Photoshop绘制3D立体字组成的插画作品
来源:站酷 作者: Aueer

1.如何创建波形
步骤1
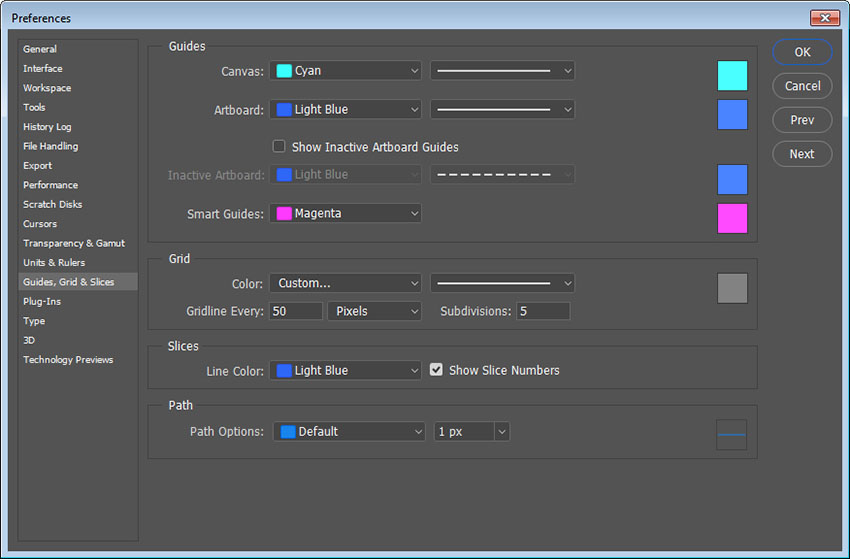
创建一个新的500 x 500像素文档,并转到编辑>首选项>指南,网格和切片。
将Gridline Every:值更改为50像素,将细分:更改为5。

第2步
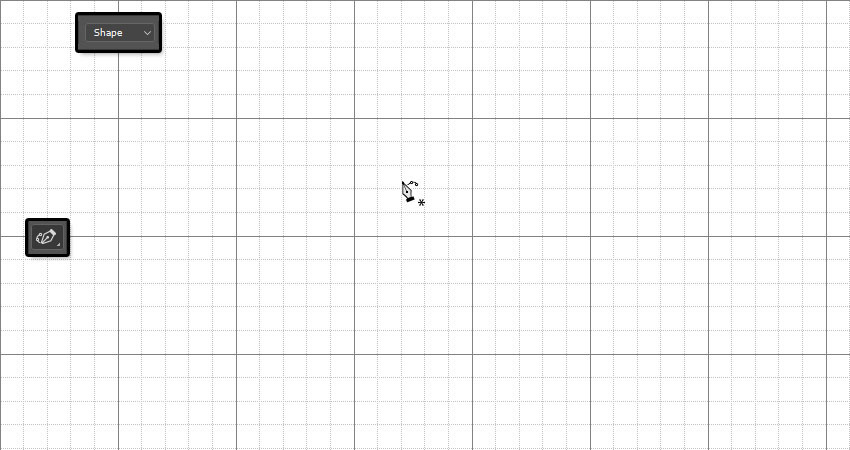
转到查看>显示>网格。
选择Curvature Pen Tool,并确保选择选项栏中的形状选项。

第3步
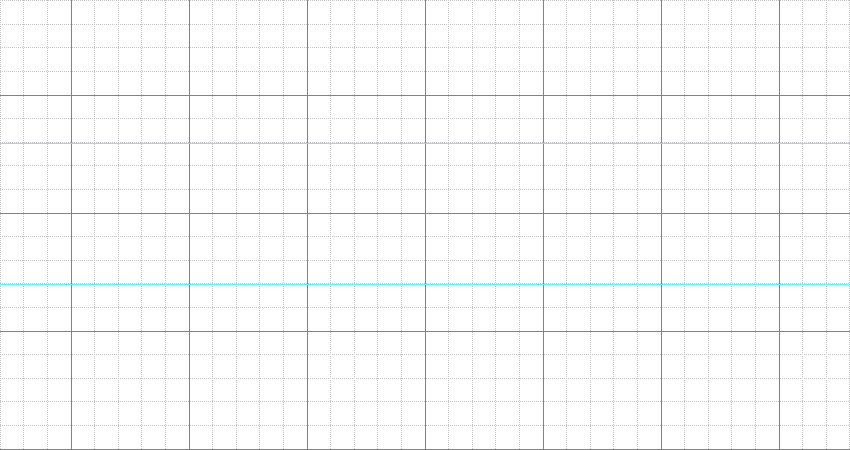
我们将创建超过10个垂直细分和25个水平细分的形状。
将指南从顶部拖到第二个细分的底部,然后将另一个细分从底部拖到第二个细分的顶部。

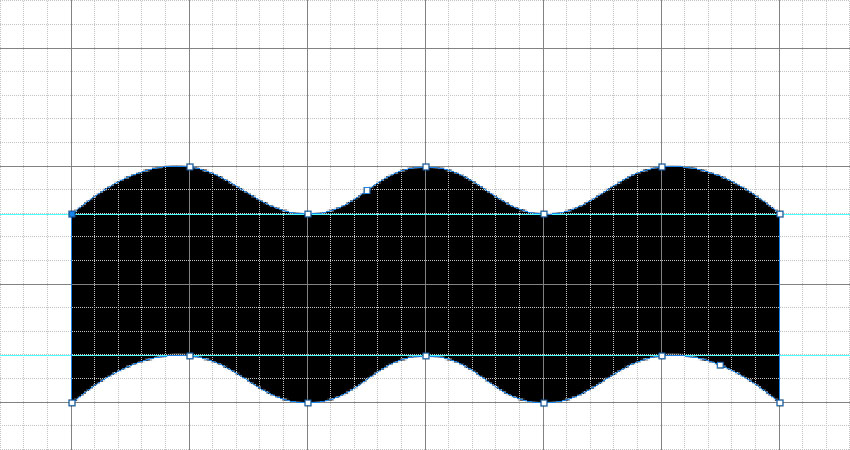
步骤4
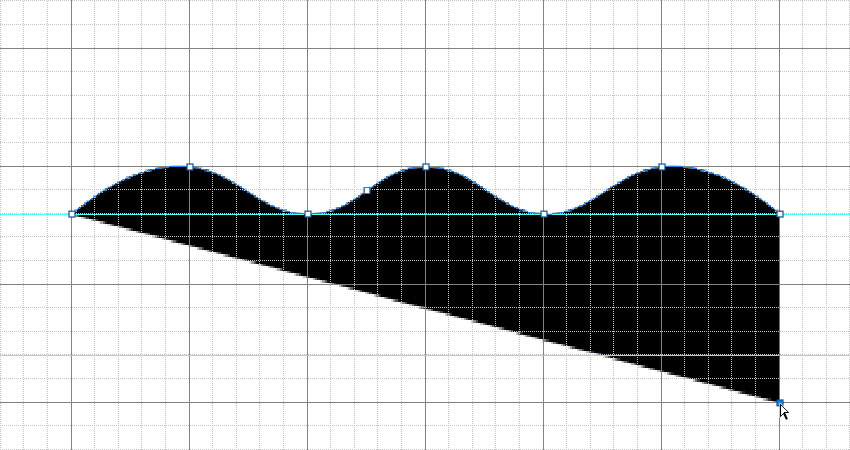
单击顶部指南与您要在其中创建形状的区域的左侧网格线相交处的一次。
之后,您需要点击一次,在网格线上创建交替的峰和谷。
峰值点应该与顶部网格线相交,而谷点应该与顶部指引线相交。

第5步
一旦到达形状区域的水平端,双击以添加角点并创建一条以底部指引线结束的直线。

第6步
重复这些步骤来创建波形的底部。

2.如何创建一个简单的模式
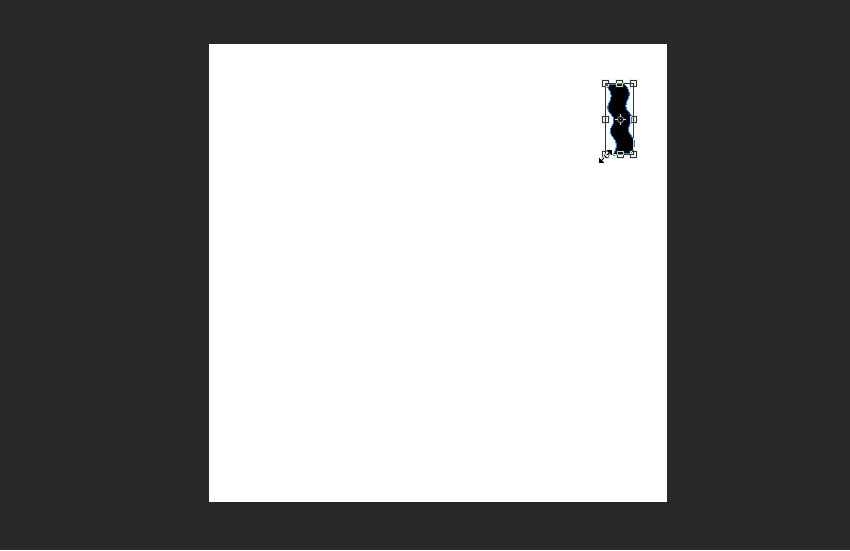
步骤1
创建一个新的500 x 500像素文档,并将波形复制到它。
按Command-T进入自由变换模式,并调整大小,旋转和移动波形以开始创建模式。
完成提交更改后按回车键。

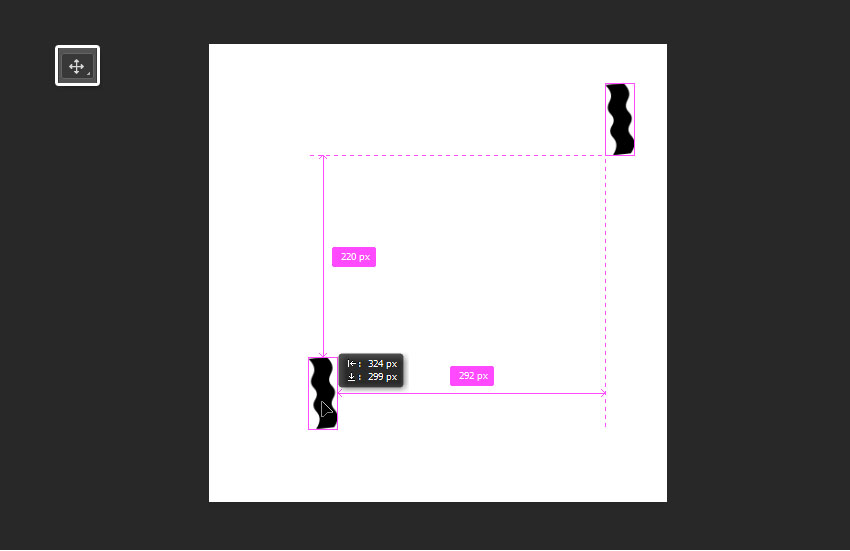
第2步
挑移动工具,按下并按住该选项键,然后单击并拖动波浪形状复制它。
然后,按Command-T根据需要转换重复的形状。

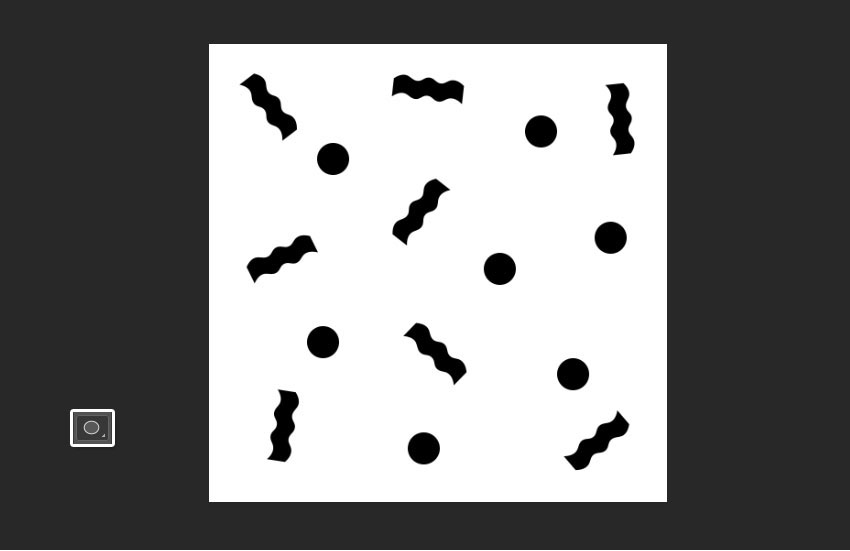
第3步
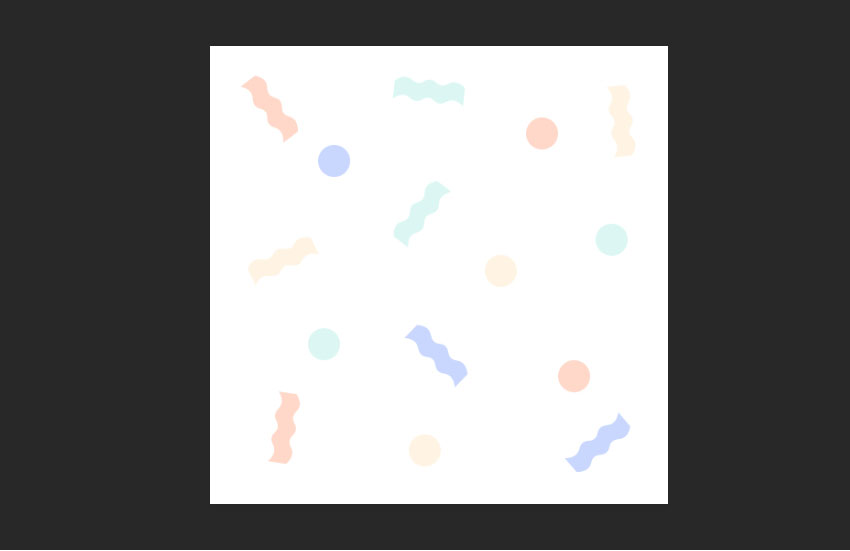
一旦你在文档中散布了几个波形,你也可以添加其他形状 - 只要有它的乐趣!
确保您在文档边缘附近保留足够的空白空间,因为稍后会将其用作模式。

步骤4
创建完形状后,选择您喜欢的柔和调色板,然后更改形状的“ 填充颜色”。
该颜色在这里使用的是 #ffd8c9,#fff4e3,#dcf7f3,和#c9d7ff。
如果您对结果满意,请将其保存为名为Pattern的图像。

3.如何创建一个简单的背景
步骤1
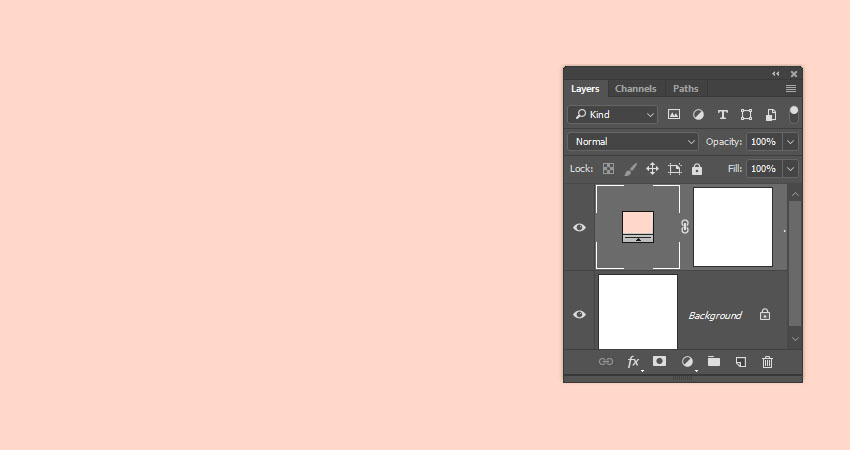
创建一个新的1400 x 1400 px文档,单击图层面板底部的创建新填充或调整图层图标,选择纯色,然后将填充颜色设置为。#ffd8c9

第2步
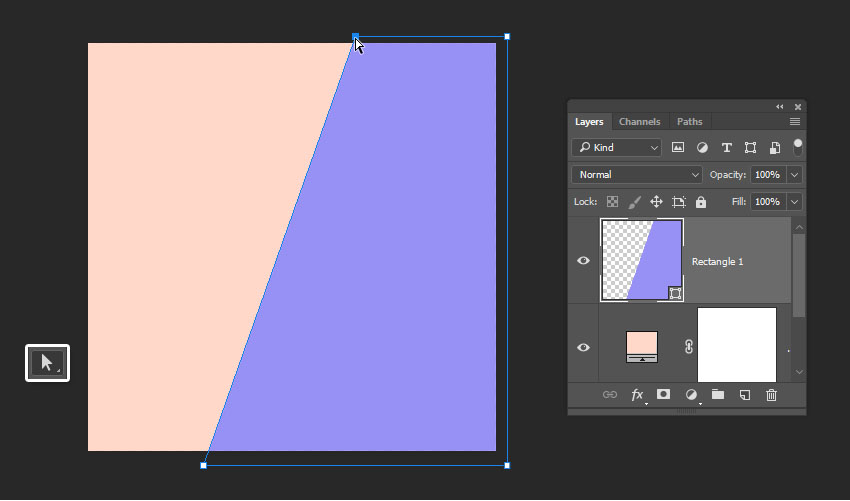
使用矩形工具创建一个覆盖文档大约三分之二的矩形形状,并使用“ 颜色” 填充它#9891f5。
然后,选择直接选择工具,选择矩形的左上角点,然后将其拖到右侧以创建对角线。

4.如何创建和使用3D文本图层
步骤1
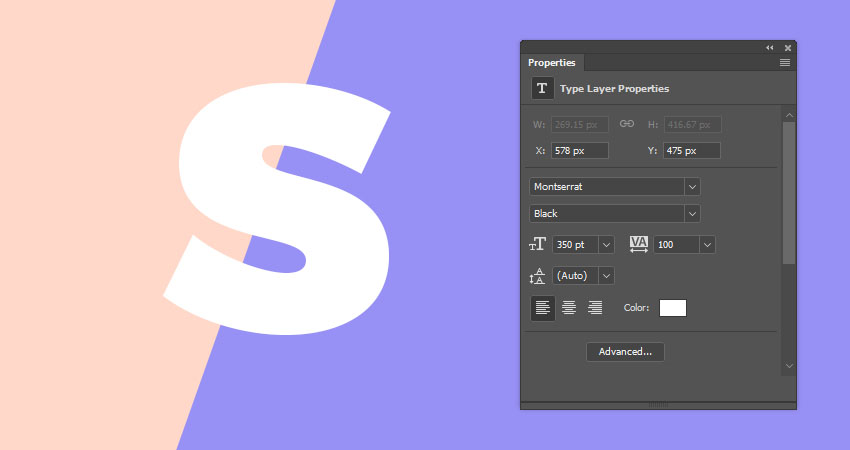
使用蒙特塞拉特黑色字体在全部大写中创建所需文本的第一个字母,并将大小设置为350磅。

第2步
转到3D>从选定图层进行新的3D拉伸以将文本图层转换为可编辑的3D图层。
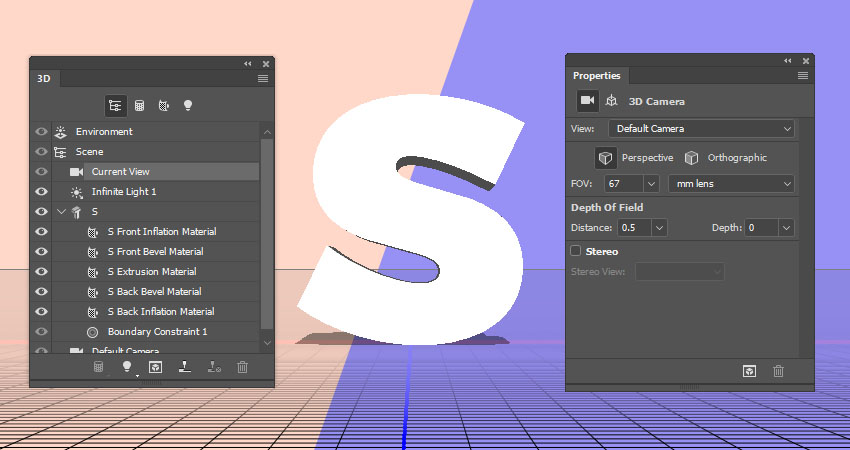
要访问3D网格设置和属性,您需要打开两个面板:3D面板和“ 属性”面板(均可在“ 窗口”菜单下找到)。
在3D面板的3D场景的所有组件,并且当你点击任何这些名称,你就可以访问在其设置的属性面板。因此,请务必在“ 属性”面板中更改其设置之前,始终在3D面板中选择要修改的元素的选项卡。

第3步
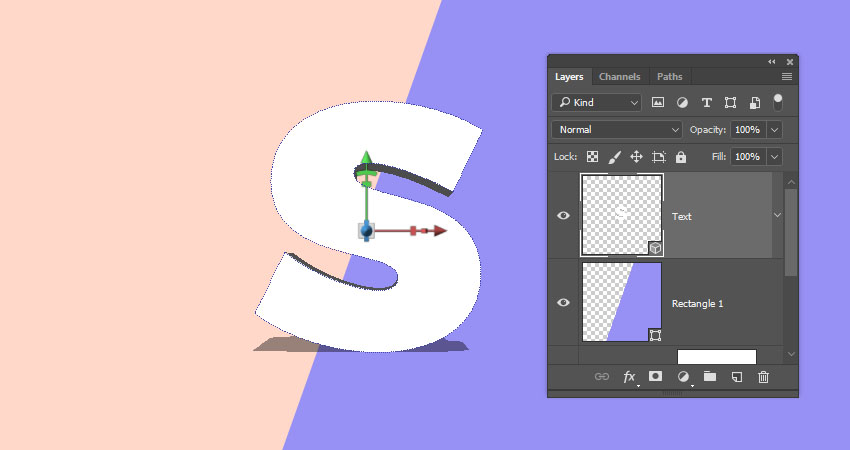
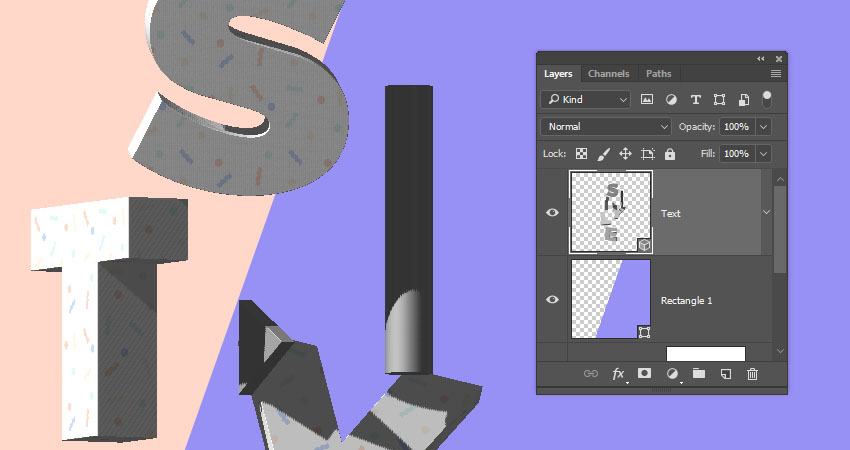
将3D图层重命名为文本。
如果需要,您可以通过查看>显示> 3D地平面来显示/隐藏3D地平面。

步骤4
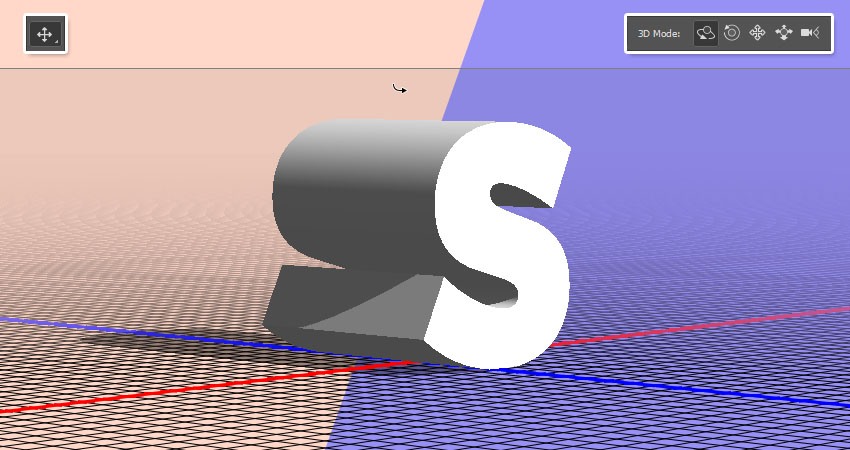
选择移动工具访问选项栏右侧的3D模式。
当您选择其中一个时,您可以单击并拖动以执行更改(在3D面板中的选定元素上)。
使用这些模式将当前视图更改为您喜欢的角度。

5.如何调整3D网格和顶盖设置
步骤1
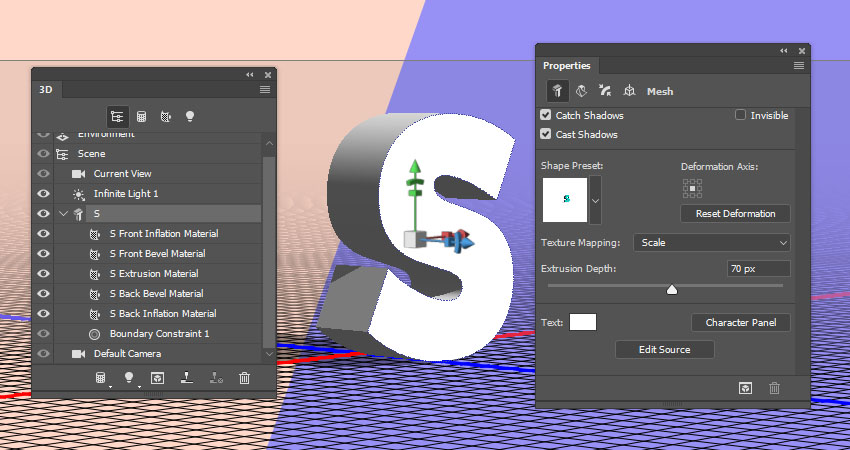
在3D面板中选择字母的网格选项卡,并将“ 属性”面板中的“ 挤出深度”更改为70。

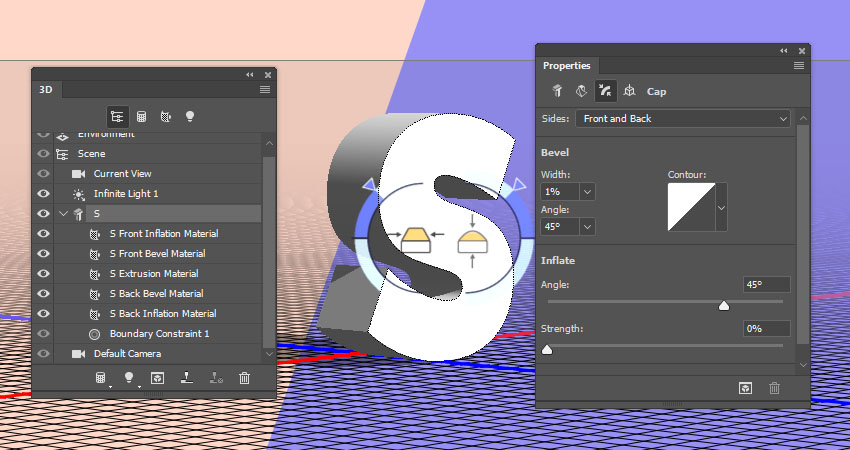
第2步
点击帽图标上方属性面板中,将边到正面和反面,以及设置锥宽至1% 。

6.如何创建一个简单的3D材质
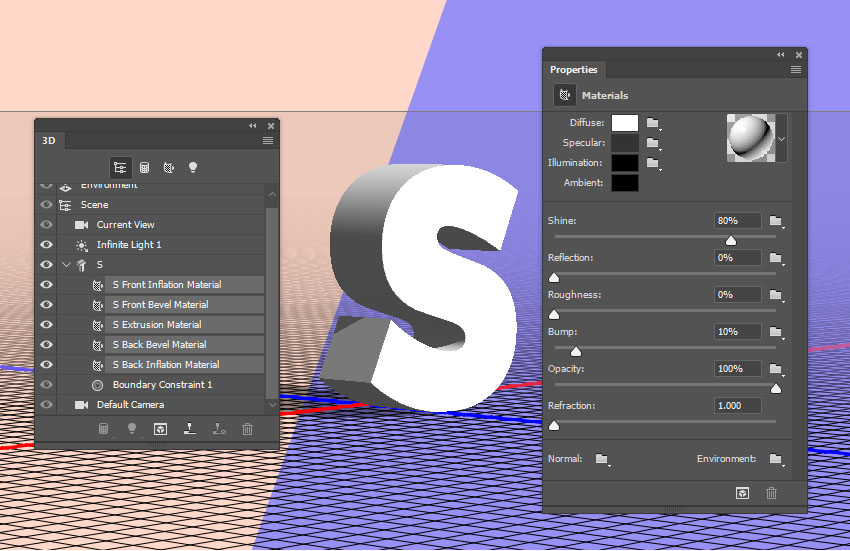
步骤1
选择所有文本网格的“ 材质”选项卡,然后将“ 闪耀”值更改为80%。

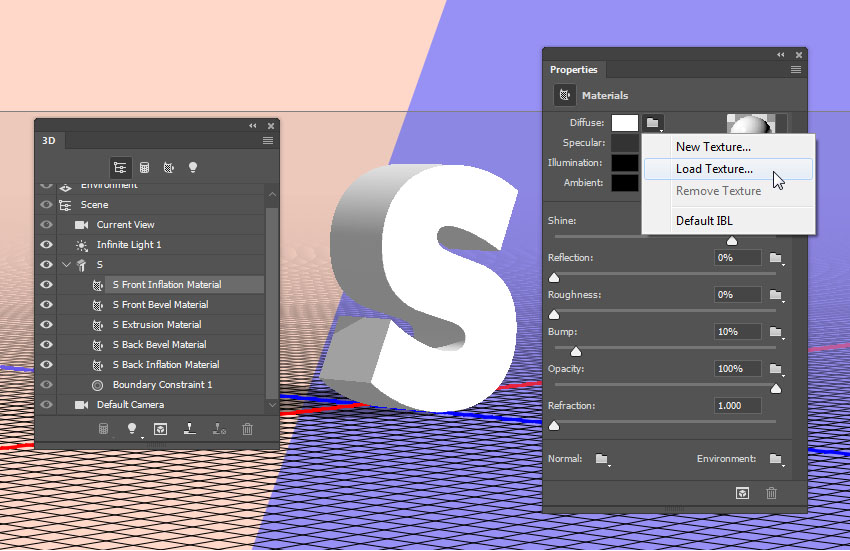
第2步
选择Front Inflation Material选项卡,单击Diffuse文件夹图标,然后选择Load Texture打开之前保存的Pattern图像。

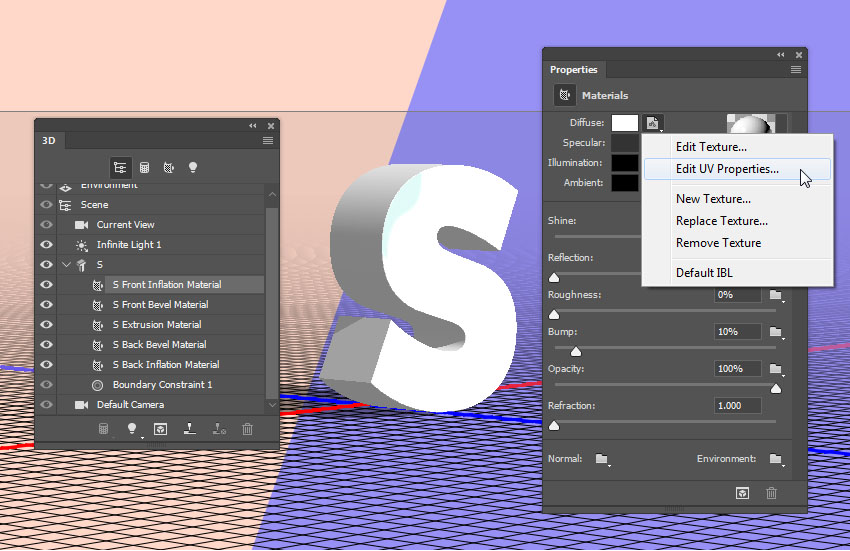
第3步
单击漫反射纹理图标并选择编辑UV属性。

步骤4
将“ 偏移”值更改为0,然后调整“ 平铺”值,直到该图案完全符合文本。

第5步
选择挤出材料选项卡,单击扩散文件夹图标,然后从列表中选择 图案名称。

第6步
选择3D网格选项卡,并将纹理映射更改为平铺。

第7步
再次选择挤出材料选项卡,然后编辑其UV属性。
将相同的图案应用于背部充气材料,并调整其UV属性以与前部充气相匹配。

7.如何复制和编辑3D文本网格
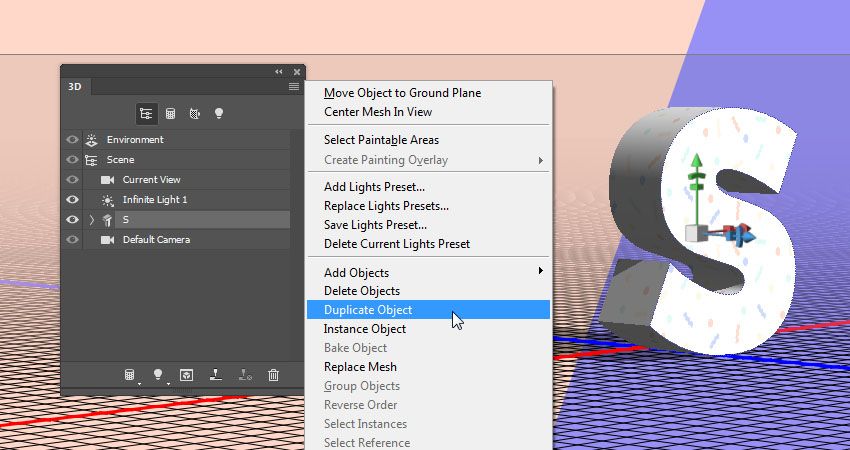
步骤1
选择3D网格选项卡,单击3D面板菜单图标,然后选择复制对象。

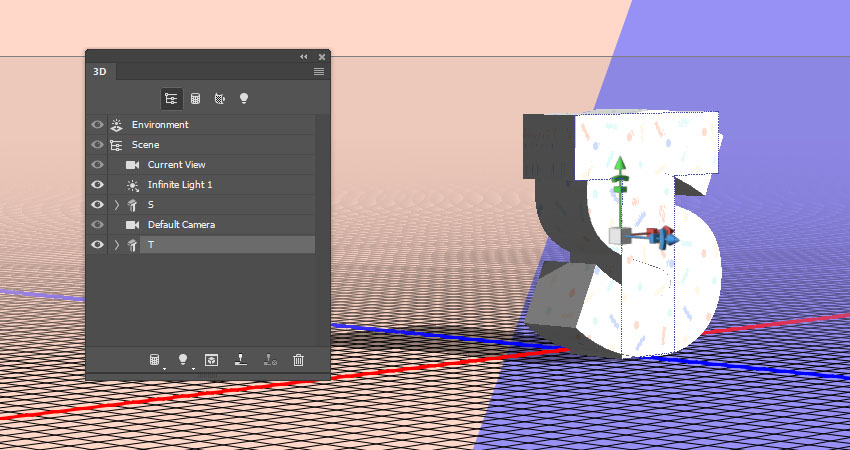
第2步
将重复的网格重命名为您要创建的字母,然后单击“ 属性”面板中的“ 编辑源”按钮。

第3步
文本文件打开后,将文本更改为要添加的字母,然后保存并关闭文件。

这将更新原始文档中的网格。

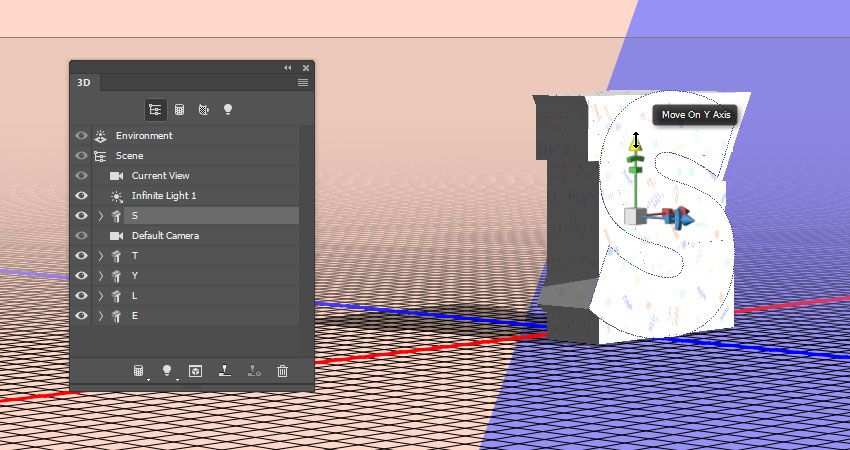
步骤4
重复相同的步骤以创建您的文本所需的其余字母。

8.如何转换3D网格
步骤1
选择第一个字母的网格选项卡,选择移动工具,然后使用3D轴移动并旋转它。
轴末端的箭头移动网格,下面的部分用于旋转,而立方体用于缩放。中心的立方体用于均匀地缩放对象。所有你需要做的是点击并拖动你想要使用的部分。

第2步
您还可以单击“ 属性”面板中的“ 坐标”选项卡以使用数值。请确定在决定所需的最终相机视图后进行更改。

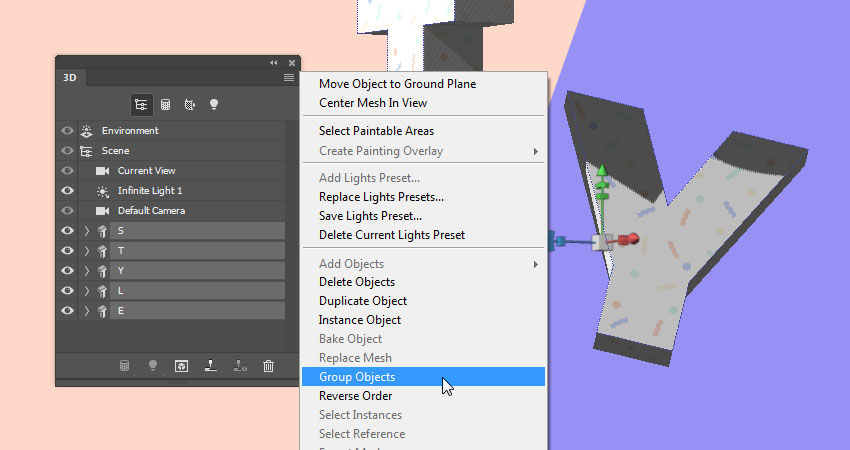
第3步
完成将场景放置在场景中后,选择其所有选项卡,单击3D面板菜单图标,然后选择“ 组对象”。

步骤4
将该组重命名为文本。这将有助于保持组织。

9.如何创建和添加3D形状
你可以创建你喜欢的任何形状,但是我们将为这个教程添加一个三角形和一个圆。
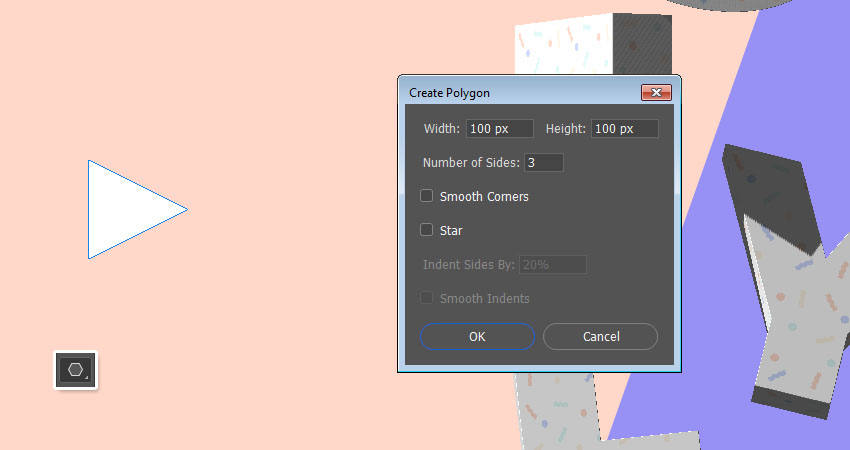
步骤1
选取多边形工具,然后单击文档中的任意位置以获取“ 创建多边形”框。
将“ 宽度”和“ 高度”值设置为100,将“ 边数”更改为3,并确保没有选中框。
点击确定创建一个矩形。

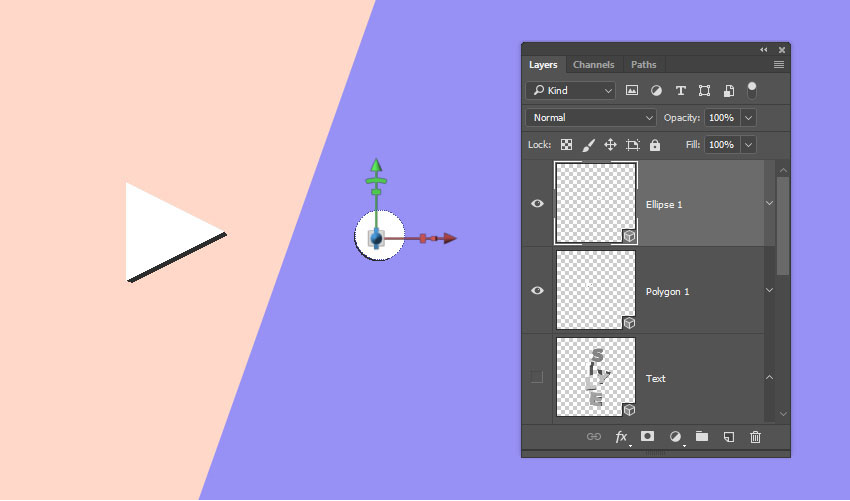
第2步
选择椭圆工具,单击文档中的任意位置以获取创建椭圆框,将宽度和高度值更改为50,然后单击确定。

第3步
将这两个形状移动到文档的中心并暂时隐藏3D文本图层以处理这些形状。
对于每个形状图层,选择它并转到3D>从选定路径新建3D挤出。

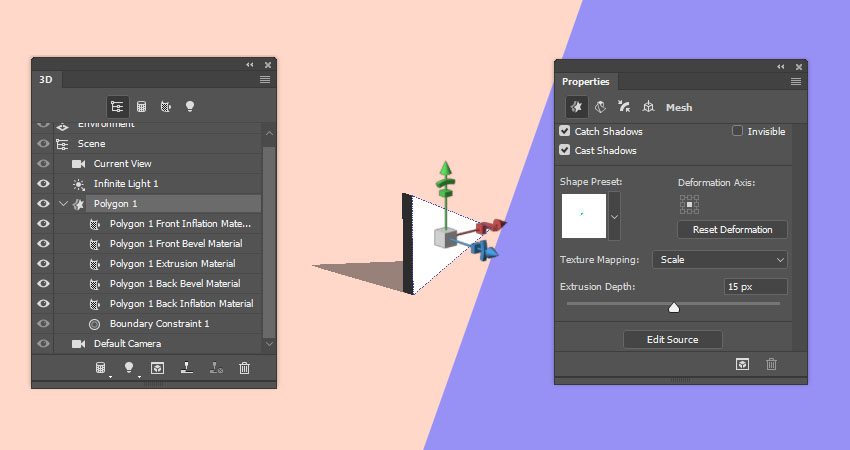
步骤4
选择多边形图层,然后选择三维网格选项卡将其“ 挤出深度”更改为15。

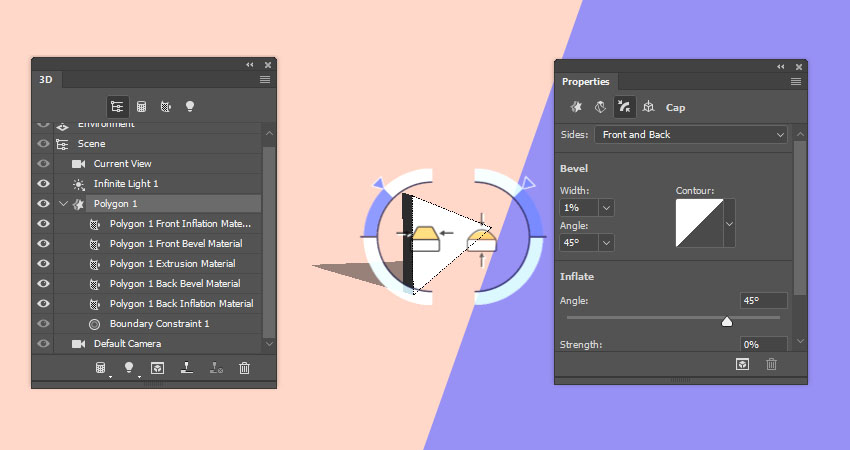
第5步
单击Cap图标,并将面数改为正面和背面 ,将斜面宽度更改为1%。

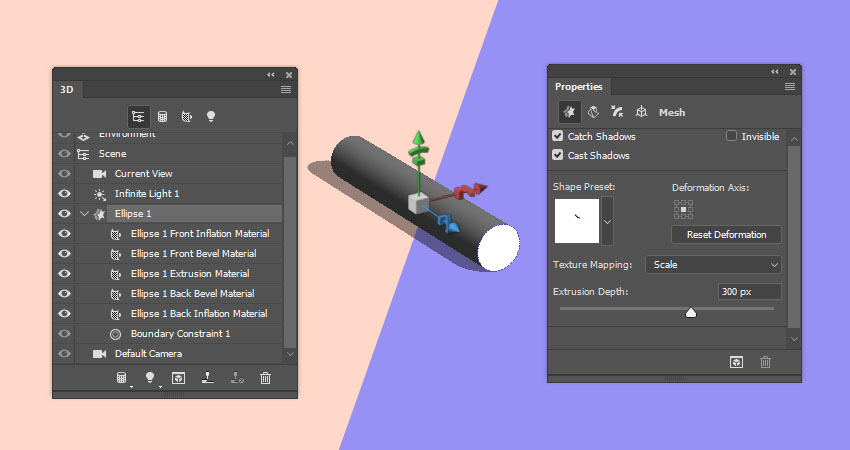
第6步
选择椭圆图层,然后选择3D网格选项卡将其“ 挤出深度”更改为300。

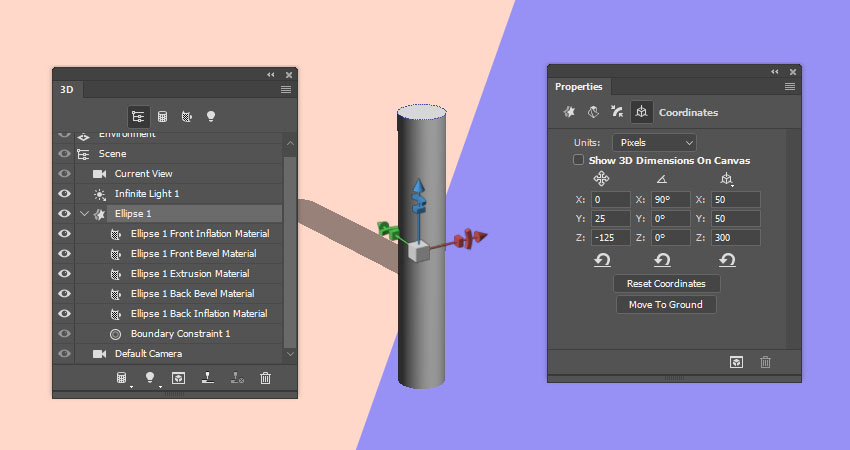
第7步
单击坐标图标并将X旋转角度更改为90。

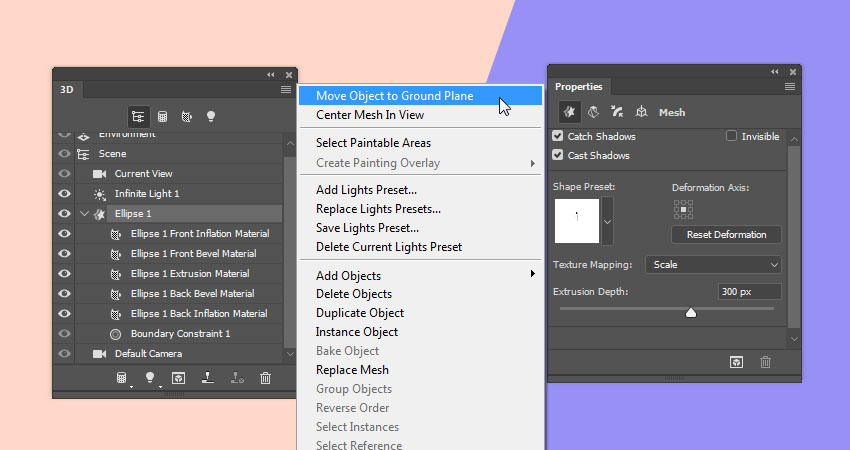
第8步
单击3D面板菜单图标,然后选择将对象移动到地平面。

10.如何创建,保存和重新应用基本3D材质
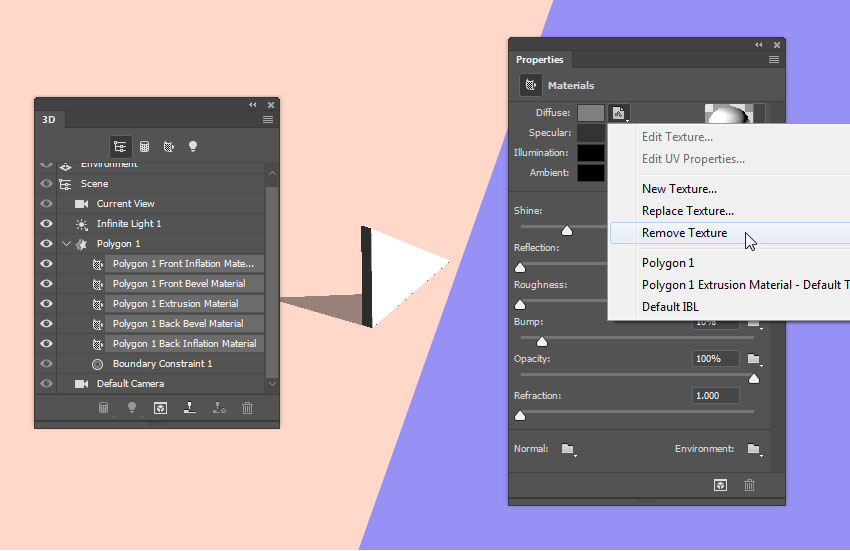
步骤1
选择Polygon图层,选择所有Material选项卡,单击Diffuse纹理图标,然后选择Remove Texture。

第2步
改变镜面的颜色(80,80,80)和所述服务值15。

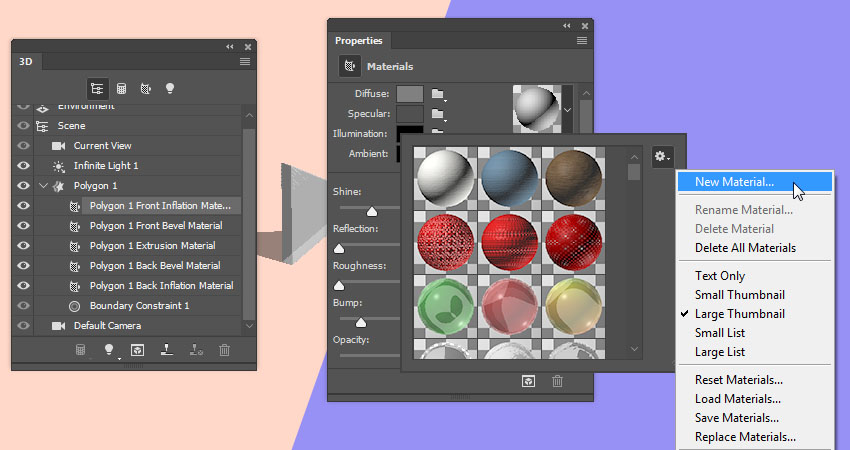
第3步
仅选择前部充气材料,单击材料选择器框,单击弹出式菜单图标,然后选择新建材料。

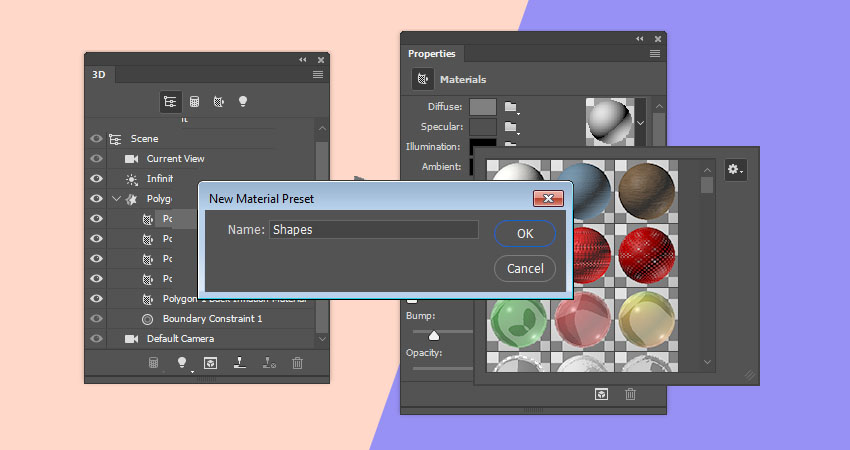
步骤4
将名称设置为形状并单击确定。

第5步
选择椭圆图层,选择所有材质选项卡,然后从材质选择器中选择形状材质以应用它。

11.如何将3D形状添加到3D场景
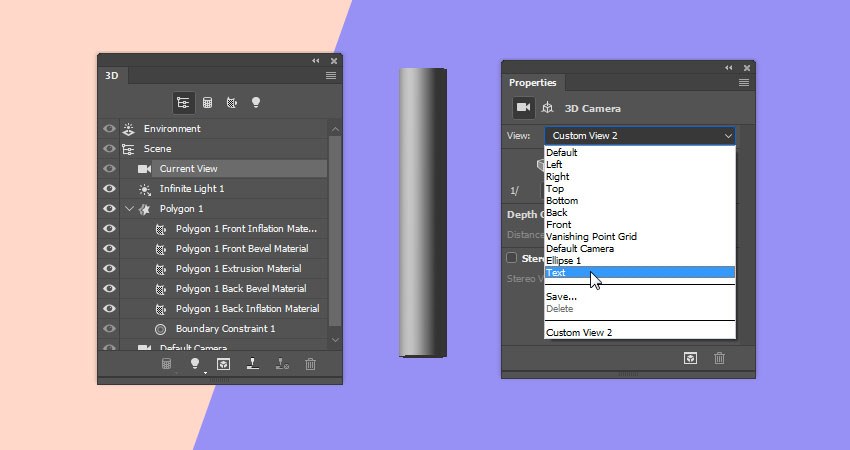
步骤1
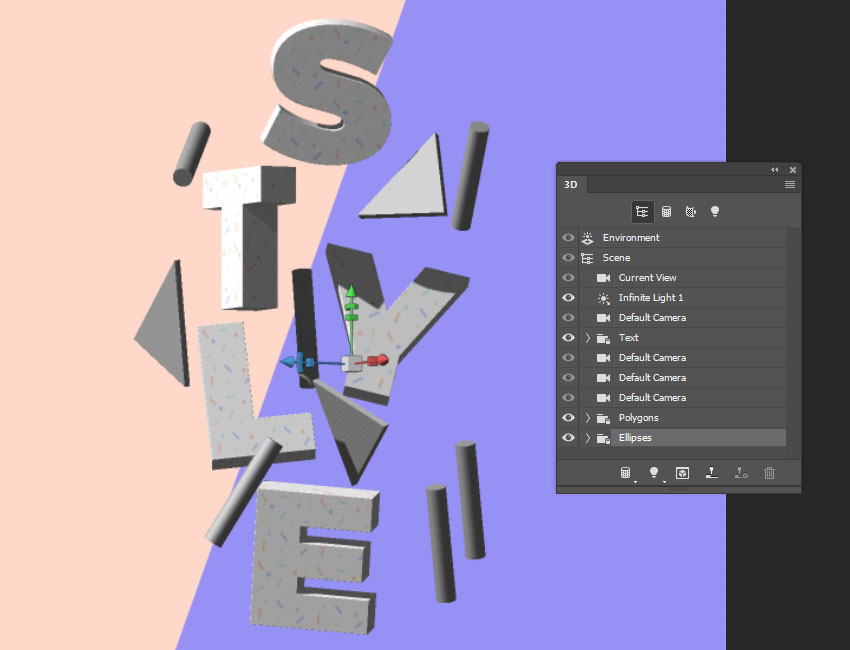
对于每个3D形状图层,选择它,选择其当前视图选项卡,然后从视图菜单中选择文本以使摄像机视图与原始3D 文本的视图匹配。

第2步
选择您拥有的所有3D图层,然后转到3D>合并3D图层。

第3步
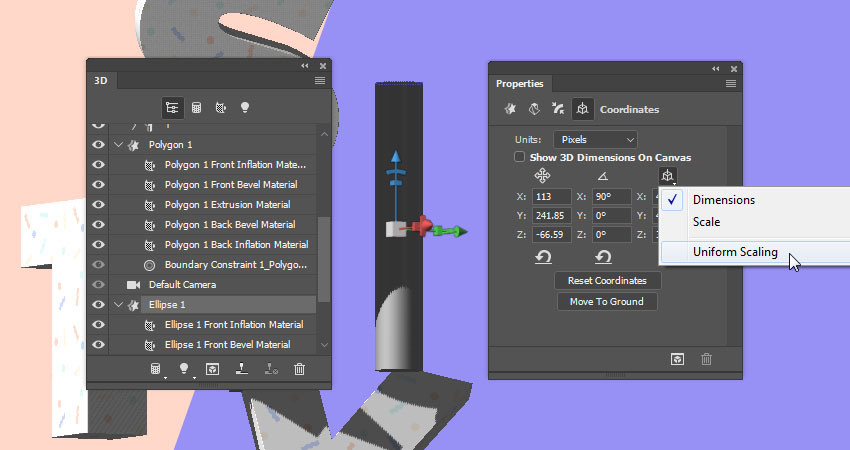
一旦在同一场景中拥有所有3D元素,就可以随意调整形状。
如果您正在使用坐标值,请确保单击缩放图标,并取消选中统一缩放选项,如果您不想一致地缩放图形。

步骤4
复制并放置文字周围的形状以获得您喜欢的结果。
确保将重复对象分组以保持组织。

第5步
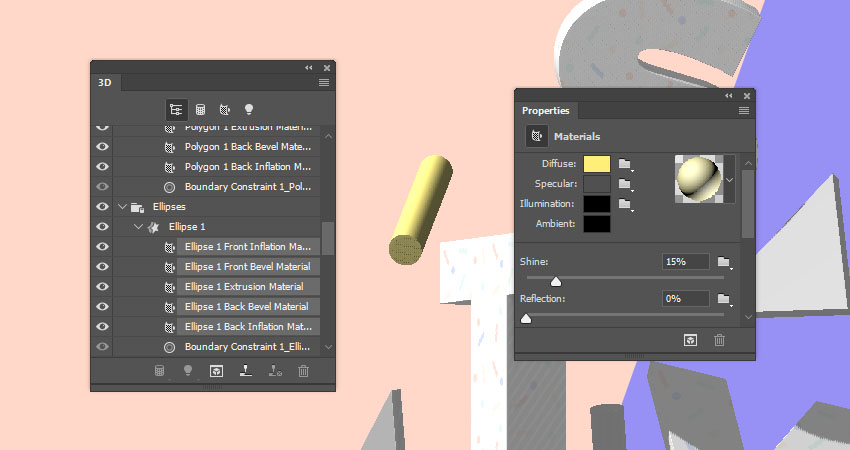
一旦元素在他们的位置,你现在就可以开始着色了。
为此,请选择您想要具有相同颜色的所有材质选项卡,然后为其分配漫反射颜色。

第6步
这里使用的颜色是:(255,139,95),(255, 238, 120)和(100, 255, 25)。
随意更改高光颜色以使其更暗或更亮,以便使用您应用的漫反射颜色获得最佳效果。

12.如何调整3D场景的设置和照明
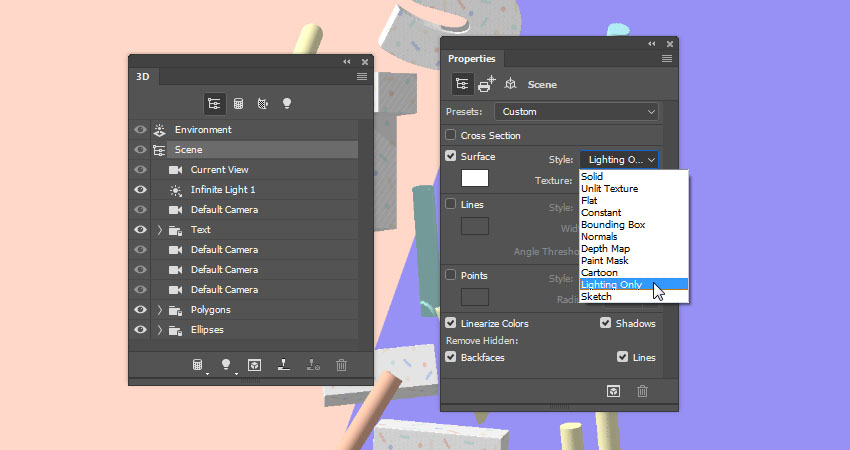
步骤1
选择场景选项卡,更改曲面样式来照明只,并检查线性化颜色框,以及在清除隐藏框。

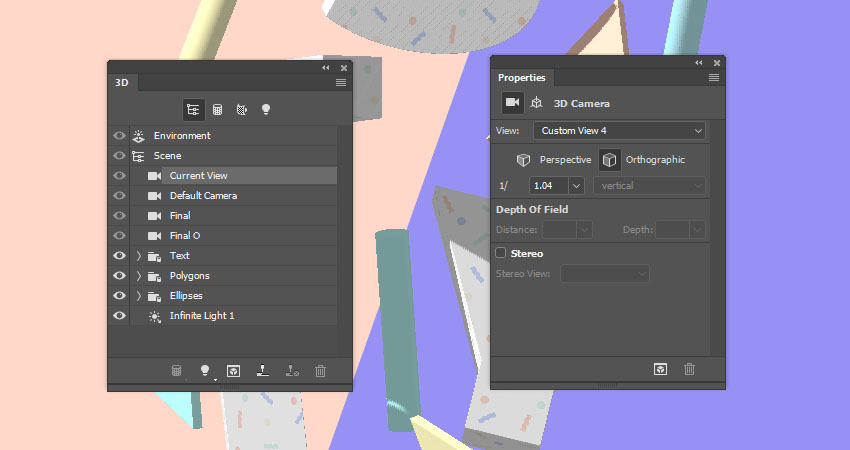
第2步
选择当前视图选项卡,然后单击正交图标。
在调整照明之前对场景进行最终更改。

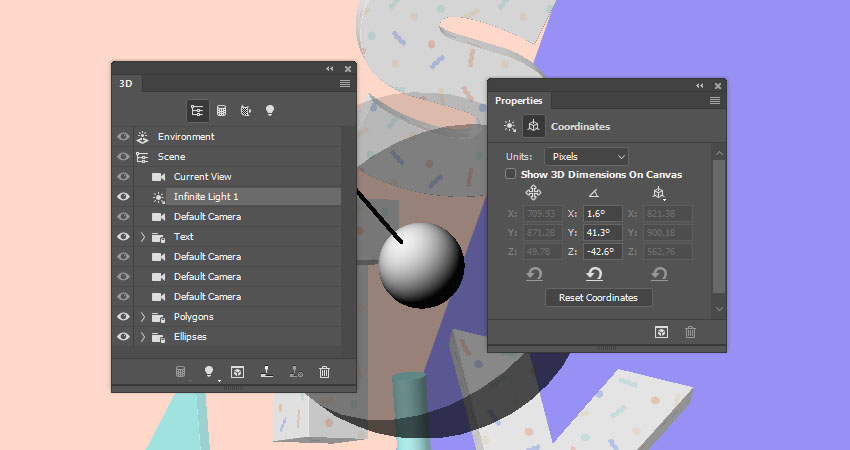
第3步
单击无限光选项卡,将强度更改为60%,并取消选中阴影框。

步骤4
使用移动工具或坐标值来移动灯光,直到您喜欢结果。

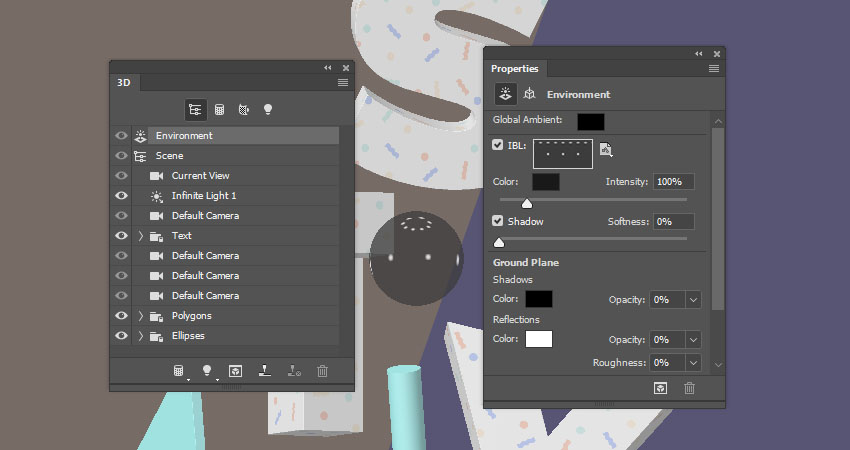
第5步
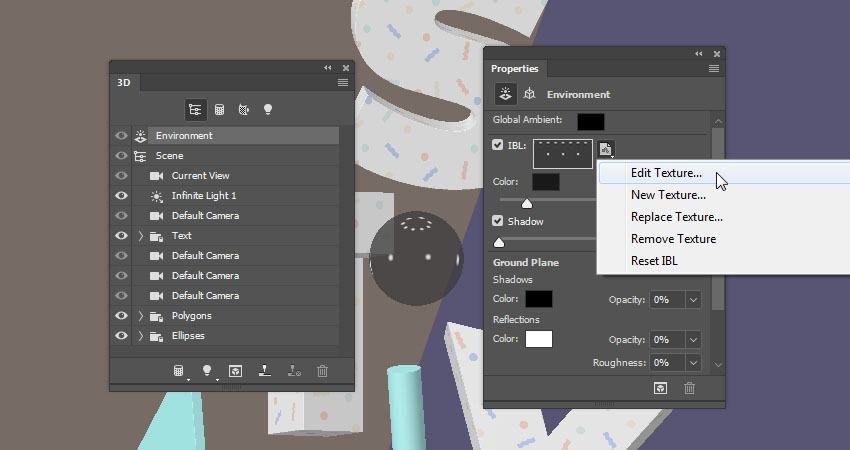
选择Environment选项卡,然后将Ground Plane Shadows Opacity更改为0%。

第6步
点击IBL纹理图标并选择编辑纹理。

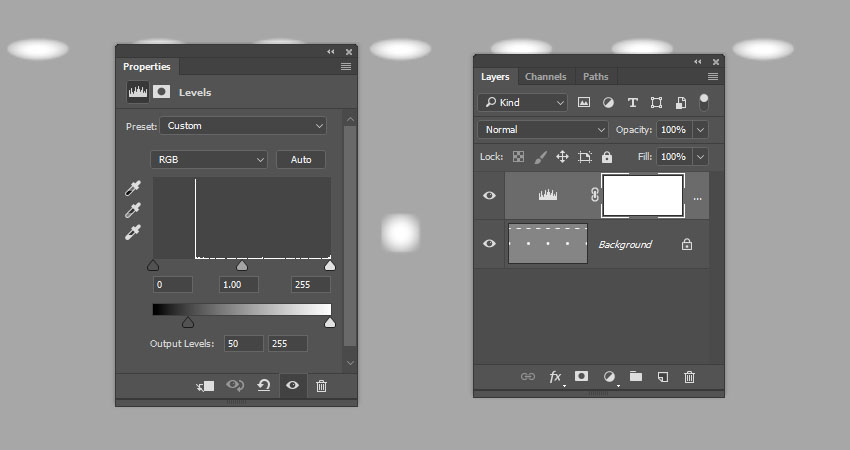
第7步
添加一个级别调整图层,并将输出级别的阴影值更改为50。
保存并关闭文件。

13.如何渲染和调整渲染场景
步骤1
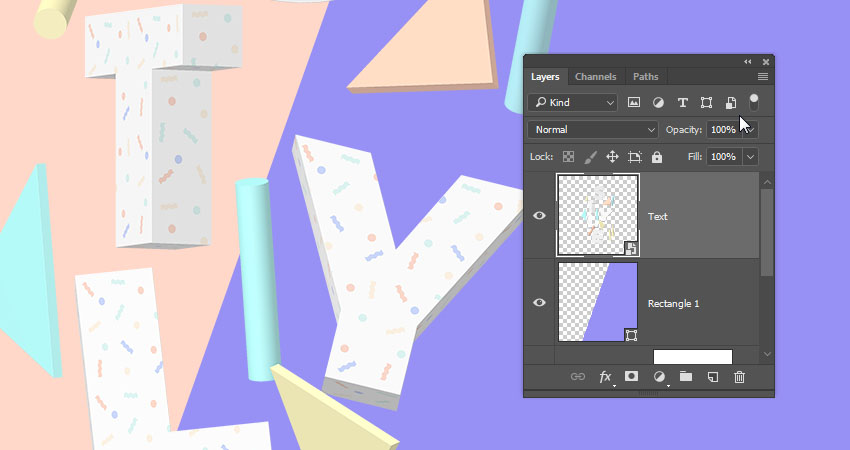
转到3D>渲染3D图层并等待场景完全渲染,这不应该花费那么长时间。
渲染完成后,右键单击 3D 文本图层,然后选择“ 转换为智能对象”以避免意外更改。

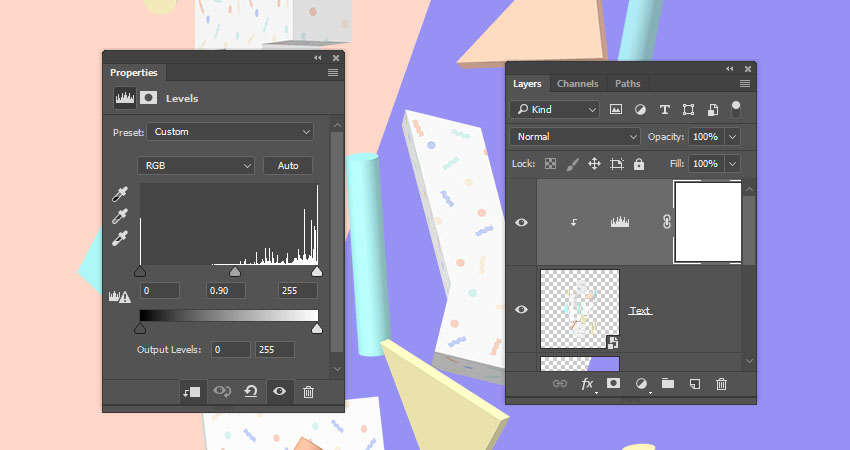
第2步
添加一个色阶调整图层,将其裁剪到三维文字图层,并将Gamma值更改为0.90。

第3步
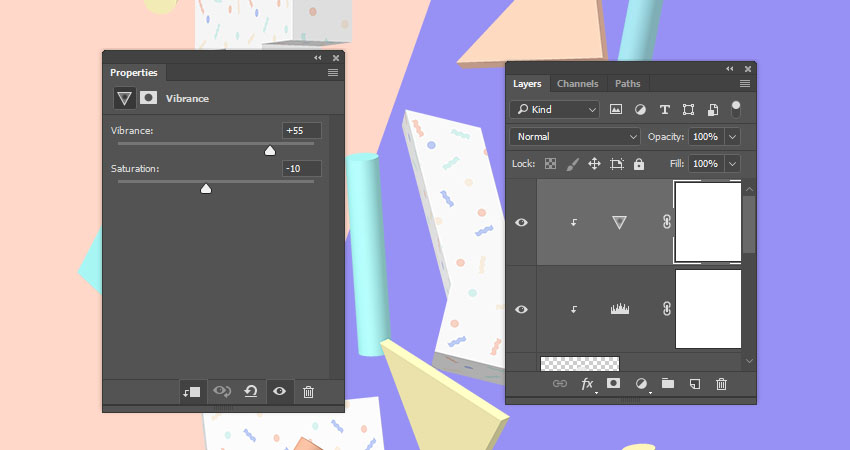
添加一个Vibrance调整图层,将其剪切到3D 文本图层,然后将Vibrance更改为55,将饱和度更改为-10。

步骤4
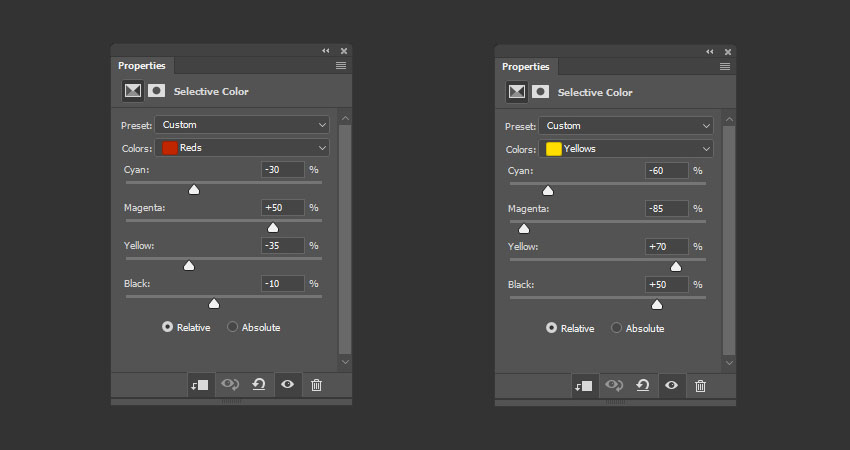
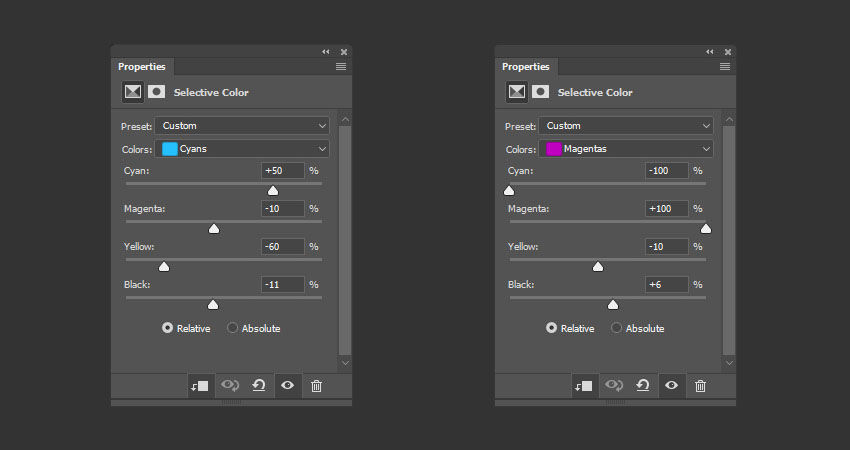
添加一个可选颜色调整图层,将其剪切到3D 文字图层,然后使用以下设置:


14.如何添加背景元素
步骤1
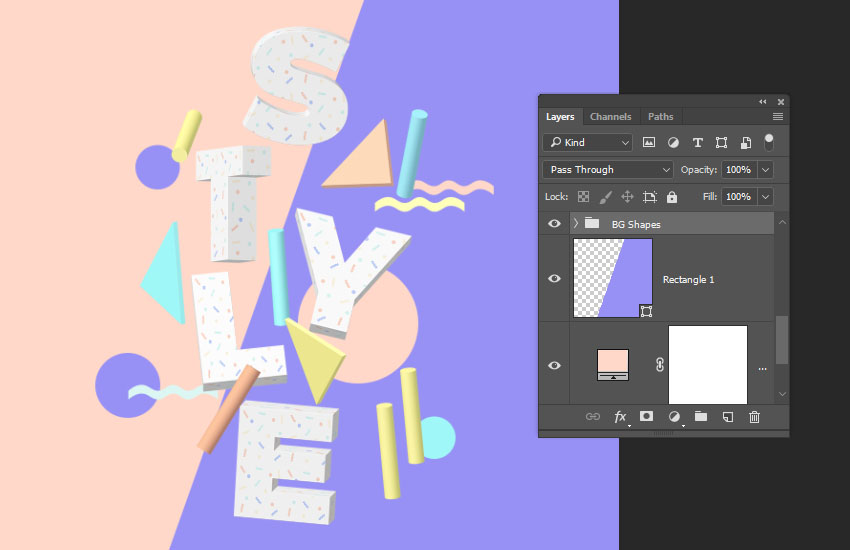
使用形状工具在文本后面添加几个不同的柔和色的形状,并将它们放在名为BG Shapes的组中。
这里使用的颜色 #ffffbc,#ffd8c9,#dcf7f3,#9ff8f7,和#9891f5。

第2步
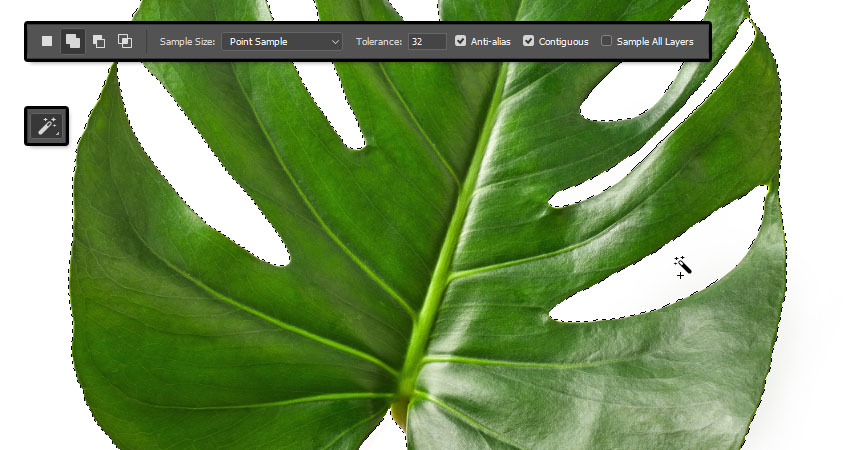
打开Monstera植物图像的热带树叶,挑选魔棒工具,单击选项栏中的添加到选择图标,然后检查连续框。
点击每个白色区域将其选中,然后转到选择>反向。

第3步
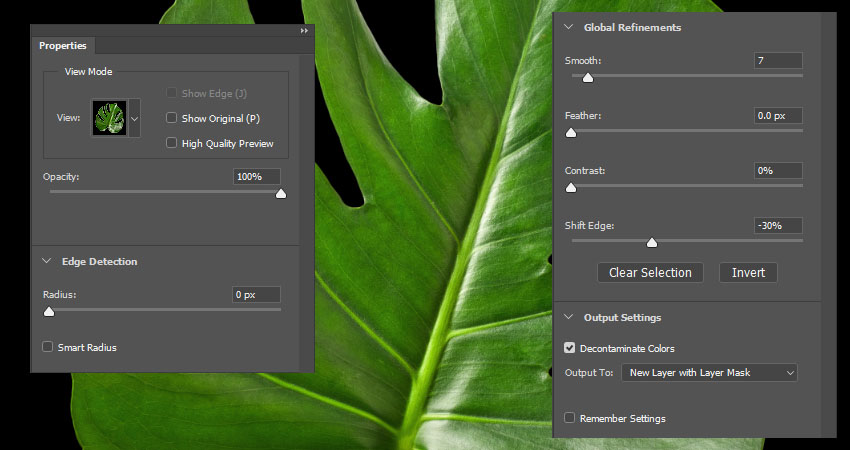
转到选择>选择和口罩,并更改视图,以在黑色和不透明度到100% 。稍微增加“ 平滑”值以软化边缘,然后减小“ 移动边缘”以将选区向内移动一点。
检查消毒颜色框并单击确定。

步骤4
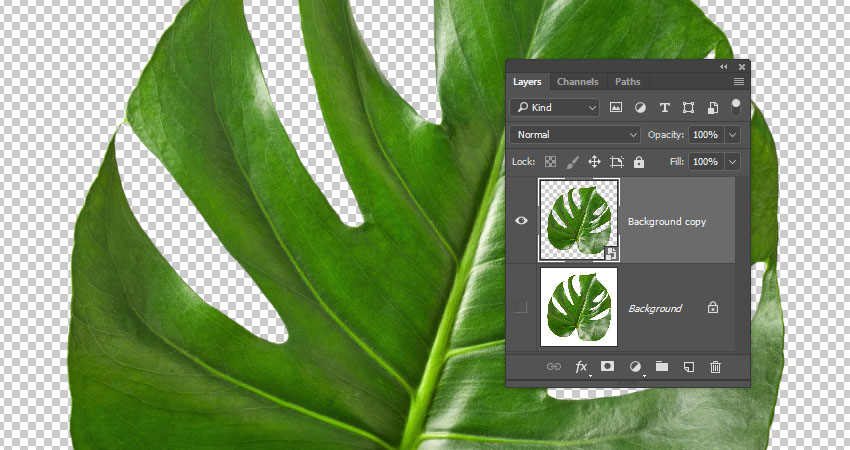
将生成的图层转换为智能对象,并将其复制到原始3D 文本文档。

第5步
根据需要复制并转换叶片以将其添加到文本后面,并将叶片图层放置在名为叶子的组中。

15.如何进行全球调整
步骤1
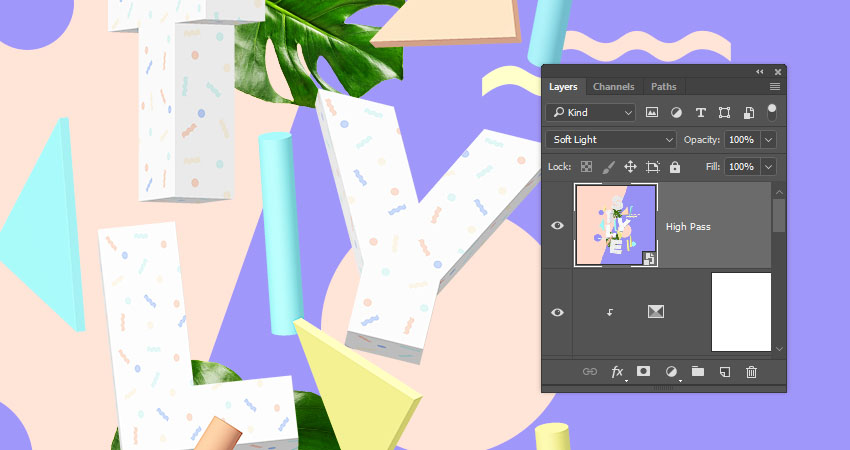
在所有图层上创建一个新图层,将其命名为“ 高通”,然后按Command-Option-Shift-E创建图章。
将图层转换为智能对象并将其混合模式更改为柔光。

第2步
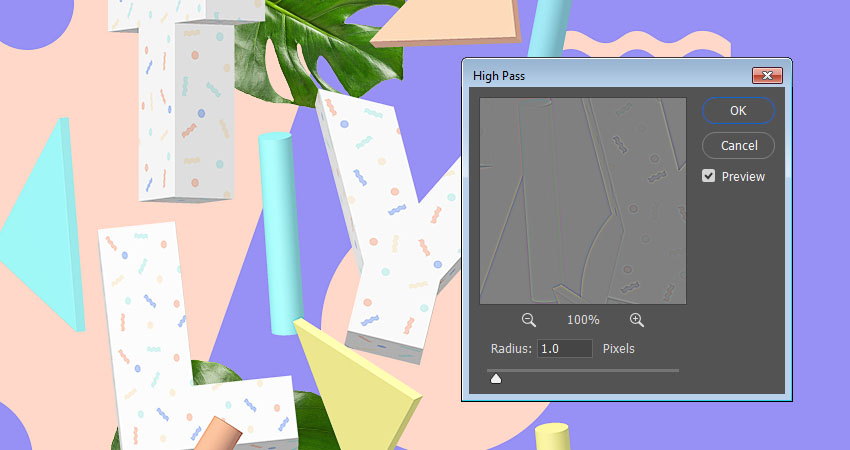
转到过滤器>其他>高通,并将半径值更改为1。

第3步
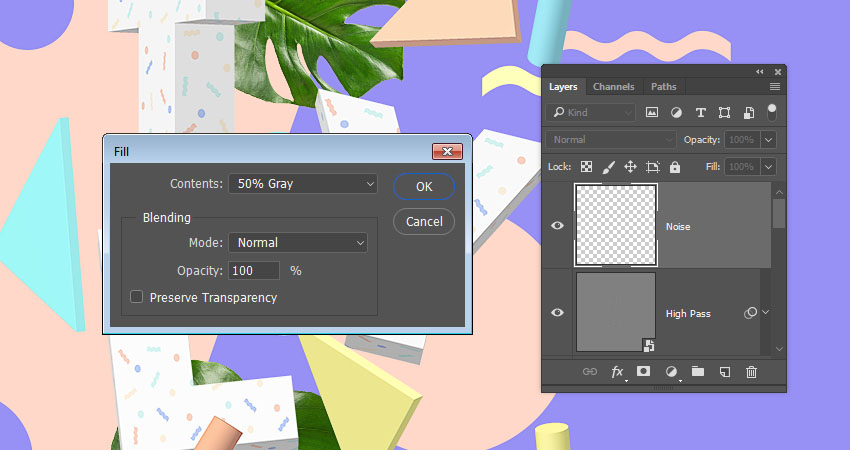
在所有图层上创建另一个新图层并将其命名为“ 噪点”。
转到编辑>填充,将内容更改为50%灰色,然后单击确定。

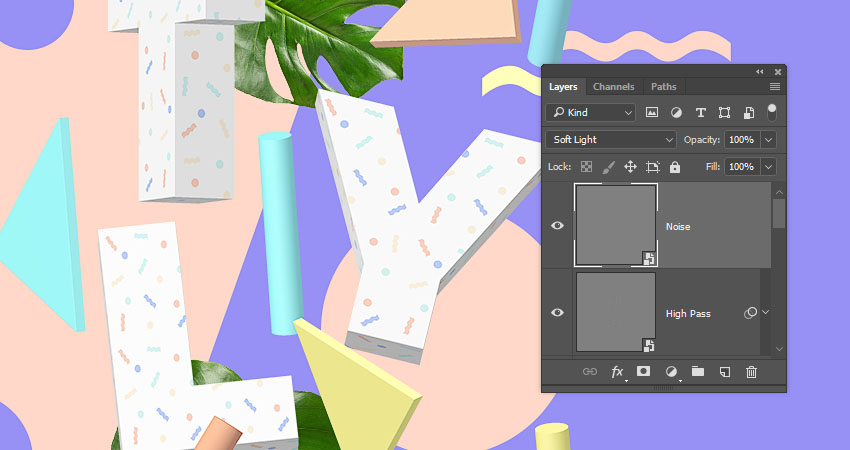
步骤4
将图层转换为智能对象并将其混合模式更改为柔光。

第5步
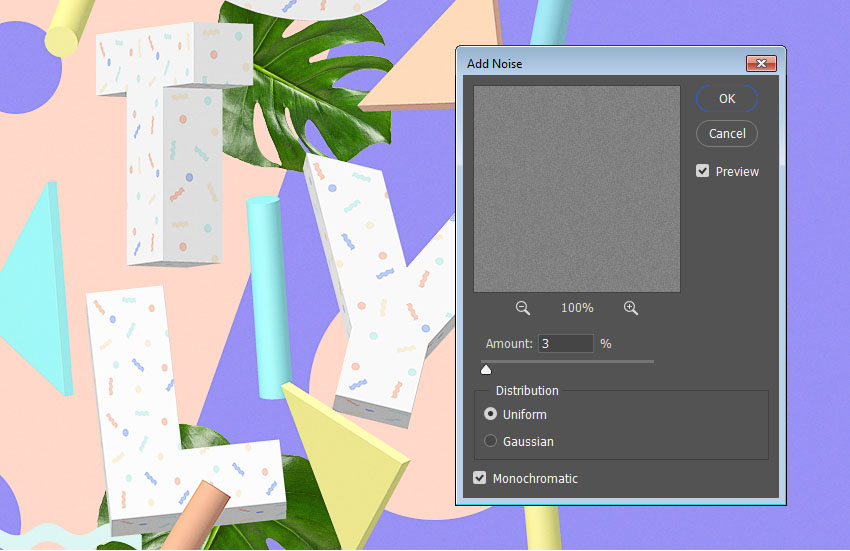
转到滤镜> 杂色>添加杂点,将数量更改为3 并将分布更改为统一,然后选中单色方框。

恭喜!你完成了!
在本教程中,我们创建了一个简单模式和一个基本背景。
然后,我们创建了一个文本层,将其转换为3D网格,调整其设置,并创建其材质以复制它并创建更多字母。
之后,我们创建并添加了更多的3D形状,调整了场景设置和灯光并进行了渲染。
最后,我们添加了一些更多的背景元素,并进行了最终的全局调整以完成效果。
请随时留下您的意见,建议和结果。








