AI新手教程:教你创建精致闪亮的长投影宝石
长投影是目前最为流行的一种设计趋势,在Dribbble、Behance等各大设计社区几乎无处不在,它
![AI-logo-design-1[1].jpg AI-logo-design-1[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/7/2014073148373517.jpg)
看起来像是对”扁平化”风格的一种强化,特别是在设计图标或简单的海报的时候会用上。
网络上自然有很多可以自动生成长投影工具,但是工具只能作为一种媒介,真正学会长投影,并灵活运用始终要从实践开始入手。
此外,我们会在本次教程中用到AI软件,AI软件与PS软件有很多的不同,AI是一个以创建矢量图为主的绘图软件,特别适合做出扁平风的图片。
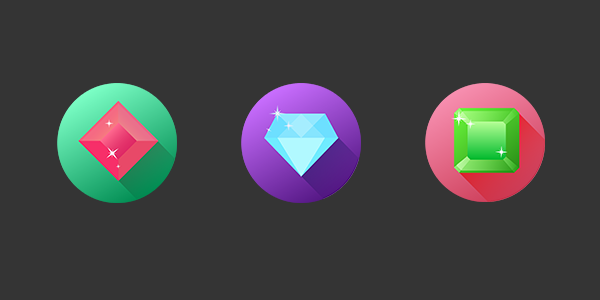
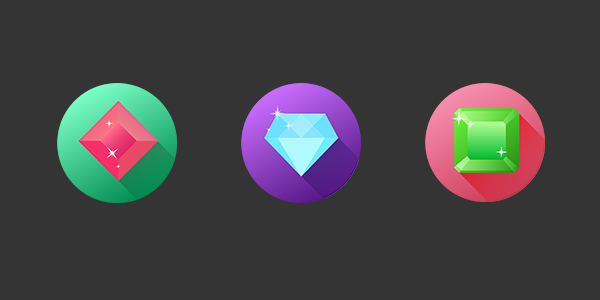
我们今天将要绘制一系列宝石,并为它们配上时尚又带感的长投影。在本教程中,我只演示一粒钻石的步骤做法,其他宝石可以由大家自由发挥。最后的效果图如下:

一、绘制钻石
在我眼中,绘画是一件非常有趣的事,它在还原我们生活的基础上又添加上我们对世界的想象(如果你足够有想象力的话)。因此,请想象一下你曾经见过的钻石的样子。它是什么形状?它是光芒万丈还是星星点点?它是什么颜色?
问了自己这几个问题之后,你再打开AI软件,绘制出你心中所想的钻石的样子。但请记住,扁平化的创作首先是去掉高光、阴影,因此你的色彩搭配是很关键。另外,你的图形要精准得当,这才能表现出物件本身的特点。
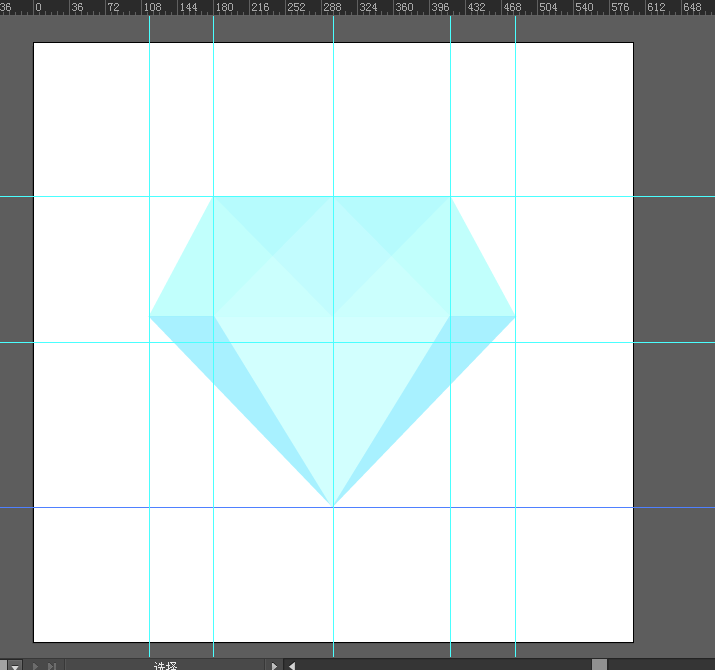
在AI新建一个文档,尺寸为W:600px、H:600px,颜色模式为RGB。使用参考线先进行图形的简单的布局。

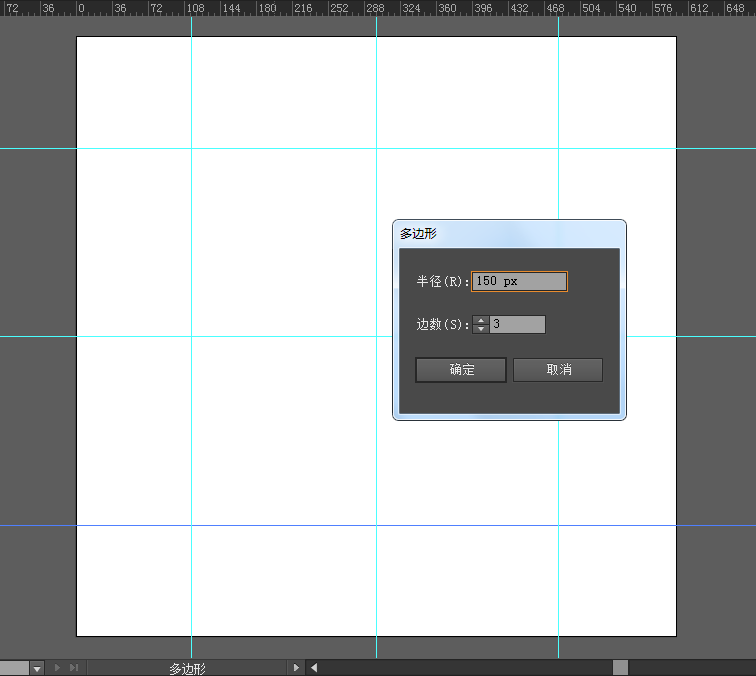
接下来,开始绘制钻石,从底部开始绘制。用几何作图的好处在于能精确的控制图形。比如三角形、四边形、圆形,这些软件自带的图形都能让你非常精准地稳定画面。出现瑕疵的几率很小。这时,我们需要绘制一个三角形,只需要选择多边形绘图,在”边数”里填上”3″。

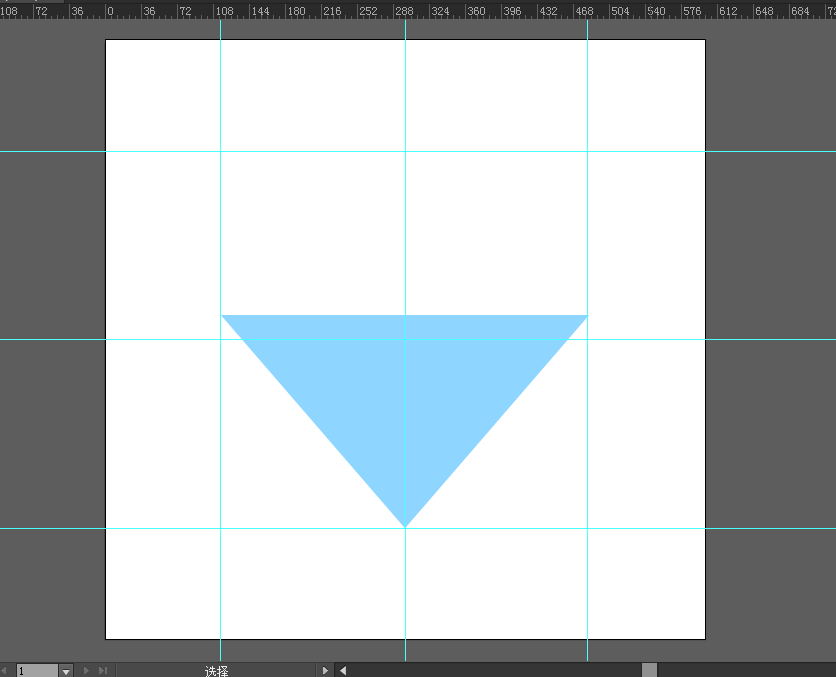
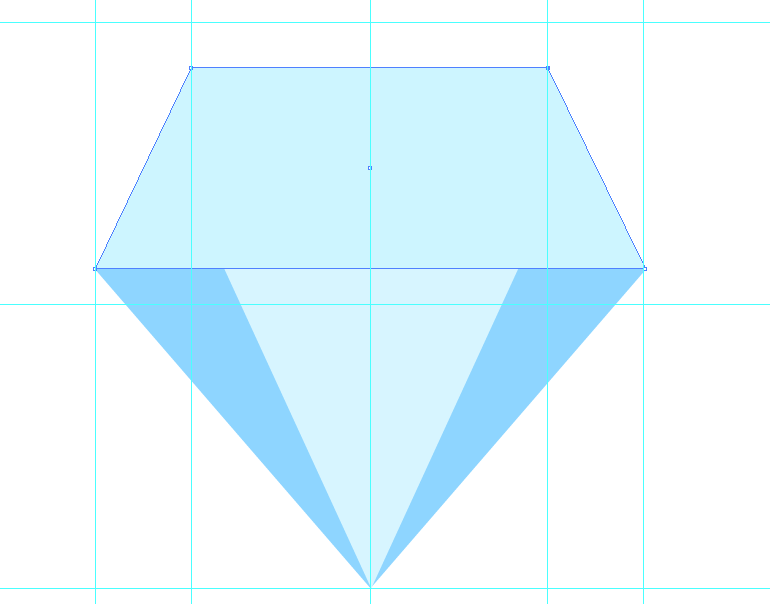
调整好三角形的颜色和位置如下:

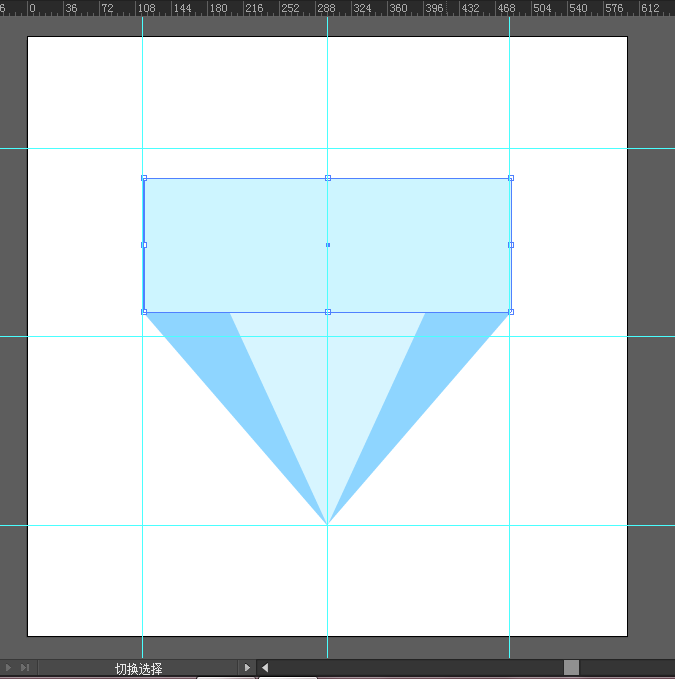
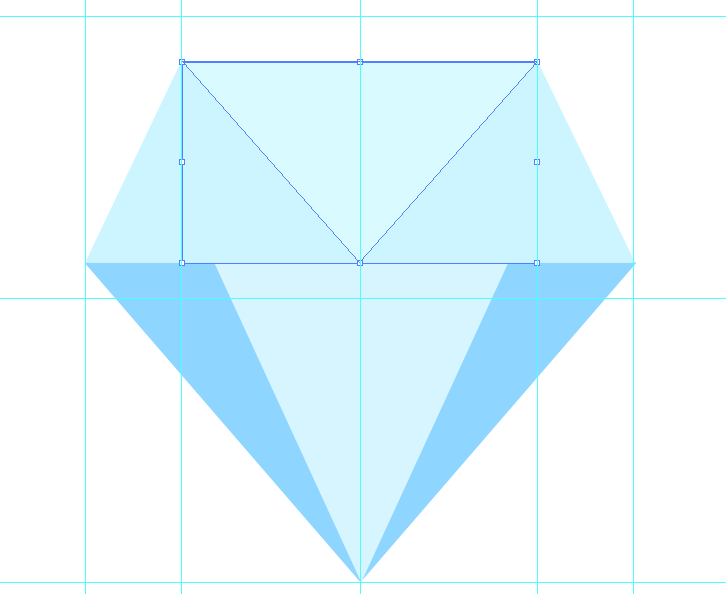
继续在原来三角形基础上添加另外一个三角形,再在钻石的头部上方增加一个四边形。

使用”直接选择工具”,对四边形上方两端点进行移动,都分别往中间移动80px。可以拉入参考线。

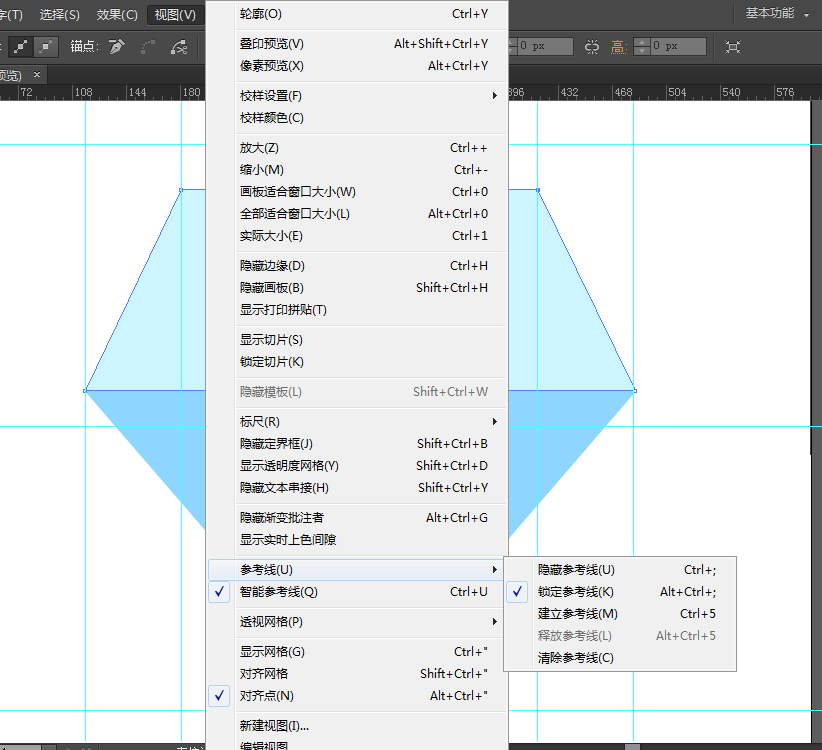
这里要提醒大家的是,在操作这一步骤之前请确保参考线处于”锁定”的状态,否则,当你对端点进行移动时参考线也会跟着一起滑动。请在”视图”菜单下”参考线”一栏中”锁定参考线”。

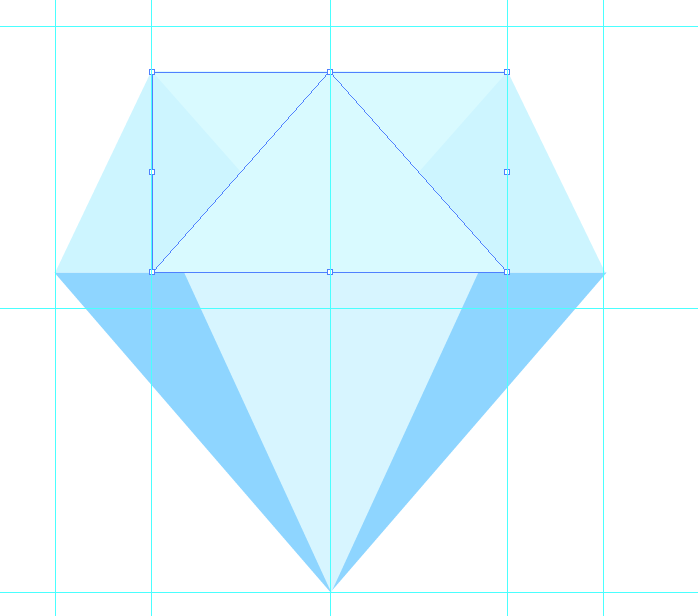
继续在四边形上方画上两个三角形。


将头部两个三角形的不透明度分别降低为30%、20%。因为这三个图形的排列位置分别是从下至上,所以在下方的透明度越低,这样才能让越在上的图形色彩更”浅”。
接着,调整好图形内部各图形的色彩,确保能看清它们彼此的轮廓。
然后再将上下三角形每条路径对齐,让整个钻石的切面更完美。最终调整后的效果如下:

接着将所有图形编组,编组后调整整个钻石的大小外形,这里,我将它稍微”压扁”。然后跟着也可以适当调整上下参考线的位置。这里的参考线的位置对我而言是记录尺寸的作用,因为接下来我会继续做几个同样的宝石图形,因此我要让它们都保持同样的大小比例。

二、添加背景
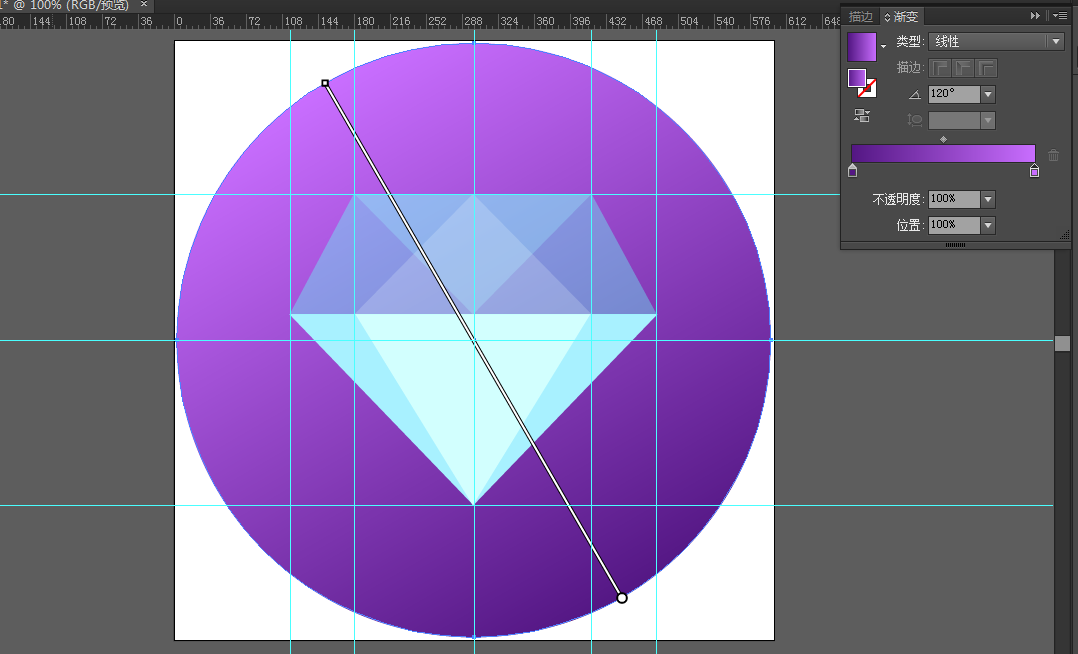
下面,我要为这个钻石添加背景,画一个正圆,直径为整个画板的宽度。让它排列在钻石图形的底层。并将为这个背景添加一个渐变,渐变模式为120度的线性渐变。这一渐变是为接下的长投影做准备。

三、制作长投影
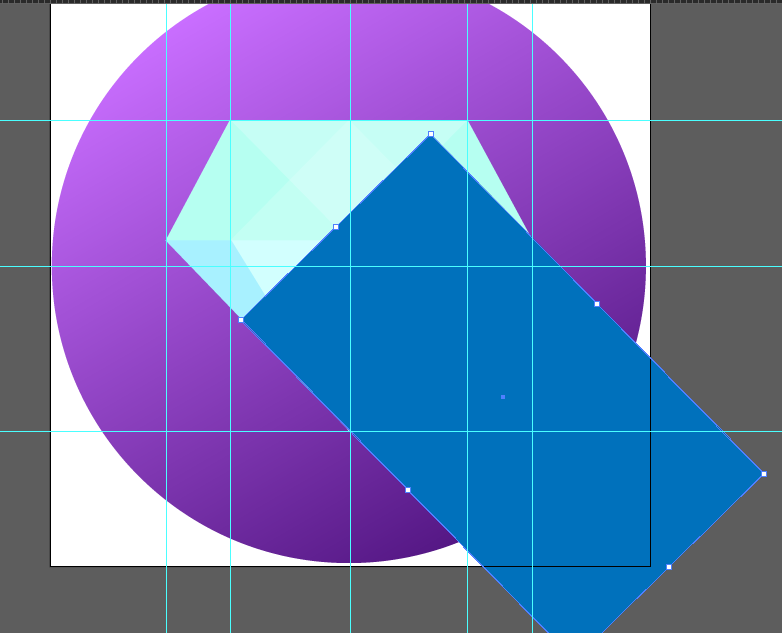
这时,画一个长方形。将长方形旋转至这样一个角度。以刚刚从钻石的右侧延伸出来为基准,调整好长方形的大小和角度。

这时,通过”ctrl+[“将这个长方形置于钻石的底部同时又在圆形背景的上方。然后同时选中圆形背景和长方形,使用”形状生成工具”,在按住”alt”键的同时单击圆形背景外的不需要的长方形的部分。处理后的效果如下:

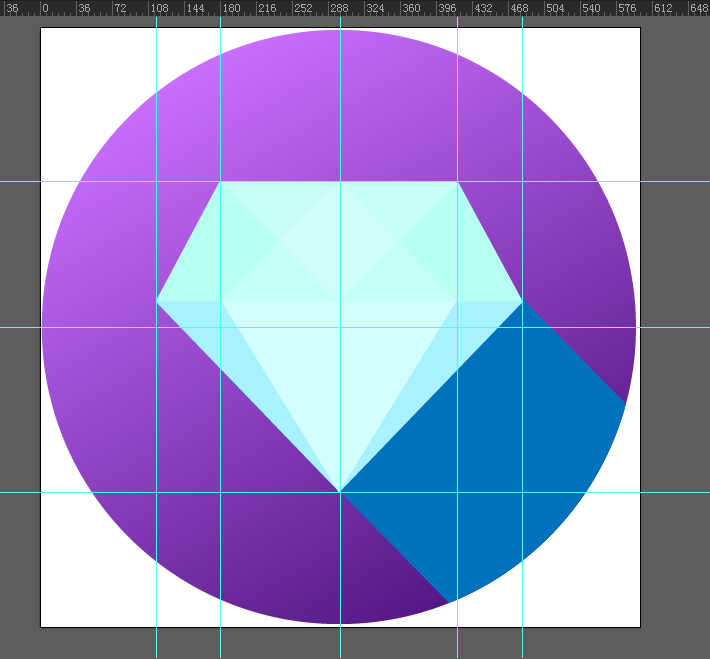
为长方形添加渐变,渐变模式为-45度,渐变颜色从蓝色到白色过度。

渐变设置好后将长方形的图层混合模式改为”正片叠底”。这时,长投影就做好了。

四、继续美化
这时,还可以继续往这个钻石增加一些装饰,例如”闪光”。

这类图片很适合作为icon或logo使用。当然,海报的设计中也许也能见到它的出现。

扁平化教程推荐:

原文地址:jianshu
作者:@飞屋睿UIdesign







