AI制作2.5D风格的LOGO图标进一步修整

来源:站酷 作者:一枚橘子
今天接着上一篇文章
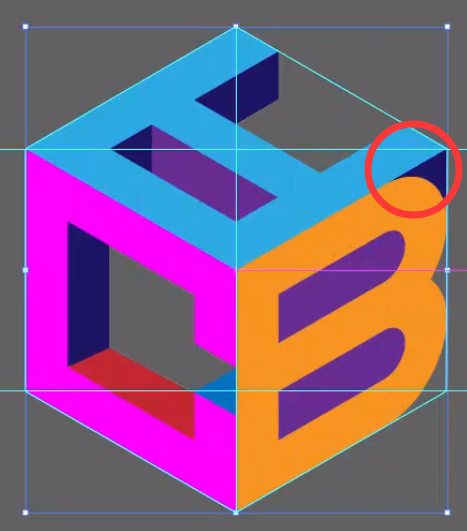
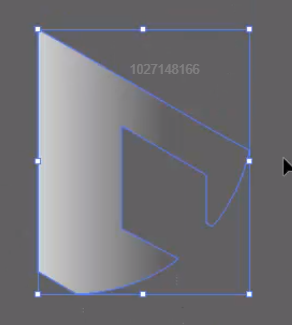
如果遇到这种两个字母无法完美拼接的情况
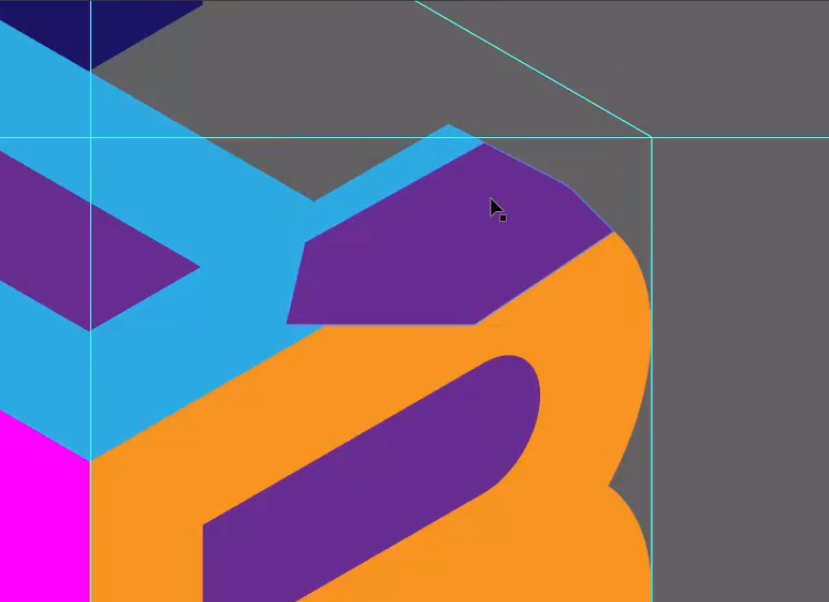
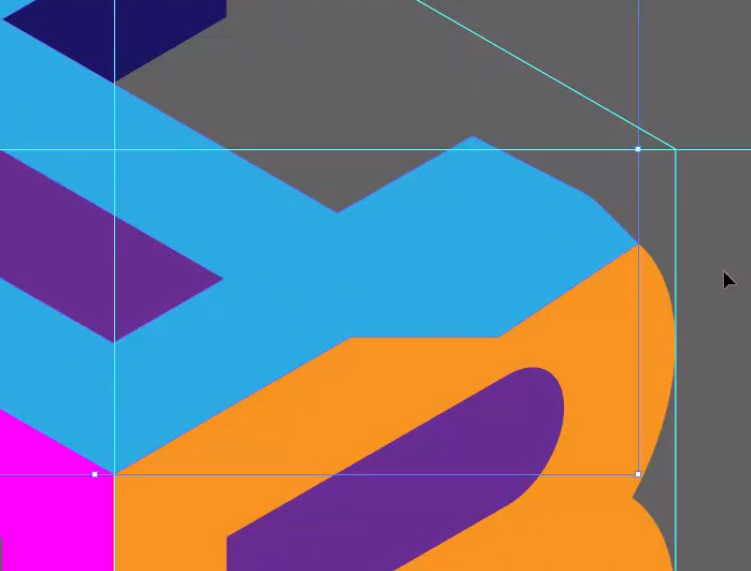
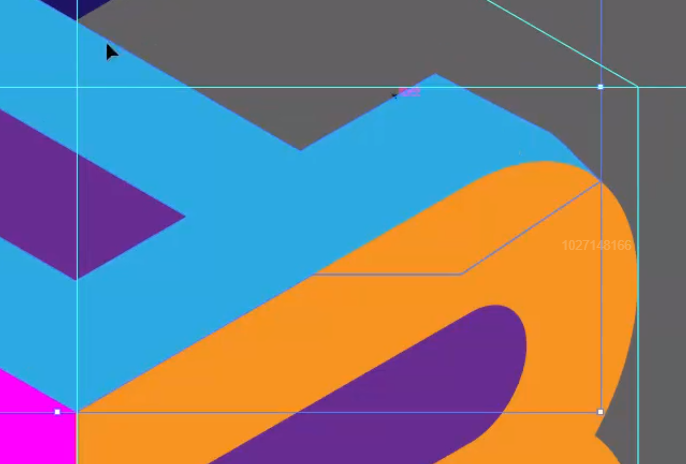
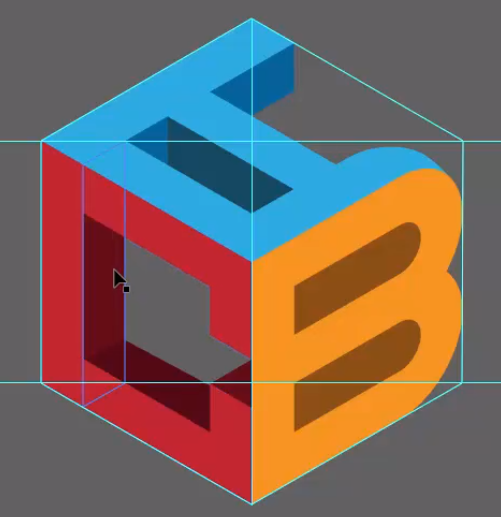
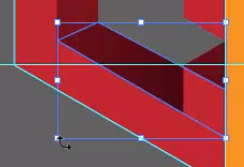
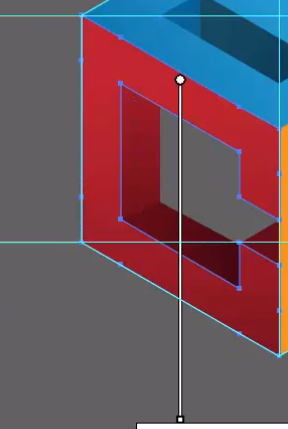
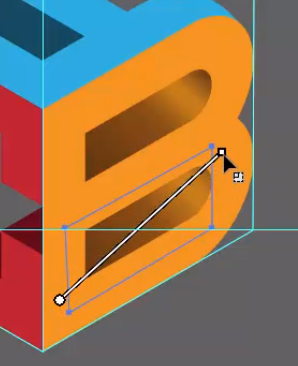
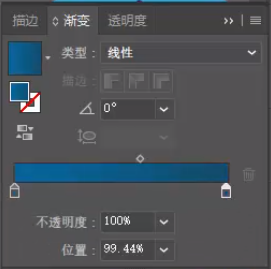
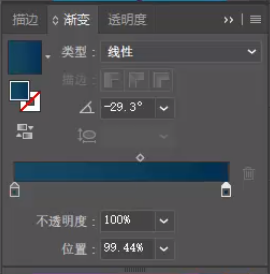
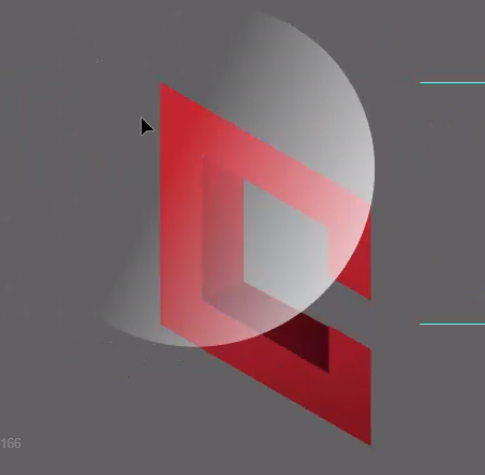
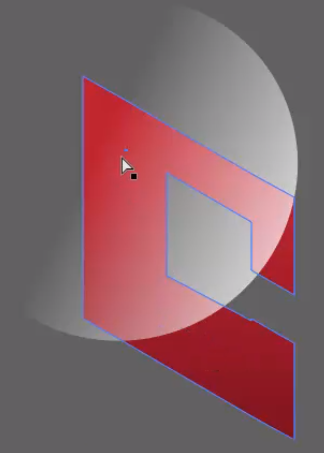
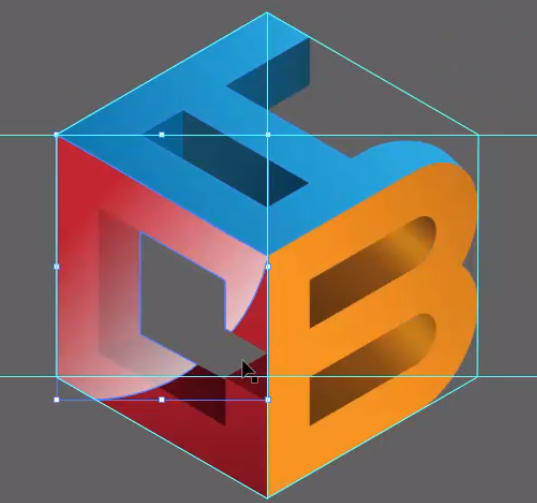
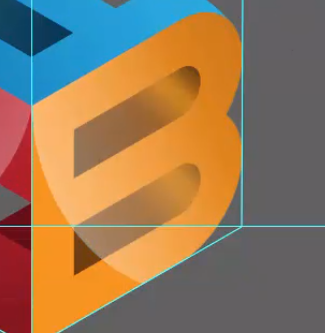
应该如何解决呢 这里我们讲两个方案 一个就是像图中一样 侧重于A的立体表现 而忽视了B的表现 第二个方法就会好一些 将A的边截短 绘制一个这样的区域 然后选中A和这个形状 使用“路径查找器中”的“联集” 再放置在B的下方就可以了 当然也可以使用“直接选择工具” 选中这个角将它变为圆角 这个圆角做出来后 A与B的连接就显得比较自然了 下面我们进入到第四个步骤-添加渐变色 渐变色能让有些呆板的标志一下子变得高端 我们首先大致统一一下每个字母的颜色 接着依次给每个色块调上渐变色 这样C的部分就完成了 B的情况比较特殊 是一个实心填色 我们可以通过这样一个渐变来做出立体效果 然后是最大的这个面 最后就是A了 和C是类似的 这样整体的渐变色就完成了 我们进入到最后一个步骤-添加光泽效果 首先绘制一个椭圆形 将它的渐变设置为从白色到透明 角度先不急调整 我们同时选中椭圆和C的所有色块 按住“Shift+Alt”拖动并复制出来 选中C的所有色块 点击“路径查找器”中的“联集” 将他们合成一个形状 接着同时选中圆形和C 点击“相交” 这样这个光泽的形状就完成了 咱们将它拖回到字母C上 显然是太亮了一些 我们降低它的不透明度到30% 字母B也做相同处理 字母A因为在顶端 所以可以不用做这种光泽 完成!