Photoshop设计科技感光束和线条背景
来源:站酷 作者:andy0036
先看看效果图

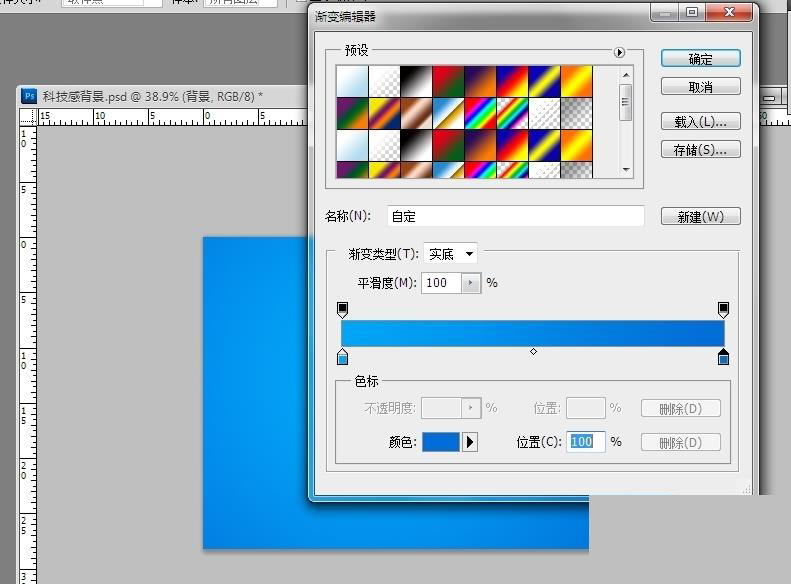
打开Photoshop,新建图像文件大小为:1200*800,用放射状渐变填充背景。渐变色为:#01a5f8-#026dd6。

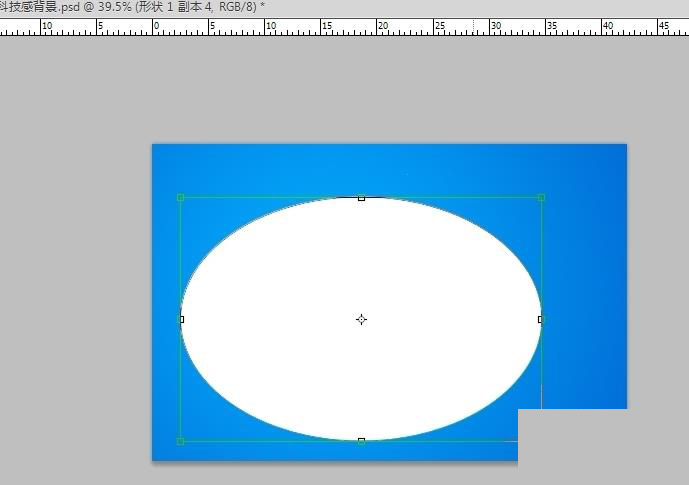
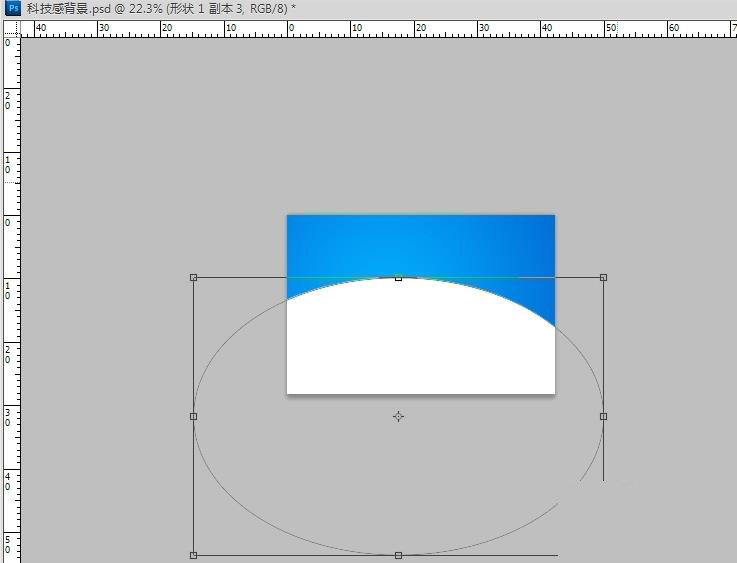
接下来我们要绘制弧线,很流畅的发光效果的线条。其实在这里我们可以想下,如何实现那种效果,方法很多,填充?羽化?然后Delete?那样太啰嗦了,我在这里使用了图层样式来实现此效果,要图层样式里只需要调整滑块即可。来吧,这样的线条我们不用亲自绘制,直接选择“椭圆工具”,画出一个椭圆来,然后放大,放大到我们需要的大小,只留一段弧线在画布上即可,这样不但快捷,还比钢笔工具画出来的好。


对椭圆图层调整【填充】参数,调整为0,如果你没用过这个功能,我告诉你,它在调整图层不透明度下方,它与图层不透明度是不相同的,如果相同,Adobe公司就不会在这里多此一举了。填充调整为0以后,还能显示图层样式,但图层透明为0时,就什么也不会显示了。
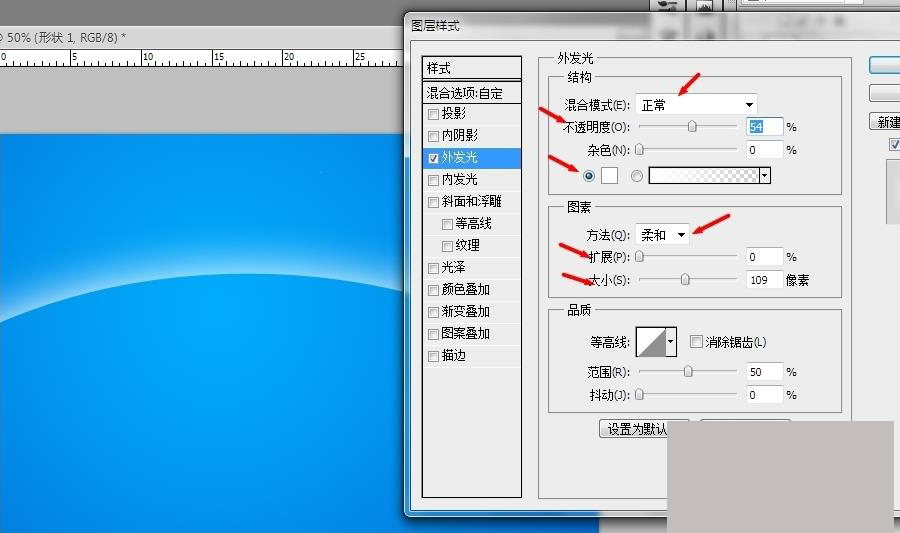
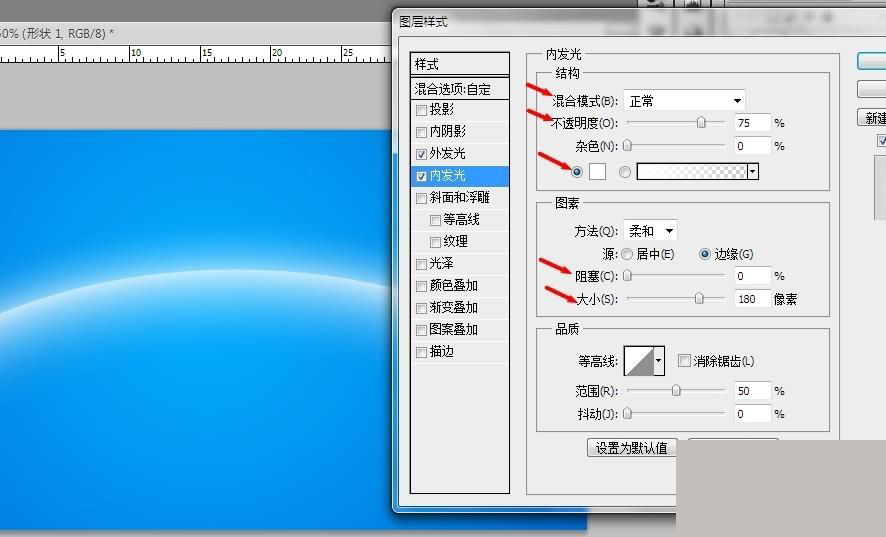
接下来使用图层样式添加发光效果。参数如图所示,这两个参数设好以后,效果基本实现。


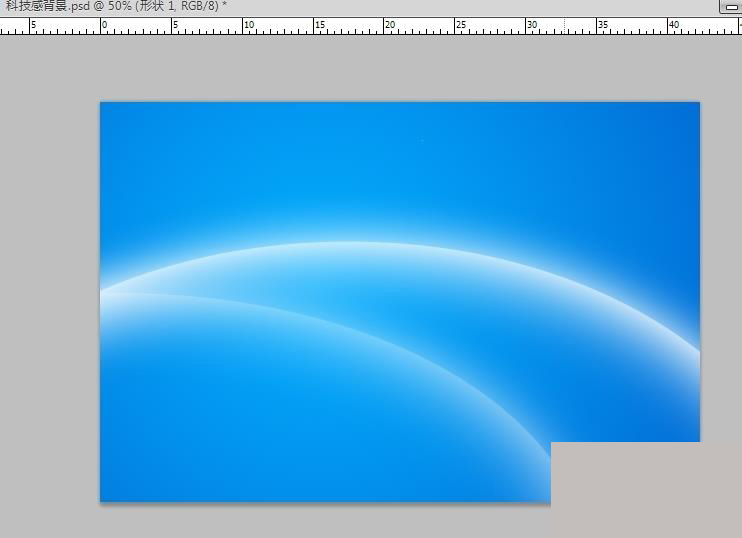
然后我们复制一个,调整不透明度为60%,放到合适的地方。

接下来该绘制那些复杂且又非常有规律的线条了,我曾经一度想不出来,如何实现那样的效果,但还是从别处得到了启发,就是以前绘制表盘的时候,那12个刻度,用的是Ctrl+Alt+Shift+T,(重复上一次ctrl+T的操作(可以累积效果),并且同时结果会放在新的复制图层),结果很轻松的实现了这种效果。开始!
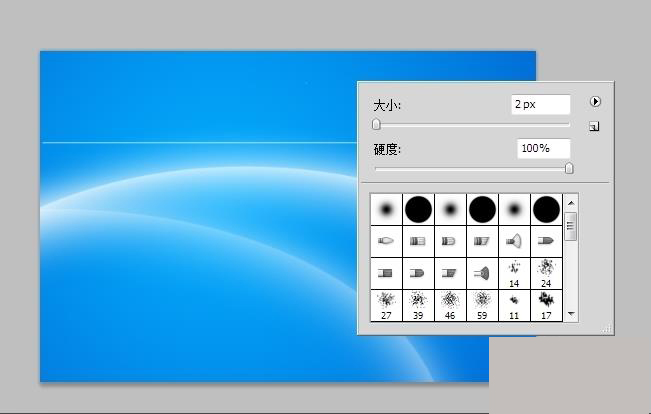
使用画笔工具,大小设为2PX,硬度设为100%,画出一条直线,最好和画布宽度一样长。

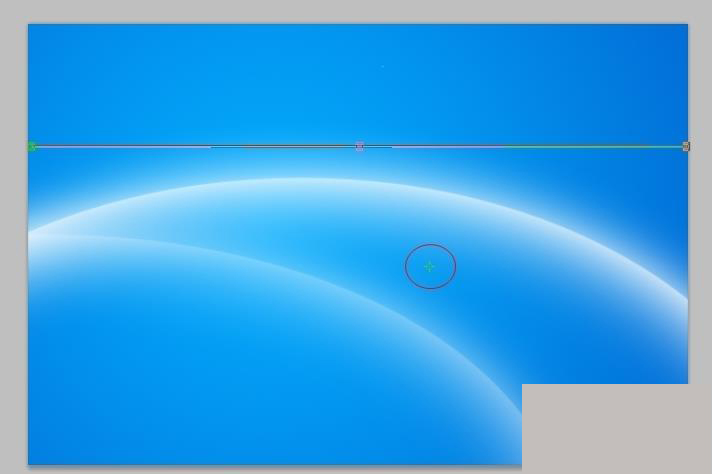
Ctrl+T,激活自由变换工具,按住Alt在横线下方合适位置点一上,此点理解为线条变换的中心点

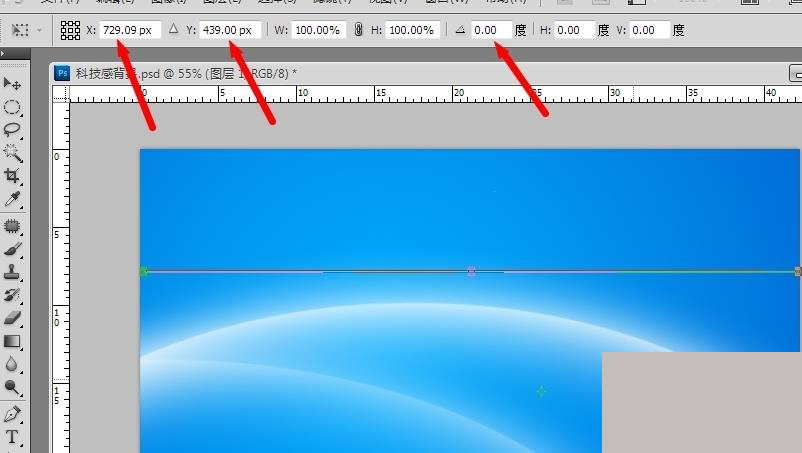
视线转移到上方,自由变换参数栏,需要调整三个参数,见红箭头所指。在原来的基础上,X和Y坐标都增加20,(即原来X是729,我输入749,原来Y是439,我输入459),旋转角度为2,然后按Enter,确定。

这一步就要用到上面说的Ctrl+Alt+Shift+T,重复上一次Ctrl+T的操作,并生成新的图层,我们开始按,按个几十次吧。

生成了那么多图层,是不是很头疼,全部合并(选中最上面的,按住Shift再点击最下面的,Ctrl+E合并,或者Ctrl+G图层编组)
将线条调整大小,或者旋转放到合适的地方。

打上文字,加上英文,就制作好了。这张图和最上面的效果图不一样,是很正常的,在变换的时候,任何一个参数变化都会导致不一样,比如中心点,X和Y的增加的多少,旋转的度数,这个要自己去把握了。








