实例解析感恩艺术字的制作过程

来源:站酷 作者:道夫Design
去年在平台发了不少字体类的作品,一些喜欢的小伙伴希望可以分享一篇简单的教程,去年一直处在忙忙碌碌的状态就没时间去分享下,所以最近找了一些空时间把这个分享做完。
为什么要学习字体设计
字体设计在近年来还是比较热的,应用的范围及场景也是很广的,平面、品牌且不说,就说我们广大的UI设计师用到的地方就会很多,像很多APP的应用icon很多就是品牌名称的字体设计去完成的,易识别易传播同时可以承载一定的品牌文化。

又或者运营banner里的标题字。

又比如UI页面导航栏的字体设计。

这样粗略算算,其实字体设计在我们UI领域这块应用的频率和场景还是很多的,所以大家对字体设计这一块还是可以去做个了解和学习的。
本例字体设计的常规步骤
第一步:分析并把握字体性格。
第二步:确定好字体结构,这一步很重要。
第三部:根据字形字义设计合适的笔画修饰。
第四部:根据画面整体调整及丰富细节。
但不管你怎么去设计及变化最重要的一点是识别性,每个字在视觉上的重量、大小、负空间的大小都需要去保持一致,但有的时候要根据实际情况去进行取舍。
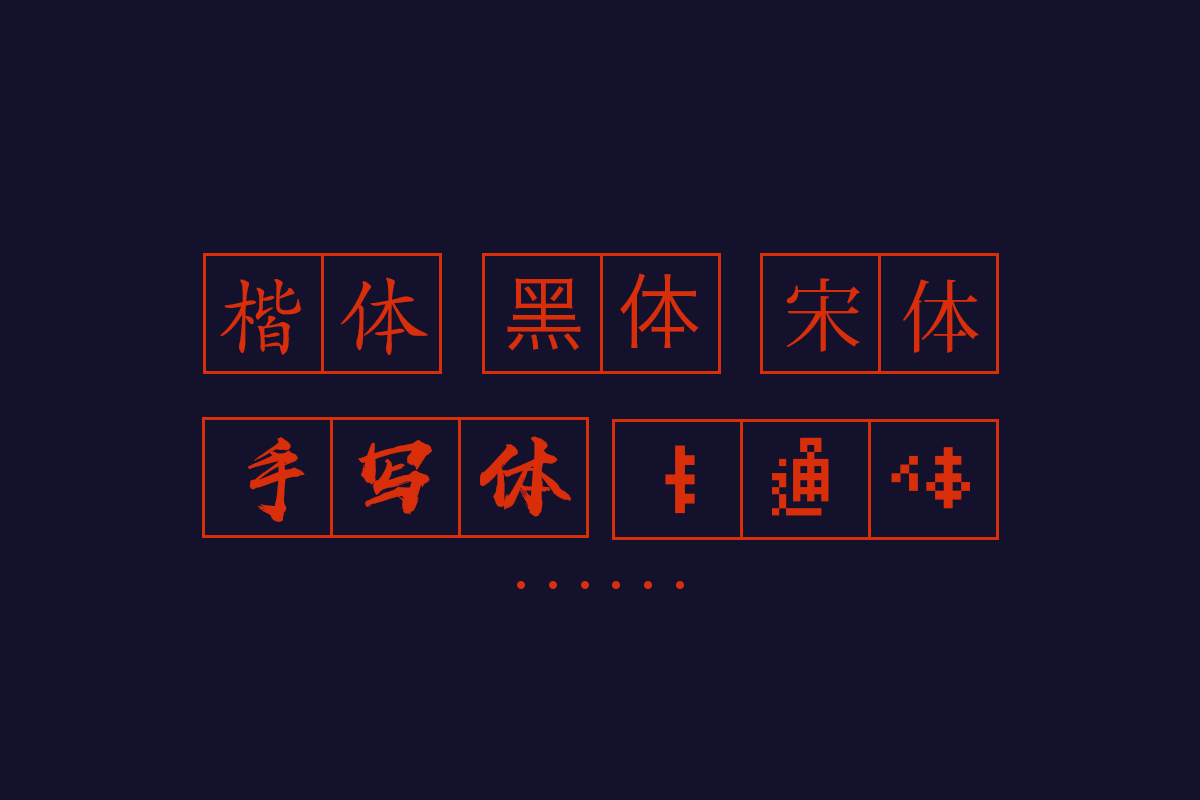
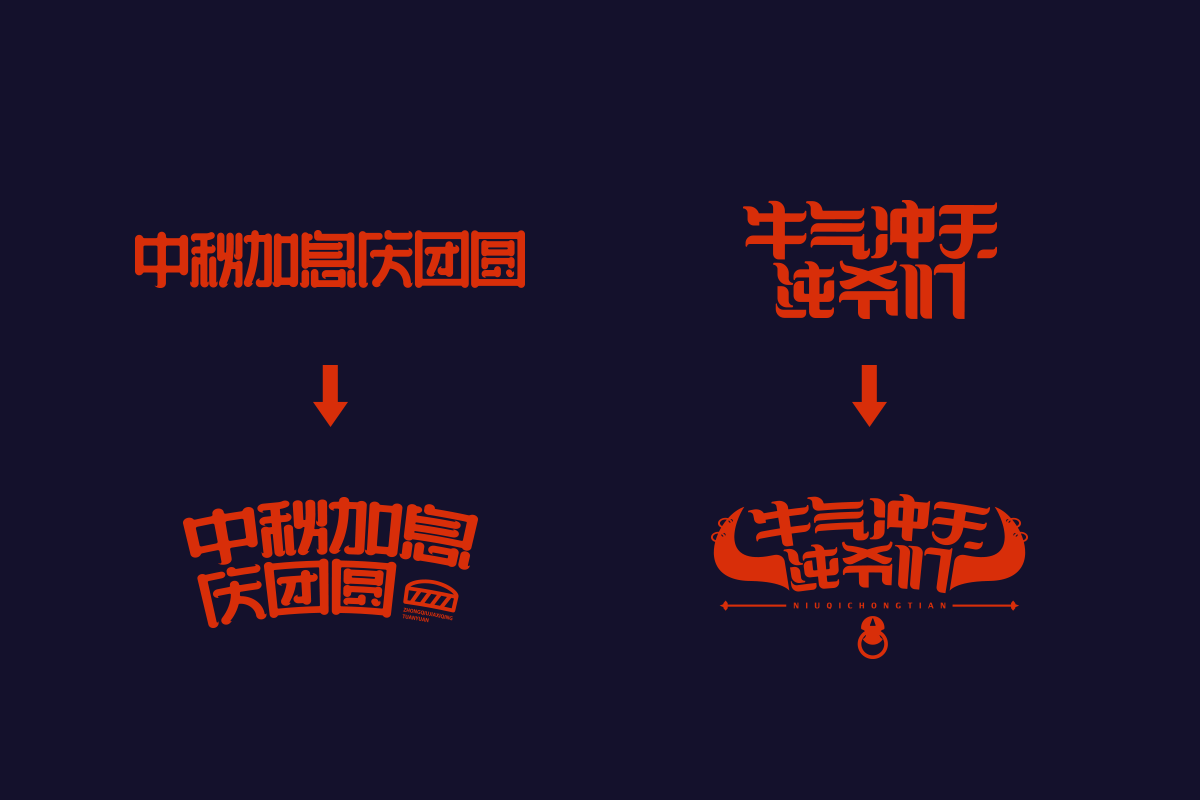
字体的性格
字体的性格比如楷体、宋体、黑体、卡通体。手写体等都会有不同的性格。

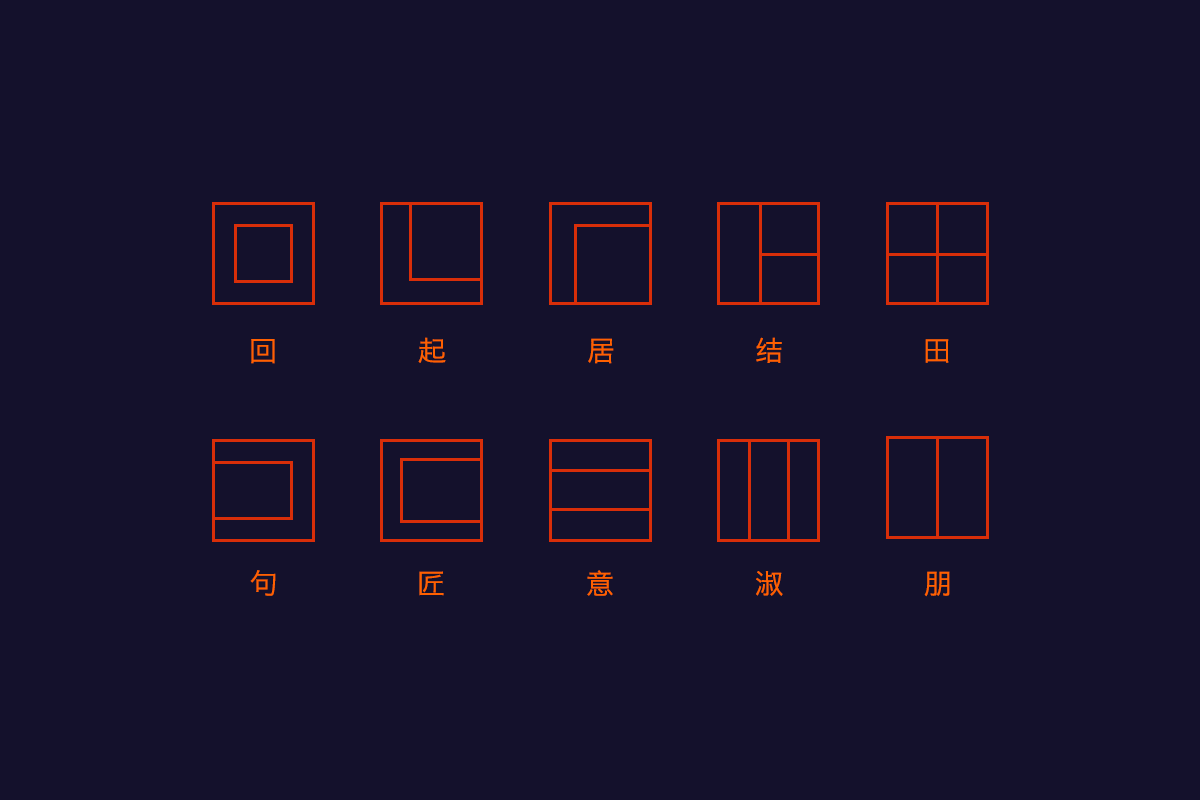
字体的结构
汉字种类颇多,字体的笔画也有多有少,最少仅仅只有有一笔,最多的则会有三十多笔,而笔划之间又存在大小、高低、长短、疏密的关系,同时按照空间结构又有上、中、下、左、中、右之分。

笔画的设计
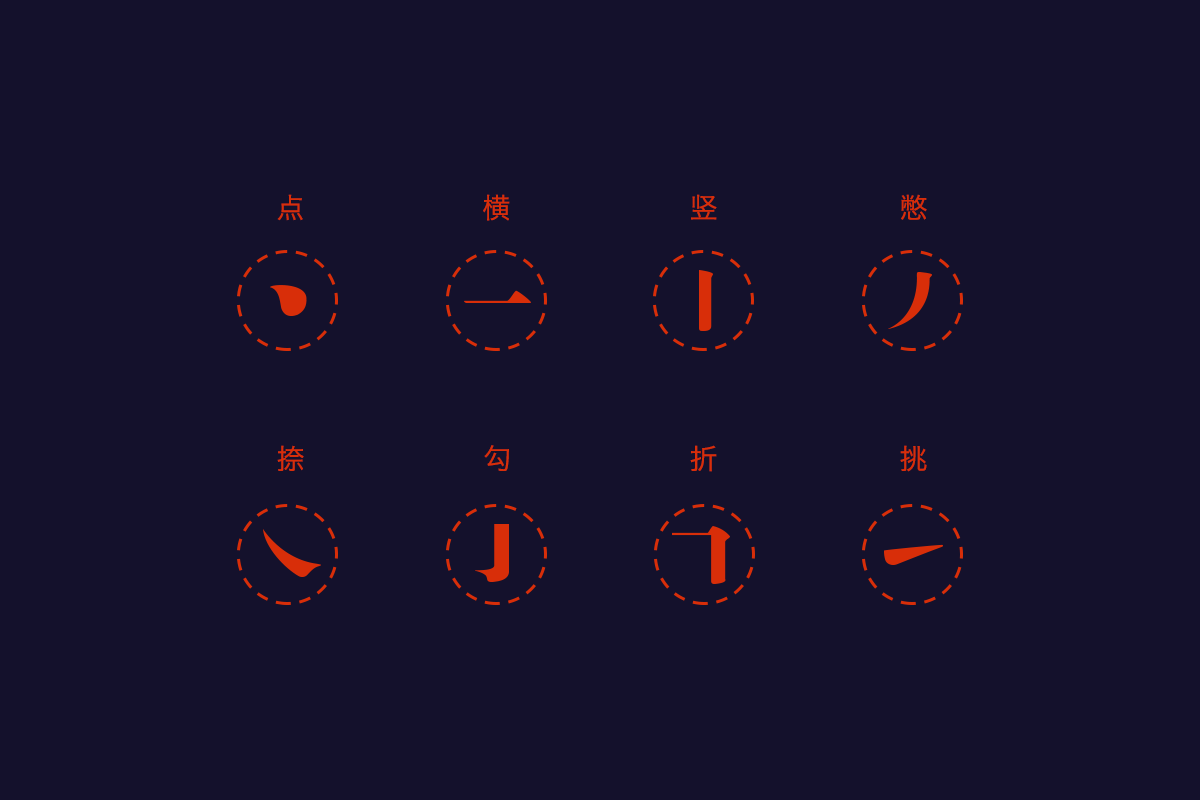
基本是在通用字形即字体结构基本成型无误后,通过给笔画增加符合字体本身的字义及性格的细节及修饰使字体变得丰富饱满富有设计感。针对字体中点、横、竖、撇、捺、勾、折、挑去进行设计及修饰。

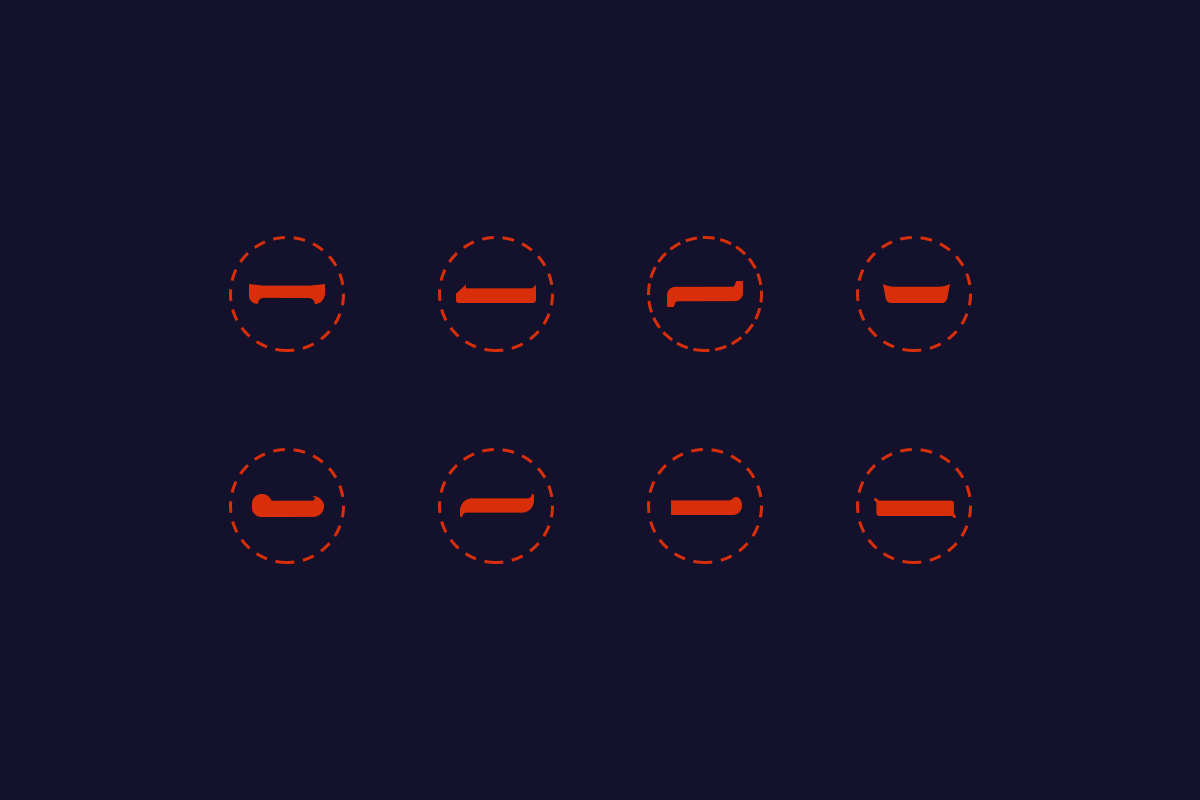
但一组字中如果横的笔画用了某种形式,那么其他的横的笔画都需要去保持这种形式,要保证特征的一致性,当然也有特殊情况,但绝大多数情况下都要把一致性放在首要的位置。

字体整体的调整
整体的调整,就需要整体去看字体的效果,有可能某个字单看上去没有问题,但组合到一起就看出一些问题,这个时候就需要以视觉为主去主观的调整它,让他看起来更加自然美观,也可根据字形字义去做一些其他的修饰及效果使其更加的丰富饱满。

这次的分享理论上的东西就不说太多了,理论太多了的话,一些刚接触字体设计的同学反而不好去理解,我们先去动手做,在实践中检验问题。
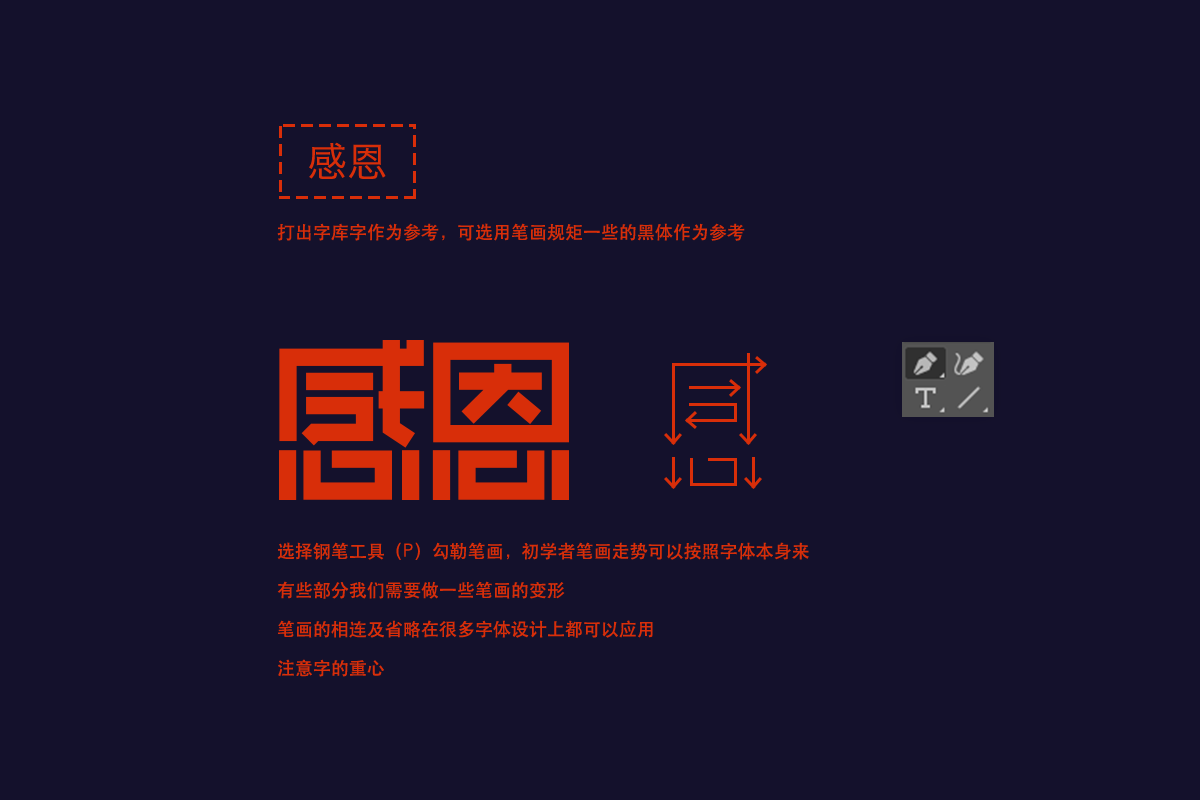
STEP 1
选择钢笔工具勾勒笔画,用钢笔工具开始勾画笔画,笔画走势按照字体本身来,选择描边,粗细改为20,这个大家根据自己本身做的大小来调整,不是固定的数值。
有些部分我们要做一些笔画的变形,比如下面的心,如果我们按字库本身的笔画来就会显的比较挤或者比较散,所有我们稍稍做些改变,笔画的相连及省略在很多字体设计上都可以应用,注意字的重心,要往上一些,两字重心要保持一致,继续勾画,有些地方较空,要用笔画去补充,两字的下半部分都是心字,如果这样的话,会显的字比较呆板,可把恩的下面的心对称下,看下会不会影响识别,这个是前提,如果可以识别,那我们继续往下。

STEP 2
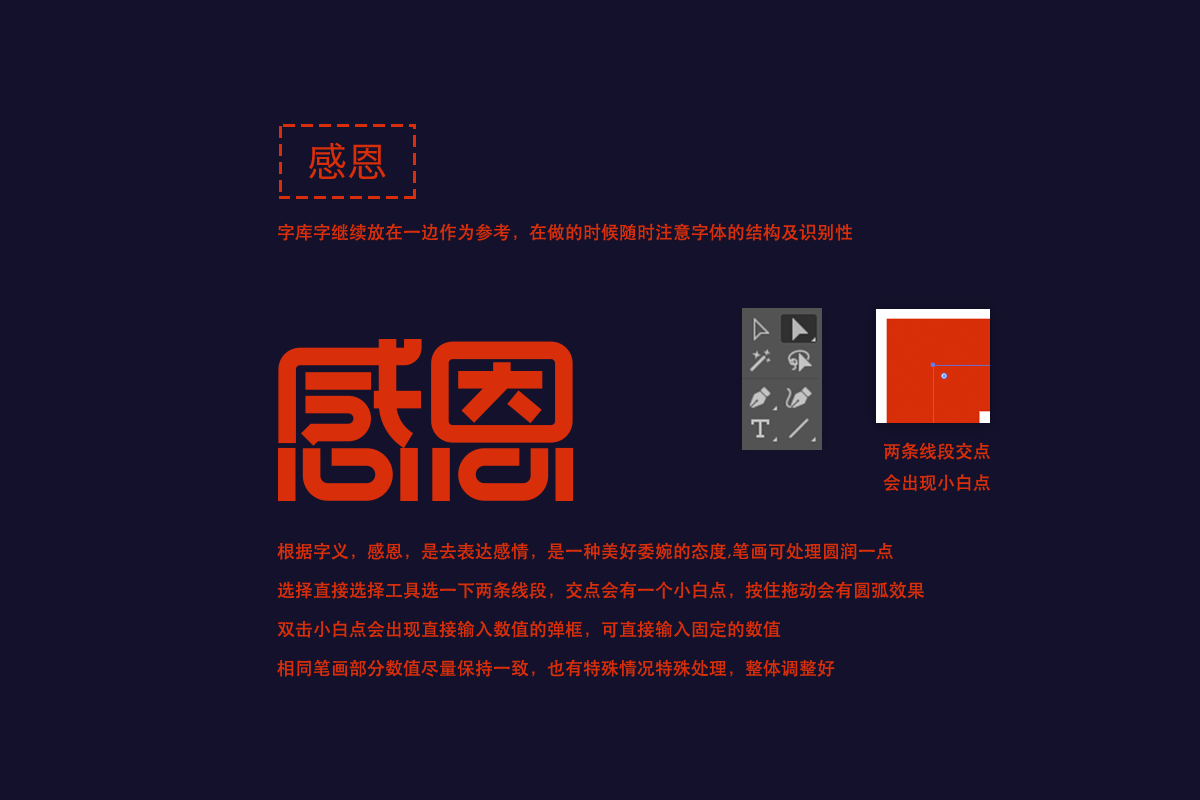
通用字形做完我们复制一份,开始第二部调整,因为感恩,是去表达感情,是一种美好委婉的态度,所以我们字体可以选用圆润一点的笔画,我们选择直接选择工具然后选一下两条线段的交点会有一个小白点,按住拖动就会有圆弧效果,也可双击出现输入数值的弹框,可以输入固定的数值,把所有的笔画圆润处理,相同笔画部分数值尽量保持一致,也有特殊情况特殊处理,整体也要调整好,看着舒服美观即可。

STEP 3
这一步主要是给笔画增加符合字体本身的字义及性格的细节及修饰使字体变得丰富饱满更有设计感。
感恩从字义给我的感受是委婉美好的,所以在笔画上圆润,同时还要有些修长的笔画来结合,所有我们对笔画去进行设计。
大家可以看视频里我的操作,先选择钢笔工具,删掉右下角端点的一个点,这样修长的感觉大致出来了,然后通过钢笔工具去具体调整,让弧线更加流畅自然。

STEP 4
整体的笔画基本上保持横细竖粗,整体效果出来后字体有些方方正正,不太踏实,感恩应该是种比较踏实诚恳的感觉,所以将字体整体压一下,这样字体会变得更加稳定踏实。

STEP 5
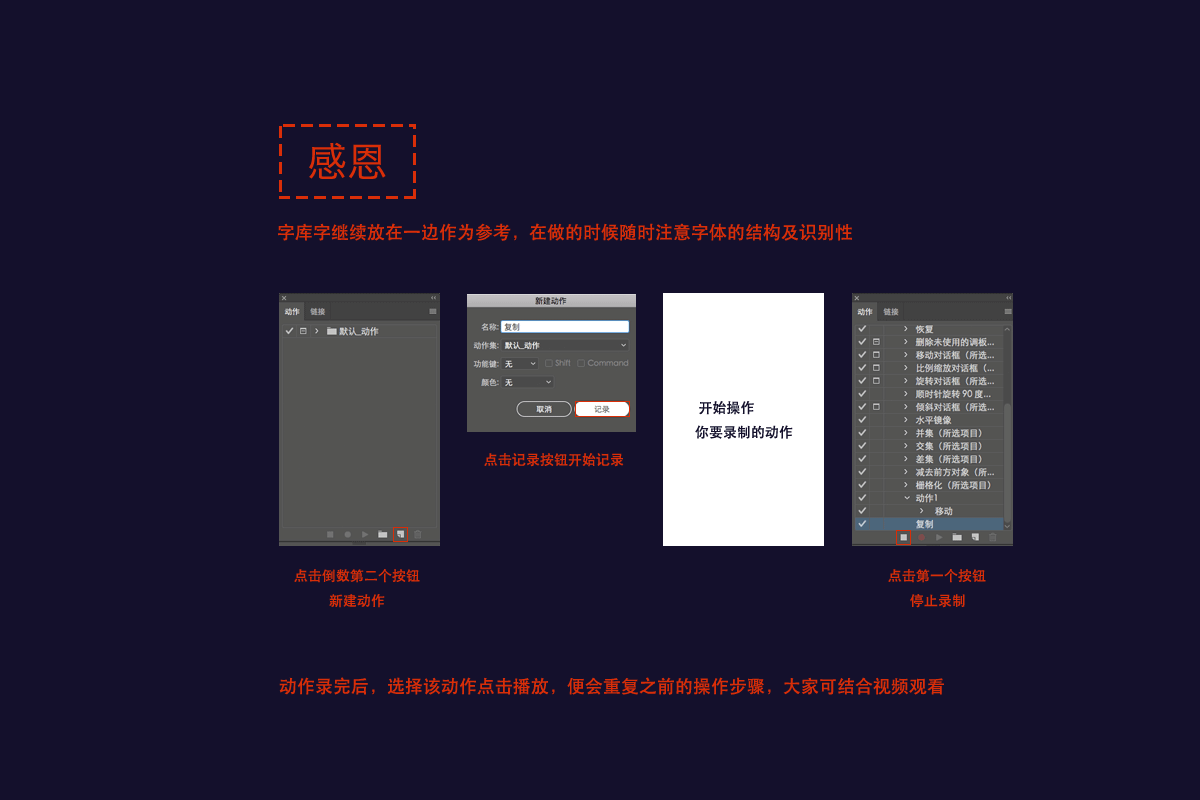
最后一部就是添加一些字效及丰富一些小细节了,这里有个知识点就是动作功能的使用,在窗口里找到并打开动作面板,把两字分别合并路径,因为我们做的立体效果是对称的。
点击感字,Ctrl+c,然后ctrl+f,这样就是复制了一层在原图上,底下还有一层,我们可以把最上方的图层锁住,利用底下的图层去做立体效果,大家具体可看视频操作。
点击动作面板的三角形创建新动作,然后我们开始录制我们的动作,我们按着alt键,然后按一下向左的方向键和向下的方向键,其实这就是向左和向下复制的操作,然后我们点击动作面板结束动作的按钮结束录制。

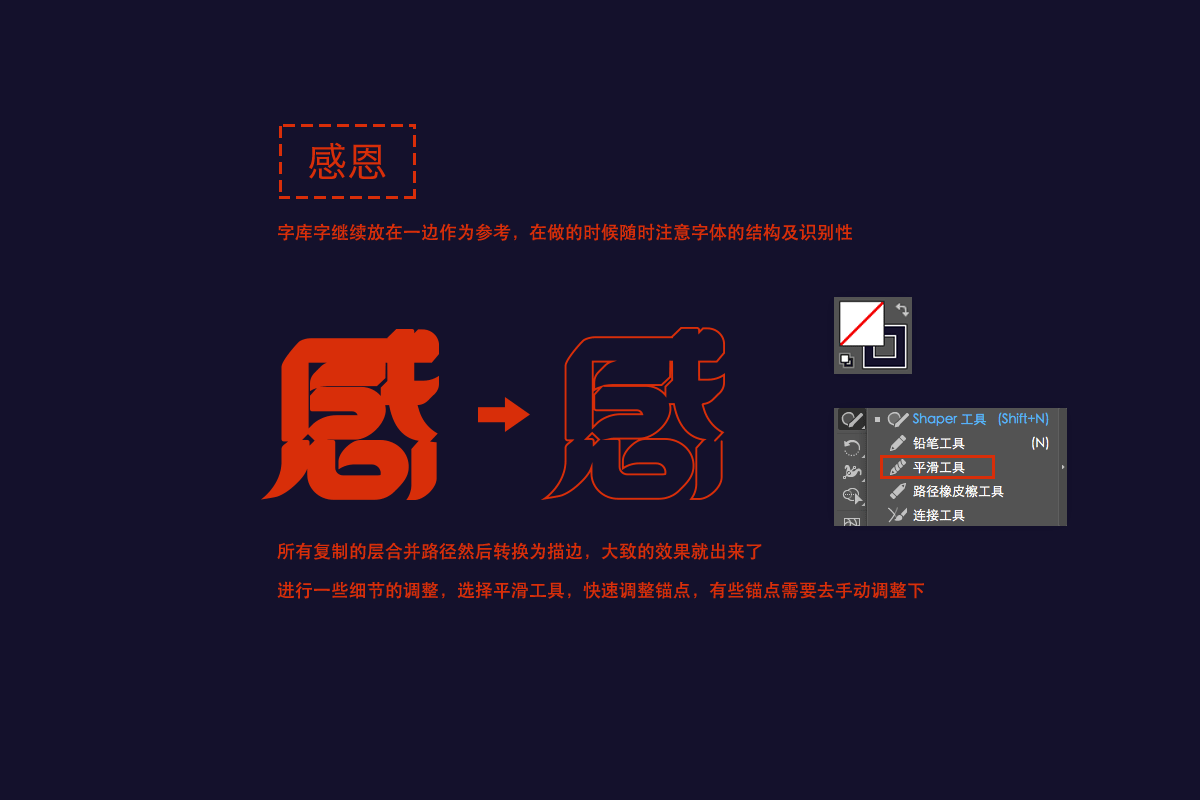
选中刚刚复制在最上方的字,同时选择我们刚刚录好的动作,不断点击动作面板上的三角形按钮,大概得到想要厚度即可,把所有复制的层合并路径然后转换为描边,这样大致的效果就出来了,恩字也是同理。

STEP 6
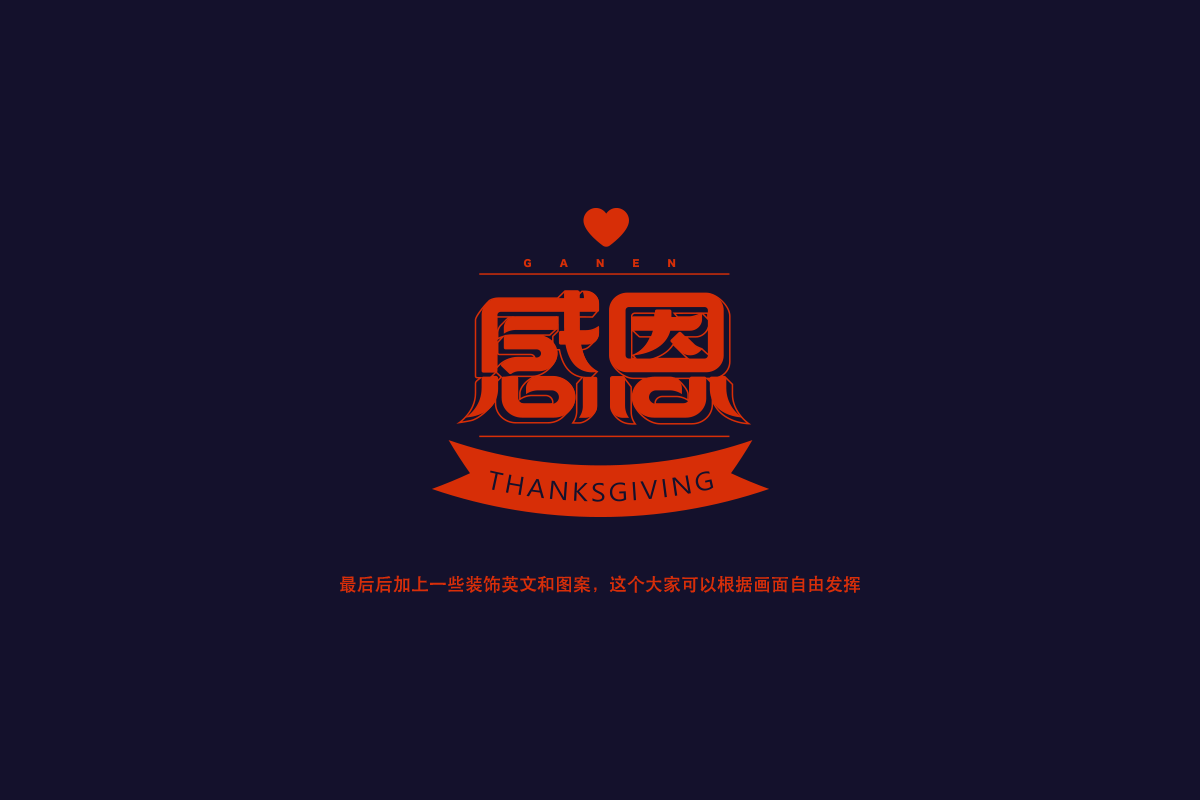
这一步需要进行一些细节的调整,选择平滑工具,快速调整锚点,有些锚点需要去手动调整下,最后加上一些装饰英文和图案,这个大家可以根据画面自由发挥。

注意
大家在拿到一个字体设计的需求的时候,第一步不是立马去做,而是去考虑这个字本身的字意及他需要去应用的场景,他需要展示怎样的性格,刚硬的,可爱的,温柔的,搞笑的等等。第二部就需要去做字体基本的结构笔画设计,也就是通用字形的设计,这一步比较重要,因为他是字体的骨骼,如果骨架没搭好,后面给他再好的容颜(笔画修饰)也不会有特别好的效果。第三步结合字体字意及性格做笔画修饰及整体的调整。第四部就是去整体的调整或者加一些字效让整体体看上去更丰富。







