Photoshop结合AI绘制城市扁平场景插画
来源: 优优教程网 作者: 鱼丸粗面
本次教程内容来源于 Sail Ho Studio的Cities Of Colors 系列中的一幅扁平插画作品,亮眼的颜色搭配、具有代表性的城市建筑、自然景观以及城市的英文缩写组成了这张独具风格的插画作品。接下来教程将通过整体-细节的方式教你一步步绘制插画,在绘制的过程中,学会效果中形状的绘制以及运用配色的方法。学会以后,你也可以试试创作出属于你的城市的作品。
先看看效果图

STEP 01 绘制背景
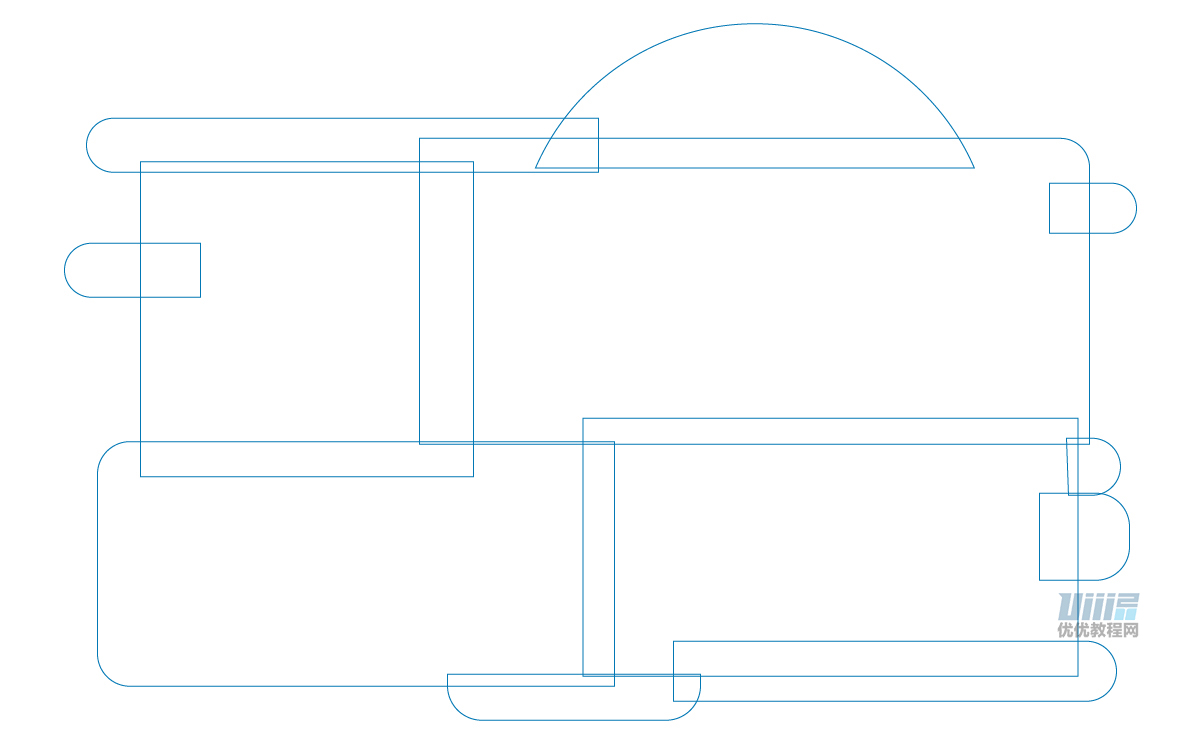
绘制背景线条
使用矩形工具和圆形工具(无填充,描边1)完成背景线条的绘制。
其中圆角矩形的绘制为画一个矩形,选中锚点并向里拖动圆角标志。
半圆的绘制为画一个圆,然后选中橡皮工具,按住ALT键框选并删除不想要的部分。

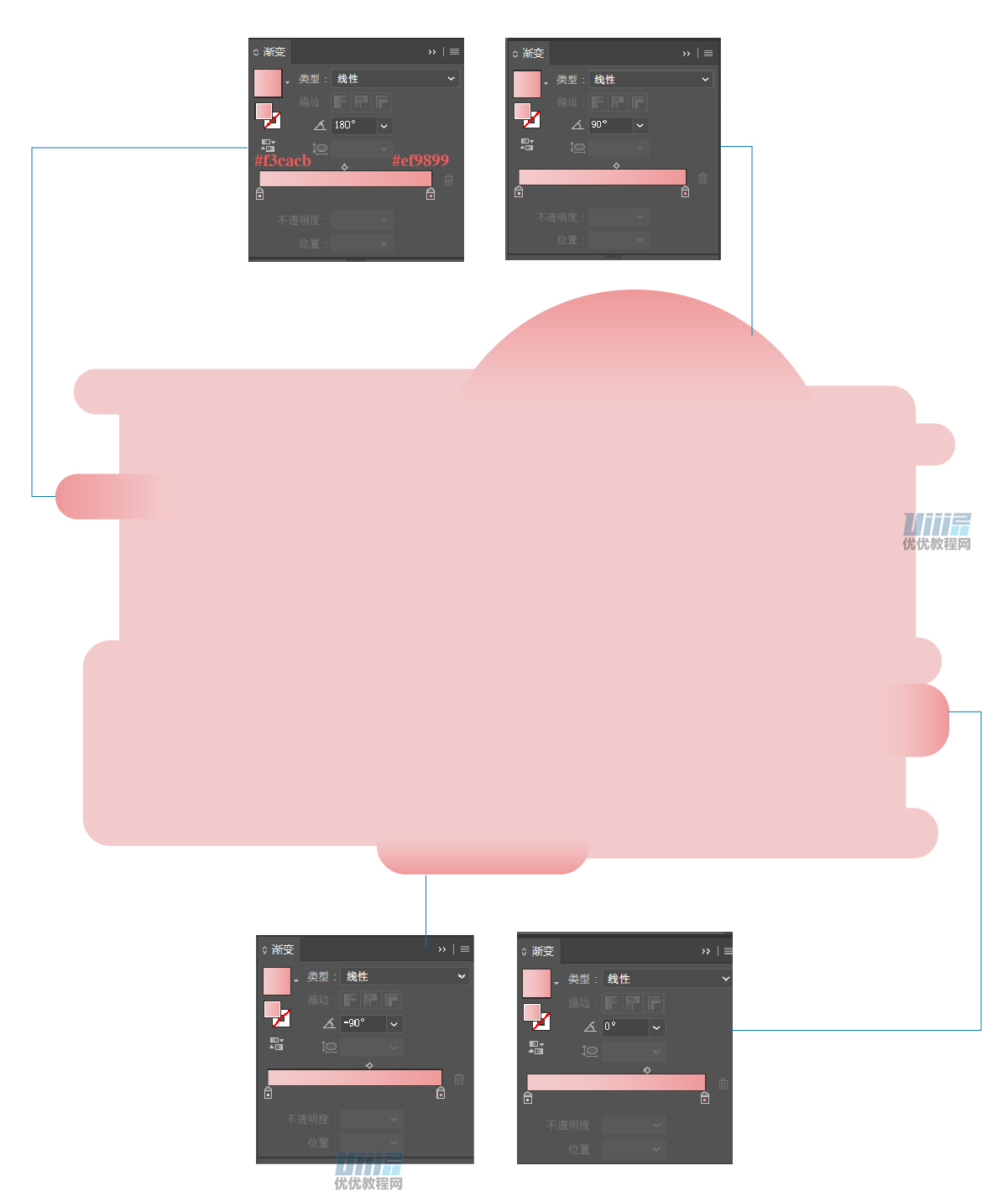
填充颜色
给背景填充颜色#f3cacb,描边无,并给其中几个形状添加渐变,数据如下:

STEP 02 绘制字母
绘制形状
首先绘制出字母,填充#ea5a5a,字体找类似的就好(不要太圆润)。

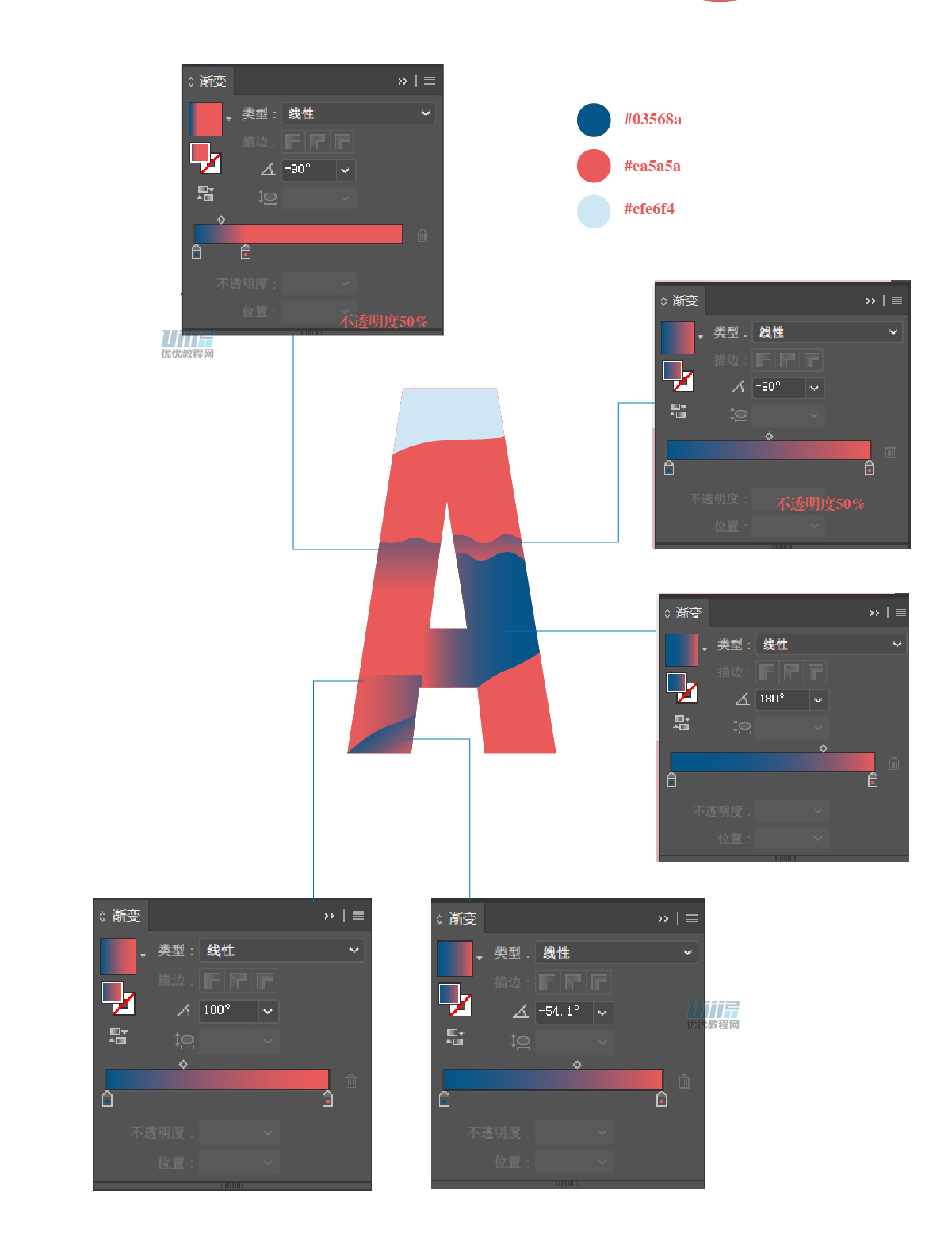
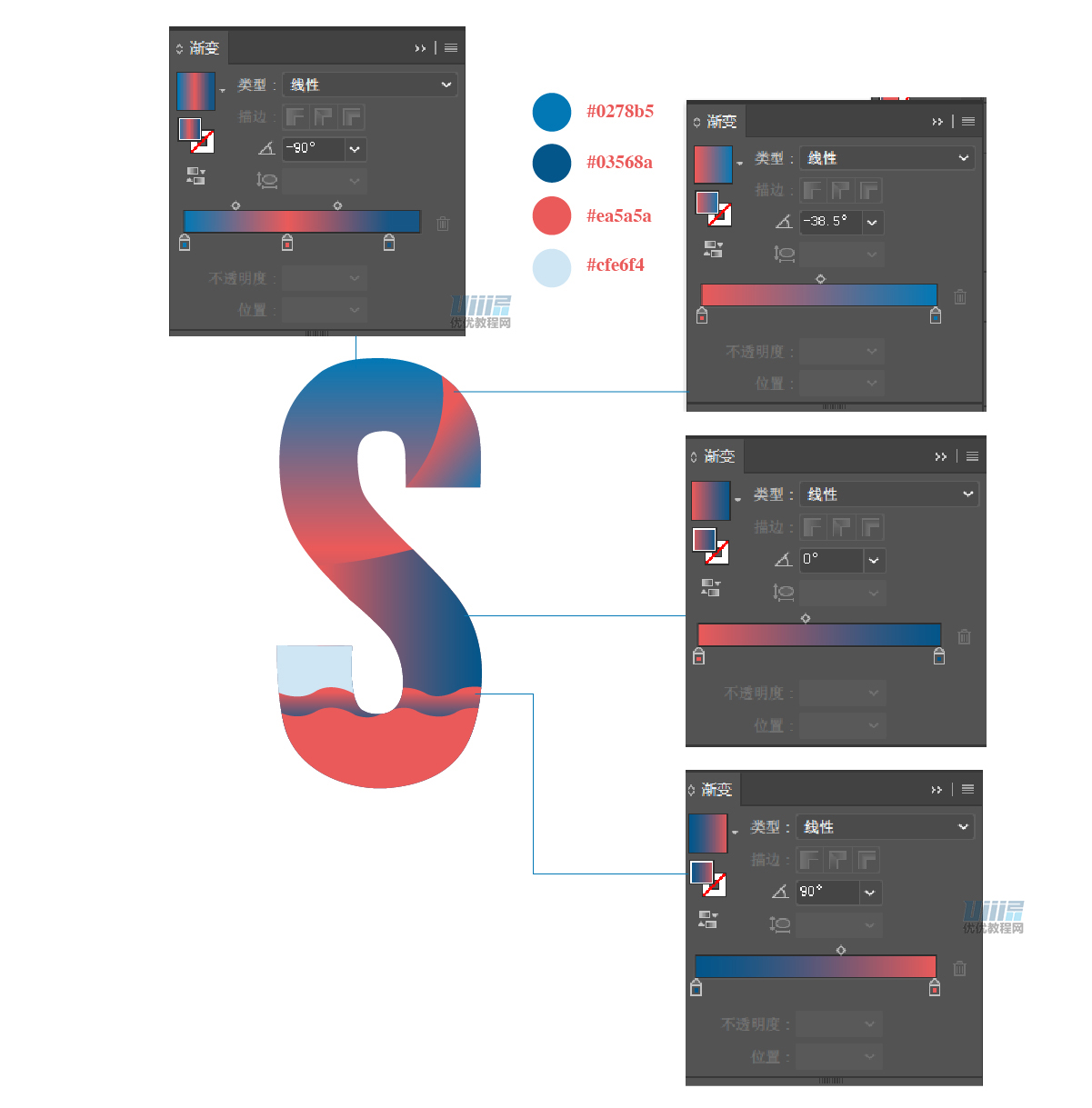
添加渐变
给字母A添加渐变。先绘制需要添加渐变的形状,再将“A”向上复制一层(Ctrl+C,Ctrl+F),选中绘制的渐变形状和复制层,选择路径查找器中的“交集”即可。其他渐变形状也像这样做(有的地方线条不是很圆滑,因为后面会在上面添加建筑物等遮挡住,所以不影响整体效果)。举例和渐变数值如下:


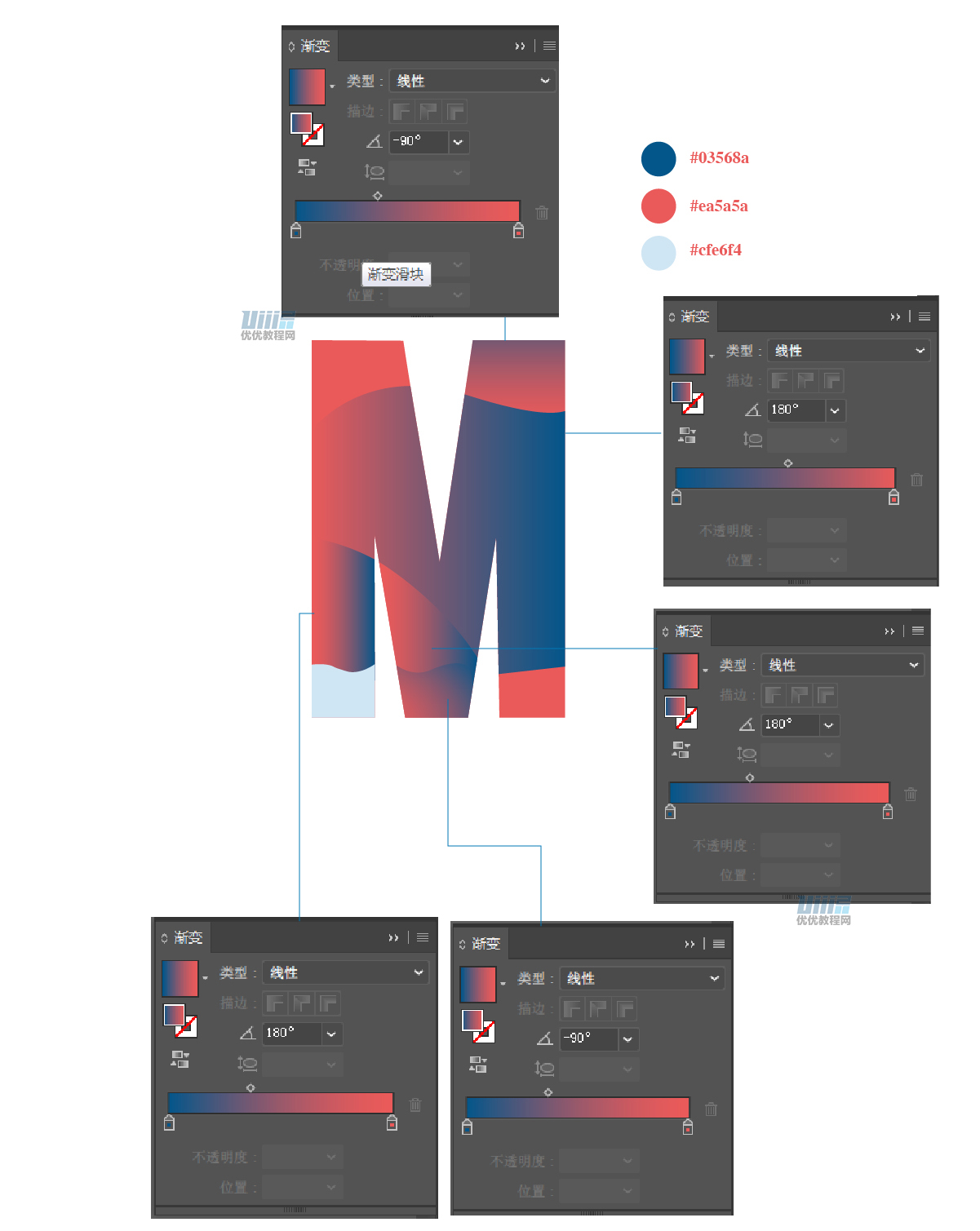
给其他两个字母添加渐变,方法一样,数值如下:


STEP 03 添加建筑、风景等
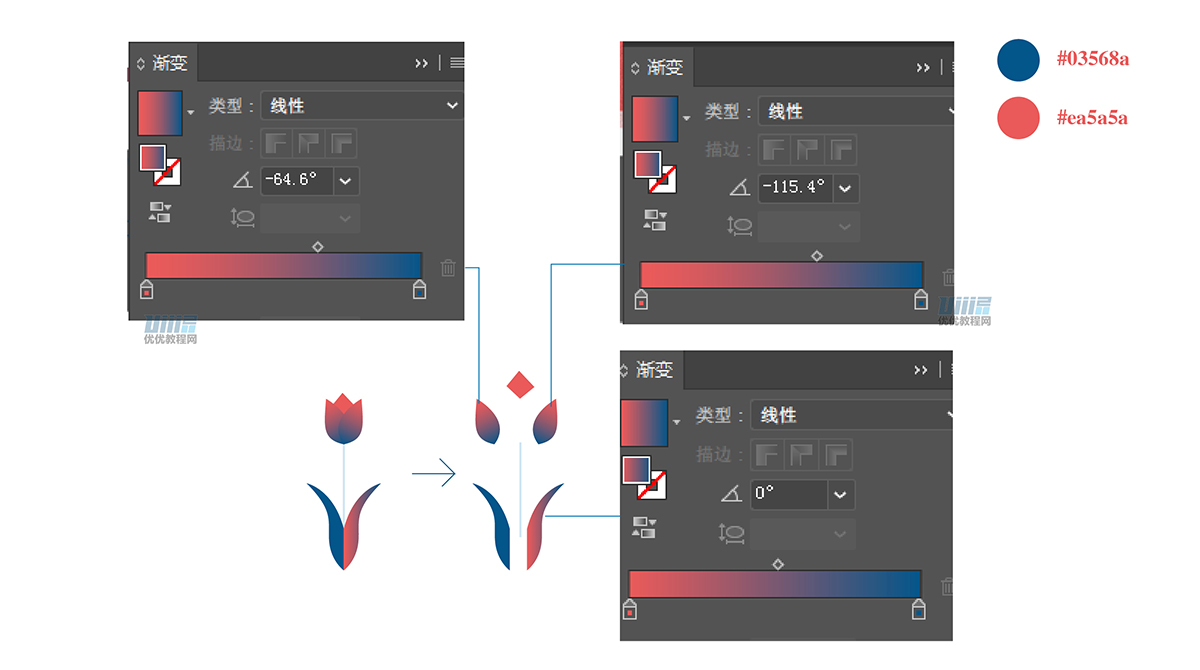
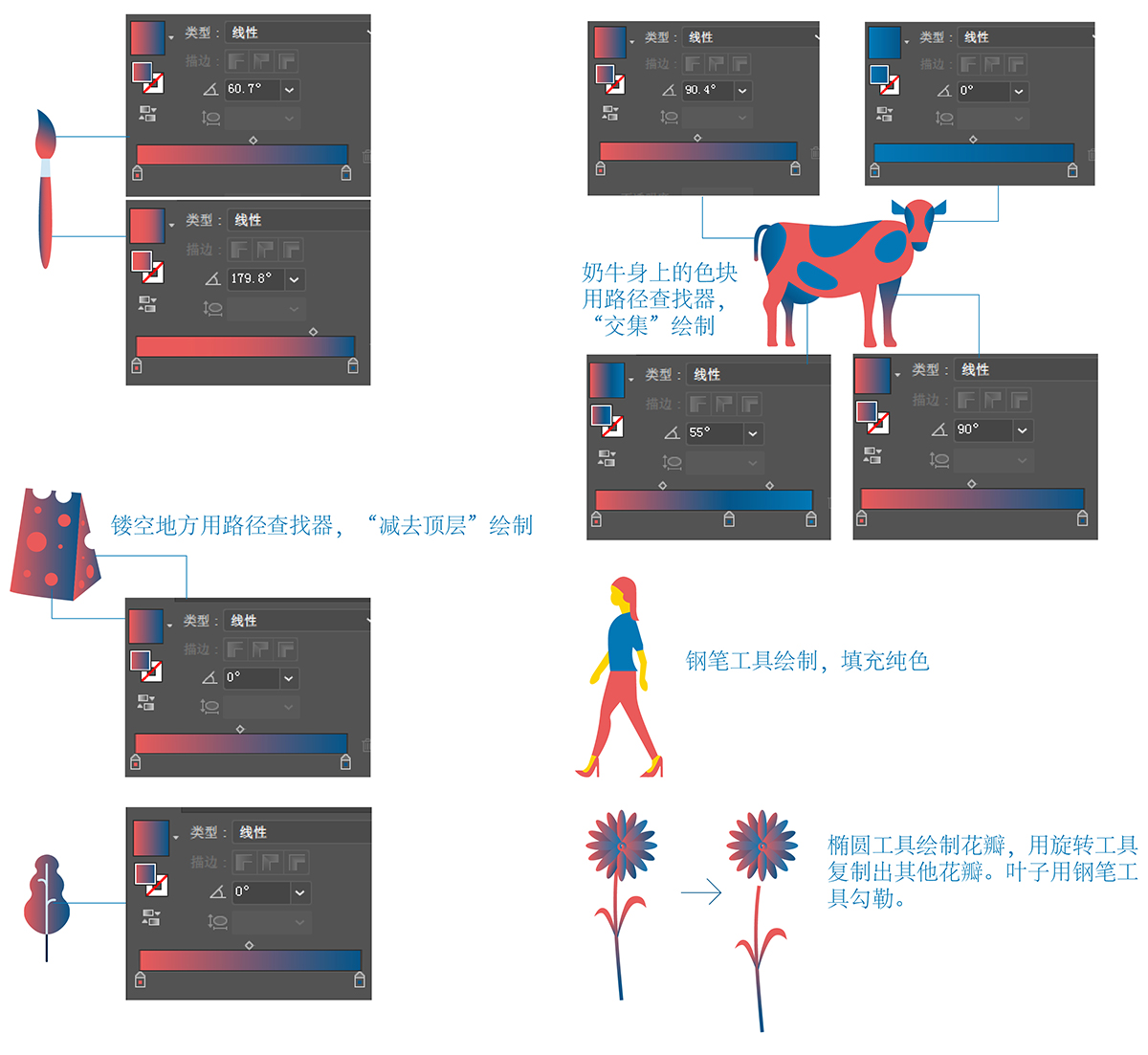
花
用钢笔工具勾出花的形状,花瓣和叶子可以画出一片,然后通过选中对象-右键-变换-对称-垂直-复制另一半。花画好后复制几个(按住Alt键拖动花即可复制)并改变大小摆放好。

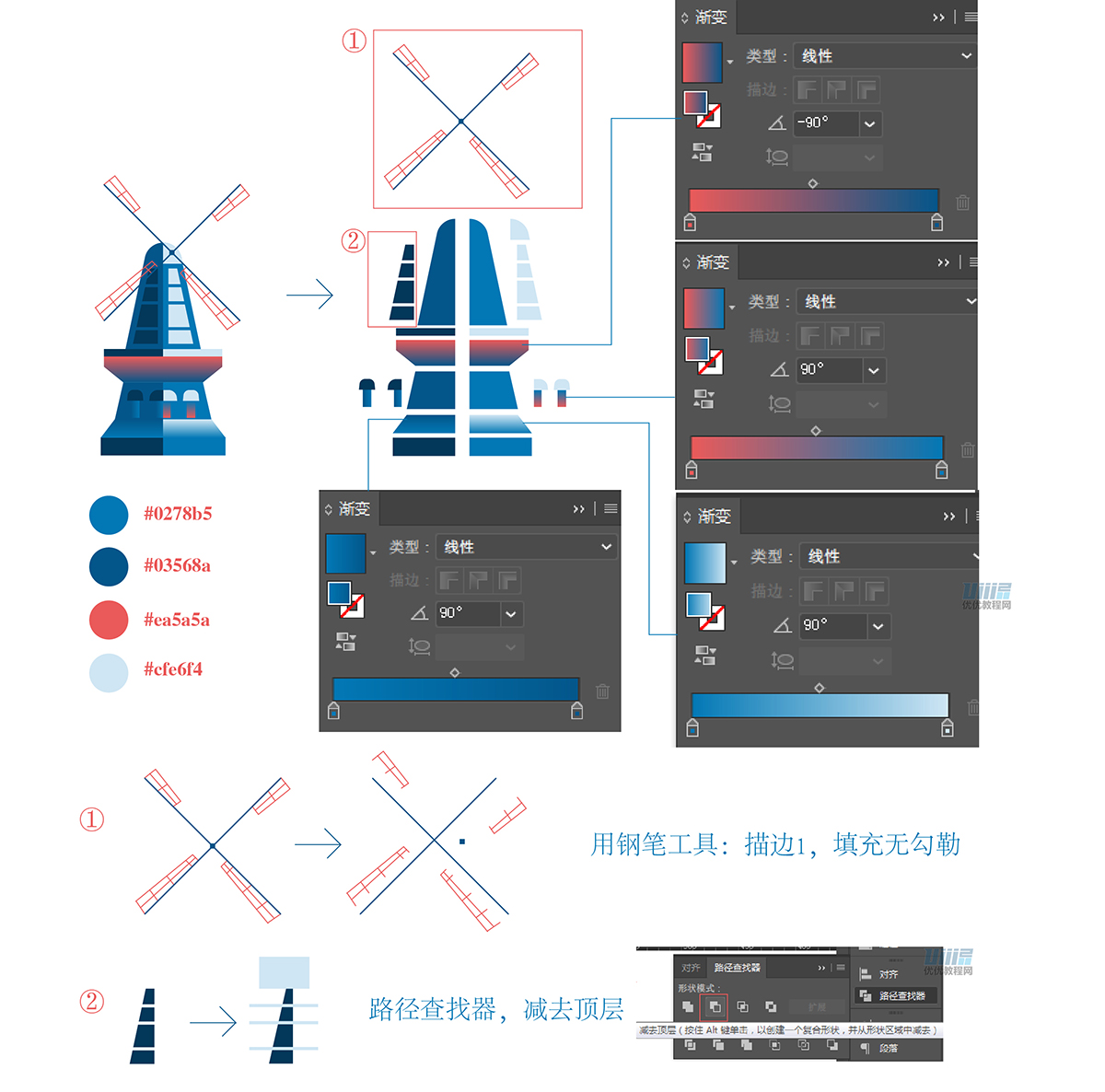
风车
风车身体可以做一半,另一半复制改颜色

遛狗
钢笔工具绘制,不标注的都是纯色块。

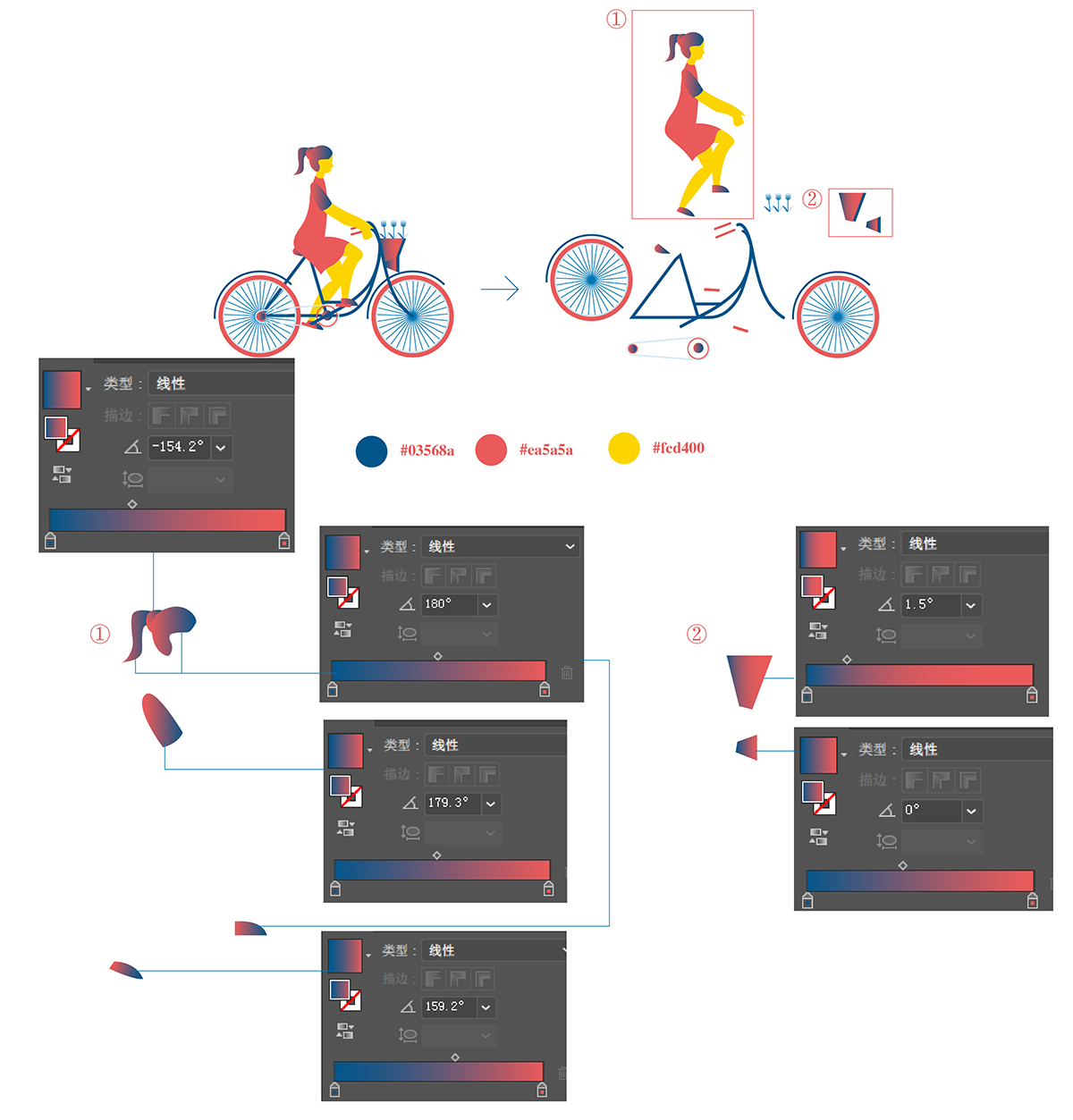
骑车的人

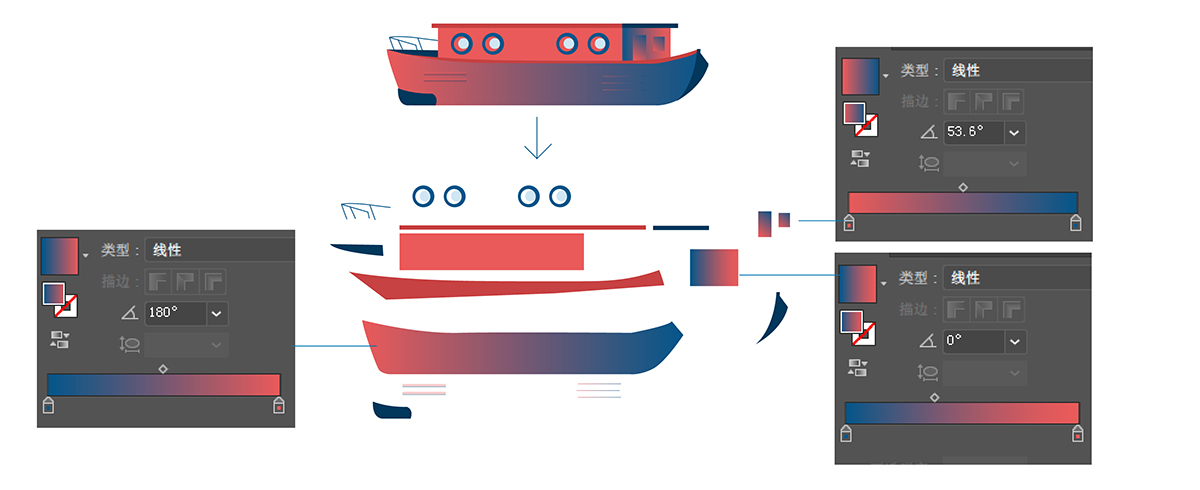
船

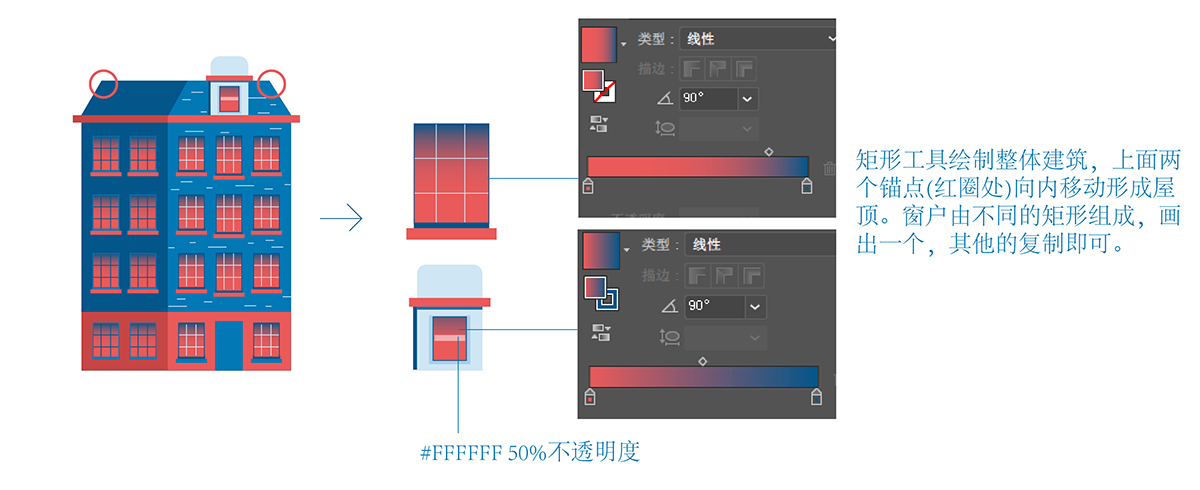
房子

其他

STEP 04 添加装饰和背景
把上一步做的建筑和自然景观放置在字母上,添加一些装饰:横线(描边1,填充无)和圆点,然后把背景放置在下面。

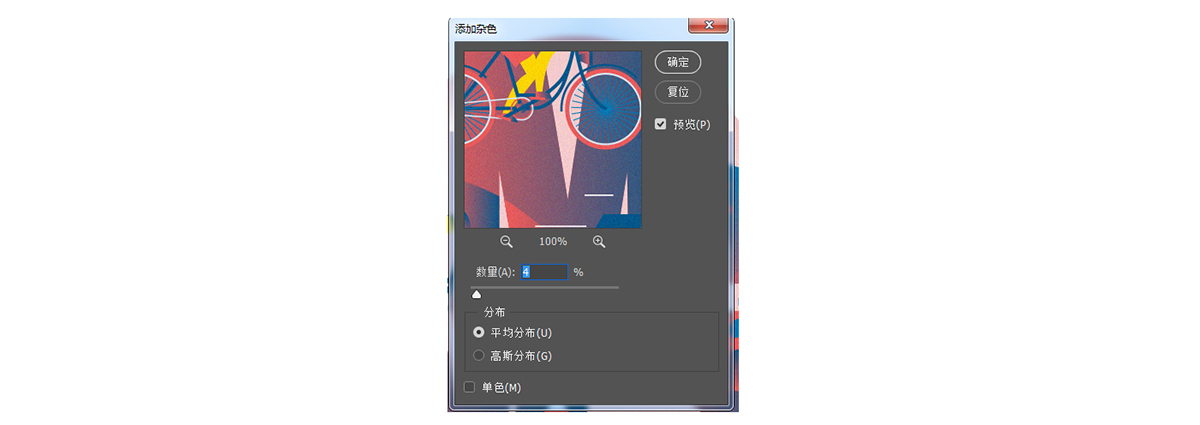
STEP 05 PS添加质感
把在AI里做的图整体建组(Ctrl+G)复制粘贴到PS中,选中-滤镜-杂色-添加杂色-数据如下。现在整张图就完成了,快点来试一试吧~


结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。







