用AI制作线性风格的插画海报

来源: Ifeiwu.com作者: 飞屋睿
扁平风格的插画可以是采用线来表现,这和大部分线性图标的制作方法类似,所不同的是,图标的规模明显小一些,所要兼顾的图形也要少得多。线是一种值得我们探索的图形表现方式。无论是否将其进行填色,我们都能被线条所牵引进入到图形本身,这给了我在设计产品海报时一些灵感。今天我们就和大家一起来制作这个由线条来作为主元素的图形海报。
灵感来源
1、图案的参考是来自 pinterest 上浏览到的线体插画,基本是延续这个风格,只是改变了线条表现方式,稍后我们在过程中再重点提示。
2、整个海报的概念是起源我们在做 pagepan 这个产品所产生的「积木」的联想,这时选用了乐高积木来作为主要的创作重心。
学习建议
这篇文章适合那些已经有软件基础想要进阶扁平线体插画的小伙伴~
工具
Adobe Illustrator CC (2019)
我已经习惯用AI来画线条的图案,其他软件不熟悉也没有深入了解。
草图过程
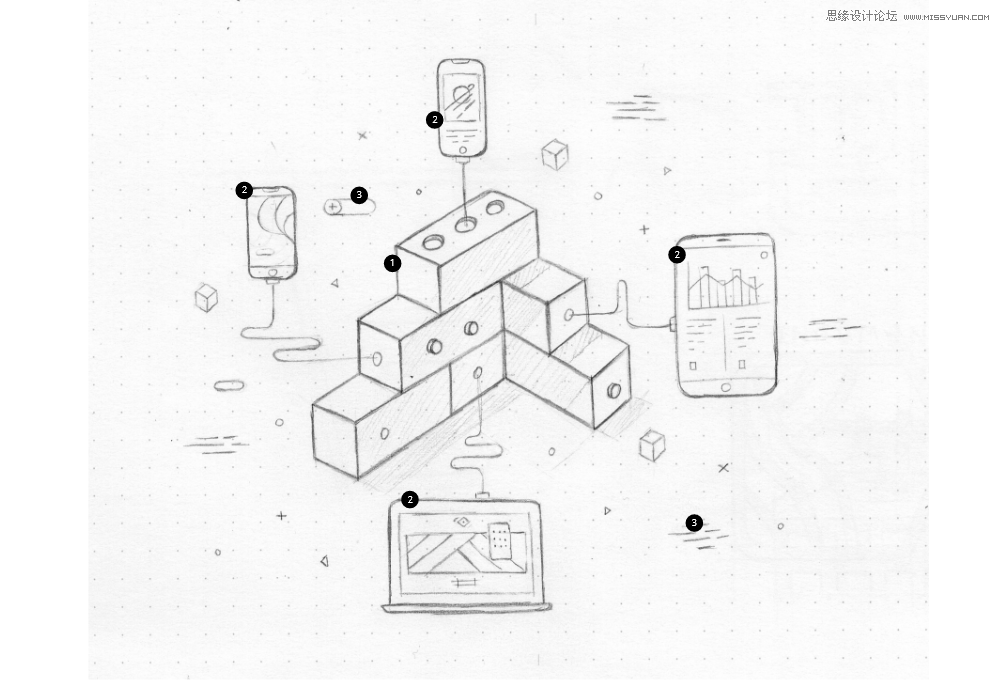
草图是一个非常非常重要的过程,甚至它是后面所有工作的基础。鉴于我们大部分人包括我自己都没有好好对待过,所以这一次我们来弥补这一环节。草图我画了三次,每次都作部分优化,最后成品如下。
毫不夸张,只有认真对待草图的创作过程,才是真正享受到设计的乐趣。

画好草图后,大家最好能从草图进入对图案实现的分析。我们把实现整个图案大致分为三个部分:

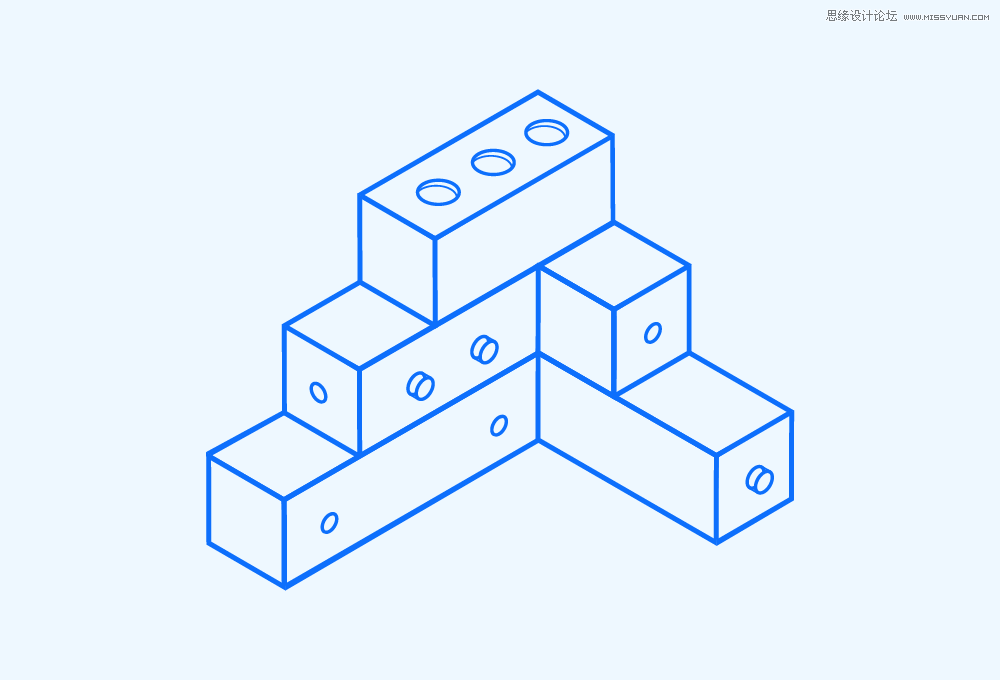
① 立体式的积木
② 设备部分
③ 背景装饰
接下我们就分步骤来完成这些不同的图形,要知道它是如何制作出来的。
生成立方体
这里积木的表现最重要的一个表现是:立体,并且是大家平时最常见的等距立体风格。等距立体风格,我们曾经在用AI绘制3D等距立体梦幻风格插画中讲过其画法以及在开始绘制前的准备工作,那么这篇文章里我们就省略分步骤的讲解。
STEP 01
打开AI,新建一个1200px*850px的文档,然后再在这个新文档中建立起等距立体风格所需要准备的参考线。有人问参考线用处大不大?说实话,因为AI当中有默认的等距立体的3D转换设置,因此基本不会差多少,主要是调整细节的时候用得上。
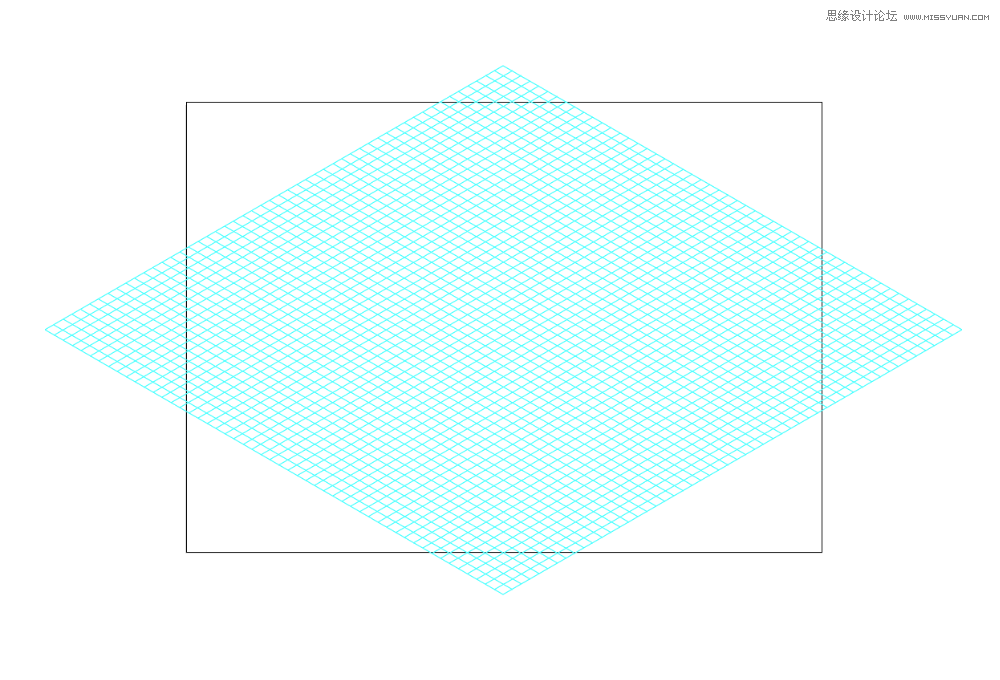
准备好的参考线如下图:

你可以按以下的提示操作,更详细可以进入用AI绘制3D等距立体梦幻风格插画中查看。
利用【矩形网格工具】,宽度/高度设置为1000,水平/垂直设置为:50
选中网格,鼠标右键,进入【变换>缩放】,不等比的参数设置为,水平:100%,垂直:86.602%
【变换>倾斜】,倾斜角度参数:30
【变换>旋转】,旋转角度参数:-30
【视图>参考线>建立参考线】
STEP 02
要画线体图案,首先大家要把形体画出来,形体是非线体的,这方便塑形,一旦形体外轮廓确定,就可以通过填充转线条的方式做出线条图案。
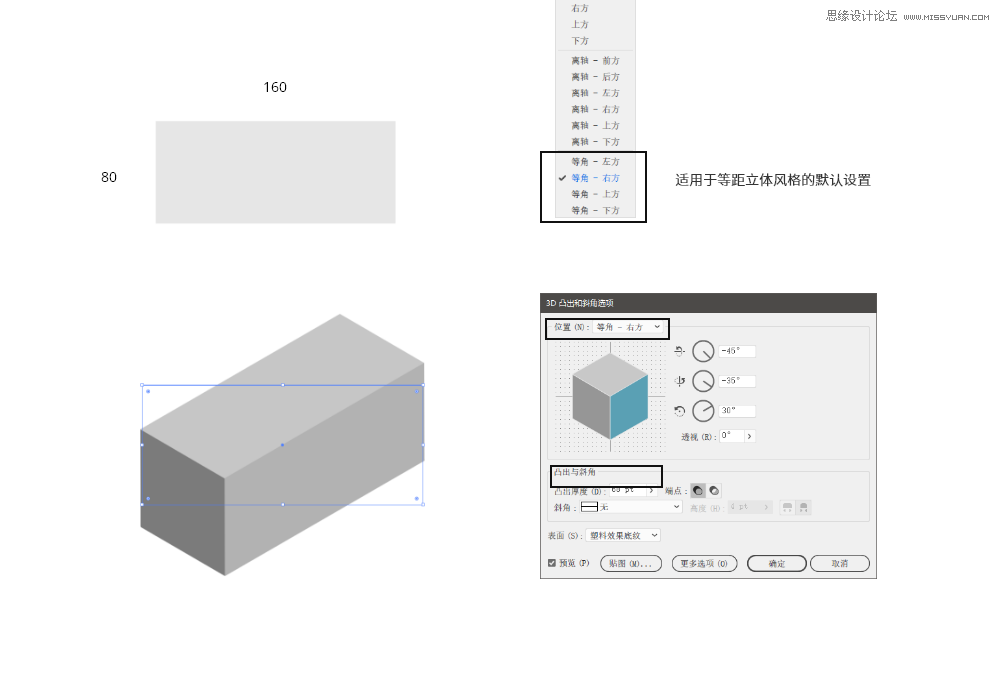
以上的思路确定好后,我们就要开始绘制立方体。第一步,我们先画出一个尺寸为160*68的矩形。矩形填充为灰色,关闭描边。
对于这个尺寸我建议大家最好和我的设置相同,并且记录一下,等下我会告诉大家为什么要这样做。
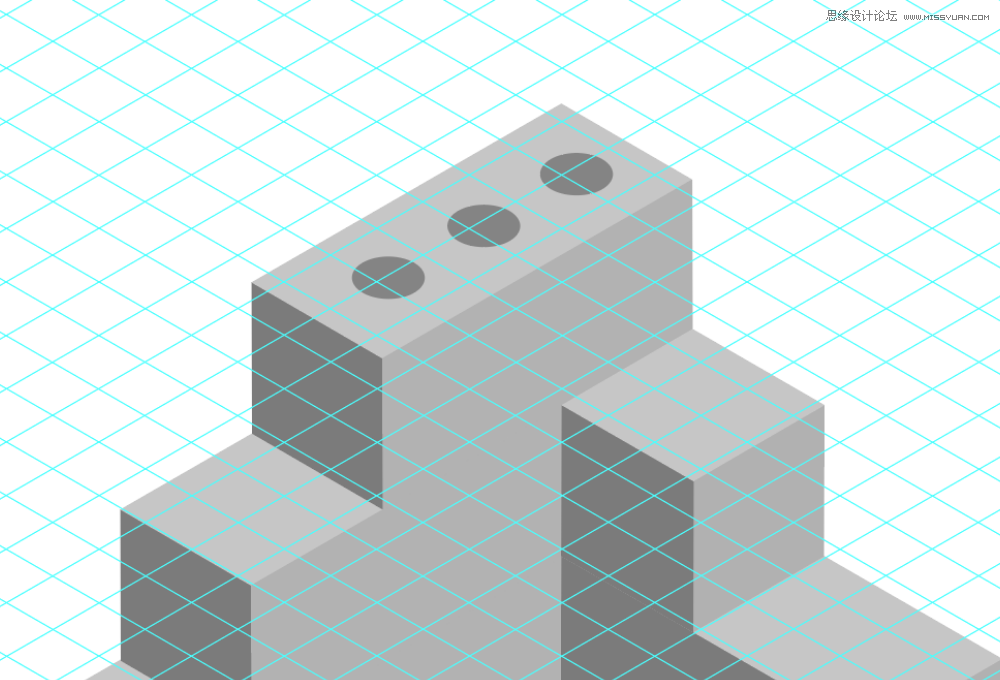
然后选中这个矩形,进入到【效果>3D>凸出与斜角】,将其转为立方体。你需要改变这两个参数设置:
位置:等角-右方
凸出厚度:68 (这个数值和你的矩形的高度一致)

位置一栏下拉选框里的「等角」开头的选项,都是适用于等距立体风格的。
STEP 03
接下复制上一步所做的立方体,虽说我们现在称这个对象为立方体,其实它的本质还是一个平面矩形(因为还没扩展对象),所以我们继续改变这个平面矩形的尺寸,改变它的宽度,将其宽度从原来的160改变为228。
这就是要求你要记住第一个矩形尺寸的原因,因为228是从160+68得到的。由于我们这里会画出三个等高而不等长的矩形,但是我们希望它们表现是逐级等距增大,所以需要一个参数。有人问这里不需要这样计算行不行?就是看着好看但不需要数学计算可不可以,我的答案是当然可以,但是数字的确是一个便捷控制形体的工具。
当你把尺寸改变后,整个立方体也就是延长了。用相同的方法,复制第三个,也是在228基础上增加68,第三个矩形的宽度增加到296。于是我们得到想要的三个立方体如下:

STEP 04
将已有的立方体的位置进行调整,这时需要打开参考线,辅助将其排列成一下的样式:

STEP 05
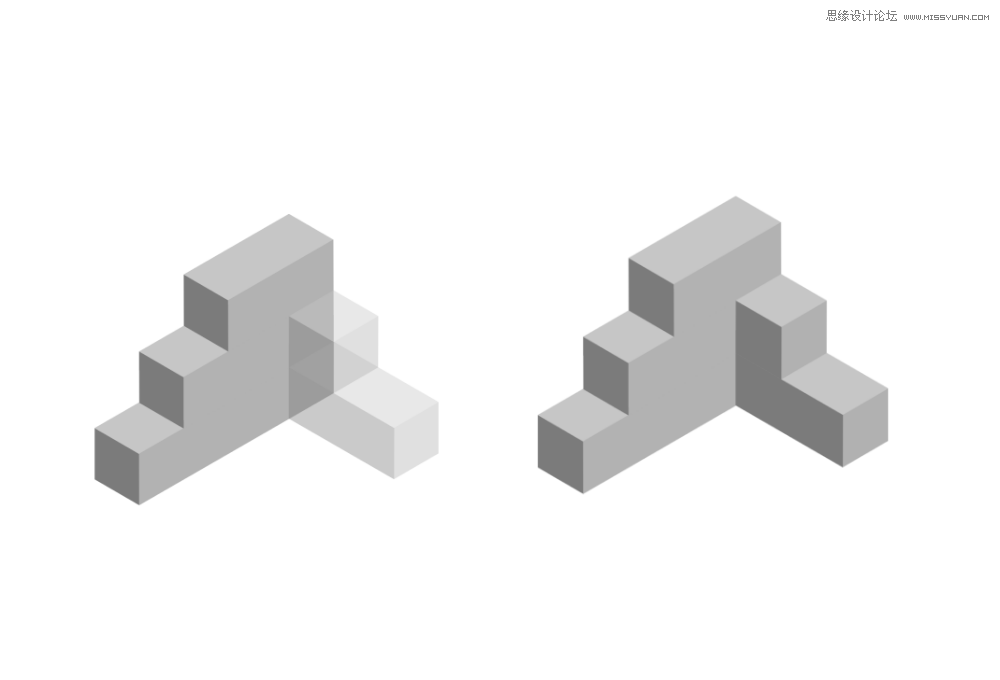
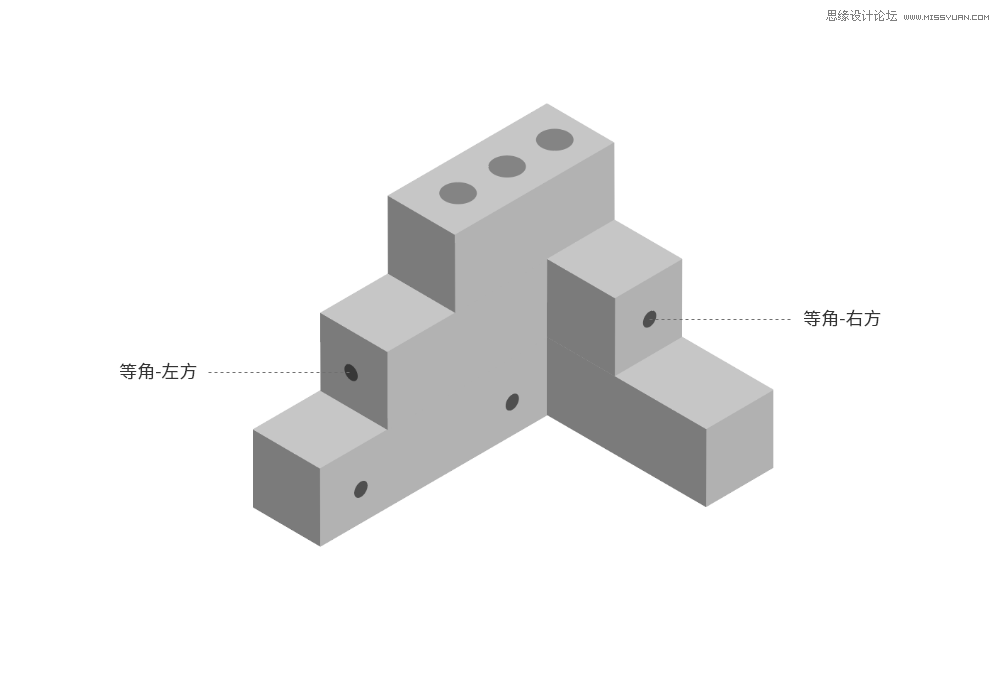
用STEP 02-04 的方法来做出另外一边的立方体,所不同的是另一边的两个立方体,它们的尺寸分别是:68*68 160*68
而他们在转变为立方体时,进入3D工具中,位置一栏设置为【等角>上方】。当你绘制好两个立方体,就可以将它们拼成下面的形状。当右边的两个立方体因为挡住视线很难对齐边缘时,可以降低它们的透明度来查看是否对齐。

这时立方体的大形体基本完成,让我们转战制作细部。
细部:按钮和圆孔
所谓的细部其实也就是细节的部分,这部分在这里表现就是一些诸如按钮、圆孔这样的部分。
STEP 06
我们首先来制作圆孔,其实大家可以发现圆孔就是一个圆,只是这个圆看上去有透视之感(所以它不是一个正圆),但基本上它没有凸出。那么大家可以如何做呢?
你也可以用到3D工具:首先绘制一个灰色的无描边的正圆。然后进入【3D>凸出与斜角】,设置可以如下所示:
位置:等角-上方 厚度:0

STEP 07
复制这个代表圆孔的图案,然后放置在最上方的矩形上,这里需要参考线来辅助将其对齐。

STEP 08
用同样的方式安排其他地方出现的圆孔,但是注意这里不同的位置。

STEP 09
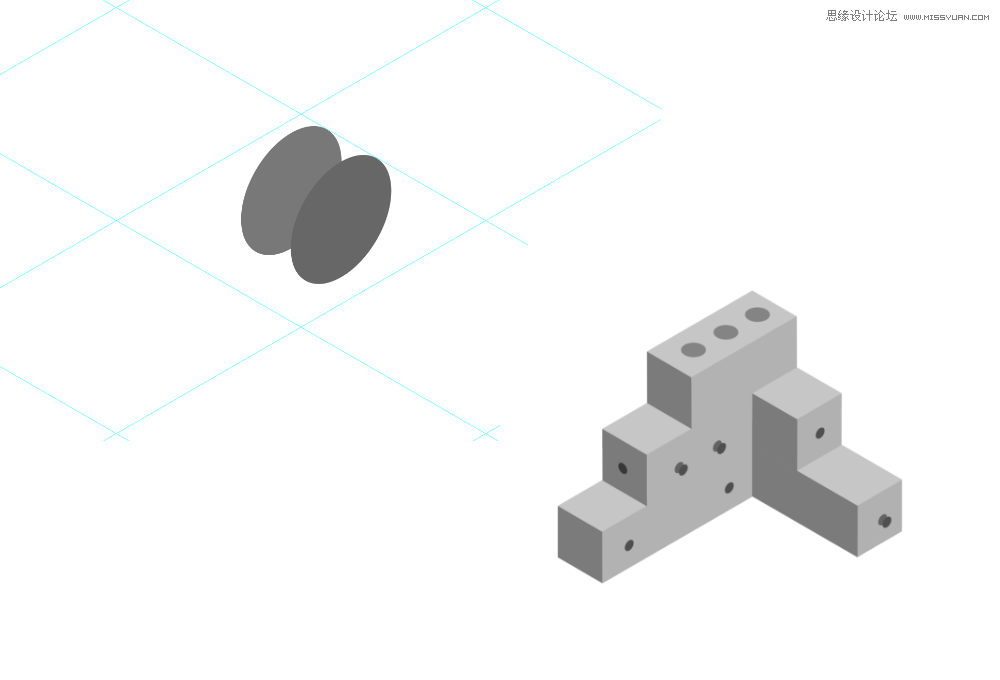
接下绘制凸出的圆形按钮,这时我不建议这里再使用3D工具来实现,毕竟其实凸出的按钮利用两个椭圆就能实现,如果采用3D工具绘制,最后转平面时会遇到麻烦(会有非常多形状会出现,而让你很难整理)。但是为了保持整个图形符合等距立体,我在这里利用参考线来做一个按钮,大家可以参考我的做法。
就复制我们上一步所做出的圆孔,找到同样方向的圆孔,然后利用参考线对齐再复制一个,让它们的色彩有点差异。

看懂了吗?虽然目前两个椭圆之间有间隙,但是等到最后转为线体时,彼此只需要两个小线条就能连成一个立体凸出的按钮。
转为线体
一旦焦点积木的部分完成,我们就可以直接转为线体,剩下的图形都用线条来实现。所见即所得。
STEP 10
首先将所有的立体形状都转为平面,这个说法并不是指他们又回到之前的平面形状,而是将立体以扩展的方式转化成可编辑的对象。
选中每个对象,然后进入【对象>扩展外观】,然后将这些对象一一进行取消编组的操作,有些形状需要取消两次,总之要达到你任意点击某个形状时,都能立刻看到它的填色。这是AI中一个形状是否「健康」的指标。

STEP 11
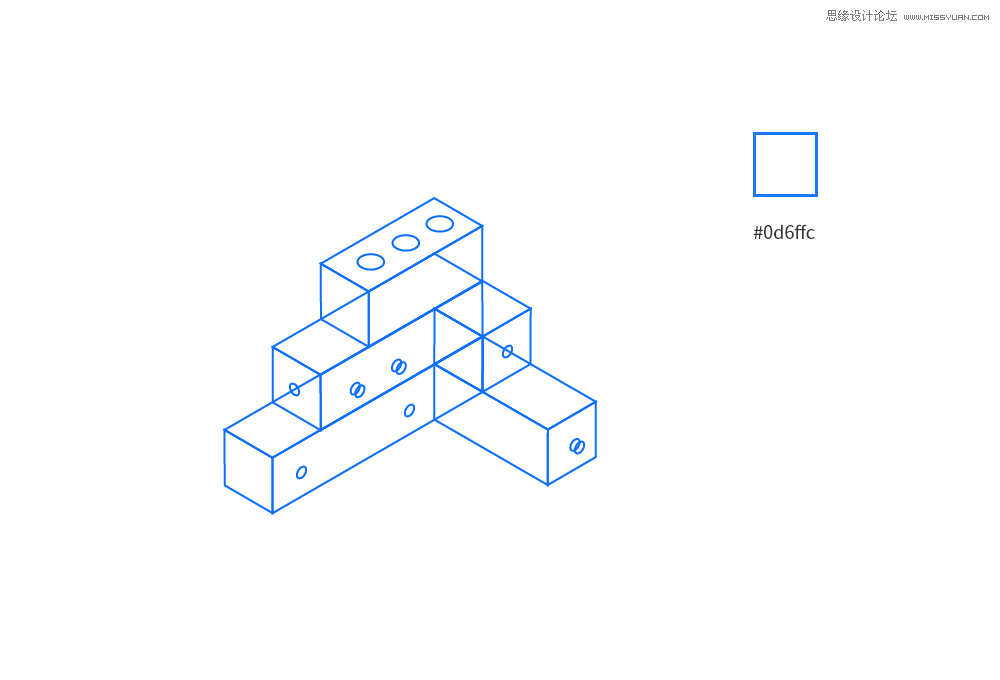
然后把每一个形状填充关闭,开启描边。描边的大小可以暂时设置为2,因为之后我们还会有变化。描边色彩为 #0d6ffc

STEP 12
运用【形状生成器】工具,按住键盘上的ALT键,清除掉图形中彼此遮挡的部分线条。这个可以参考我们的草图。
然后把我们在STEP 09中提到的给按钮增加线条的方式来完成立体形态。为了让图形表现更好,按钮的形状可以稍微调大。

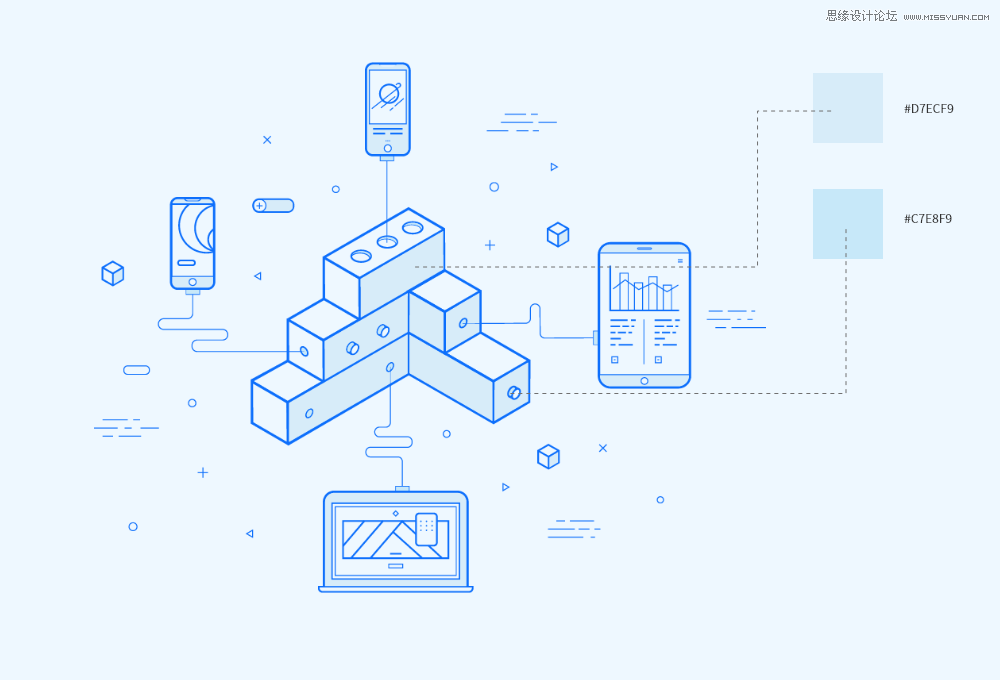
绘制平面设备
这里大家会发现周边的设备是平面的,在绘制上不比之前的立体图案,因此相对难度降低了很多。所以基本这里就是按照草图分步骤来画出。
STEP 13
这里从圆孔处有线条延伸,这些线条既有装饰作用,又有链接设备的作用。这里参考了其他的线体插画的Idea,这是一个不错的集中视线的做法。
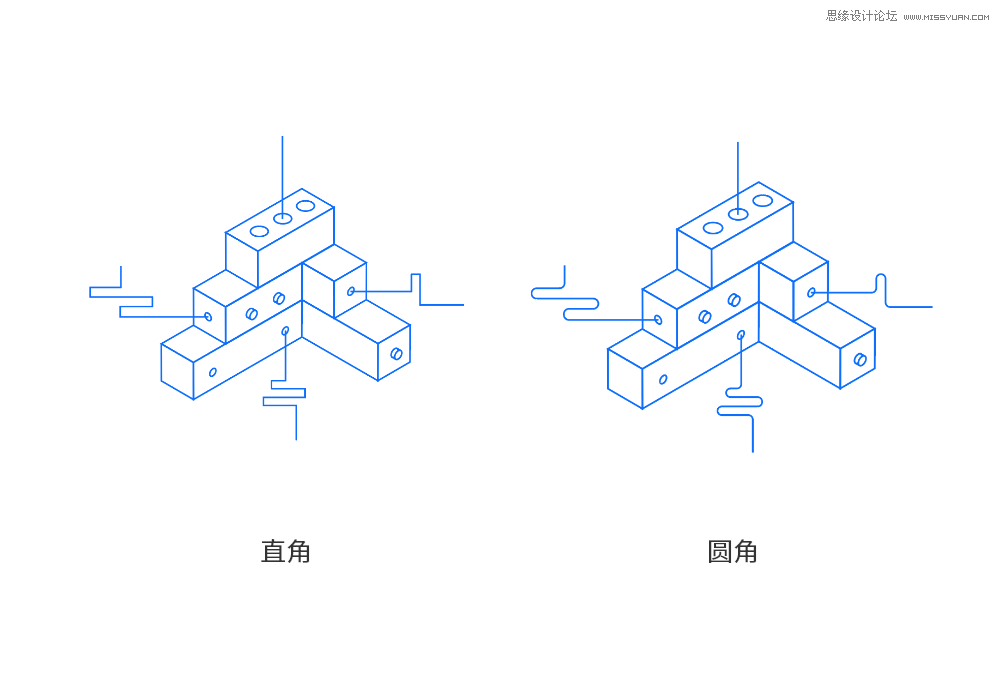
我们首先来完成这部分的线条。用钢笔工具来绘制,钢笔工具在绘制直角的边线时很有优势,画好下图左边的样式后,选中直角的部分,利用拖动的方式就能将直角变为圆角。

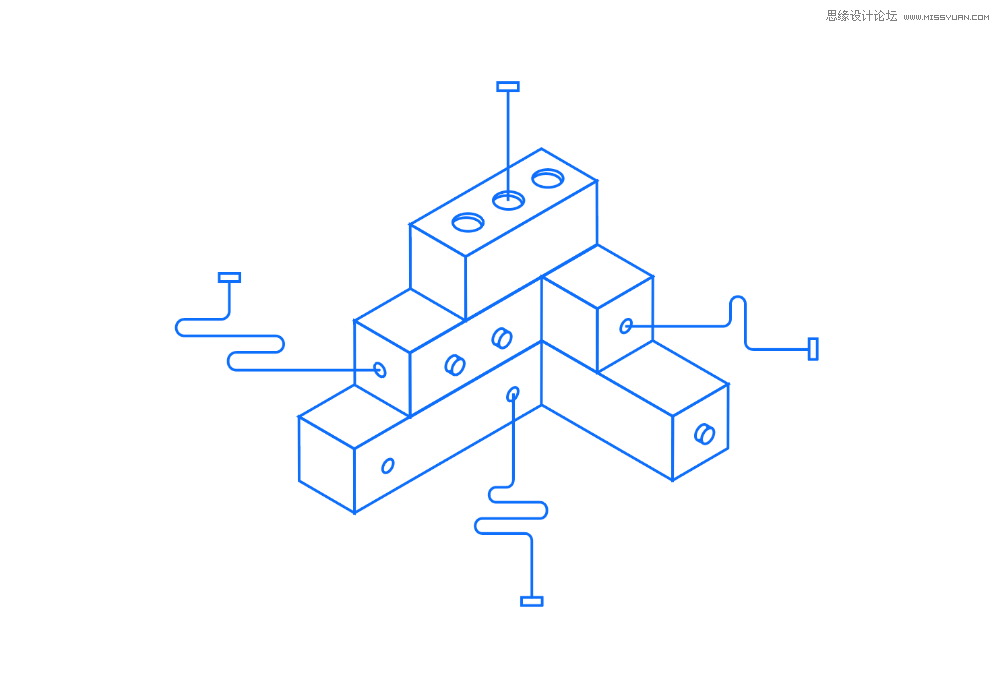
STEP 14
补齐一些细节,比如连接设备的矩形接头,包括积木顶部的圆孔的阴影描绘线条。

STEP 15
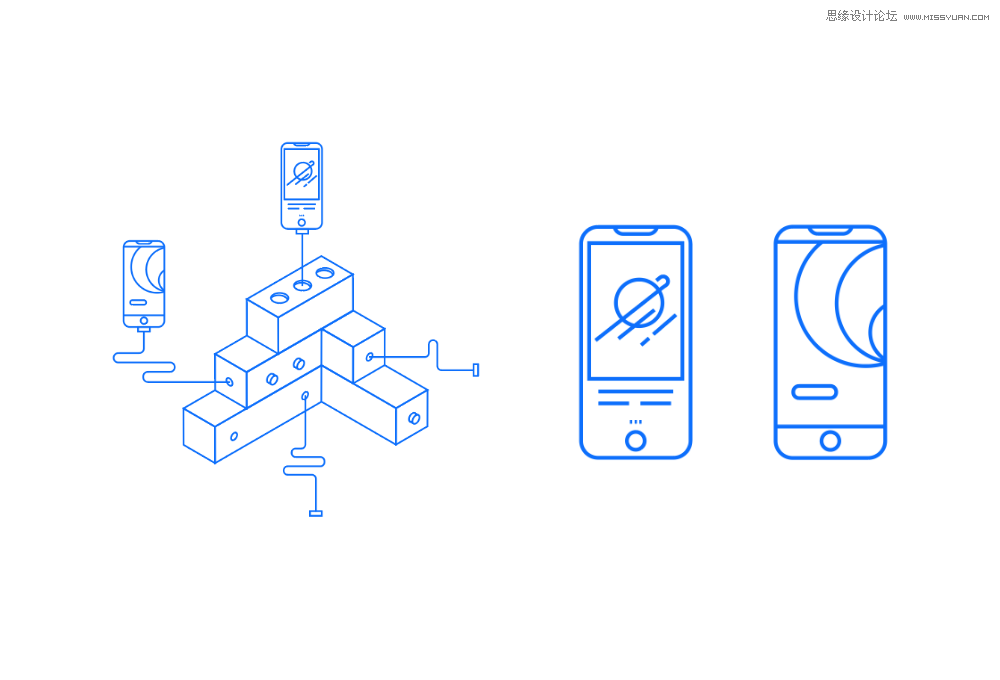
继续绘制左上的两部手机的造型。记得这时利用圆角矩形工具和线条工具进行绘制。其实这个过程创作非常自由,你也可以安排其他的图案,只要兼顾到整体的协调性即可,这是很多UI设计师常常画的线稿图,由于操作简单,我们这里就不一一讲解。

STEP 16
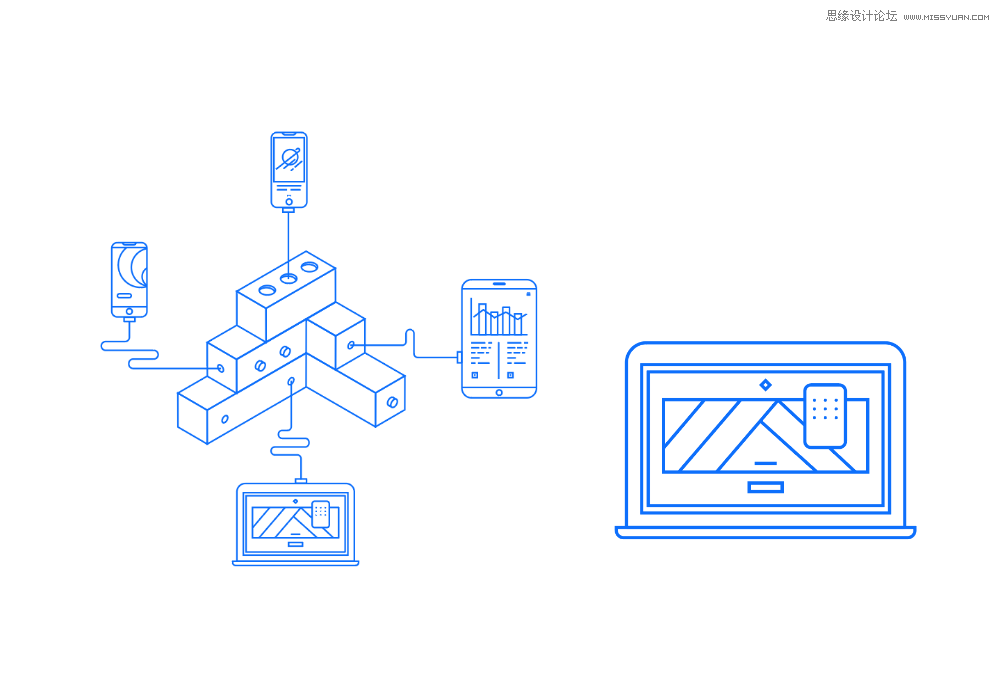
接下绘制右边的平板的样式,其中我用了一个统计图表来作为图案,文字采用了断线的方式展示。

STEP 17
最后下方的笔记本电脑样式,这里用了我们Pbuilder的界面。如果你是做其他的虚拟产品,这里就可以绘制这个产品的界面。

STEP 18
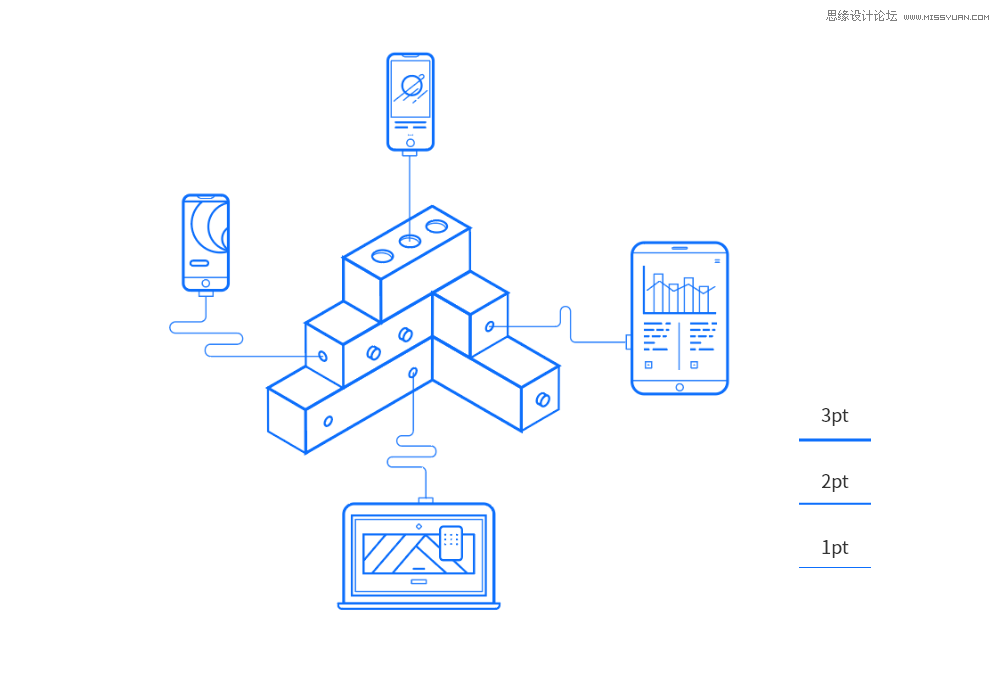
到这一步大家会发现我们用的是等线,所谓等线就是相同大小的线条,但是实际上在比较复杂、对象比较多的情况下需要将线条分出层次才能让造型看起来更立体。所以,这里我们可以改变线条的大小,在物体的外边框加粗,然后把一些更细节的线条调细。
于是,我们从之前只用2pt的线,变为三种线条:1pt、2pt、3pt
3pt的线用来加粗对象的边框轮廓,增加体积感。或者是焦点区域。
2pt的线用来做普通的描绘。
1pt的线用在比较细节的小的部分。

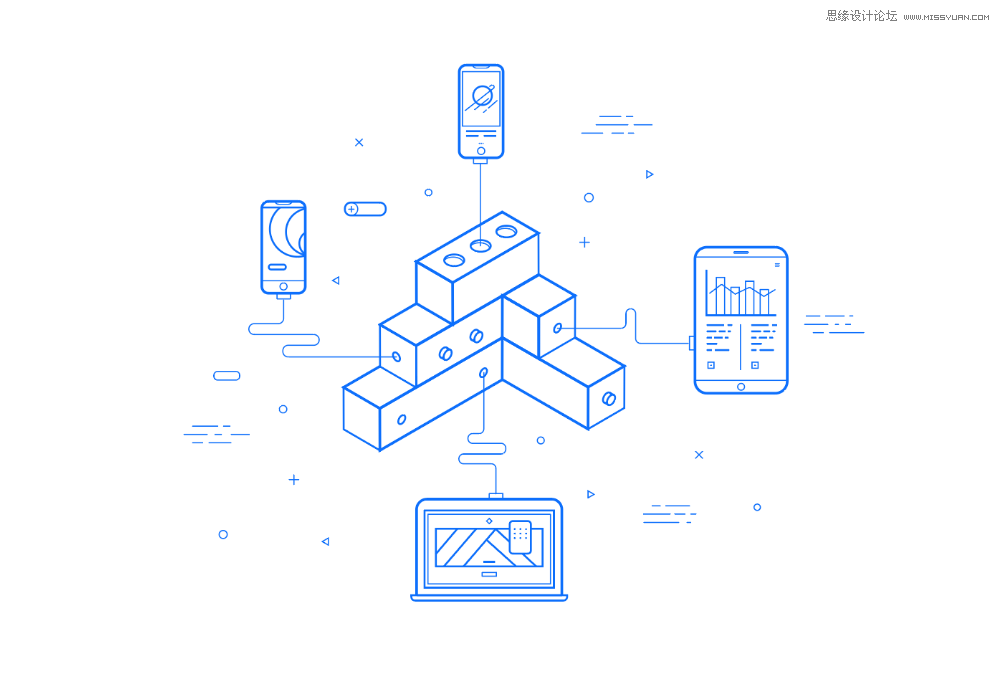
完善背景细节
STEP 19
背景的细节是一些零散的图案,大部分是圆形、三角等几何形,相比而言,它们的绘制是最简单的,因此我们也直接就给它安排好位置。

STEP 20
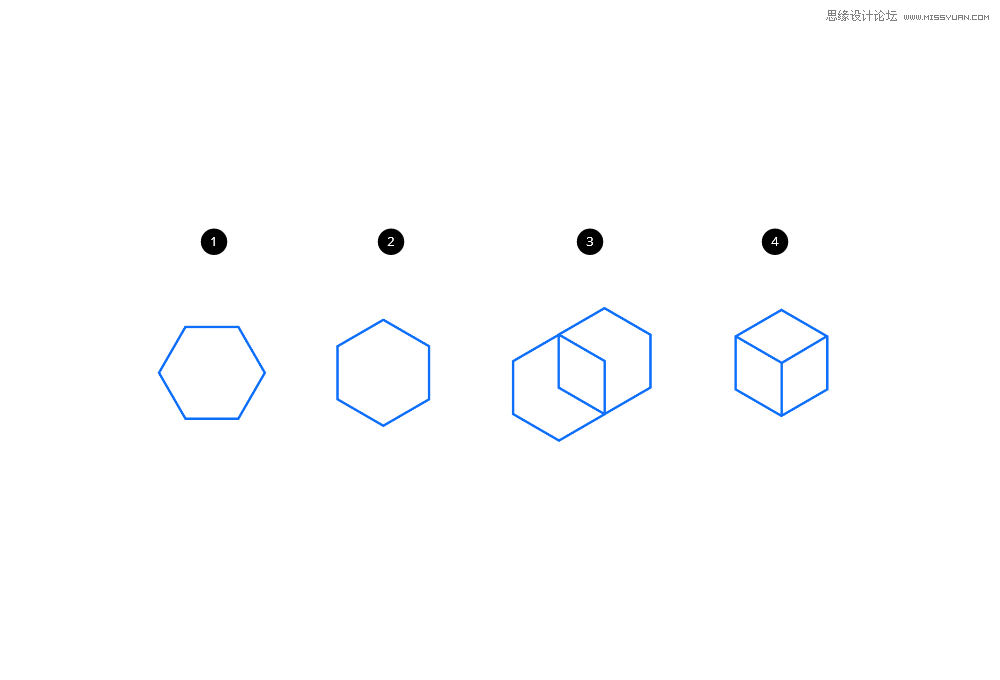
在草图的部分,我们还准备了三个正立方体,但在这里,我们不准备采用3D工具来绘制。而是采用的是六边形+线条的方式。
所以我们可以选择绘制一个等边的六边形,然后旋转30度,让它的底部为其中一个角。然后按照下图所示,制作一个立方体。这里我们用这个方式的原因,下一步我们会讲到。

STEP 21
将上面绘制好的三个立方体,放置在相应的位置。然后给整个图形增加一个浅蓝色的背景。在这里我们用到的配色是同色系的配色。

优化细节
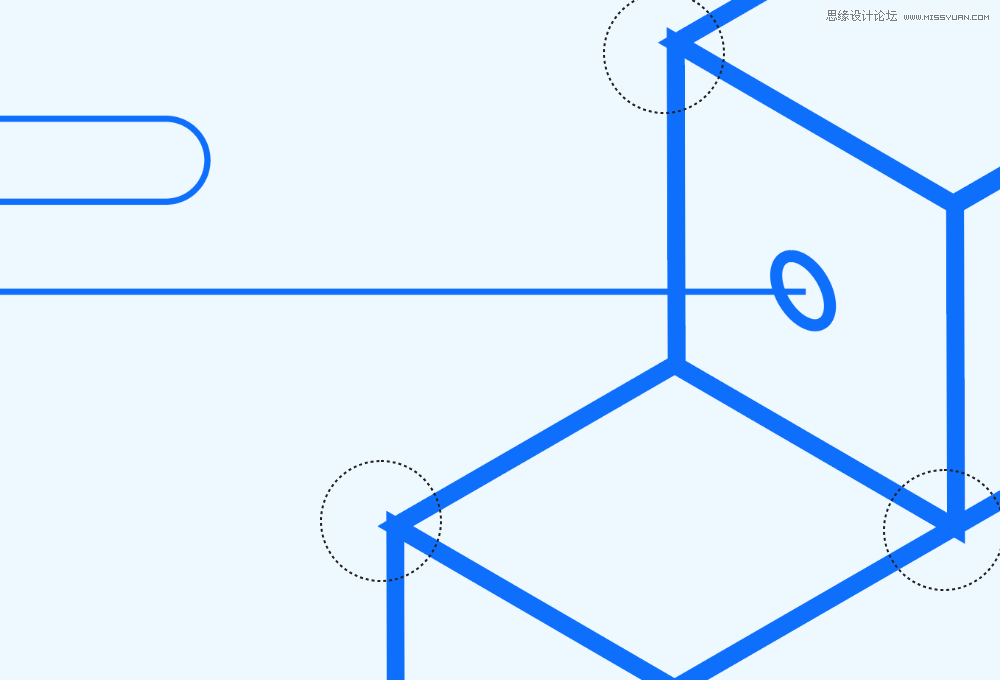
到这一步其实就完成了绘制,但是细节的部分还需要我们进一步优化。主要体现是在细节的位置,比如中间积木的线条交接的位置就不够干净,有很多不需要的小边角,这在线条的状态是没办法完善的,需要进一步扩展外观之后才能修饰。
STEP 22
我们首先将整个线条图案都进行扩展外观,进入【对象>扩展外观】,其他的部分基本都没什么问题,就是用3D工具绘制的立体形状细节需要优化,这也是为什么我们最后增加三个小的立方体的时候用平面线条来解决。
当然,中间的积木其实也可以用平面线条绘制,但是因为它的造型相对复杂,所以很难把握它的比例,我们才借助3D工具的这个能力。
大家可以看到这里有很多的不完美的接角:

STEP 23
经过扩展后,我们就可以利用直接选择工具来调整这些边角,这时大家要兼顾到整个线条的粗细,因为我们已经不是按照线条的对象来编辑图形了。
处理后的图形已臻完美:

STEP 24
最后利用生成器工具将部分的块面填充蓝色调(#D7ECF9、#C7E8F9),增加的这两个颜色略比主色深一点,以表现阴影的部分,或增加视觉重量的作用。更深的那个色调用在比较小的区域。

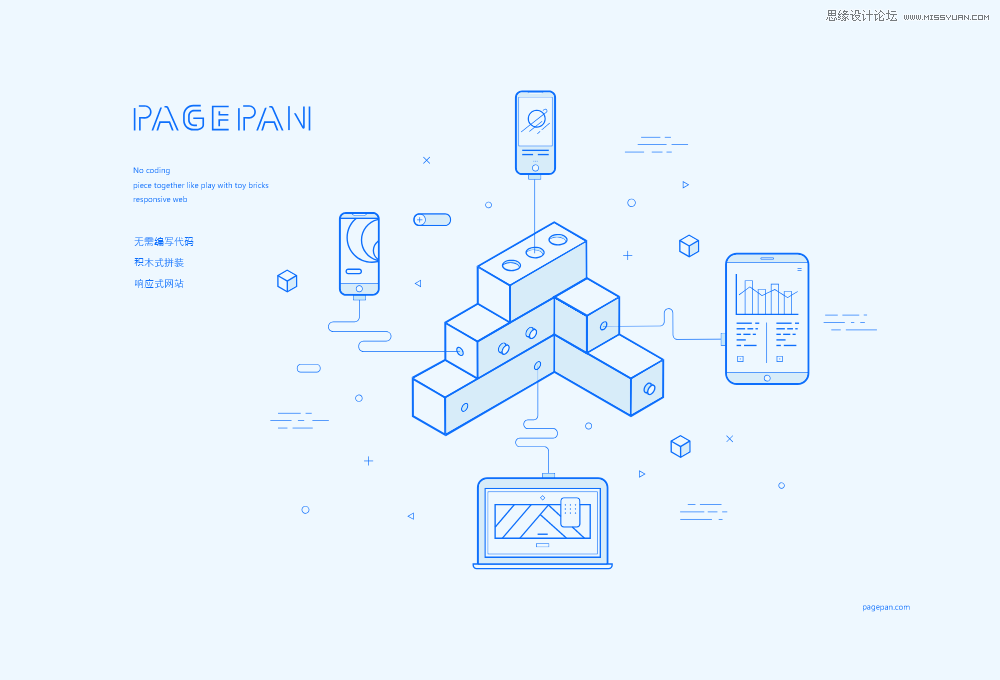
添加文字
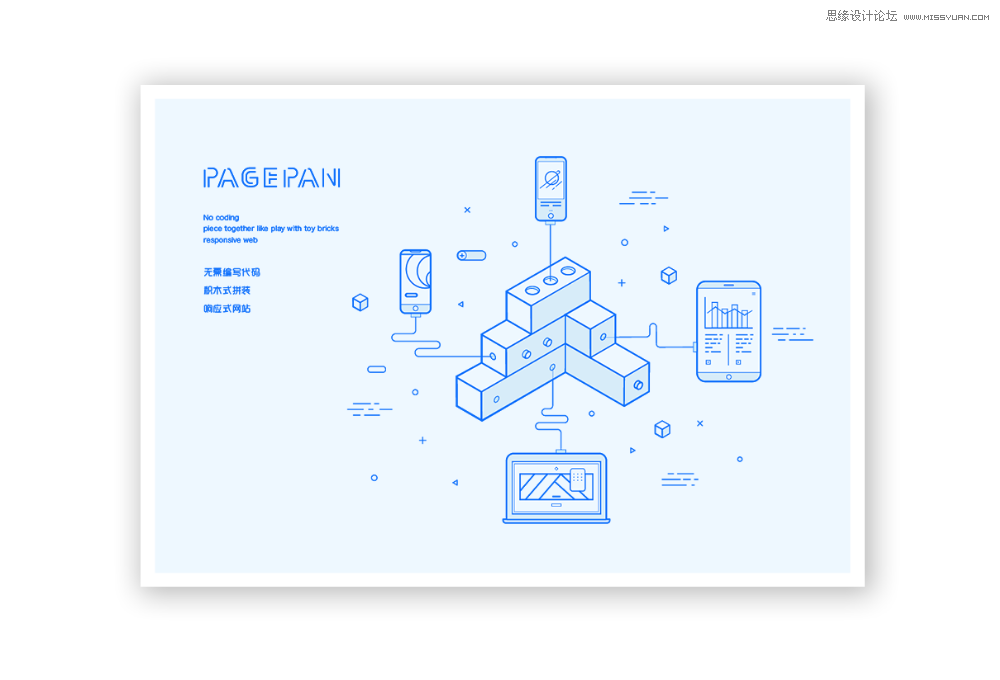
文字的部分,我们采用了相同的线条描绘的方式来设计,然后增加文案。最后的效果如下:


最后:动手的力量
线条是扁平化风格的一种,如果大家平时练习了图标的画法(不是在需要用图标的时候拿现成的网上的资源),那么你对线条的掌控能力就能日益增进。最好的学习就是自己动手做,因为有太多不可说的技巧,是必须自己体会过才理解的。
如果觉得这个教程比较复杂,那么你可以从一些基础的几何图形、小物件开始练习,所以这是非常适合初学者夯实基础的。如果觉得这个教程过于简单,我也建议大家多尝试一些新的画法,比如可以把对象改为别的物体,自己创作不一样的场景。也可以换成别的色彩,还可以增加纹理。把木纹、水纹等等增加到平面中,会出现非常特别的效果。







