Photoshop绘制立体风格的C4D软件图标
来源: 优优教程网 作者: 祝家老司机
先看看效果图

第一步
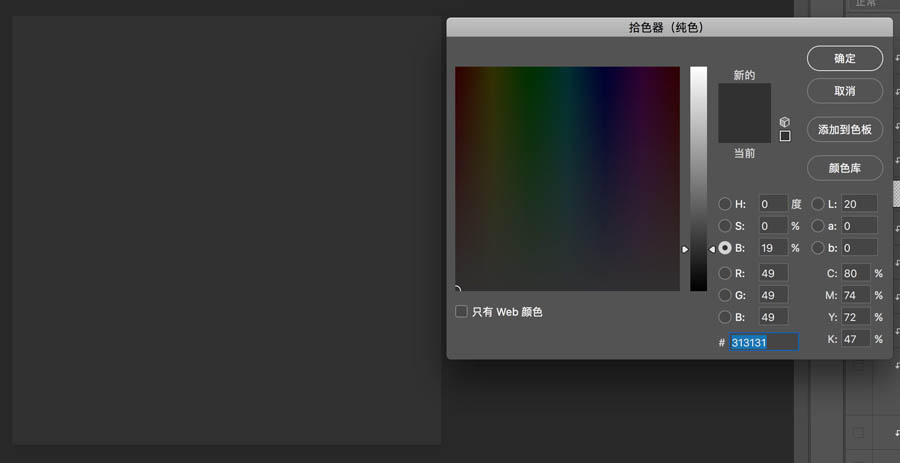
新建 1000 x 1000 的画布,然后用矩形工具做出深灰色背景,色值为:313131

第二步
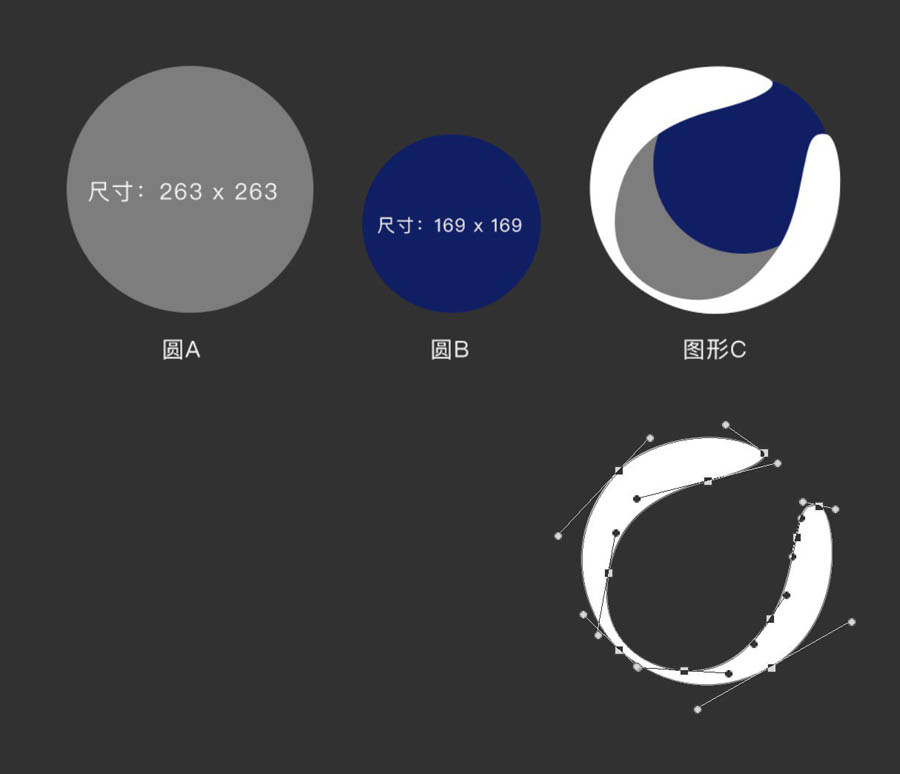
用椭圆工具画出圆 A , 再画圆 B , 将圆 B 放在圆 A 的右上角,然后用钢笔工具勾勒出图形C
圆 A:7d7d7d
圆 B:141f64
形状 C:ffffff

假如你对钢笔工具不太熟悉,直接描原图标也不是不行,但我不建议这么做。正是因为不熟,我们才需要多依靠目测去勾勒出想要的形状,这对观察能力的提升有好处。
第三步
细节的塑造在手法上都是用柔边画笔+剪切蒙版去调整,很简单,但是为什么涂上两笔就能出效果,这就考验你的光影知识掌握程度了。

先从图形C的塑造开始:
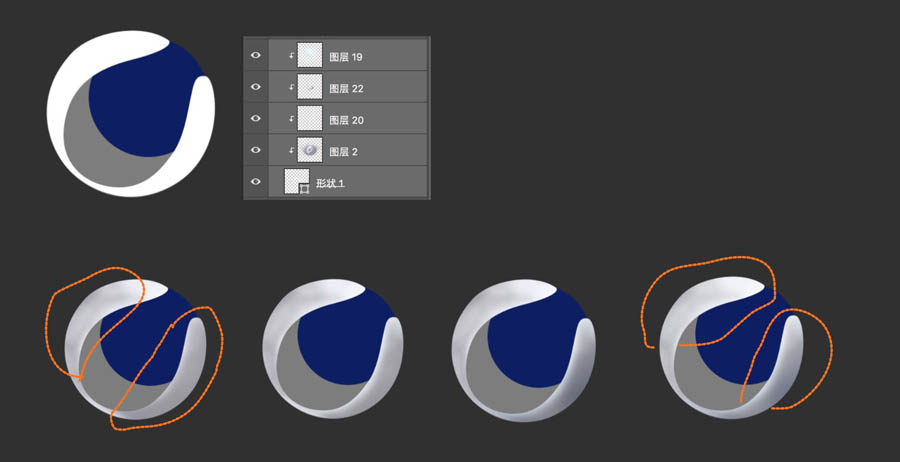
根据原图标,光源明显是在右上方,所以整个图形 C 的上方更亮,下方更暗,边缘上有明显的高光。
新建图层,在图层间按 Alt 变成剪切蒙版,接着用不透明度 20% 的深灰色柔边画笔,画笔大小为图形的 2/3 , 随便涂两笔,试试效果。
如果太暗了,你可以试试调整图层的透明度,直到几笔下去图形暗部的比较自然不突兀。(参考我的效果图)
接着通过同样手法,用白色刷出亮部,你可以试试调整图层模式(最好把叠加之类都是试一遍,选一个合适的)让颜色过渡更自然。
高光部分直接用又硬又细的画笔在边缘去涂,期间通过不透明度,图层模式,你能想到的各种办法去尝试让高光更自然。

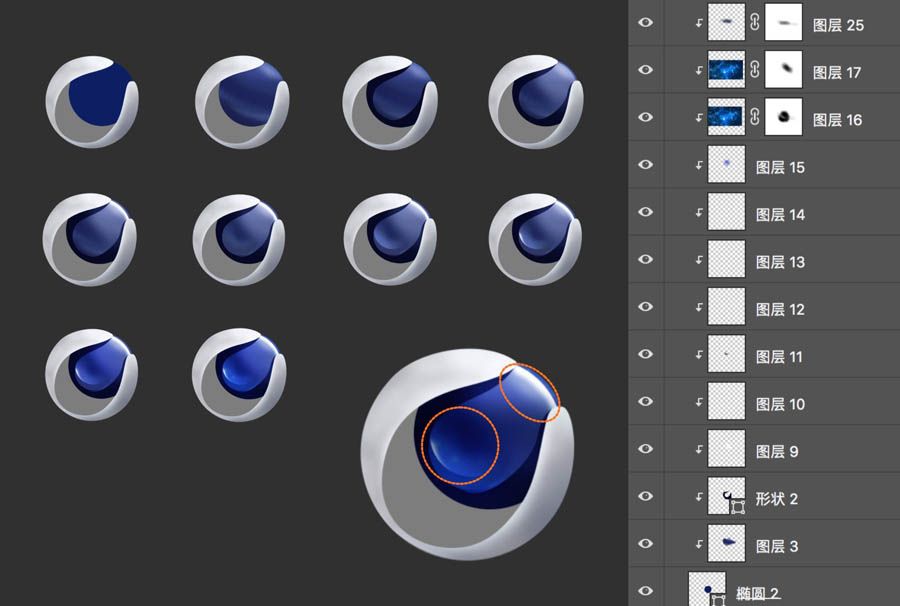
接着塑造圆B:
先用钢笔工具用非常深的暗蓝色勾勒出暗部,通过剪切蒙版让暗部贴合圆B。
用之前说的手法,先压暗,再画出亮部,做出球体该有立体感。
用圆形选区选出高光的位置,然后用柔边白色画笔画出高光。
球体左下部分的亮光也是用同样方法制作,最后在中间加一笔压暗即可。
虽然图层有点多,只要你清楚自己需要什么效果,管他多少个图层,哪里不满意就新建一个图层去修改即可。
任意找一张星空山脉素材,叠加到圆 B 上,丰富细节。(我自己加的)

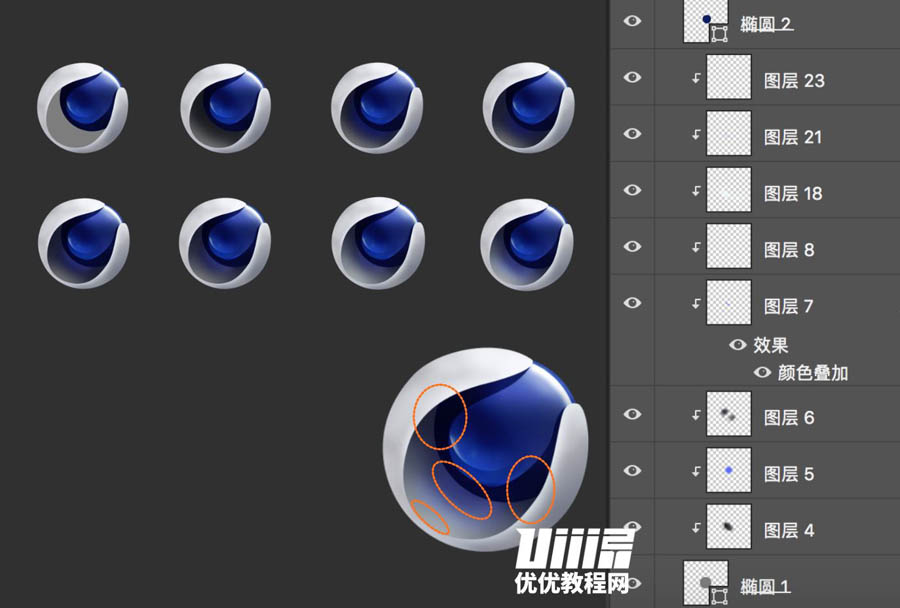
最后塑造圆A:
圆A是整体的暗部,光从上方过来,离上方越远阴影越弱,同时因为球体的折射和反射,在小范围形成了一块反光。
整体压暗,中间提亮,然后想办法让阴影过渡自然。
最后通过柔边画笔画出反光。
到这一步,各自的细节算是处理完了。接下来是整体的处理。
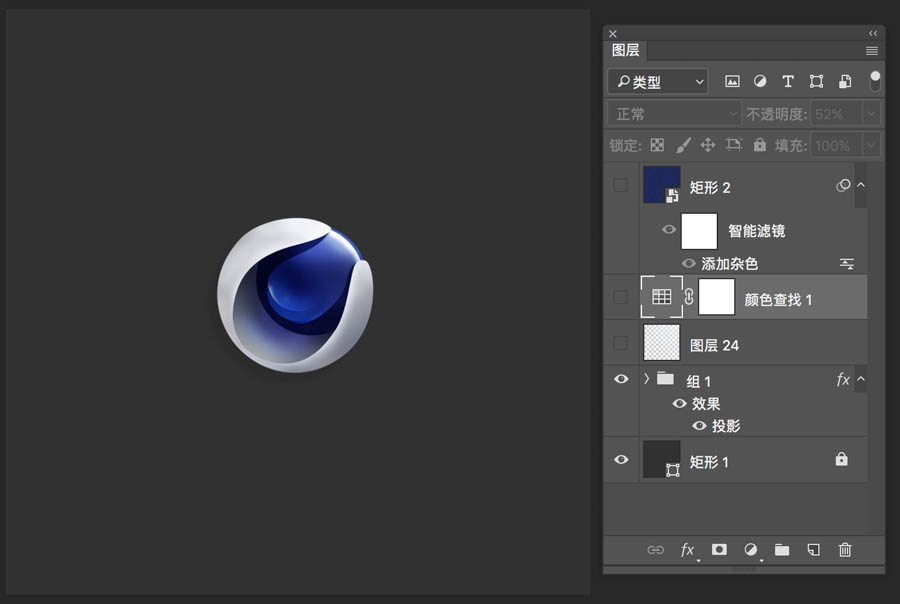
第四步
将除了背景以外的图层编组,然后双击组图层,加上投影。

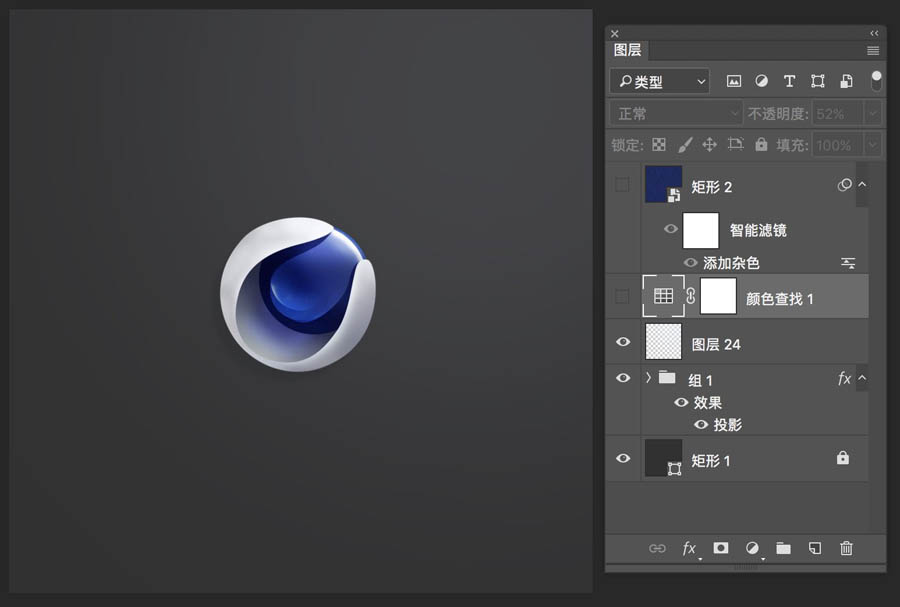
接着新建图层,用半个画布大的白色柔性画笔在右上角点一下,看看效果,做出光源,记得不能太亮,老规矩图层模式试一遍,看看哪个更自然。

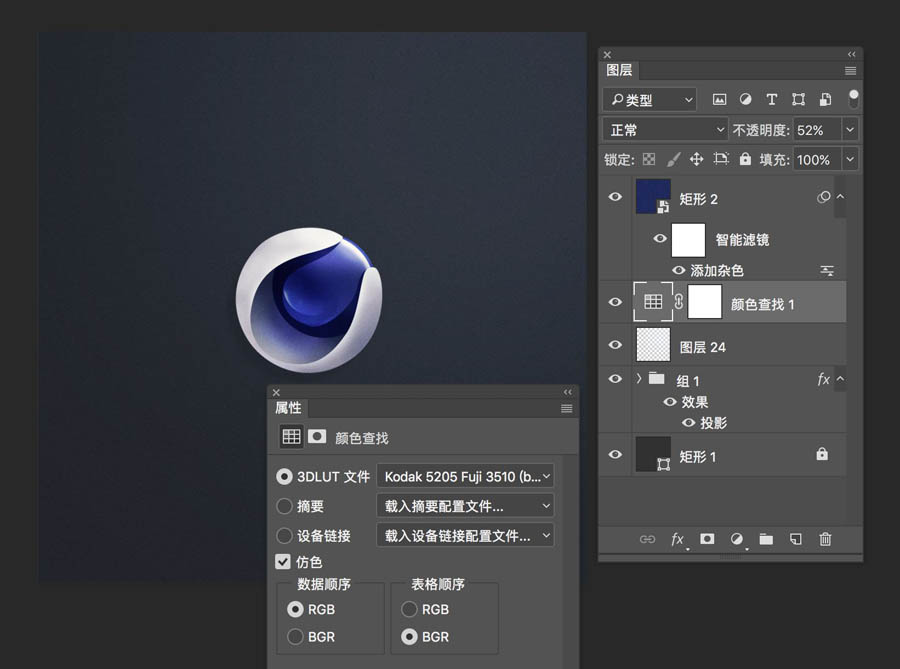
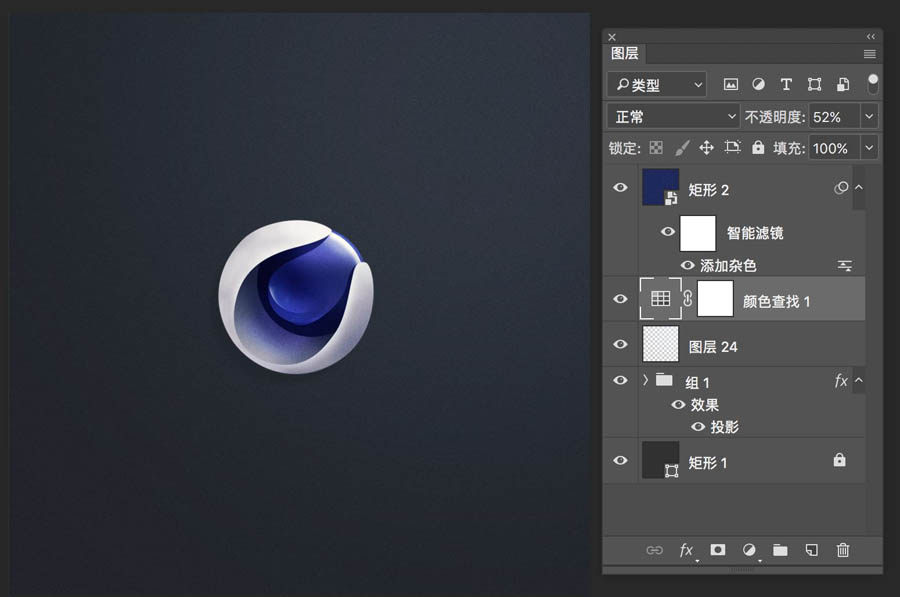
使用颜色查找效果中的 3D Lut 统一整体色调。

最后新建一个画布大小的矩形,颜色吸取圆 B 的暗部,添加杂色转化为智能滤镜,然后调整图层模式叠加,整个效果就出来了!

结语
这个练习的手法确实很简单,主要还是看你的光影知识是否扎实,如果你看完一脸懵逼,不妨回头看看第三步的第二句话。







