Photoshop制作简约渐变风格的插画
来源:站酷 作者: 薄玉蝉
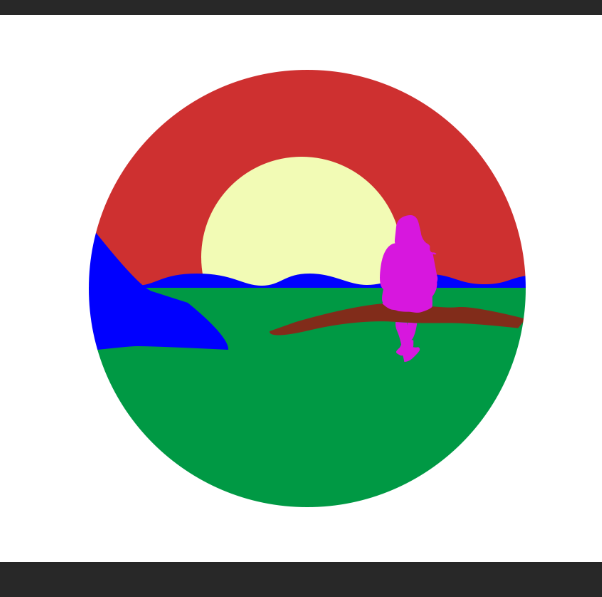
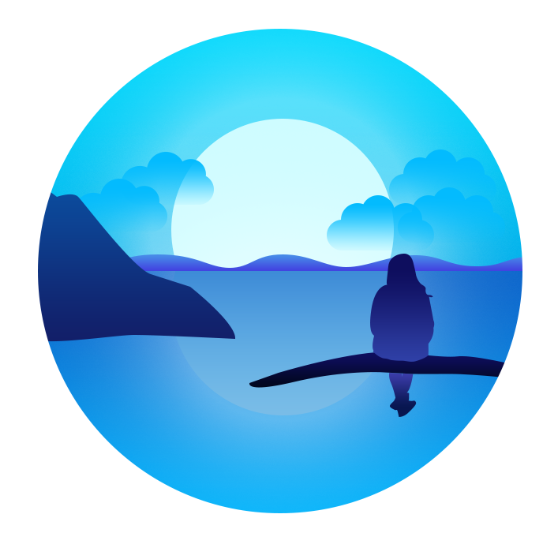
制作如下图所示这种插画很简单,网上亦有很多类似教程,但是发现其中大多是针对于有部分基础的人群,制作步骤上对新手有些不友好,所以特别做这个文章,分享给身边有需求的朋友们。

首先,大多数教程多是直接开始构件图层,虽然这种小图不会有太多的构图问题存在,但是我还是觉得制作之前应该有简单的构图。下图为我大致的起草构图,颜色仅适用于区分色块和区域,只要鲜明,美丑并不要紧,反正都要覆盖。
(PS:构图多是简单图形,相对复杂的无非是主体人物或者动物,网上找照片描边和找素材很好找,但是还是推荐新手多锻炼下造型能力,不要发展成"设计的图每张都好看,但是每张都好像在哪里见过的设计师。”)

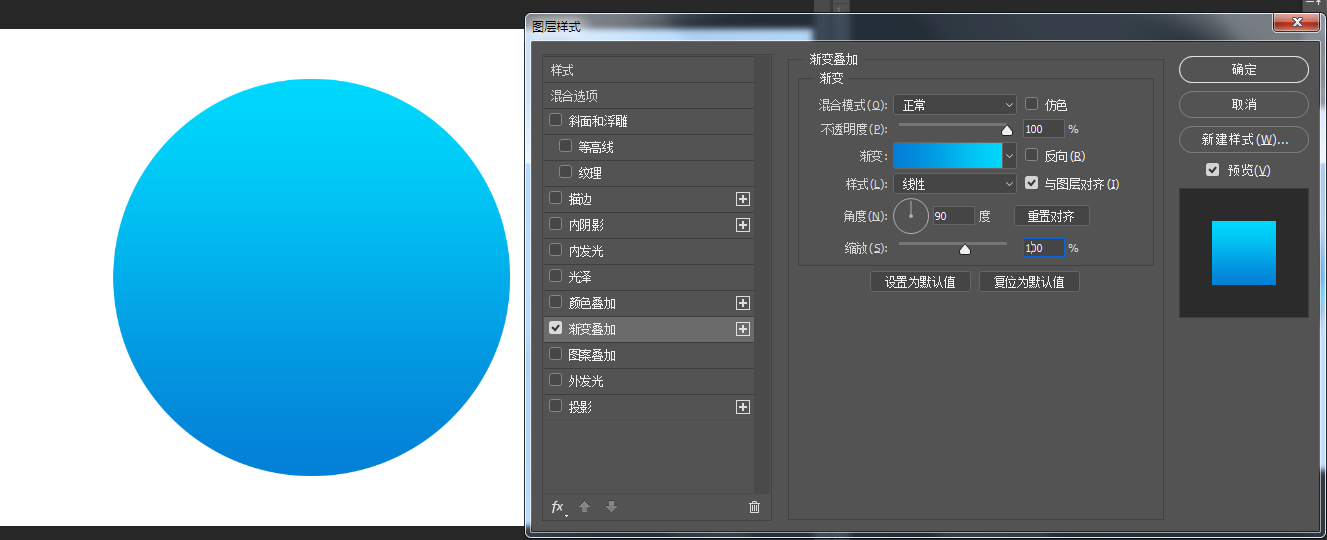
底层圆形填色:给底层的圆形一个渐变叠加,这里不输入代码,根据色彩感觉自行配色即可,网上教程大多为叫深邃的颜色,彰显孤单寂静的美感,可以去参考一下,这里我个人比较喜欢纯色,所以相比其他的插画提高了饱和度和明度。

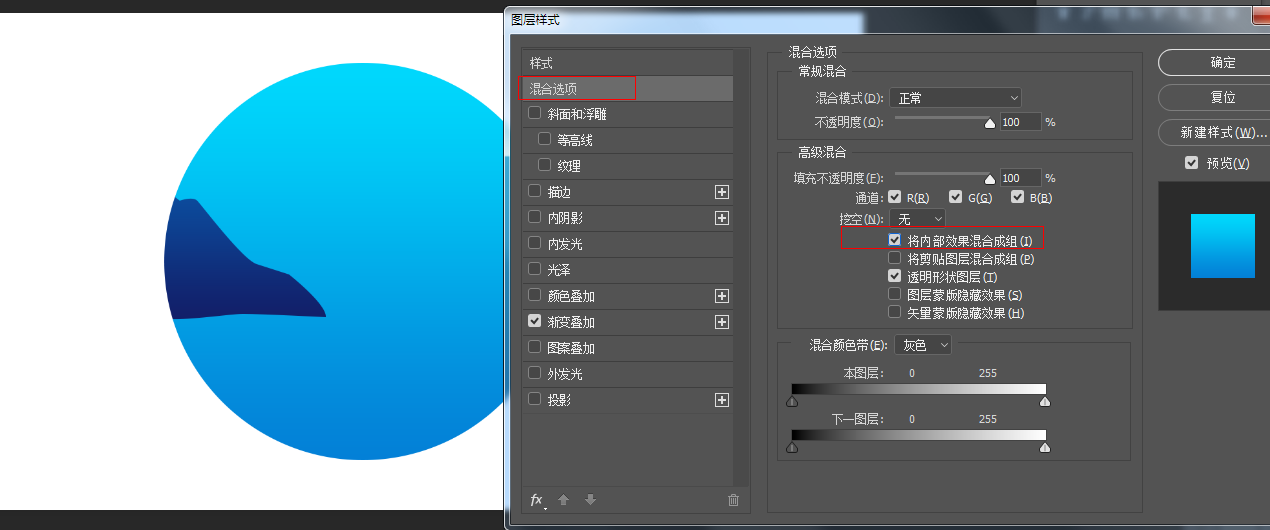
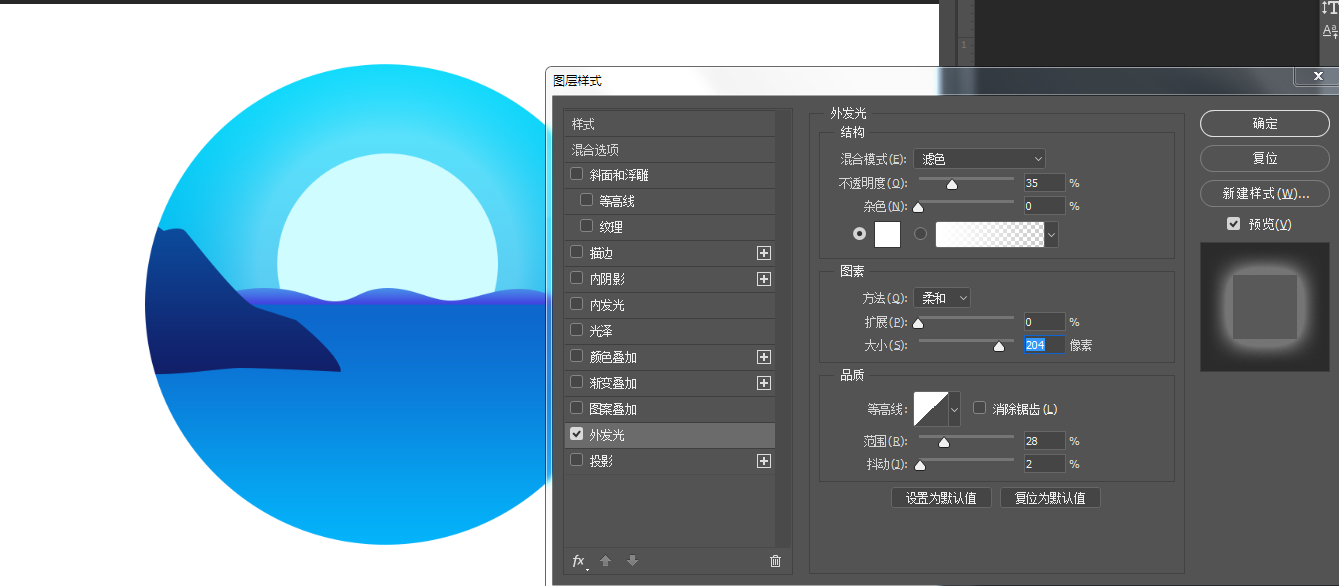
给第二层石头来个渐变叠加:颜色同样自行配置,然后给剪切蒙版,这里也不提供代码,这里需要特别注意,可能会出现剪切蒙版之后石头不见了的情况。解决方法:一定要在刚才的圆形的图层(底层)打开图层样式,选择混合选项,将其中的“将内部效果混合成组”勾选。
![]()


来个大月亮:圆形,根据画面要求填充个偏白颜色,不建议使用纯白,可加黄或者加蓝,本图中我加了些蓝,然后给它个外发光,其中数值不定,建议每一个数值都自己调整调整,感受一下变化,选定合适的数值。
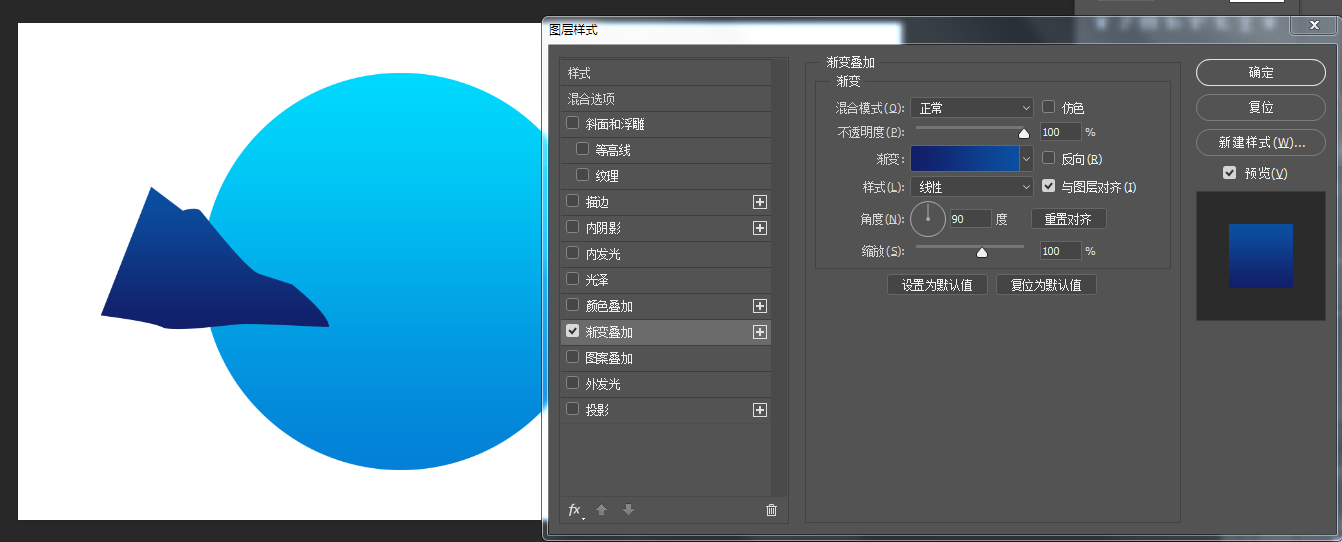
添加远处海岸线图层,给它一个渐变叠加,我这里选择的是群青到青莲的渐变。

人物这里同样是给了一个渐变叠加,就不再重复演示过程了。重点讲述一下底部倒影的做法。
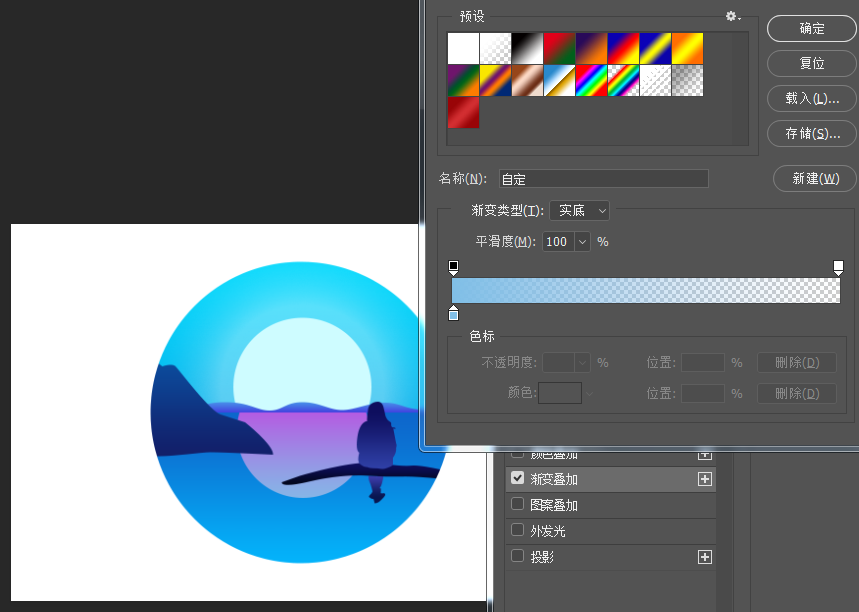
思路:因为月亮是给了一些蓝色的,然后受到海水的影响,倒影应该会更蓝一些,所以这里给了一个微蓝色到透明的渐变叠加,注意,一定要是到透明的。然后你会发现我的图中出现了辣眼睛的粉红色,不要紧张,这个粉红色是我倒影填充的颜色,只要将填充透明度改到0就会消失了。


云彩:云彩的图形绘制方法诸君都很清楚,就是圆形与矩形的组合,我这里就不说了,渐变叠加的方式和倒影是同样的道理,我也不再做讲述了,毕竟我比较懒,根据画面要求及个人喜好添加适量云彩。

星星的做法:用圆或者方或者三角或者五角星或者各种你开心的图形都可以,给个白色,然后调整不透明度。注意大小和不透明度千万不要一模一样,你可以画一个星星,然后随手开心的再小键盘上敲个不透明度,反正我就是这么做的,什么72,51,46,87,39......


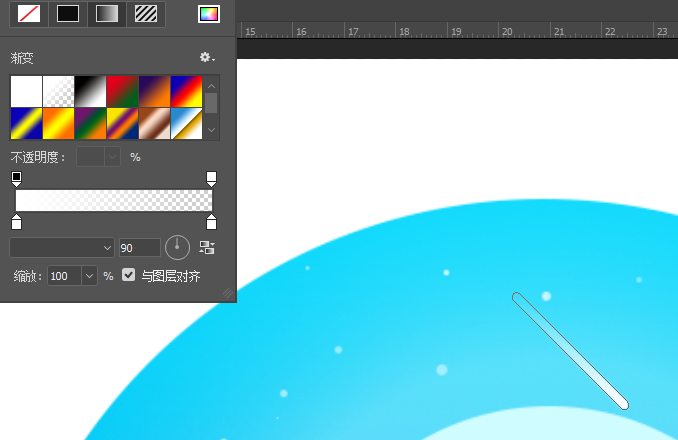
流星的做法:与倒影和云彩相同,在这里我给演示了另一种方法,将图形的填充直接调整成渐变,就省去了渐变叠加和调整填充不透明度的过程了,云彩和倒影同样可以用这个方式,看自己操作洗好。哦对了,流星图形用的是圆角矩形。

最后一步:完成,本图是我中午睡觉前画的,虽然简陋可也是搜素不到的作品,建议大家参照步骤自己构图设计,小伙伴们自己原创了作品之后千万别忘了维护下自己的版权哦。因为打的匆忙,没有注意其他,可能很多病句或者错别字以及遗漏部分,反正都是给自己人看的,你们看到就当没看到吧,哈哈哈哈。








