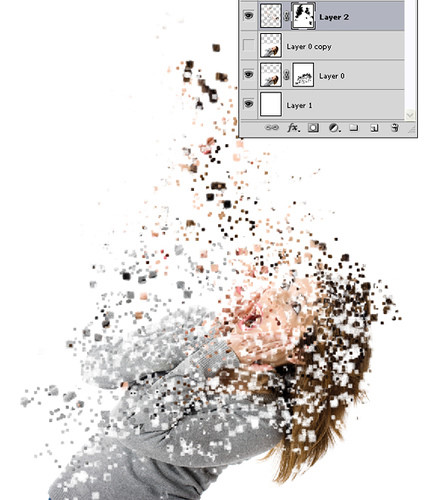
复制一层素材图片,删除蒙版,然后新建一层空白图层 在空白图层上使用图章工具。

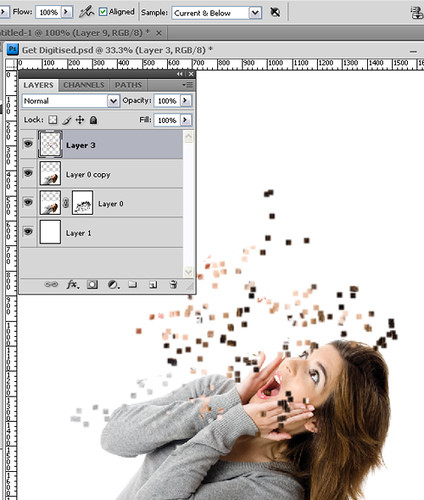
8.选择图章工具(S)–选择好笔刷–投影方形 笔刷设置如下:

9.设置好笔刷,可以直接在我们建好的空白图层画制 记得图章工具使用的时候,
画笔样本(sample)设为当前和下方图层(Current & Below)
开画吧,没关系,大胆的画,多余的可以蒙版再擦除。

10.记得随时调整笔刷大大小,那样才有空间感和对比
11.最后一步就是调整 作者觉得上方的小方块弄的太多了 他增加了个蒙版,把不需要的擦去,如下图。

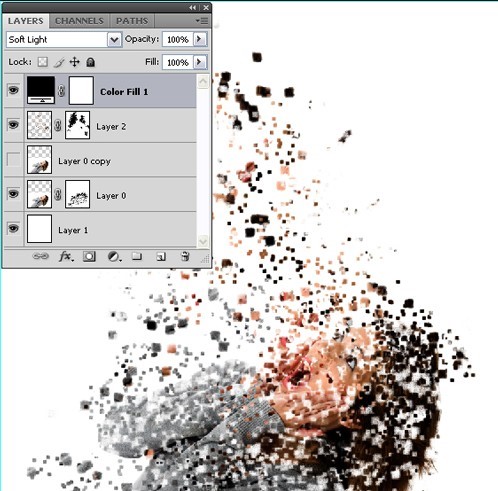
12.如果感觉这个图缺少对比 可以想作者一样新建填充图层,填充黑色,混合模式改为柔光。

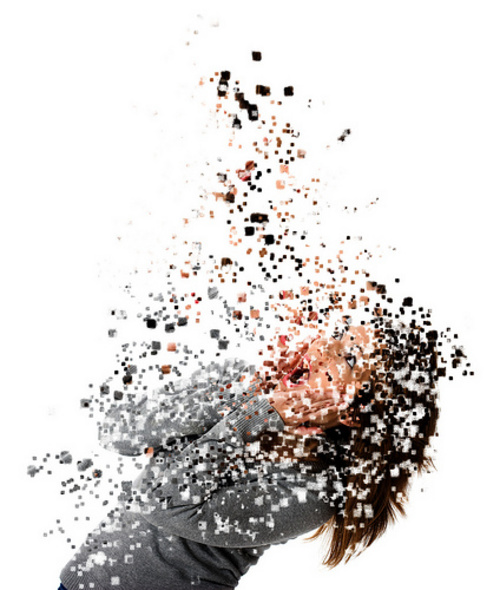
大功告成

来源: 新浪博客







