教你利用AI创建无缝拼贴图案样式
![clip_image00112[1].jpg clip_image00112[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/8/2014081235371805.jpg)
无缝拼贴图案样式一直都是设计师的宠儿,现在也十分受欢迎,在很多领域都有应用,我相信在很久很久的以后,无缝拼贴图案还是会继续流行下去。
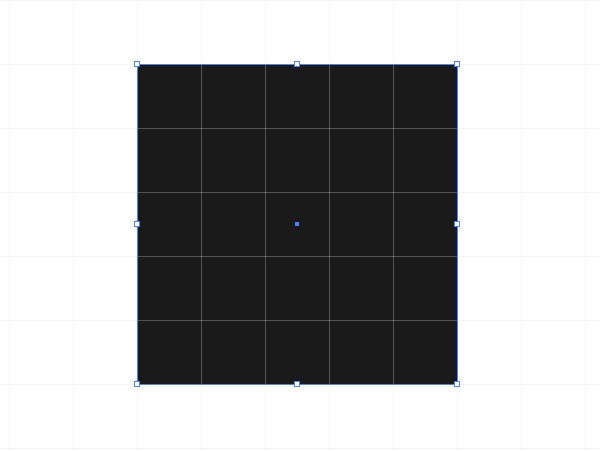
我这里有几个小窍门,可以让创建无缝拼贴图案的过程变得更加容易。像素图案不同于其他图案,图案中的每个边缘都十分锐利,没有模糊的边缘,这就要求图案中的像素数是整数。在AI中,额可以打开像素预览模式(预览 > 像素预览)。在这个模式下,我们可以清楚地看到工作区里的像素格子。在这个模式下,我们也可以创建整数的像素图案。我们用矩形工具(M)创建一个方形吧!具体大小如下图所示。

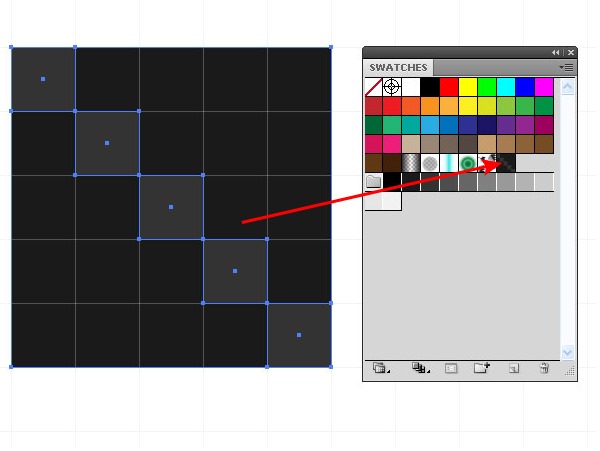
在对角线上,新建更多的像素。

无缝拼接图案的颜色变化十分微妙,我们可以使用不同灰度的颜色,将刚刚创建的图案拖进色板。

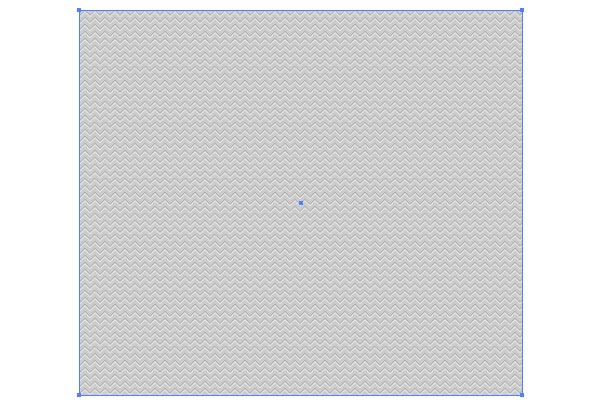
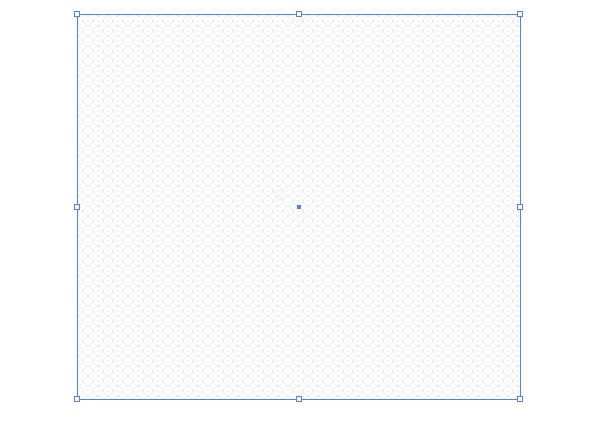
现在,你可以将图案填充到任一你想应用的地方,比如网站的背景。

我们看过了无缝拼贴图案中最简单的一个案例,我们可以发挥自己的想象力,创建出更有趣的图案。


但是并不是所有的图案都是看起来那么简单的!让我们来考虑更多的案例吧!使用矩形工具(M)创建一个像下图一样的图案。

现在将它拖进色板,然后应用到任何你想应用的地方。

放大上面的图案,如你所见的,在图案与图案相接的地方,我们得到了二倍的宽度。

这不是我想要的,所以我们要根据自己的需要重新编辑图案。
创建一个矩形,不需要填充也不用描边,并且将它放在所有图案的下面。如图:

这个矩形将我们之前做出的图形进行了裁剪,去掉了一些我们不需要的像素。将色板中的图案转换成裁剪后的图案,然后再应用到对象中,就变成了如下图所示的,我们想要的效果。

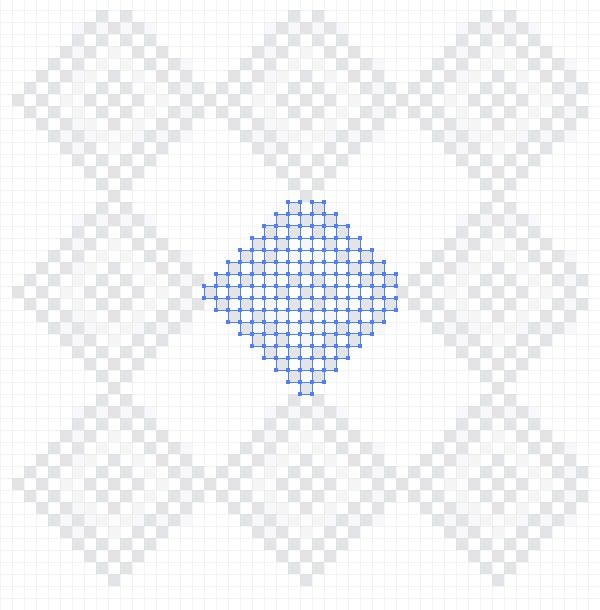
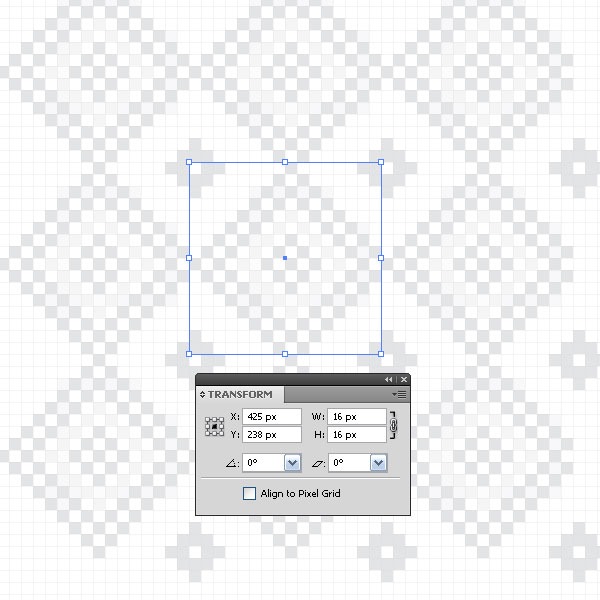
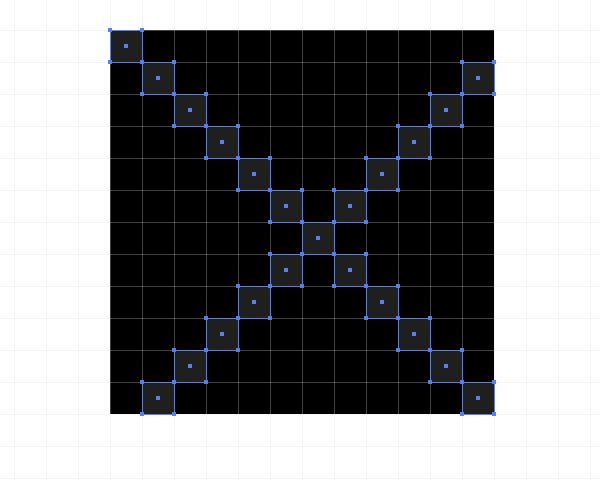
很多时候当我们围绕像素进行工作,很难想象出这些像素无缝拼贴制后的样子。现在我将告诉你一个可以提前知道这些图案拼贴到一起后是什么样的方法。我们先创建一个如下图所示的图案,图案中都是1 x 1的像素块儿。

将所有的像素打组(Cmd/ctrl+G),现在,这组像素的尺寸为16 x 16 px,你可以在控制面板或转换面板看到这组数据。

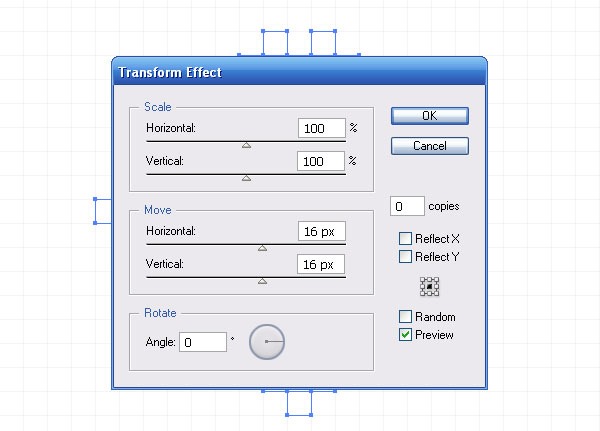
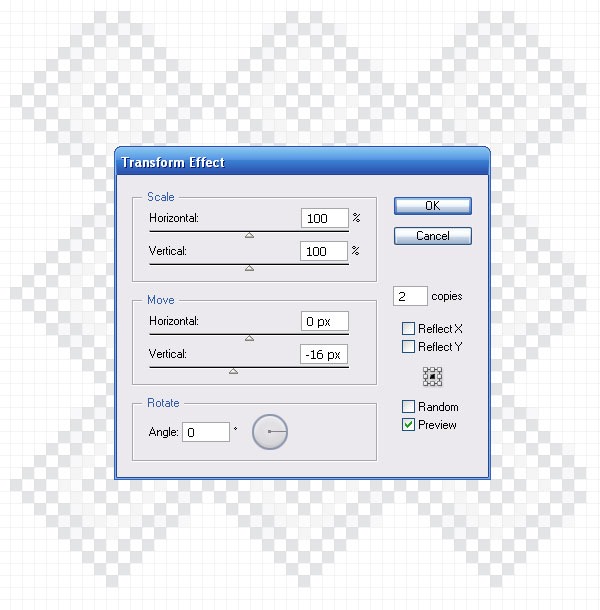
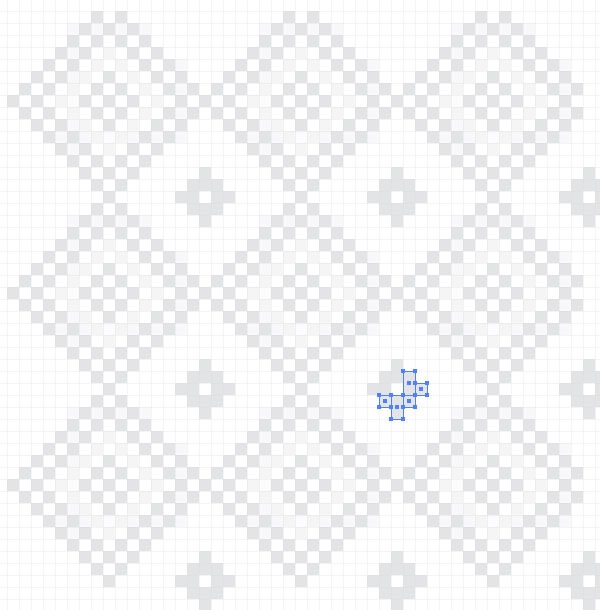
选中组,然后找到特效 > 扭曲和变形,然后设置垂直和水平的数值,转换的大小要小于组的大小,副本的数量为0

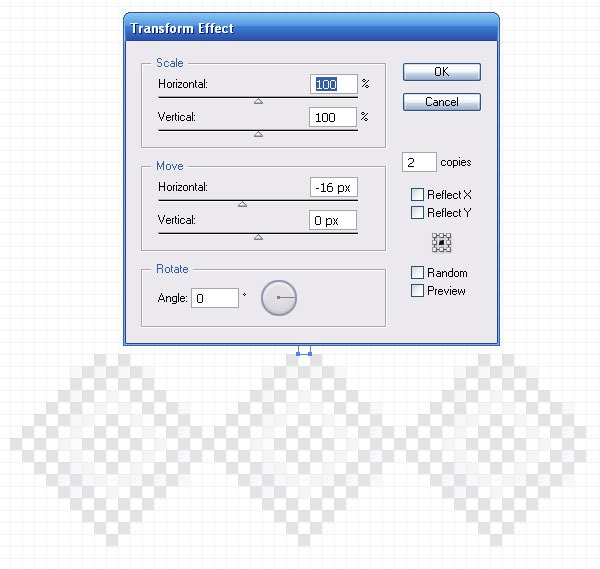
再来一次扭曲和变形,但是参数设置和原来不同,具体如下:

将变形特效再应用到新的图案上。

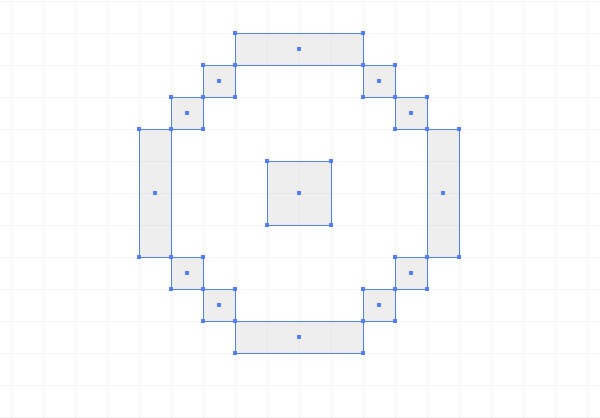
现在,我们可以同时看到九组我们做出的图案了!

我们给这个图案添加一些其他的元素,再创建一组新的图案。

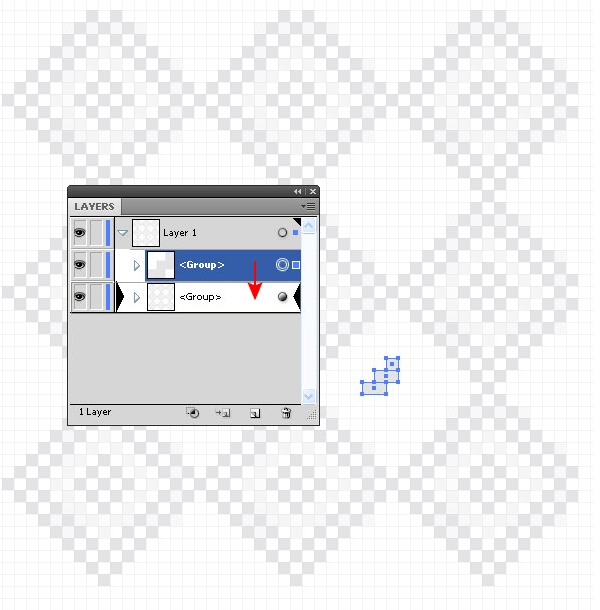
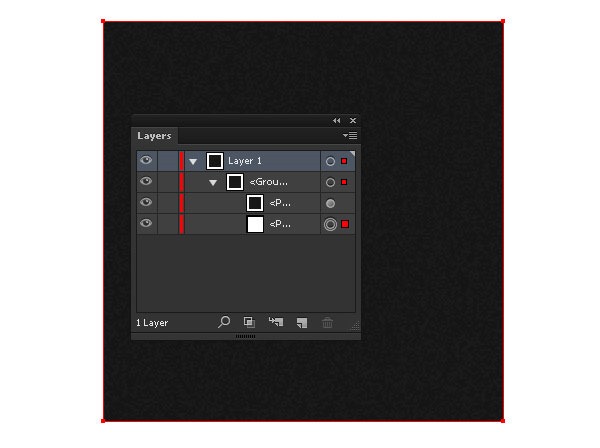
将新建的一组图案拖动到应用了转换特效的图层中,这一步操作要在图层面板中进行。

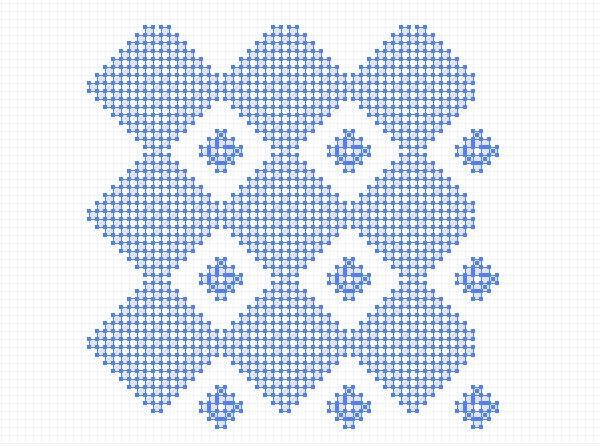
如你所见,新建的图案也跟之前的图案一起变形、复制了九组。

新建元素,然后拖回瓷砖纹理中。

现在,我们已经做好了图案,找到对象 > 扩展外观。

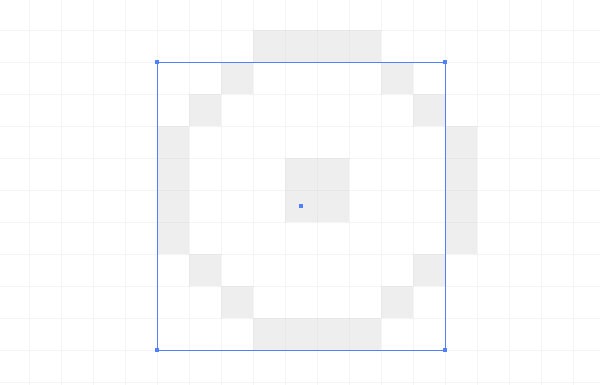
我们需要的图案必须得是一个矩形,而且还得是最初那个16 * 16 px的矩形,我们选择图案中如下图所示的部分。

其他多余的部分我们删掉不要。

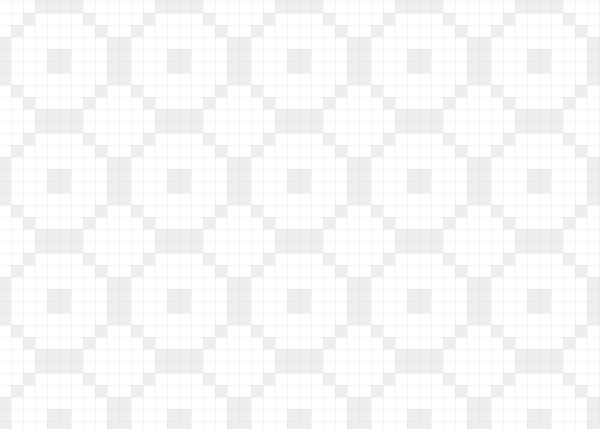
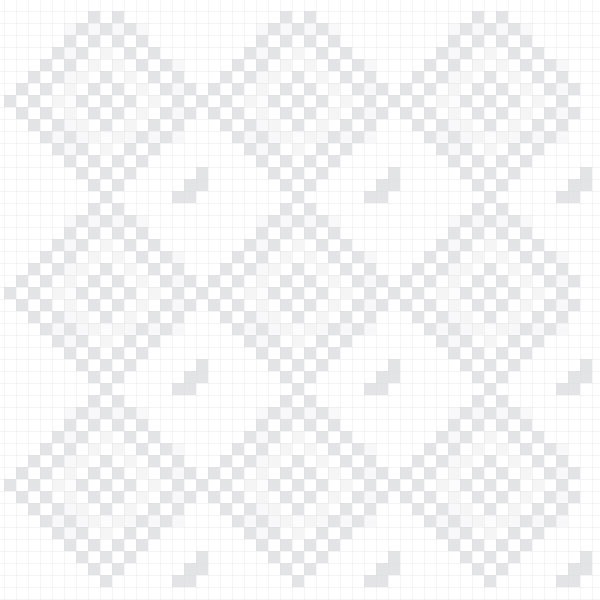
照旧将图案拖进色板,然后应用到你想要应用的地方,效果如下图所示。

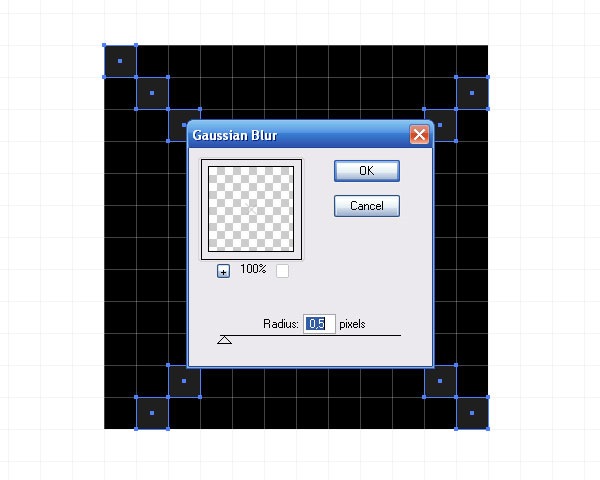
除了上述的纹理,还可以应用光栅模式的像素图案,我们做一个简单的纹理,选中元素,然后找到对象 > 模糊 > 高斯模糊,然后在弹出的对话框中设置相关参数。

具体参数如下图所示:

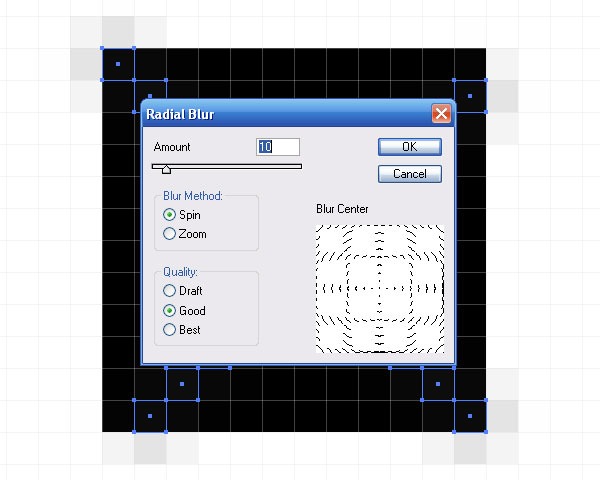
然后是对象 > 模糊 > 放射模糊,然后设置相关参数。

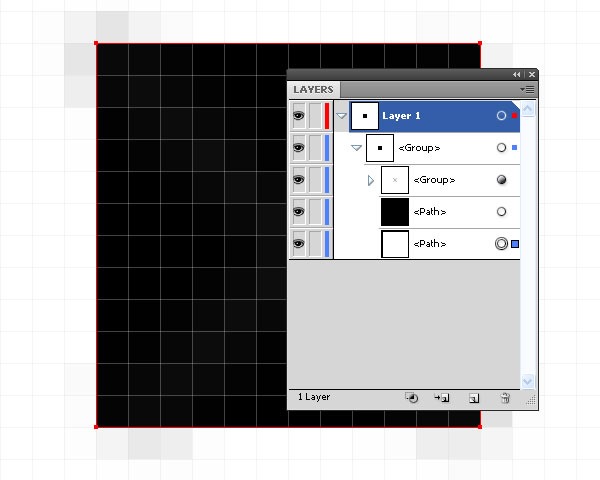
如果想要一个光栅效果的纹理,需要创建一个没有填充和描边的矩形,然后把它放在所有元素的下面。

否则,将会在最终的拼贴中出现空隙,影响视觉效果。在色板中保存图案并应用到任意对象上测试一下。

给自己鼓鼓掌吧,看起来还不错!
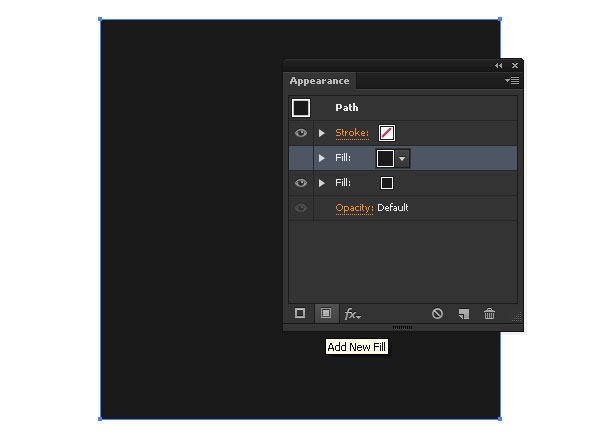
在AI cs6以后的版本中,创建无缝拼贴图案变得更容易了!这个版本中很多步骤可以交给软件,让软件自动完成。现在我们来创建一个填充了深灰色的矩形。

在外观面板(窗口 > 外观)中添加新的填充。

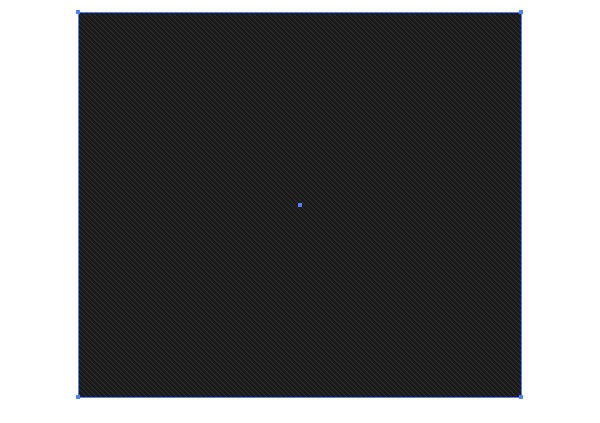
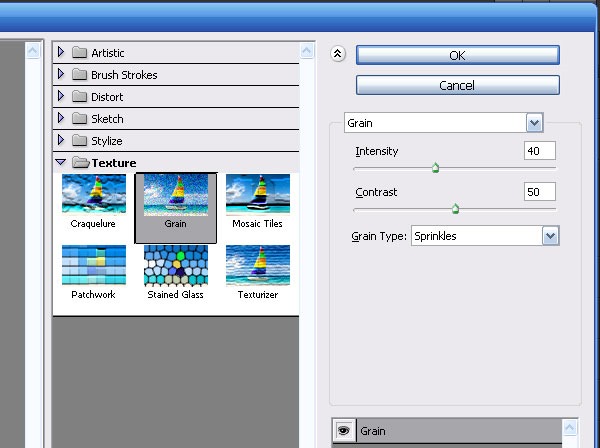
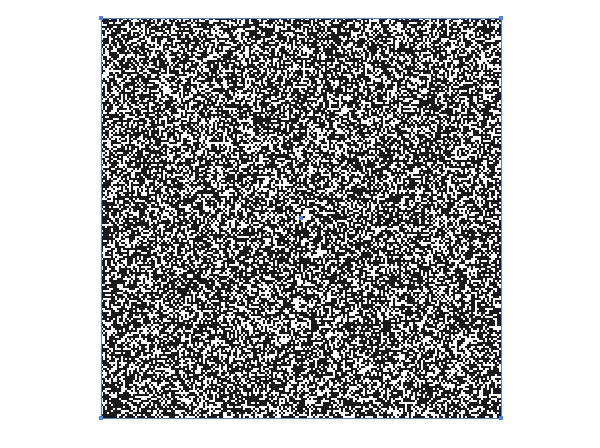
选中这个填充效果,然后找到特效 > 纹理 > 胶片,具体参数设置如下图所示:


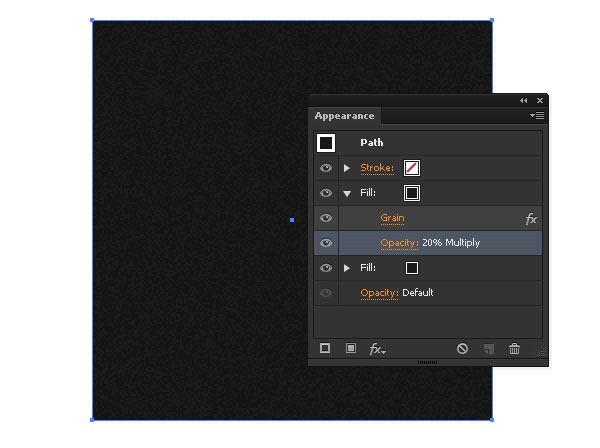
图层模式选择正片叠底,透明度调整为20%。

如前所说,为了有光栅模式的像素图案,我们要创建一个没有填充和描边的矩形。

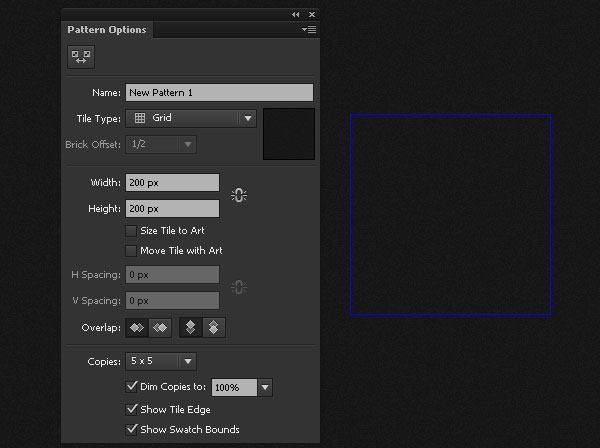
选中所有的对象,然后找到对象 > 定义图案 > 制造。

用这个方式,我们可以找到创建图案模式。
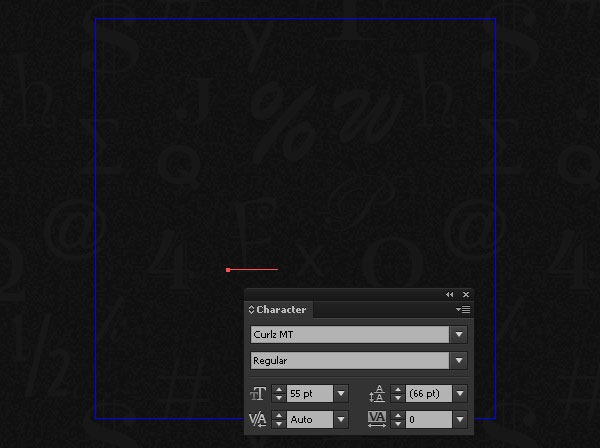
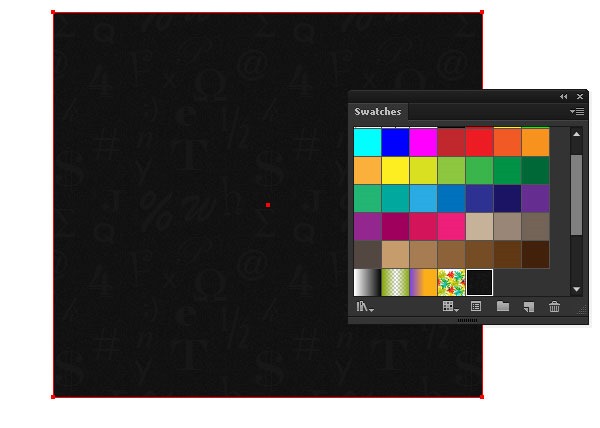
使用文字工具(T),创建不同的字幕和符号,将它们随机摆放。

将文字设置成不同的字号和字体,使用文字面板(窗口 > 文字 > 字符)可以很轻松地做这件事儿。键盘上没有的一些符号也可以放上去,使用符号面板即可(文字 > 符号)。

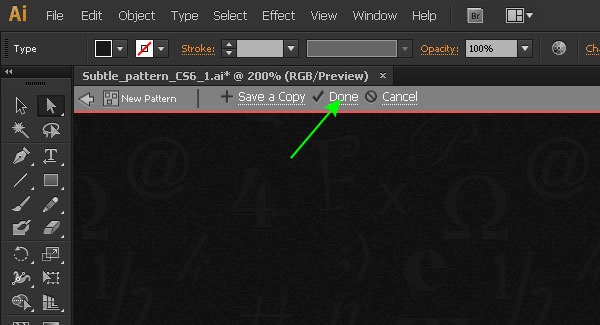
如果样式让你觉得ok了,点击工作区上面的“Done”按钮,就可以了。

样式做好了!现在,可以把它应用到任何需要填充的对象中了!

总结
我们小而美的实用型教程到此就结束了,希望在看了教程的内容后,亲们能动手自己做一做,也希望能在教程里找到一些有趣和有用的东西,最后谢谢各位观众老爷的耐心观看!
原文地址:designmodo
优设网翻译:@木草弥生
优设网uisdc.com







