详细解析线框在电商海报中的使用

来源:站酷 作者: 设计小厨
在上两期整理banner设计的过程中,我发现线框在banner设计中的应用非常广泛。不仅能够辅助一些元素的设计,还可以为设计增色不少,增加设计感。所以,我决定总结研究一番,发现这里面还是有点道道的。
以前觉得设计就是自己的事情,不愿意借鉴,结合一些既有的设计形式,总想着标新立异,直到经过一些实际项目之后,自己才渐渐发现,世上做事好像都是一个道理嘛,没有捷径。就像《火影忍者》里,鸣人对木叶丸说的那样,成为火影也没有任何捷径,脚踏实地,夯实基础是必须要走的。
所以,希望通过我对这好像不太起眼的线框在设计中的总结,在设计工作中能带给大家一些灵感和思路。
线作为平面构成中三元素之一,具有非常广泛的应用范围。
“线”在版式中的作用主要表现为:表示强调、明确分隔、视觉引导、组织信息、丰富装饰画面等。
在banner设计中,应用线框也起到强调、视觉引导,组织信息,丰富画面层次等的作用。接下来,我们针对一些案例分析线框在banner设计中应用的整体特点以及在应用时需要注意的设计细节。线框在banner中的应用也同样适用于在海报等其他设计范范畴,举一反三~
一、应用情况分类
A.大线框,辅助背景和整体版式


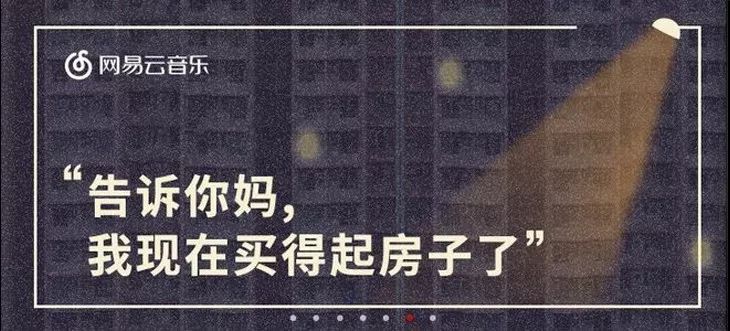
特点:在banner中运用线框整体形式感强,可以起到较好的引导视觉的作用,用户在看到banner的第一眼便会把注意力集中在线框内的区域。
B.小线框,应用于局部文案

特点:在banner文案处应用线框设计是最常见的。文案作为传达banner信息的主要载体,在此处应用banner可以很好的辅助设计,吸引关注,突出文案重点部分。在后面,我将专门分析线框如何应用在文案部分。
C.小线框,应用于局部图像

特点:在图像周围添加线框可以通过空间关系让图像更有立体感,增加设计的层次,起到突出产品的作用。
二、应用细节
上面简单总结了线框的应用范围,接下来,我们这些应用场景分析一下需要注意的细节与设计思路。
封闭&不封闭
封闭的线框透气性差一些,但在视觉上更规范、稳重。


不封闭的线框最为常见,透气,具有较强的设计感,能够发挥的的设计空间也很广。
在具体设计时,有两种方式可以打破线框:
A.直接选择切断部位断开

B.在线框轨迹上叠加其它元素(文案、图片等)断开,此种方式较常见,可以利用文案、图像与线框的空间关系塑造空间感,使线框与整体更好的融合在一起




粗线条&细线条
粗线条能够更加引人注目,个性十足

细线条显得细腻、柔美、轻盈

虚&实
有一句话:无形**最为致命~玩游戏的老铁们想必都心领神会。没错,在线框的应用中有虚实的区分。“虚”的线框在呈现形式上很灵活,较容易结合自己的创意,若隐若现,没有实线那么强烈的空间存在感。



线框形状
线框的形状比较灵活,我们可以根据设计灵活调整,最常见的是矩形,可以平衡画面,规整,方便排版。

三角形的线框辅助可以加强视觉冲击力,营造个性、别致的感觉

圆形线框起到聚焦视觉中心点的作用,通常应用在文案的强化设计中

其它形状具有更多的发挥空间和个性,但不要过于复杂

表现形式
线框虽然看似简单,但也可以有很丰富的表现形式,通过对线框的“强化设计”,可以丰富线框的设计感
A.巧用渐变——丰富画面、个性绚丽。在深色背景中加入线框时,一般选用白色,但如果文字和线框都为白色,往往会感觉单调,此时将线框改为渐变色是个不错的选择。

B.纹理、质感——加入特殊的纹理、质感,可以与其他元素保持风格统一,使画面更协调

C.创意结合 ——结合主题的创意线框让人眼前一亮

D.不规则变化——不规则的变形可以增加俏皮的感觉,不死板

E.利用背景元素设计——使线框与整体搭配更统一、协调

三、排版方式探索
这部分主要总结一下线框在应用过程与文案、图片结合时常见的设计方式。
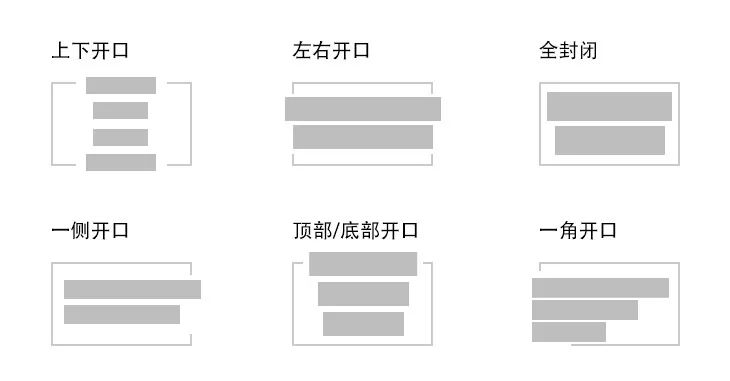
A.与文案

图示中的案例是以矩形作为基础,如果小伙伴们应用了三角形或其它形状,在与文案结合时也基本类似,灵活设计即可。
找了一些三角形案例:



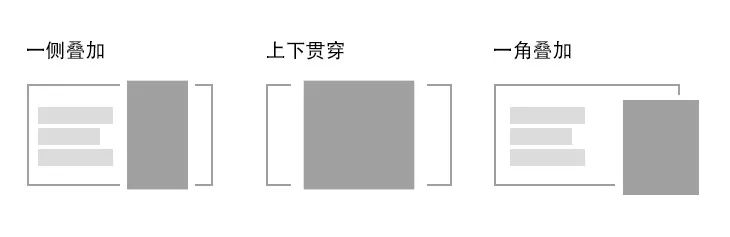
B.与图片
图片与线框结合可以丰富画面,增强设计感

好了~到这里总结了在学习banner设计过程中出现的线框的一些用法与设计特点。也希望在以后的设计工作中能够灵活运用这种元素。不知道大家看完有什么启发和建议呢?欢迎留言哦~
通过这次总结使我认识到无论是生活还是设计,处处都存在细节,而且都有一定的规律可循,所以我也强烈推荐大家在设计时留心各种设计形式和自己觉得很棒的设计元素,做好总结啦~虽然看起来现在没有什么用处,但要相信厚积而薄发~
本期分享到此结束,加油,我们下期见~

手绘指示牌设计PS笔刷...
女士头发和发型PS笔刷...







