Photoshop制作炫酷的燃烧艺术字教程
来源: 飞特网 作者:一个努力的妹子
先看看效果图

你会学到使用Photoshop CC中的火焰发生器过滤器是一个新功能,旨在在用户定义的路径上呈现逼真的火焰。本教程将向您展示如何为生锈的文本添加风格和纹理,然后使用过滤器添加一些火焰以及其他一些烟雾和火花纹理,以创建充满活力的火焰文字效果。
具体的制作步骤如下:
1.创建背景和文本,并设置文本的样式
步骤1
创建一个新的1740 x 1170 px文档,并用颜色填充它。
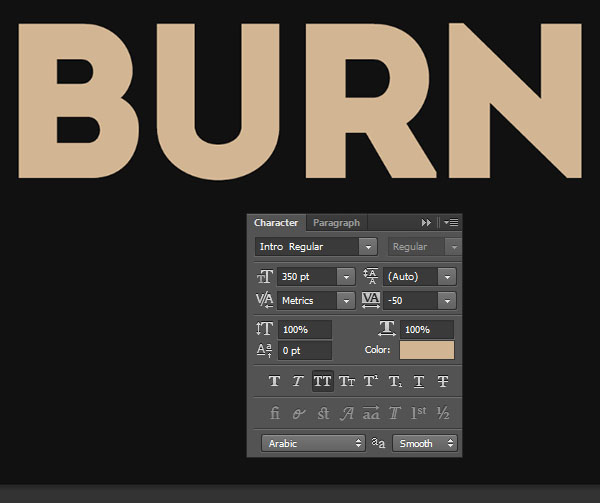
然后,使用字体Intro Regular,颜色,Size350 pt创建文本,并将Tracking值更改为50,或者根据您要查找的结果更改其他值。

第2步
双击文本图层以应用以下图层样式:
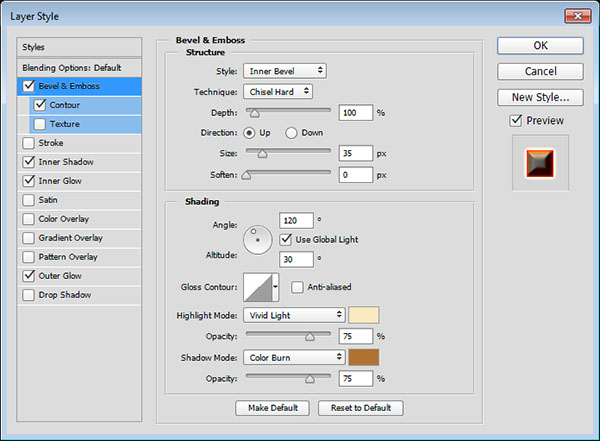
添加一个斜角和浮雕与这些设置:
技术:凿子坚硬
大小:35
高亮模式:鲜艳的光芒
颜色:
阴影模式:颜色烧伤
颜色:

第3步
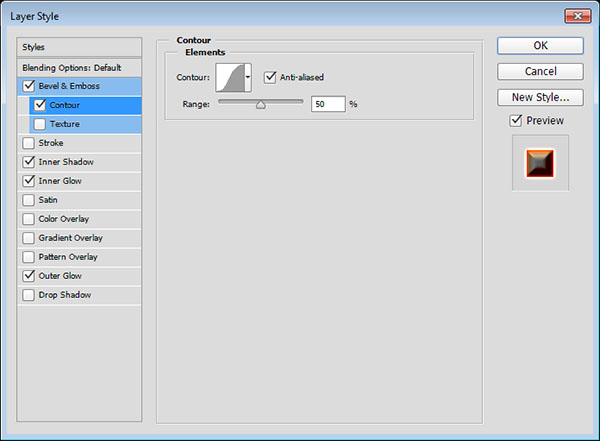
添加一个轮廓与这些设置:
轮廓:高斯
选中Anti-aliased框。

步骤4
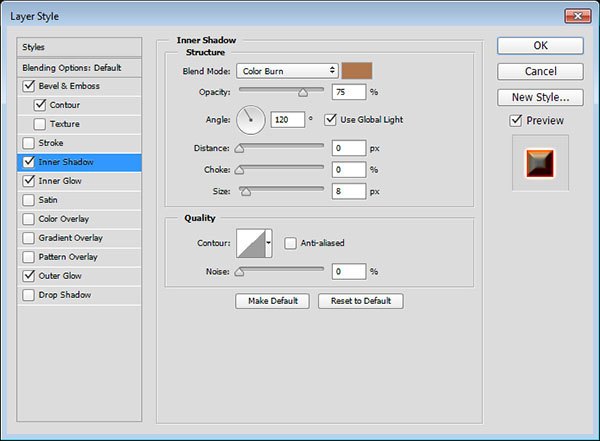
添加一个内部阴影与这些设置:
混合模式:颜色烧伤
颜色:
距离:
大小:8

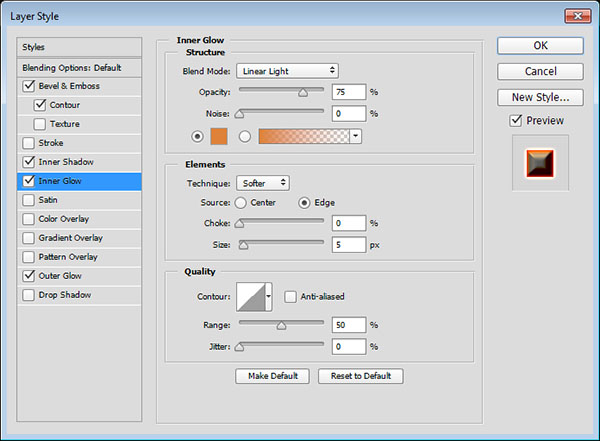
第5步
添加一个内部发光与这些设置:
混合模式:线性灯光
颜色:

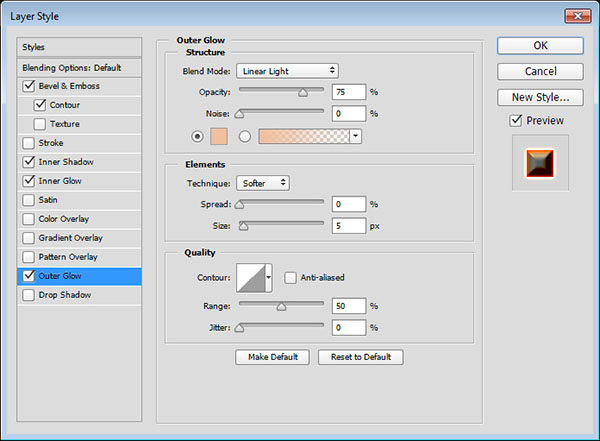
第6步
添加一个外发光与这些设置:
混合模式:线性灯光
颜色:

第七步
这将风格的文字,并给它一个3D的外观。

2.添加锈纹理和弄脏文本的边缘
步骤1
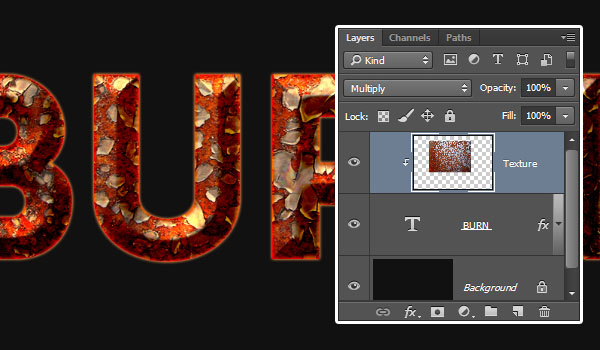
将Rust纹理放置在文本图层顶部,将其图层重命名为Texture并将其混合模式更改为Multiply,然后右键单击它并选择Create Clipping Mask。
一旦你这样做,纹理将被剪切到文本,然后你可以调整大小和移动纹理,直到你喜欢你得到的结果。

第2步
选择文本和纹理图层,复制它们,然后转到图层>合并图层。确保合并图层的混合模式设置为"正常"。

第3步
右键单击文本图层,然后选择"创建工作路径"。

步骤4
选择涂抹工具,选择一个25 px软圆尖,并确保选项栏中的模式和强度值设置为正常和50%。
选择纹理复制层,然后点击返回键一次涂抹边缘。或者,您可以选择直接选择工具(A),右键单击工作路径并选择描边路径,然后从工具下拉菜单中选择涂抹,取消选中模拟压力框,然后单击确定。
随着直接选择工具选择,打回车键摆脱工作路径。

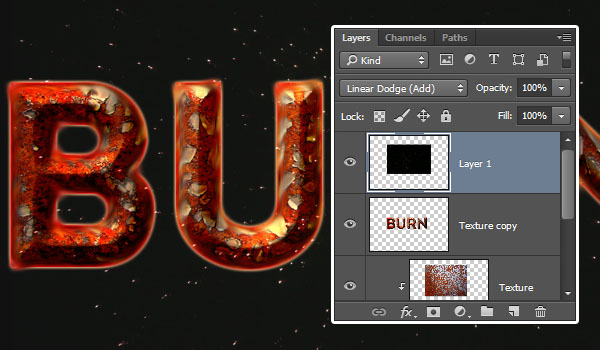
第5步
将Fireworks0017_1图像放在所有图层的顶部,将其图层的混合模式更改为线性减淡(添加),转到编辑>变换>顺时针旋转90°,然后根据需要调整其大小。

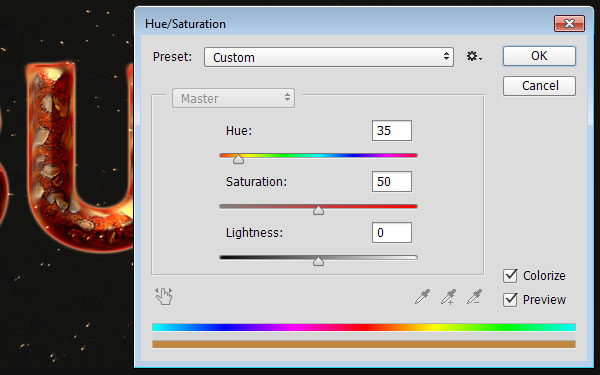
第6步
转到图像>调整>色相/饱和度,选中彩色框,将色调更改为35,饱和度更改为50。

3.添加路径并呈现火焰
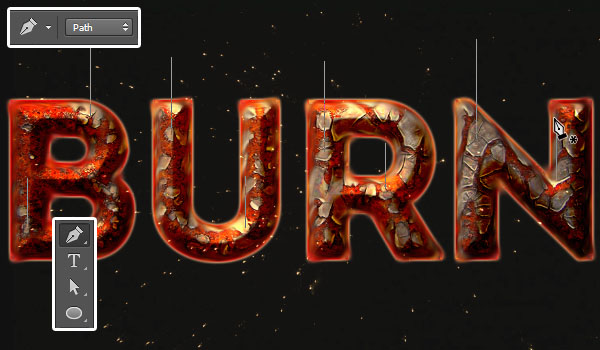
步骤1
选择钢笔工具,然后选择选项栏中的路径选项。接下来你需要做的是在文本上随机添加几条直线垂直路径。
为此,请在需要启动路径的位置单击一次,按住Shift键,然后再次单击希望路径结束的位置。然后,按住Command键并单击路径外的任何位置,以便可以开始创建单独的新路径。
重复相同的步骤,直到您在整个文本中创建了几条路径。路径越长,火焰越长。

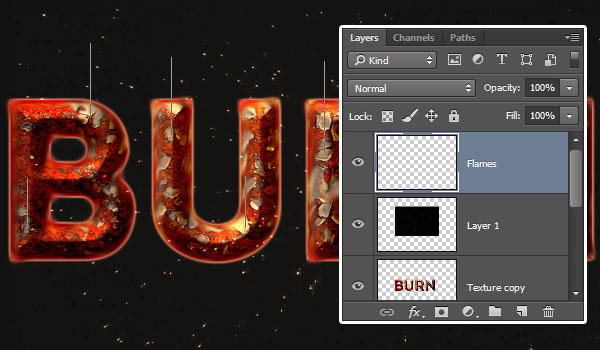
第2步
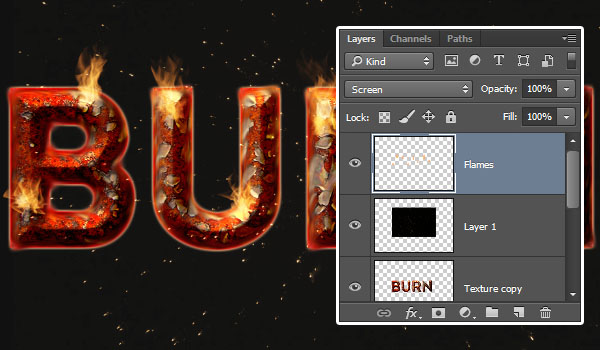
在所有图层上创建一个新图层,并将其命名为Flames。

第3步
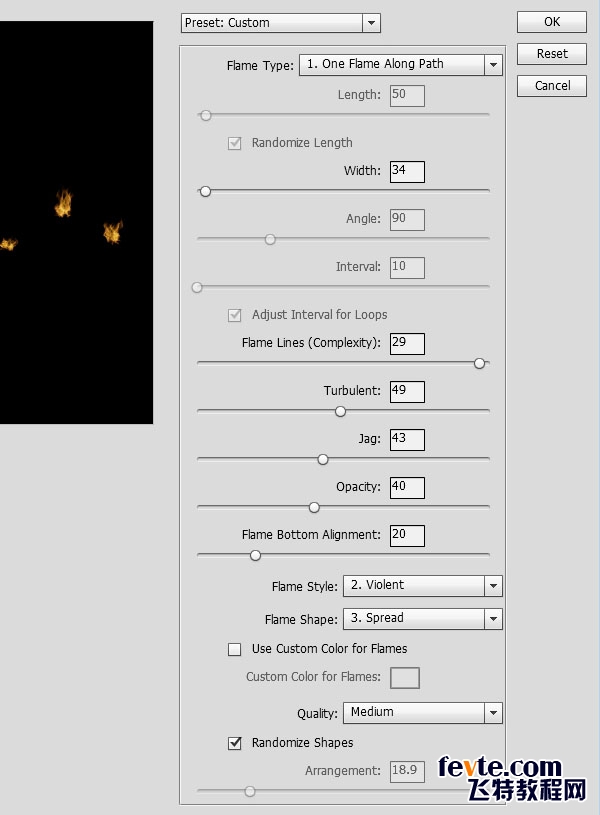
去滤镜>渲染>火焰,并使用以下设置来创建火焰:
火焰类型:沿路径一个火焰
这意味着每条路径上都会显示一个单独的火焰。
宽度:34
该值以像素为单位定义火焰的宽度。
火焰线(复杂性):29
此设置控制每个火焰中的线数。
动荡:49
这控制了火焰的平静和粗糙。
杰格:43
大于0的值会导致锯齿状的火焰。
不透明度:40
这控制着火焰的转化。
火焰底部对齐:20
如果设置为0,火焰的线将被均匀对齐。如果大于0,他们将被随机化。
火焰风格:暴力
火焰形状:蔓延
这将使构建火焰的线条从中心蔓延开来。
检查随机形状框。

步骤4
一旦你点击确定,火焰将被渲染。选择直接选择工具,然后按回车摆脱路径。

4.造型的火焰
步骤1
将火焰图层的混合模式更改为屏幕。

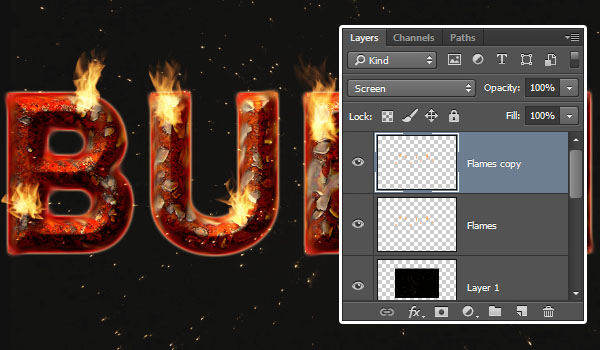
第2步
复制火焰图层。

第3步
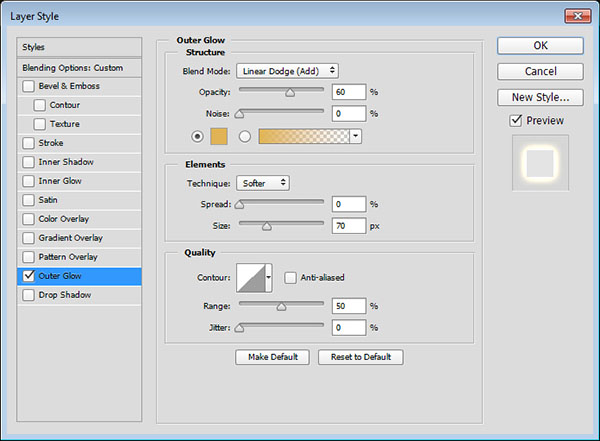
双击"火焰"图层,使用以下设置应用"外发光"效果:
混合模式:线性减淡(添加)
不透明度:60%
颜色:
大小:70

步骤4
这将使火焰更明亮,更有活力。

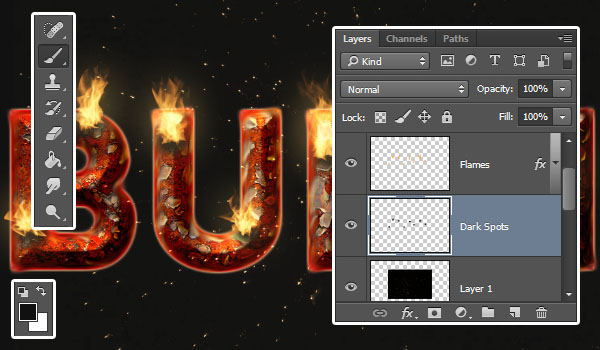
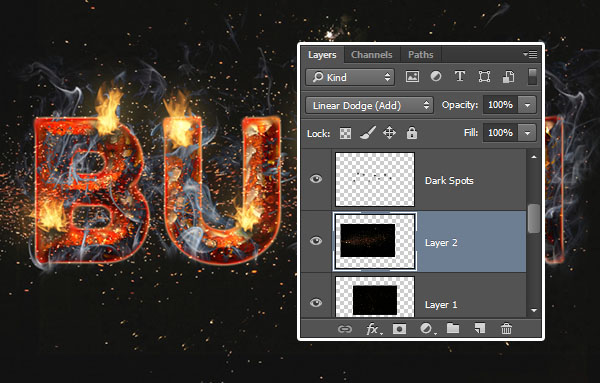
第5步
在Flames图层下创建一个新图层,并将其命名为Dark Spots。设置前景颜色并选择画笔工具。选择一个软圆尖,并在每个火焰的底部添加一个黑点。这会使效果看起来更加逼真。

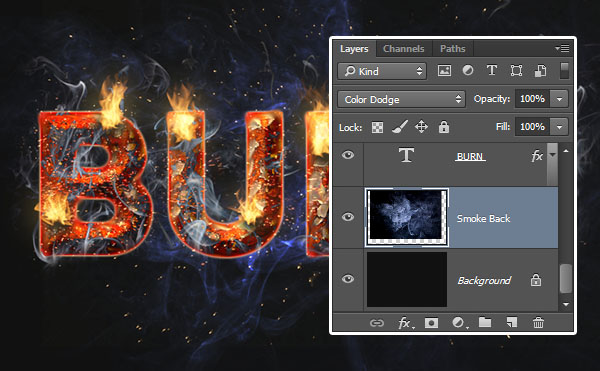
5.添加烟雾
步骤1
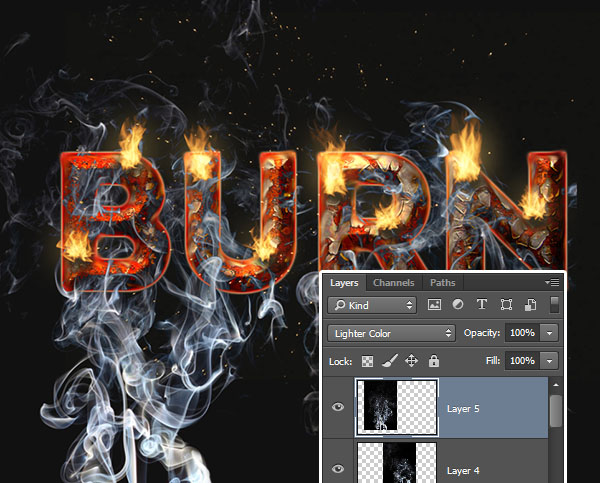
将Smoke0281和Smoke0282图像放置在所有图层的顶部,并将两个图层的混合模式更改为较淡的颜色。这将使您能够看到背后的文字。调整大小,旋转和移动这些图像,直到您喜欢覆盖文本的烟雾外观。

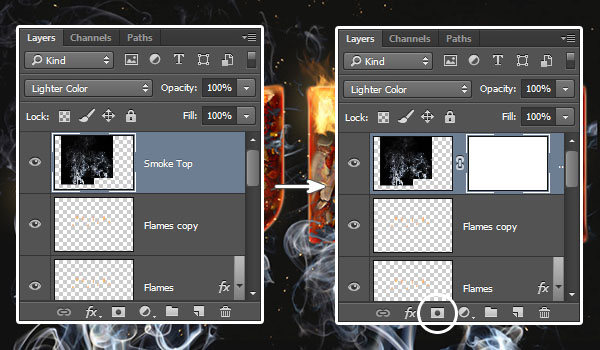
第2步
选择你所有的烟纹理图层,然后进入图层>合并图层。将合并的图层重命名为Smoke Top并将其混合模式更改为较淡的颜色。然后,单击"图层"面板上的"添加图层蒙版"图标。

第3步
挑画笔工具,选择柔和的圆尖,并设置前景色的颜色。开始在想要移除的区域上绘画,以便烟雾覆盖文字并在其外面延伸一点。

6.添加文本火花
步骤1
将Fireworks0001_6图像放置在Dark Spots图层的正下方,将其图层的混合模式更改为Linear Dodge(添加),然后根据需要调整其大小。

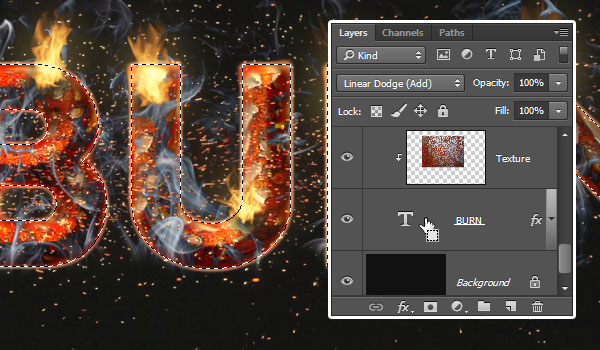
第2步
按住Command键并点选文字图层的缩略图来建立选项。

第3步
再次单击添加图层蒙版图标。这将删除文本之外的所有纹理部分。

步骤4
挑画笔工具,设置前景色的颜色。使用柔软的圆形笔尖涂抹文字边缘和角落周围的某些区域,以显示那里的火花。这将把火花与文本更好地融合在一起,而不会留下许多严酷的边缘。

7.添加背景烟雾
步骤1
将Smoke0392图像放置在背景图层的顶部,并将其图层的混合模式更改为颜色减淡。转到编辑>变换>顺时针旋转90°,然后根据需要调整纹理大小,并将其放在文本后面。

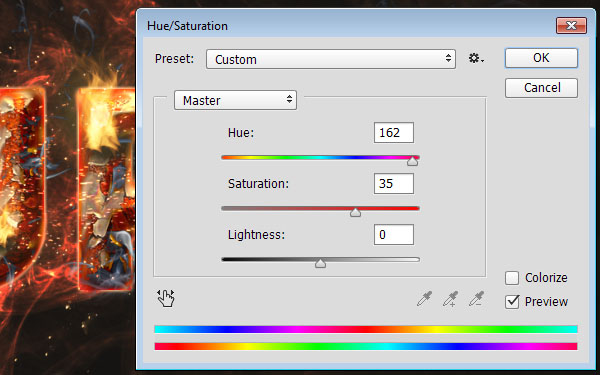
第2步
转到图像>调整>色调/饱和度,并将色调更改为162,饱和度更改为35。

8.应用虹膜模糊过滤器
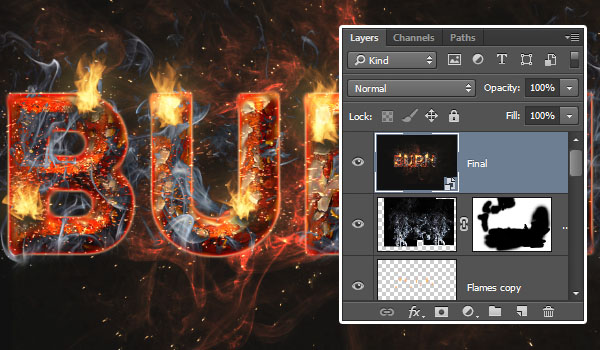
步骤1
选择你所有的图层,复制它们,然后进入图层>合并图层。将合并的图层重命名为Final,然后转到"滤镜">"转换为智能滤镜"。

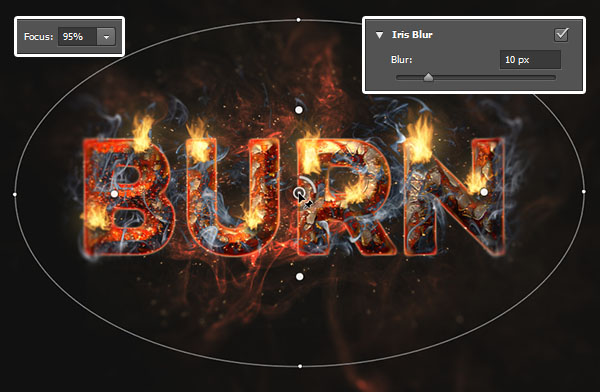
第2步
转到滤镜>模糊图库>虹膜模糊。改变聚焦在顶部值为95%,而模糊的下值模糊工具面板右侧以10。
通过点击并拖动连线的四个点来更改椭圆的形状,并通过单击并拖动中心针与外部模糊线之间的四个较大的点来修改过渡区域。您也可以通过按住Option键然后单击并拖动其中一个点来单独移动这些点。

第3步
模糊将增加一个很好的画龙点睛的效果。








