Photoshop详细解析调色工具使用方法

来源: 黑光网 作者:山武数码培训机构
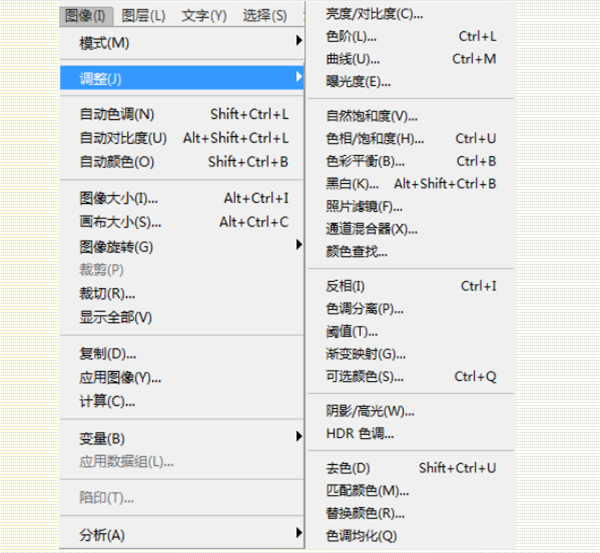
本教程先给大家简单的介绍一下常用的调色工具的位置和基本使用方法吧。我们在菜单栏中图像调整的子菜单中,可以看到我们常用的调色工具都藏在这里。点选任意一个调色工具,就可以弹出该调色工具的对话框。
提到调色,那么自然离不开调色工具的使用。可能有些朋友,有一定的Photoshop基础,对各种调色工具已经很熟悉了;也有很多朋友可能之前没有接触过Photoshop,不太了解调色工具。但是不管大家是否有一定的Photoshop基础,希望大家能够跟随我的节奏,好好的认识一下这些工具,也许你会发现一些不一定样的地方。
按照惯例,先给大家简单的介绍一下常用的调色工具的位置和基本使用方法吧。我们在菜单栏中图像调整的子菜单中,可以看到我们常用的调色工具都藏在这里。点选任意一个调色工具,就可以弹出该调色工具的对话框。


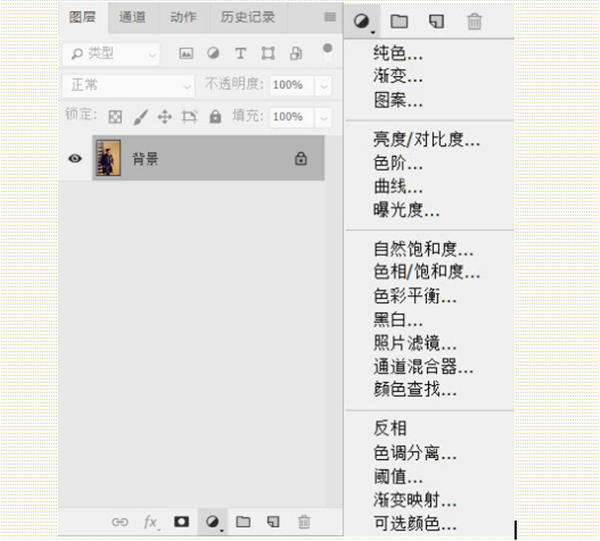
除了在菜单栏中能够找到它们外,我们还可以在图层面板下方点击“创建新的填充或调整图层”,展开看后也可以看到它们。而在这里点击它们,就可以创建一个新的调色图层,非常的方便灵活,在整个调色过程中,我们可以任意的更改之前的某一个调色图层的属性。所以我建议大家,如果在对整个照片做调色处理的时候,尽量在“创建新的填充或调整图层”中添加调色图层,并在改工具的属性面板中调节其属性。


下面就给大家罗列一下,常用的调色工具的基本功能,让大家初步了解一下这些调色工具的使用方法。
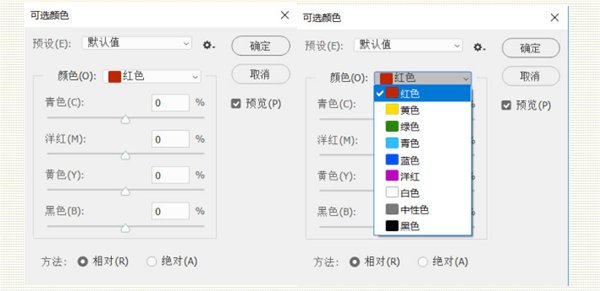
1.可选颜色:可以调整每种原色而不影响其他颜色,“可选颜色”对话框的颜色选项框中有红色、黄色、绿色、青色、蓝色、洋红、白色、中性色、黑色九个颜色选项,在调节框中有青色、洋红、黄色、黑色四个调节控制滑杆。我们可以利用它混合的色彩区域中抽取某种的色彩或增加某种色彩,同时我们还可以改变该色彩区域中含有的某种颜色的明度。可选颜色是一个非常实用,而且功能强大的调色工具,在后面的章节中,我会重点为大家演示它的具体使用方法。

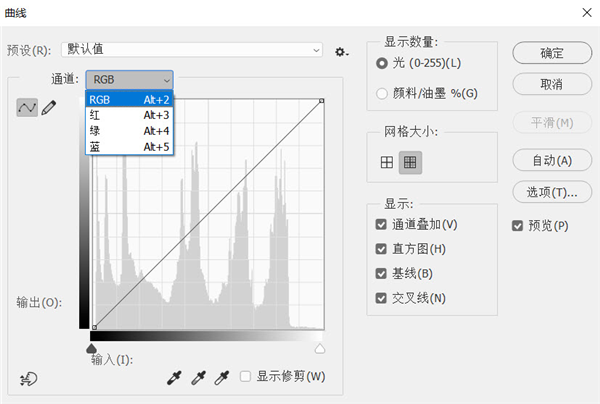
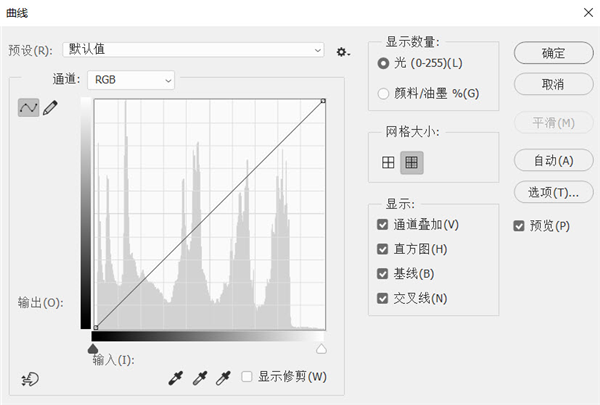
2.曲线:调节RGB或单独通道的对比。同时,可以通过调节点来控制任意局部的亮度或调节颜色。我们在“曲线”上可以任意的添加节点,通过节点来调节该节点所影响的范围的明暗与色彩。默认的色彩通道是RGB通道,展开通道选项框中有红、绿、蓝通道模式。


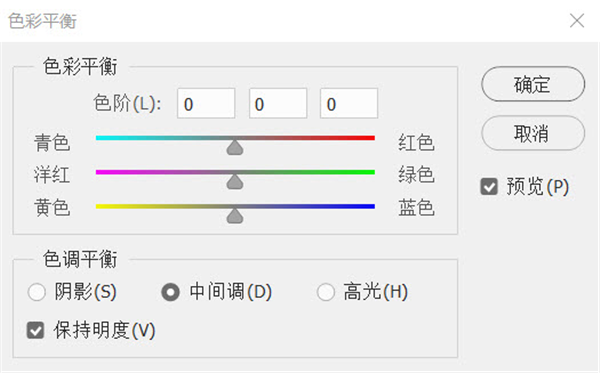
3.色彩平衡:我们可以利用色彩平衡的色彩滑杆做图像的基础颜色校正,不能够精确的控制单个颜色成分。默认情况下“色调平衡”选项是中间调,但是我们可以同过点选阴影或高光,针对性的对不共的光影区域校正不同的色彩。

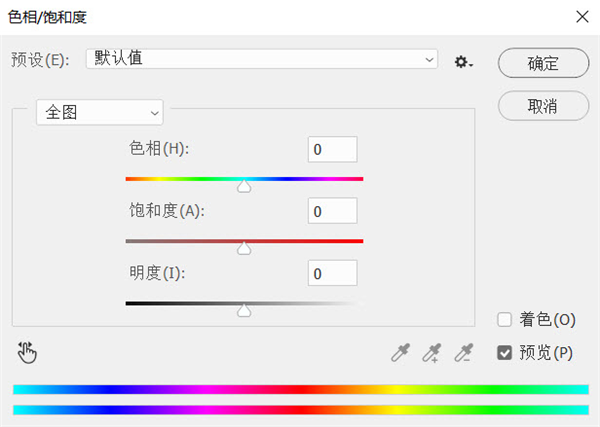
4.色相/饱和度:这也是一个很好理解的一个调色工具,非常简单直观的对色彩的三种属性进行调节,可调节的范围包括全图、红色、黄色、绿色、青色、蓝色、洋红七种模式,根据需要可以调节整体的色彩属性,或者调节单一色彩的色彩属性。同时我们可以利用“吸管”,点选照片中的某个区域,对其针对性的调整色彩属性。

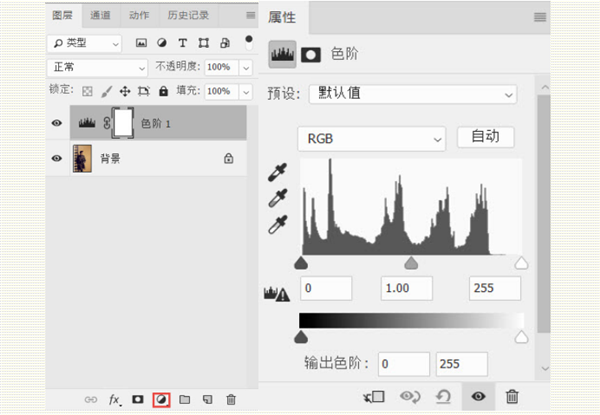
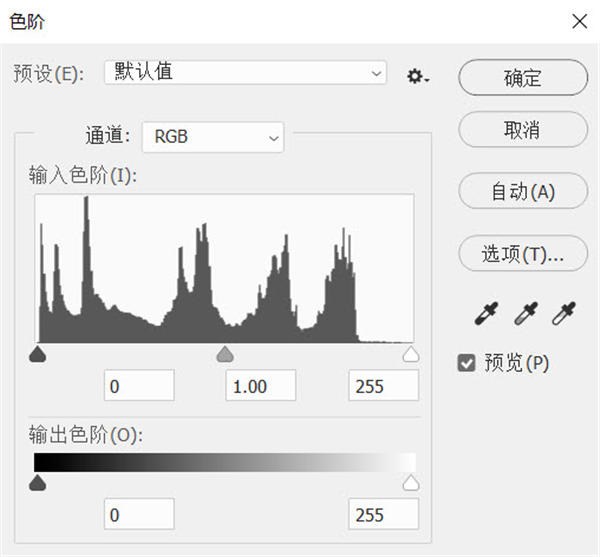
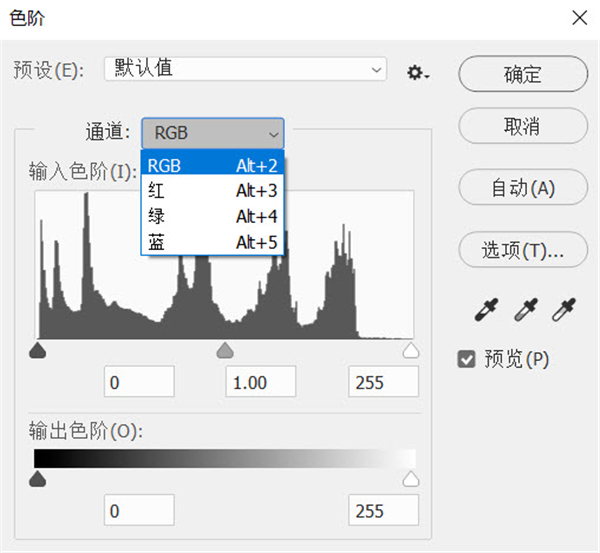
5.色阶:“色阶”我们可以简单的去理解,效果与“曲线”相似。在RGB通道中,通过滑动黑、白、灰三个滑块来控制照片中黑白灰的关系,在其他色彩通道中可改变照片中的色彩关系,同时也会影响到明度。在色阶中我们可以利用五个滑块对照片的效果进行调节(输入色阶中三个,输出色阶中两个),其实只要我们自己操作一下,基本就可以理解每个滑杆所起到的效果。这里我们不需要研究的太复杂,在后面的章节中再为大家介绍。


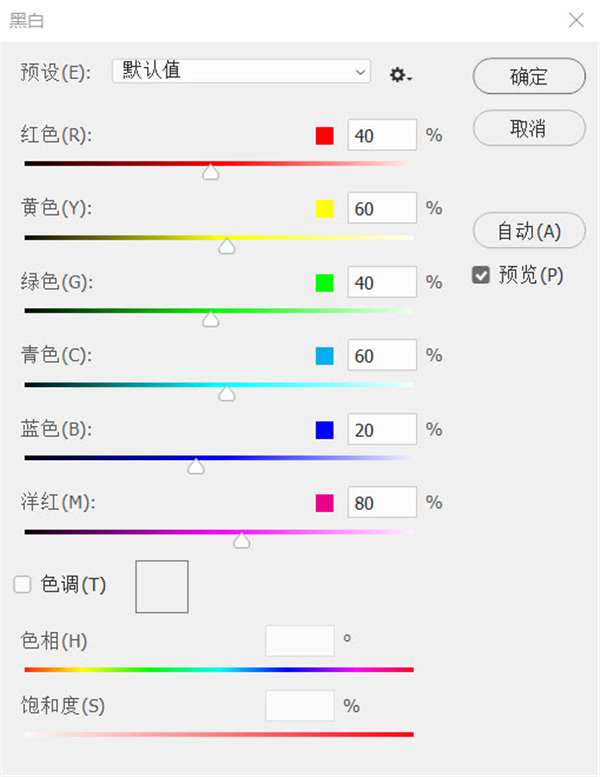
6.黑白 :“黑白”的基本功能就是去掉照片中的色彩,让照片变成一张黑白照片。但是我们可以利用工具面板中的六种色彩滑杆来调节照片中不同色彩区域的明度,从而让黑白照片更有层次。

以上五种调色工具是我们在日常工作中会经常用到的,除次之外还包括“通道混合器”、“亮度/对比度”、“曝光度”、“自然饱和度”、“照片滤镜”等等,我个人认为运用的不多,或者非常好理解的。在后续的章节中有涉及到的工具,再为大家详细的讲解。







