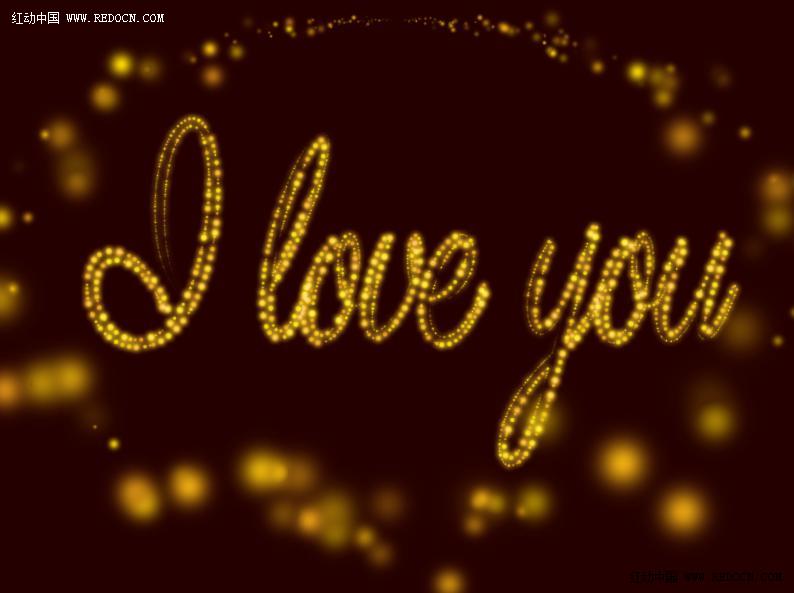
Photoshop制作金色浪漫流光文字
![1I92913B-86[1].jpg 1I92913B-86[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/7/2014071481000081.jpg)
这次的photoshop文字教程是学习用ps制作金色的浪漫流光文字,主要用到了Parisienne字体、工作路径、画笔工具、描边路径、混合模式、高斯模糊还有图层样式。最后的文字金色闪亮,非常璀璨夺目。可惜字体是硬伤,建议大家再仔细挑选一下。感兴趣的人不妨学习看看,加油。2 K b9 D# K* ~4 v4 [: e
, G: {) L8 s1 \1 t
具体制作步骤如下:
' Q! u* E& a" q9 z( P. b
步骤1/ U2 n1 U6 {( g2 m: {
新建一个大小800*600像素的文档,背景颜色填充#240000。
9 \2 A% D4 ?! ?( f# h/ E( W9 R2 O

步骤2
& l" b) @5 M) V+ t- j4 Q
选择自己喜欢的字体,打字。这里选择字体Parisienne,尽量细。
' f' \$ _1 ^. i. r9 {

7 w. E3 T+ P3 {5 j+ }7 ]& X
步骤3
, `$ r4 V+ P9 P3 A
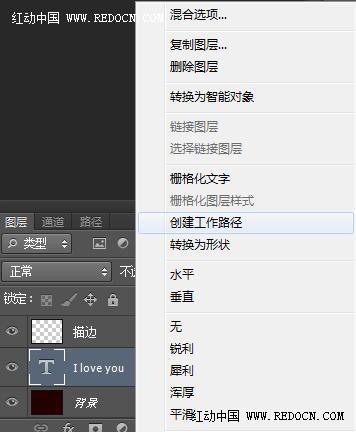
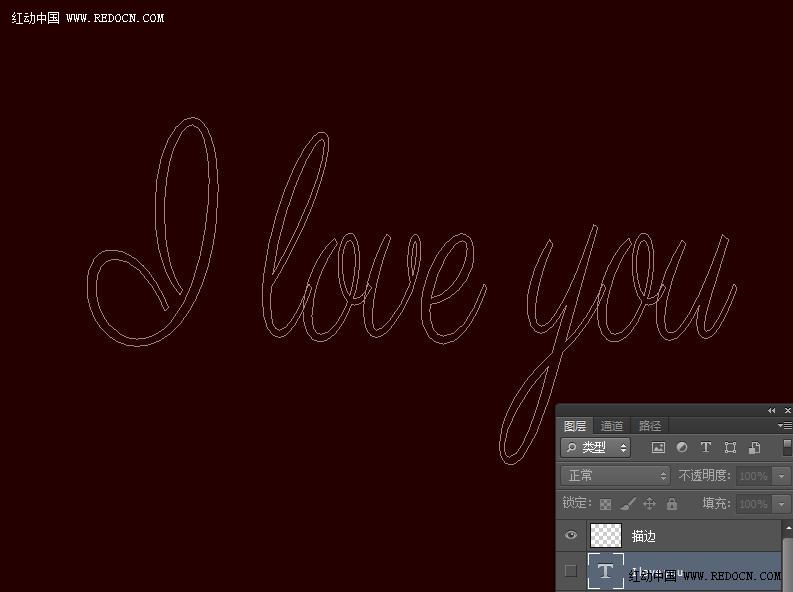
新建空白的“描边”图层,右键文字层,选择创建工作路径,然后隐藏文字图层。" n/ r+ ^" L2 A# }) A n9 ]: I
: _+ X7 t, ?" @6 E5 k8 g6 Z

/ O' \& e/ B: n7 p: Z! \. L7 V7 o
) K. }' w- m. r' }1 ]


7 z! N9 ]! q9 I2 j. ~) f

1 E, E) U6 {, h; S# z
步骤5: S2 z2 E6 J5 c- l* S3 t
7 e1 M8 C% c/ J. Q7 M! h1 Q" W
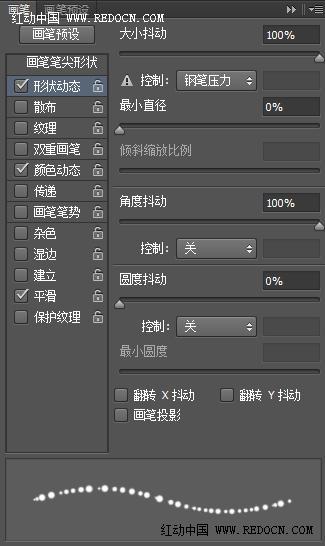
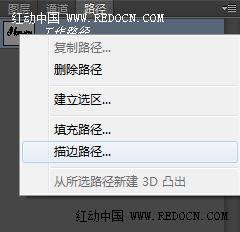
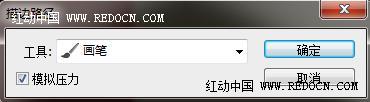
设置前景色#e89819,背景色#fddd03。选择描边图层,然后打开路径面板,右键选择描边路径。
6 d$ B# E6 h, p. [% R9 D4 y' [

3 Q2 q$ `% N0 B- {/ I
$ z, C( y% z3 @/ H! c6 z* F8 [

. ?4 \# [& l+ n+ m1 i6 Q8 y8 y
8 J9 v( V$ X% c7 W& o. N


' `# |) |, q* j2 ^5 N/ g F* m$ |; L
' K+ d G# V q( j- P- q' }7 C8 D6 d
描边后的效果。9 J: a+ B8 o$ e7 n* J
4 o& M/ V- M2 M- k

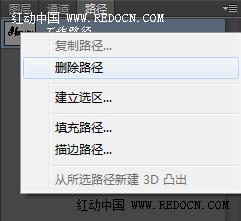
现在删除路径即可。+ h- h2 B$ \7 i" S6 T. D

9 j4 o8 d" n4 |' O, V- Y
: D. q6 Y' {4 j3 @

4 m' T- E9 b9 ]8 U+ O( {+ u2 u" k
* C# R9 f5 L) G0 ^1 {' s: s7 K o

; \6 V8 I6 O( |
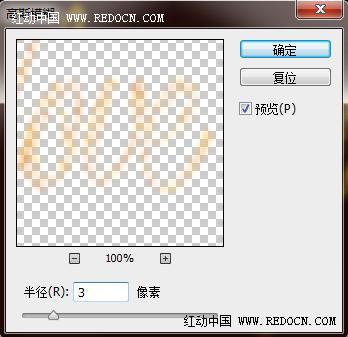
步骤73 ~" _# I4 }+ v2 ?
仍选择原始描边图层,执行滤镜—模糊—高斯模糊,半径3像素。' L4 d; R* p. x% b# D9 X2 A
1 P8 b7 H8 i3 t% t- g& L

" A1 q2 c6 N8 P! M( w% O+ U v
文字有了柔和的发光效果。

4 ^2 t w$ G7 U
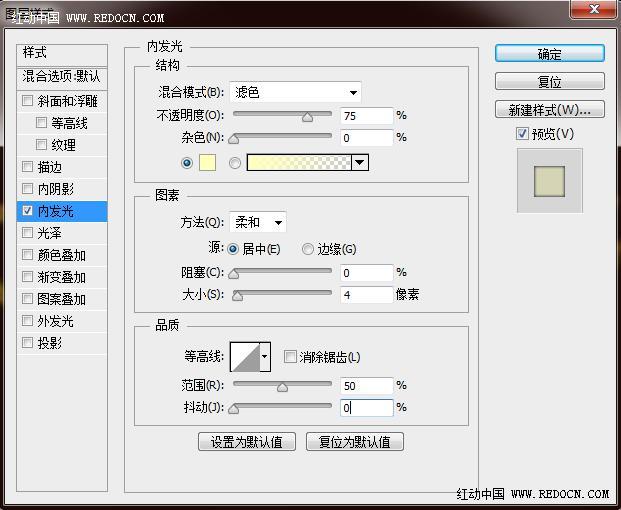
步骤8+ u! C2 R6 ^8 y1 }3 F
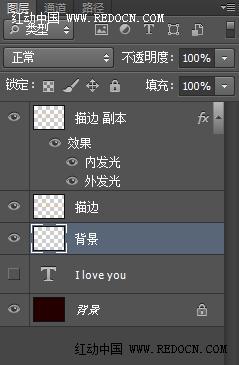
现在选择描边副本图层,双击打开图层样式,设置如下。

) i% v7 |* e6 V
外发光的颜色设置#9f9f28。2 Q2 Z. `8 W/ F) d" I: y- @
( M8 S9 O& c7 n( g W) K+ T

G2 l1 p& L% K' H" ]
* Z& ~# ~5 g+ H7 i0 b1 z( c( S

& q0 v) u- o8 r) {, R) S
8 Q& e* }* [( H1 X- m6 w



3 ?! a5 f# ^% {! T- ^4 L
! L2 E* `) S9 ]$ W
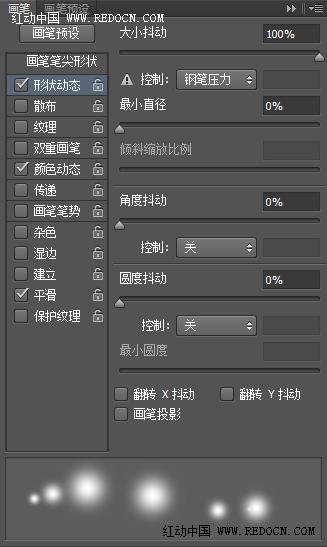
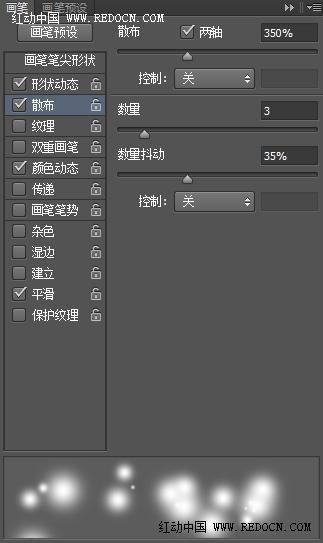
步骤10
新建空白图层“背景”,选择椭圆工具,绘制一个椭圆路径。与之前同样的前景色和背景色设置。$ Z4 y5 e& \" x3 D( v
: _" Q0 ~& e/ b! {

. [" V: {2 I8 d- f0 ?3 i" @
同样右键选择描边路径,做出环绕的光点背景。

9 z7 v' Z( K; l9 c* b; q, k
感觉背景稍许单调,我又用画笔涂抹了几下。


 图片2.jpg (8.04 KB)
图片2.jpg (8.04 KB)

 图片6.jpg (29.16 KB)
图片6.jpg (29.16 KB)

 图片16.jpg (11.28 KB)
图片16.jpg (11.28 KB)


 图片23.jpg (27.95 KB)
图片23.jpg (27.95 KB)






