Photoshop制作精简的足球人物海报
来源:站酷 作者:一枚橘子

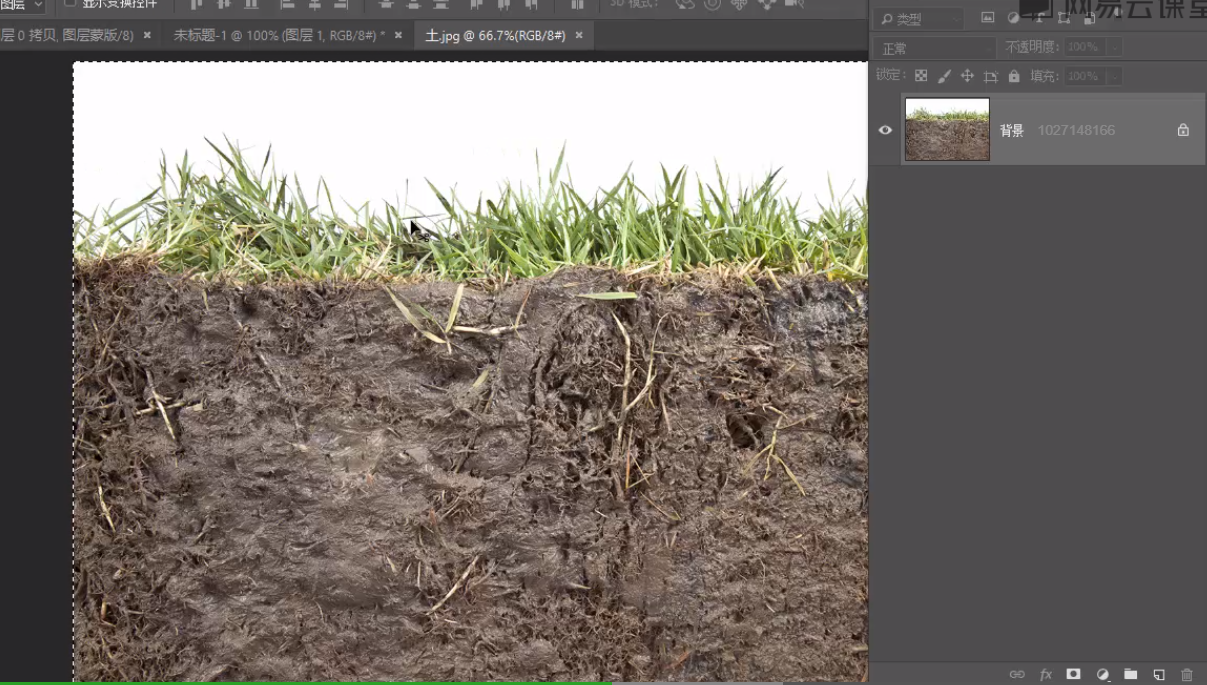
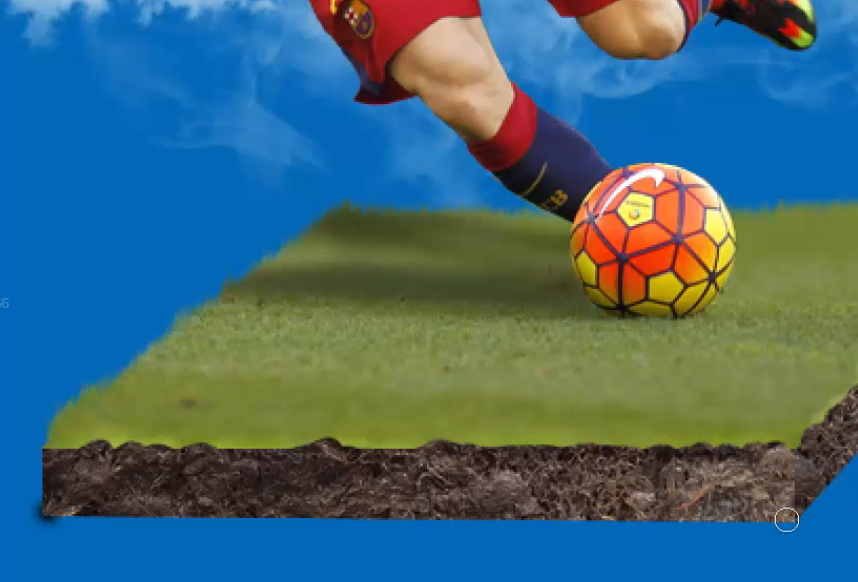
1,首先需要一张带有人物的图片

抠图的方法非常多
针对这种人物周围都虚化的图
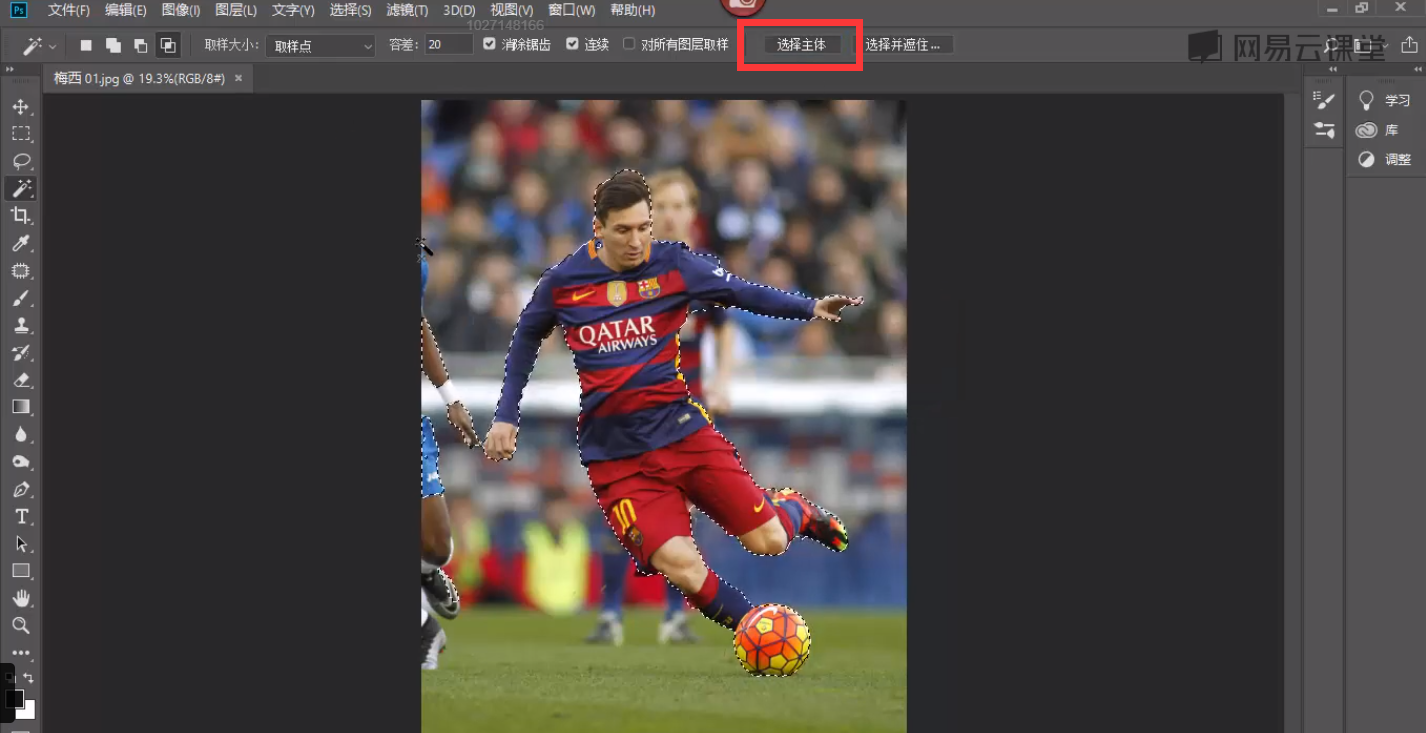
我们可以使用选择主体这个功能
非常轻松的将图中人物抠出
 然自动化的处理并不能做到完美
然自动化的处理并不能做到完美一些细节部分还是要靠手动来调整
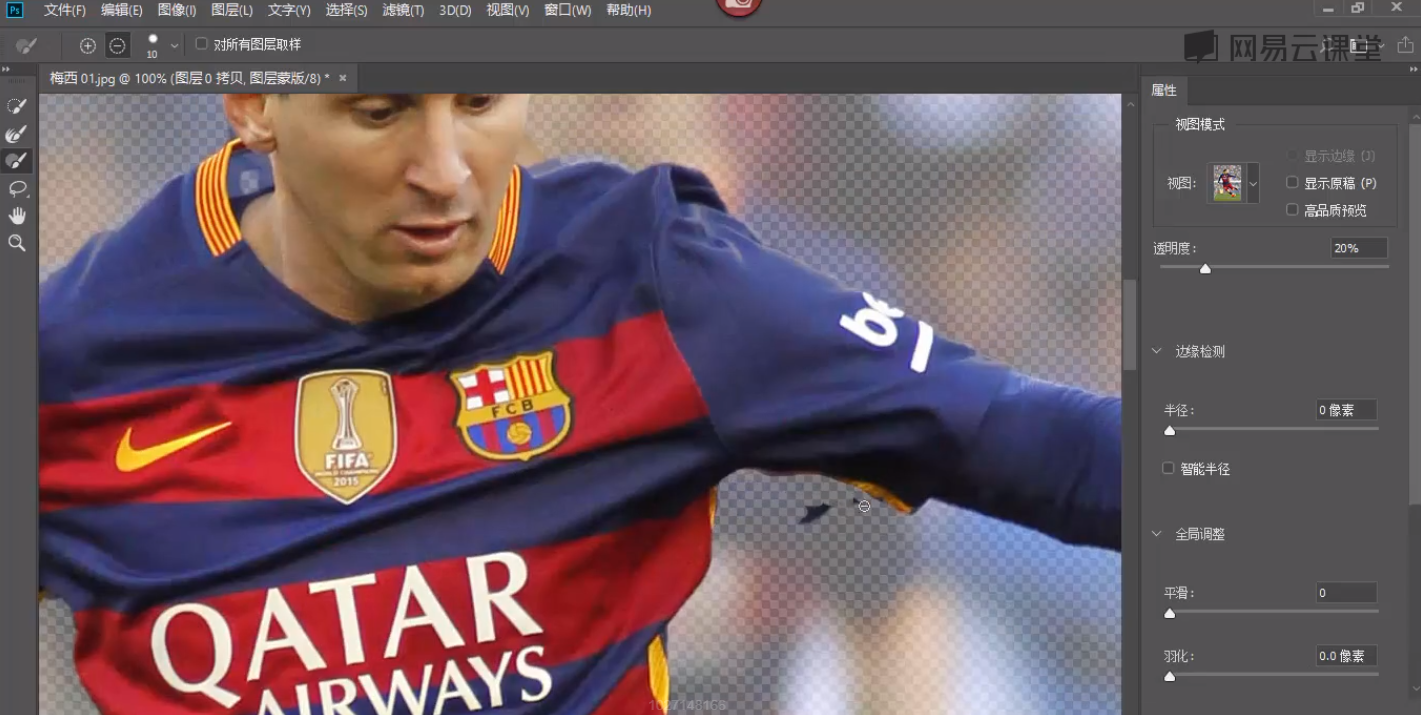
这里注意所有选择工具都是可以
按住Shift来加选
按住Alt键来减选
选择并遮住也是非常不错的调整选区的功能
 利用这些功能
利用这些功能将梅西完整的从图片中抠出来吧

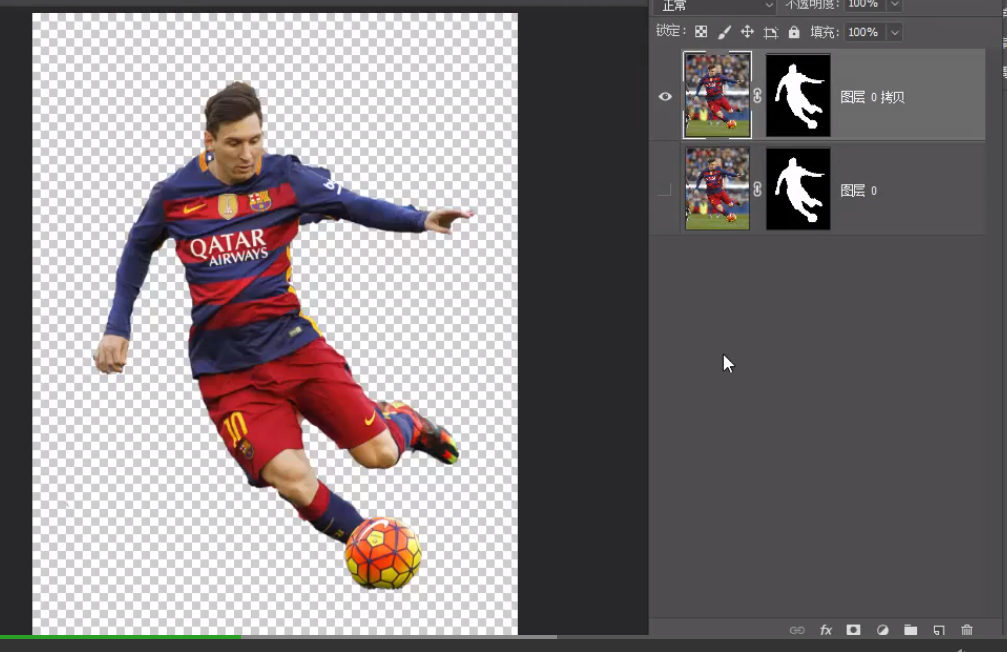
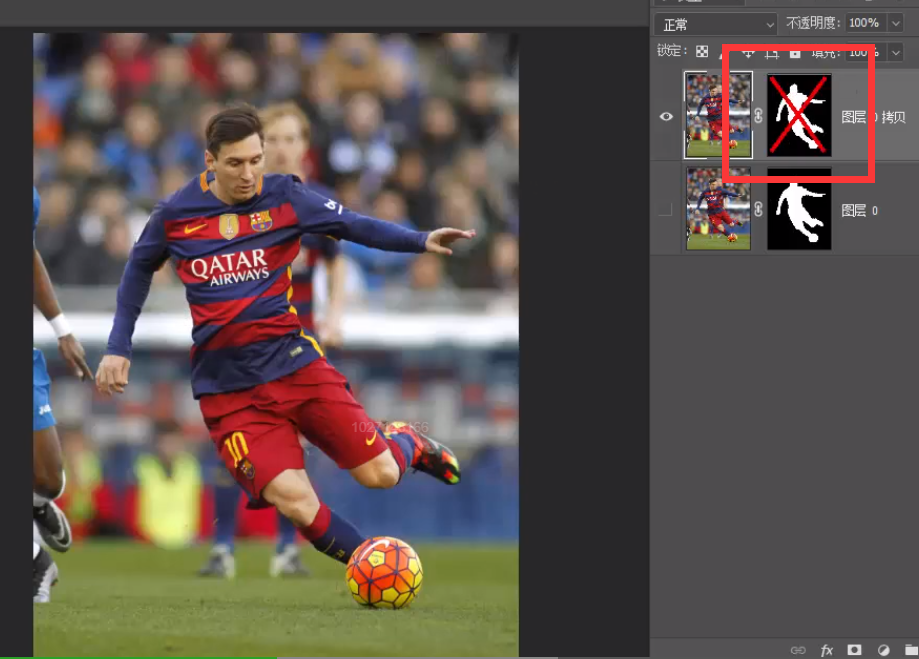
以选区为样式添加图层蒙版
这样就可以在不破坏原图的情况下抠出人物了
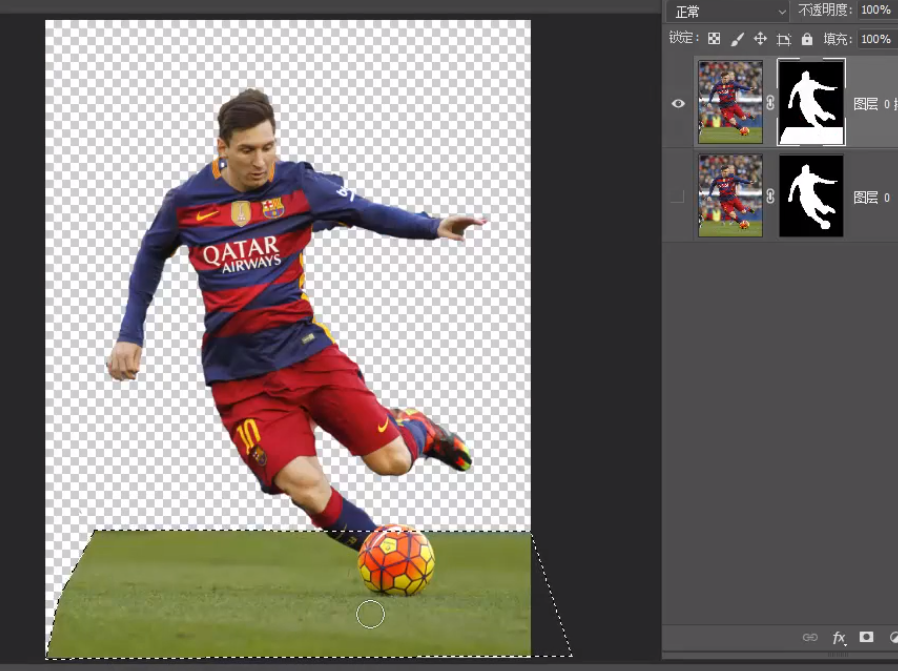
因为我们要制作一个方形草坪
实际上原图上的草坪就是现成的素材
所以我们复制一份图片
关闭蒙版

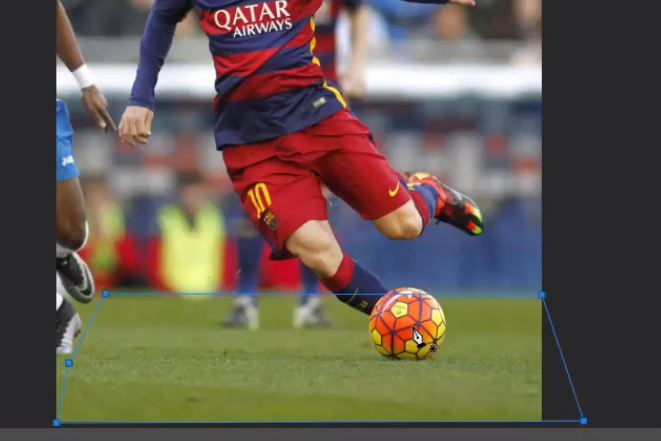
再使用钢笔工具
绘制一块草坪出来

按Ctlr+Enter键将路径转换为选区
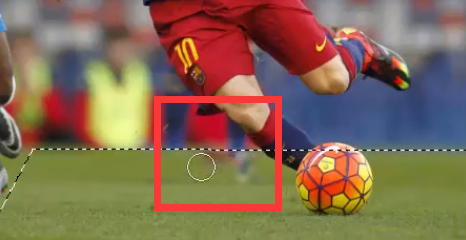
然后使用仿制图章工具
将草坪上不和谐的部分修饰一下

完成后
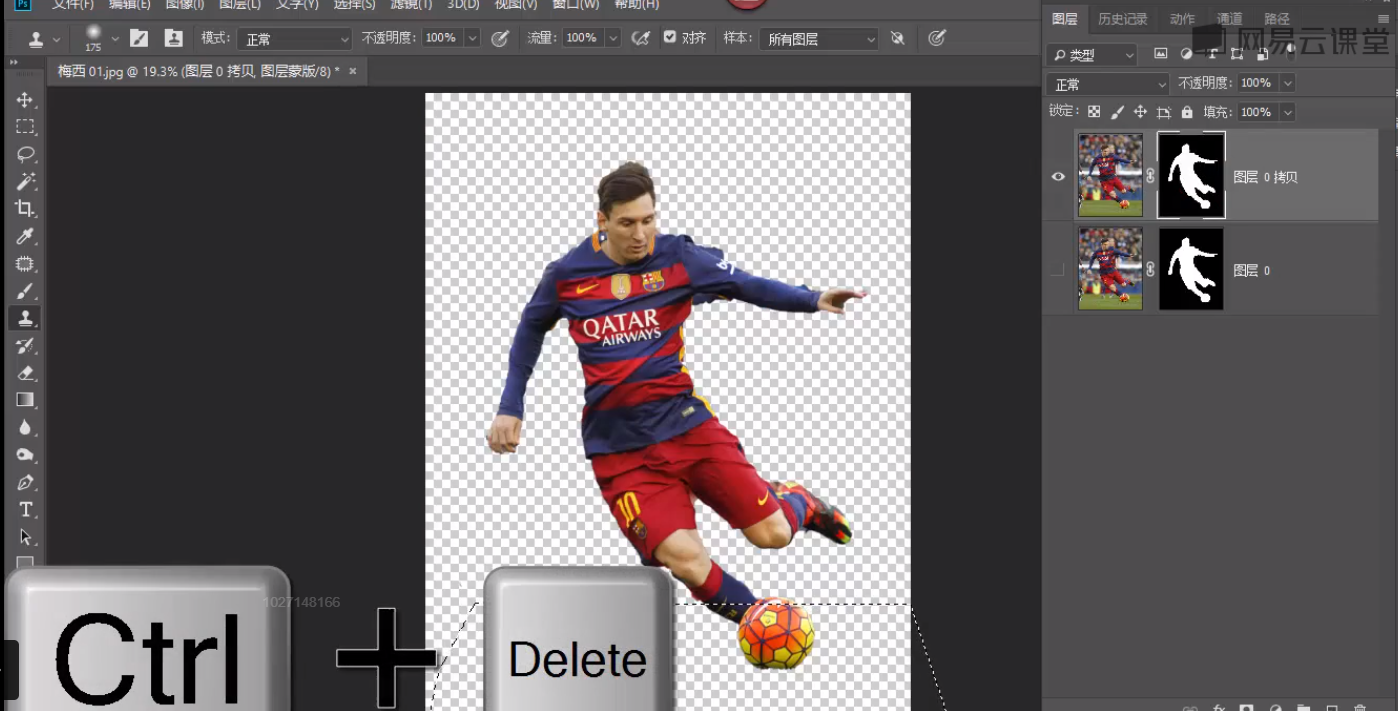
我们再打开蒙版
使用白色填充蒙版
就可以将草坪的部分加选到蒙板中


完成这一步后我们将这个文档保存为人物.psd
方面后续使用

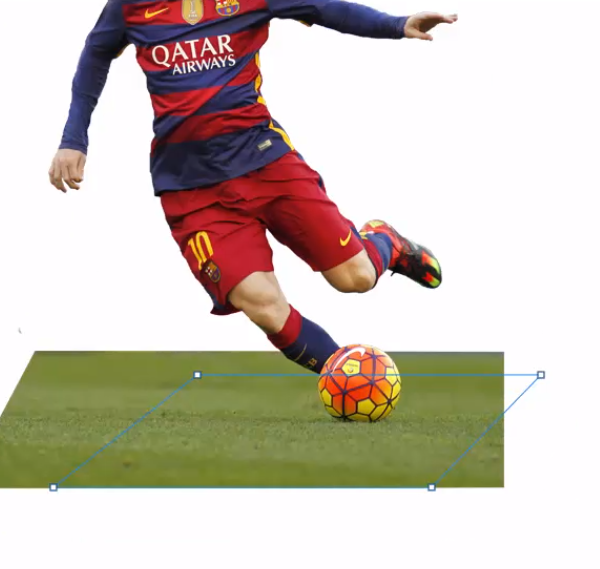
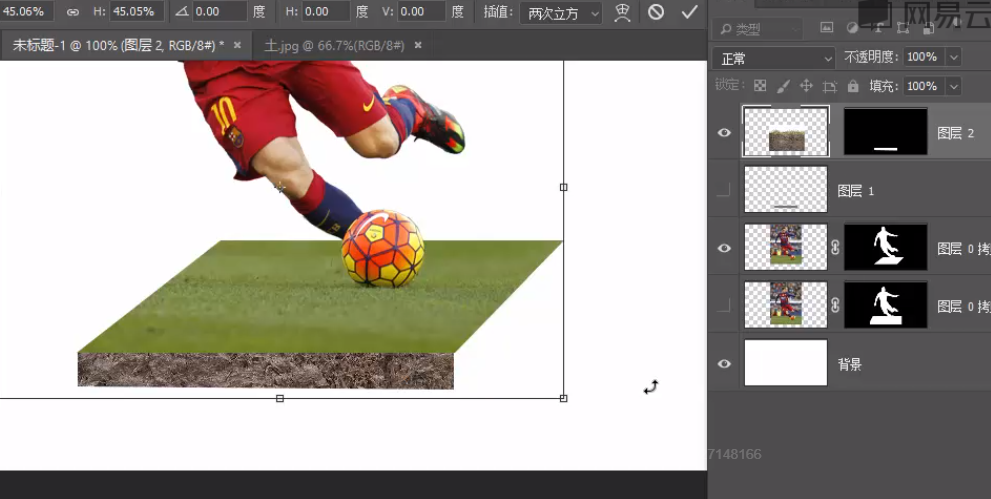
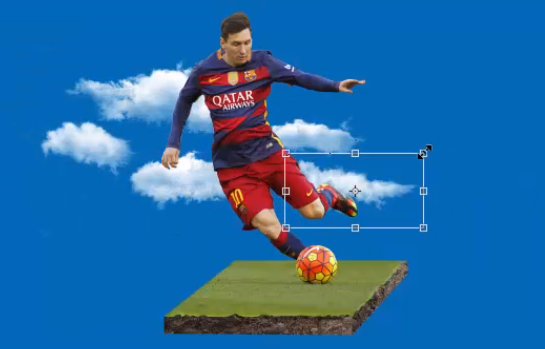
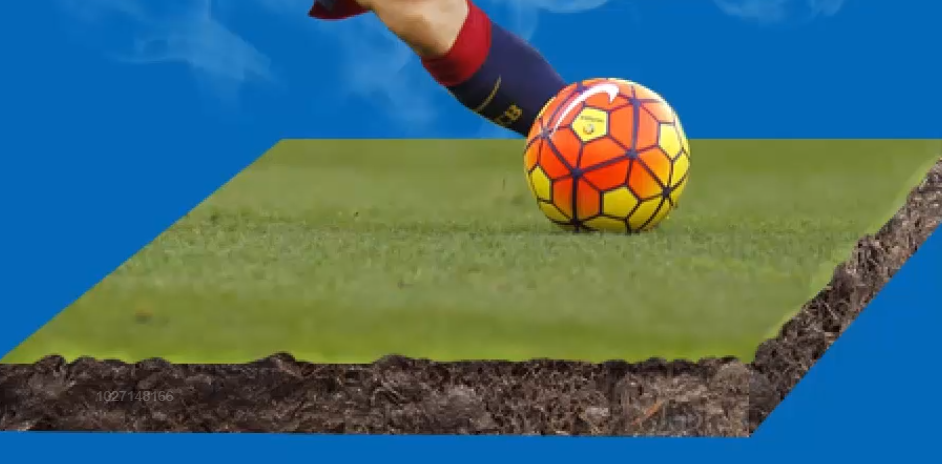
2,完成保存后我们就开始制作立体草坪效果了
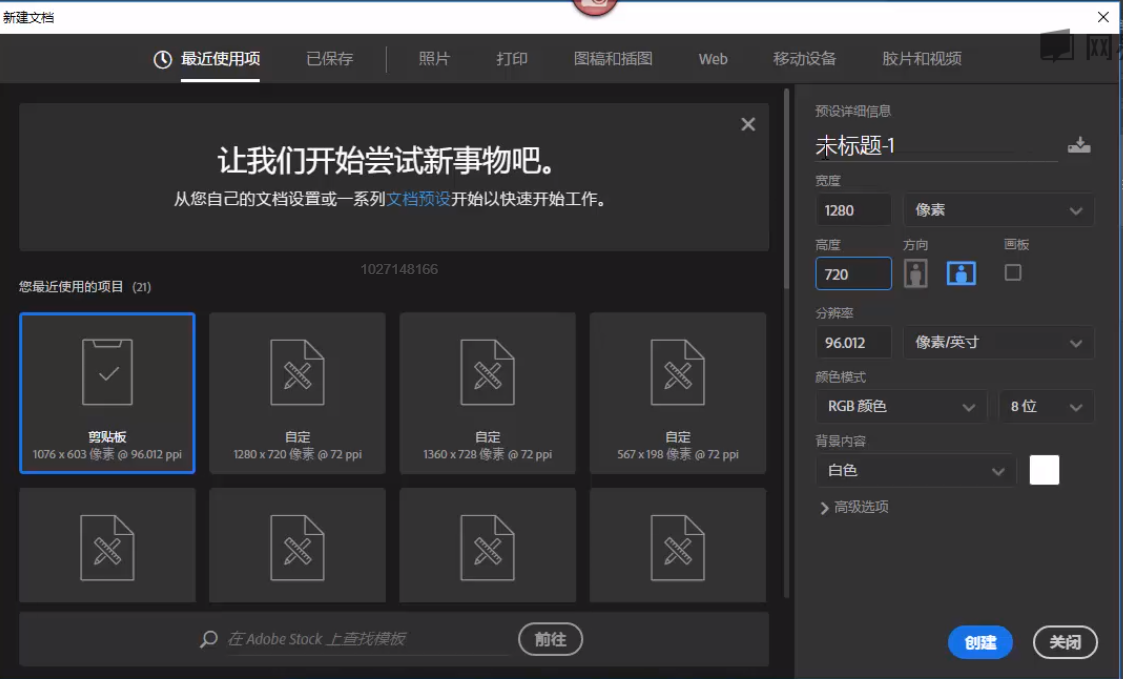
首先新建一个1280*720的文档
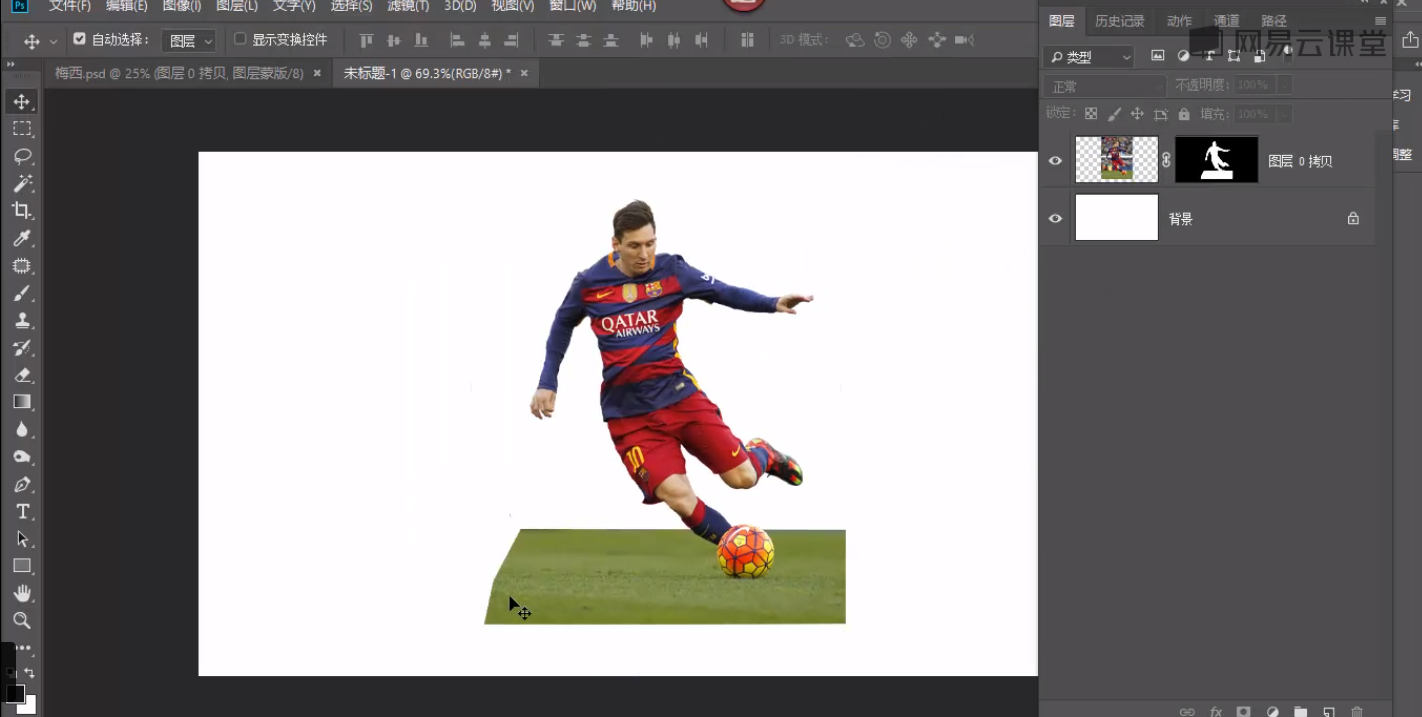
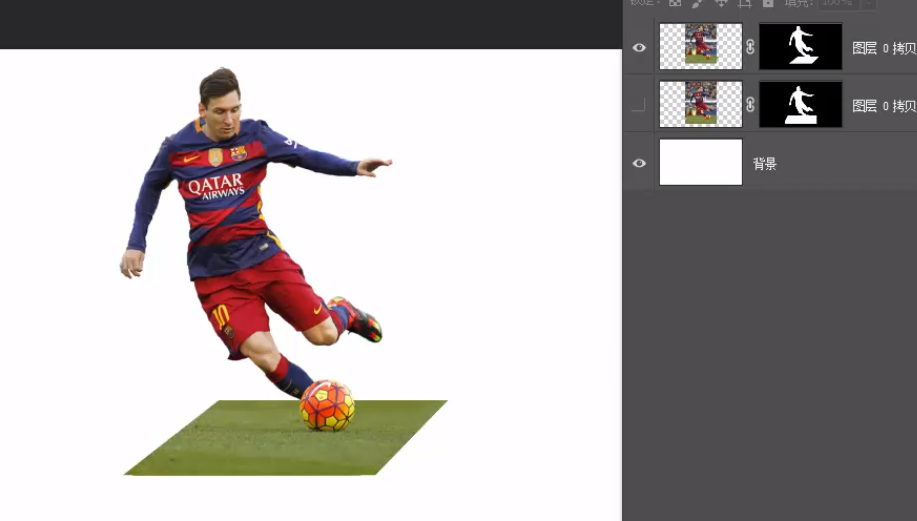
 将之前制作好的人物图层复制粘贴过来
将之前制作好的人物图层复制粘贴过来 首先还是使用钢笔工具绘制一个立体草坪的顶面
首先还是使用钢笔工具绘制一个立体草坪的顶面
按Ctrl+Enter将它转换为选区

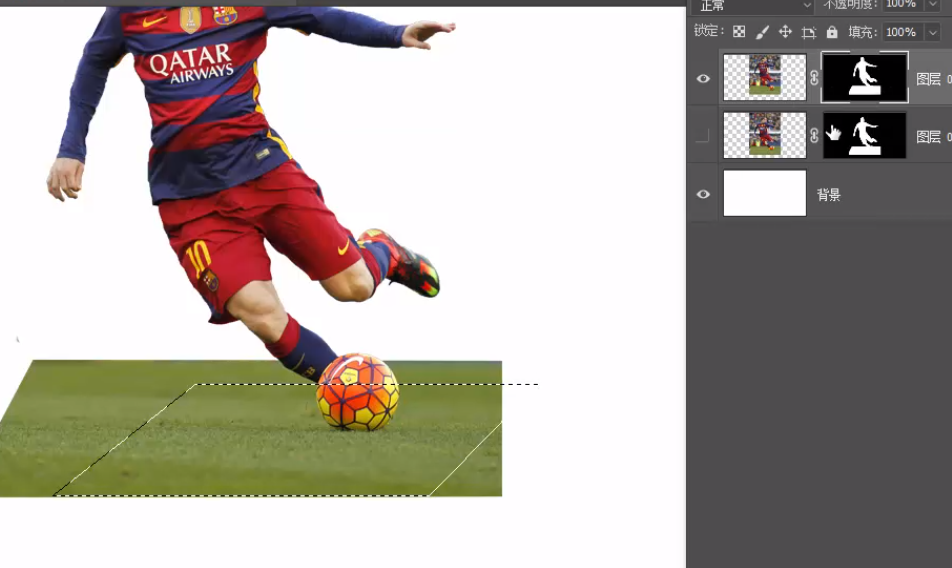
选中蒙版按Ctrl+Shift+I反选
然后使用黑色的画笔将草坪以外的部分涂抹隐藏

注意不要将人物的部分也涂抹到了
删去多余部分后
再按Ctrl+Shift+I重新选中菱形内部的区域
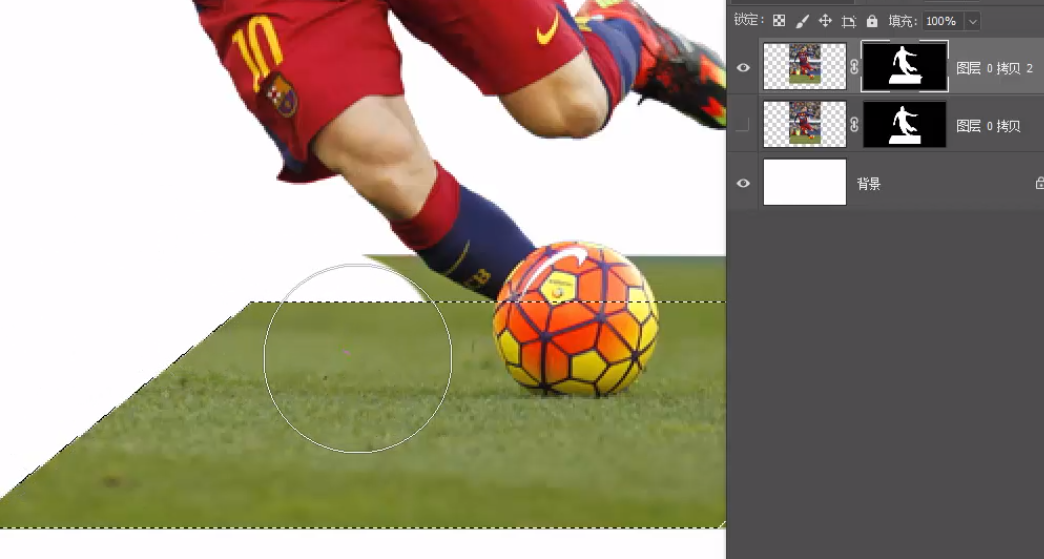
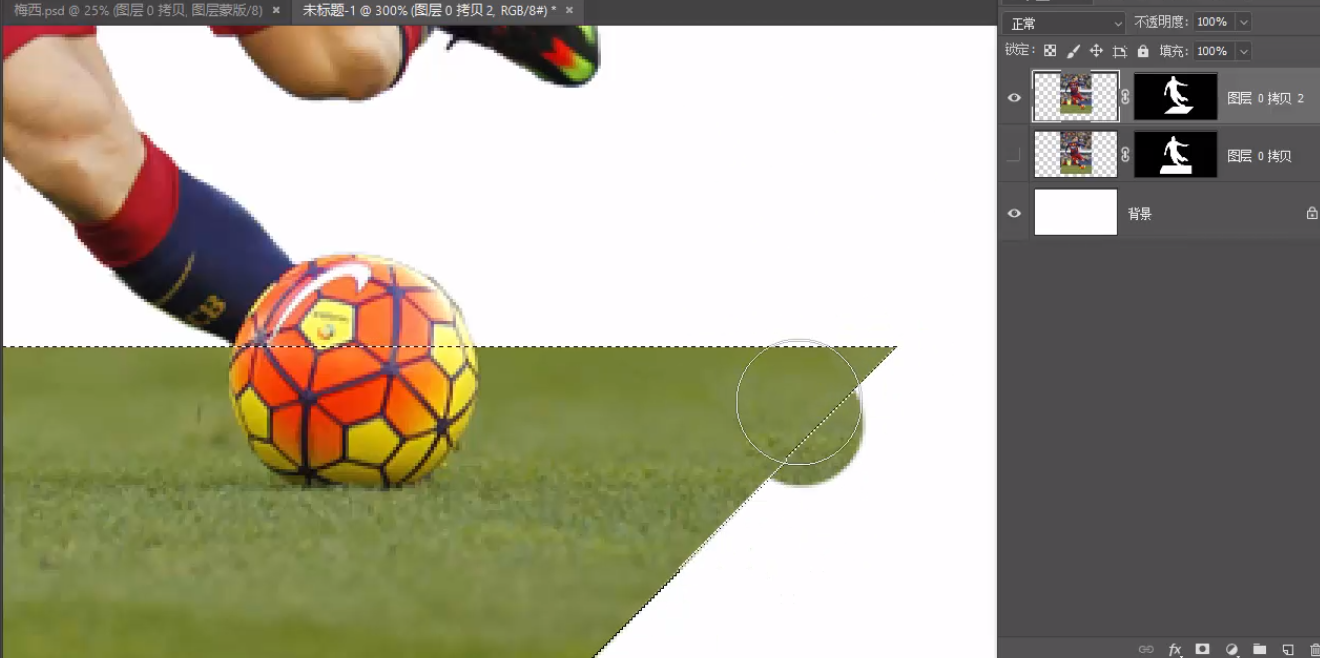
因为缺失了一个角
我们可以使用仿制图章工具将它补全


这样顶层就完成了
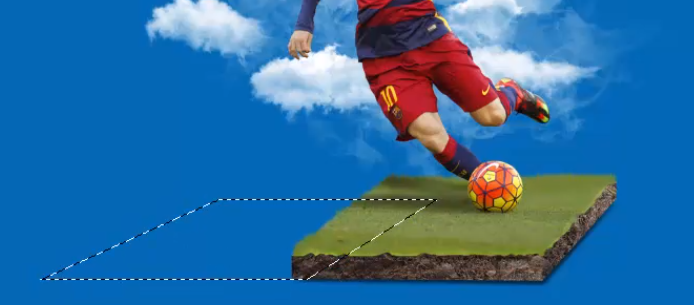
下面来制作侧面
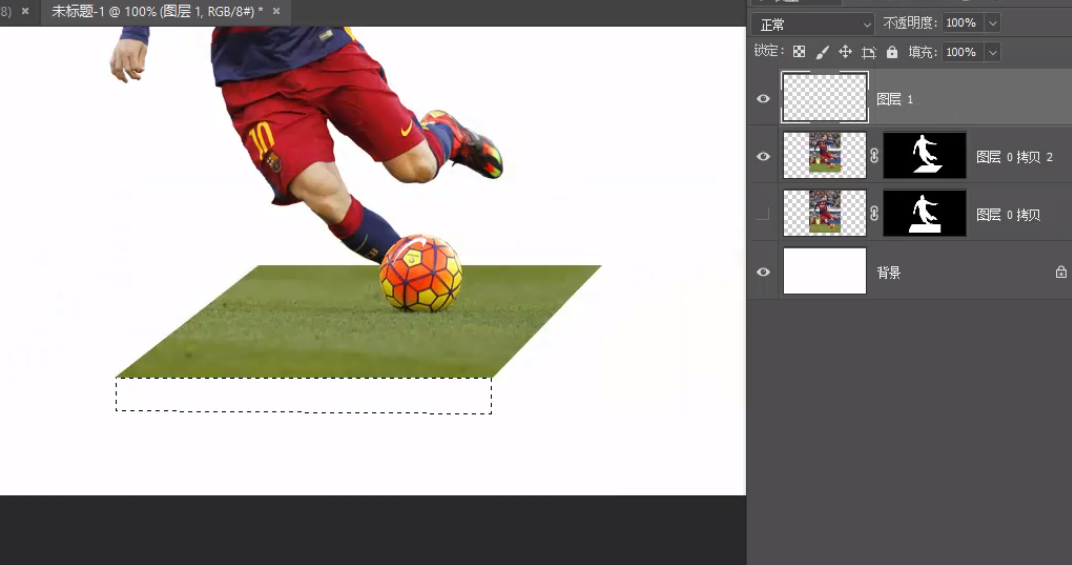
新建一个图层
依旧是用钢笔来获得一个矩形选区

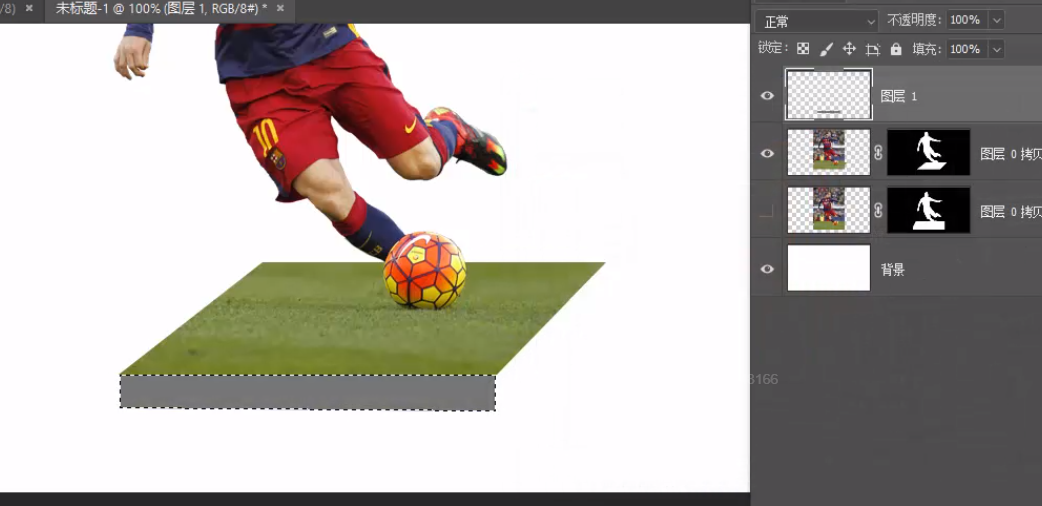
在新图层中为它填充一种灰色

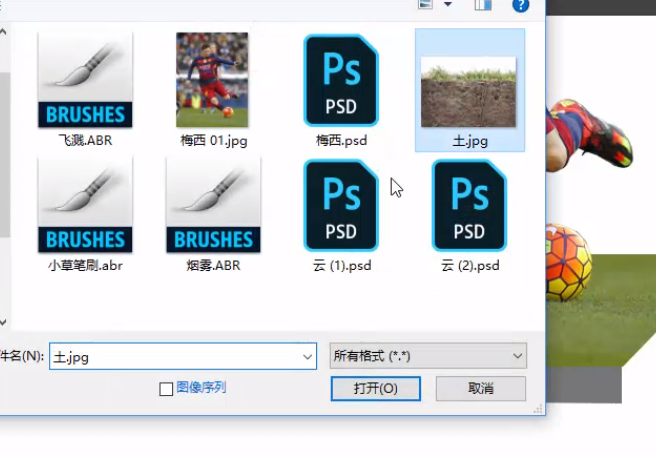
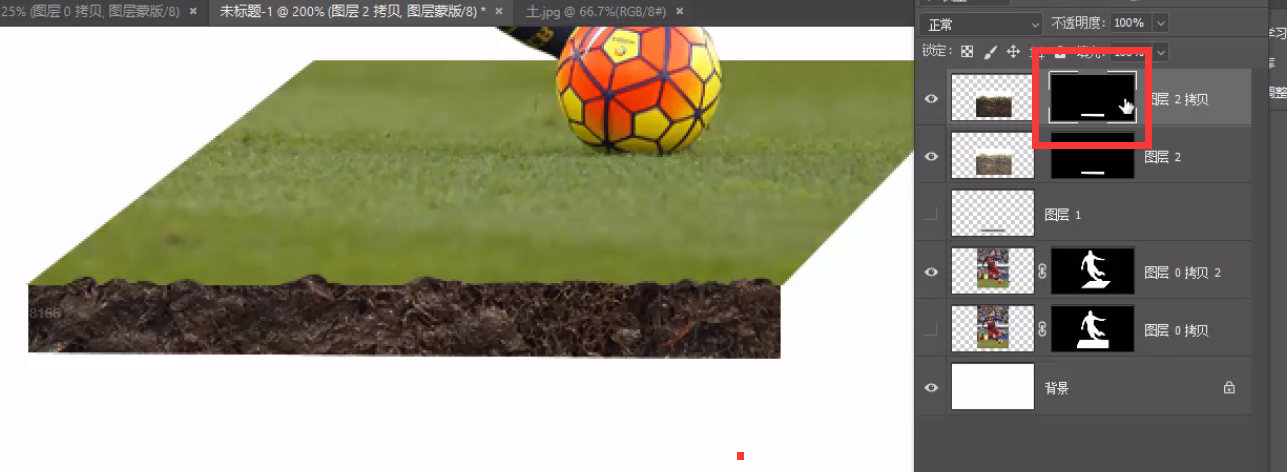
接着导入一张土的素材


使用灰色条作为土图层的蒙版

调整到合适大小
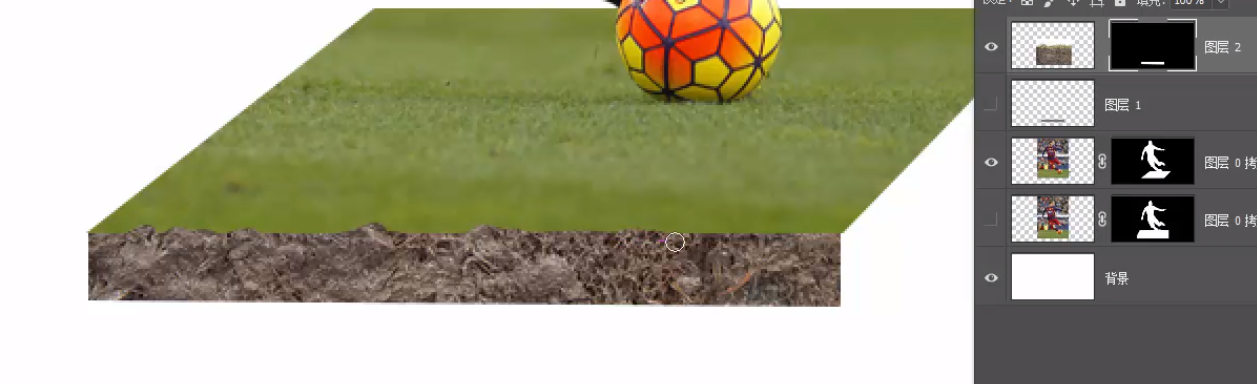
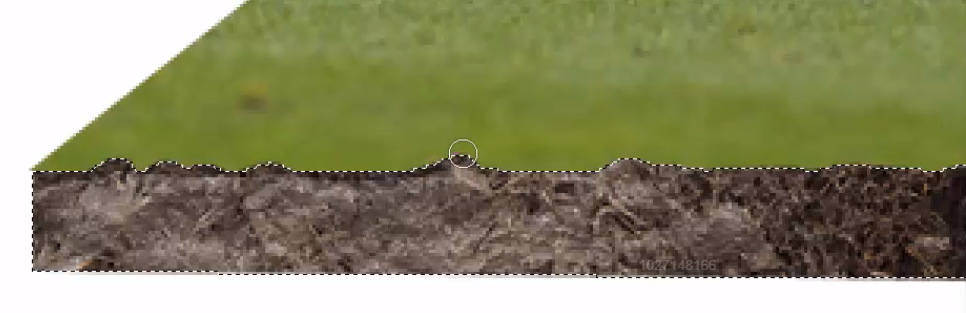
纯直线的交界线使得画面有些僵硬
我们可以使用黑色画笔在蒙版中
涂抹一下
做出一种随机凹凸的效果

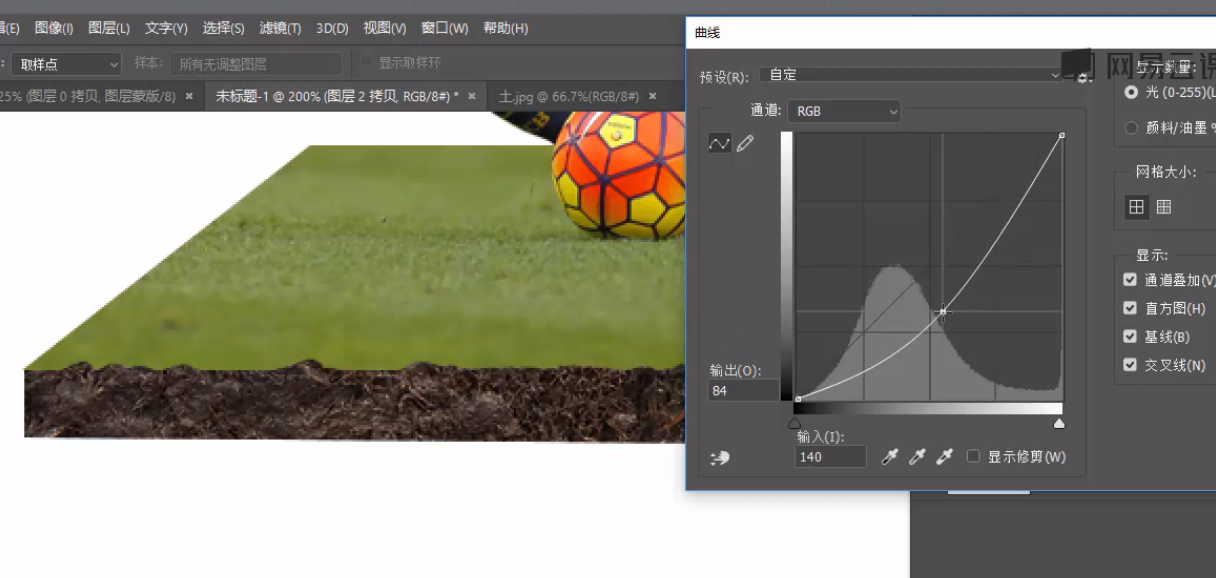
使用曲线工具将土层调整得暗一些

可以增加立体感
这里单纯的加黑还不够
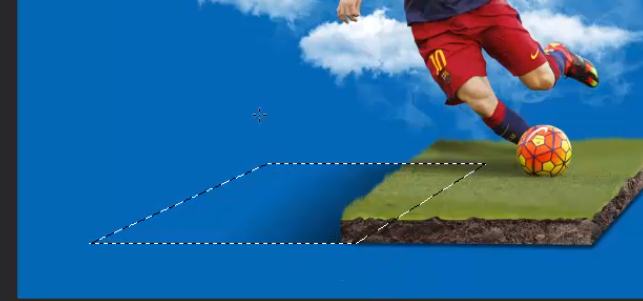
我们可以制作一种逐渐加深的效果
来使画面更自然
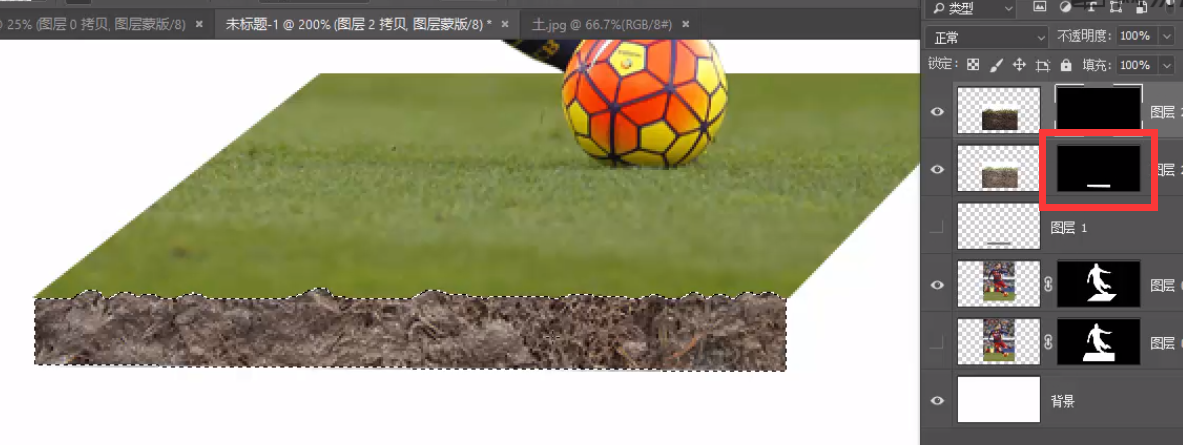
先将上方偏黑图层的蒙版全部填充黑色

接着按住Ctrl键单击获得中下方浅色图层的蒙版

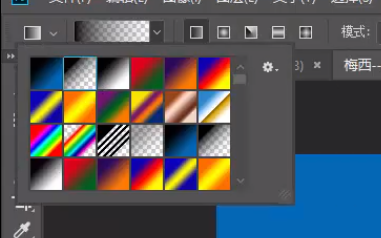
还是选择上方的蒙版
使用渐变工具填充一个从黑到白的渐变


这样就有了一种逐渐变深的效果
接着使用画笔工具
在草地和土层交界的部分涂抹出一些阴影

这样操作之后整个画面就协调多了
另一个侧面的制作方法也是一样的
大方向就是置入土素材-加深暗面

3,下面我们来制作云彩的部分
其实云彩的部分主要就是靠素材的堆叠了

给上一个蓝色的背景
剩下的就是加入云朵素材了

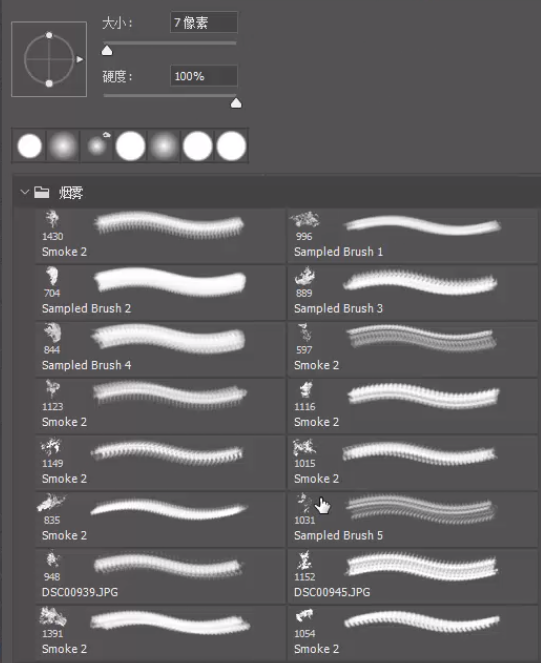
除了云朵以外
还可以添加一些烟雾的效果
自然也是靠画笔素材啦


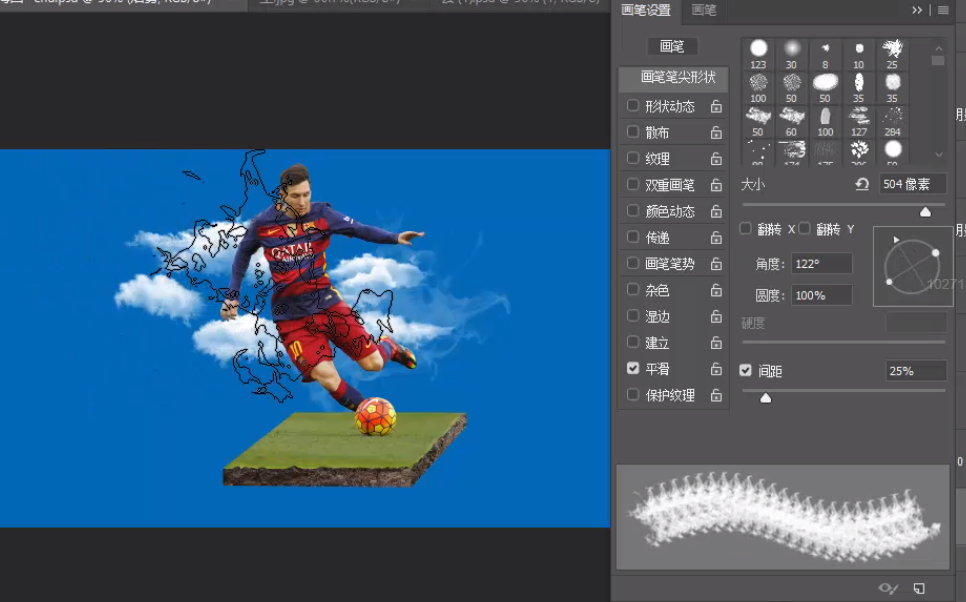
完成背景的绘制后
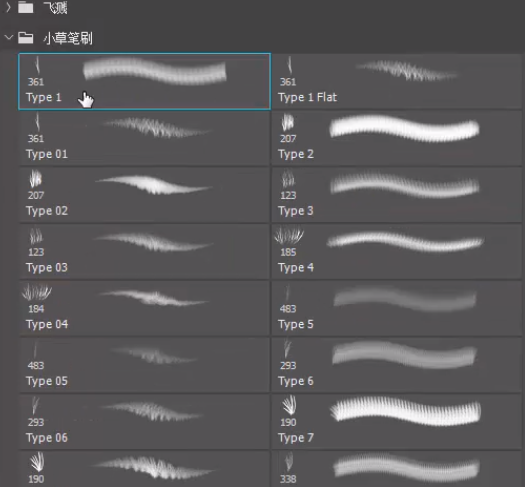
我们看到草坪的边缘有些生硬

所以可以用小草的画笔
来添加一些草的效果

在蒙版上使用白色画笔绘制


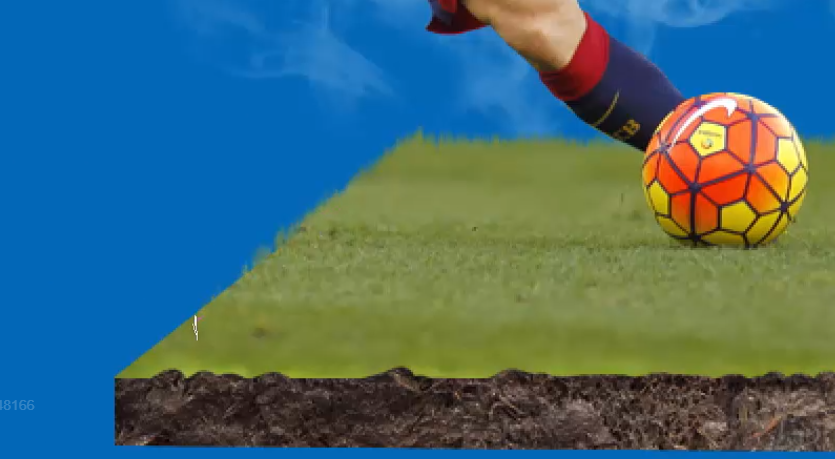
到这里整个画面的立体效果就完成了
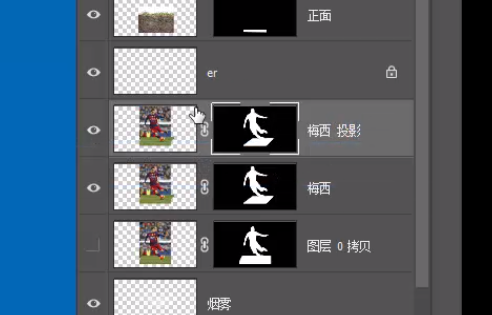
我们来补充一下投影效果
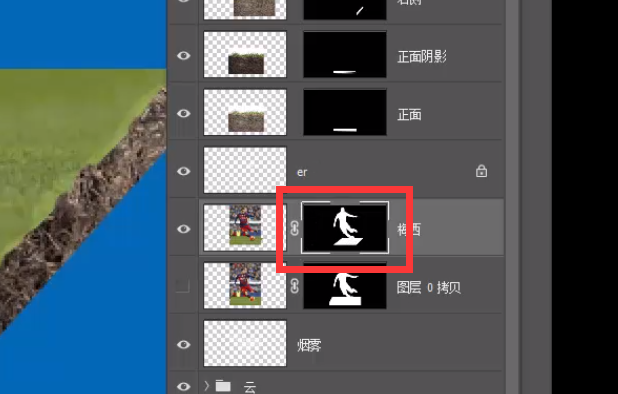
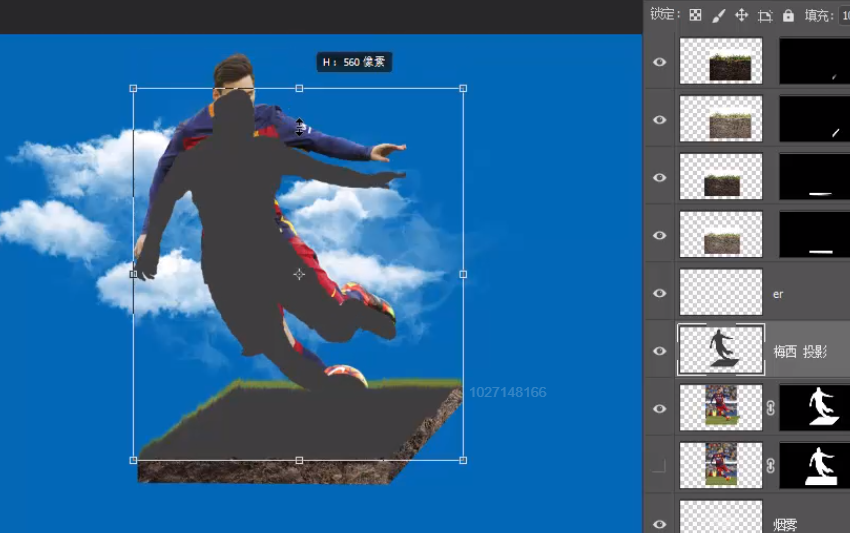
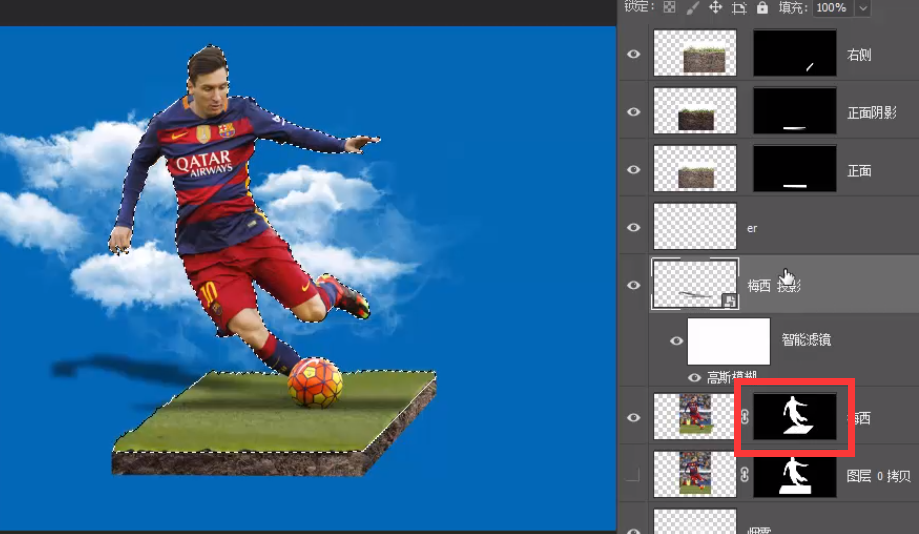
4,首先将人物图层复制一份

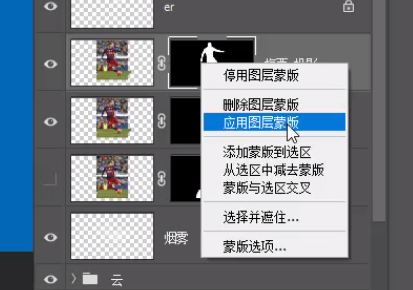
接着将得到的图层
蒙版应用到图层


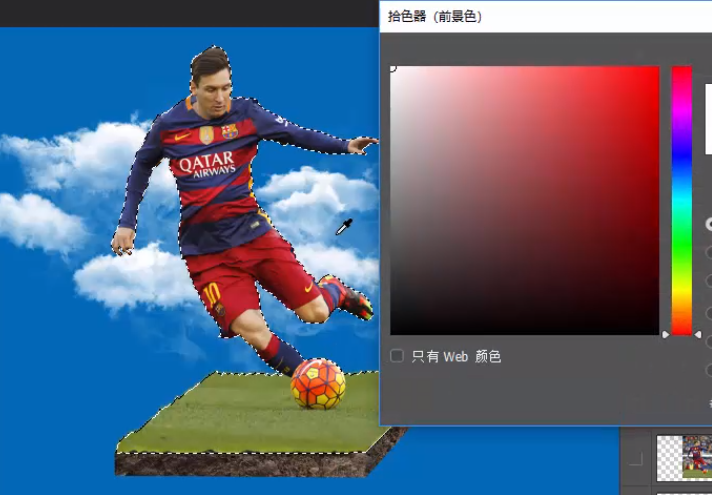
然后按住Ctrl+左键单击这个图层缩略图
来获取它的选区

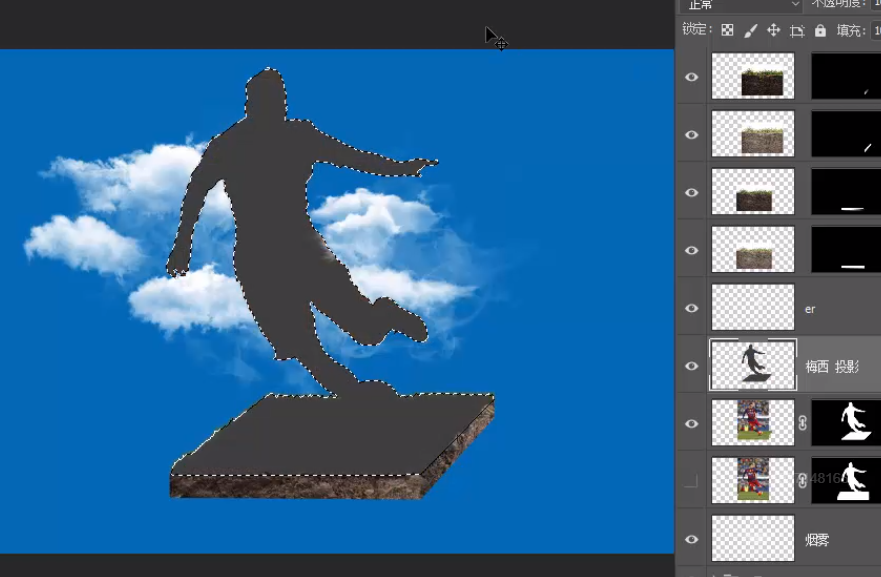
为其添加一个灰色的填充

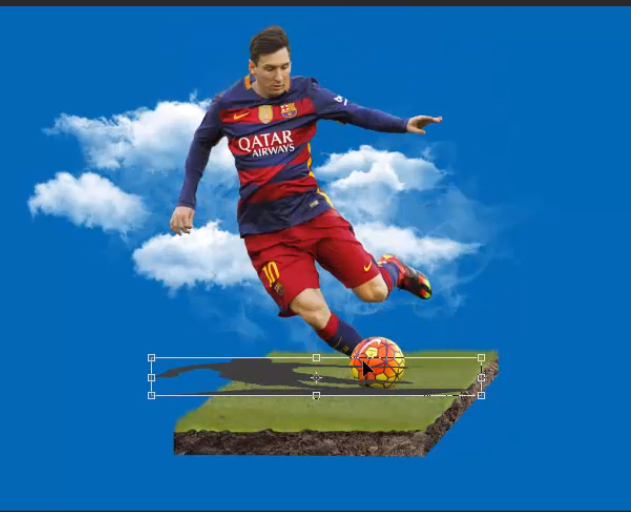
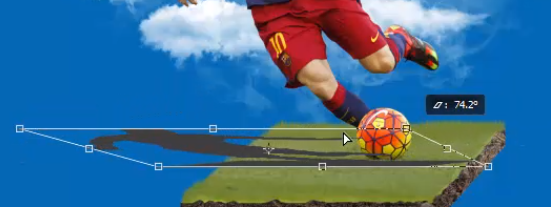
按Ctrl+T变换这个灰色的图层


上大部分阴影都是这么制作的

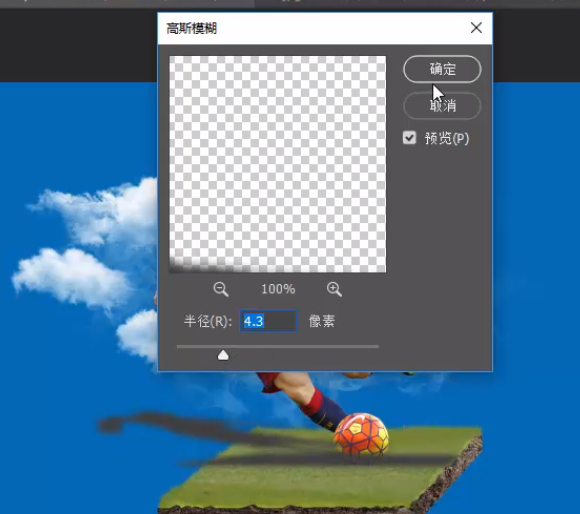
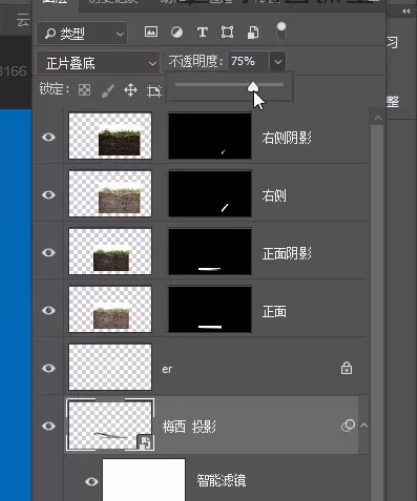
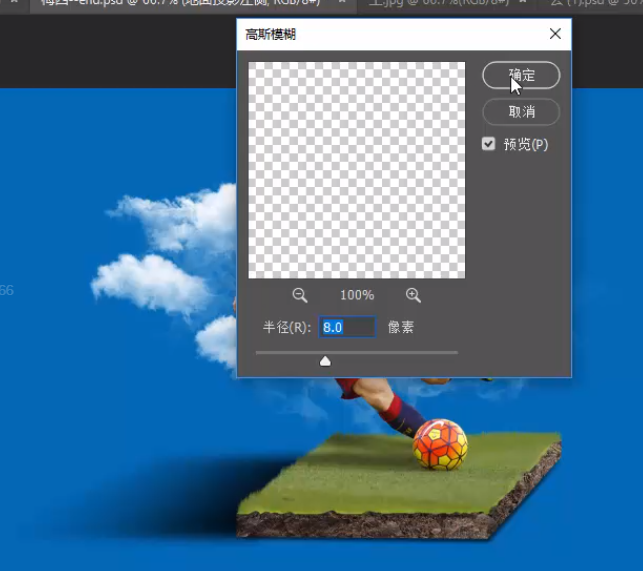
下面将它转换为智能对象并添加一个高斯模糊


将这个图层的混合模式设置为正片叠底
不透明度降低一些

这里老样子我们按住Ctrl+左键单击获得选区

并添加给这个阴影图层

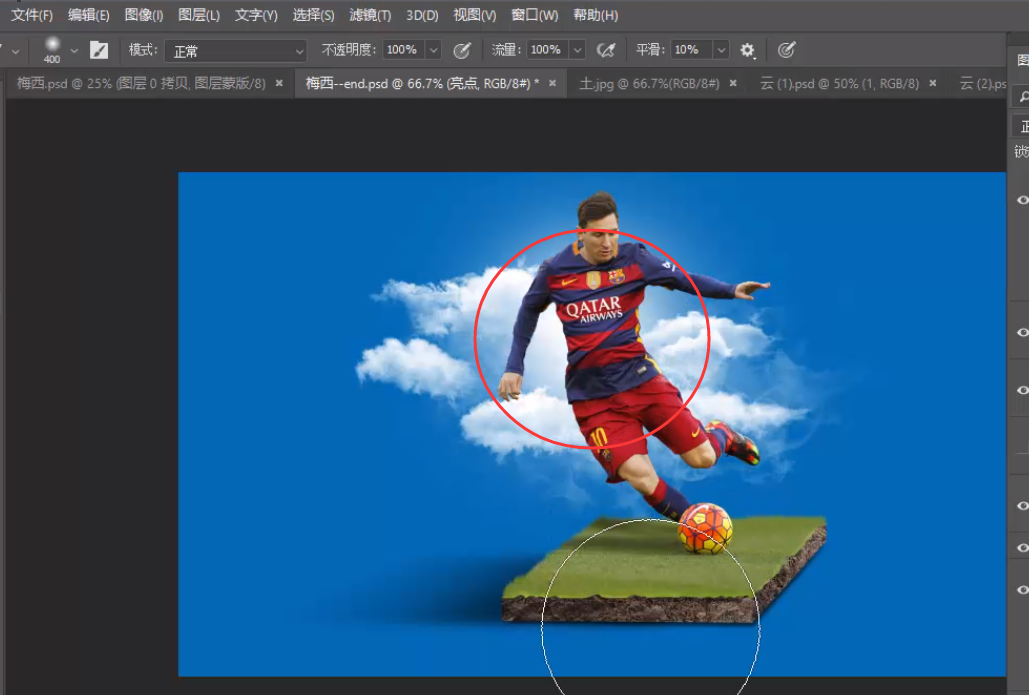
再使用黑色画笔在蒙版中绘制
将不需要的部分隐藏掉

这样一个逼真的阴影就制作完成了
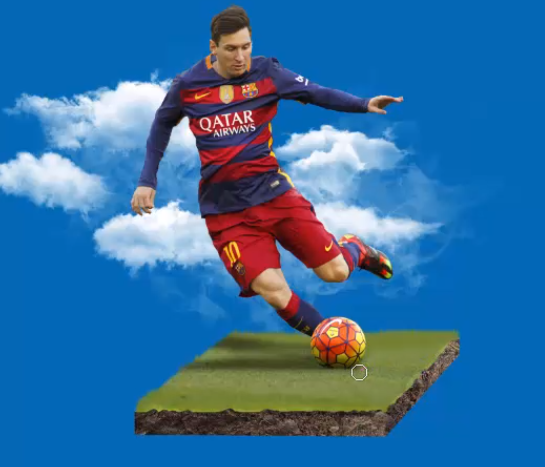
那么做完人物的投影后
我们来制作草坪与地面间的投影
方法非常简单
使用黑色柔边圆画笔
在草坪的一角左键单击
按住shift键到右边的角再左键单击


就能绘制一根直线

右侧也用一样的方法绘制

使用钢笔工具绘制这样一个选区

使用渐变工具
在这块位置拉一个从黑到透明的渐变


同样使用高斯模糊

最后将图层设置为正片叠底
降低不透明度

这样草坪的渐变就完成了

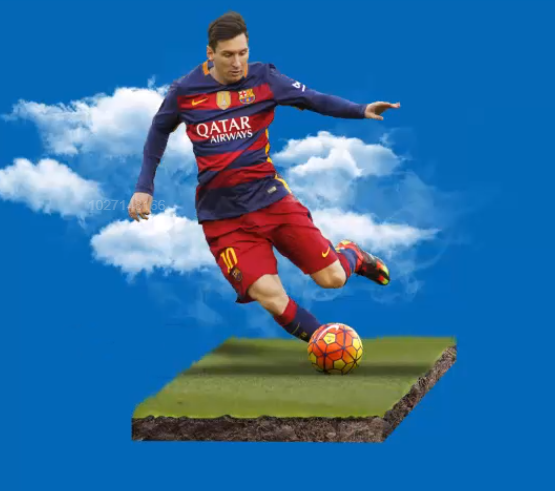
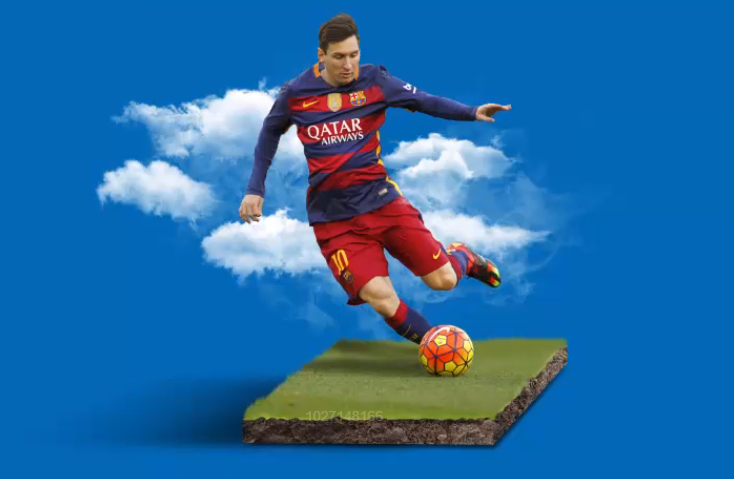
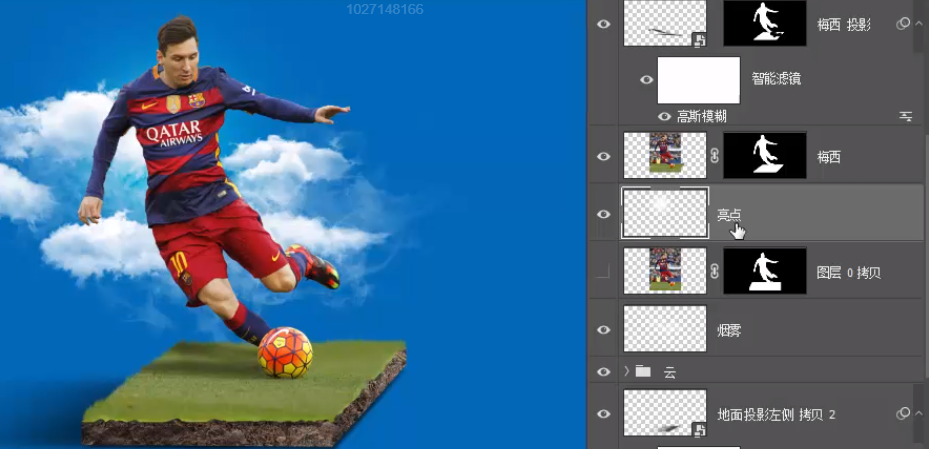
最后我们还要在人物身后添加一个亮光
来突出人物
在人物身后新建一个图层
使用柔边圆白色画笔
左键单击绘制一下

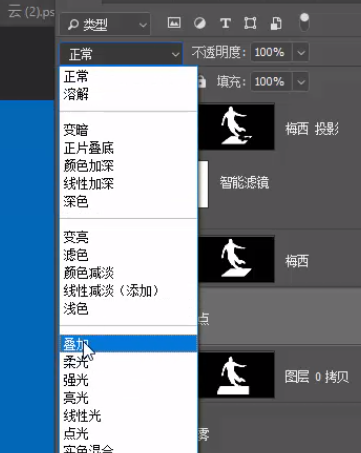
将图层混合模式设置为叠加
就可以让这个白光偏蓝


5,终于来到最后一步
为画面做整体调整
看过之前几篇文章的同学都知道
橘子老师还是比较喜欢使用camera raw
来调整画面的整体效果的
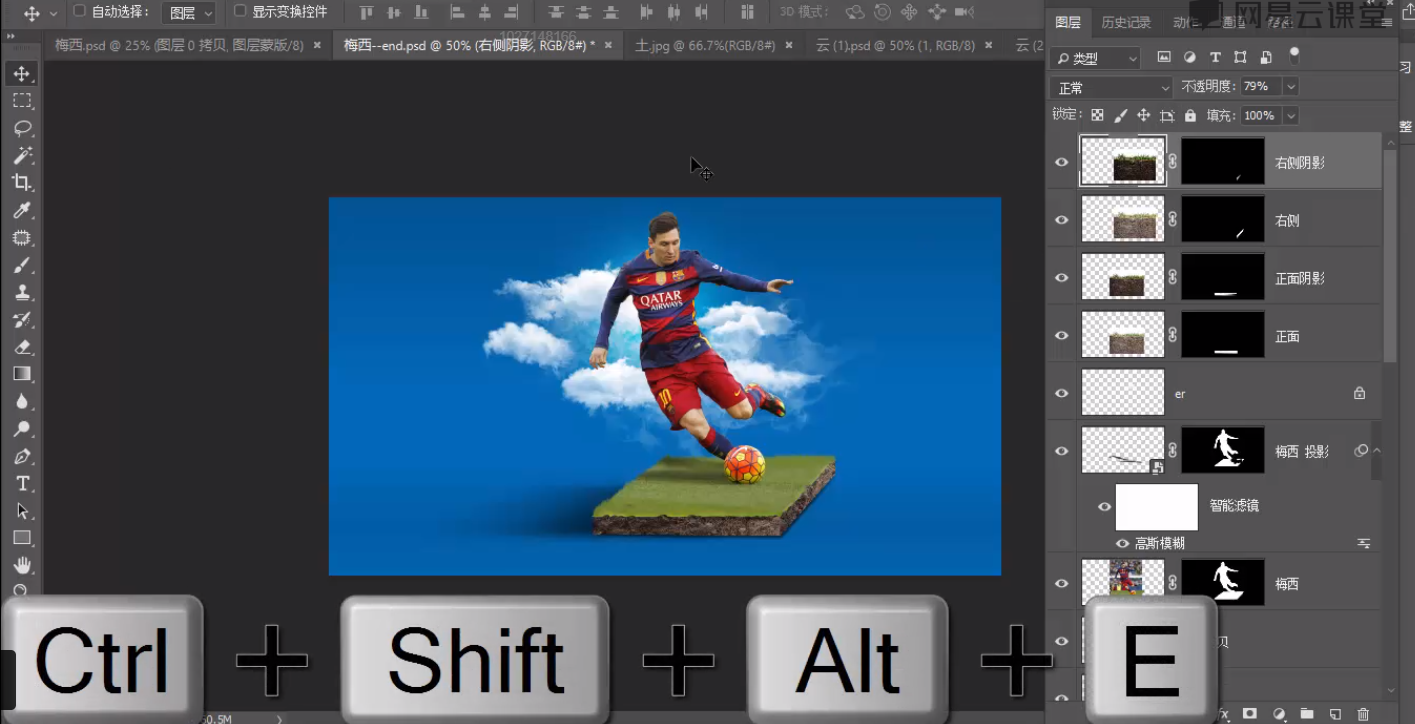
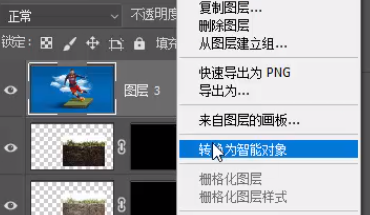
一般选中顶层的图层
按键盘上的Ctrl+Shift+Alt+E
来合并所有的可见图层


这样就可以针对获取的新图层来做滤镜调整
当然不要忘记先转换为智能对象哦

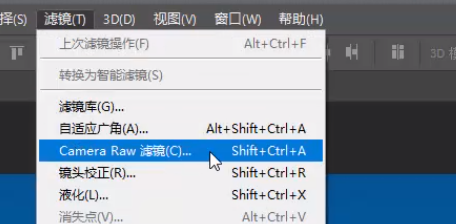
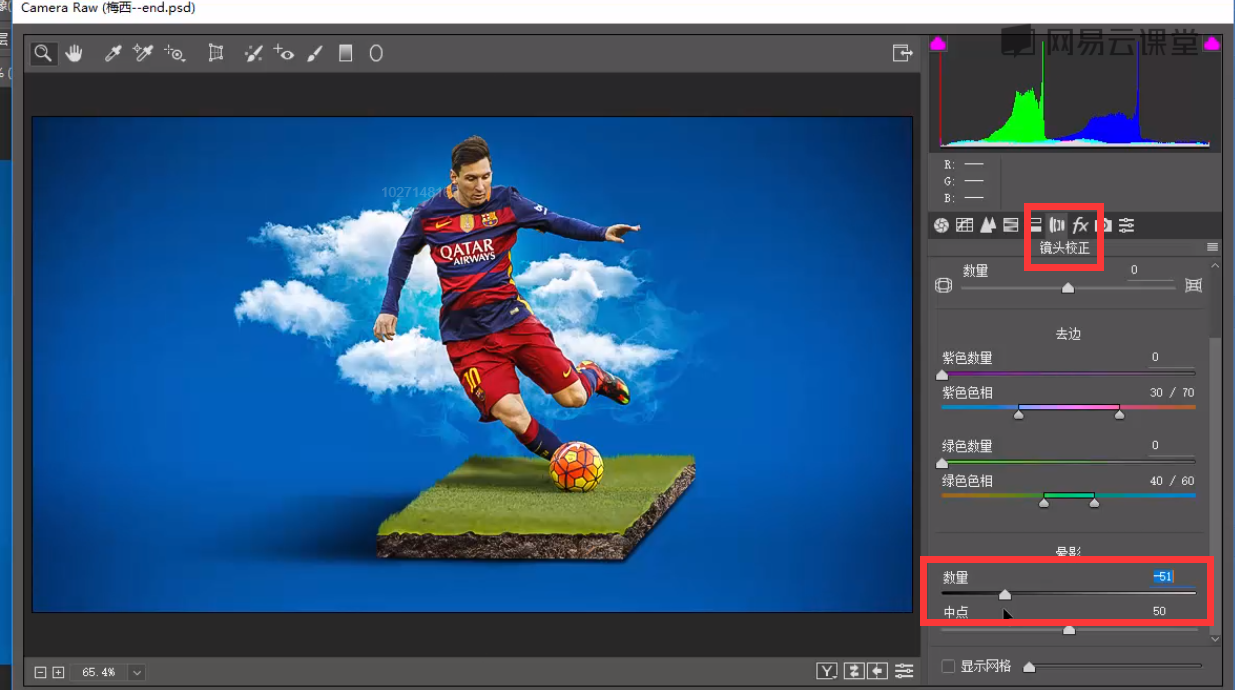
现在进入camera raw环节

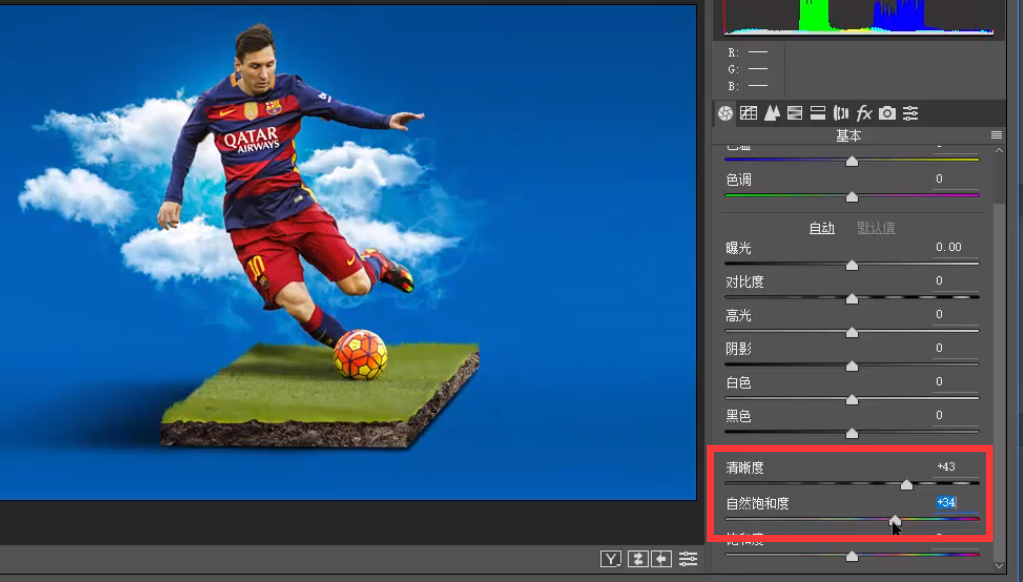
首先是提高清晰度和饱和度

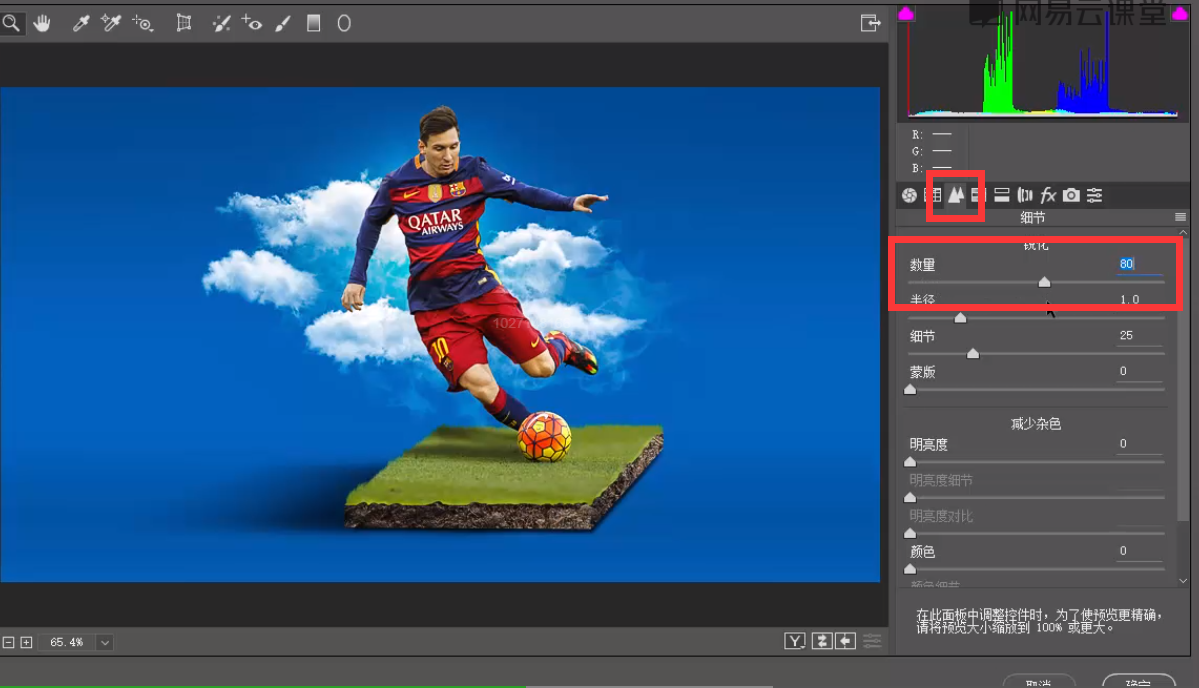
接着提高锐化效果

然后加一个暗角效果

到这里就全部完成啦!

详细解析PS后期合成基础...
PS绘制魔幻风格的插画场景...







