来源:贴吧 作者:腦袋不裝煩惱
本文的合成效果非常有新意。画面由海水和沙漠两部分构成,人物在正中间位置,不过身体左右两边在两个空间里面,不同的空间看到的效果有所不同。
最终效果
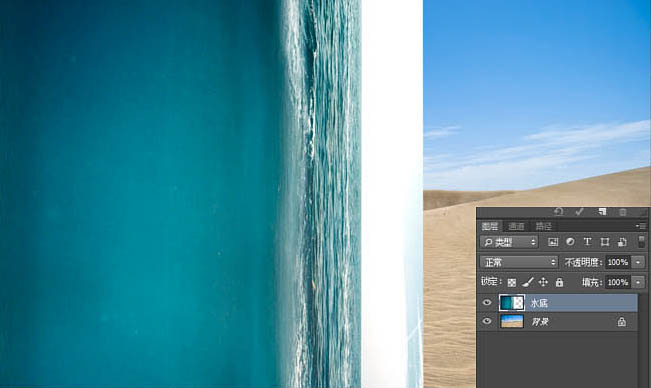
| 2、打开”水底”素材后,再拉到沙漠素材里,Ctrl+T调整水底图层的大小以及位置如图。 |
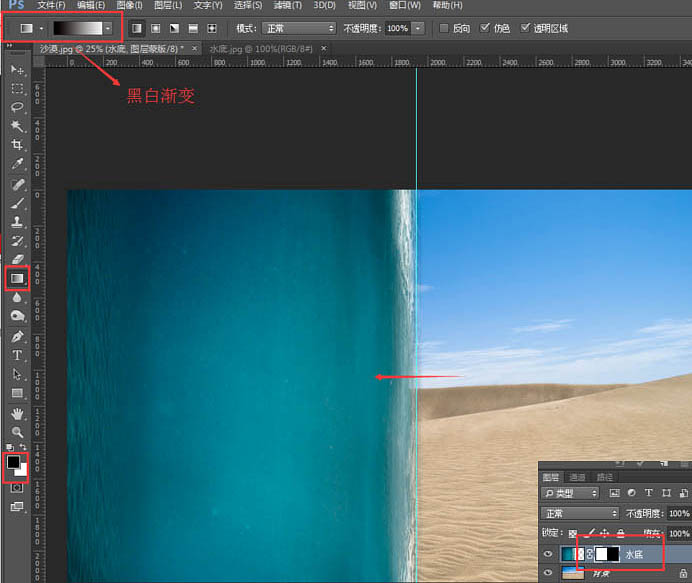
| 3、在水底图层[ 新建蒙版 ] 选择[ 渐变工具 ] – [ 黑白渐变] 按照箭头指示方向擦除图像。 |
| 4、对水底图层Ctrl+T,右键变形,稍微设置一下水面变形就可以,效果如图。 |
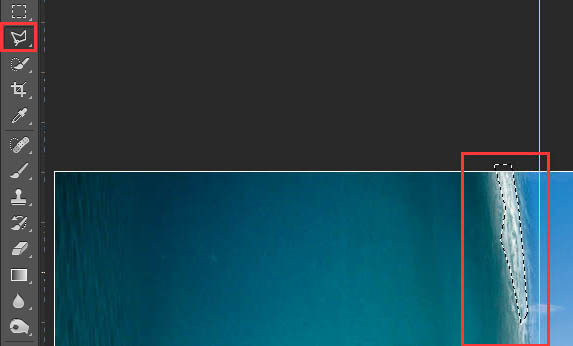
| 5、[ 多边形套锁 ]工具选择一块浪花,通过拷贝到图层,获得图层1。 |
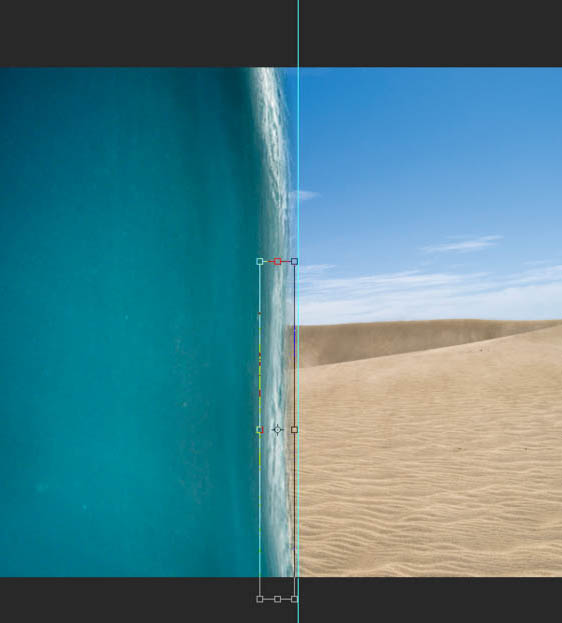
| 6、移动到下方来,通过 [ 变形 ] 以适应边缘形状,直接拉伸浪花与上方衔接,最后 [ 橡皮擦 ]调节到300柔边圆笔刷,蹭一下浪花衔接海水的地方,进行过渡处理,最后右键 - [ 向下合并] 大场景完成。 |
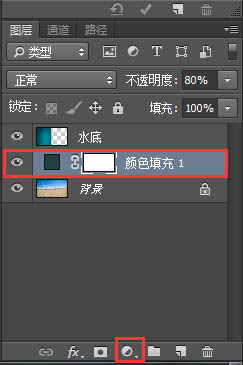
| 7、新建颜色调整图层,填充颜色:RGB( 48,65,68 ),不透明度调整到80%。 |
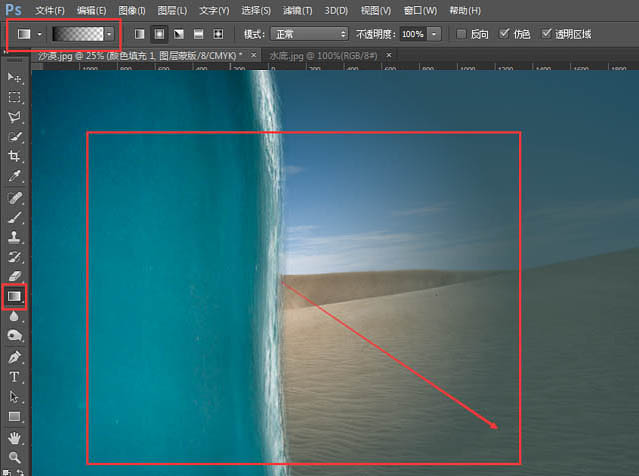
| 8、在颜色填充图层中,选择[ 渐变工具 ]-黑到透明渐变-径向渐变,按照箭头指示拉渐变,得到上图的亮部。 |
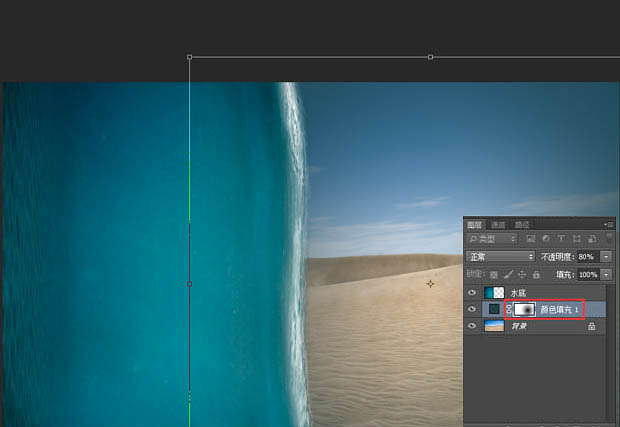
| 9、点击颜色填充的蒙版,Ctrl + T 调整亮部的大小以及位置。 |
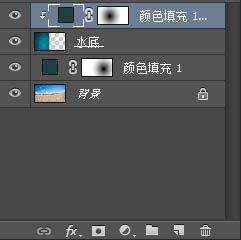
| 10、紧接着,复制颜色填充1图层,获得颜色填充1拷贝,将其设置为水底图层的剪贴蒙版。 |
| 11、观察,颜色填充 1图层的蒙版中,黑色的圆在右侧,现在我们再拷贝的图层里,把他移到左侧。最后,就会在水底图层里看到一块发光的区域。 |
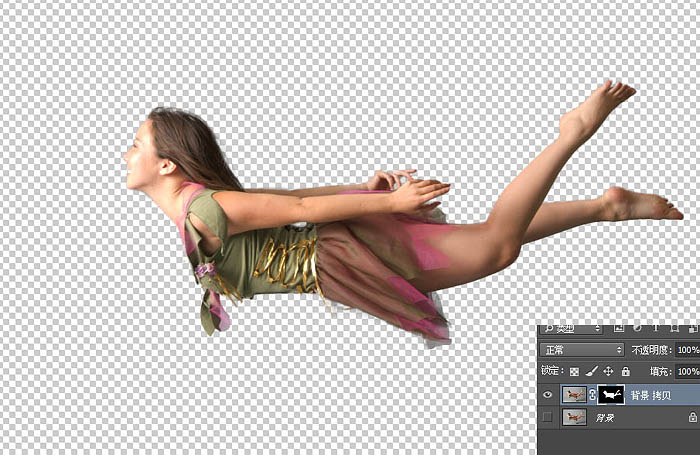
| 12、打开”模特”素材,用[ 快速选择工具 ] 以及[ 调整边缘 ]把人物抠出来,在蒙版用画笔修饰人物的线条,右键背景拷贝图层的蒙版,应用蒙版。 |

<点图片查看大图> |
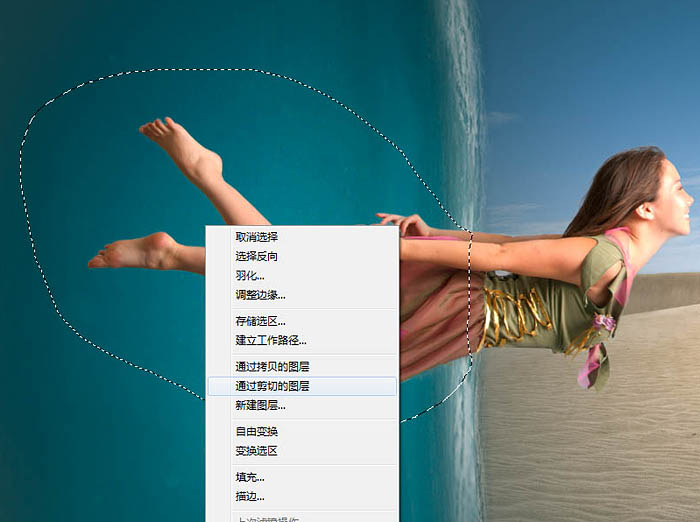
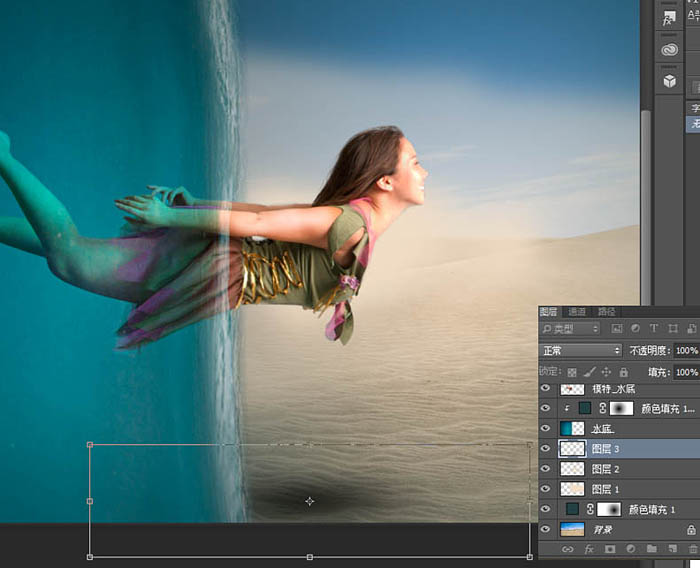
| 13、把人物拉进”沙漠”素材中Ctrl+T 调整大小以及位置,用自由套锁工具把人物在水底图层的部分做个选区,通过剪切的图层。 |
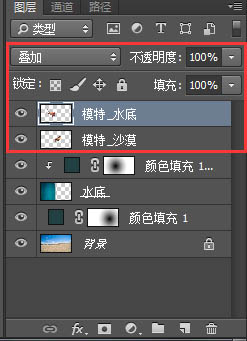
| 14、先给图层命名,调整”模特_水底”图层样式为叠加,得到下图效果。 |
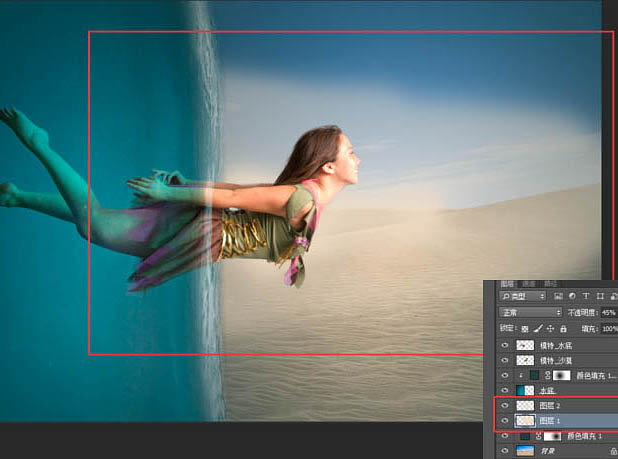
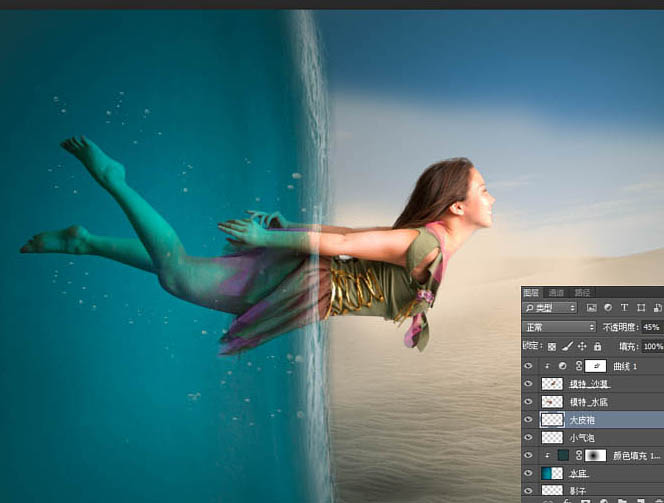
| 15、新建图层1和图层2 在背景图层上,然后选择(235,220,197) -柔边圆笔刷在人物周围画一些调子,图层1的笔刷流量(50左右),图层透明度(45左右),图层2主要是在人物的周围加深调子,所以不修改透明度。 |
| 16、然后点击曲线调整图层的蒙版,用黑色的画笔,在人物的手臂、腹部、脸庞及头发边缘画几笔,增加亮度。 |
| 17、在水底图层下新建图层3,选择柔边圆画笔,黑色,点一下,拉伸想成模特的影子,不透明度调整为55%。 |
| 18、选择气泡笔刷,然后在人物的周围画一些气泡,不用太多,人物靠近水面的气泡画大一些。 |
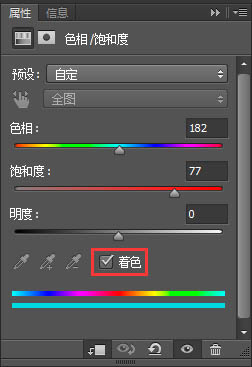
| 19、图层3上设置剪贴蒙版-色相/饱和度调整图层(这一步是后来调整的,下面的步骤图的效果不一致不妨碍最后的实现过程)。 |
| 20、调整位置同时使用[ 橡皮擦 ]工具,擦除头发和手臂脸庞上的水花。 |
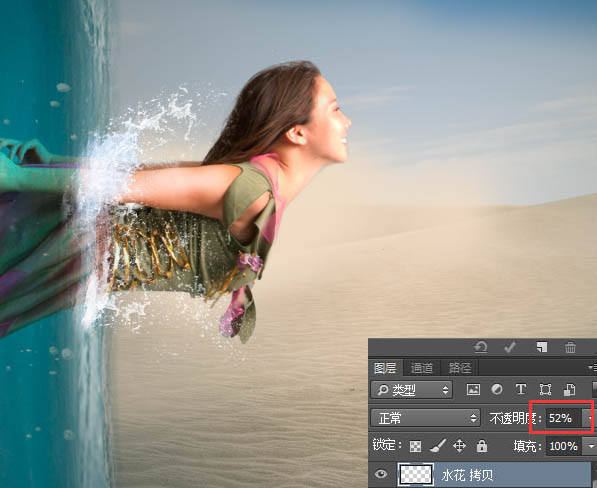
| 21、复制水花图层-Ctrl+T调整的比原有的水花图层大一些,然后不透明度将至52,把这周围的多余水花用橡皮擦擦掉。 |
| 22、打开”水面波纹”素材,拉进,图层名为波纹,设置为模特_水底的剪贴蒙版。 |

<点图片查看大图> |
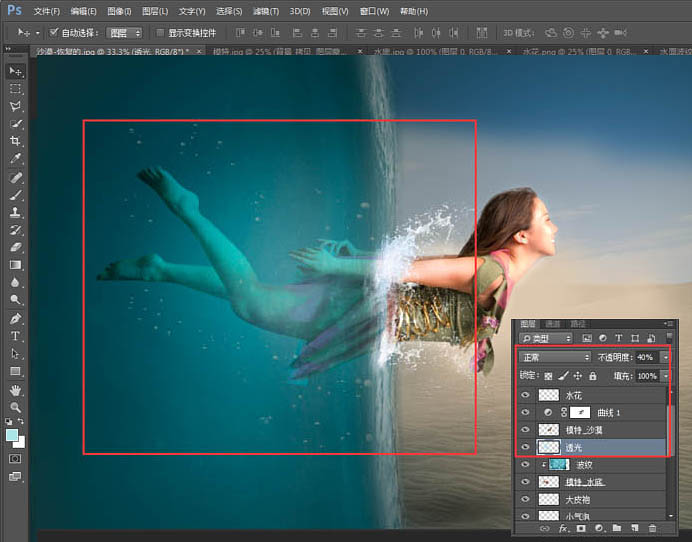
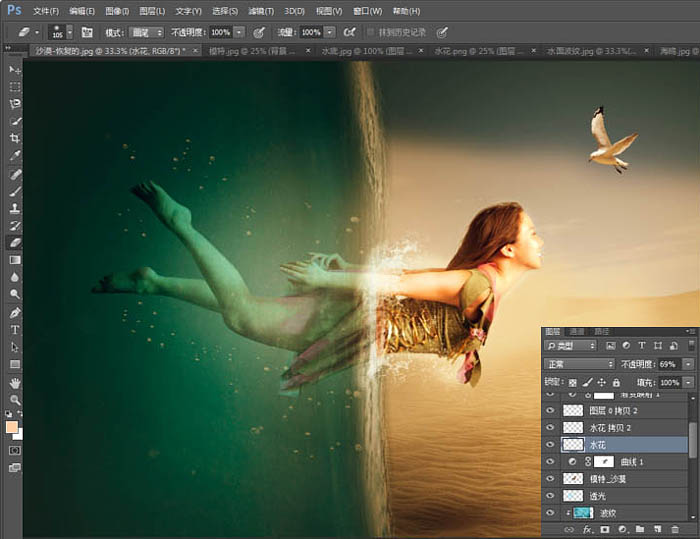
| 24、新建图层-透光,渐变色:188,288,231(即较亮的水底颜色),选择 [ 渐变工具 ] – 径向渐变,拉一个光晕出来,Ctrl+T右键变形,靠近水面的向拉伸一下,最后透明度调整到40左右。 |
| 25、新建渐变映射调整图层,选择黑白渐变,图层样式选择柔光。 |
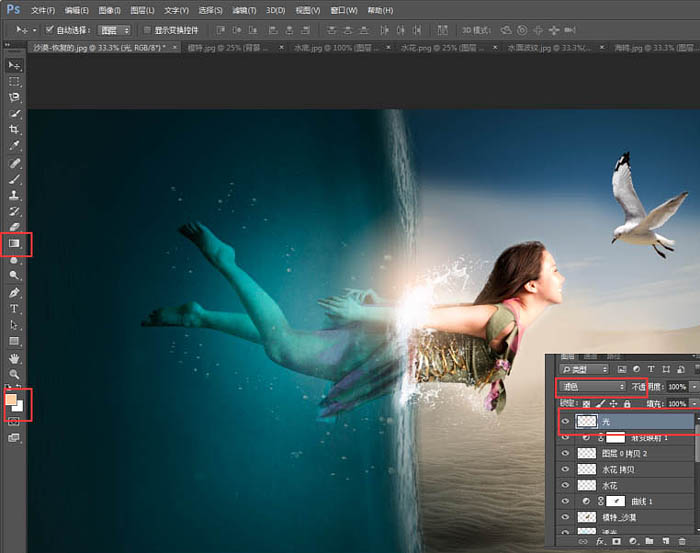
| 26、选择 [ 渐变工具 ] – 渐变颜色:255,204,162 径向渐变,新建图层后在水花和水面的交界处拉一个圆,调整图层样式为滤色。 |
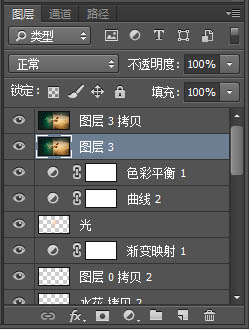
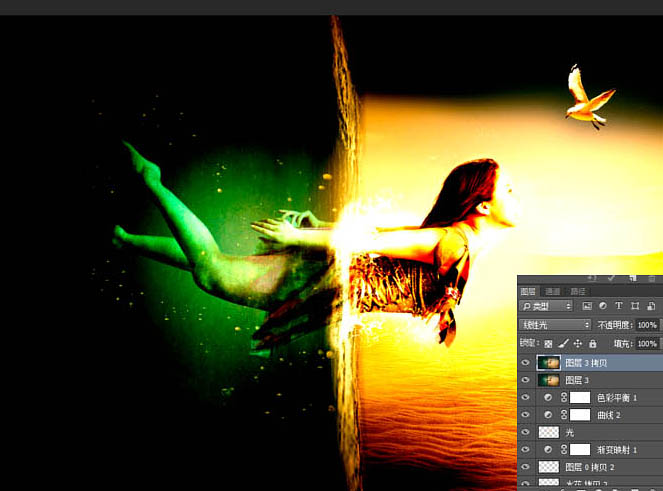
| 31、Alt+Ctrl+Shift+E 盖印,得到图层3,在复制多一个图层3。 |