Photoshop制作卷边特效的创意海报

来源:微信公众号野鹿志 作者:野鹿志
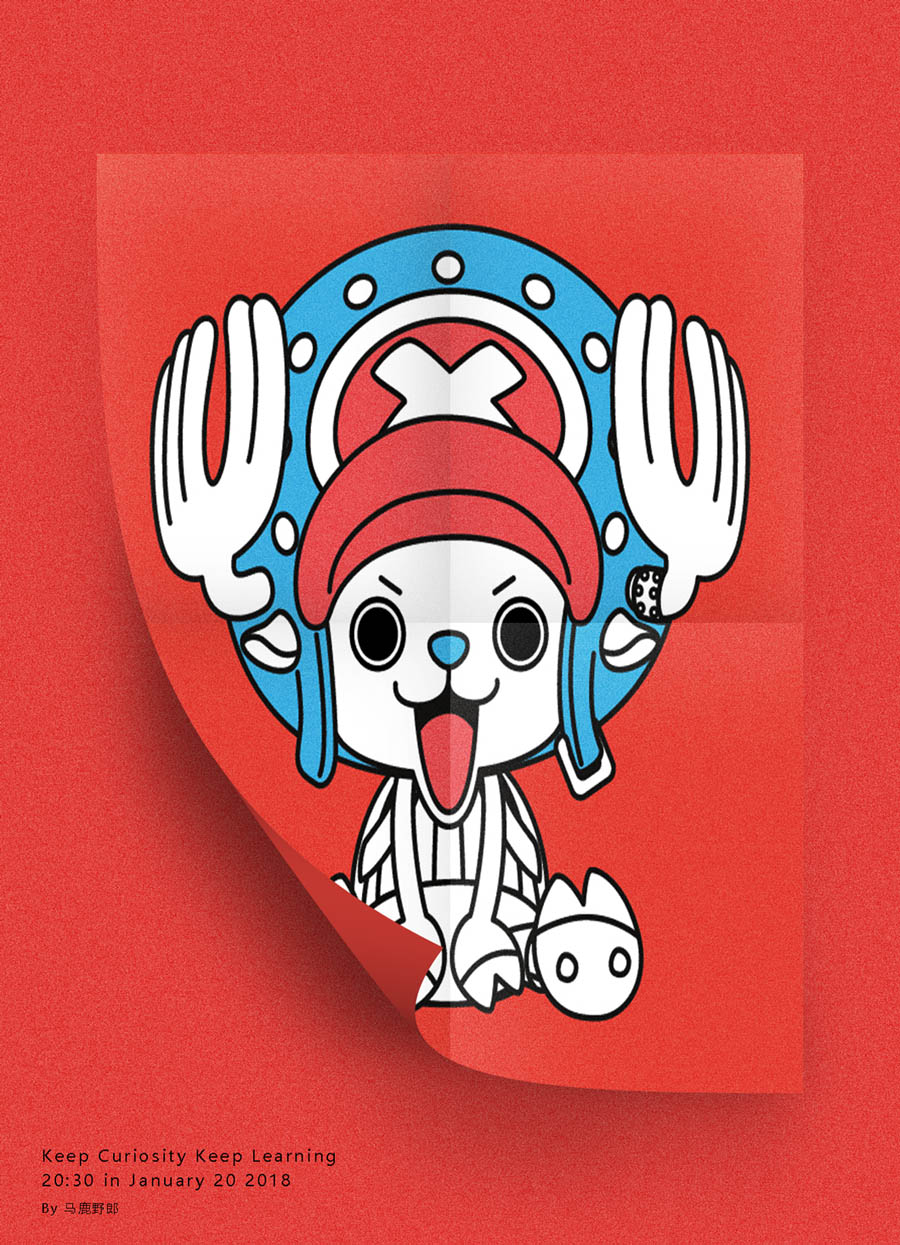
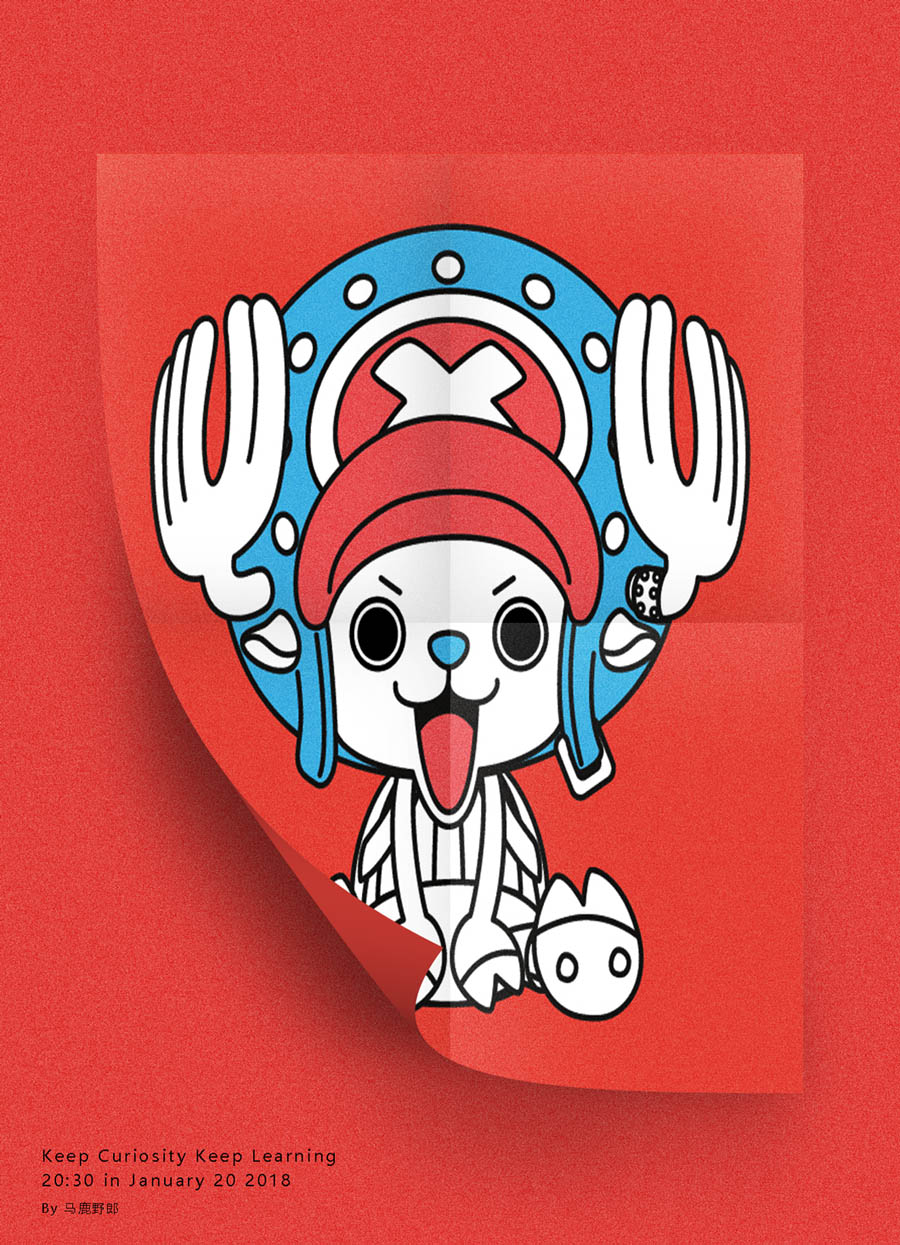
先看看效果图

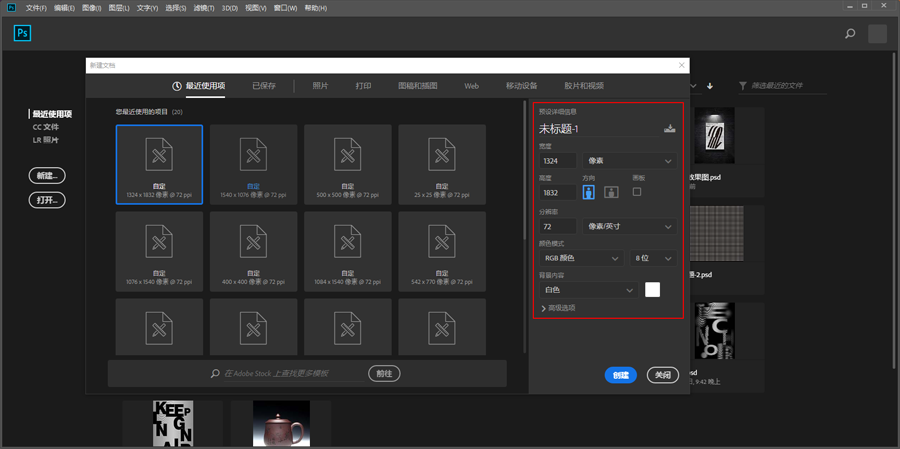
打开Ps,新建画布尺寸为1324*1832:

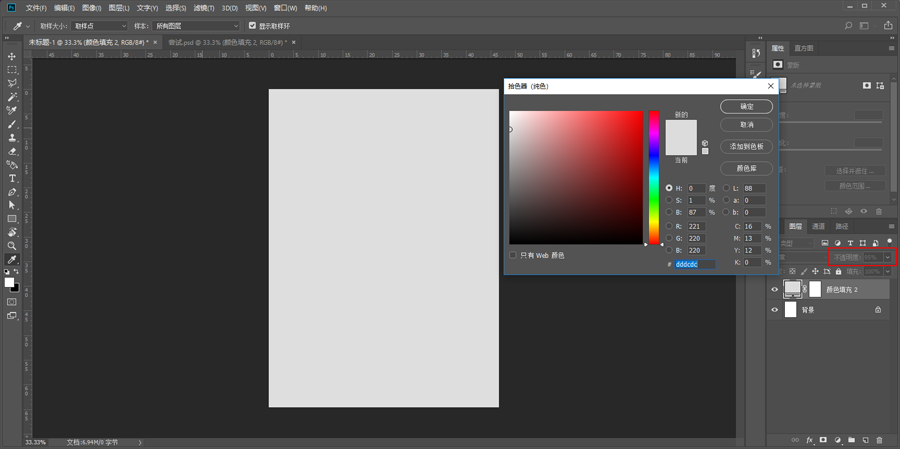
为了方便观察,先新建一个浅灰色的纯色填充图层吧,把不透明度降低,目的是后面与主题的样机颜色区分开:

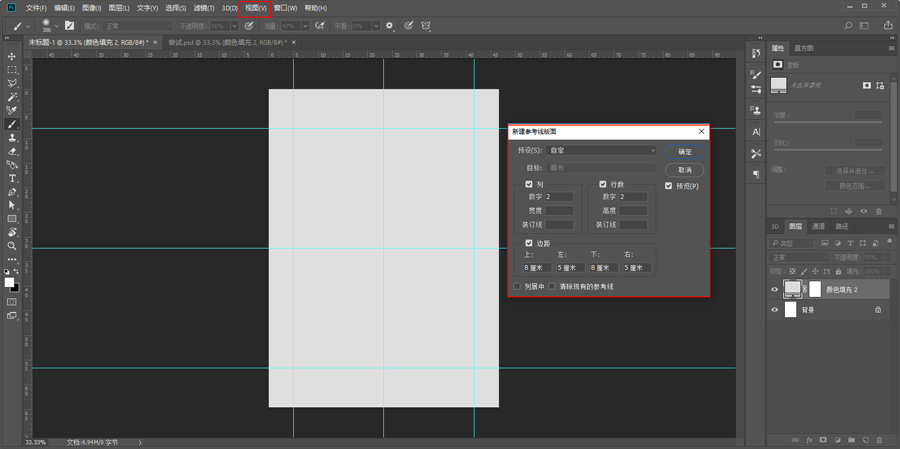
执行视图-新建参考线面板,如图所示先把参考线搞上:

接下来制作卷页的形状,方法不是唯一,你可以选择直接用钢笔画出来。
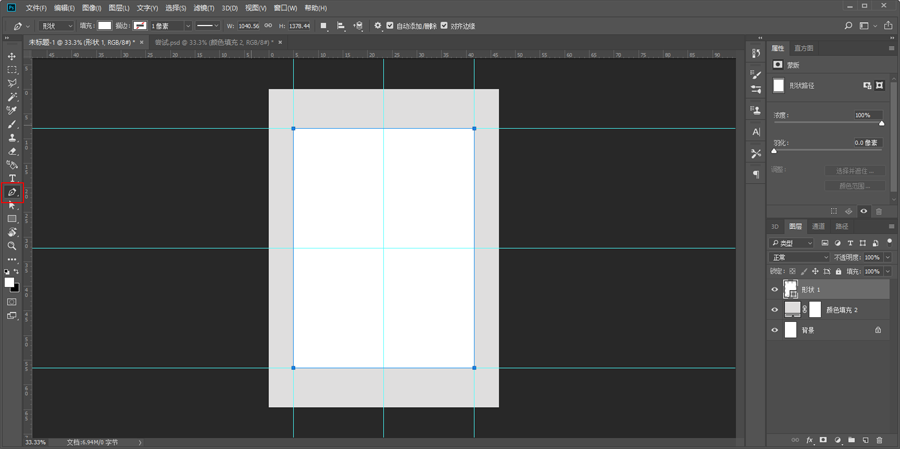
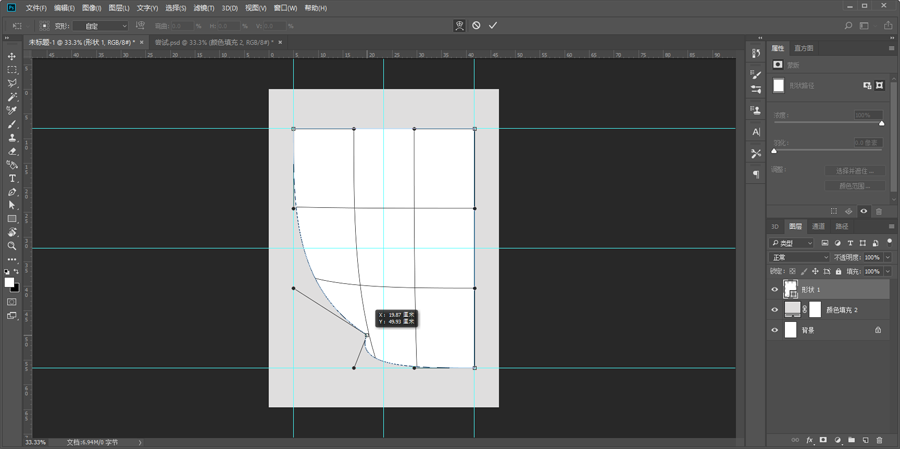
如果画不好的话,可以像野郎这样先沿着参考线画一个矩形:

再执行ctrl+t变形,把左下角的端点卷过来就行了:

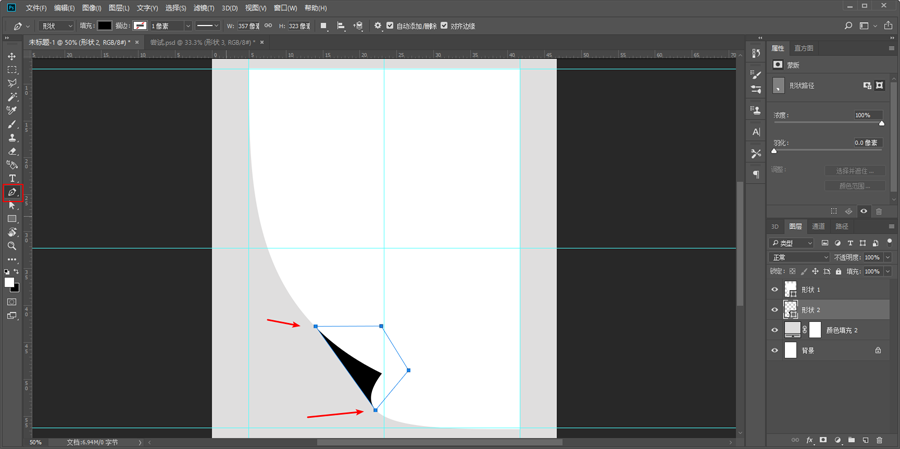
然后用钢笔工具在这个图层的下方补一下就行了:

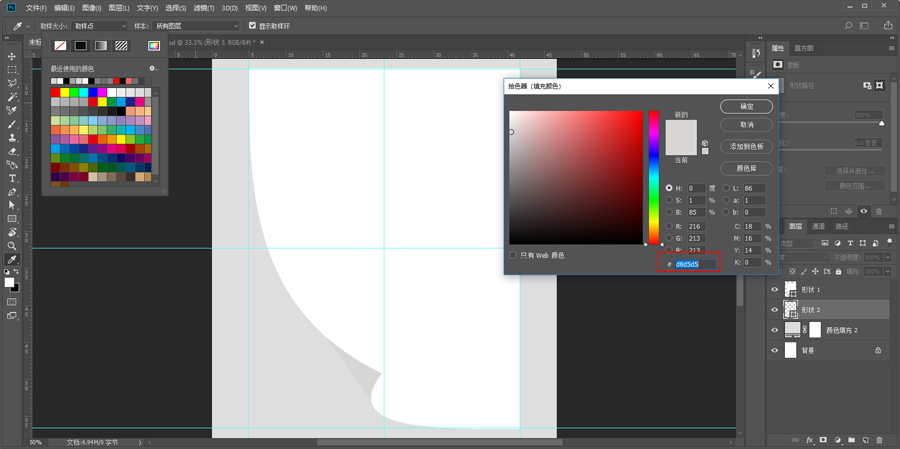
将其颜色改为灰色:

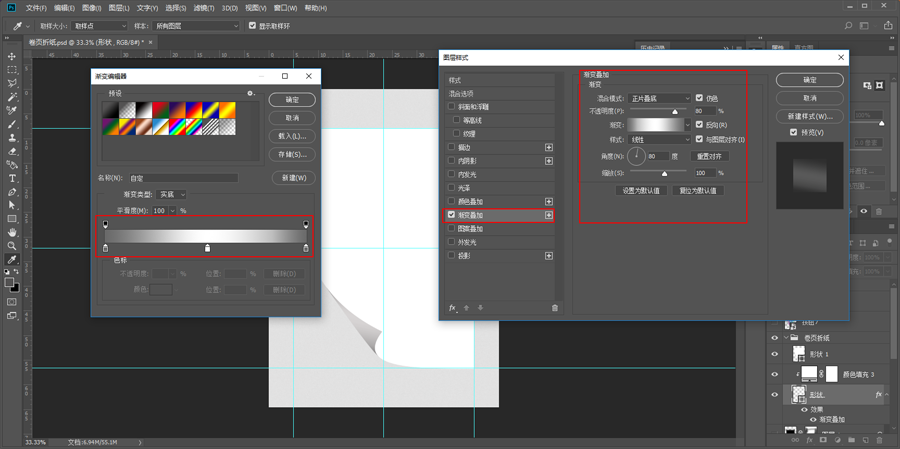
再添加渐变叠加的图层样式,参数如图:

上方新建一个纯色填充图层,颜色暂时弄成白色吧。
然后将混合模式改为正片叠底并创建剪切蒙板,这步操作也是为了后面整体样机颜色统一:

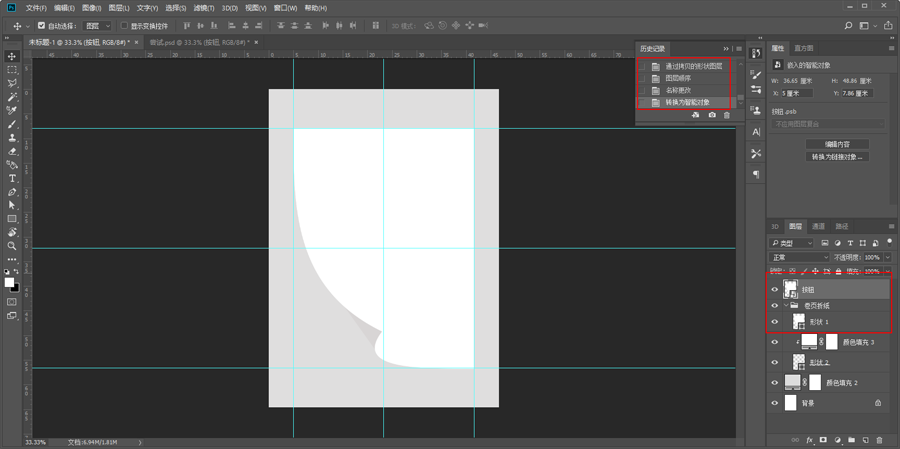
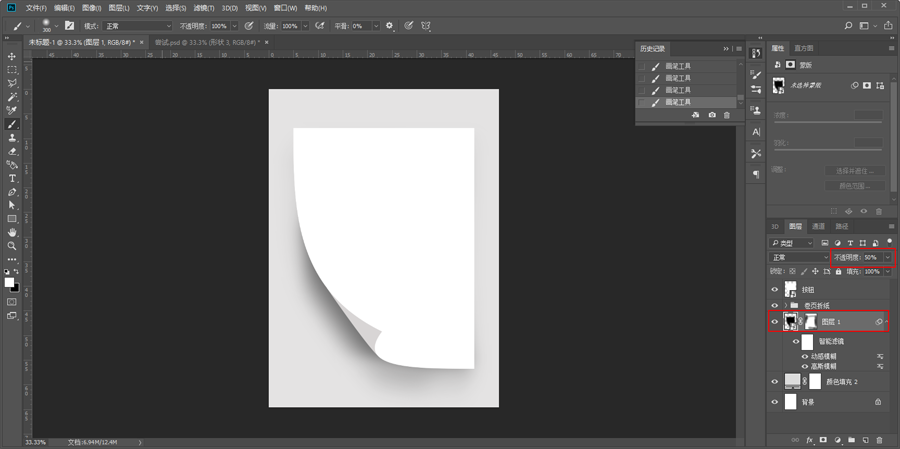
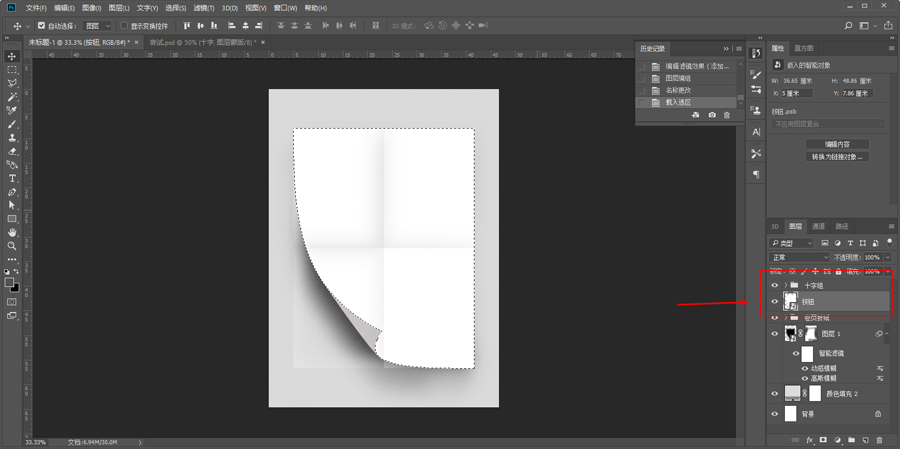
把它们编好组吧!然后将刚才的形状1图层复制出来一层,拖到组的外面转为智能对象以后重命名为按钮:

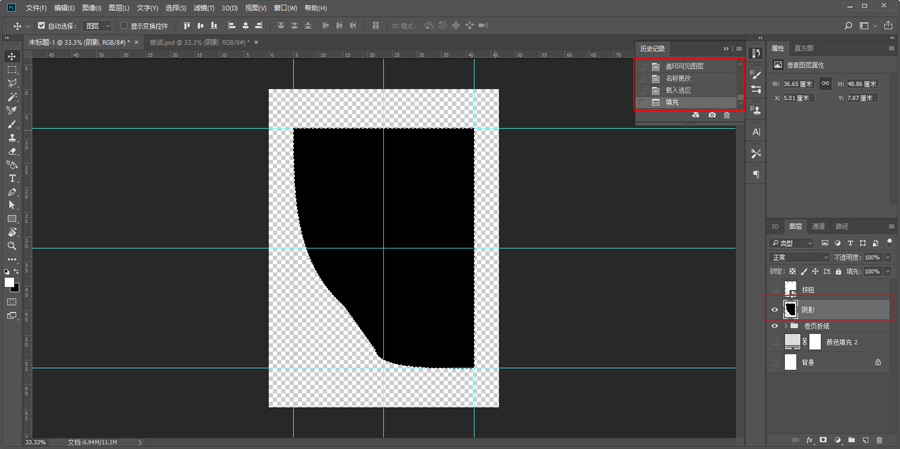
隐藏掉除了组以外的图层,ctrl+shift+alt+e盖印所有可见图层,重命名为阴影。
并且按住ctrl键鼠标单击图层缩略图载入选区以后,将其填充为黑色:

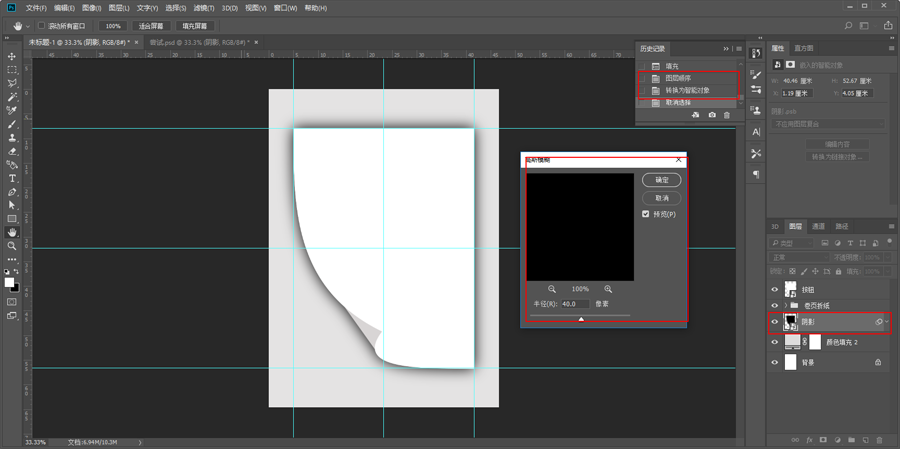
将它拖到组的下方,转为智能对象以后执行滤镜-模糊-高斯模糊,参数大家看着办吧:

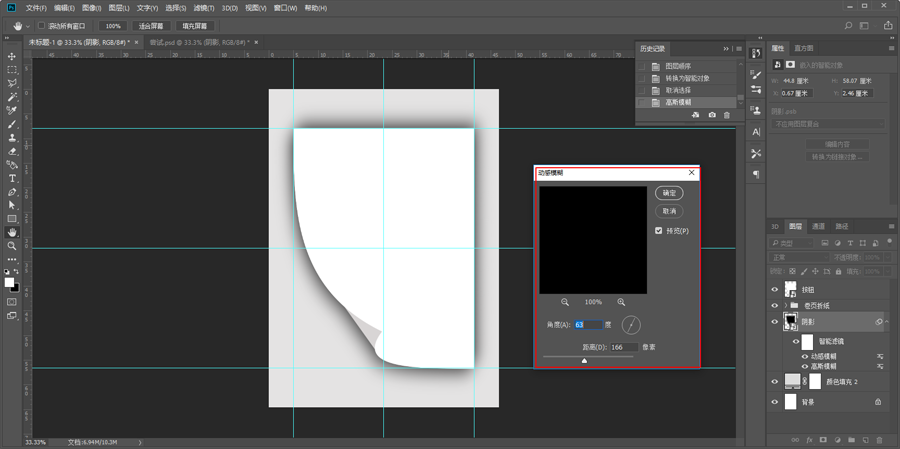
再执行滤镜-模糊-动感模糊,参数同样看着办吧:

给阴影图层添加图层蒙板,再用黑色柔边画笔擦去不需要的部分,注意调整画笔的流量和大小哦:

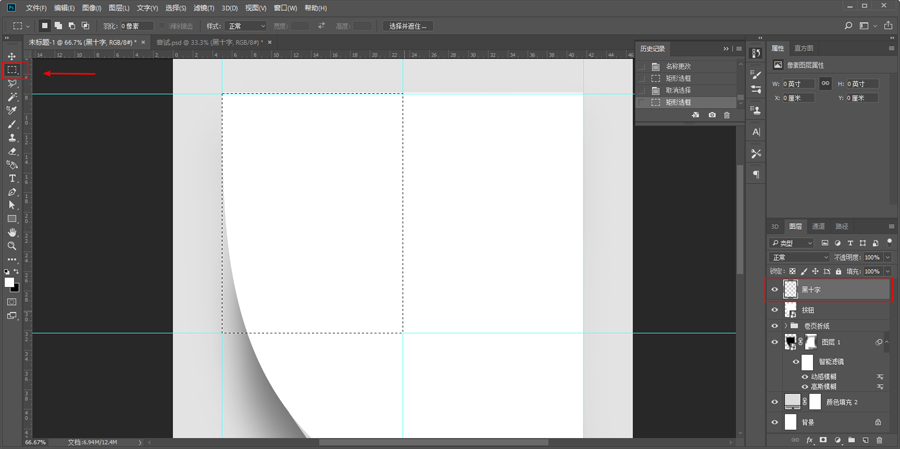
接着要给样机制作那个十字光效了,新建一个空白图层,重命名为黑十字。
然后用矩形选区工具参考着参考线套出选区:

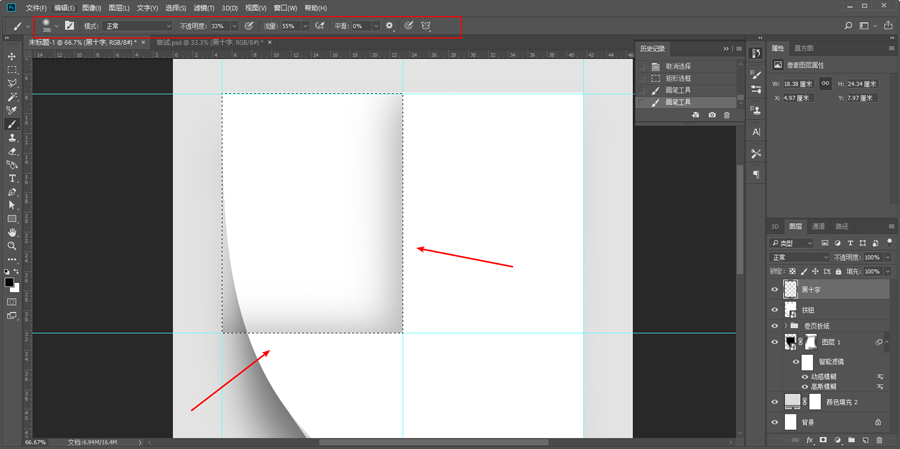
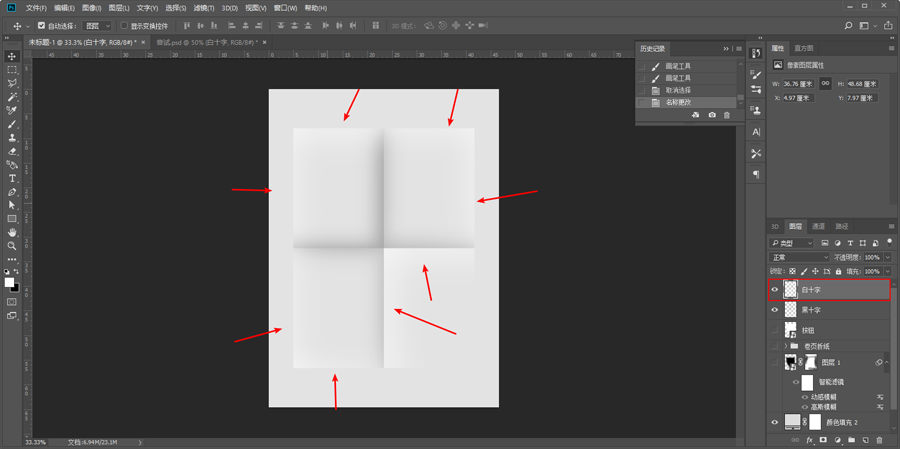
用黑色柔边画笔降低不透明度和流量,在红色箭头所指出画两笔:

同样的方法画另外两个区域,箭头所指的最后一个区域不画它。
画的过程中可以把不同区域的画笔不透明度和流量都改一下:

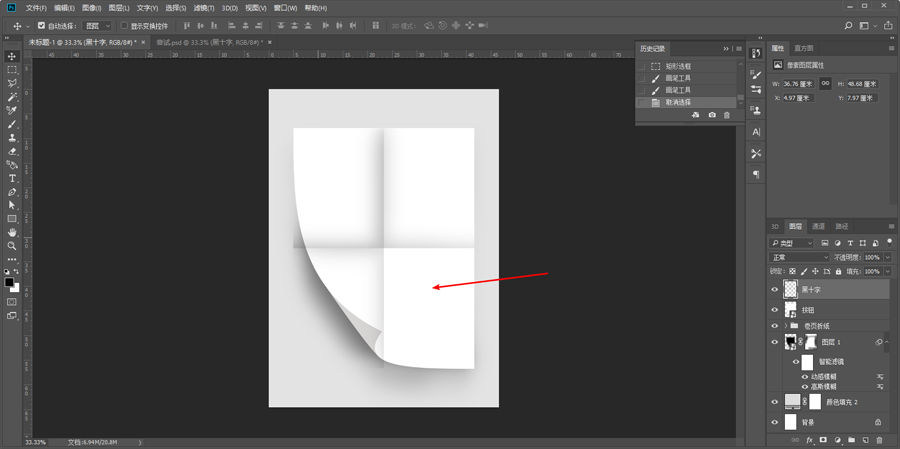
同样的方法再用白色柔边画笔画一个白十字图层,这一次注意画箭头所指出的地方。
画完以后再去分别调整黑白十字图层的不透明度,让其更加自然一点。
为了方便大家看,我暂时把其他图层隐藏掉了:

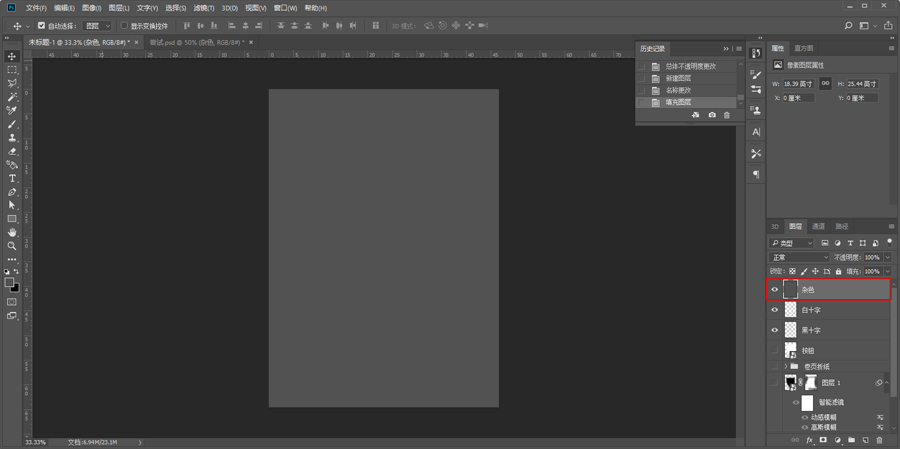
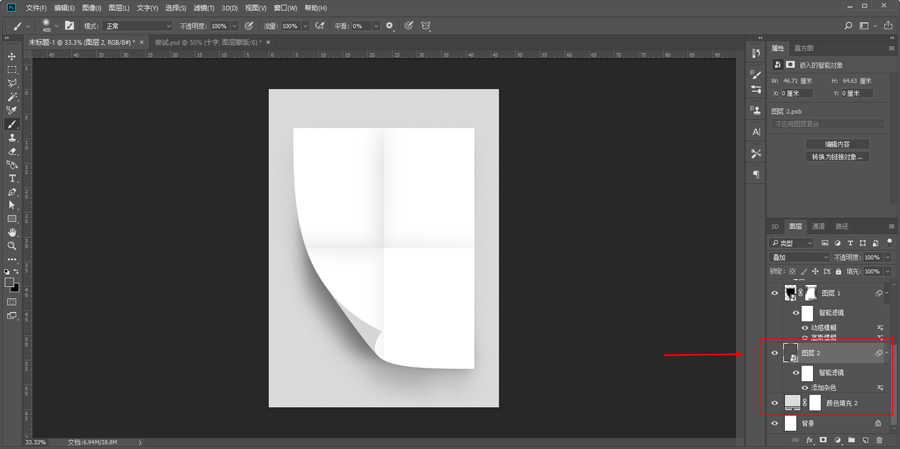
给纸张来点质感吧,新建一个图层,填充深灰色:

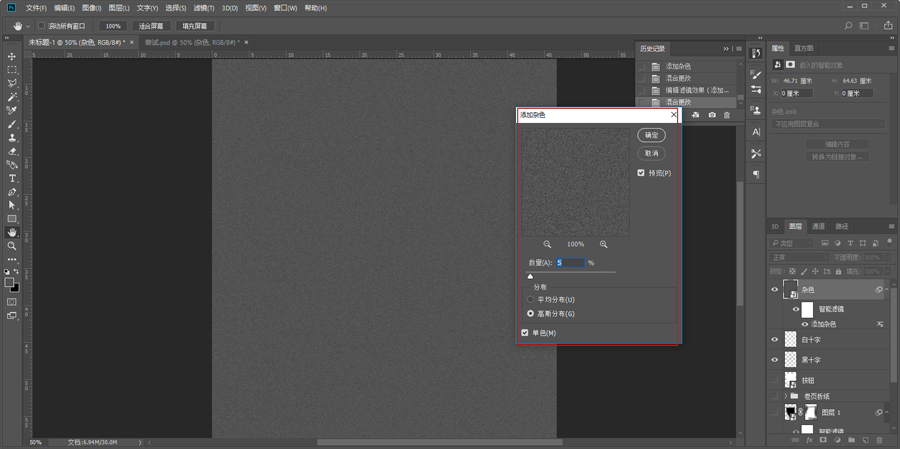
转为智能滤镜以后执行滤镜-杂色-添加杂色,参数大家看着办就好:

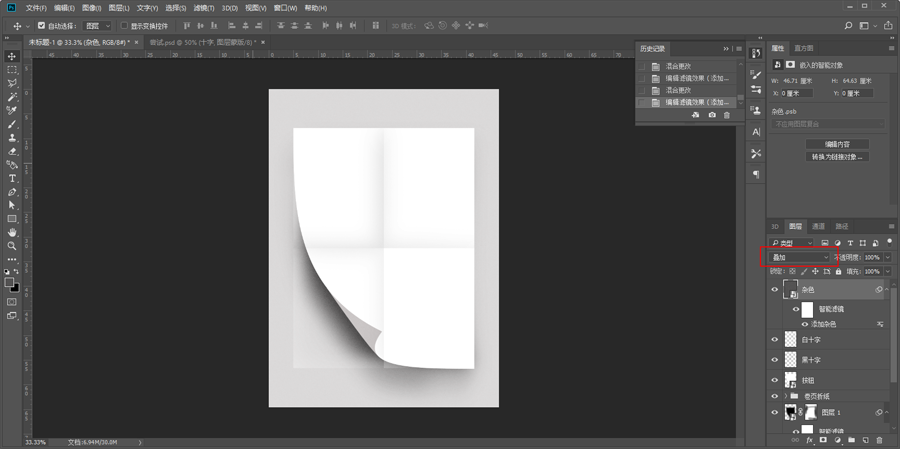
再将混合模式改为叠加:

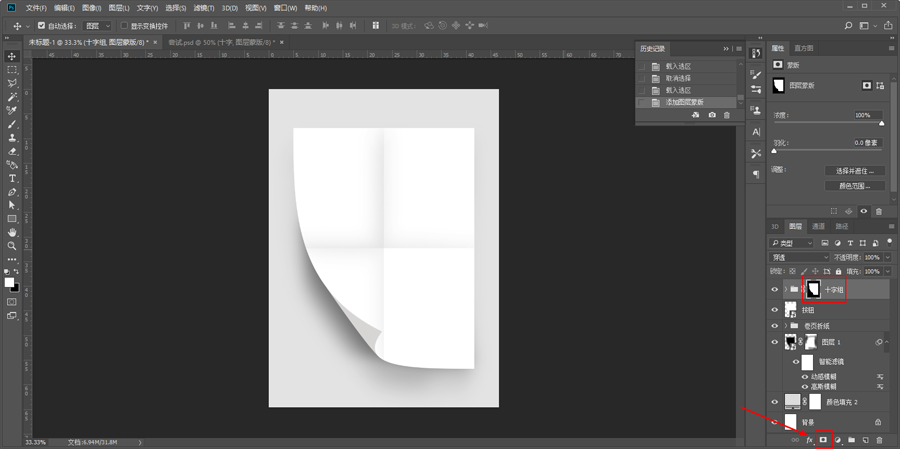
将杂色图层和黑白十字图层编组,按住ctrl单击按钮图层缩略图载入选区:

再给十字组添加图层蒙板搞掉多余的部分:

可以再给背景图层添加一个杂色吧,方法就不再赘述了:

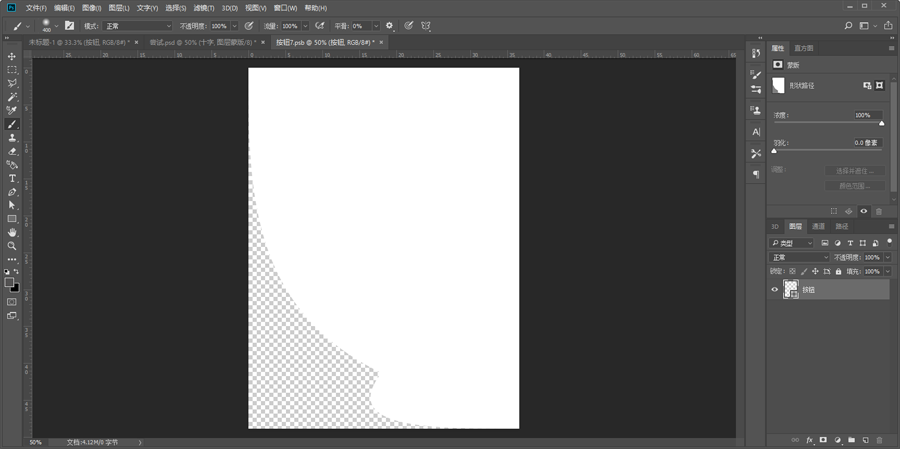
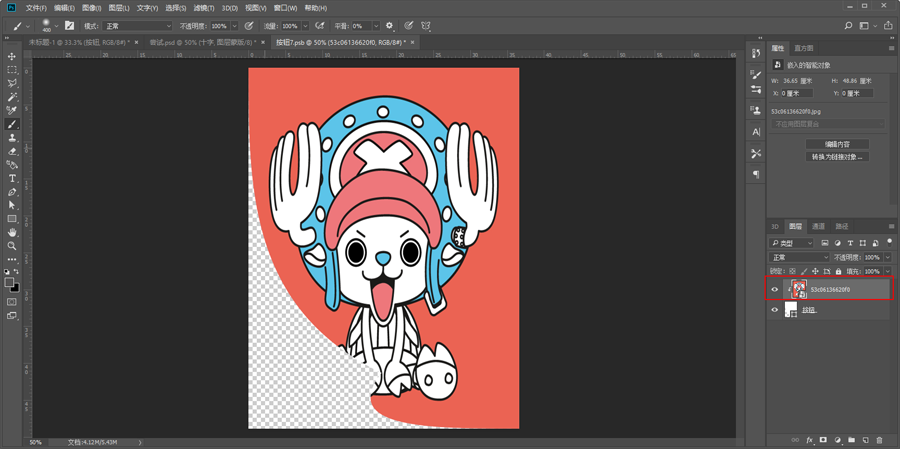
至此样机就制作好了,说一下这个样机的使用方法吧,双击按钮缩略图会新打开一个文档:

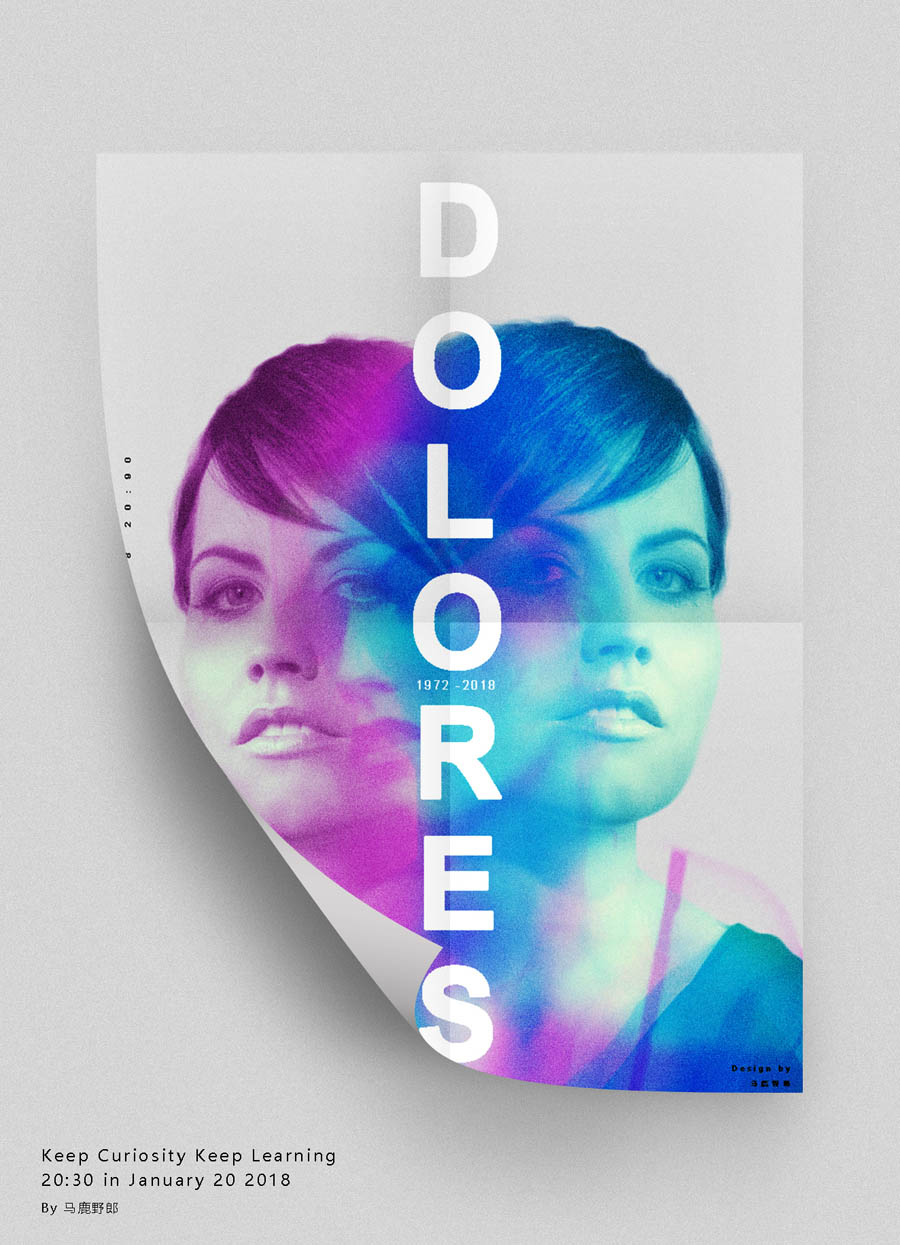
拖入一张图片,尺寸最好是1039*1385的比例哦不然会有拉伸。
我这里就随便选了一张了。然后对形状创建剪切蒙板,ctrl+s保存:

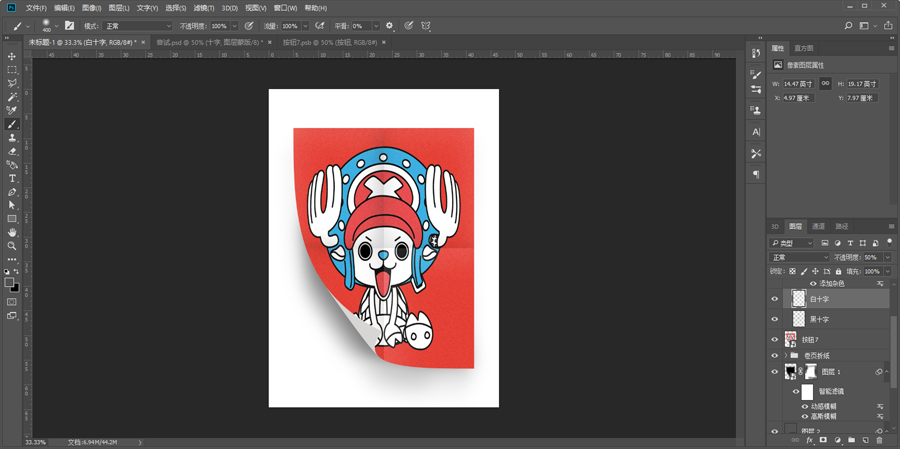
回到原文档,图片就被替换了:

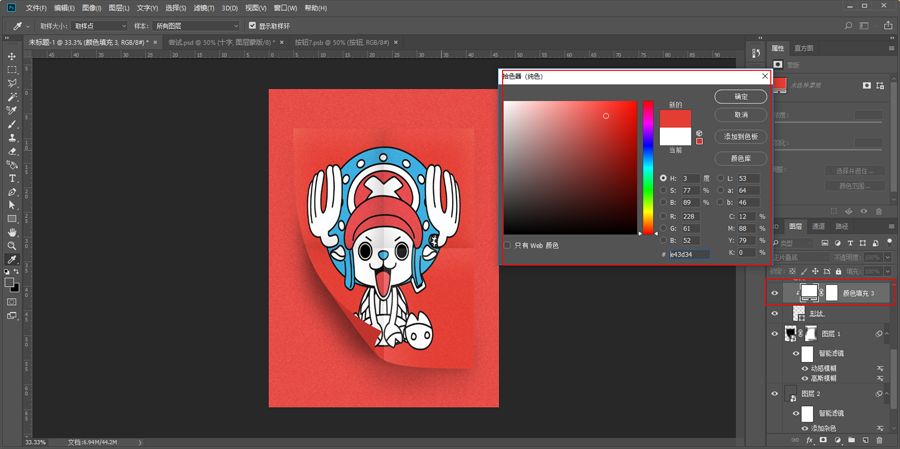
如果你想整体的颜色统一,之前的两个纯色填充图层就派上用场了。
直接分别去吸取海报的主题色就可以了:

最后把图片导出来看看吧: