PhotoShop森林里的精灵美女梦幻场景效果后期合成教程
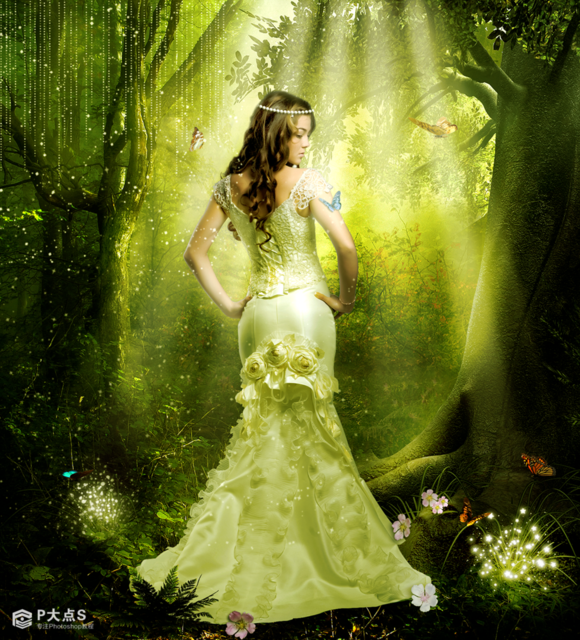
![11104553a-0[1].jpg 11104553a-0[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/8/2014080481830321.jpg)
来源: P大点S 作者:Kamdy229
思路要点】:利用梦幻的CG背景做环境场景,添加小素材蝴蝶、光线投射的效果和氛围调色,合成插画效果。
【软件版本】:Photoshop CS6
【教程类型】:合成+调色
【主要工具】:变形工具、画笔工具
【图层效果】:蒙板、剪切蒙板
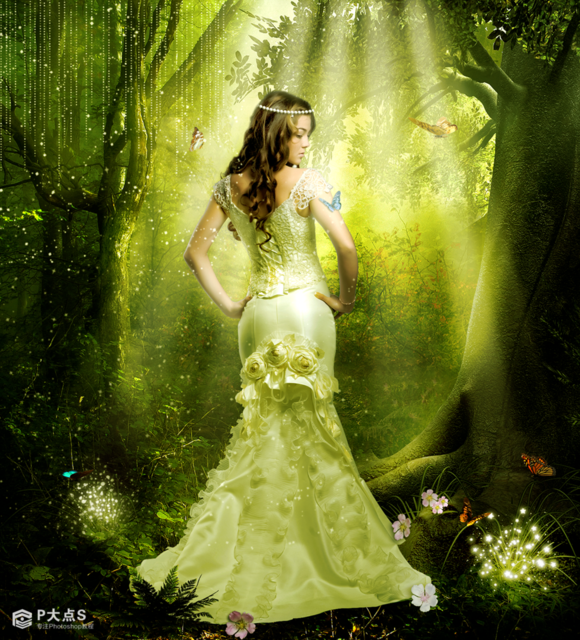
效果图:

素材包下载地址:http://pan.baidu.com/s/1mgp4lD2
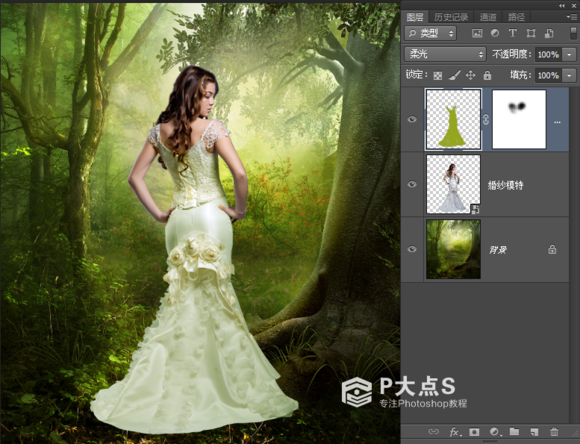
1、打开婚纱美女的素材,然后抠图,抠图方法这里不在这次的教程范围内 不会抠图的,请在网上搜索相关的教程。
然后打开背景素材,把扣好的婚纱美女拖入背景中 调整好位置和大小。

2、新建一个图层,混合为 【柔光】,画笔前景色设置为#94a51e 然后在婚纱上画上颜色(注意肩膀不要涂)。

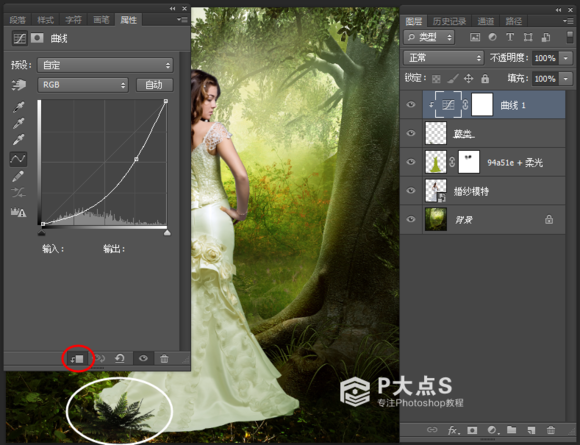
3、拖入蕨类的素材,放到裙子下面,添加可调整图层---曲线--转为剪切蒙版图层

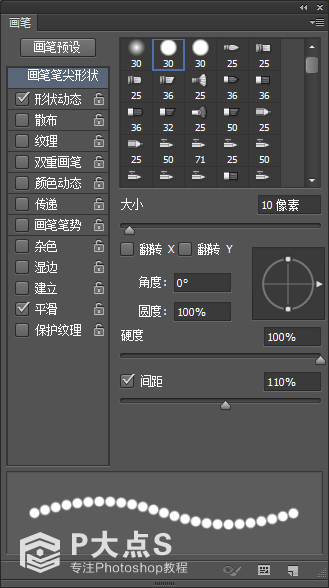
4、选择4号画笔,前景色白色,笔刷参数

5、新建一个空白图层,命名珍珠 用椭圆工具在她头上画一个椭圆 右键路径描边,去掉模拟压力,然后擦除多余的画笔。

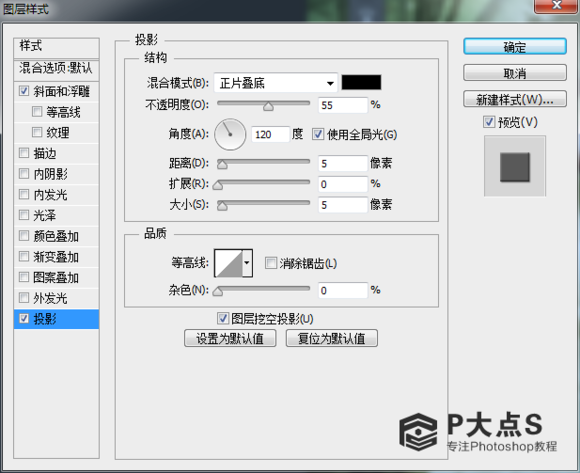
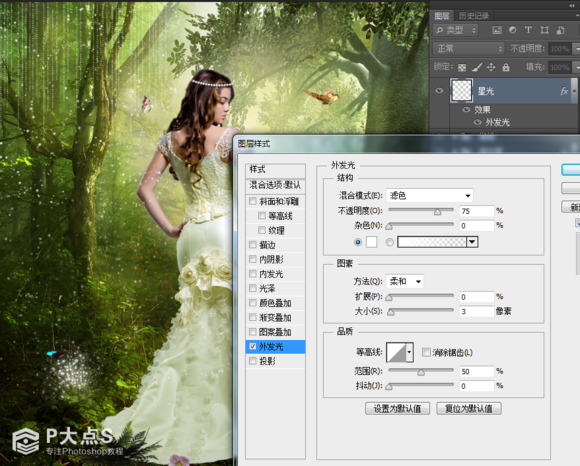
6、给珍珠图层添加样式,参数如下


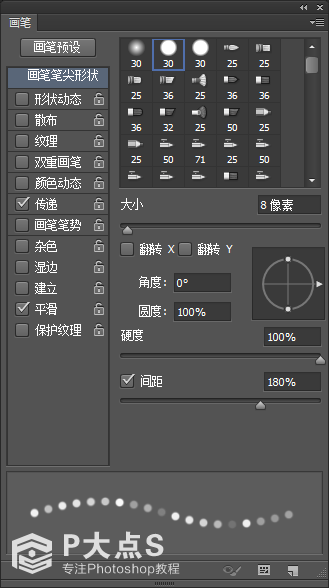
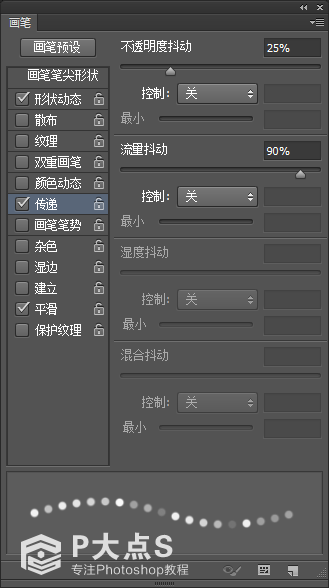
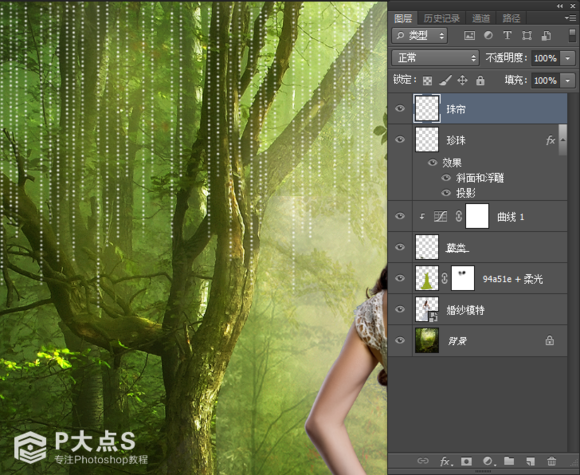
7、新建一个空白图层,命名珠帘 设置画笔参数:


8、钢笔工具,在左上角画直线路径,然后描边。

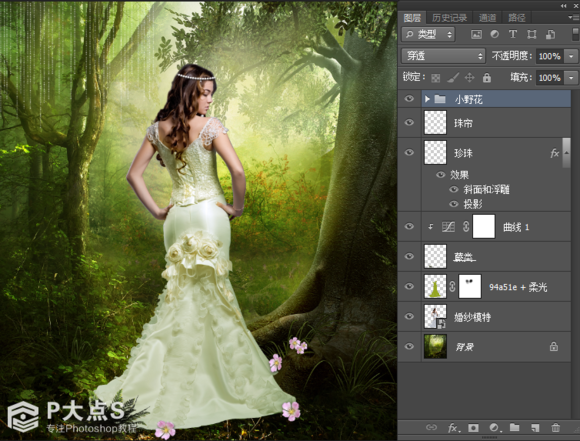
9、打开小野花素材,把花抠出来,拖入素材调整好大小 复制多几层出来摆在适当的位置。

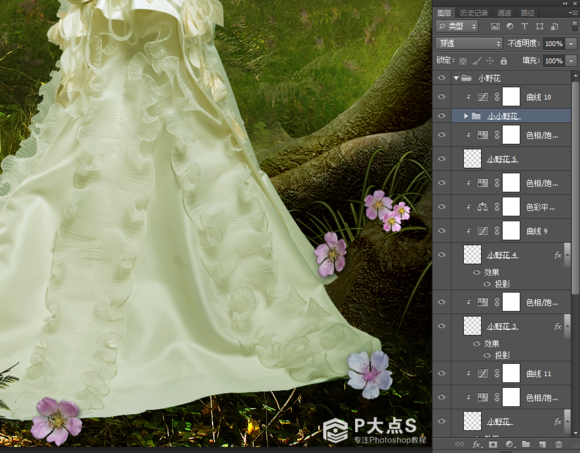
10、给每一朵小花,添加可调整图层---曲线、色彩平衡。 一定要记得转为剪切蒙板图层,把它们调一下明暗和颜色 参数这里不做多详解,
曲线调暗,色彩平衡调颜色和饱和度、明暗。 做过不会调色,可以看我往期的教程,都有详细的调色方法。
这里是我调好之后的效果图(点击查看大图)

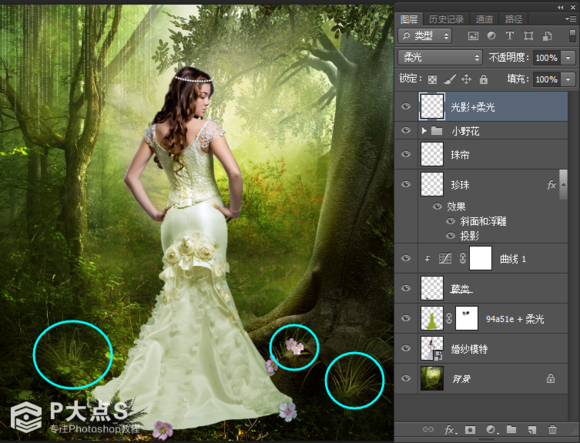
11、新建一个空白图层,命名光影,混合为【柔光】 用3号画笔,前景色为白色 在左右两个树丛还有上面的小野花添加光效。

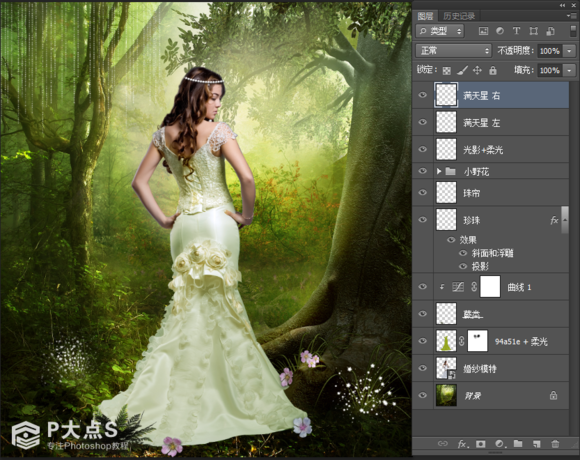
12、安装教程素材包里面的笔刷,在左边和右边的草丛添加两个满天星的笔刷

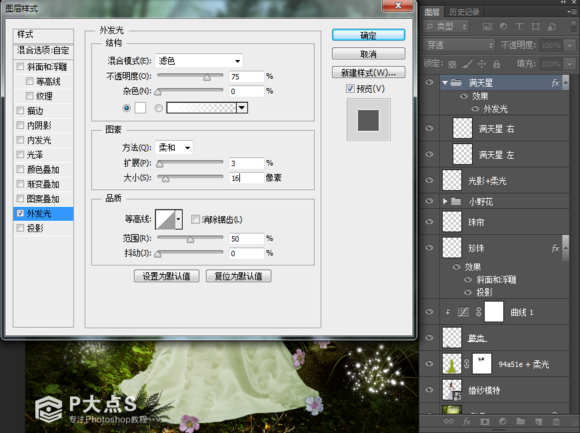
13、组合两个图层为文件夹,添加图层样式外发光

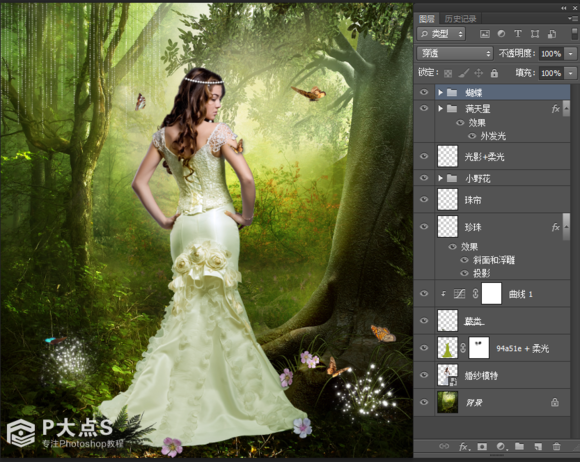
14、打开蝴蝶素材,挑选合适的拖入文档中 调整好大小,和方向,满意即可。

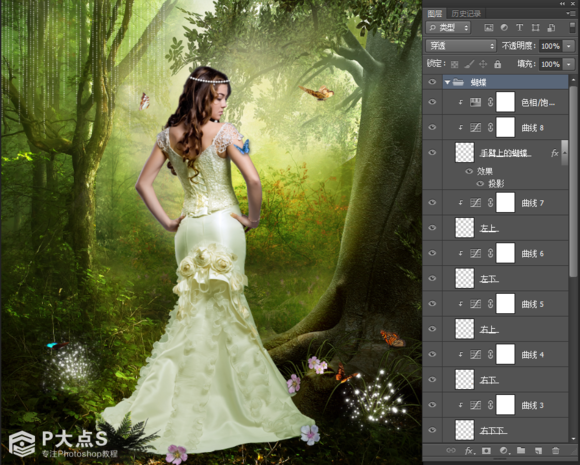
15、为了方便记住每个蝴蝶位置,建议简单命名一下 给每个蝴蝶用可调整图层的曲线,调节暗度,有需要的话还可以调节颜色。

16、新建一个图层,命名星光。
然后用星光笔刷画两下,如果有不满意的部分可以添加蒙板修改擦除掉 调整满意后,添加外发光。

17、新建一个白色图层,命名 身体光照,混合【柔光】 然后添加蒙板,把蒙板填充黑色,
然后用白色柔边画笔 在上面把人体上的一些反光和环境光画出来。

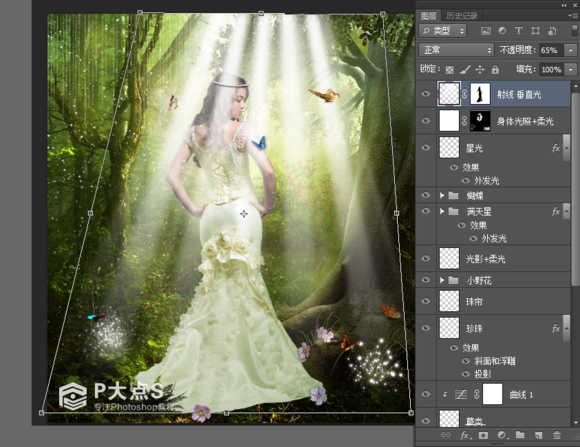
18、新建一个空白图层,命名射线光 用光线笔刷,画一个白色的射线光,然后调整大小(图层不透明度为65%) 然后给光线添加蒙板,
擦除婚纱美女的背部多余的光线 根据光的透视关系来擦除多余的部分。

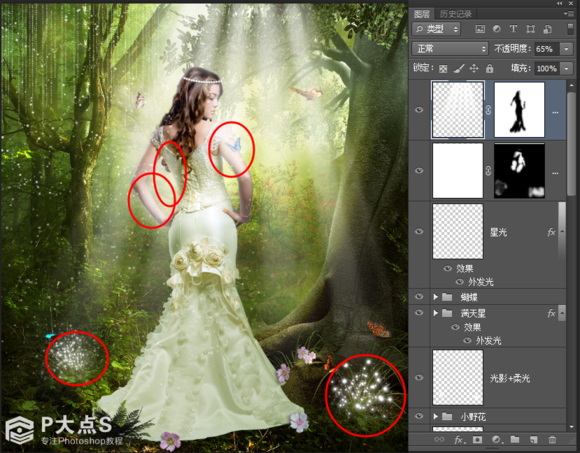
两个图层的蒙板擦除,蒙板上的处理效果

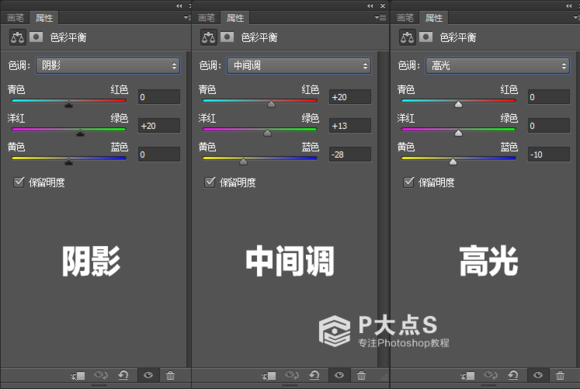
19、接下来这一步调色,也是这个作品的主色调。 添加可调整图层---色彩平衡

添加可调整图层---可选颜色

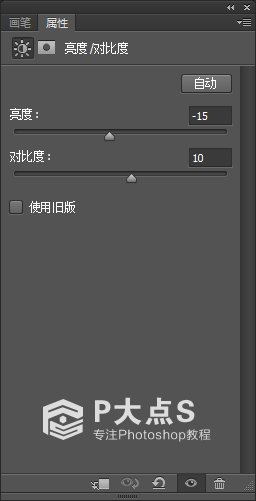
添加可调整图层---亮度对比度

调整好之后效果:

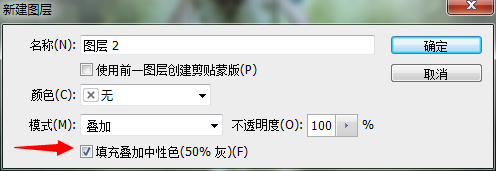
21、新建一个50%灰度的图层:菜单--图层--新建--图层

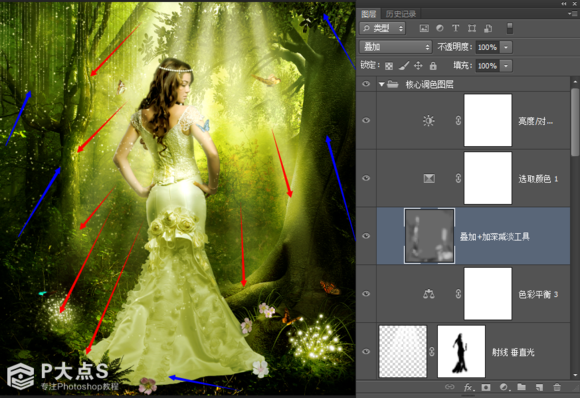
把它放到色彩平衡图层的上面,然后用3号画笔 在灰色的图层中用加深/减淡工具绘制 高光和暗角,增加画面的空间感。

最后检查细节,光线、颜色、明暗等没问题的话就可以出图了。
最终效果!