Photoshop结合AI制作卡式播放器图表

来源: 优优教程网 作者: 辣椒盐焗虾
教程步骤—
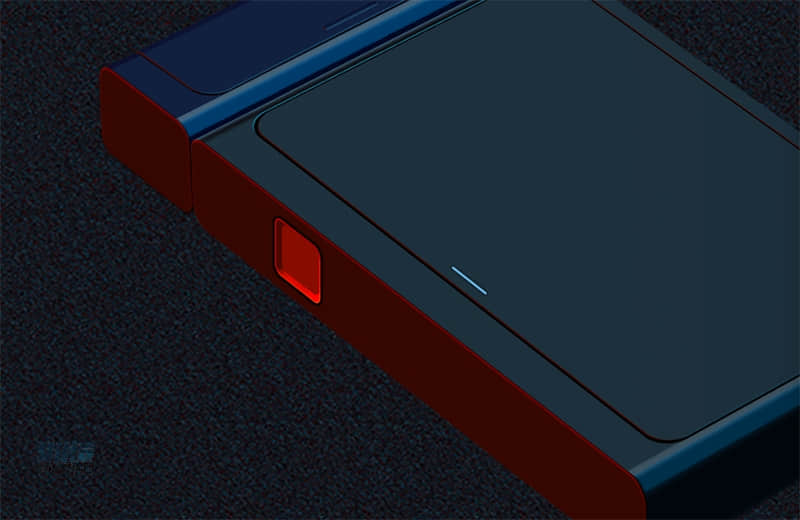
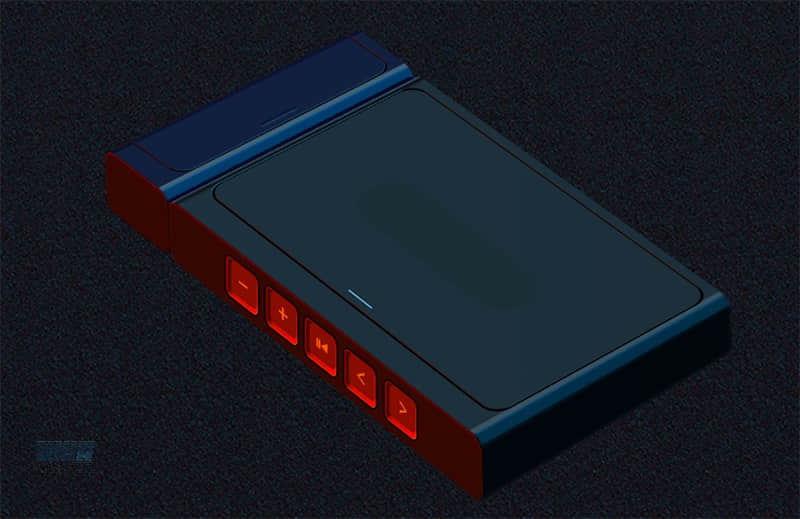
卡式播放器可以分成4个部分进行绘制,1:耳机盒,2:卡带盒,3:卡带孔,4:侧面按键。

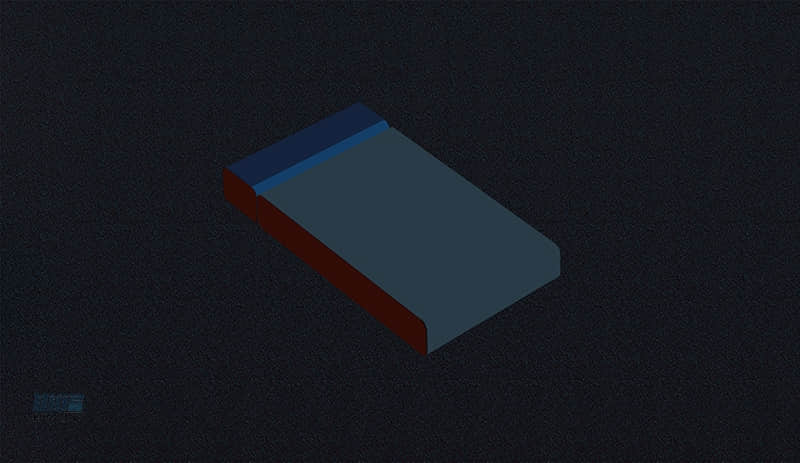
先在 AI 里使用 3D 效果制作出整个卡带播放器的外部形状。
AI新建文档 1920x1080px ,PPI:300,颜色模式:RGB,任意设置一个较深色的背景。
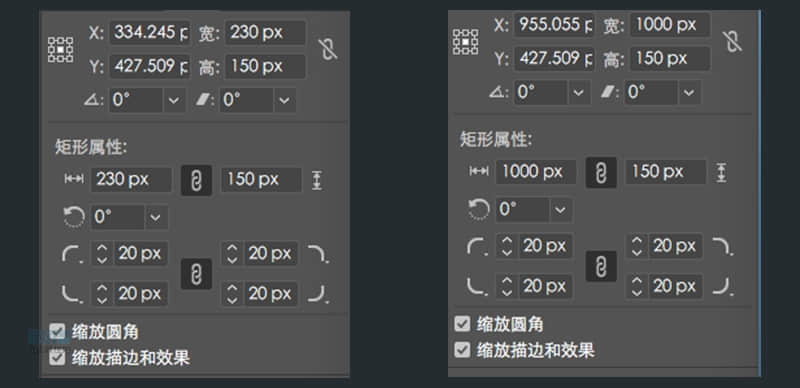
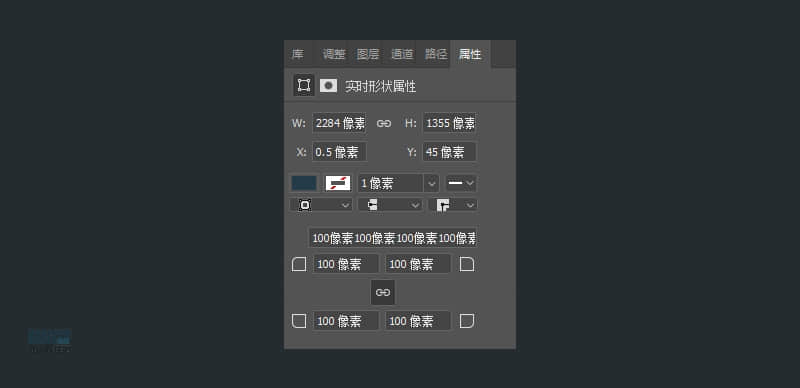
在背景层上面新建一个图层,创建两个圆角矩形。


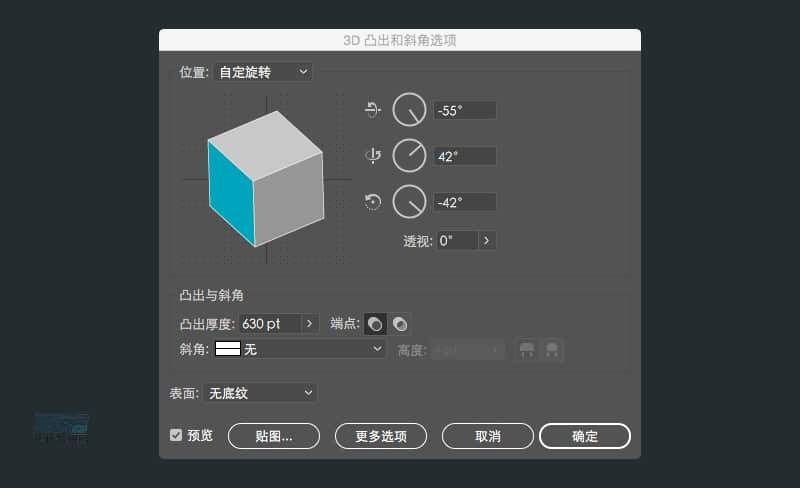
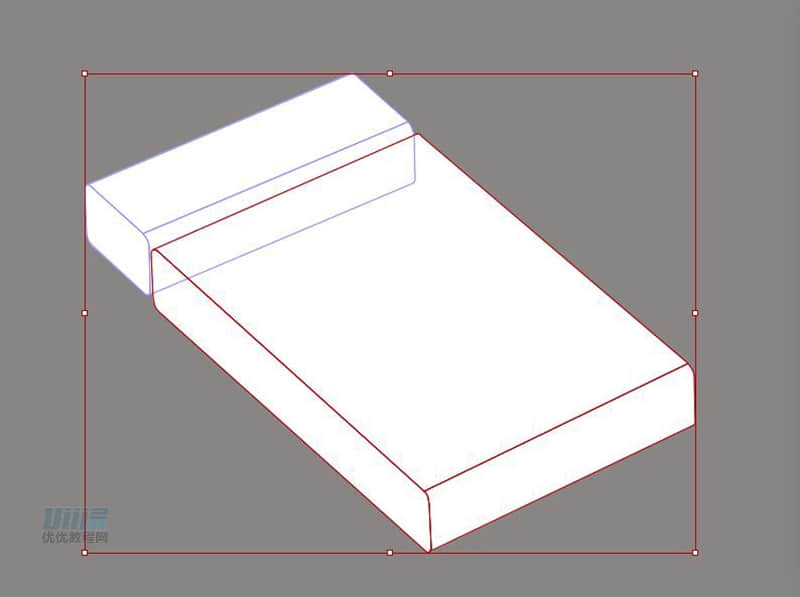
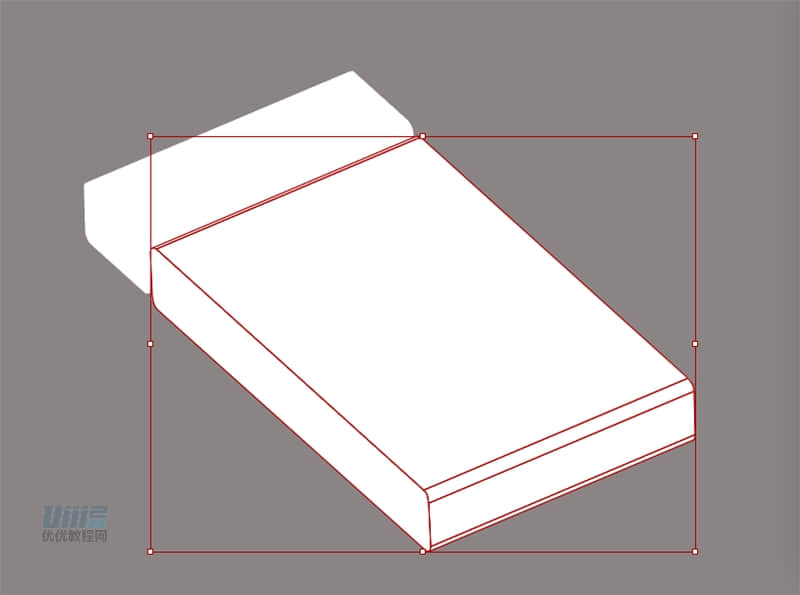
选中两个矩形,效果 > 3D > 凸出和斜角,然后调整两个 3D 图形相对位置,并分开两个图层放置。


对象>扩展外观,分别对两个 3D 图形进行扩展。


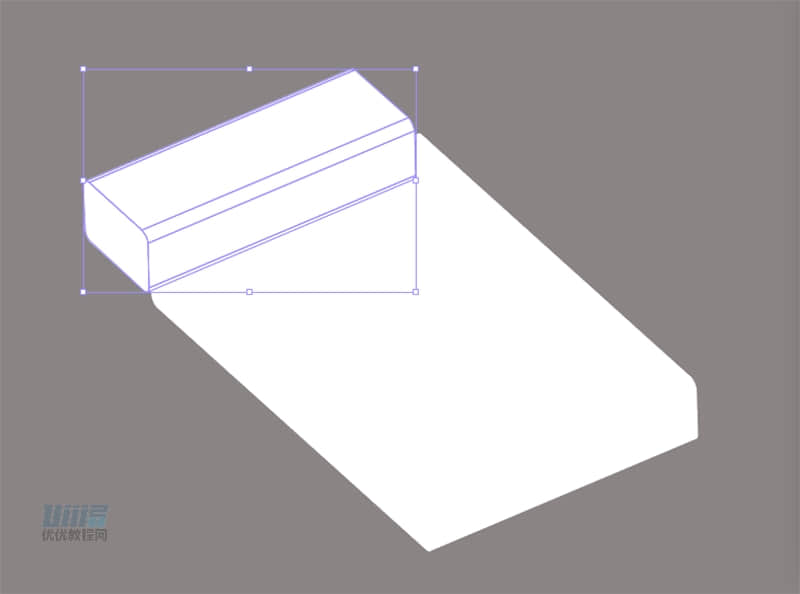
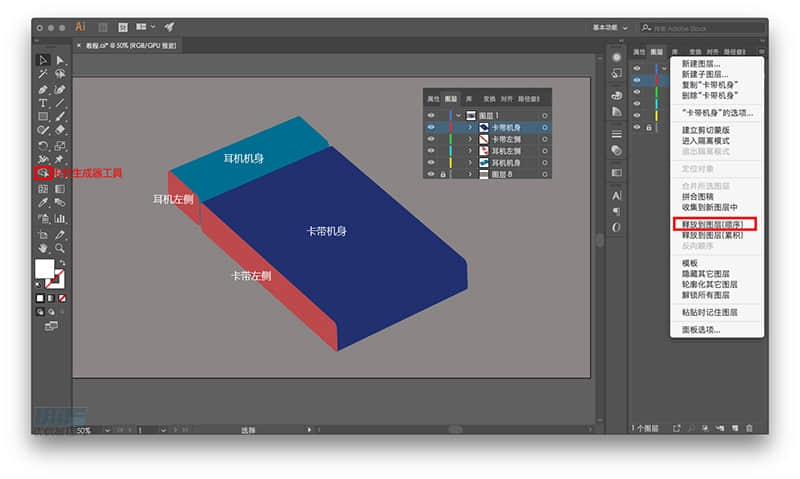
然后选用左侧的形状生成器工具将扩展后的3D图形分别进行形状合并成 2 个路径(下图颜色区所示),右键解除编组,然后将这些解除编组的路径释放到图层中,生成 4 个独立的图层,并分别命名。

最后,在AI微调各个部分的形状和方向,文件>导出>导出为PSD格式。
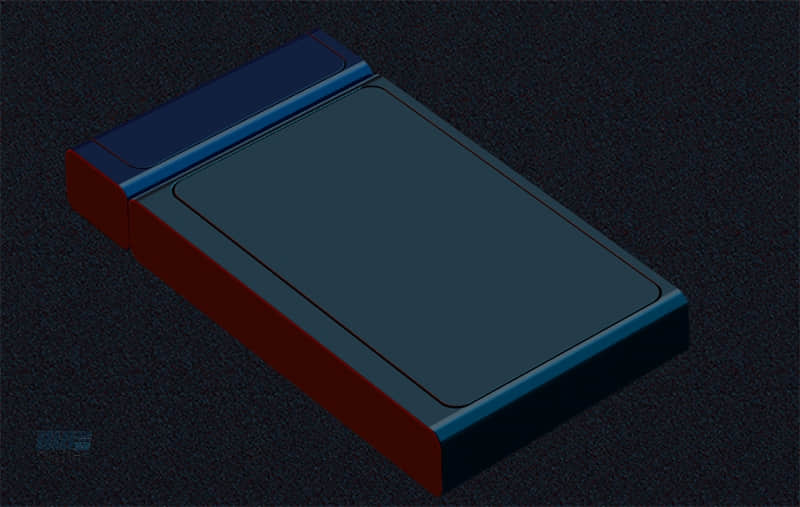
PS新建文档,插入背景素材,拖入AI制作的卡式播放器形状文件,每个图层分别转换成智能对象。

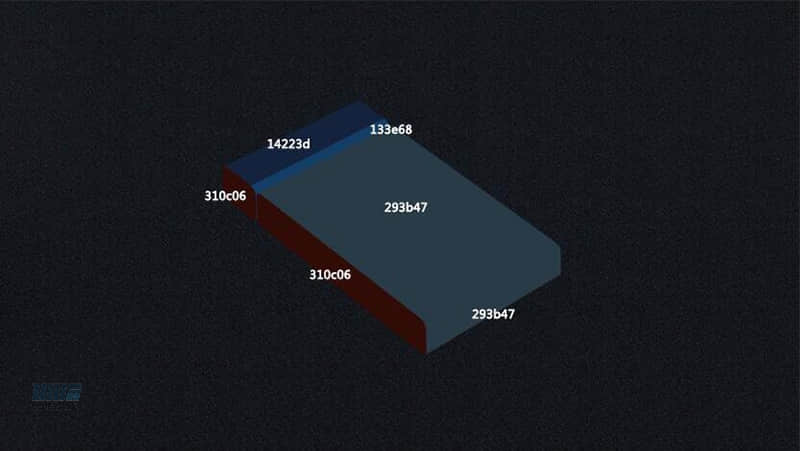
分别对各个部分填色。耳机盒被遮挡的右侧则用钢笔勾出轮廓,对耳机机身创建剪切蒙版,填色 #133e68 。

对卡带左侧和耳机左侧面进行复制,填充黑色,放置到红色图层下方,调整位置,制作出左侧面与机身之间的缝隙,滤镜>模糊>高斯模糊>半径 3.0 。

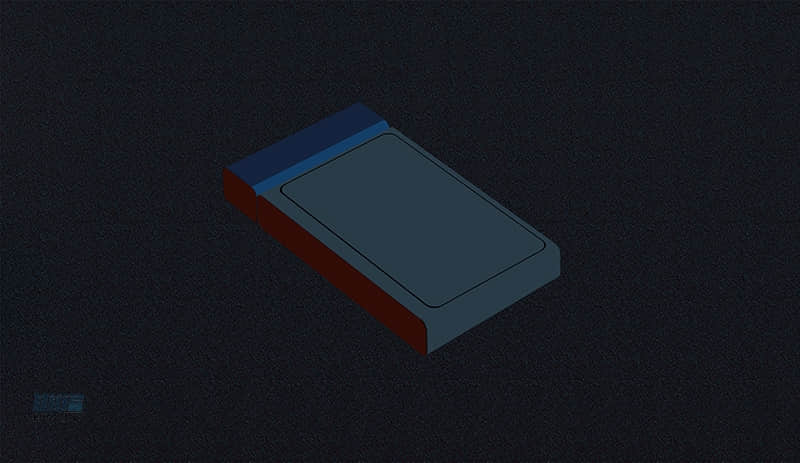
接下来制作耳机盒上方的盖子和卡带盒上方的盖子。
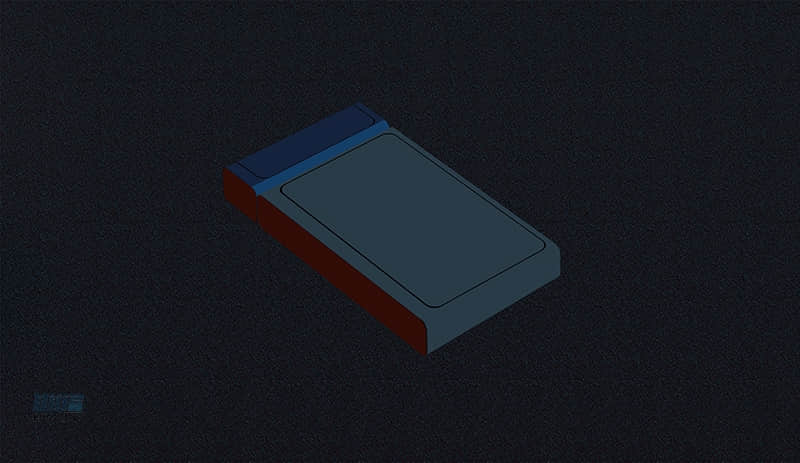
卡带盒盖子:创建圆角矩形命名为大顶盖,填色293b47,转换成智能对象,编辑>变换>扭曲,将圆角矩形压至与机身平行,复制移至顶盖下一层,填充 #000000 ,编辑>变换>缩放,调整大小制作盖子与机身的缝隙,命名大顶盖阴影,注意与机身边距。


耳机盒盖:将耳机顶面复制一层,创建圆角矩形转换成智能对象,压至与耳机顶面一样 长宽,耳机顶面保留弯角部分,与圆角矩形部分重叠,合并图层,调整大小,命名小顶盖;复制小顶盖填充 #000000 ,调整大小制作盖子与机身的缝隙,命名小顶盖阴影,注意与机身边距。

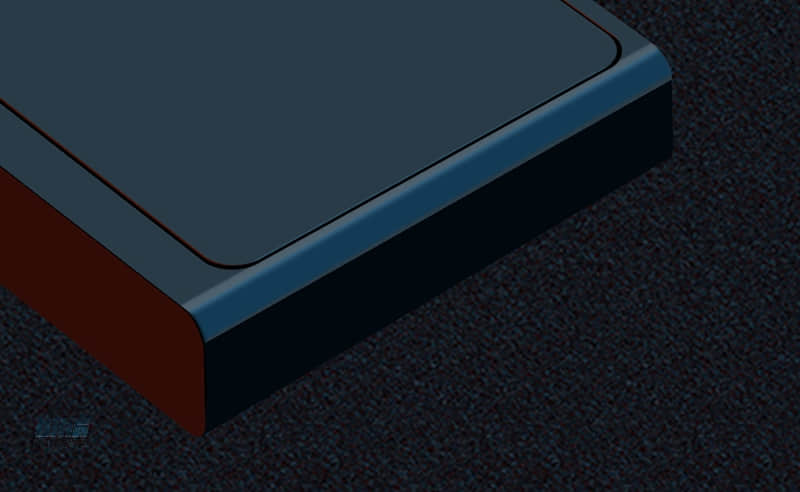
对机身做基本光影。
小顶盖高光制作。
小顶盖分别有左右两个红色高光,和侧面一个蓝色高光。
侧面蓝色高光制作方法为:复制小顶盖图层,命名为小顶盖蓝色高光,双击图层列表里的图层进入编辑区,将原图层复制,放在上层,填充不同色以作区分,移动复制图层与原图层形成所需大小间隙,以上层复制图层作为选区,删去原图层选取中的区域,填充颜色 4095c1 ,保存,滤镜>模糊>高斯模糊>半径 1.0 ,不透明度 60% ,放置于小顶盖图层上方。

左边红色高光做法一样,复制小顶盖制作而成,填色 #662116 ,滤镜>模糊>高斯模糊>半径 1.0 ,置于小顶盖图层下方。
右边红色高光则复制小顶盖阴影制作而成,填色 #662116 ,滤镜>模糊>高斯模糊>半径 2.0 ,置于小顶盖阴影图层上方。

大顶盖高光制作。
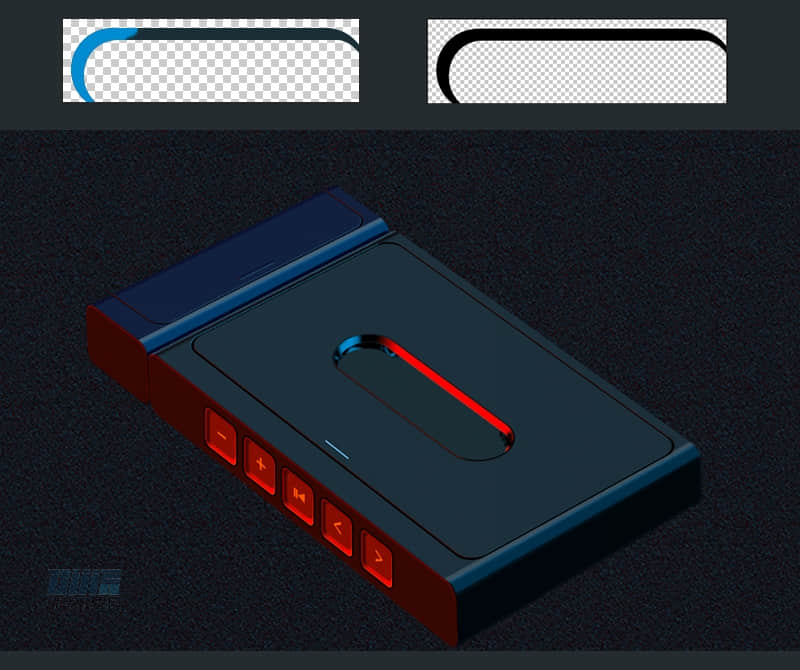
左侧红色高光和下方蓝色高光做法一致:复制大顶盖,双击图层列表中的图层进入编辑区。复制原图层,移动上方复制图层,与原图层形成适当的间隙,按 Ctrl+E ,合并两个图层,左侧工具栏选择直接选择工具点选图层,然后选择减去顶层形状,即布尔运算,生成高光形状。
右侧红色高光和上方蓝色高光则复制大顶盖阴影图层进行布尔运算制作。
红色高光填充 #832106 ,蓝色高光填充 #4095c1 。
左侧红色高光透明度 70% ,置于大顶盖图层下方;
右侧红色高光透明度 70% ,置于大顶盖阴影图层上方,对大顶盖阴影创建剪贴蒙版;
上方蓝色高光制作两层,第一层透明度 100% ,第二层透明度 55% ,置于大顶盖阴影图层上方,对大顶盖阴影创建剪贴蒙版;
下方蓝色高光透明度 100% ,对大顶盖创建剪贴蒙版。


对耳机盒和卡带盒进行光影制作。
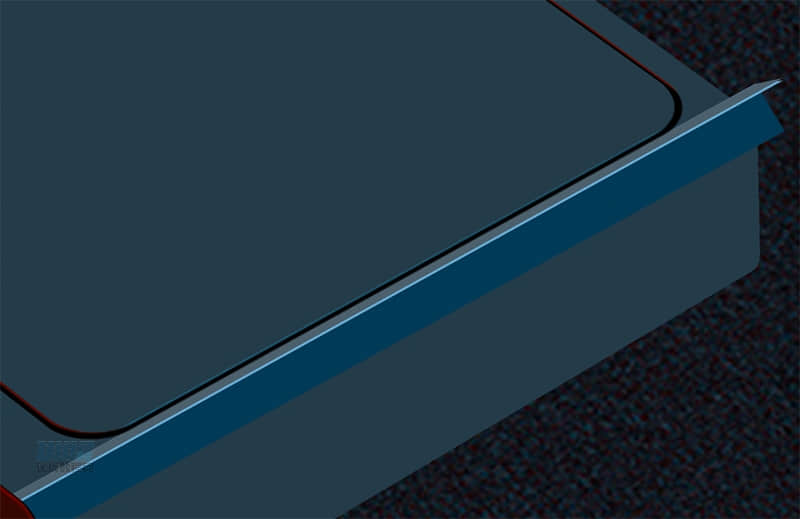
卡带右侧面光影制作:
钢笔勾勒出 3 条适当大小的横条,调整好 3 个图层的角度和上下重叠关系,图层从上至下分别填色 #50606b (转化成智能对象,高斯模糊半径 1.0 ,透明度 82% ),#78acd0(转化成智能对象,高斯模糊半径 4.0 ,透明度 82% ),#133b55(转化成智能对象,透明度 100% ),均对卡带机身面创建剪贴蒙版。


继续用钢笔勾勒出适当大小的矩形,填充 #000000 ,对卡带机身面创建剪贴蒙版,制作右侧面的暗部阴影。

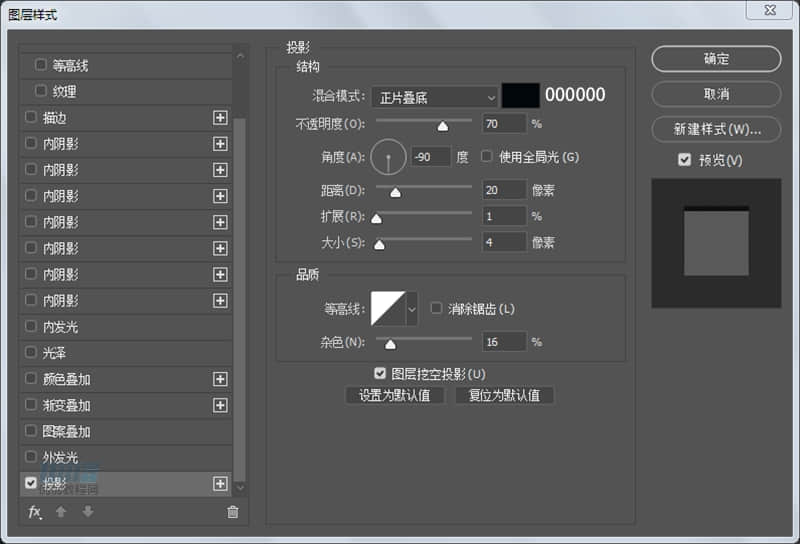
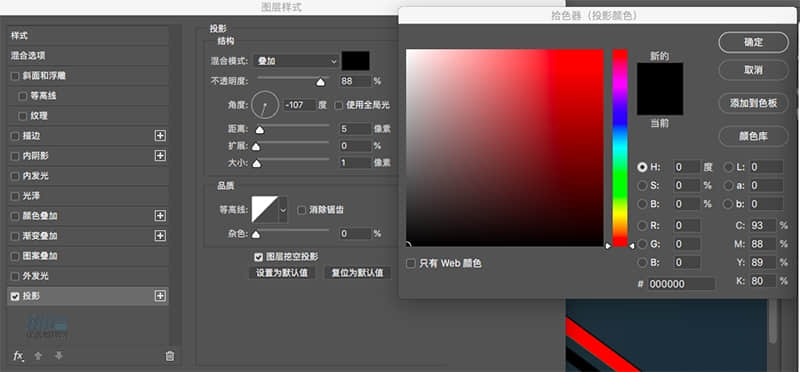
对该图层添加投影图层样式,透明度 83% ,填充 80% 。

复制该图层,清除图层样式,高斯模糊半径 5.0 。

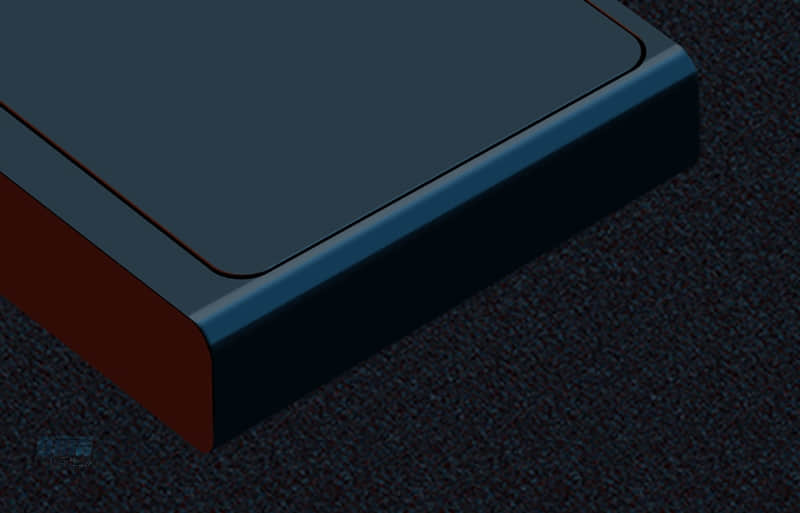
同样方法对耳机盒右侧,外转角及卡带盒与耳机盒衔接处制作光影。
在耳机盒右侧面上方用钢笔勾勒出 2 条适当大小的横条,图层从上至下分别填色 #50606b(转化成智能对象,高斯模糊半径 1.0 ,透明度 72% ), #78acd0 (转化成智能对象,高斯模糊半径 4.0 ,透明度 100% ,填充 37% ),均对耳机机身面创建剪贴蒙版。
继续用钢笔勾勒出适当大小的矩形,填充 #000000 ,对耳机机身面创建剪贴蒙版,制作右侧面的暗部阴影。
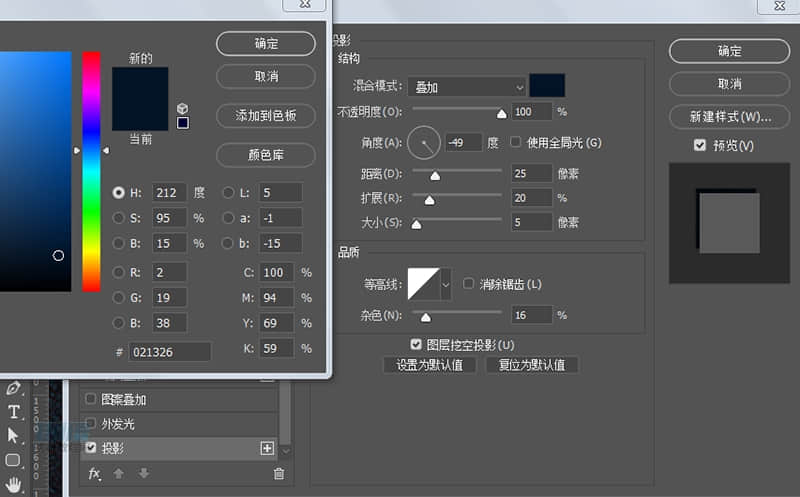
复制图层,置于下方,对该图层添加投影图层样式,投影填色 #021326 。


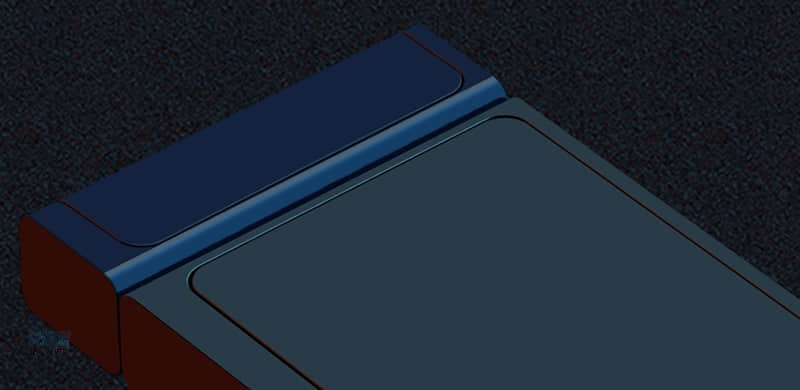
耳机盒外转角处阴影
同样钢笔勾勒适当大小的横条,填色 #0c142e ,置于耳机盒顶面之上,小顶盖阴影之下,高斯模糊半径 1.0 ,对耳机盒顶面创建剪贴蒙板。
复制该图层,置于小顶盖之上,对小顶盖创建剪贴蒙板。

卡带盒与耳机盒衔接处光影
高光层填色 #78acd0 ,高斯模糊半径 1.0 ,透明度 50%
转角阴影层填色 #070000 ,高斯模糊半径 1.0

对两个左侧面加光影,高斯模糊半径1.0


为耳机盒和卡带盒添加小卡条。
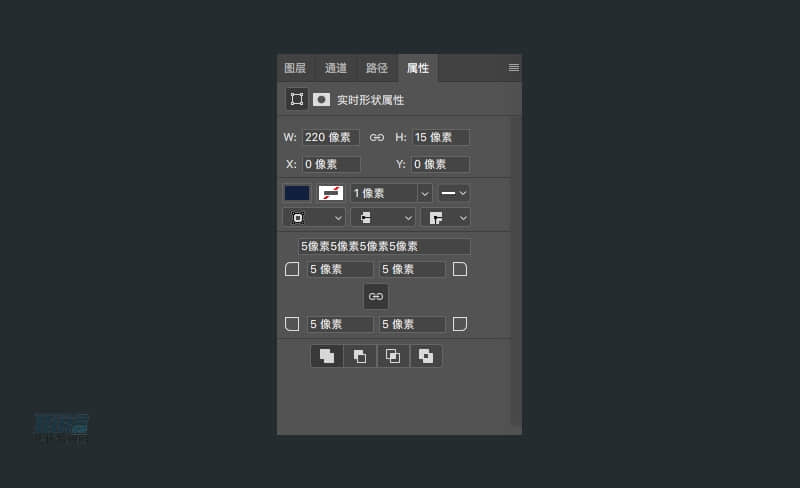
耳机盒卡条:创建一个圆角矩形,填色 #14223d ,命名卡条 1

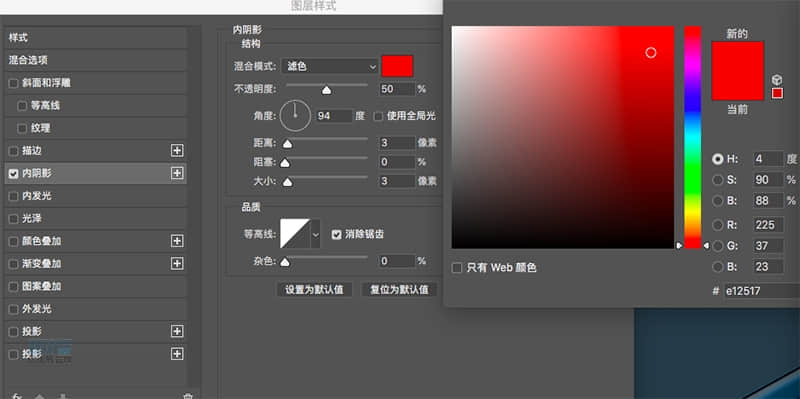
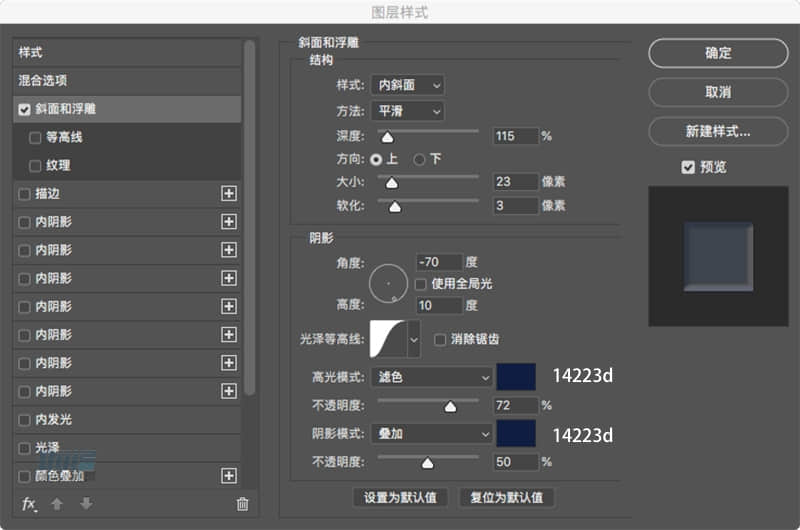
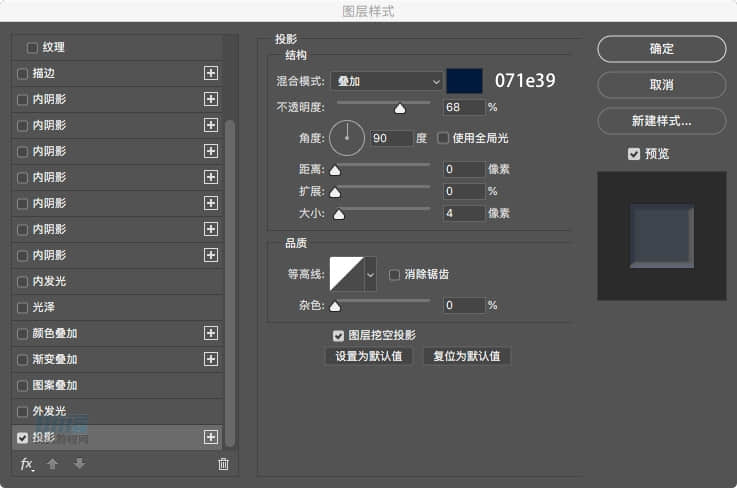
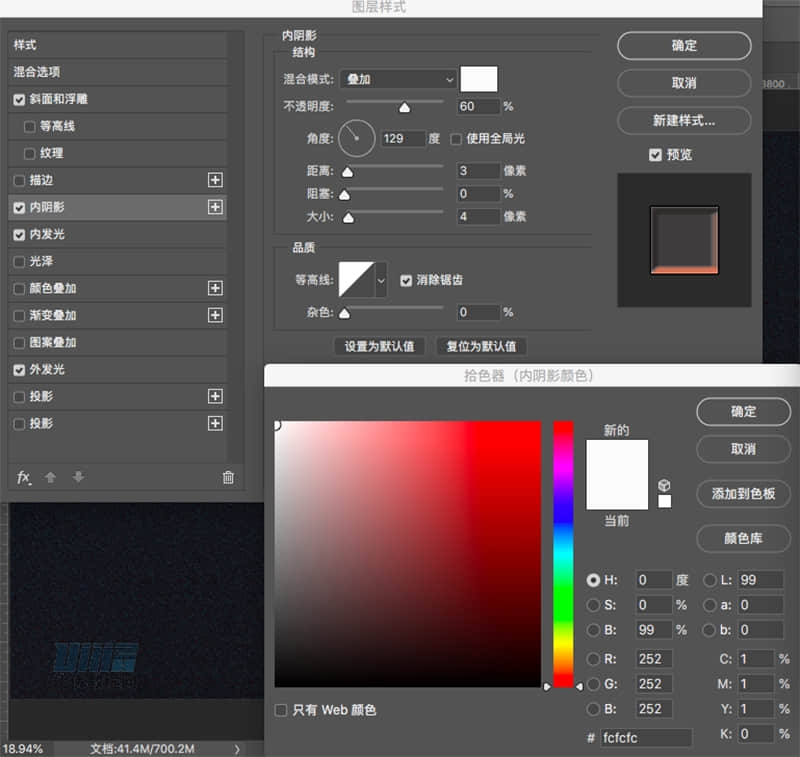
添加图层样式


复制卡条1,运用布尔运算制作高光,填色58bbee,图层模式:线性减淡(添加)。
添加图层,在卡条左侧用画笔画出高光,填色90200d

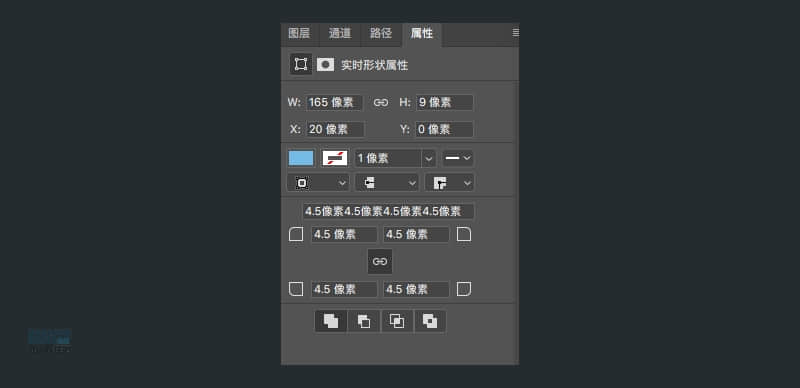
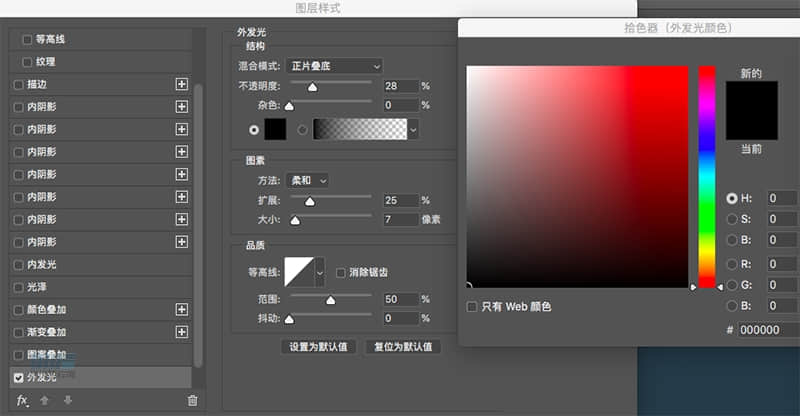
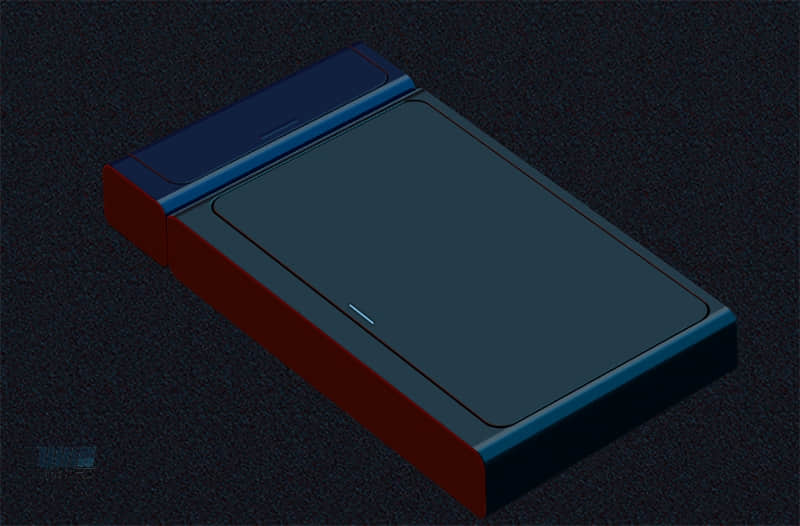
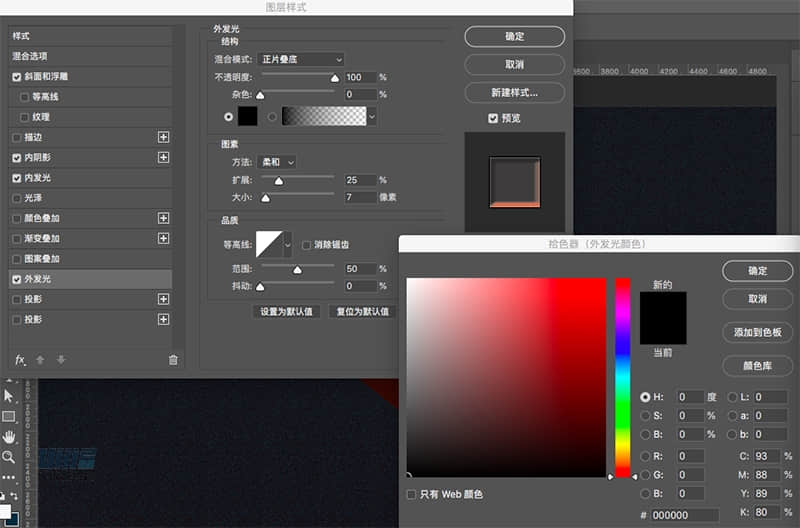
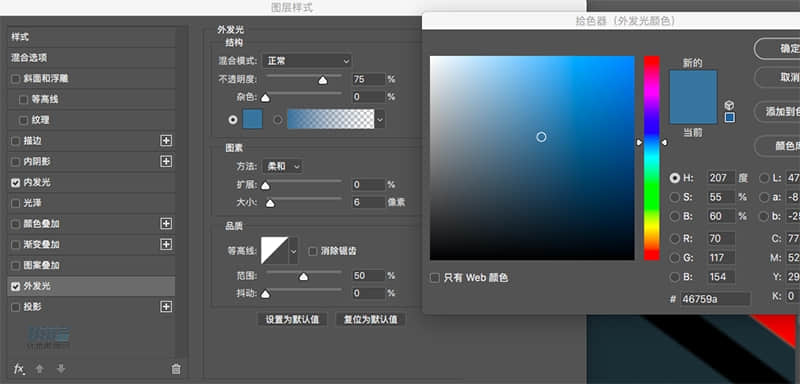
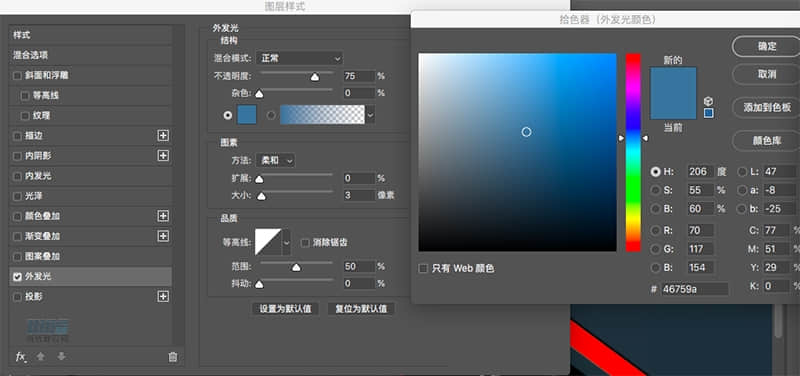
卡带盒卡条:创建圆角矩形,填色84bbe2,添加外发光。




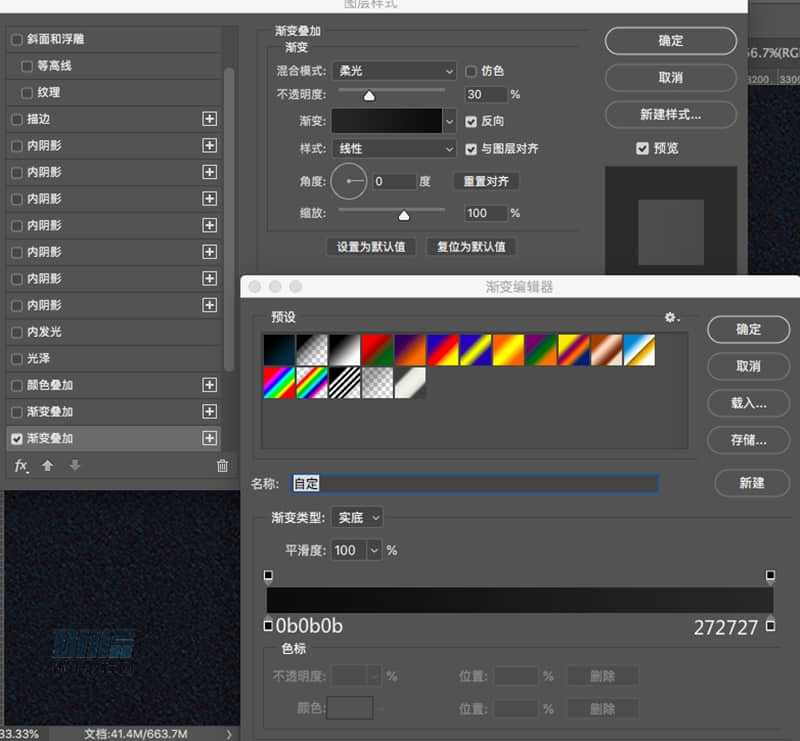
将卡带盒机身面和大顶盖及这两个图层上面的所有光影图层复制合成智能对象,添加渐变叠加图层样式。


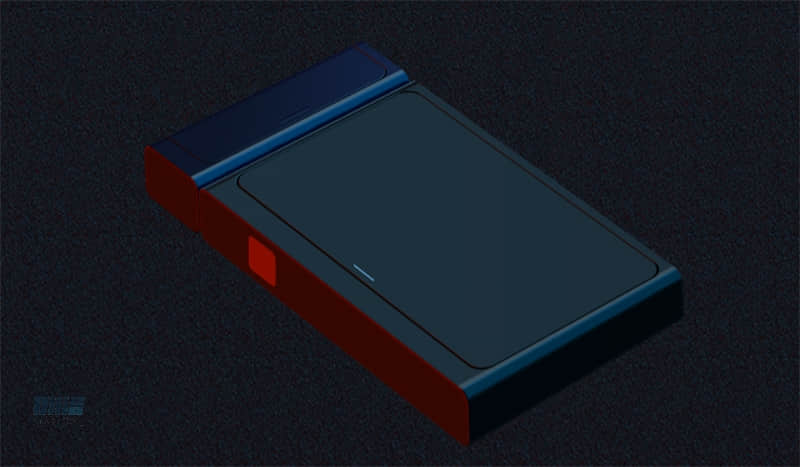
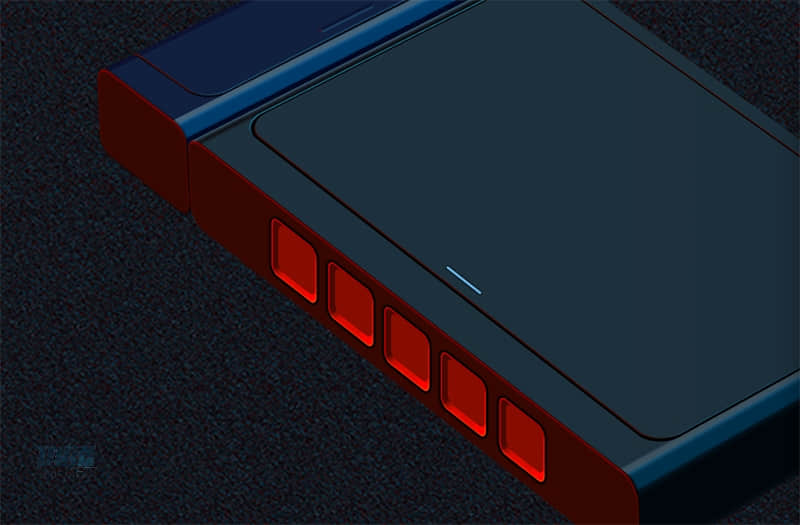
卡式播放器的基本型已经绘制完成,接下来绘制左侧按键部分。
创建两个圆角矩形,将两个矩形靠右上角对齐,命名为1和2,同时选中这两个矩形,编辑>变换>扭曲。



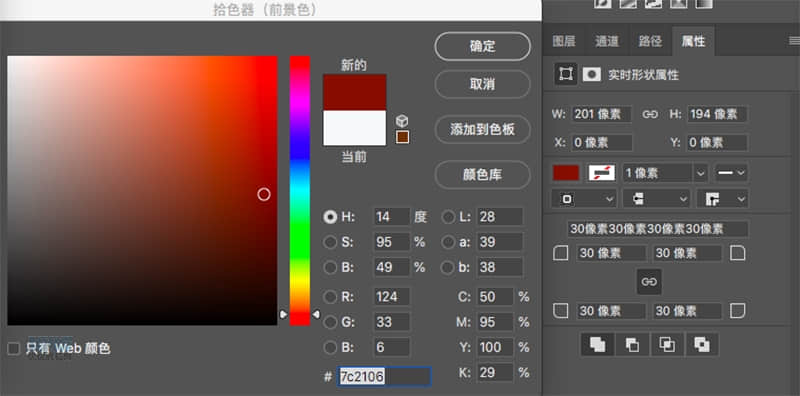
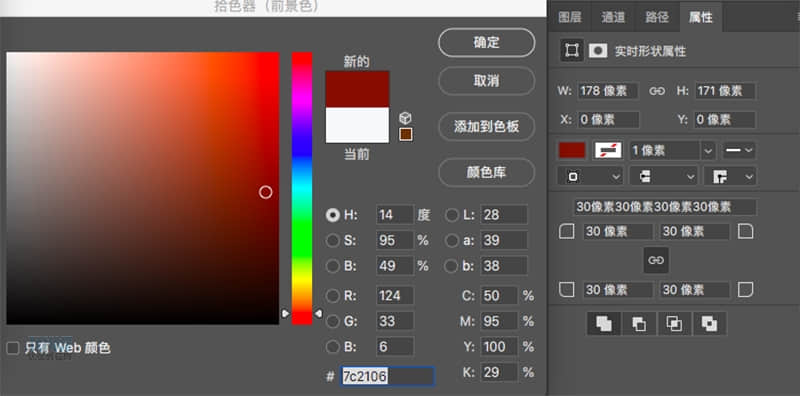
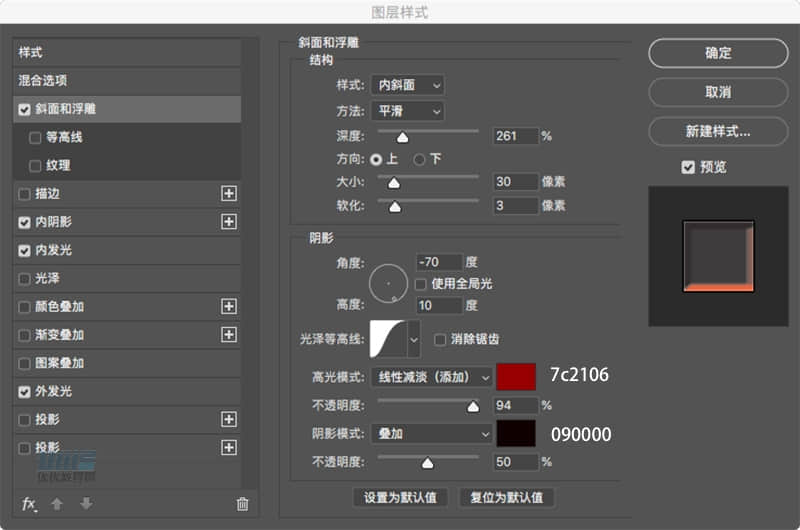
对按钮1添加图层样式
高光:7c2106,阴影:090000





将矩形1和矩形2文件夹编组按钮1,复制出其他4个按键,调整好彼此之间的位置。

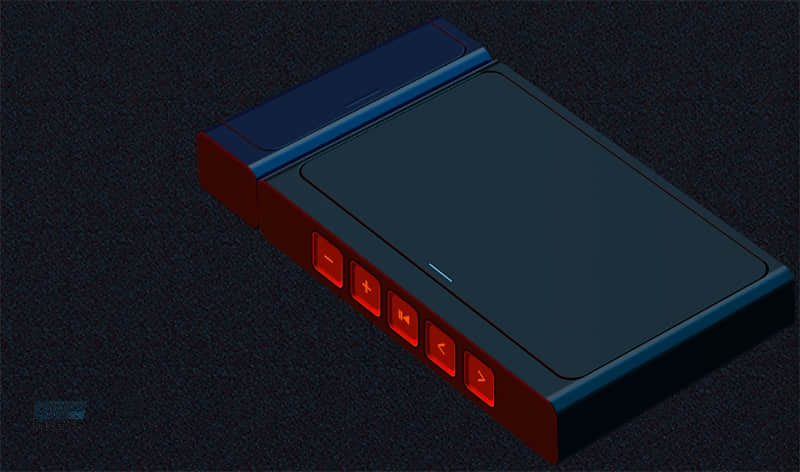
为各个按钮分别用基础图形绘制对应的按键图标,填色fc6936,通过编辑>变换>扭曲,调整到合适的方向和位置。

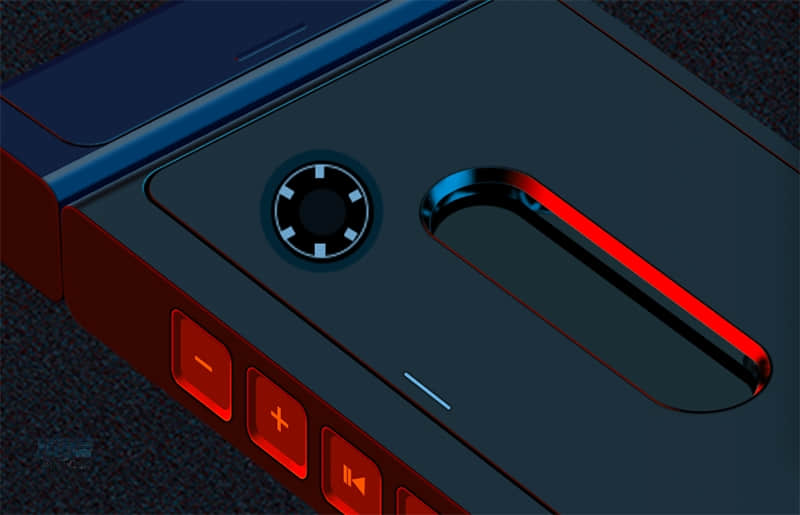
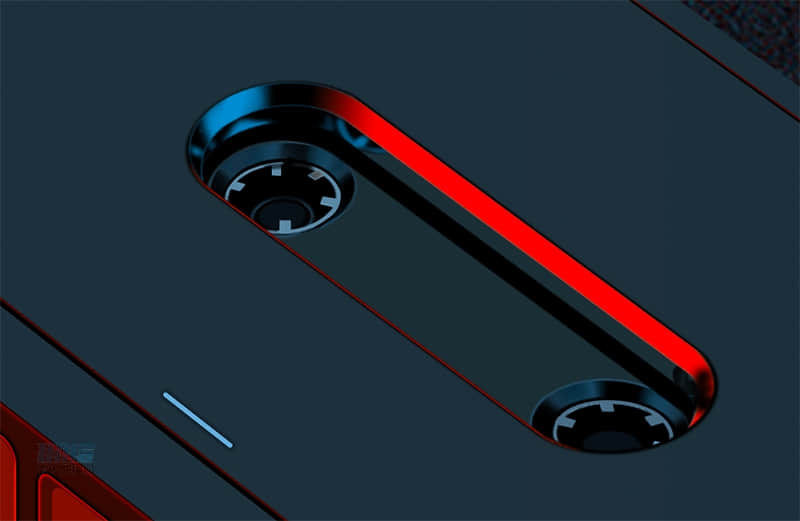
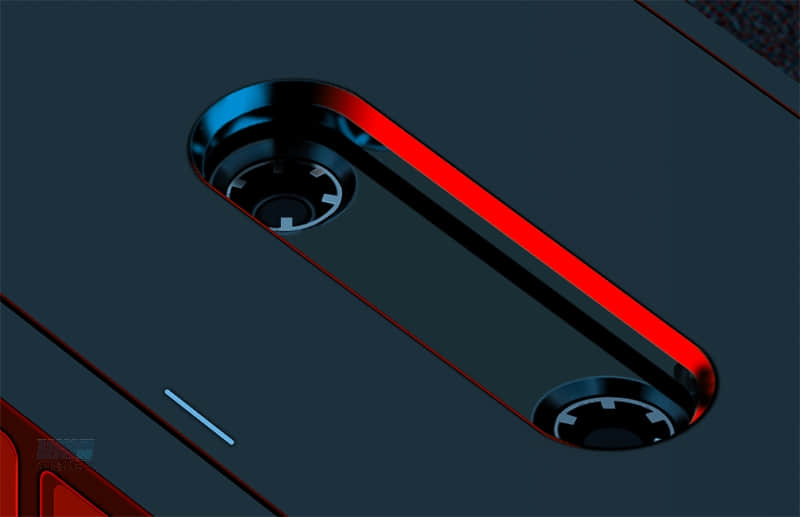
接下来绘制机身磁带孔部分。
首先创建一个圆角矩形,转换为智能对象,命名为底部,编辑>变换>扭曲,作为磁带孔的范围。


复制底部图层,填充000000,调整到适当大小,制作出与机身的缝隙。

复制底层图层,利用布尔运算制作红色高光,填色832106 ,置于底层图层下方。

复制底层图层,布尔运算制备磁带孔中空顶层部分。
先做一个打底层:填色308ecb

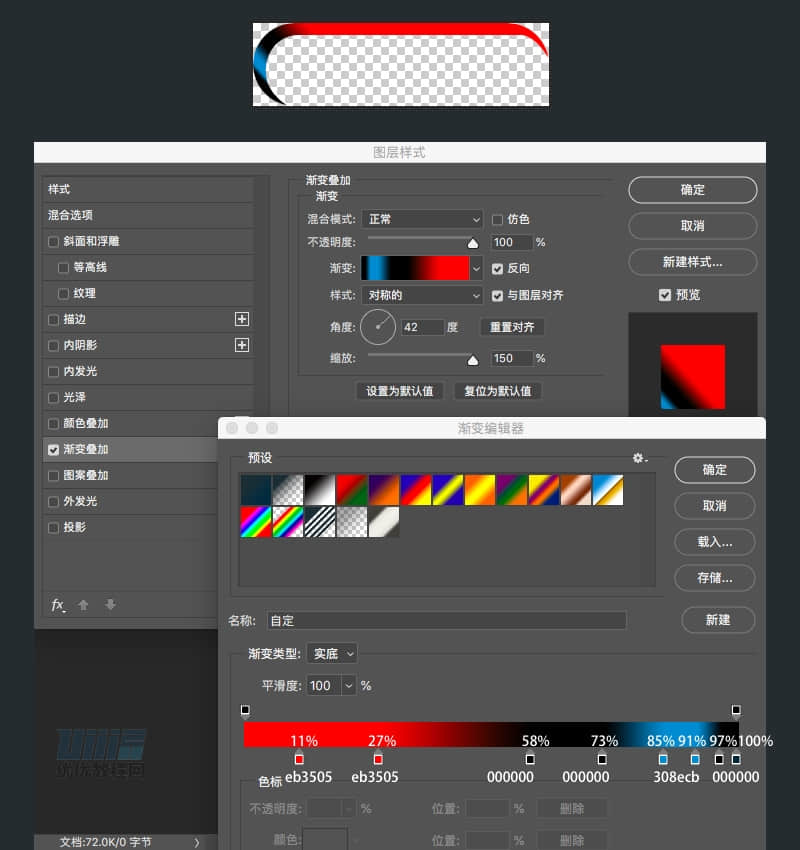
复制该打底层, 编辑模式下添加渐变叠加,保存后将该智能对象图层命名为中空顶层。
渐变叠加参数:
填色:eb3505,eb3505,000000,000000,308ecb,308ecb,000000,000000
位置:11%,27%,58%,73%,85%,91%,97%,100%


对中空顶层添加蒙版,进行适当擦除。

新建图层,对红色末端添加一些黑色阴影。

接下来制作中空部分的中层。
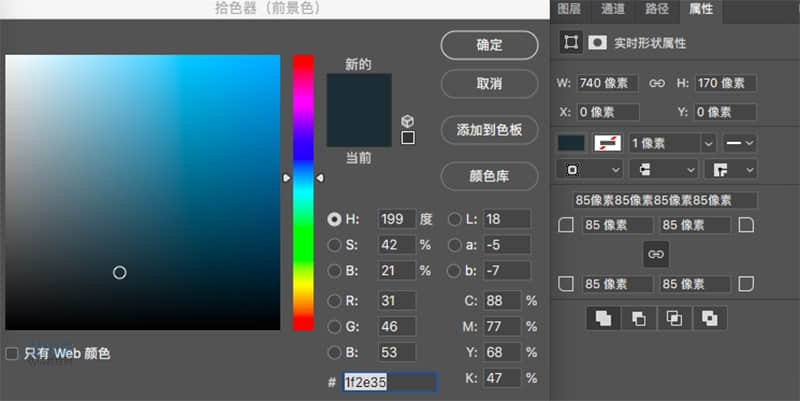
先做中层的打底部分,蓝色:308ecb,墨色:1f2e35
复制该底层,填色000000,对该图层添加蒙版,进行适当擦除,同样在尾部添加一些黑色阴影。

最后添加最底部的黑色阴影

接下来绘制卡带的齿孔,不限定特定大小,绘制完成后根据具体空间缩放扭曲到合适大小即可。
创建一个最外圆,66Px,填色0c2534,66Px大小,创建一个小一点的第二圆,55PX,填色000000, 创建第三圆利用布尔运算制作齿孔圈,50PX,填色79a5c8。创作6个5x7px的矩形,适当扭曲调整作为磁带孔齿;最后创建两个圆作为中心轴, 分别为25和20Px,填色091016。

复制该组磁带齿,分别命名为磁带齿1和磁带齿2,一起移到磁带中空位置,对该中空底层图层创建剪贴蒙板,然后扭曲调整至契合中空位置。

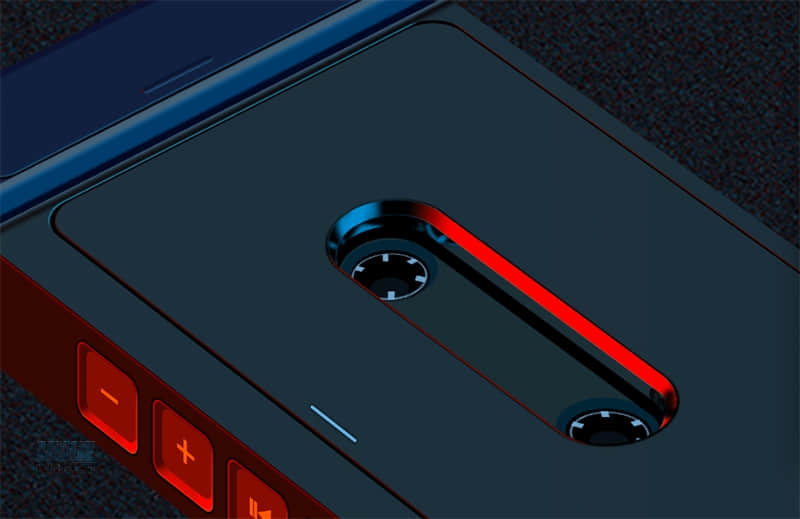
对两组磁带齿添加光影。
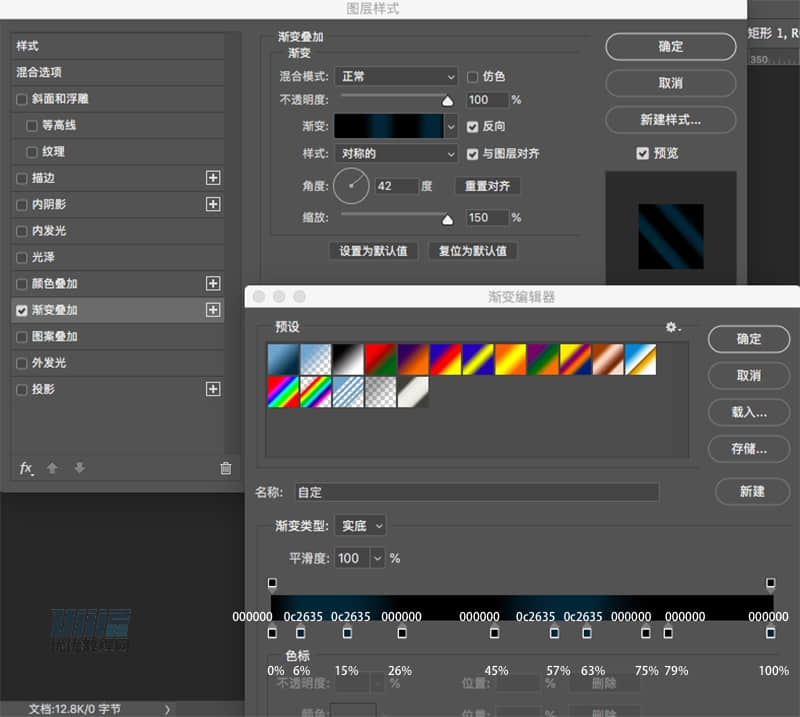
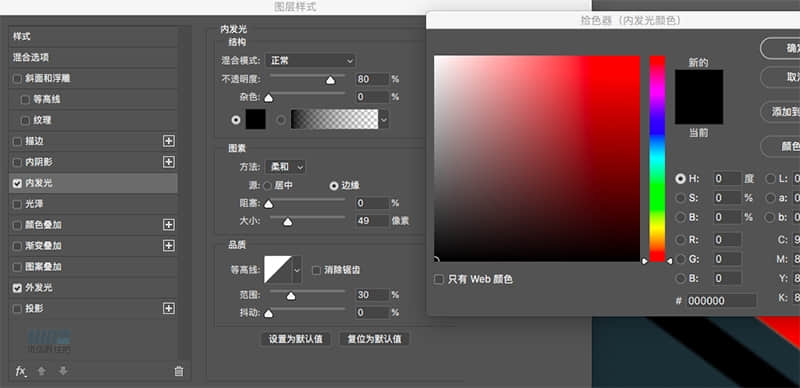
复制最外圆 ,填色000000,双击进入智能对象编辑区,添加渐变叠加,保存后,对智能对象图层添加外发光。然后对该复制图层添加蒙版,进行适当擦除。
渐变叠加参数:
填色:000000,0c2635,0c2635,000000,000000,0c2635,0c2635,000000,000000,000000
位置:0%,6%,15%,26%,45%,57%,63%,75%,79%,100%

用钢笔对齿环形状进行勾勒,稍微调整位置与下层形成位置差制作出厚度感。新建图层为齿环添加一些暗部。

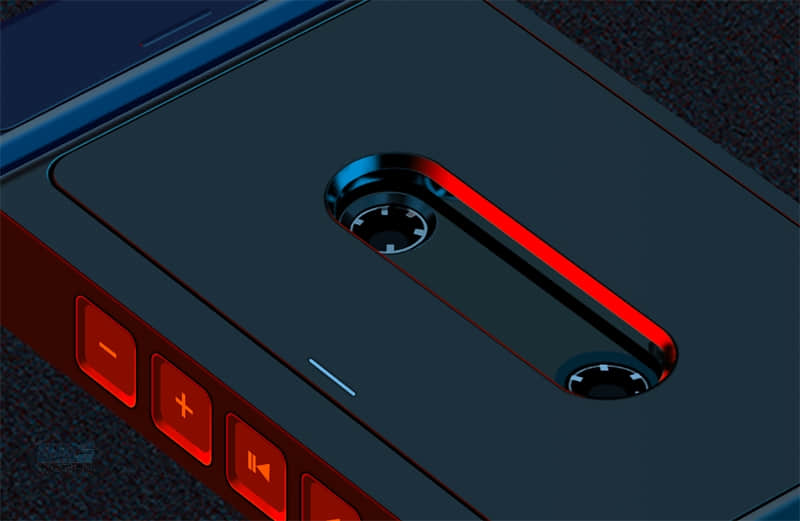
对齿孔中心轴添加光影:
轴内圈:

轴外圈:



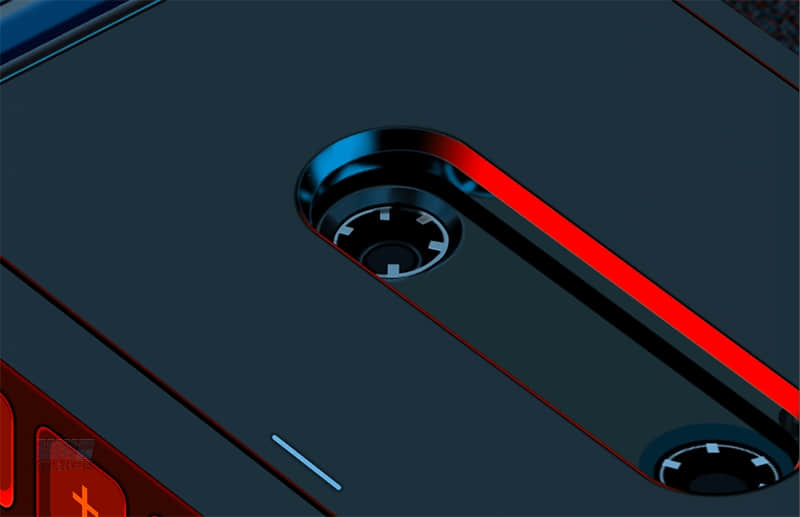
磁带齿2同样方法制作光影。

最后新建图层,用柔边画笔对磁带孔1部分补一些暗部。

创建矩形扭曲制作中间的logo部分,添加外发光,添加喜欢的字体。


然后在中空中层用钢笔勾勒出logo和齿孔在上面的倒影。

对中空顶层红的部分添加高光,填色ef7043。整个磁带中空外部添加蓝色高光,填色:79a5c8,图层模式颜色减淡(添加)。

最后用钢笔勾出磁带中空孔内的红色光,对磁带底部图层创建剪切蒙版,边缘羽化2.0。


然后将耳机盒相关图层文件夹编组,在文件夹上方新建图层,在此图层添加黑白渐变叠加,将渐变叠加限制在顶盖面。同理对卡带盒部分进行渐变叠加操作。
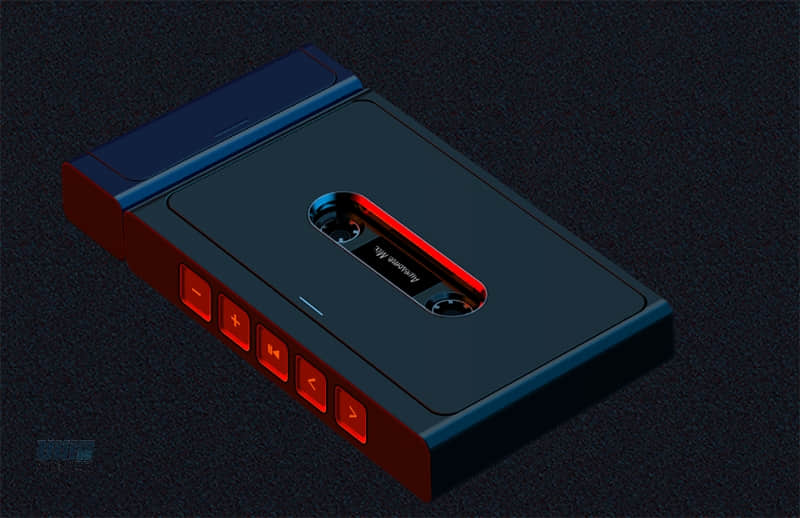
至此完成整个卡带播放器表面光影。

将整个卡带复制转成智能对象,置于背景层之上,添加颜色叠加,填色#000000,高斯模糊制作投影,将投影调整适当位置即可。
最后在投影上方新建红色光源层,从整个卡带播放器光影观察,该红色光源在右方。在投影层上方新建图层,用柔边笔刷刷一个红色光源,填色 #f00809 ,图层模式为叠加,透明度 47% 。
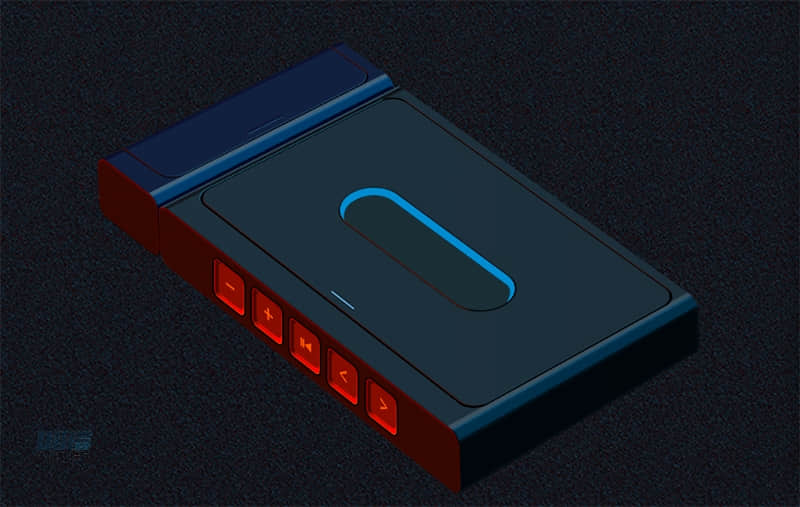
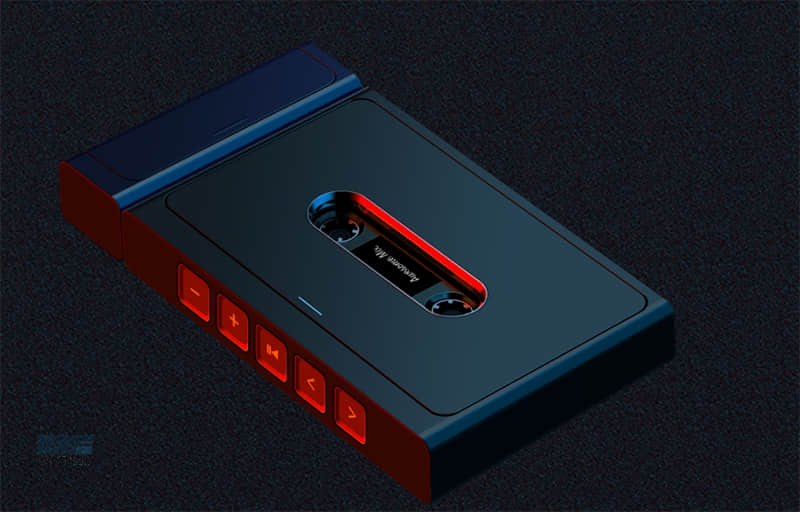
最终效果图—

结语—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。







