来源:站酷 作者: 周_恒
如果您一直在创建您自己的等距像素镇或较小的外部场景,或者如果您有兴趣这样做,您将最终需要树木。

如果您一直在创建您自己的等距像素镇或较小的外部场景,或者如果您有兴趣这样做,您将最终需要树木。它们是一个很好的装饰项目,在你的像素艺术目录中,因为它们可以照亮几乎任何场景,它们只是大城镇或城市景观所必需的,更不用说公园和自然景观了。
对于树梢来说,你的第一本能可能是用手随意地处理一些参差不齐的不规则的东西,以获得“自然”的外观,但我们会避免这样做,因为一个随机形状看起来不会像一次又一次地重复。
我们将尝试用我们的树设计得到最大的成功,一个相对简单的,对称的,可能是几何图形,看起来是有机的,但当重复多次时保持和谐。
1.维数
我们将使我们的树足够大,足以超过一个灌木丛,但不是真的很大。
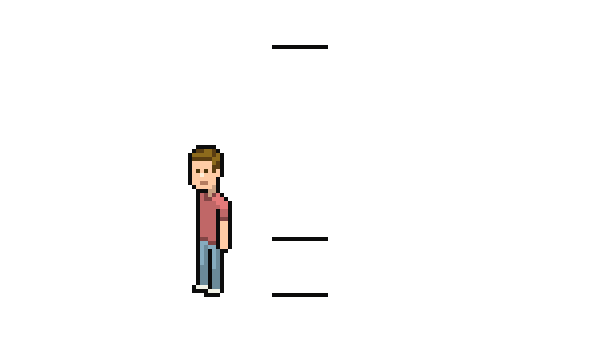
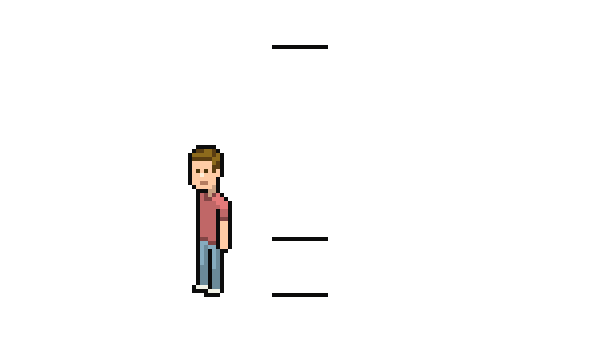
步骤1
不到我们角色身高的两倍就足够了。我已经为树干和树梢设定了高度。

这些都是松散的指导方针,我们以后可能会调整尺寸。
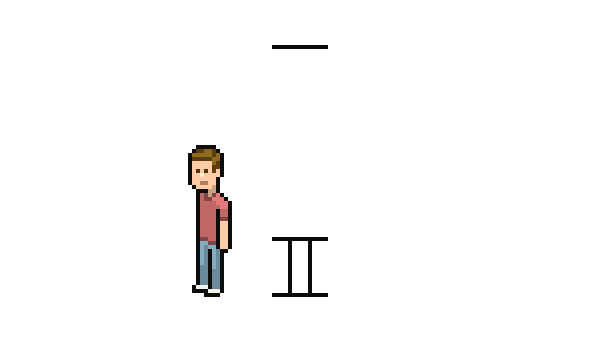
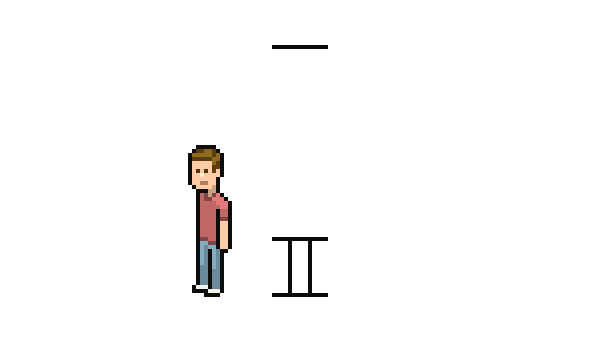
步骤2
树干的宽度应该比我们角色的腿还要宽。这一个有4px之间的轮廓。

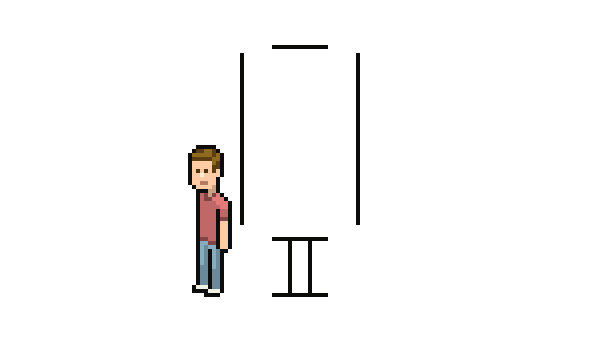
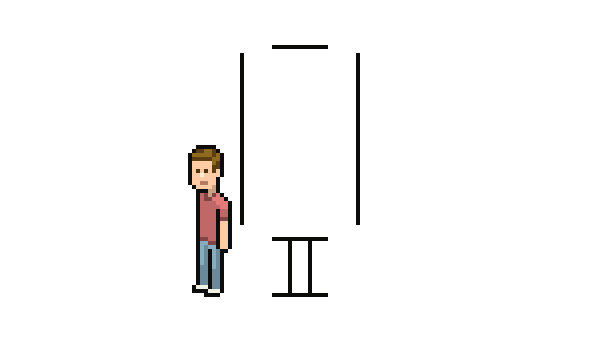
步骤3
这大概就是树梢的宽度。

2.造型
我们要把树梢的形状做成一簇卵形。可以选择一个更简单的形状,比如一个完美的圆圈,甚至是正方形,假设这棵树已经被修剪过,这是非常现实的。但是集群解决方案看起来更自然,给我们带来了相当大的复杂性。
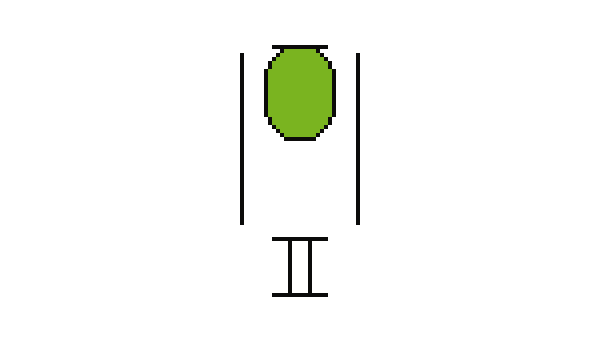
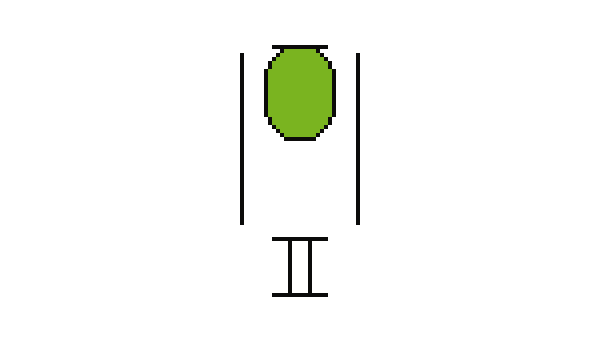
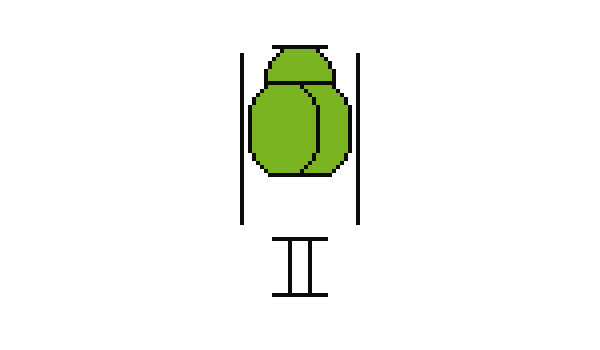
步骤1
这是我们要用的基础椭圆。这是。24 x 18 px ,但是如果你想要的话,可以试试不同的尺寸。

你可以用椭圆选角工具 (反化名取消)。然后,您可以填充它的轮廓颜色,并缩小选择(选择>修改>合同… )用一个像素来填充绿色。但我更喜欢画我自己的椭圆形铅笔工具 有较小的平方和较少的锯齿状。
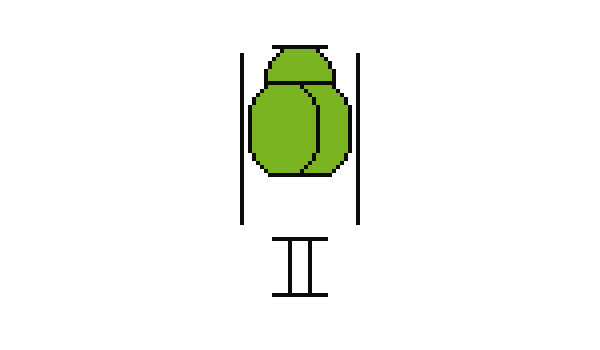
步骤2
我们将再次使用相同的椭圆形添加到我们的集群中。我们将在顶部做三个椭圆,在底部做五个。

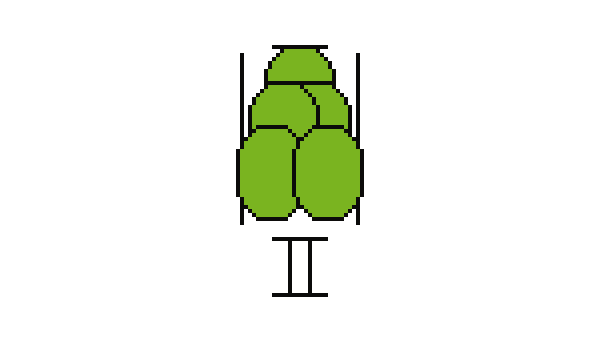
步骤3
试着选择尽可能多的选择来定位卵子。这一行将有三个。

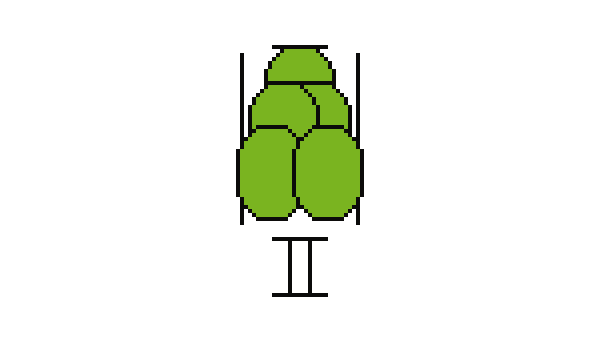
步骤4
该行中的第三个椭圆略低一点,从而使整个集群的维数稍微多一点。

步骤5
最后,为底部添加一对,但在已经完成的底部添加;您可以将它们粘贴到一个新的层中,将该层移动到原始层下面,然后向下合并。

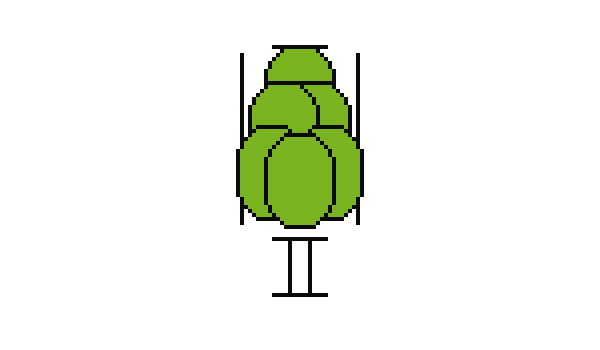
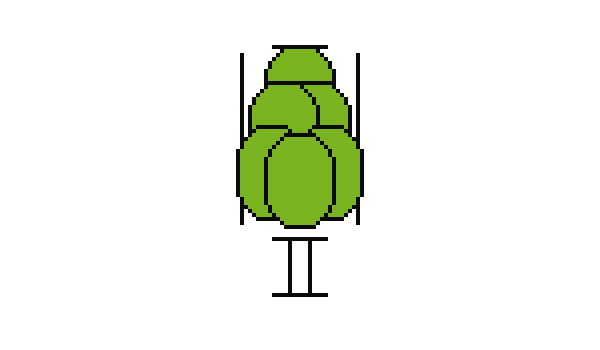
步骤6
删除指导方针。

步骤7
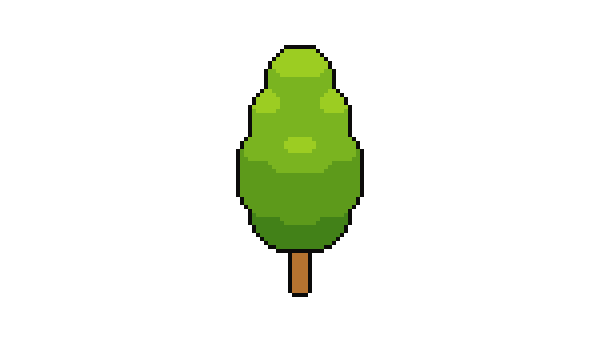
由于底部有一个很宽的圆形长方形,所以我把曲线软化了一点,就在树干上方:

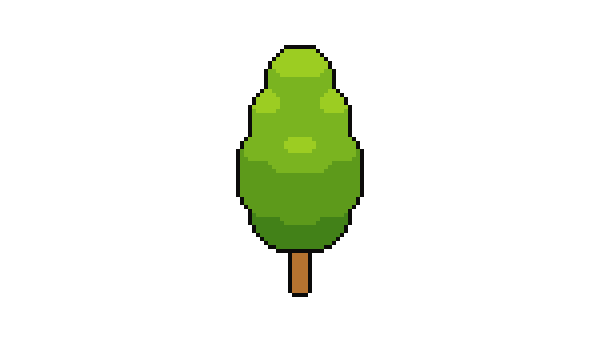
3.遮阳
我们把树的基本形状都弄下来了,所以现在让我们来研究一下阴影,让我们的树的体积越大越好。
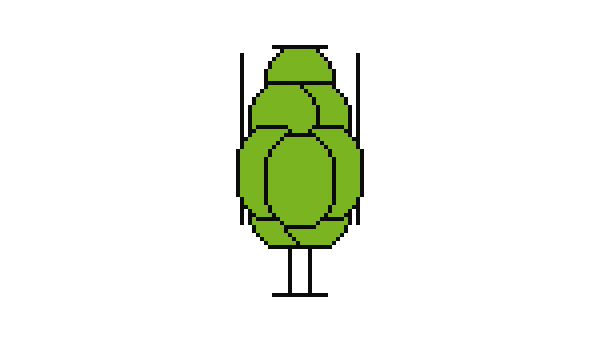
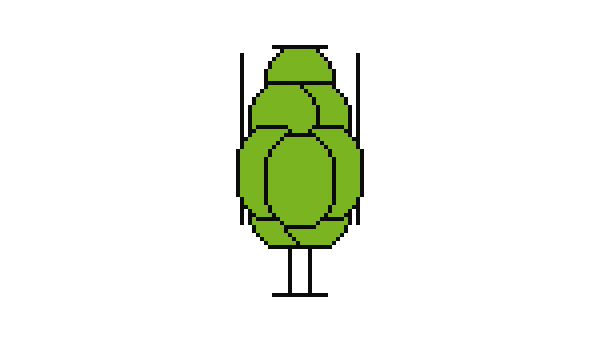
步骤1
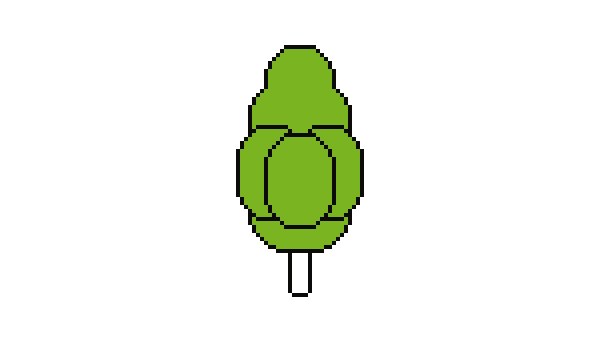
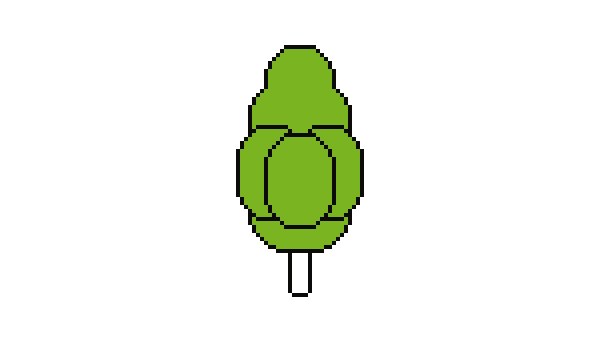
我们可以去掉大部分椭圆线,很容易记住我们将如何给它们遮荫。现在我们只保留三个椭圆的行线。

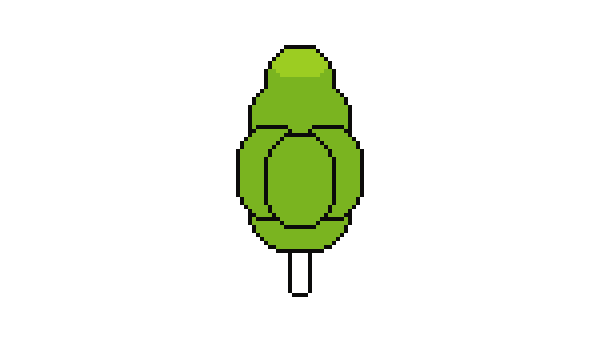
步骤2
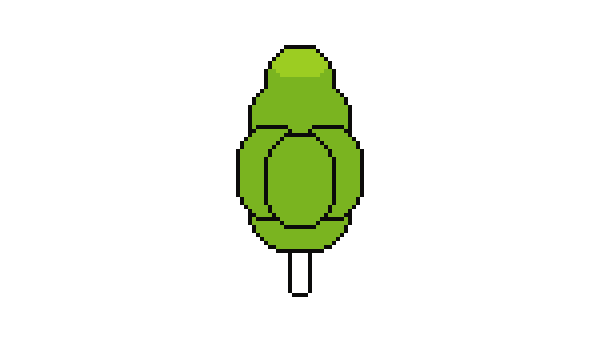
像往常一样,我们的形状的顶端将是最明亮的区域。这一阴影是10%的明亮,也有一个稍微温暖的色调。

步骤3
应用相同的先前的阴影,但在较小的地区,在较低的两个椭圆形的两侧。

步骤4
只在有三个椭圆的行的中间椭圆形上再加一点这个阴影。

步骤5
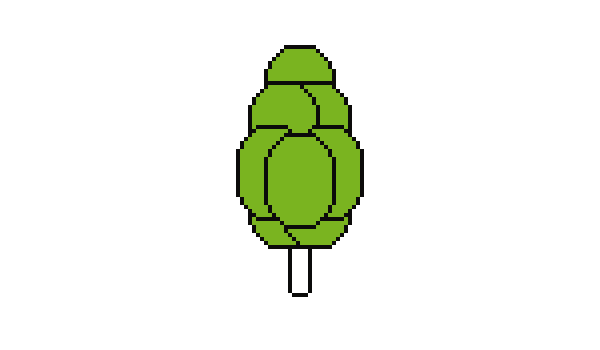
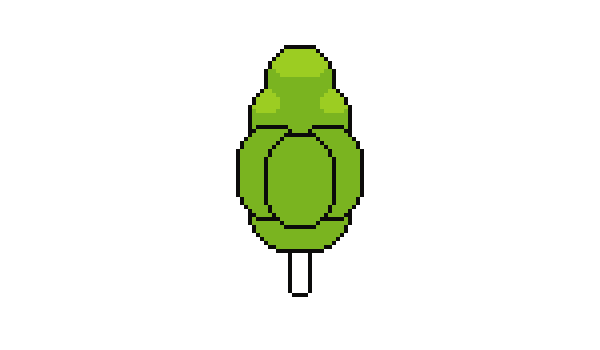
现在,我们增加了一个更深的阴影,覆盖了超过一半的三个卵形。树荫比主树颜色暗10%,色调略凉。试一试你认为合适的变体。

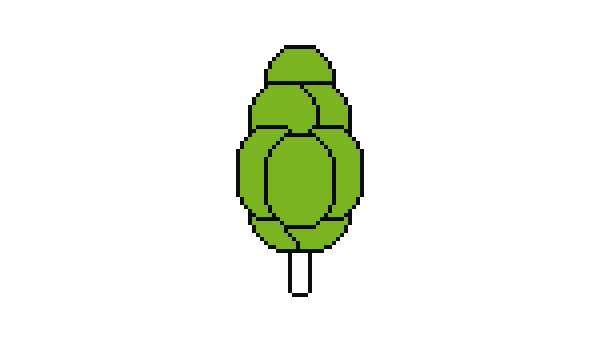
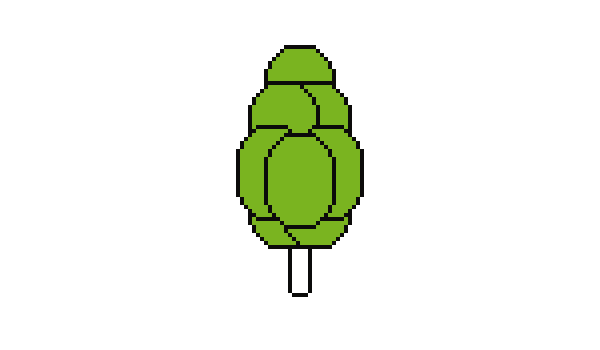
步骤6
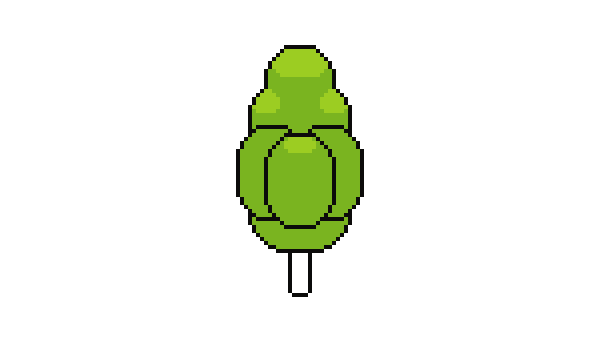
树梢的最后一层阴影将位于树梢的底部。再一次,阴影比以前的深10%,有一个略凉的色调。

步骤7
让我们为树干加上一些棕色的。尝试您喜欢的其他颜色,请记住,您可以很容易地尝试使用图像>调整>色调/饱和度… 滑块。

步骤8
最后给后备箱加上一些阴影。因为树梢应该投下阴影,所以树梢下面的地方应该更暗一些。在边缘,它可能是更深或更轻,因为你喜欢。这里更暗:

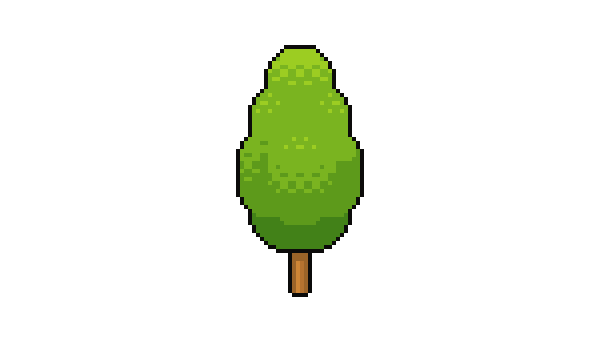
4.抖动/模式
抖动是使用模式来缓解从一种颜色到另一种颜色的过渡。这在像素艺术中是很常见的,尽管对于我使用的等距风格,我倾向于将它保持在最低限度。在这种情况下,我们将使用它,使它过大,这样,以及软化我们的阴影,它也将给我们的树一个多叶的纹理。这对我们来说是双赢!
步骤1
通常抖动模式使用单独的像素,但正如我所说,我们将使我们的模式过大。因此,您应该注意到,抖动一次使用4个像素的块,以及粘在一起的2个像素块。试着想象一下必须尊重格子。

工作时,放大和检查你的进展通过放大。结果符合你的喜好吗?
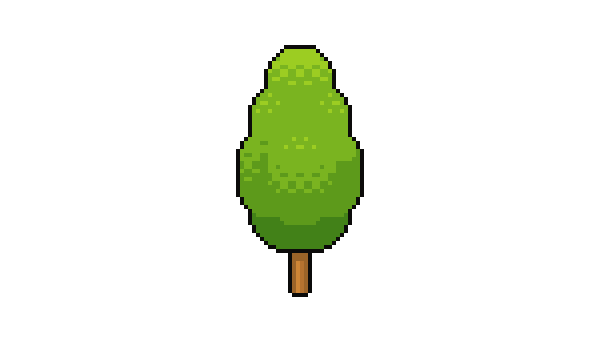
步骤2
在这里,我把更多的抖动应用于一个较低的光区。这个模式的像素已经变小了,但是我仍然像对顶部区域一样尊重检查网格。

步骤3
一旦你对这个区域的外观感到满意,就把它复制到另一边,并将同样的过程应用于最后一点的突出显示,在中间的椭圆形。

步骤4
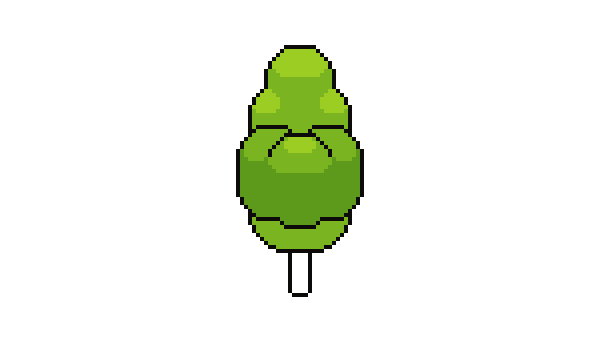
在中间部分做更多的抖动,在那里我们从主绿色到第二个最黑暗的阴影。

步骤5
在这里,抖动适用于树木的一侧,略高于中间,以分离体积,给树一个更圆,更充分的外观。

步骤6
然后添加一些较暗的像素,以突出这一边的区域和中间椭圆形之间的裂口。这将有助于给树我们想要的集群外观。

步骤7
一旦该区域完成,您就可以复制它,翻转它,并将它放置在对面。

步骤8
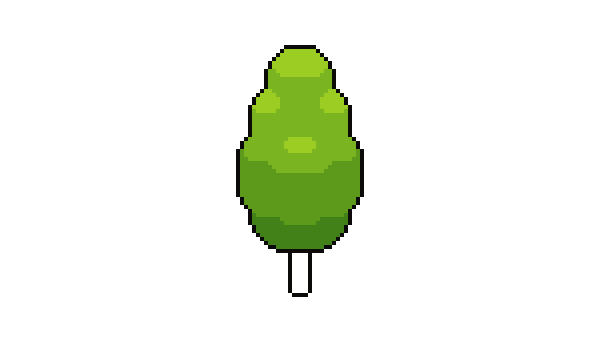
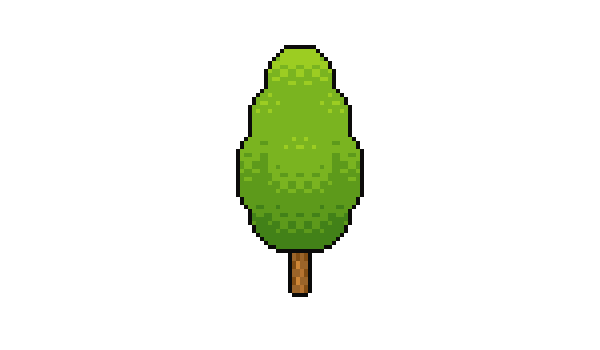
最后,在最黑暗的绿色阴影上做同样的花招。

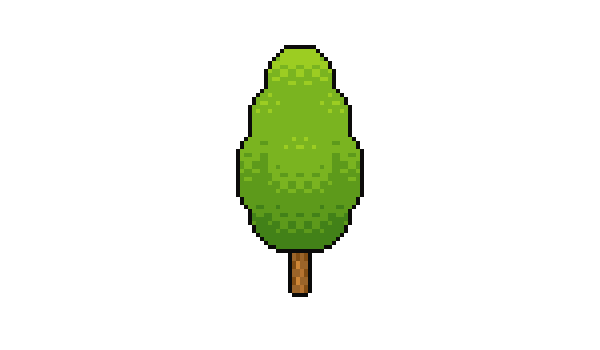
步骤9
为了给树干增加纹理,你可以在一个新的层次上,做一个简单的,较小的黑色网格模式,并将不透明度降低到20%以下,然后合并下来。

这将有助于我们的树干的树皮纹理。
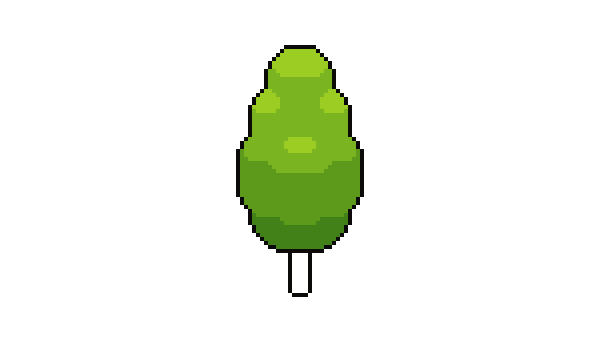
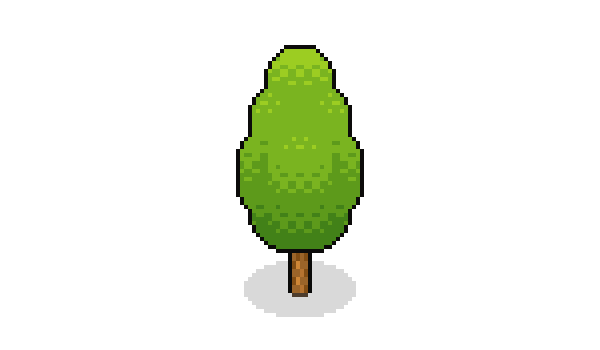
步骤10
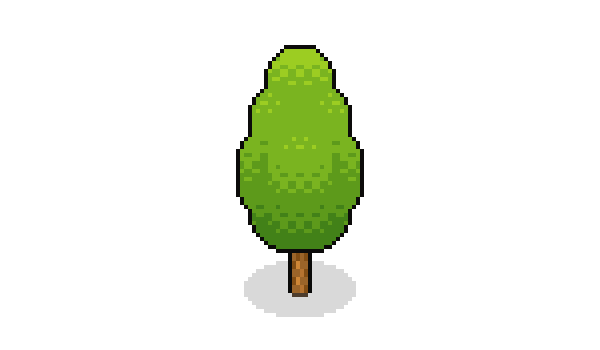
作为最后一步,使树干上的底部轮廓稍微轻一点,并添加一个由树梢投下的圆形阴影,应该是黑色的,设置为10%的不透明度。

树完成了!
我们的树现在已经准备好被粘贴到任何环境中,在那里它会很好地混合在一起,照亮这个地方!
把一个放在你做的每栋房子的前面,或者贴上一堆来创建一个森林或者填满一个公园。改变树梢的色调/饱和度,给树以秋天的颜色,或者只是为了多样性而得到一束阴影。希望您能找到这个元素,高度可回收,因此,在您的像素艺术库存非常有价值的项目。
祝你好运,继续成长!