用Ps制作细节完美的Apple Aperture镜头
![free-fonts-470x140[1].jpg free-fonts-470x140[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/7/2014072637505353.jpg)
画镜头不难,无非就是「大圈套小圈,渐变叠渐变」。「拟合」一个镜头更容易,最终效果摆在那,照葫芦画瓢就是了,需要的就是耐心。这样「拟合」的多了自己也就会画了。
那旁的废话就不说了,先大概介绍一下「多层镜片的镀膜和镜片透明发射光晕效果,及磨砂塑料部分的表现」
「镜片的光晕」其实就是各种渐变和半透图层叠在一块。

大概拆解一下,就是「底层的塑料壳」加「半透叠加彩虹渐变」加「各种白色半透高光」再加「浅浅的镜头光晕」。
「磨砂塑料质感」确实可以通过叠加「杂色」层来获得,但是 Aperture 中的杂色层看起来要讲究一些,应该不是用「添加杂色」滤镜得到的。如下图。

大大说了,「空谈误国,实干兴邦」。
先放效果对比图(左边是我画的)

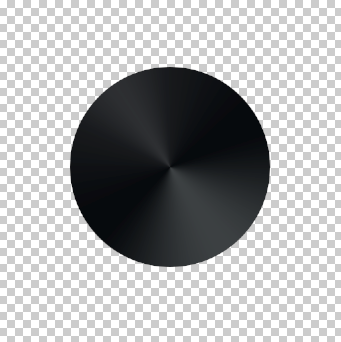
STEP 1 最外层的塑料壳

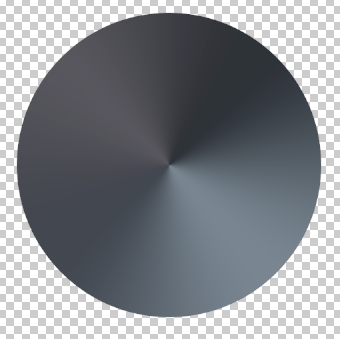
一个角度渐变直接把底色确定。
四个颜色#46454c、#23262b、#667380、#333740

外面用 20% ~ 40% 的灰色角度渐变,正片叠底。
里面用 50% 的灰正片叠底。

找了这么个丑陋的材质。

经过去色、反相、曲线、阈值、缩放等工序调处来这么两张更丑陋的材质

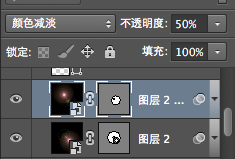
把这两张图用颜色减淡模式叠上,不透明度分别是10%(上)50%(下)

外圈就这么着吧
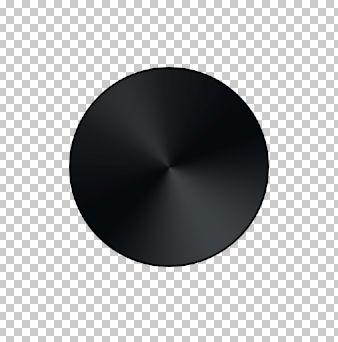
STEP 2 中间那层塑料壳

角度渐变,颜色是#222226、#2e3033

内阴影:纯黑、正片叠底、不透明度75%、角度-45、距离20、大小30

外面叠个20%的圈,正片叠底

然后开始画那一层一层的东西,这么一个黑色半月牙,羽化0.5

右下角的白色半月牙,羽化0.5,不透明度30%

为了让两个月牙达到这种效果,需要仔细调整两个月牙内外圆的大小
我的数值是(图标大小1024*1024,图标圆形区域782*782):
黑:外圆直径728、内圆直径725、内圆向下偏移3px向右偏移2px
白:外圆直径730、内圆直径730、内圆向上偏移2px向左偏移1px
这组数值不好(为什么不好就不费劲解释了),但是也能出效果…

用类似的关系做出全部五层


为了加强层次,我又叠了这么一层圆环套圆环(稍有偏移)的投影,黑色,不透明度40%

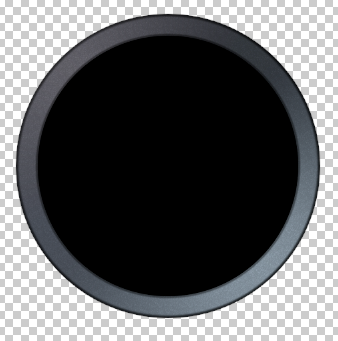
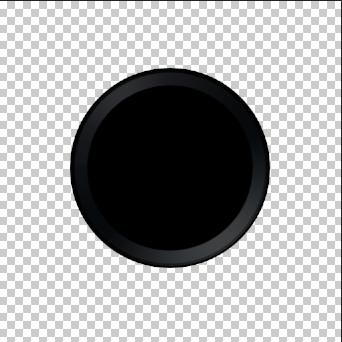
覆个黑圆看看效果,在最里面用白色半月牙加个边缘高光。
好像少了点明暗效果。

在固有色的上一层:羽化25的黑圆,加一个羽化8的矢量蒙版,不透明度80%

再叠一个羽化40的#5d5c66圆,60%透明。
然后我发现颜色还是不大对,又在这层加了个内发光:#a3a3cc,大小160,滤色,不透明度75%。

然后放在一块看,就有了这个效果。
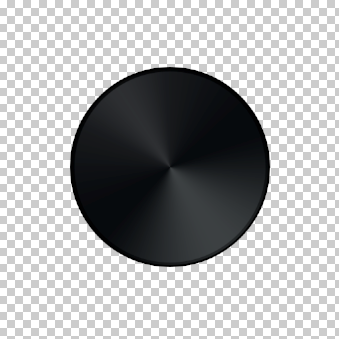
STEP 3 里面层塑料壳

还是先渐变,#222426(0%)、#090a0d(28%)、#2e3133(50%)、#090a0d(72%),120°。

外边叠一层黑边

靠里再加一圈,30%-60%灰正片叠底

这个黑圈要加1像素的羽化(我就是为了要那个羽化的边…有点多此一举…)

添加杂色,用曲线稍微调一下得到这么个材质

柔光,不透明度10%。

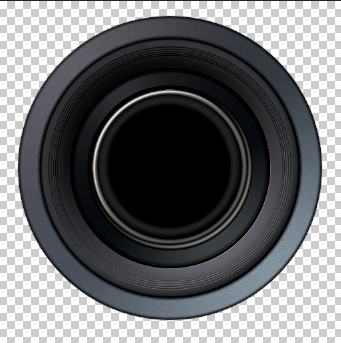
这一步完成就是这样啦
STEP 4 镜头内部的塑料
这部分不写这么详细了,太长了…
这部分的颜色都没有色调,因为后面要往上盖彩虹渐变。

一个白色半月牙,羽化3。
为了控制透明度,我用白色透明度渐变,左上到右下20%(50%位置)~60%(100%位置)

(从这一步开始,圆心要向左偏2px 向上偏4px,我也不知道为啥……很奇怪)
加一个中间亮,内外边缘暗的圆环。
这块我是分两层做的,这样比较好控制:
底下一层用50%的灰,加上浮雕(0%高光)和内阴影做一下大概的体积。
上面一层是一个白色半月牙高光。

往里再加一个中间亮,边缘暗的圆环。
同样是用浮雕(0%高光)和内阴影,这个不加高光。底色是15%的深灰。

然后再往里,这个好做,一层一层套圈。
最外一圈是5%深灰,依次往里6%、7%……10%。最里面纯黑。
然后给每一层(除了最外层)都加一个阴影,不用太明显,不透明度25%,大小10。
最后给这些圈统一加上「渐变叠加」,120°角度渐变,正片叠底,100%-60%-100%-40%-100%的灰。

与上一步类似,再往里套圈。
这三圈颜色从外到里 4%、5%、8%的深灰。

继续往里画。这部分比较微妙,灵活运用。
由外及内,10%灰(加阴影)、11%(加阴影)、12%(小黑洞洞周围的那一2px宽的小圆环)、8%(小黑洞洞,稍微加个内阴影)

在里面区域用杂色增加一下质感。
柔光,不透明度7%就可以。

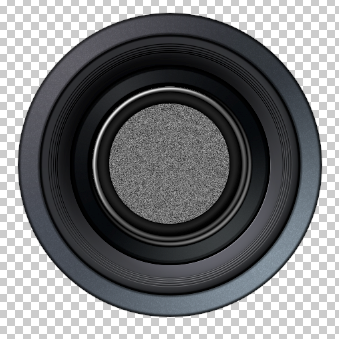
现在的效果就是这样啦
STEP 5 大结局:镜头光晕
这部分的颜色是要随着整体效果不断调整的,以实际情况为准。


用径向渐变修正一下内部的对比度

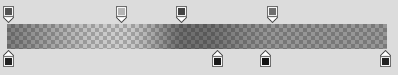
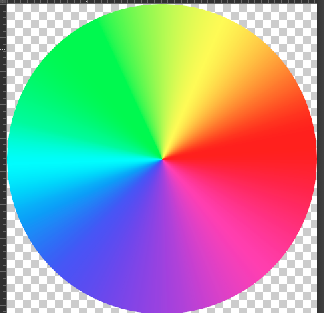
「叠加」上一层这样的彩虹渐变(颜色可以根据效果适当调整)
要稍微加上10px~20px的模糊,让中间没有那么锐利。

在中间叠一层白色的圆,比彩圈要小,加一些羽化,让边缘不那么明显。


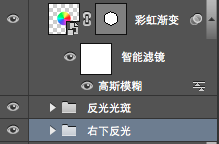
加右下角的反光,这一层是在彩虹渐变的下面。
我分了三层做。
最下面一层是不透明度10%左右的白色。
中间一层是无填充,用内阴影把右下角提亮。
最上面一层是用白色填充的形状加羽化,局部提亮。


按原图,用形状和羽化做出所有反光光斑,偶尔还会用无填充的内发光来提升效果。
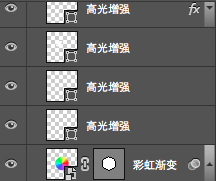
图层位置见上上图。

然后按照原图效果,把需要增强的的光斑用白色形状增强。


用黑色加镜头光晕增强效果。
我加了两层,用矢量蒙版控制效果。

嫌效果不够,我又画了些圆来增强。

最后加一层薄薄的云彩,颜色减淡,不透明度10%,让镜头的反光稍微复杂一点

最后加上文字(可以用Ai的路径文字,加内阴影得到。当然我是扣出来的……),画上阴影。大功告成~







