用PS图层样式制作涂鸦艺术字
来源: PS大点作者: PS大点
先看看效果图:

一、背景的创建
1、打开我们所提供的砖墙素材 Brick-wall.jpg,我们将使用这个砖墙背景来建立这个涂鸦文本效果。在PS中打开 Brick-wall.jpg,这个图片是 Jan Stverak 编辑过的,尺寸大小都已经调整好了的,同时我们也提供了一个未经编辑的原始图片,大致是调整了亮度,色阶以及饱和度,你可以试试,或者,如果你想尝试不同的背景,也可以自己查找一下其他背景。

2、我创建了一个亮度/对比度调整层,再稍微降低些亮度。

二、设置文本
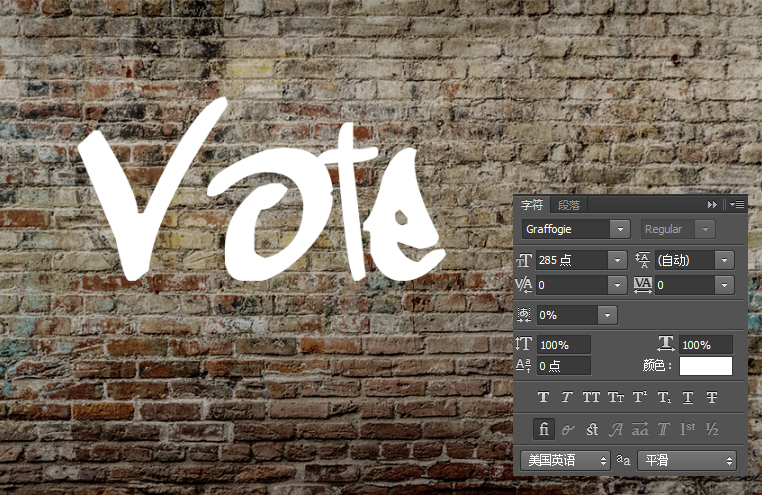
3、选择文本工具,输入文字“Vote” ,设置字体为 Graffogie,大小为285 点。

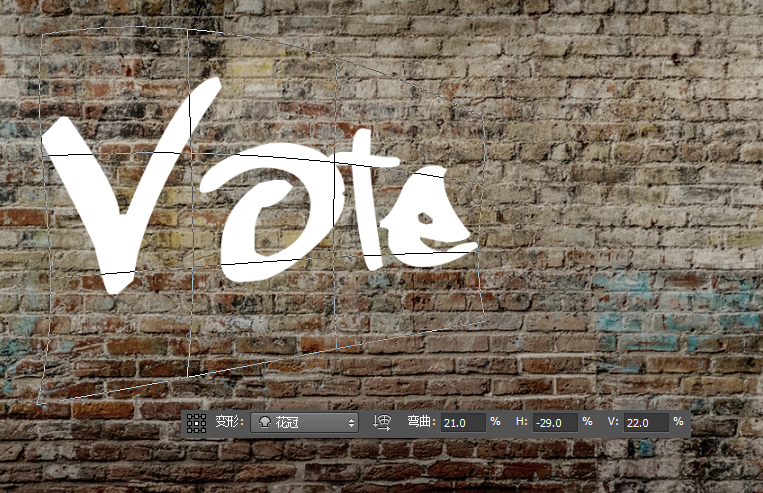
4、执行“编辑——变换——变形”,设置变形类型为“花冠”,弯曲“21%”,H:-29%,V:22%,我们得到如下变形结果。

5、从这个变形结果来看,V和O之间的间隔感觉比OTE大一些,所以,选择住V字,把V字字符的字距调整为“-75”,这算是个细节问题吧。

6、接下来,我们打上另外两个文本“for”和“Pedro”,同样的设置字体为 Graffogie,“for”文字大小为116点,字距75。“Pedro”文字大小为255点,字距75,一个文本一个图层。

7、选择住三个文本图层,CTRL+G创建图层组,将图层组旋转-8°。

三、创建涂鸦效果
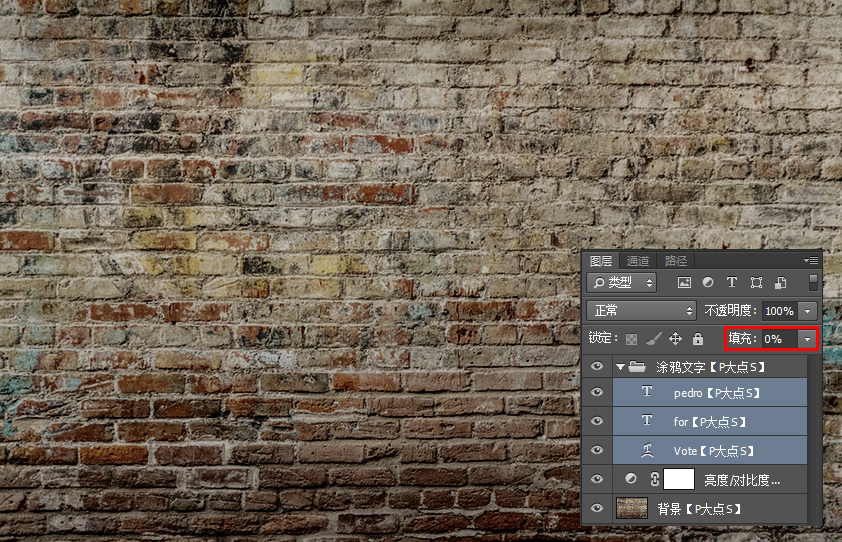
8、首先,将三个文本图层的填充都修改为0,现在文字都不显示了,只剩下背景,没关系,接下去我们将添加图层样式,以形成涂鸦效果。

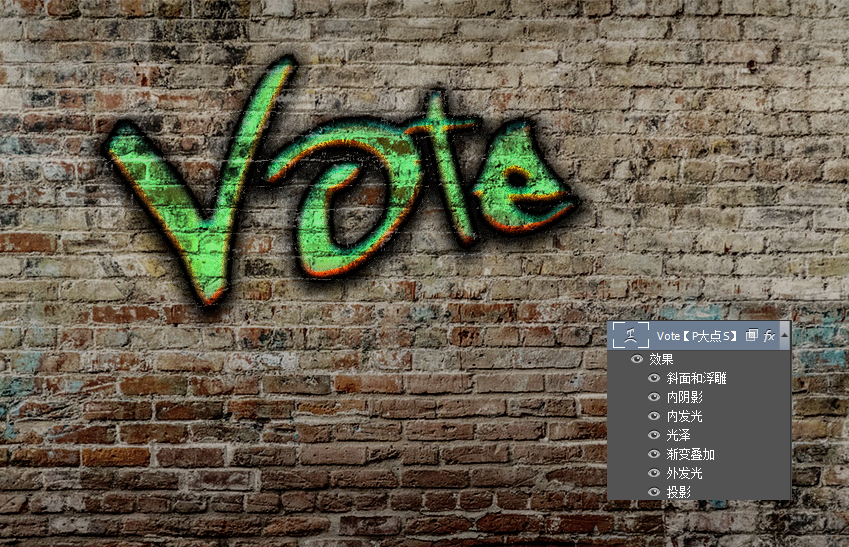
9、接下来,我们给Vote文本图层添加图层样式,从下图中,你可以看到我们添加了好多的样式。

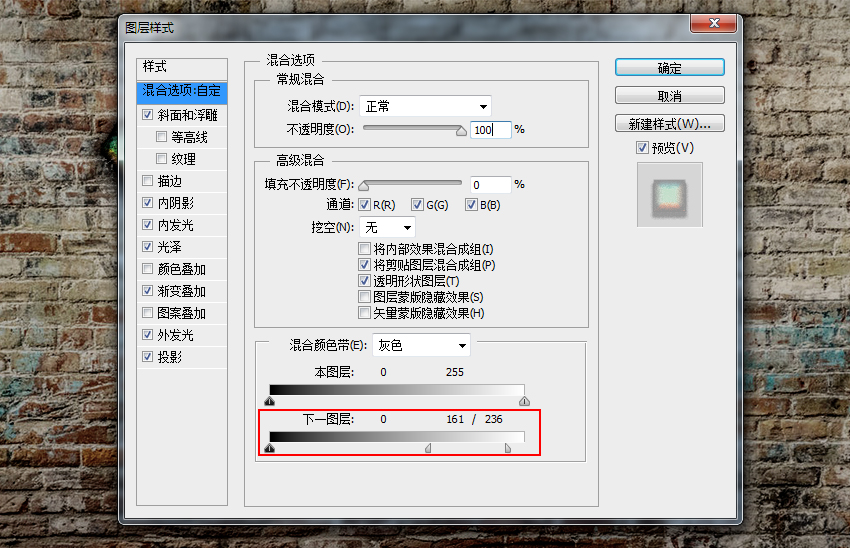
9.1、首先,我们设置混合选项:自定。
混合颜色带:灰色,在下方的混合颜色带中,设置下一图层,在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为161,将右侧部分设置为236。

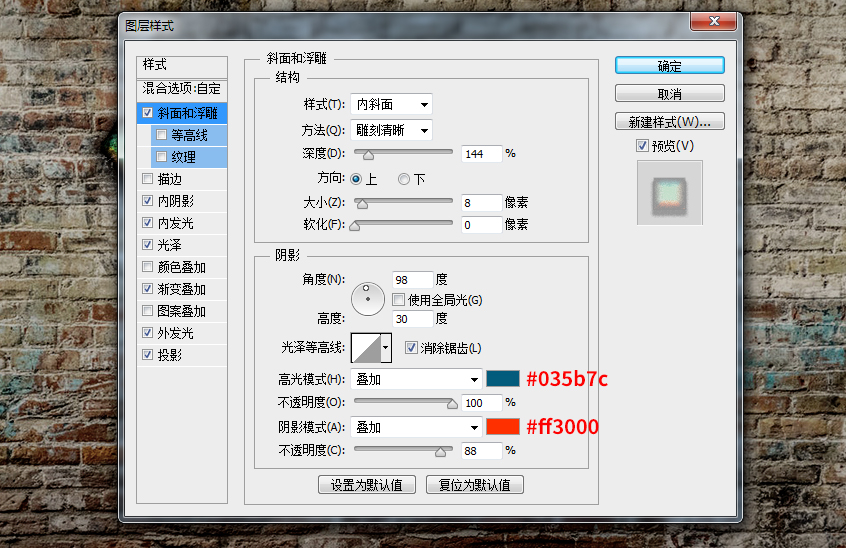
9.2、接下来,我们设置斜面和浮雕。
样式:内斜面,方法:雕刻清晰,深度:144%,方向:上,大小:8像素,软化:0像素
角度:98度,高度:30度,光泽等高线:线性,勾选消除锯齿
高光颜色:#035b7c,高光模式:叠加,不透明度:100%
阴影颜色:#ff3000,阴影模式:叠加,不透明度:88%

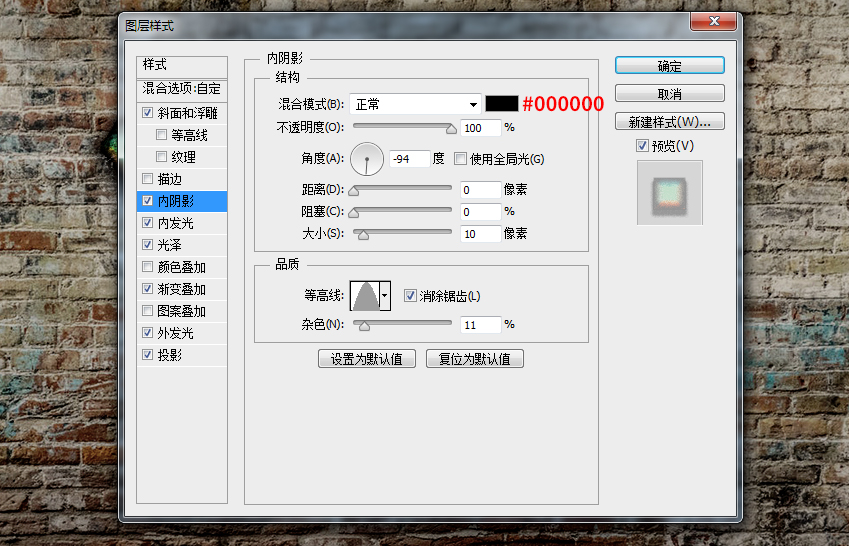
9.3、接着,我们设置内阴影。
混合模式:正常,颜色:黑色#000000,不透明度100%
角度-94度,距离:0像素,阻塞:0%,大小:10像素
等高线:锥形,勾选消除锯齿,杂色:11%

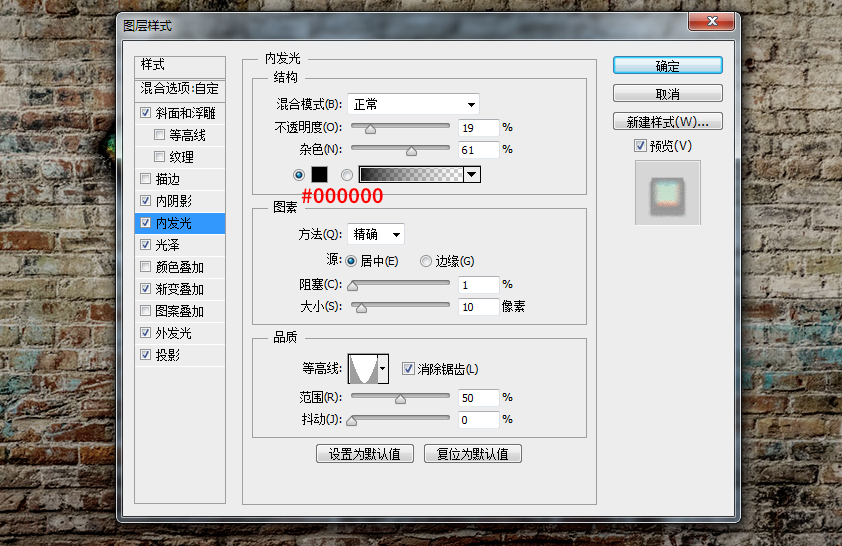
9.4、接下来,是内发光。
混合模式:正常,不透明度:19%,杂色:61%,颜色:黑色#000000
方法:精确,源:居中,阻塞:1%,大小:10像素
等高线:锥形—反转,勾选消除锯齿,范围:50%,抖动:0%

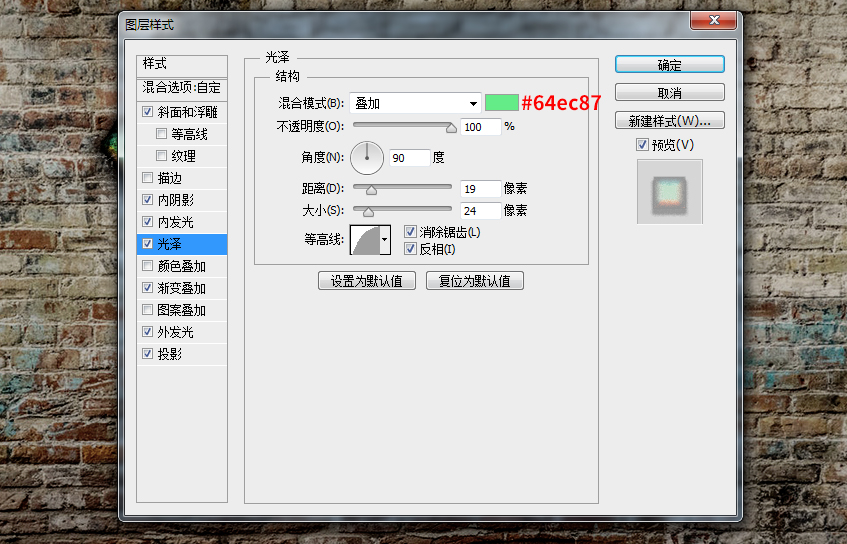
9.5、接着,是光泽。
混合模式:叠加,颜色:#64ec87,不透明度:100%
角度:90度,距离:19像素,大小:24像素
等高线:半圆,勾选消除锯齿,勾选反相

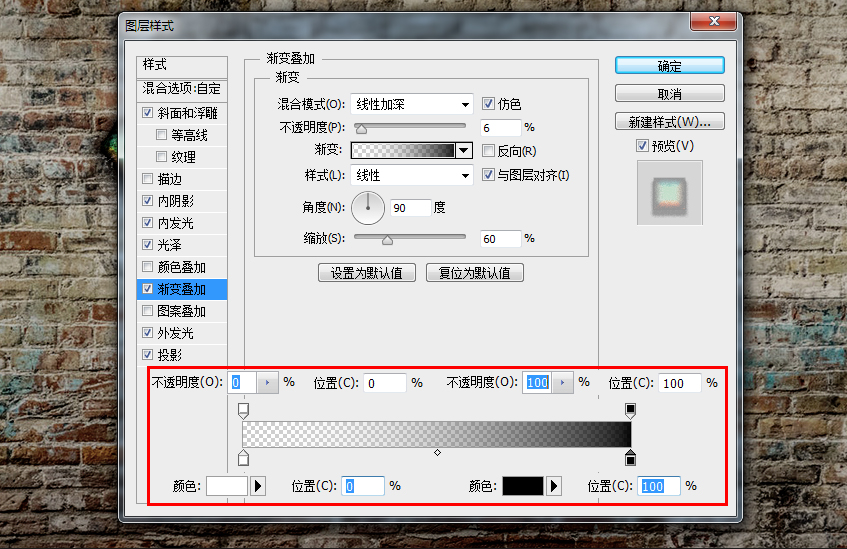
9.6、接下来,我们设置渐变叠加。
混合模式 :线性加深,勾选仿色,不透明度:6%
渐变颜色为白到黑的渐变(具体参数请参见下图)
样式:线性,勾选与图层对齐,角度:90度,缩放:60%

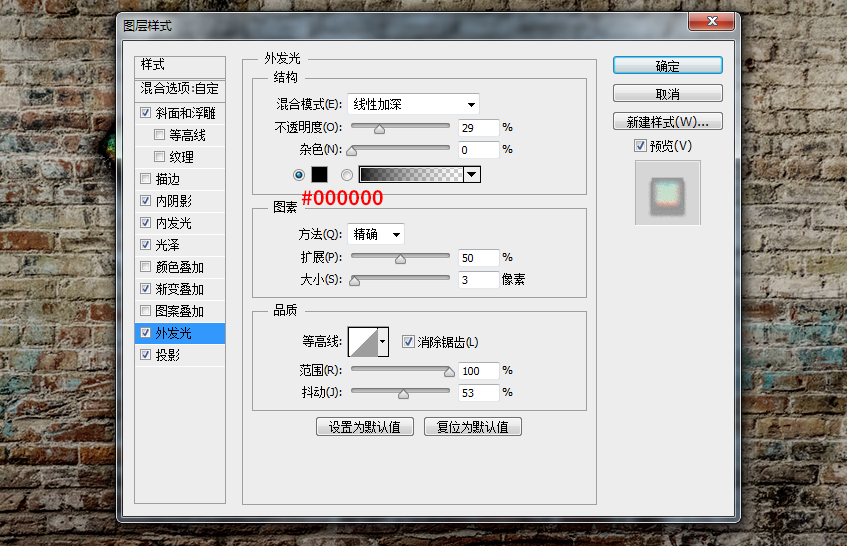
9.7、接下来,我们设置外发光。
混合模式:线性加深,不透明度:29%,杂色:0%,颜色:黑色#000000
方法:精确,扩展:50%,大小:3像素
等高线:线性,勾选消除锯齿,抖动:53%

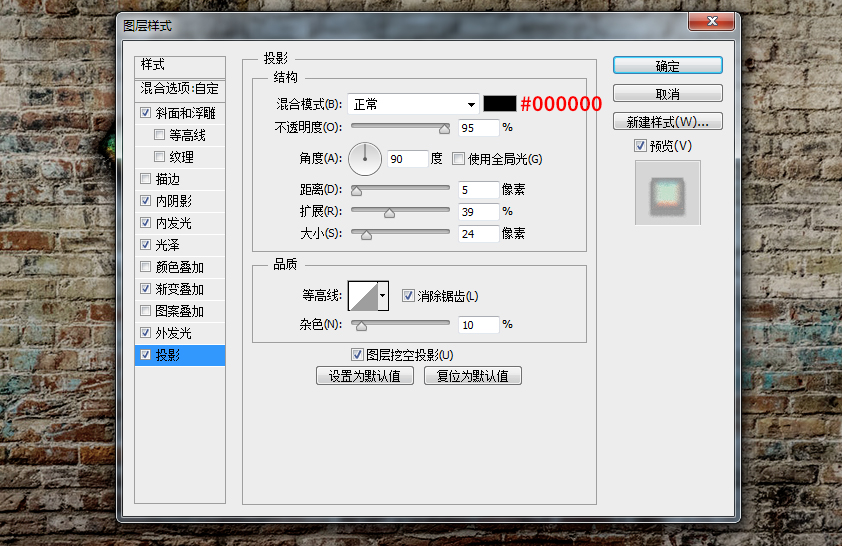
9.8、最后,我们设置投影。
混合模式:正常,颜色:黑色#000000,不透明度:95%
角度:90度,距离:5像素,扩展:39%,大小:24像素
等高线:线性,勾选消除锯齿,杂色:10%

10、接下来,我们给 for 文本图层添加图层样式,依旧添加了好多的样式,而且混合颜色带的运用也不一样了。

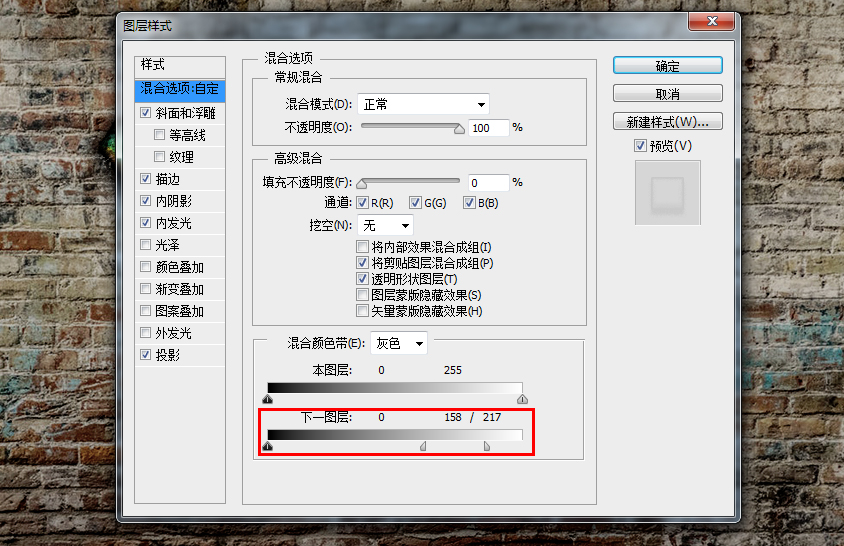
10.1、首先,我们设置混合选项:自定。
混合颜色带:灰色,在下方的混合颜色带中,设置下一图层,在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为158,将右侧部分设置为217。

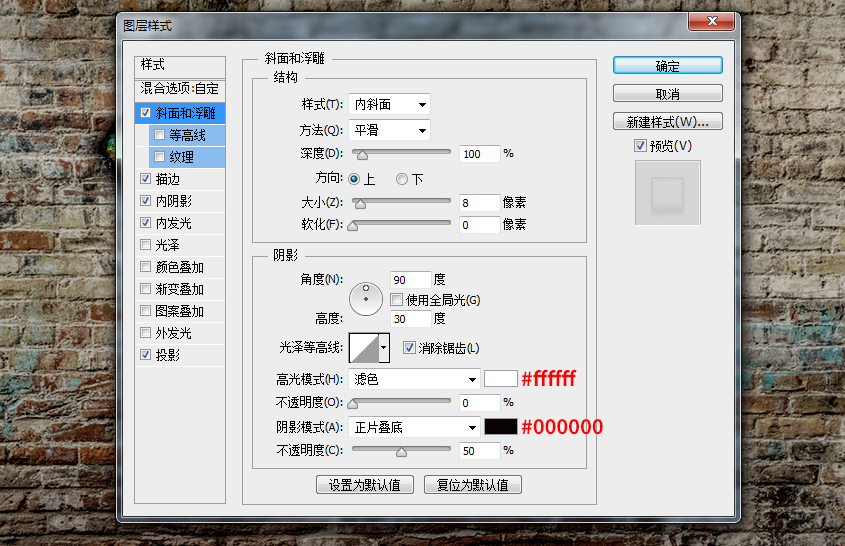
10.2、接着,我们设置斜面和浮雕。
样式:内斜面,方法:平滑,深度:100%
方向:上,大小:8像素,软化:0像素
角度:90度,高度:30度
光泽等高线:线性,勾选消除锯齿
高光颜色:白色#ffffff,高光模式:滤色(这个无所谓,因为我们的不透明度将设置为0),不透明度0%
阴影颜色:黑色#000000,阴影模式:正片叠底,不透明度:50%

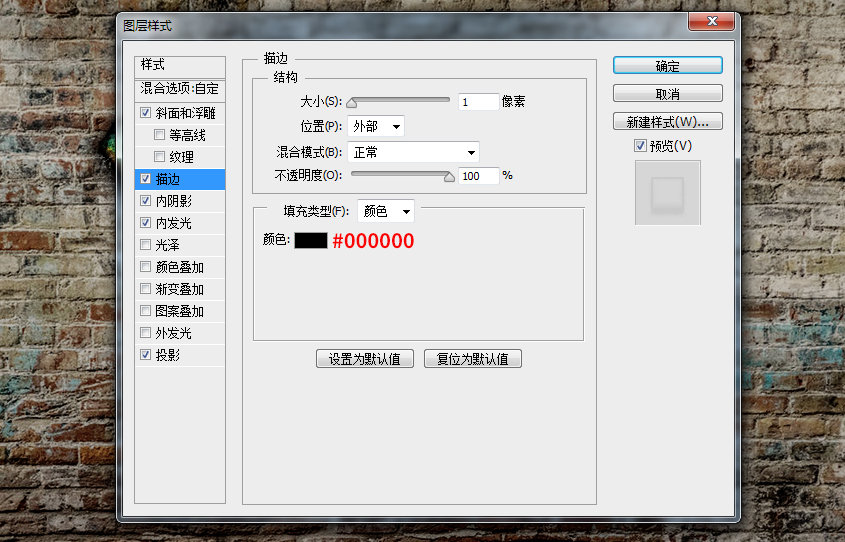
10.3、设置一个描边。
大小:1像素,位置:外部,混合模式:正常,不透明度:100%
填充类型:颜色,颜色:黑色#000000

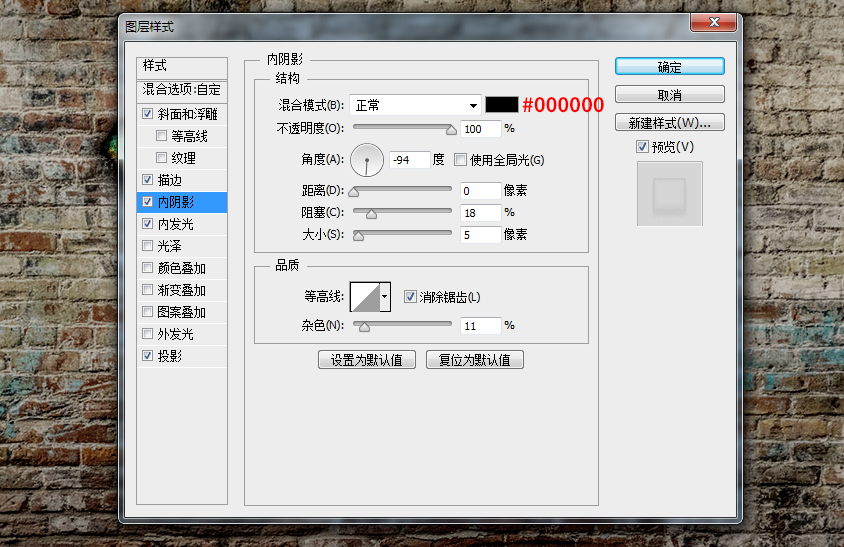
10.4、添加一个内阴影。
混合模式:正常,颜色:黑色#000000,不透明度:100%
角度:-94度,距离:0像素,阻塞:18%,大小:5像素
等高线:线性,勾选消除锯齿,杂色:11%

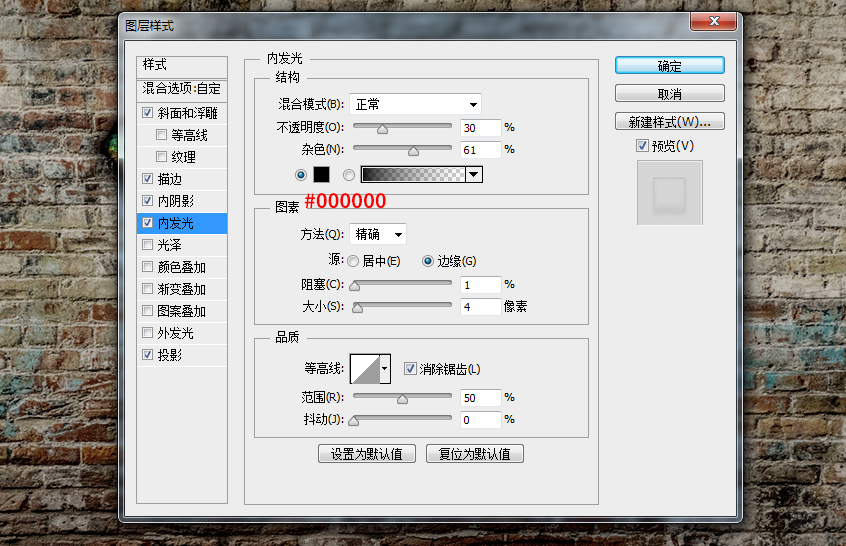
10.5、添加一个内发光。
混合模式:正常,不透明度:30%,杂色:61%,颜色:黑色#000000
方法:精确,源:边缘,阻塞:1%,大小:4像素
等高线:线性,勾选消除锯齿,范围:50%,抖动:0%

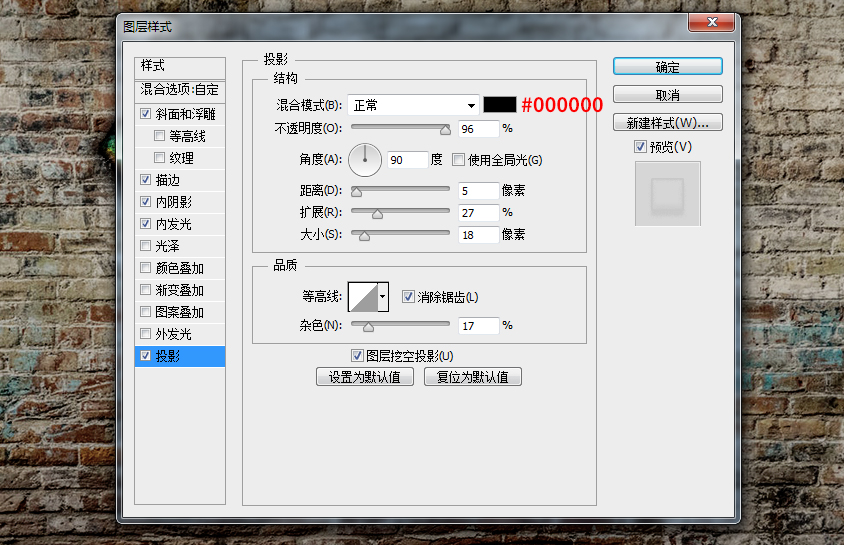
10.6、最后,我们添加一个投影。
混合模式:正常,颜色:黑色#000000,不透明度:96%
角度:90度,距离:5像素,扩展:27%,大小:18像素
等高线:线性,勾选消除锯齿,杂色:17%

11、接下来,我们给 pedro 文本图层添加图层样式,依旧添加了好多的样式,而且混合颜色带的运用也不一样了。

11.1、首先,我们设置混合选项:自定。
混合颜色带:灰色,在下方的混合颜色带中,设置下一图层,在黑色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将右侧部分设置为80。接着,在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为139,将右侧部分设置为201。

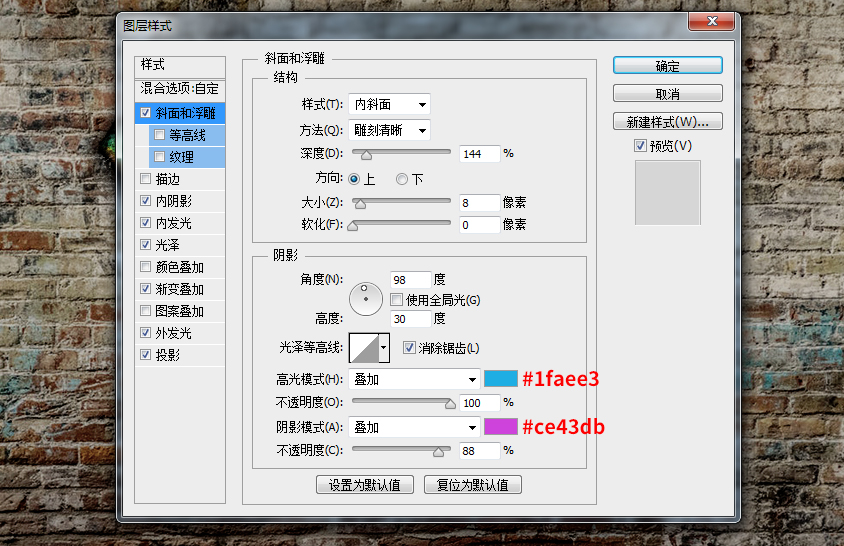
11.2、现在,我们添加一个斜面和浮雕。
样式:内斜面,方法:雕刻清晰,深度:144%,方向:上,大小:8像素,软化:0像素
角度:98度,高度:30度,光泽等高线:线性,勾选消除锯齿
高光颜色:#1faee3,高光模式:叠加,不透明度:100%
阴影颜色:#ce43db,阴影模式:叠加,不透明度:88%

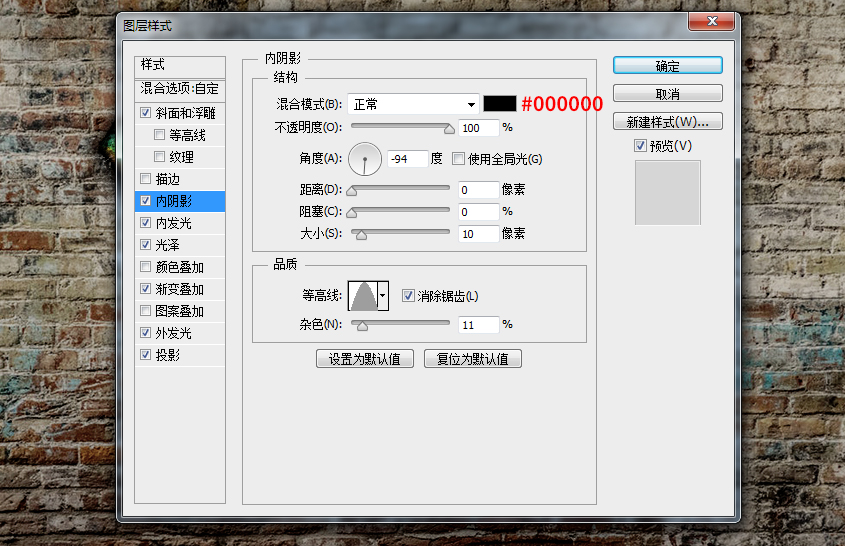
11.3、添加一个内阴影
混合模式:正常,颜色:黑色#000000,不透明度:100%
角度:-94度,距离:0像素,阻塞:0%,大小:10像素
等高线:锥形,勾选消除锯齿,杂色:11%

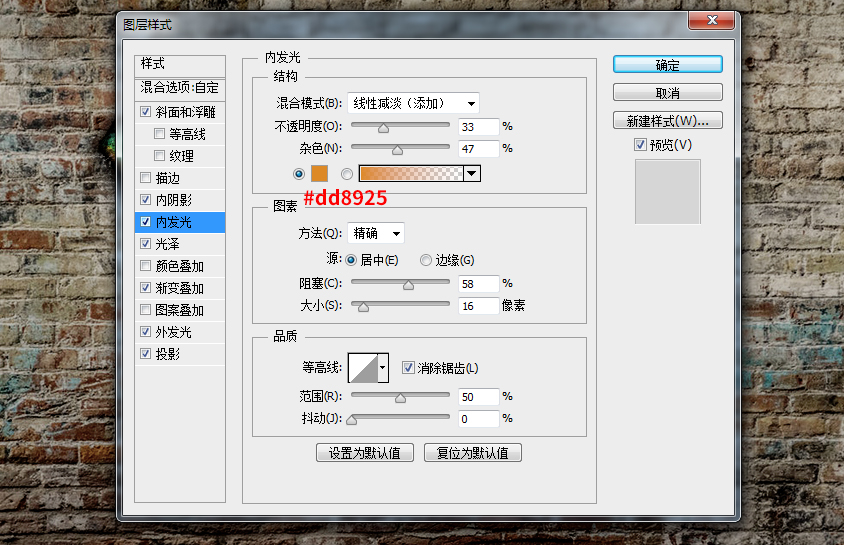
11.4、添加一个内发光
混合模式:线性减淡(添加),不透明度:33%,杂色:47%,颜色:#dd8925
方法:精确,源:居中,阻塞:58%,大小:16像素
等高线:线性,勾选消除锯齿,范围:50%,抖动:0%

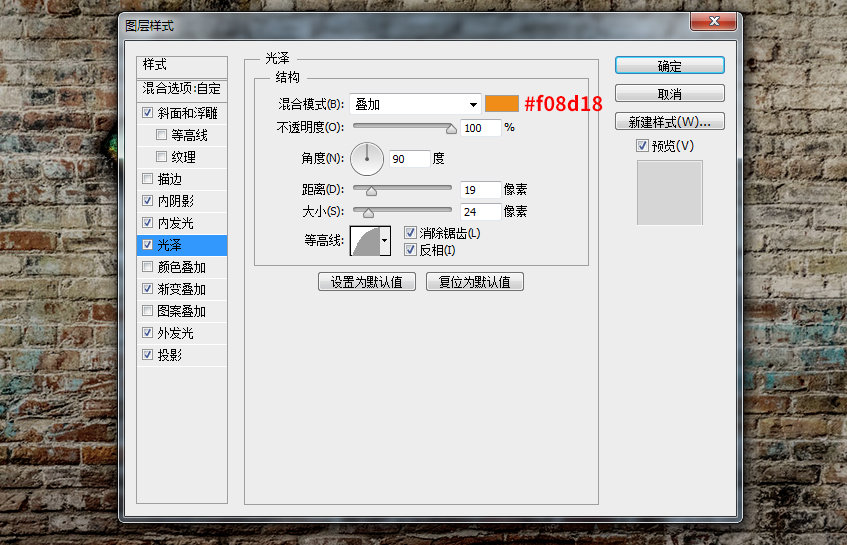
11.5、添加一个光泽
混合模式:叠加,颜色:#f08d18,不透明度100%
角度:90度,距离:19像素,大小:24像素
等高线:半圆,勾选消除锯齿,勾选反相

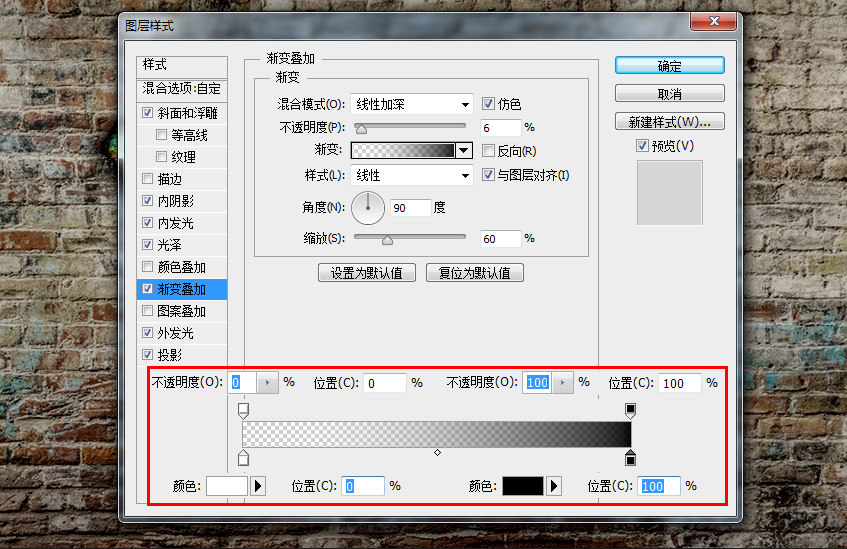
11.6、添加一个渐变叠加
混合模式 :线性加深,勾选仿色,不透明度:6%
渐变颜色为白到黑的渐变(具体参数请参见下图)
样式:线性,勾选与图层对齐,角度:90度,缩放:60%

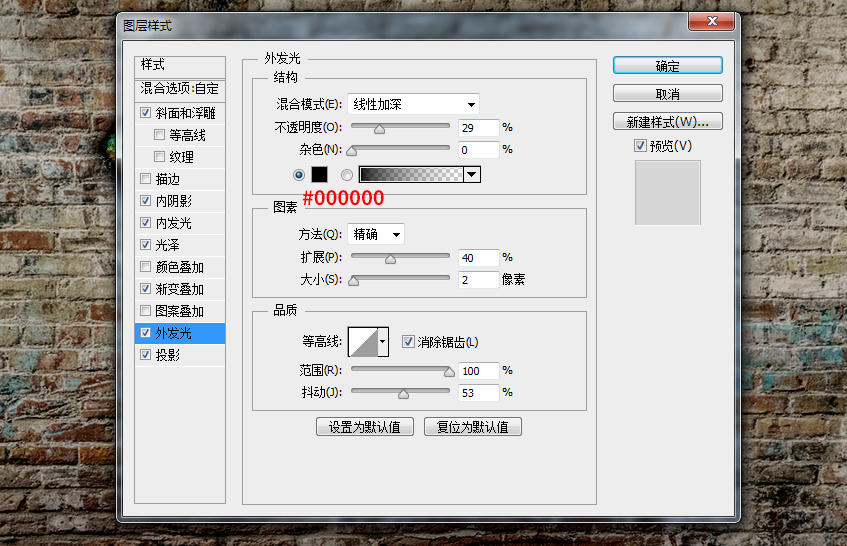
11.7、添加一个外发光
混合模式:线性加深,不透明度:29%,杂色:0%,颜色:黑色#000000
方法:精确,扩展:40%,大小:2像素
等高线:线性,勾选消除锯齿,范围:100%,抖动:53%

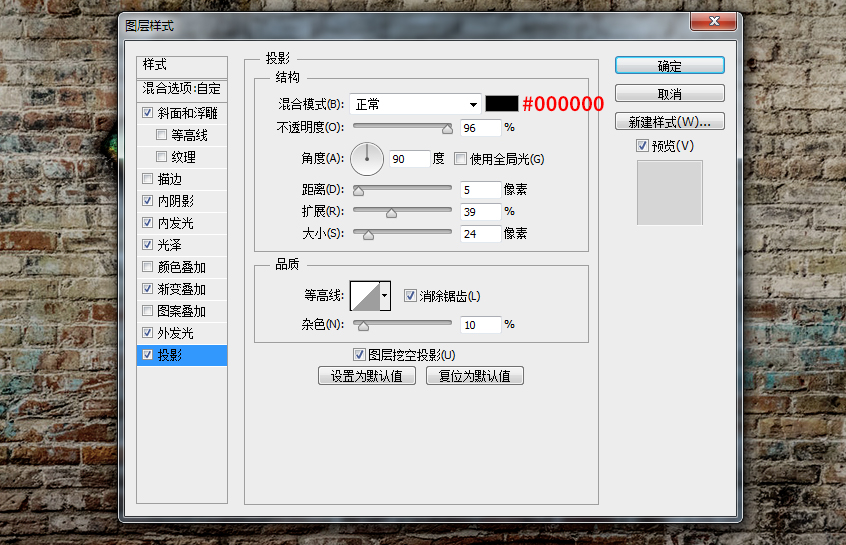
11.8、最后,添加一个投影
混合模式:正常,颜色:黑色#000000,不透明度:96%
角度:90度,距离:5像素,扩展:39%,大小:24像素
等高线:线性,勾选消除锯齿,杂色:10%

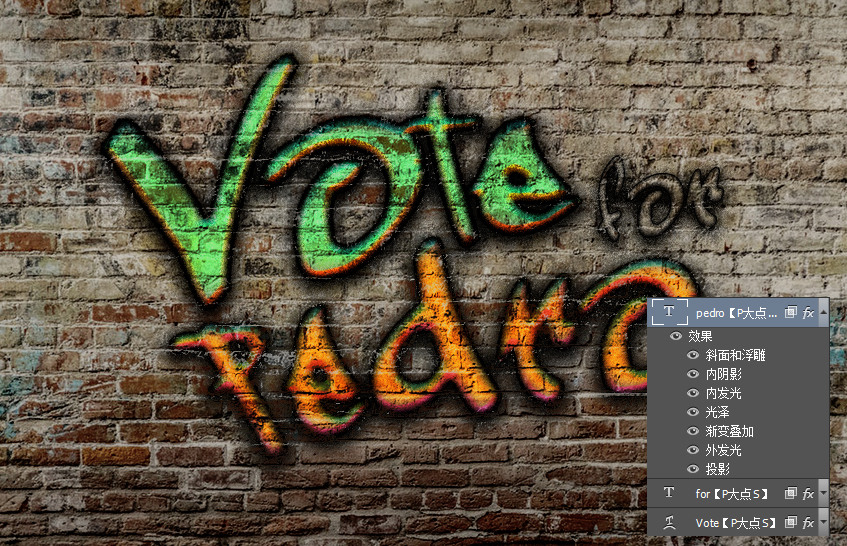
设置完图层样式,我们最终得到这样的效果,涂鸦的效果有木有,三种不同涂鸦效果的样式设置,你GET了吗?

换成金属划痕的背景,效果也不错,换个字神马的,都是小意思。

当然,我们也可以随心所欲的修改颜色。

用PS设计以文字为主的壁纸...







