Photoshop使用渐变元素制作炫彩气泡

来源: 飞屋设计 作者: 飞屋睿
凡是需要立体感,就必须要处理好高光和阴影。想必这一过程对设计师来说并不陌生,今天我们要教大家的一种渐变方法,可以很快速的制造出立体的效果。这就是我们今天要学的放射型渐变。
视频讲解:
1、放射性渐变:径向渐变实现立体球体
2、放射性渐变:气泡和光线的做法
一、径向渐变
放射型渐变,当然就是发射状的一种渐变方式。这种渐变方式的做法其实就是我们平时在PS或者AI里看到的「径向渐变」工具。但是如果大家只是把径向渐变当作一个普通的渐变方式的选项来用,那就太局限了。
我们的放射型渐变就需要用到径向渐变这个工具,当然不仅限于这个工具,我们会把整个细节来和大家一一演示,探索究竟这个径向渐变能为我们带来哪些惊喜。

二、实现一个球体
我们可以用PS里的渐变工具进行演示,打开PS,绘制一个圆形选区。然后设定好你的渐变工具。
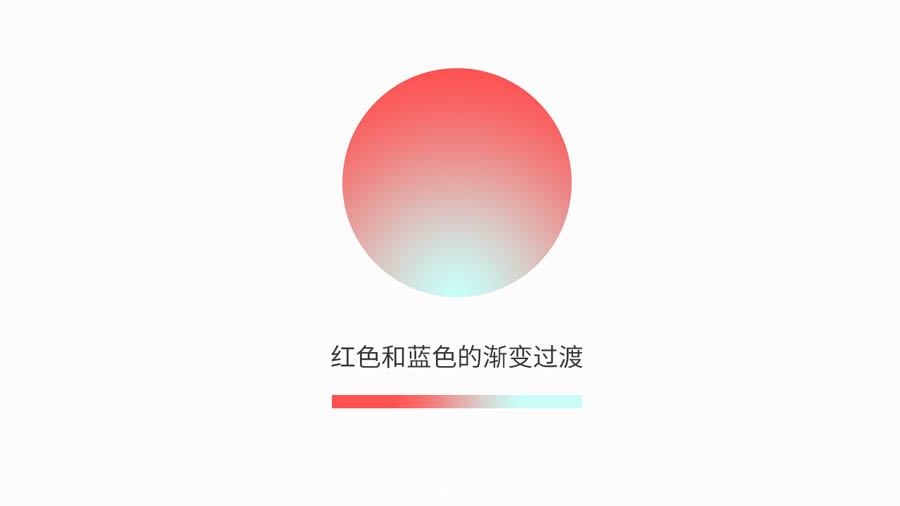
当我们打开渐变工具,第一件事就是选择渐变色。这里我们选用的是红色和蓝色,他们之间在色环上是120度的对比色,红色的饱和度偏高一点。这时蓝色选择比较冷的蓝。红色和蓝色之间还有冷暖的对比。

然后选用径向渐变,然后在圆形选区里的下方的位置往上拖。为什么要从这里开始呢?这个是径向渐变圆心的起始位置。通过这个圆心来做渐变的发散。所以,这里的径向渐变是非常灵活的。
这时,我们会看到一个球体,这个球体是光线(蓝色是明度较强的一方,也是受光面)往上打过去。我们换一个背景,依然运用这个径向渐变,采用同样的方向,这时只是区域变成了整个背景。让这个圆放在和它同样渐变色系的背景上,立体效果就增加了。这时你可以在这个圆的底部看到似乎出现了一个投影,事实上我们并没有增加投影,而是视觉造成的效果。这是一个能立刻增加球体的立体感的方法。比起在白色背景上显得更强烈。

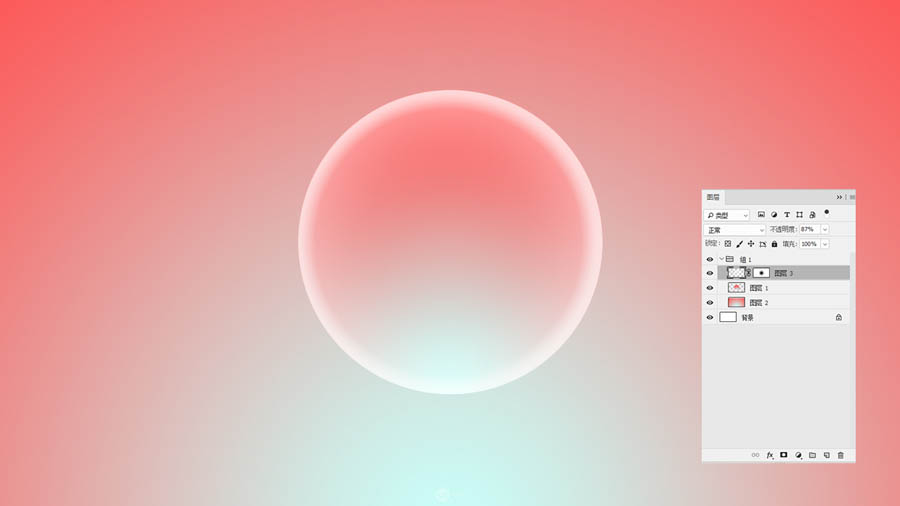
三、透明气泡感
气泡的感觉一直是非常透明的,但是直接降低透明来做气泡显然不太奏效。用画笔来画一个气泡又太过耗时,所以我们这时需要用到的是径向渐变。
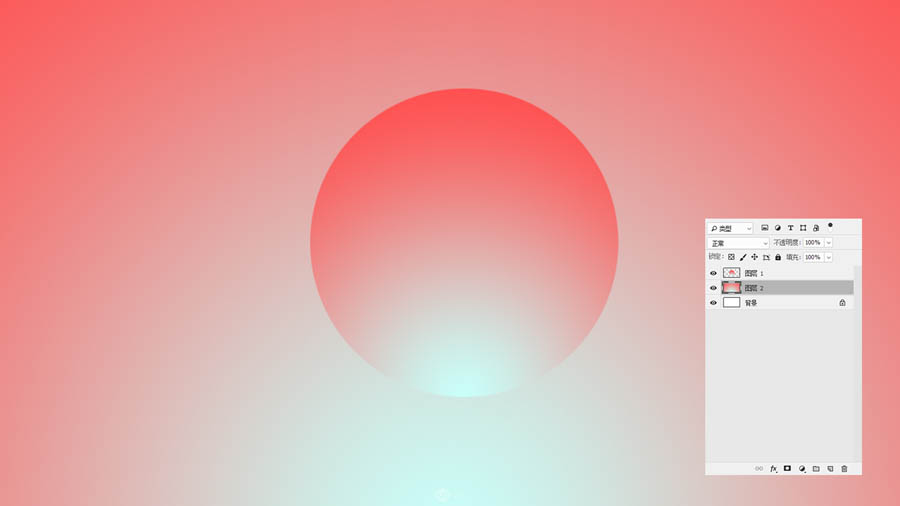
还是打开我们的渐变工具,然后把工具重新设置,色彩选择两端都为白色。然后给其中一端的白色的透明度降低为0.然后把上面的这个中间的小滑块往没有透明的一端移动。这样会出现什么样的效果呢?我们用渐变工具来试一试,这次从圆心的部分开始入手。

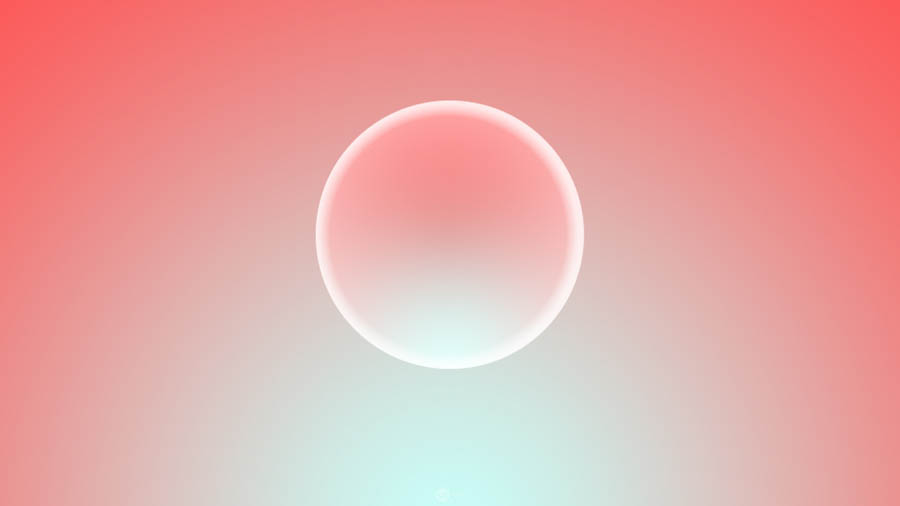
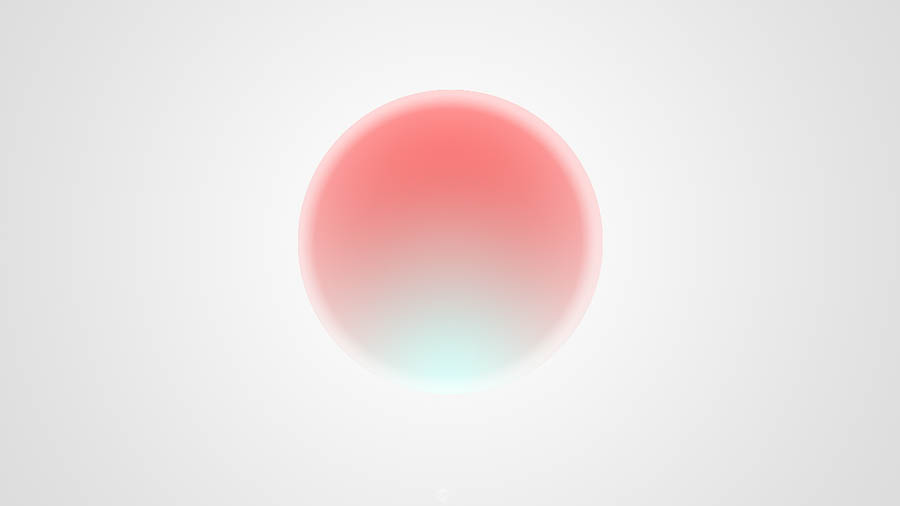
这时就会看到圆形的边缘部分出现了白色,而往中间的部分慢慢消失。把这个重叠在任何的渐变圆之上,就能做出一种彩色透明的轻盈之感,如果是移开下面的色彩,也能完全呈现透明气泡的感觉。
如果觉得白色的部分太浓厚,可以利用蒙版来稍微减弱一点。这样稍加利用,就能在自己的作品中做出非常灵动的效果。

四、发光和光点
光线的制作,其实非常简单,只要用好了渐变工具,就能快速表现发光的感觉。
第一个是我们可以做发光的背景,也就是当你要在你的作品中凸出焦点的时候,那么采用径向渐变工具就能做出类似背景中央正在发光的效果。
这时选择颜色很重要,一般来说,白色是最亮的,所以它最能凸出光感,那么就选用白色和其他颜色进行搭配,比如灰色,这时利用径向渐变,让中间呈现白色,就立刻做出了中间发光的效果了。

当然如果你的渐变工具不用拉得太长,比如比较短得位置的话,就能快速做出光点的感觉,比如让某个物体的部分发光。这时也是可以灵活的采用不同的色彩搭配和透明度的改变来做出的。
后记
通过不同的渐变方式,大家就能看到以此能做出的千百种效果。都是来自渐变这一风格,但最终的实现方法却有不同的途径。光是演示,上次很多小伙伴反映还是不够,下一次我们就来演示一个案例,具体将我们对渐变的实际体会再融入进去。







