Photoshop绘制秋季剪纸风格的插画教程
来源:站酷 作者:豆酱呛
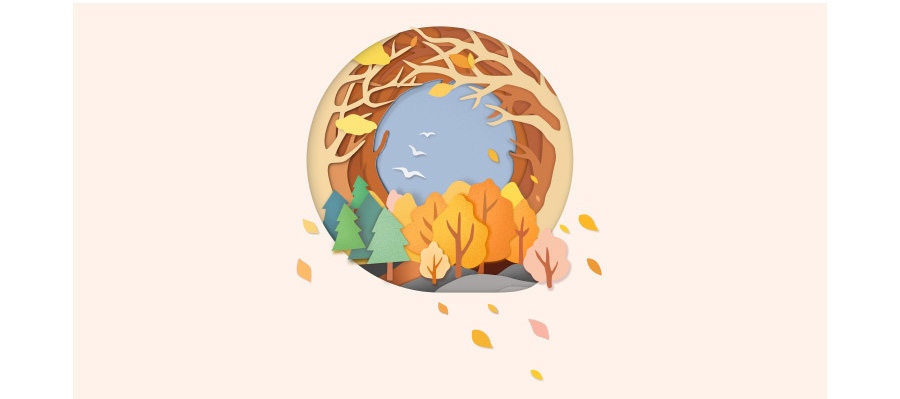
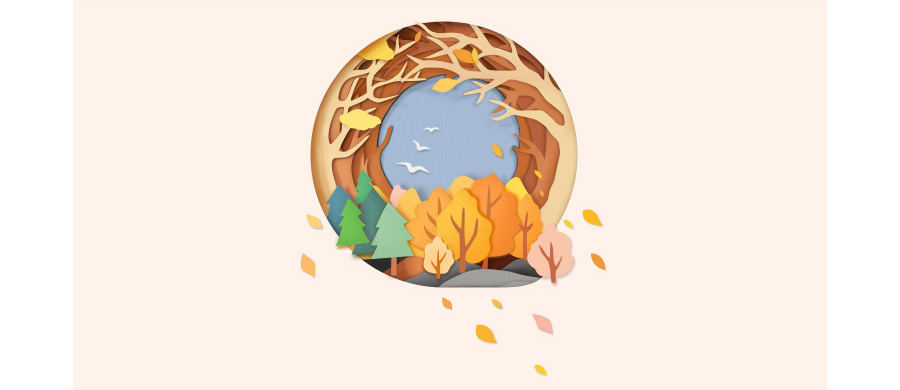
今天给大家带来的是一款剪纸风格的小插画制作,这是QQ浏览器秋分时候的闪屏,当时看到这幅画的时候真的挺喜欢的呢,画面很有设计感,一层层做出剪纸的效果,就像小时候流行的立体贺卡,所以就决定临摹一副,也把自己的经验分享给大家。

下面是教程

1. 新建一个750*1334px的画布,分别画出534*534px和130*130px的圆,摆好各自的位置后,画出一个合适大小的圆角矩形连接两个圆,然后将三个图形合并到一个图层,并合并形状组件,再用钢笔工具把连接处处理的更圆滑。

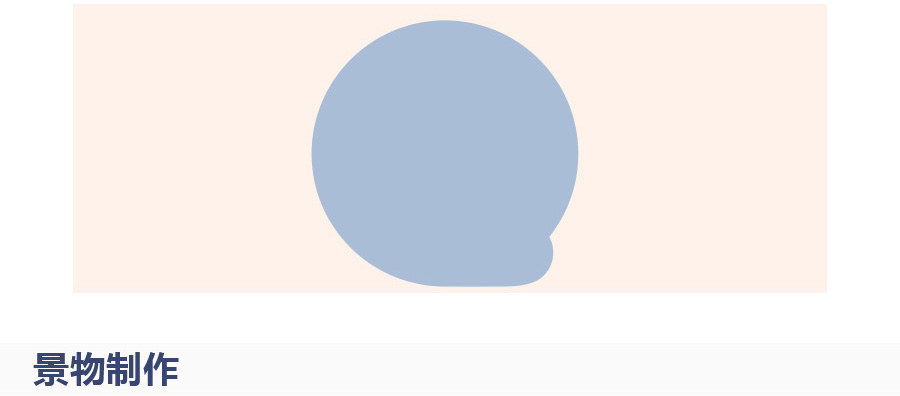
2. 从最底层的树木开始画,依次勾勒树的左右两边树枝;勾勒完后,需要用图层蒙版把景物控制在背景内:按住ctrl键单击背景图层的缩略图,形成虚线选区,然后在景物图层上新建图层蒙版,圆形背景外的图像就不会显示。整幅画图层比较多,所以要注意图层命名规范哦。

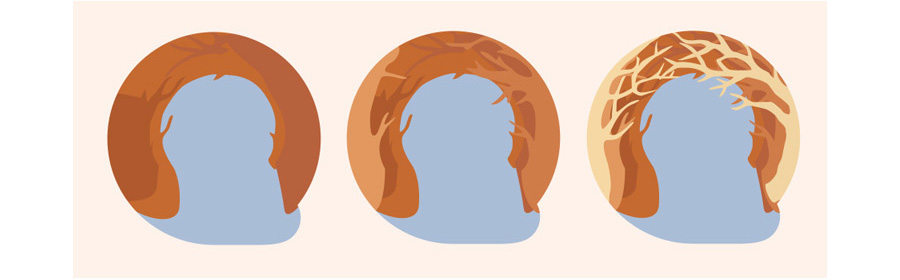
3. 接下来依次画出:山坡—黄色的树丛—绿色松树,遇到靠蓝色背景边缘的景物,也是用图层蒙版控制,像黑色圈出的树枝是部分露出背景的,这时用白色的画笔在蒙版上将露出部分擦出来就行(蒙版中是纯白色显示,纯黑色不显示)。最后加上点缀的落叶和白鸟就打好了基础层。

4. 用到图层效果共有3种:1渐变 2内阴影 3投影。其实有手绘板的话可以省很多工夫,这些效果可以直接用笔刷出来的。鉴于新手大多没有购置手绘板,用图层效果来做会比较好。下面以一颗树为例。
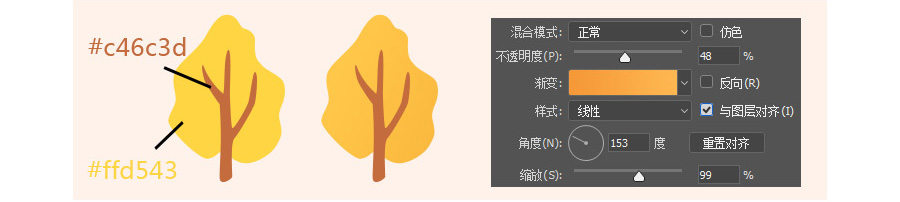
1)加渐变
我们通过观察可以看出光是从左边打来的,所以树从左到右会有一个由亮到暗的渐变。

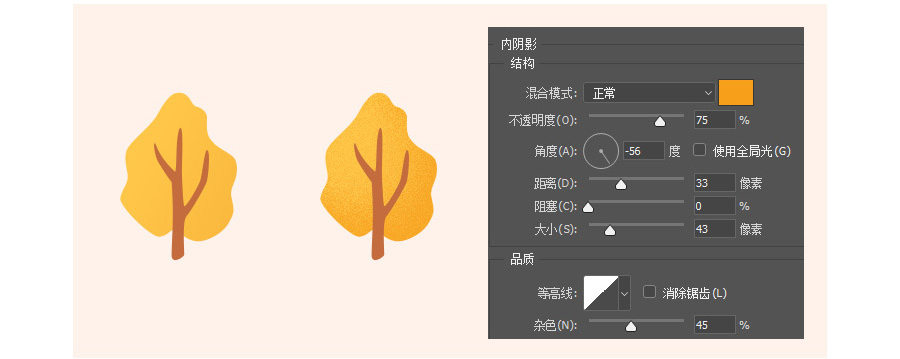
2)加内阴影
加内阴影主要是为了给静物加一层杂色,使其更有质感,杂色控制就在内阴影界面的最下面哦

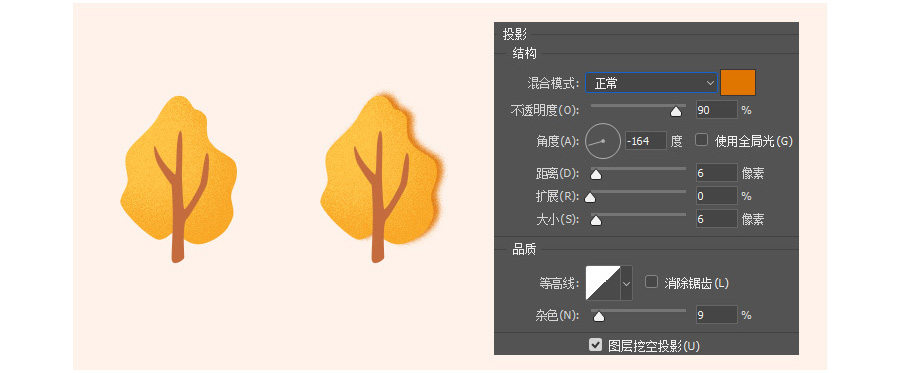
3)加投影
加投影是让景物有层次的重要的一步哦,这里要强调的一点是投影也可以加杂色的哦。

5. 通过上面的方法我们就可以做出大概的层次感啦。

6. 接下来我们用画笔添加一些比较简单的阴影和色彩,这里注意要新建一个图层来加色彩,方便后续的修改,另外,为了更好的将画的色彩控制在图层内,我们最好将画色彩的图层剪切蒙版到目标图层上:按住ALT键将鼠标移到两图层中间,单击鼠标左键完成剪切蒙版。

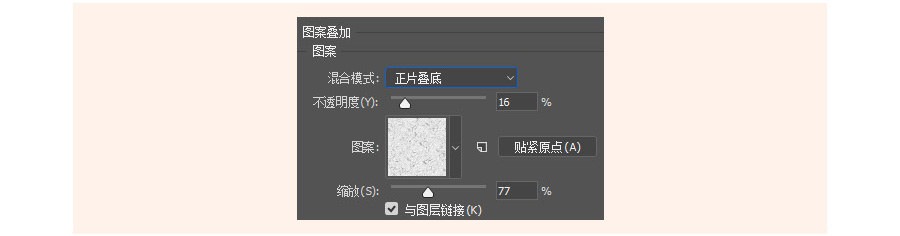
7. 最后我们可以用图案叠加来增加一点纸质感,我用的图案是花岗岩,系统默认就有的饿哦,大家也可以多尝试一下别的效果。

8. 看一下大的完成图:

今天的教程就到这里啦,画完这幅画是不是很有成就感呢,毕竟里面好多细节需要我们耐心去刻画呢,多试试图层样式的叠加,多用几个图层加画笔增添效果,一定可以画出美美的插画!希望大家越来越好,越努力越幸运。







