Illustrator绘制创意的万花筒花朵图形
来源:站酷 作者:Daxiachica
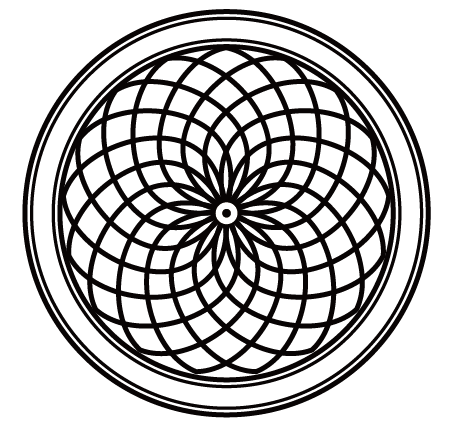
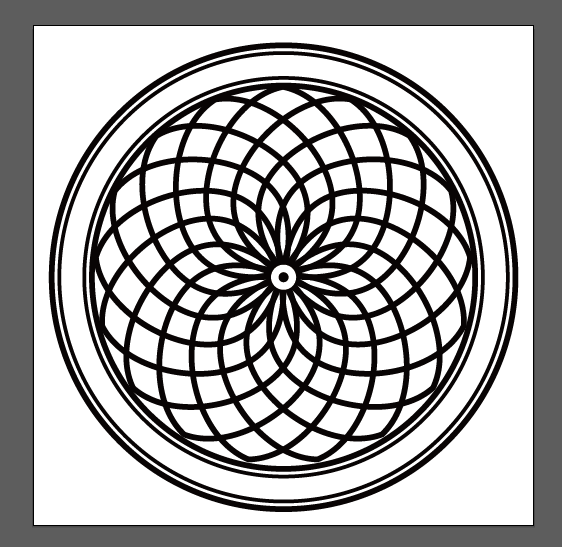
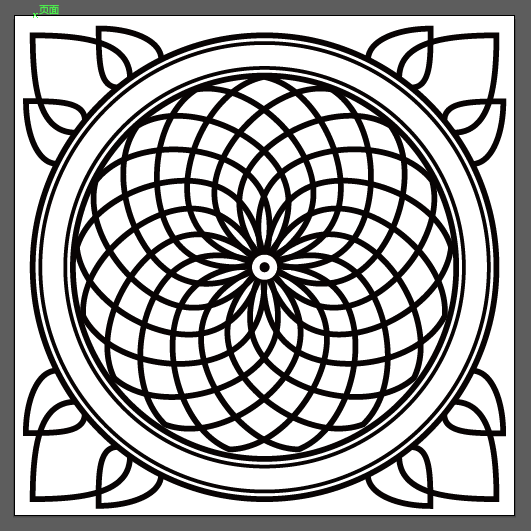
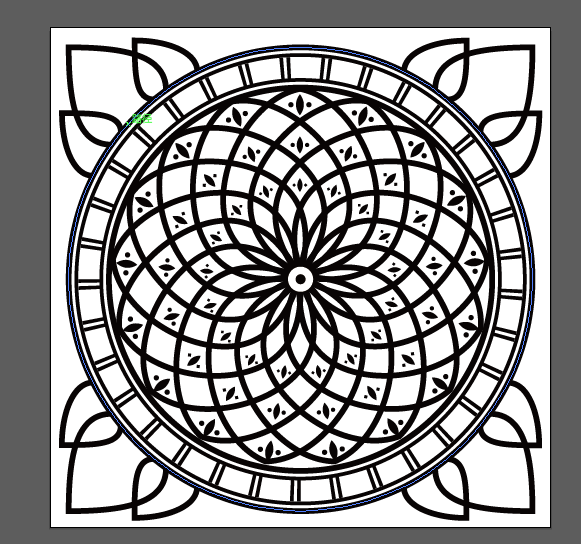
先看看效果图

1.新建文件,1500px*1500px。
2.勾勒大概轮廓。为了更准确的勾勒图形,建议打开智能参考线。
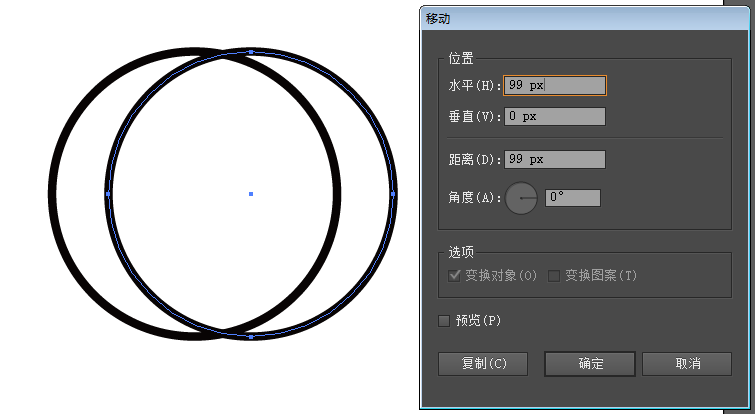
①先做内部的花瓣。画一个500px*500px的圆,填充无,描边15pt。
②复制→粘贴在前面→水平移动99px,如图。

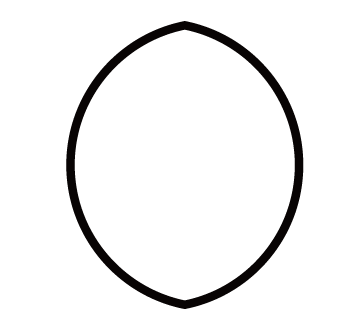
③打开路径查找器→交集。

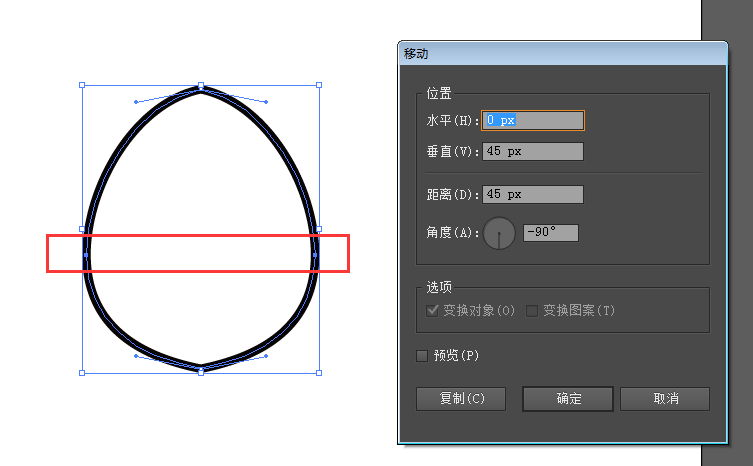
④为了更像花瓣,选中这个图形两侧的锚点,向下移动45px。然后把图形置于画板中央,也就是底部锚点放在画板中心点上。

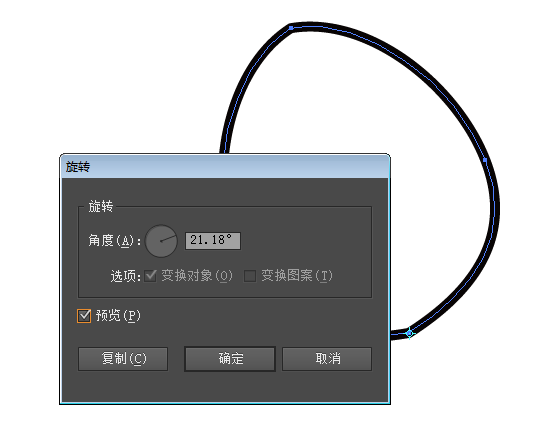
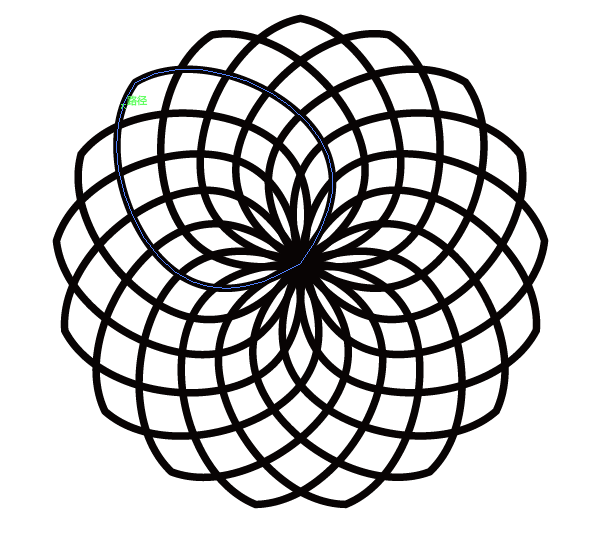
⑤选择旋转工具,以底部锚点为中心进行复制及旋转。由于要做17个花瓣,因此角度是21.18°。

之后重复这个动作,得到如下图案,把这些图形编组。

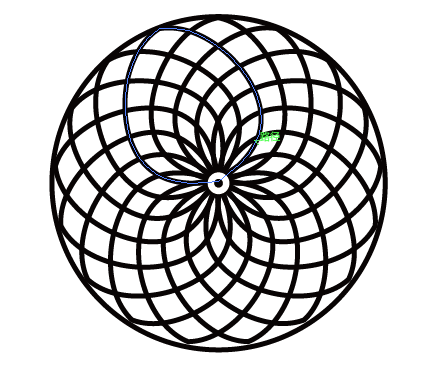
⑥在中心放两个实心圆,一个是65px*65px,白色填充,无描边;一个是25px*25px,黑色填充,无描边。

⑦画一个1000px*1000px的圆,无填充,黑色描边15pt,置于画布中心。

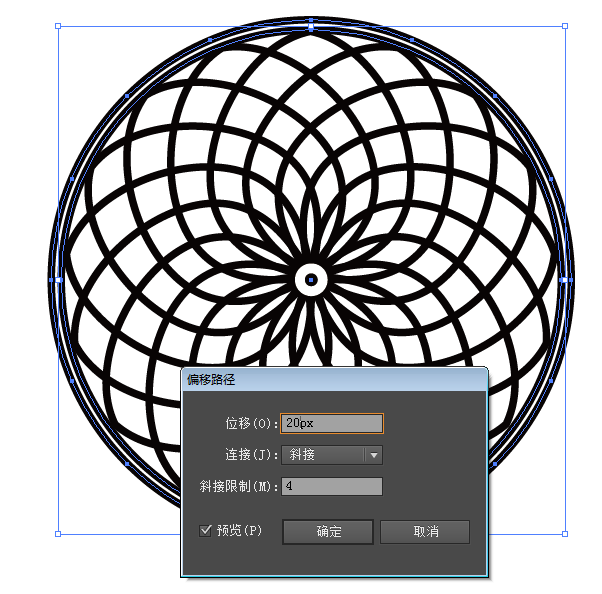
保持大圆选中,对象→路径→偏移路径20px,描边10pt。

最外层的圆再执行偏移路径65px。

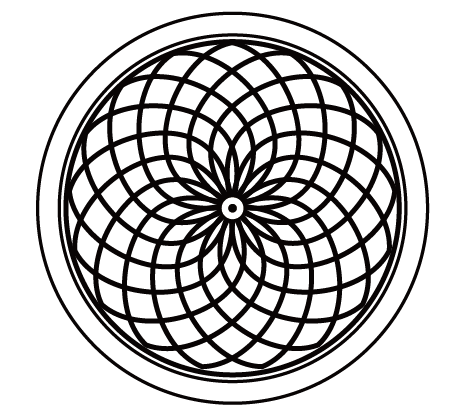
选择此时最外层的圆,偏移路径15px,描边为15pt。

在这里,原作者为了让图案整体能更好的填充整个画布,将整体等比例放大了115%。

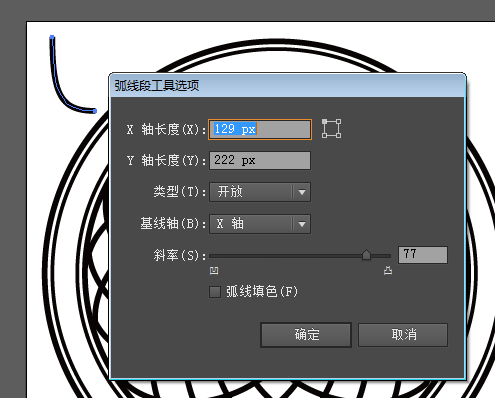
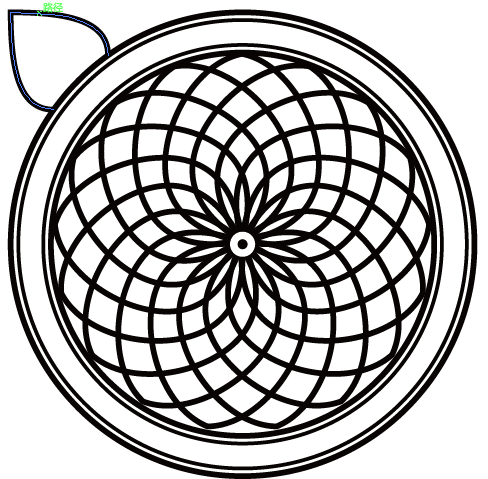
⑧接下来给空白部分添加些装饰。使用弧形工具画叶子,参数如下:

记得连接叶尖部分的两个锚点。

之后在左下方和右上方各画两片较小的叶子。

⑨将叶子编组,以画布中心为基准,复制并旋转90°,如图。

3.添加细节
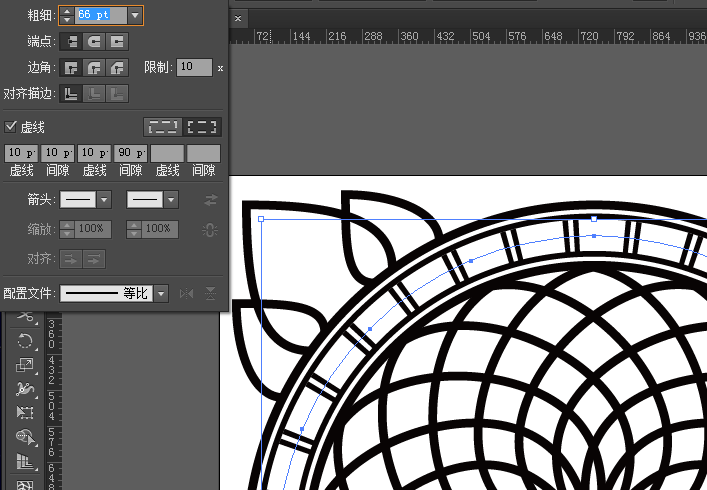
①选择内数第二个大圆,偏移路径36px,描边66pt,设置虚线参数,如图。

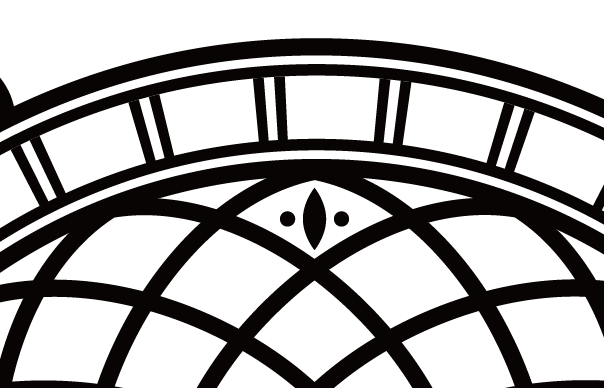
②画一个椭圆,23px*62px,无描边,填充黑色,使用锚点转换工具在上下两个锚点上各点击一下;再画两个15px*15px的小圆,放在如图位置。将三个图形编组。

复制这个编组,垂直向下平移,适当缩小,放到空白形状里,最终达到如下效果。

③将这三组图形编为一个组,以画布中心点为基准,复制→旋转(度数是21.18°),重复动作,结果如图。

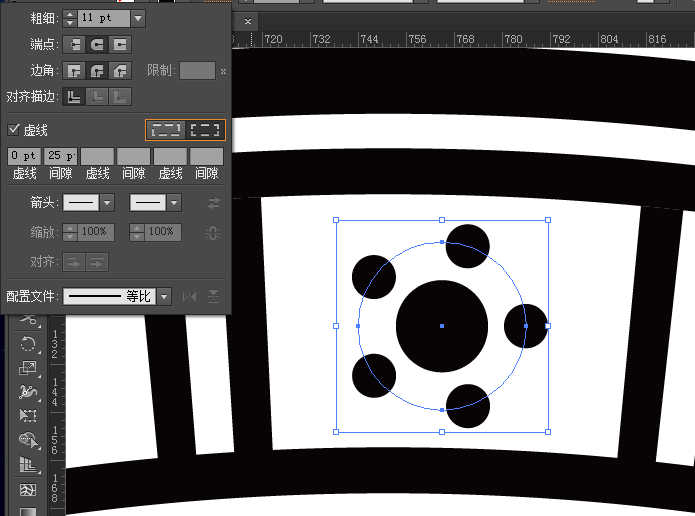
④接下来在虚线的间隙里加点图案。在间隙中间放一个23px*23px,黑色填充的圆。围绕这个圆再画一个圆,无填充,描边如图设置:

将这两个图形编组,复制-旋转,度数为10.9°(各人文件不同,度数会有点差距,大家自己算一下)。

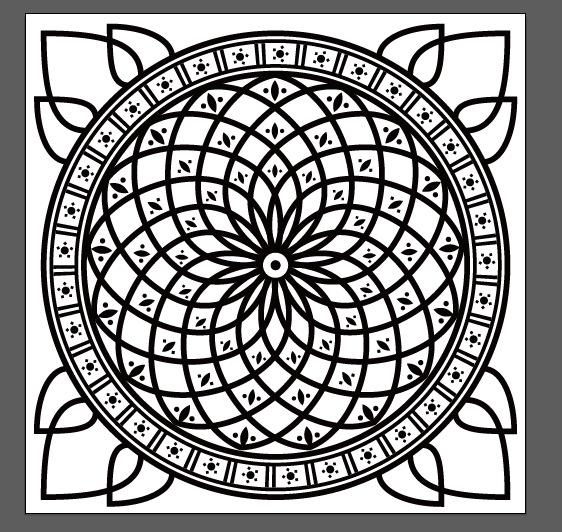
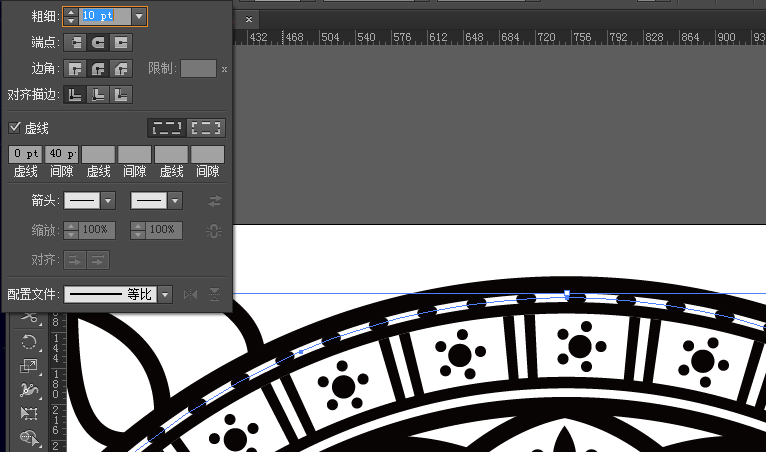
⑤选择外数第二个大圆,偏移路径10px,进行如下设置。

4.上色
①给现有的线条加上颜色,可以根据自己的喜好随便调颜色,加入色板。选择图形时,可以通过选择→相同这个命令,一次性选中具有相同属性的线条,更方便快捷。

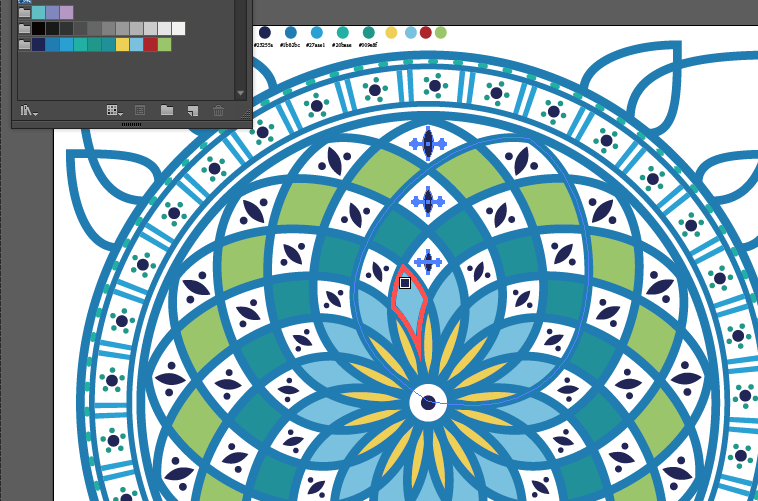
②选中中间花瓣部分,调出实时上色工具,在这组图案上点击一下,就可以给各个形状涂色了。

③然后是各组装饰图案,取消分组-重新分组-上色等。

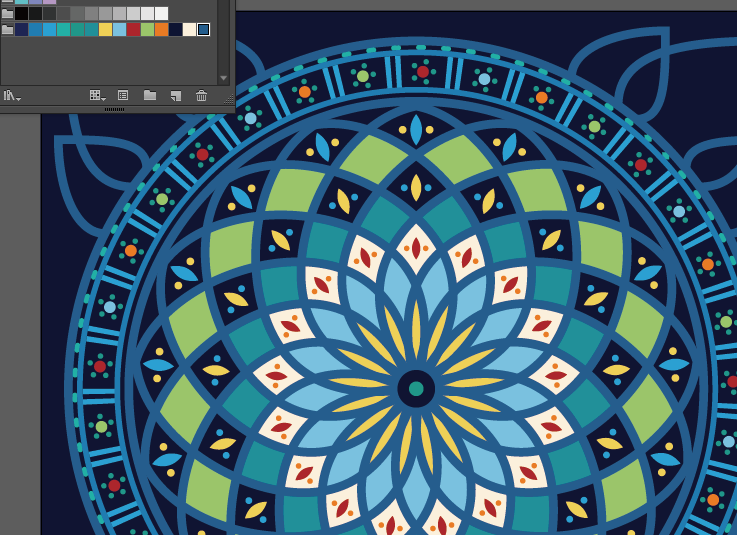
④给整个画布换个底色,其实就是在底层加个矩形。

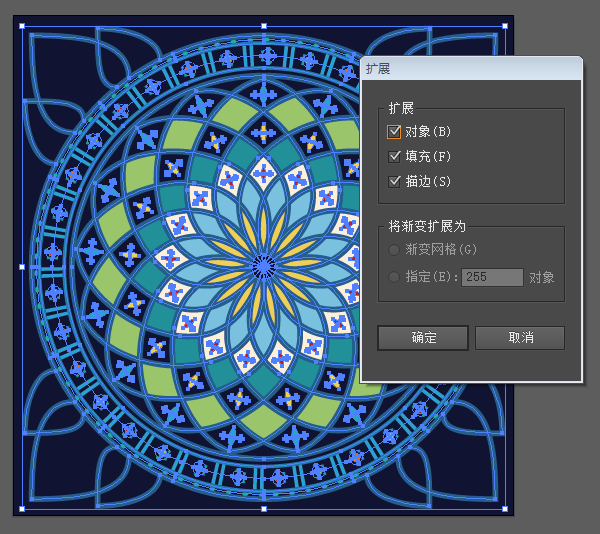
⑤选中所有的图形,对象-扩展外观,再次对象-扩展,这样所有的描边都成为形状,接下来使用实时上色工具,给原来的描边形成的空隙填充颜色。


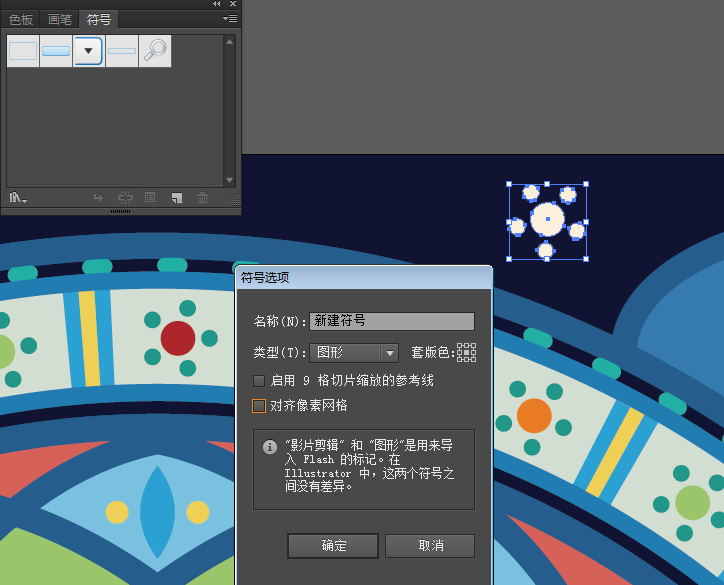
⑥最后再添加一些装饰性符号。打开符号面板,选择一组大小圆组合,新建一个符号。

然后使用符号喷枪工具,给背景添加上装饰。大功告成








